文章目录
- 1.基本架构
- 2.FIddle介绍和安装
- 3.对于代理的解释
- 4.报文格式解读
- 5.URL介绍
- 6.HTTP里面的两类主要请求
- 1.header键值对介绍
- 7.响应状态码
- 8.客户端构造HTTP请求
- 9.postman的使用方法
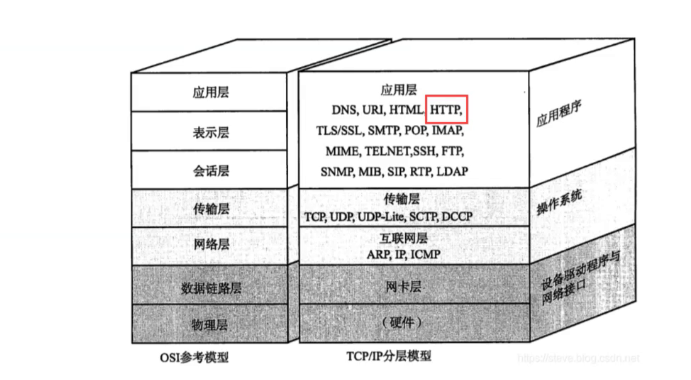
1.基本架构
学习网络,我们需要清楚我们想要学习的这个内容的定位,

2.FIddle介绍和安装
和前面的这个TCP/UDP/IP的报文格式不同,我们的这个HTTP的请求和响应的这个报文格式是有差别的;
如何查看这个HTTP的报文格式:这个需要进行抓包,把网上的数据抓取并且显示出来,供我们进行调试;
wireshark:学校经常使用,支持各种格式的数据,应用范围广;
Fiddle:抓取HTTP报文包,老牌的抓包工具,企业级抓包工具;
2.1下载官网

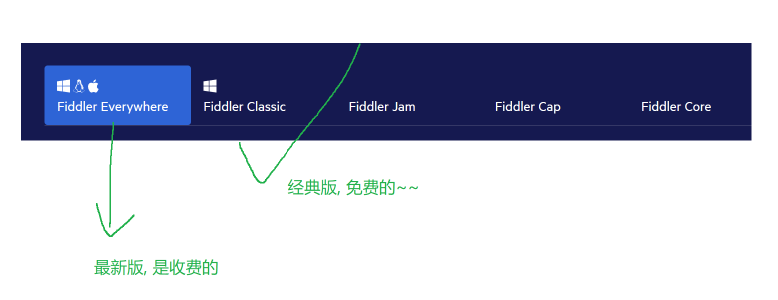
2.2版本选择
我们选择第二个fidder classic版本即可;

其实下载之后这个安装过程就是一路next即可,没有什么需要说的;
2.3页面介绍
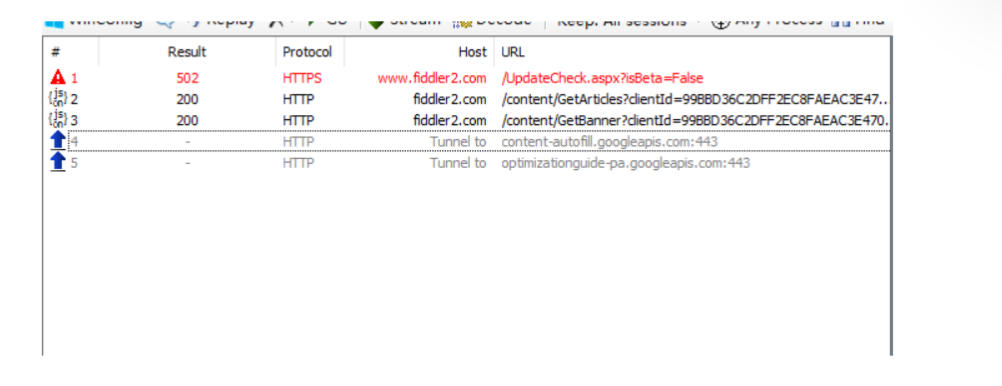
左上角就是一个类似于下面的这个样子的黑框框,这个里面就是我们的抓到的数据包,可能第一次使用这个内容很少,没关系,这个不影响;

右边的这个就是我们的请求的内容和响应的内容:

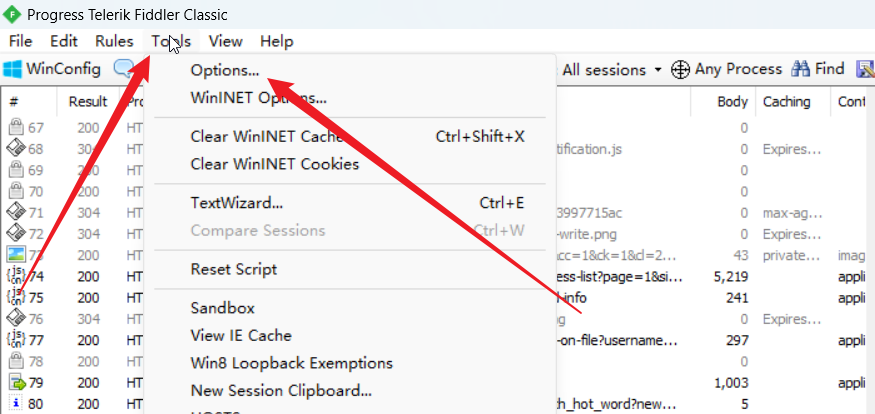
2.4手动设置
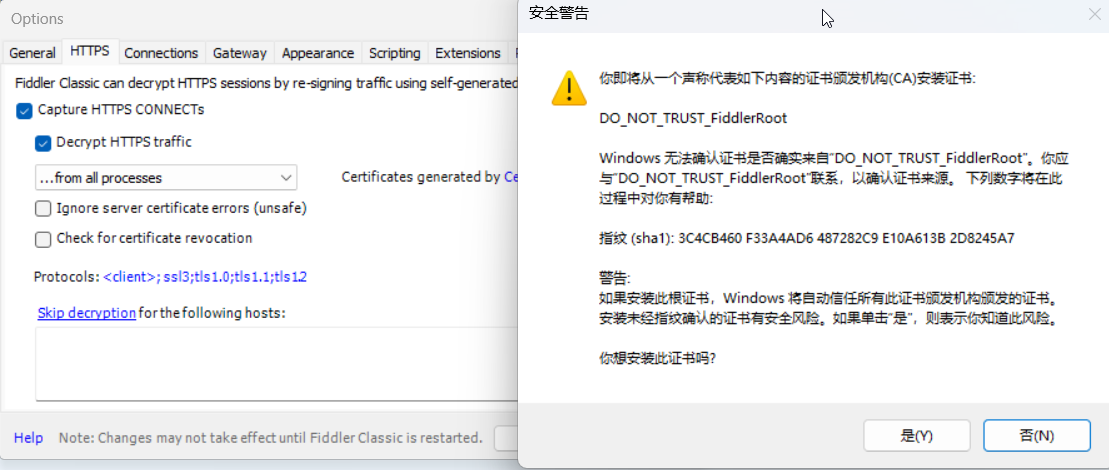
这个主要就是设置我们的这个HTTPS这个内容,因为这个抓包默认的是这个HTTP,但是现在是纯HTTP已经不常见了,我们需要对于这个HTTPS进行设置;

