目录
[1.CSS3 概述](#1.CSS3 概述)
[2. CSS3私有前缀](#2. CSS3私有前缀)
[2.1 什么是私有前缀](#2.1 什么是私有前缀)
[2.2 为什么要有私有前缀](#2.2 为什么要有私有前缀)
[2.3 常见浏览器私有前缀](#2.3 常见浏览器私有前缀)
[3.CSS3 基本语法](#3.CSS3 基本语法)
[3.1 CSS3 新增长度单位](#3.1 CSS3 新增长度单位)
[3.2 CSS3 新增盒模型相关属性](#3.2 CSS3 新增盒模型相关属性)
[3.2.1 box-sizing 怪异盒模型](#3.2.1 box-sizing 怪异盒模型)
[3.2.2 resize 调整盒子大小](#3.2.2 resize 调整盒子大小)
[3.2.3 box-shadow 盒子阴影](#3.2.3 box-shadow 盒子阴影)
[3.2.4 opacity 不透明度](#3.2.4 opacity 不透明度)
[4. CSS3 新增背景属性](#4. CSS3 新增背景属性)
[4.1 background-origin(了解)](#4.1 background-origin(了解))
[4.2 background-clip(了解)](#4.2 background-clip(了解))
[4.3 background-size](#4.3 background-size)
[4.4 backgorund 复合属性](#4.4 backgorund 复合属性)
[4.5 多背景图](#4.5 多背景图)
[5.1 边框圆角(border-radius)](#5.1 边框圆角(border-radius))
[5.2 边框外轮廓(了解)](#5.2 边框外轮廓(了解))
[6. CSS3新增文本属性](#6. CSS3新增文本属性)
[6.1 文本阴影](#6.1 文本阴影)
[6.2 文本换行](#6.2 文本换行)
[6.3 文本溢出](#6.3 文本溢出)
[7. CSS3 新增渐变](#7. CSS3 新增渐变)
[7.1 线性渐变(linear-gradient)](#7.1 线性渐变(linear-gradient))
[7.2 径向渐变(radial-gradient)](#7.2 径向渐变(radial-gradient))
[7.3 重复渐变(repeating-Xxx-Xxx)](#7.3 重复渐变(repeating-Xxx-Xxx))
[8.1 基本用法](#8.1 基本用法)
[8.2 定制字体](#8.2 定制字体)
[8.3 字体图标](#8.3 字体图标)
[9.1 2D位移(transform: translate)](#9.1 2D位移(transform: translate))
[9.2 2D缩放(transform: scale)](#9.2 2D缩放(transform: scale))
[9.3 2D旋转(transform: rotate)](#9.3 2D旋转(transform: rotate))
[9.4 2D扭曲(了解)(transform: skew)](#9.4 2D扭曲(了解)(transform: skew))
[9.5 多重变换(复合写法)](#9.5 多重变换(复合写法))
[9.6 变换原点(transform-origin)](#9.6 变换原点(transform-origin))
[10.1 开启3D空间(transform-style)](#10.1 开启3D空间(transform-style))
[10.2 设置景深(perspective)](#10.2 设置景深(perspective))
[10.3 透视点位置(perspective-origin)](#10.3 透视点位置(perspective-origin))
[10.4 3D 位移(transform)](#10.4 3D 位移(transform))
[10.5 3D 旋转(rotate)](#10.5 3D 旋转(rotate))
[10.6 3D 缩放(scale)](#10.6 3D 缩放(scale))
[10.7 多重变换(复合写法)](#10.7 多重变换(复合写法))
[10.8 背部可见性(backface-visibility)](#10.8 背部可见性(backface-visibility))
[11.1 transition-property](#11.1 transition-property)
[11.2. transition-duration](#11.2. transition-duration)
[11.3 transition-delay](#11.3 transition-delay)
[11.4 transition-timing-function](#11.4 transition-timing-function)