把下面的这个HTTPS下面的这个全部进行勾选,同意进行这个证书的安装之类的,反正就是选择yes或者是,不然就会影响我们后续的使用;
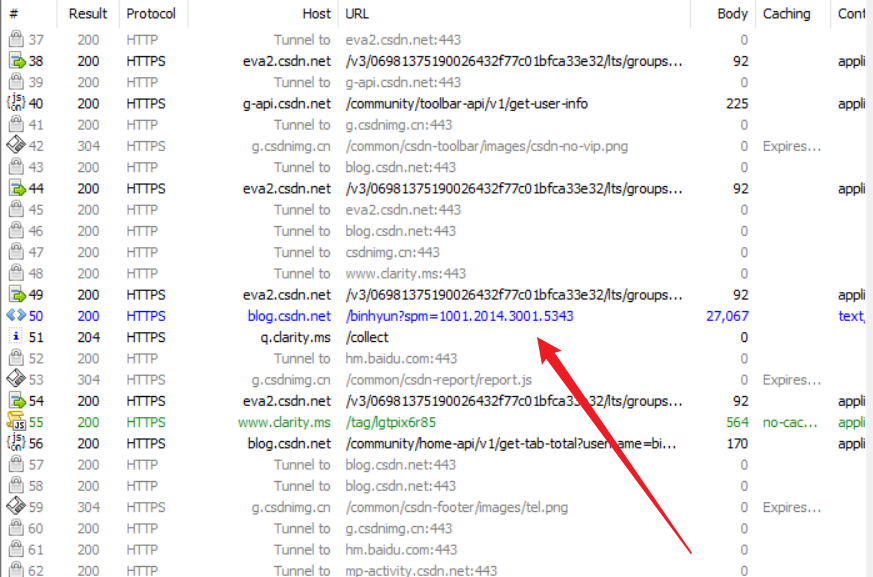
设置完之后我们就可以看到这个时候我们的这个fiddle抓到的包就变多了,因为我们设置之后这个就可以抓取HTTPS,而且这个在互联网上面占有很大比重,所以左边的这个抓包的内容,显示的就会变多;

2.5基本操作
我们打开浏览器网页,我打开的是鱼皮的网站:
下面的这个蓝色的就是我自己打开的这个鱼皮的编程导航网站:

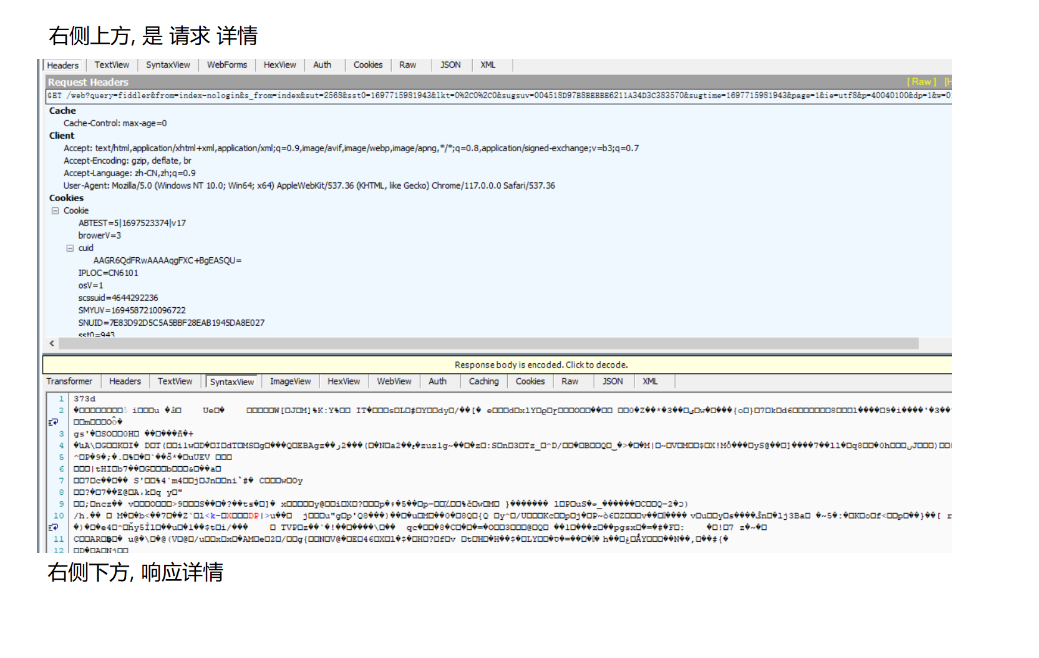
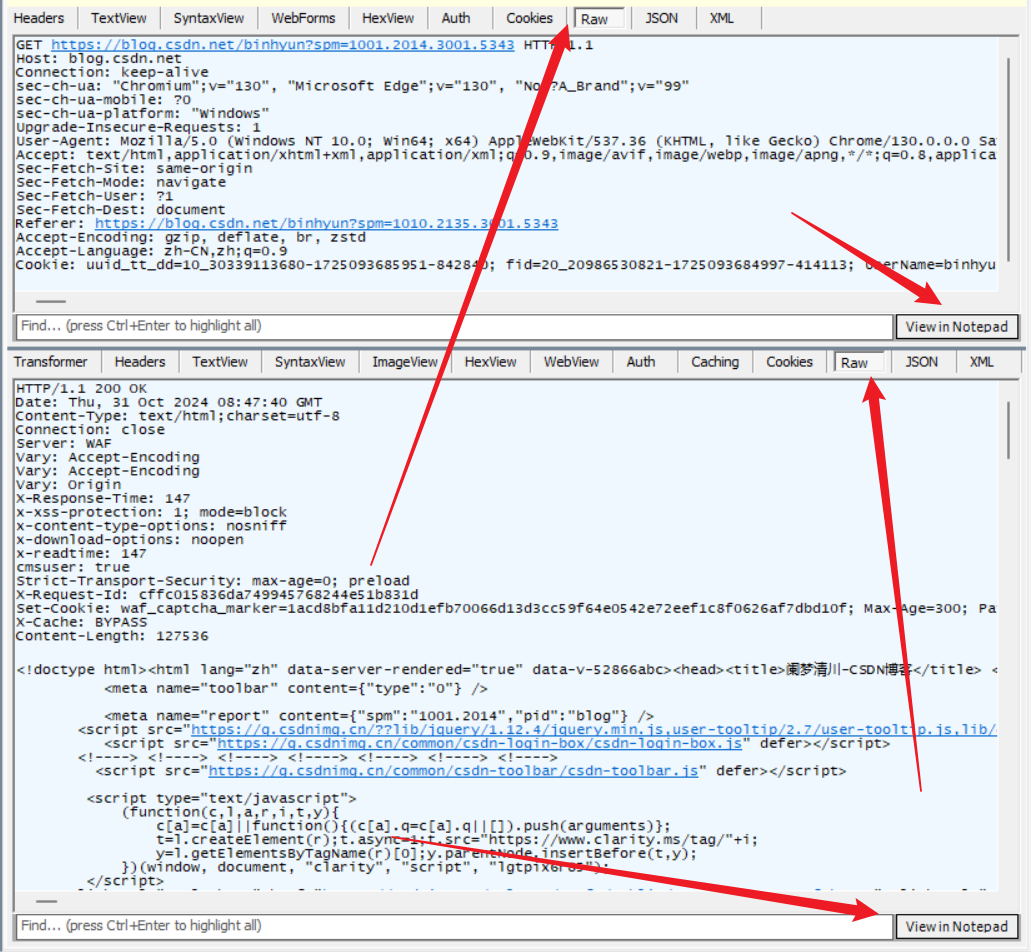
我们点击之后查看右边的内容:下面的这个是进行我们的相应信息的编码转换:我们点击这个黄色的框框即可

下面的这个就是显示的情况,其中这个Raw表示显示原始数据,我们点击这个,view in notepad表示在这个记事本里面去查看,我们点击这个就可以进行更加方便的查看(不点击也是可以看的~~)

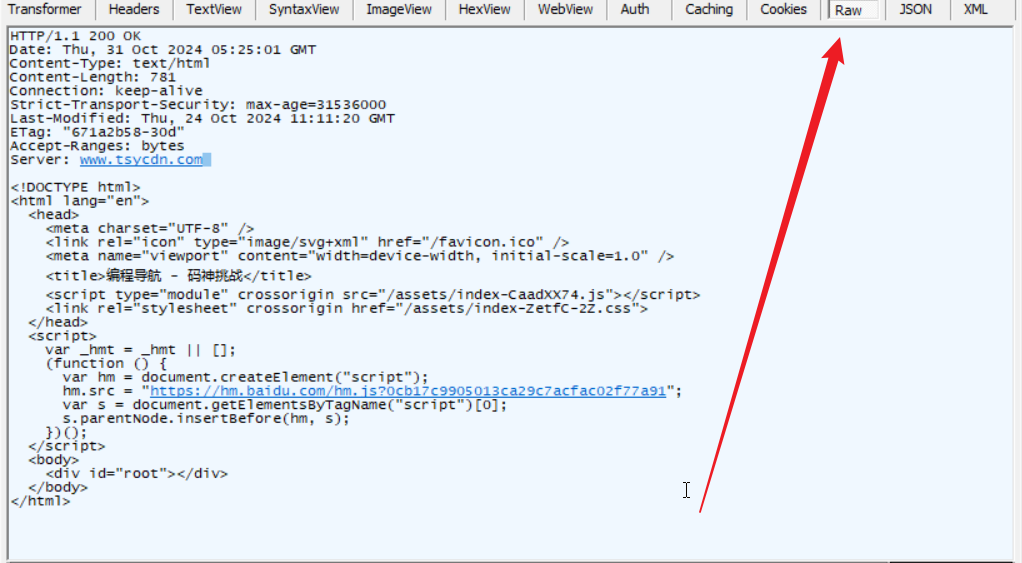
我们的下面的这个是响应,进行转换之后(点击黄色的框框,上面说的)就会转换为我们认识的语言:
下面的这个就是我的这个显示内容:可以看到,转换之后的就是我们的html或者是css,因为这个是有很多的标签的,明显可以看到(前提是进行转换,否则这个是二进制的)----主要是因为我们的这个响应是被压缩的,所以我们要进行转换格式;

3.对于代理的解释
fiddle本身就是一个代理软件,我们使用的这个vpn,加速器也是代理,帮助我们完成任务的;
我们的这个fiddle就是客户端的代理,也称之为正向代理;
如果是代理的这个服务器端,我们也称之为反向代理;
在代理的过程中,我们的这个代理程序就可以获取这个请求和响应的详细信息~~
4.报文格式解读
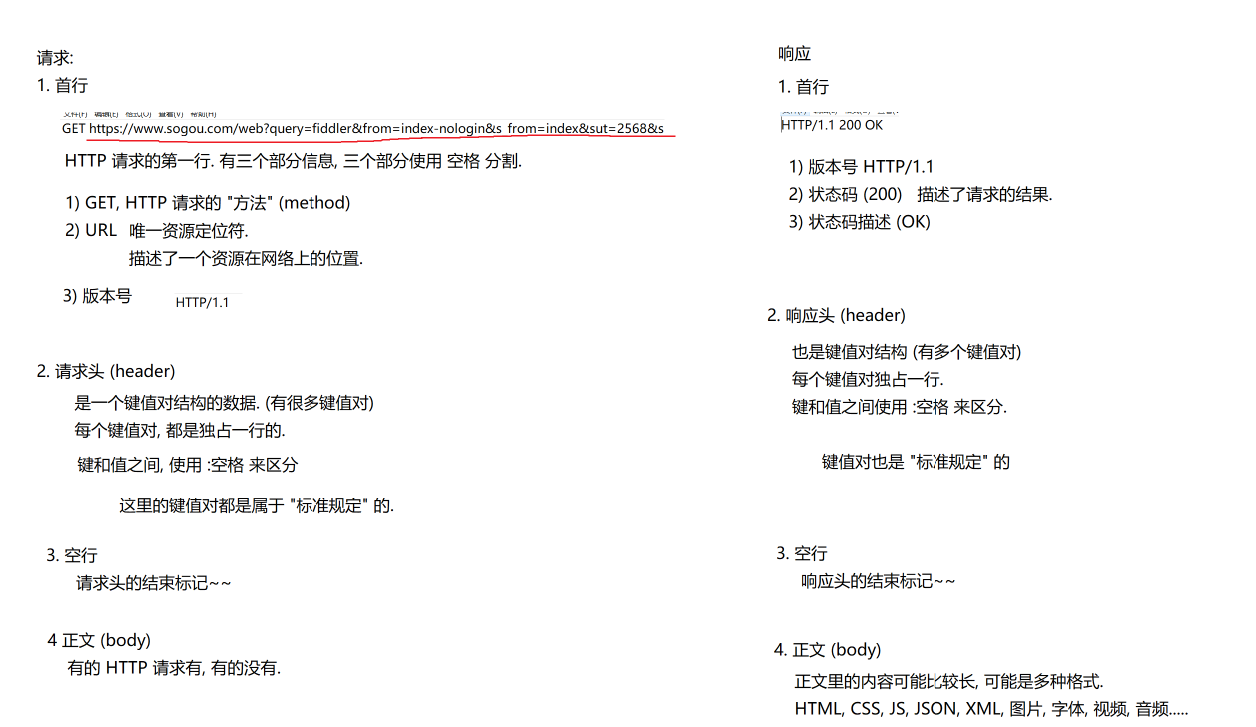
我们的请求和响应都是有下面的这4个部分组成的:
1)首行:请求和响应显示的这个内容不一样;
2)请求(响应)头:都是键值对的格式显示的;
3)空行:表示内容的结束;
4)正文:请求不一定有,响应的正文解压之后都是这个html或者是csss之类的格式的;