[11.5 transition 复合属性](#11.5 transition 复合属性)
[11.6 过渡案例](#11.6 过渡案例)
[12.1 什么是帧](#12.1 什么是帧)
[12.2 什么是关键帧](#12.2 什么是关键帧)
[12.3 动画的基本使用](#12.3 动画的基本使用)
[12.4 动画的其他属性](#12.4 动画的其他属性)
[12.5 动画复合属性](#12.5 动画复合属性)
[12.6 过渡和动画的区别](#12.6 过渡和动画的区别)
[13.1 简介](#13.1 简介)
[13.2 伸缩容器(display:flex)、伸缩项目](#13.2 伸缩容器(display:flex)、伸缩项目)
[13.3 主轴与侧轴](#13.3 主轴与侧轴)
[13.4 主轴方向(flex-direction)](#13.4 主轴方向(flex-direction))
[13.5 主轴换行方式(flex-wrap)](#13.5 主轴换行方式(flex-wrap))
[13.6 flex-flow复合属性](#13.6 flex-flow复合属性)
[13.7 主轴对齐方式(justify-content)](#13.7 主轴对齐方式(justify-content))
[13.8 侧轴对齐方式](#13.8 侧轴对齐方式)
[13.8.1 一行的情况(align-items)](#13.8.1 一行的情况(align-items))
[13.8.2 多行的情况(align-content)](#13.8.2 多行的情况(align-content))
[13.9 flex 实现水平垂直居中](#13.9 flex 实现水平垂直居中)
[13.10 伸缩性](#13.10 伸缩性)
[13.10.1 flex-basis(基准长度)](#13.10.1 flex-basis(基准长度))
[13.10.2 flex-grow(伸)](#13.10.2 flex-grow(伸))
[13.10.3 flex-shrink(缩)](#13.10.3 flex-shrink(缩))
[13.11 flex复合属性](#13.11 flex复合属性)
[13.12 伸缩项目排序(order)](#13.12 伸缩项目排序(order))
[13.13 单独对齐(align-self)](#13.13 单独对齐(align-self))
[13.14 弹性盒子练习](#13.14 弹性盒子练习)
1.CSS3****概述
CSS3 在未来会按照模块化的方式去发展: https://www.w3.org/Style/CSS/current-work.html
CSS3 的新特性如下:
- 1.新增了更好的视觉效果,例如:圆角、阴影、渐变等。
- 2.新增了全新的布局方案------ 弹性盒子。
- 3.增强了颜色,例如: HSL 、 HSLA 、 RGBA 几种新的颜色模式,新增 opacity 属性来控制 透明度。
- 4.增加了 2D 和3D 变换,例如:旋转、扭曲、缩放、位移等。
- 5.增加动画与过渡效果,让效果的变换更具流线性、平滑性。
2. CSS3****私有前缀
2.1****什么是私有前缀
如下代码中的 -webkit- 就是私有前缀
css
div {
width:400px;
height:400px;
-webkit-border-radius: 20px;
}2.2****为什么要有私有前缀
W3C 标准所提出的某个 CSS 特性,在被浏览器正式支持之前,浏览器厂商会根据浏览器的内核,
使用私有前缀来 测试 该 CSS 特性, 在浏览器正式支持该 CSS 特性后,就不需要私有前缀了。
查询 CSS3 某些属性 兼容性的网站: https://caniuse.com/
举个例子:
-webkit- border-radius : 20px ;
-moz- border-radius : 20px ;
-ms- border-radius : 20px ;
-o- border-radius : 20px ;
// 最后没问题就是这个样子
border-radius : 20px ;
2.3****常见浏览器私有前缀
Chrome 浏览器: - webkit -
Safari 浏览器: - webkit -
Firefox 浏览器: - moz -
Edge 浏览器: - webkit -
注意事项:编码的时候不需要去关注是否加私有前缀。
3.CSS3****基本语法
3.1 CSS3 新增长度单位
vw 视口宽度的百分之多少 , 10vw 就是视口宽度的 10% 。 最更常用。
vh 视口高度的百分之多少 , 10vh 就是视口高度的 10% 。
优点:随着可视区域变而改变。
vmax 视口宽高中大的那个的百分之多少。(了解即可)
vmin 视口宽高中小的那个的百分之多少。(了解即可)