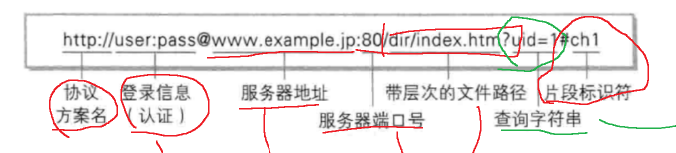
5.URL介绍
5.1默认端口
我们的这个服务器地址,可以帮助我们找到主机,使用这个端口号找到这个对应的应用程序(有的时候这个里面的端口号可以省略,对于这个HTTP请求,省略端口号,默认就是80,对于HTTPS,省略端口号就是默认访问443端口;

5.2查询字符串
就是上面的这个图片里面的这个uid=1这个内容,我们的查询字符串就是一种键值对结构的数据,使用问号开始,键值对之间,使用这个&进行分割,键和值之间使用这个=进行标识关系,一个URL里面的这个query string(查询字符串)可以是很长的,这个里面的键值对都是我们程序猿自己定义的,不像这个headder里面的这个键值对时进行了严格的要求和限制的;
5.3片段标识符
上面的这个里面的#ch1就是片段标识符,这个就是我们的一个页面里面的这个内容很多,我们不同的片段里面的这个URL里面的这个片段标识符进行区分;
我们知道这个之后,使用这个直接进入到我们的这个文档里面的这个位置,就是会进行直接跳转,而不是从第一页开始往下滑找;
5.4urlencode操作
就是我们的查询字符串query string,如果我们的这个value里面有很多的这个特殊的符号,这个就会使用我们的这个urlencode操作对于这些特殊的字符串进行转换;
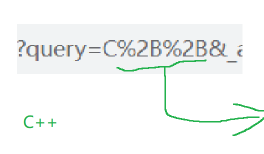
下面的这个就是我们输入这个C++之后进行搜索的时候显示的这个查询字符串,这个使用的是%2B代表我们这个里面的加号,这个就是进行的encode操作,对于我们的特殊的符号进行转换;

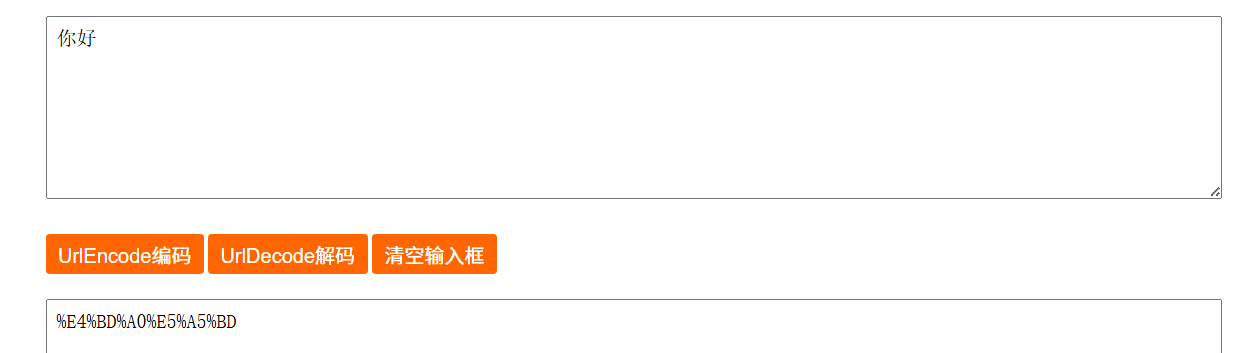
urlencode本质就是转义字符,我们的这个+符号的ascii就是2B,加上这个%就是进行转义,不仅是这个特殊符号进行转义,我们的汉字(文本数据)也是需要进行转义的:

6.HTTP里面的两类主要请求
1)get请求:就是主要是获取数据的请求;
2)post请求:主要是我们自己想要上传数据的请求;
3)两者的总结:首先需要明白就是两者本质上是没有区别的
我们的这个get经常把这个传递给我们的服务器的数据放到这个qerey string(就是查询字符串),我们的这个post请求经常把这个数据放到我们的这个body里面去,这个是两者在使用上面的最大区别;
另外,就是语义上面的区别,我们的这个get大部分情况下是获取数据的,我们的这个psot主要是提交数据,例如我们上传图片(换头像)或者是进行登录之类的操作,这个时候我们查看这个抓包内容就是post请求;
1.header键值对介绍
1) host:服务器的地址和端口号;
2) content-length:body里面的数据长度;(通常这个post请求里面有body)
3) content-type:body里面的数据的类型;form表单,form-data格式,这个我们进行这个web开发的时候会有更加深刻的体会这个数据的类型;
HTTP包进行传输就是基于这个TCP的,我们的这个content就可以使用这个content-length解决这个粘包问题
get请求诶呦这个body,这个时候我们就可以使用之前介绍的这个换行符进行分割;
post请求里面有这个body,这个时候我们可以使用这个空格加上这个content-length进行分割;
4) user-agent:简称UI----描述我们进行上网使用的设备,操作系统版本和浏览器的版本;
现在这个user-agent的作用就是区分我们的设备是PC端还是移动端;
5) referer:显示我们的这个页面是从哪里跳转过来的,如果我们直接在这个地址栏输入url是无法显示的,直接点击这个收藏夹里面的栏目也是不行的,我们进行跳转才会显示这个页面的跳转来源;
域名来自于搜狗,就是通过搜狗找到的,域名是百度,我们的广告主就知道这个是通过百度找到的;
6) cookie:浏览器在本地存储数据的机制;
例如我们的这个程序运行的时候一些数据保存到我们的本地比较合适:上一次登录的时间,上一次访问的时间等等,这样的临时性的数据,存储到我们的这个浏览器上面比较合适;
cookie往往是从服务器返回数据;
cookie存储到我们的这个浏览器所在的这个主机的硬盘上面,并且按照域名进行存储的(每一个域名存放自己的这个cookie,彼此之间不会相互影响);
cookie按照这个键值对方式对于我们的数据进行组织,这个里面使用的键值对也是我们程序员自己定义的
后续我们对于这个服务器进行请求的时候,就会把这个cookie里面的这个内容一起发给我们的服务器,服务器对于这个cookie里面的内容进行一些逻辑上面的处理;
7.响应状态码
1)2xx:表示成功,我们常见的200就是成功;
2)3xx:表示重定向:
举一个例子就是我们的这个页面的跳转可以通过这个重定向的方式去实现,我们的网站的服务器迁移了,这个时候我们就可以给这个旧的地址挂一个重定向,我们的这个用户访问旧地址的时候就会跳转到这个新的地址,这个也算是我们的重定向的一个应用场景;只不过我们可能感受不到,因为我们进入的时候直接跳转了,,我们看到这个内容是一样的,这个地址的变化我们是感知不到的;
3)404:访问资源不存在;
4)403:访问权限不足;
5)5xx:服务器出现问题,例如服务器挂了;
8.客户端构造HTTP请求
1)直接在这个地址栏里面输入这个url,这个时候就是构造了一个get请求;
2)通过form表单构造get/post请求:下面的这个就是构造一个get请求

3)通过HTML里面的一些标签进行请求的构造;
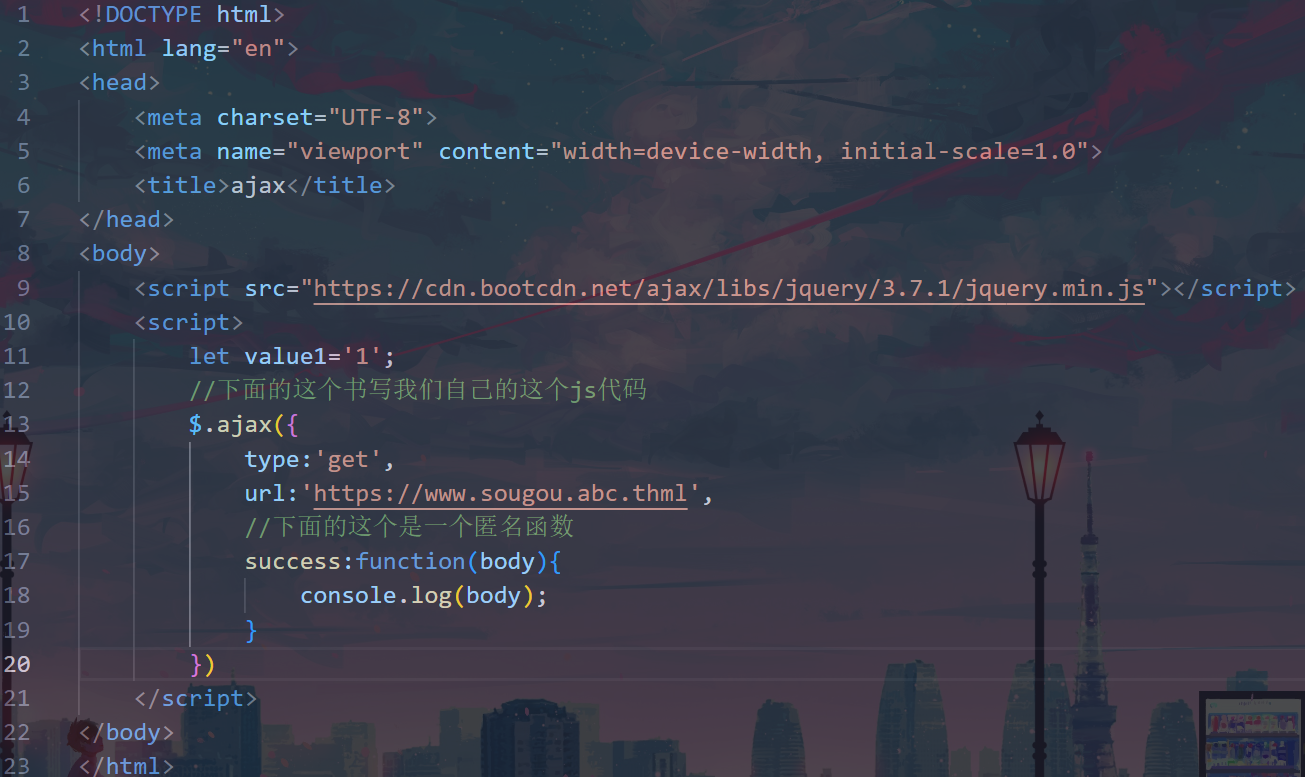
4)使用ajax的方式,我们使用封装了这个ajax的jquery库进行代码的编写;
下面的这个里面的第9行就是把这个库进行导入,方便我们进行使用:
jquery
https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js
5)图形化界面的构造
我们使用的是这个postman工具构造HTTP请求;

9.postman的使用方法
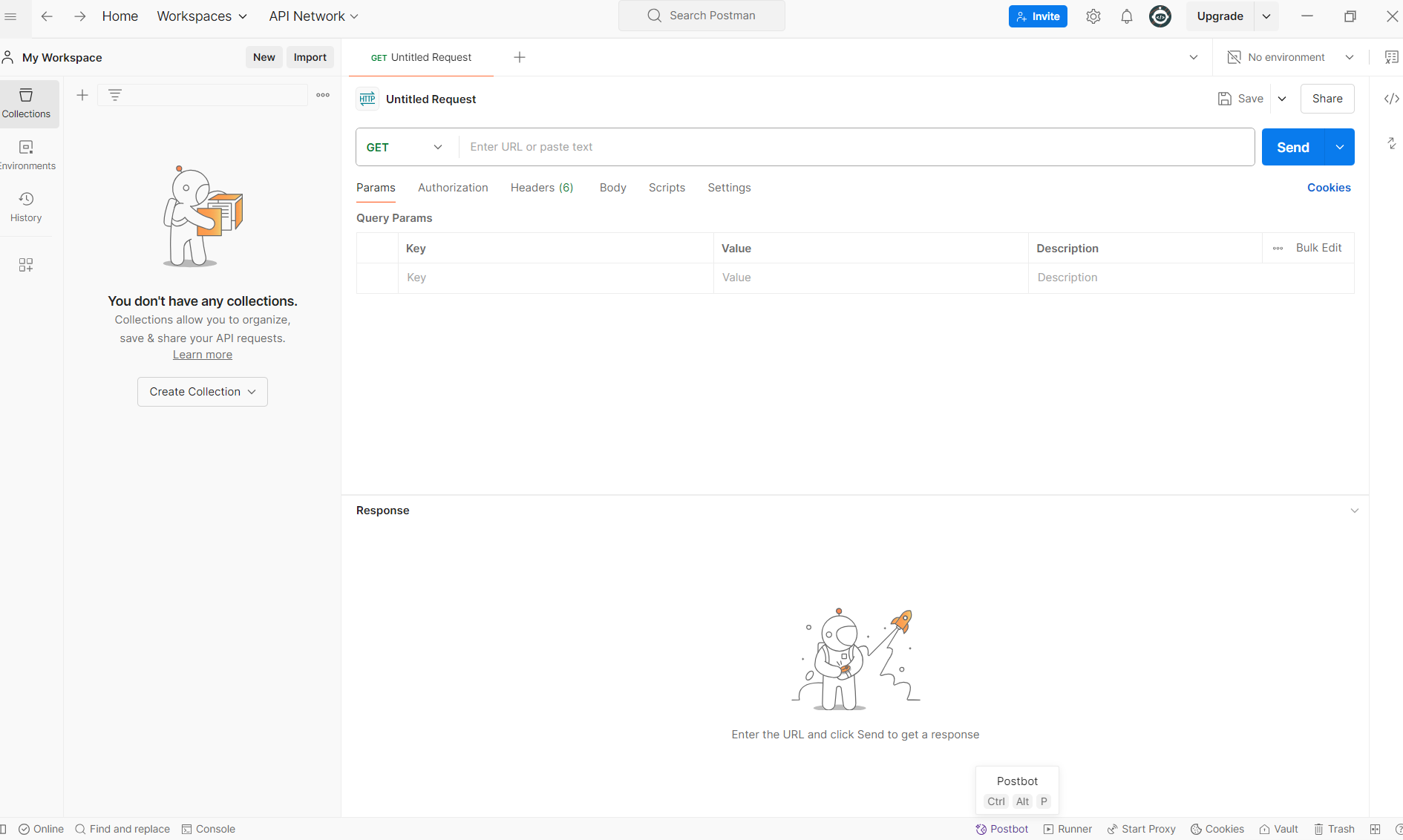
9.1基本页面介绍
下面的这个就是我们的postman的主页面:

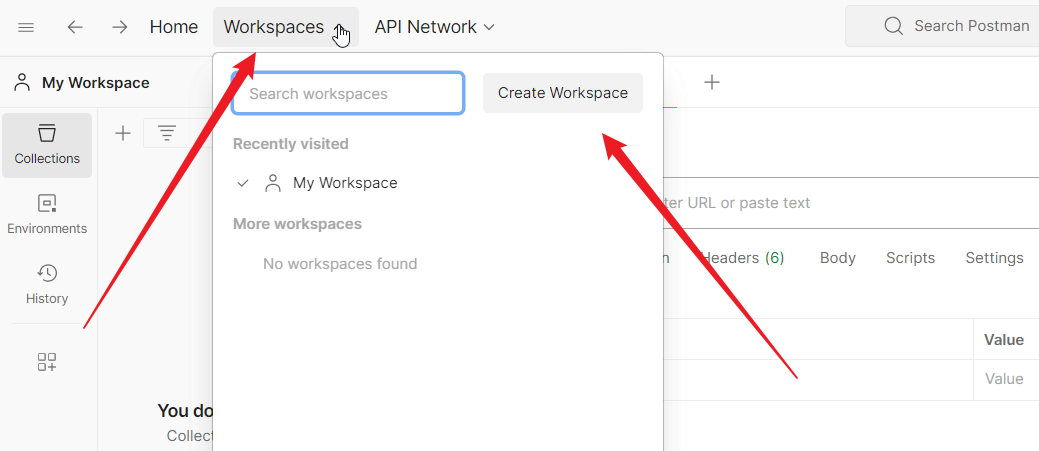
9.2workspace的创建
点击这个左上角的这个workspace选项,进入之后选择创建这个createspace这个选项即可;

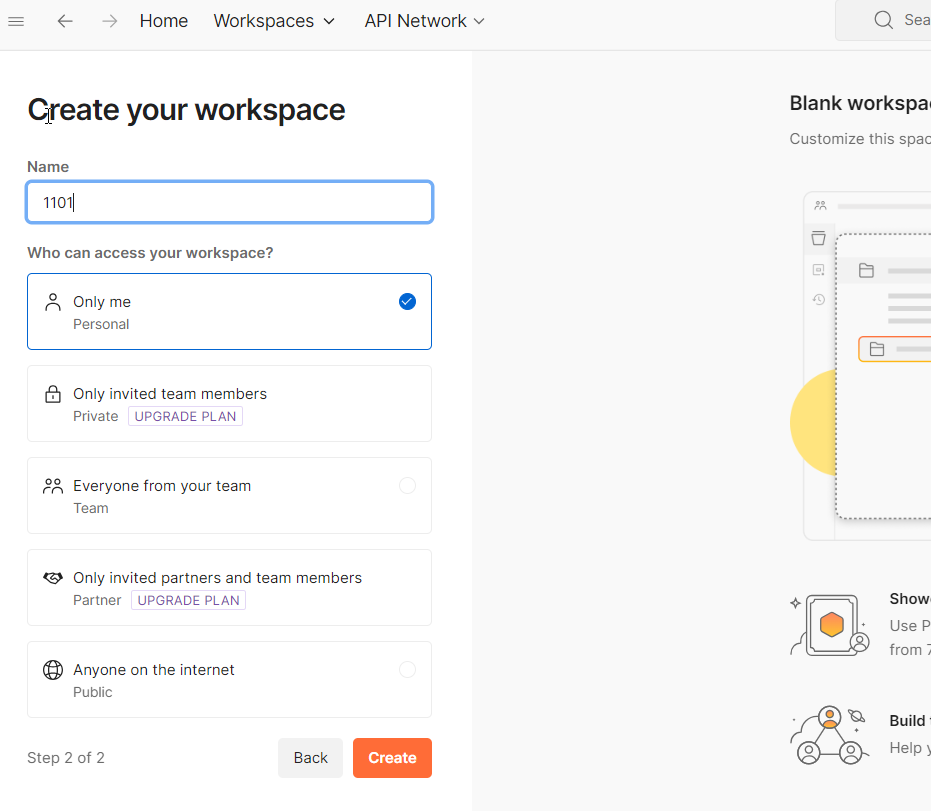
9.3项目名称和权限说明
首先我们需要点击这个next选项,才会看到下面的这个页面:
name就是我们的这个项目的名字,下面的这个是权限,only me就是仅仅我们自己可见,这个权限随便选无所谓的,影响不大(目前而言)

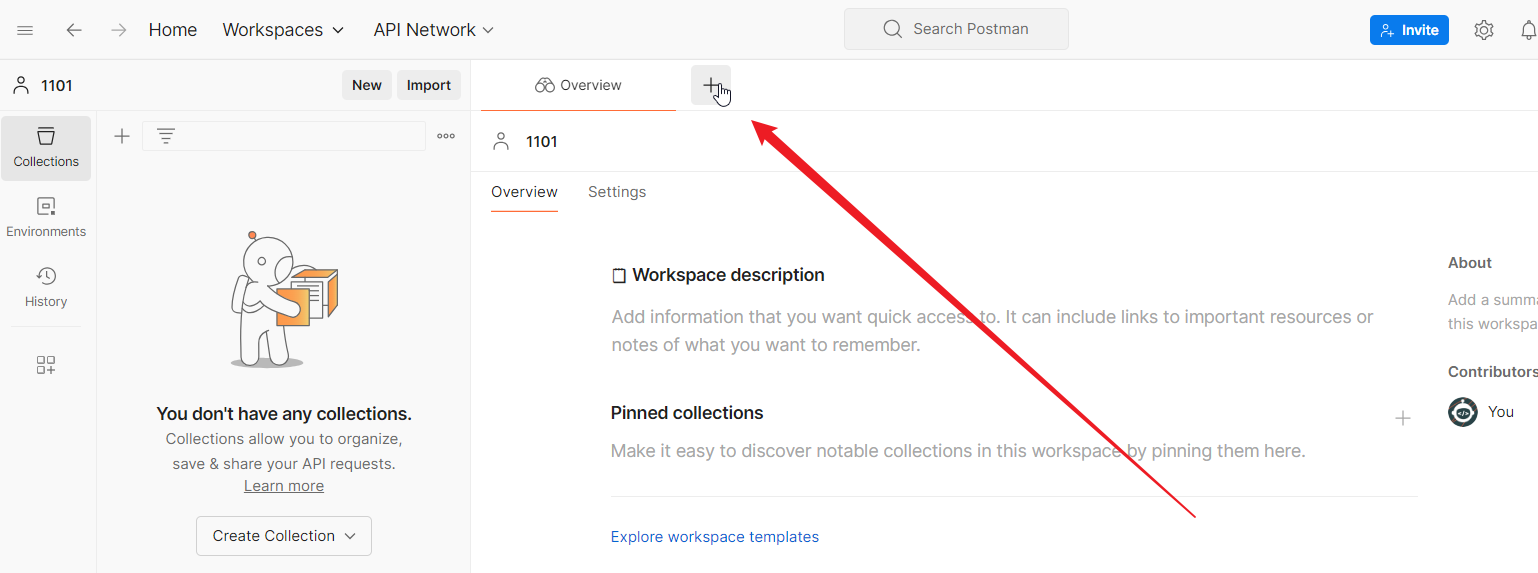
9.4创建标签页
点击这个加号,其实这个时候的项目的名字就已经是我们上面命名的这个名字了;+表示创建标签页


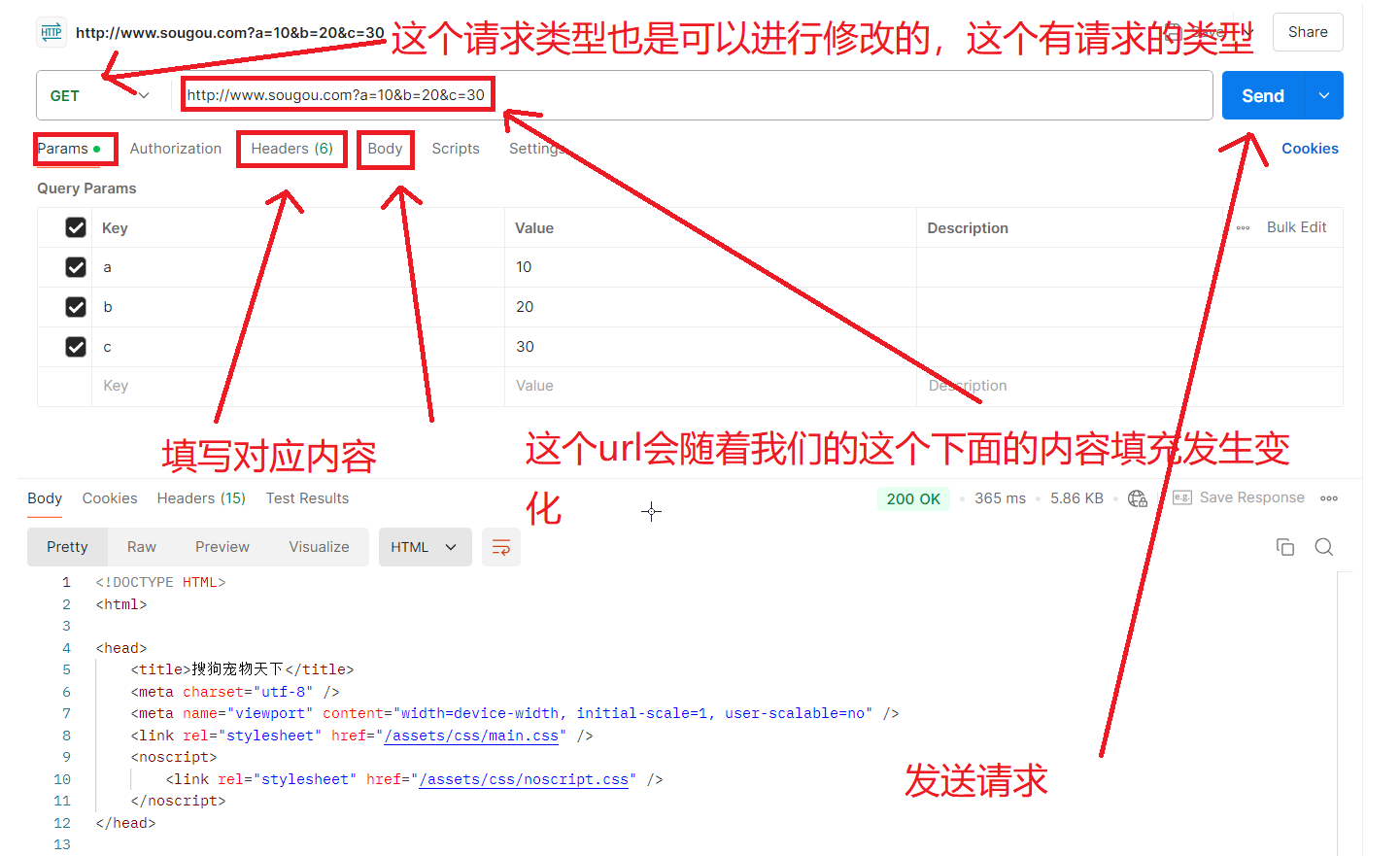
9.5自动生成代码
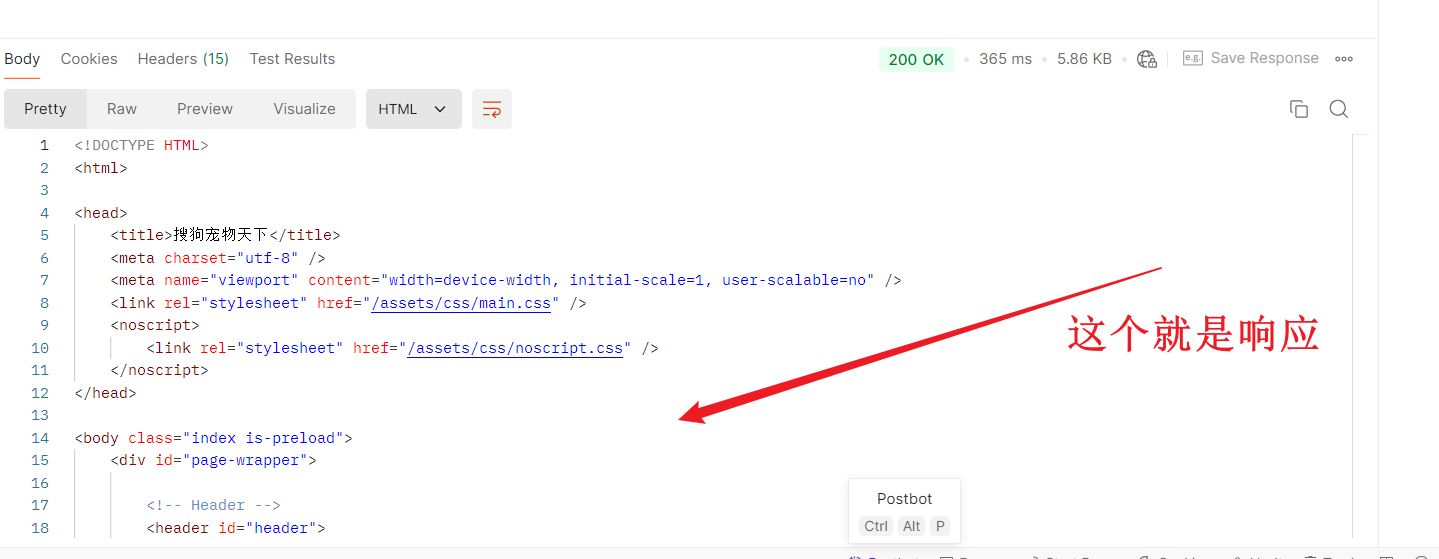
上面的这个点击send之后就会返回响应:

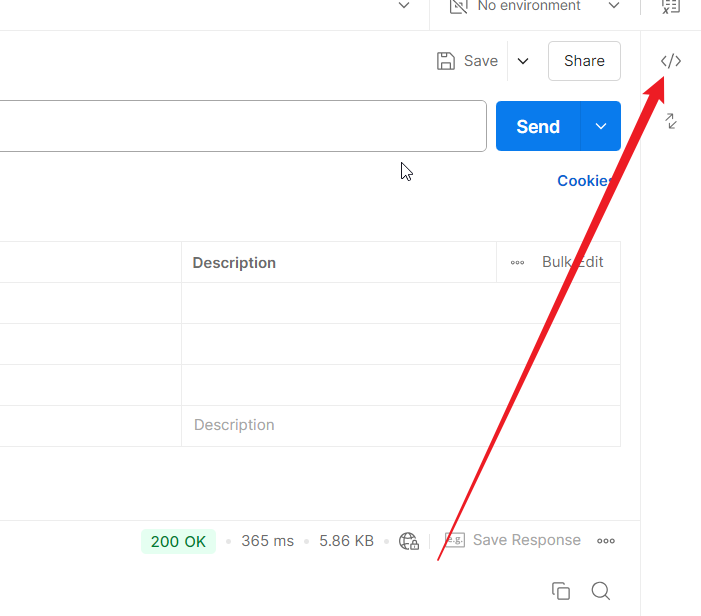
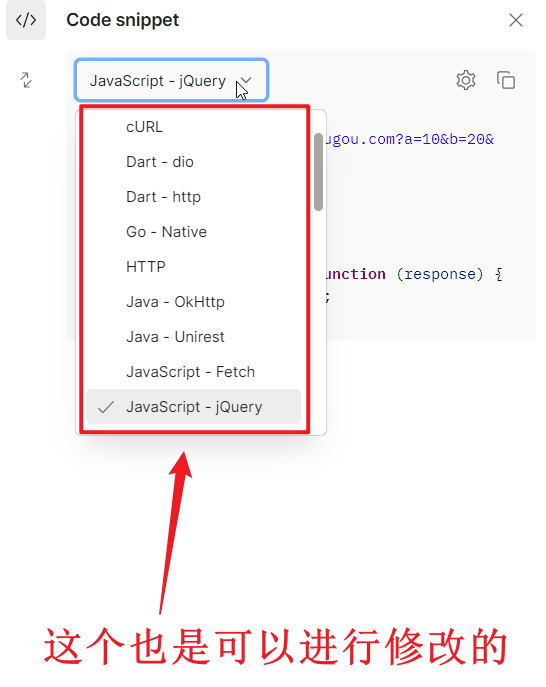
右上角自动生成各种类型的代码:


对上面的这个操作,同学们可以自己下去玩一玩,试用一下~~~
使用这个方式,基本上就是无脑构造HTTP请求,而不是上面的几个方式需要我们自己去写代码~~