3.2CSS3新增盒模型相关属性
3.2.1box**-**sizing 怪异盒模型
使用 box - sizing 属性可以设置盒模型的两种类型

box-sizing 属性的值是border-box的话,如果该盒子有border或者padding,content内容区域会被挤压。
3.2.2resize 调整盒子大小
使用 resize 属性可以控制是否允许用户调节元素尺寸。

注意事项:该属性需要配合 overflow使用才会显示,overflow可以是任何值。
3.2.3box**-**shadow 盒子阴影
使用 box - shadow 属性为盒子添加阴影。
语法:
box-shadow : h-shadow v-shadow blur spread color inset ;
各个值的含义:

默认值: box-shadow:none 表示没有阴影。
示例: 需要至少两个值
/* 写两个值,含义:水平位置、垂直位置 */
box-shadow : 10px 10px ;
/* 写三个值,含义:水平位置、垂直位置、颜色 */
box-shadow : 10px 10px red ;
/* 写三个值,含义:水平位置、垂直位置、模糊值 */
box-shadow : 10px 10px 10px ;
/* 写四个值,含义:水平位置、垂直位置、模糊值、颜色 */ 常用
box-shadow: 10px 10px 10px red;
/* 写五个值,含义:水平位置、垂直位置、模糊值、外延值(阴影大小)、颜色 */
box-shadow : 10px 10px 10px 10px blue ;
/* 写六个值,含义:水平位置、垂直位置、模糊值、外延值、颜色、内阴影 */
box-shadow : 10px 10px 20px 3px blue inset ;
外延值加完会难看
内阴影:

可以配合过渡使用
3.2.4opacity 不透明度
opacity 属性能为整个元素添加透明效果, 值是 0 到 1 之间的小数, 0 是完全透明, 1 表示完
全不透明。
opacity 与 rgba 的区别?
opacity 是一个属性,设置的是整个元素 (包括元素里的内容) 的不透明度。
rgba 是颜色的设置方式,用于设置颜色,它的透明度,仅仅是调整颜色的透明度。

4. CSS3****新增背景属性
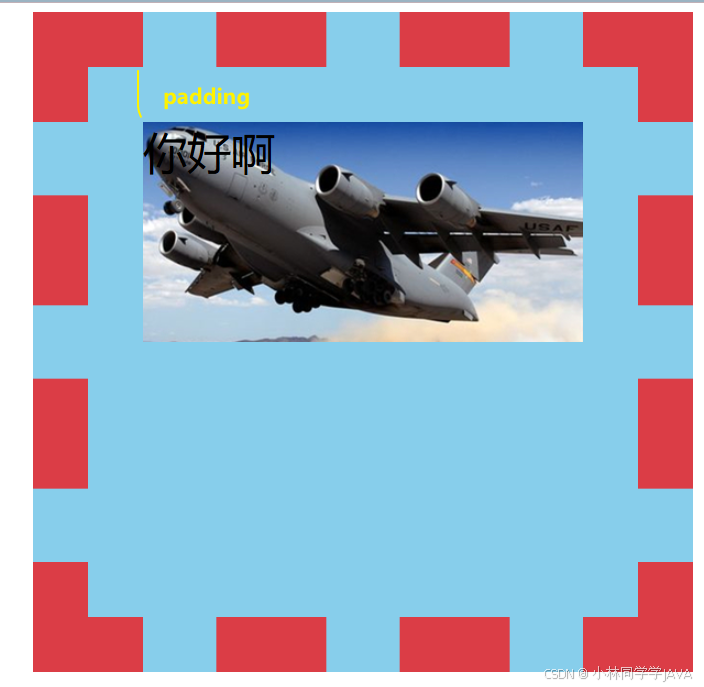
4.1 background-origin(了解)
作用:设置背景图的原点。
语法:
-
- padding-box :从 padding 区域开始显示背景图像。------ 默认值
-
- border-box : 从 border 区域开始显示背景图像。
-
- content-box : 从 content 区域开始显示背景图像。
默认值效果:从 padding 区域开始显示背景图像。

background-image: url('../images/bg01.jpg');
// 不平铺
background-repeat: no-repeat;
// 背景图片的原点
background-origin: border-box;
值为content-box效果图:

4.2 background-clip(了解)
作用:设置背景图的向外裁剪的区域。
语法:
-
- border-box : 从 border 区域开始向外裁剪背景。 ------ 默认值
-
- padding-box : 从 padding 区域开始向外裁剪背景。
-
- content-box : 从 content 区域开始向外裁剪背景。
-
- text :背景图只呈现在文字上。
------ 默认值,图片过大,会裁剪掉border以外的图片

值为padding-box,效果图:

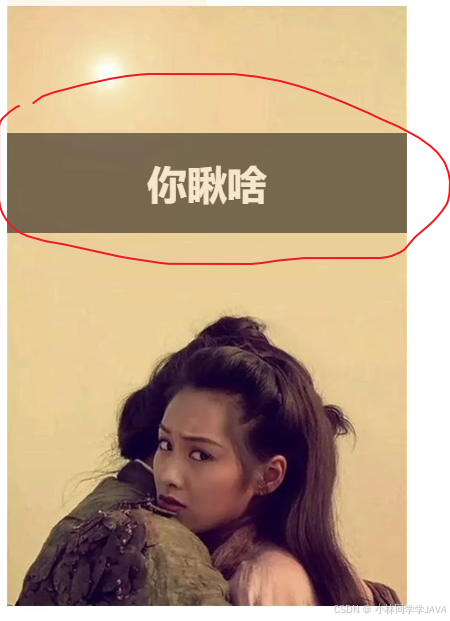
值为text ,效果图:

4.3 background-size
作用:设置背景图的尺寸。
语法:
- 用长度值指定背景图片大小,不允许负值。
background-size : 300px 200px ; - 用百分比指定背景图片大小,不允许负值。
background-size : 100% 100% ; - auto : 背景图片的真实大小。 ------ 默认值
- contain : 将背景图片等比缩放,使背景图片的宽或高,与容器的宽或高相等,再将完整
背景图片包含在容器内, 但要注意:可能会造成容器里部分区域没有背景图片。 - cover :将背景图片等比缩放,直到完全覆盖容器,图片会尽可能全的显示在元素上,
但要注意:背景图片有可能显示不完整。------ 相对比较好的选择
------ 默认值效果:

值为 contain 的效果图:

值为cover 的效果图:

4.4 backgorund****复合属性
语法: background : color url repeat position / size origin clip
注意:
- origin 和 clip 的值如果一样,如果只写一个值,则 origin 和 clip 都设置;如
果设置了两个值,前面的是 origin ,后面的 clip 。
- size 的值必须写在 position 值的后面,并且用 / 分开。
4.5****多背景图
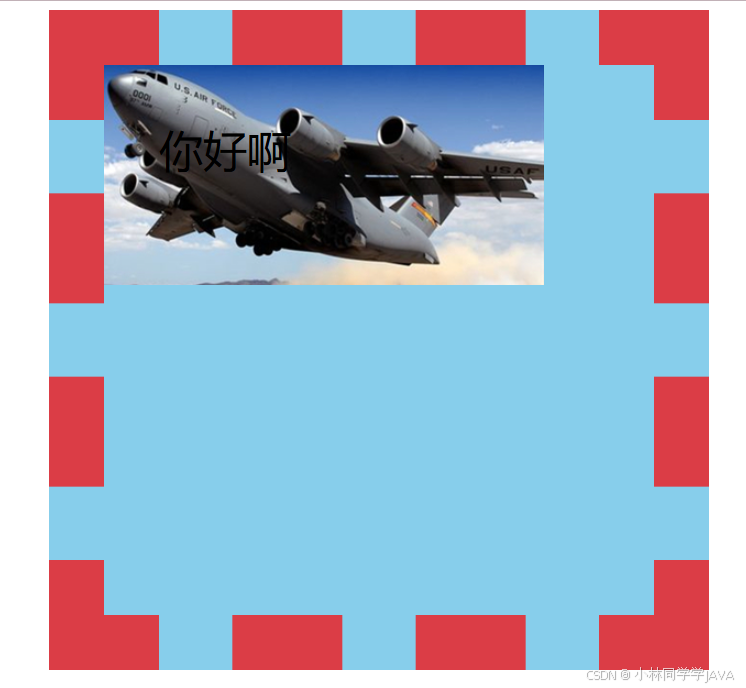
CSS3 允许元素设置多个背景图片。
/* 添加多个背景图 */
background : url ( ../images/bg-lt.png ) no-repeat ,
url ( ../images/bg-rt.png ) no-repeat right top ,
url ( ../images/bg-lb.png ) no-repeat left bottom ,
url ( ../images/bg-rb.png ) no-repeat right bottom ;
上述代码效果图:
5.CSS3****新增边框属性
5.1 边框圆角(border-radius)
在 CSS3 中,使用 border - radius 属性可以将盒子变为圆角。
同时设置四个角的圆角: border-radius : 10px ;
单位可以是px像素,也可以是%百分比。
分开设置每个角的圆角**(几乎不用)** :

5.2****边框外轮廓(了解)
效果:border的阴影部分,不参与计算盒子的大小,不占位置。
outline - width :外轮廓的宽度。
outline - color :外轮廓的颜色。
outline - style :外轮廓的风格。
- none : 无轮廓
- dotted : 点状轮廓
- dashed : 虚线轮廓
- solid : 实线轮廓
- double : 双线轮廓
outline - offset 设置外轮廓与边框的距离,正负值都可以设置。
注意事项: outline - offset 不是 outline 的子属性,是一个独立的属性。
outline 复合属性: outline : 50px solid blue ;
6. CSS3****新增文本属性
6.1****文本阴影
在 CSS3 中,我们可以使用 text - shadow 属性给文本添加阴影。
语法: text-shadow : h-shadow v-shadow blur color ;

默认值: text - shadow:none 表示没有阴影。
应用场景:
文字是白色的,看不见,但是给它加文字阴影就可以看见。
text-shadow:0px 0px 15px black;

6.2****文本换行
在 CSS3 中,我们可以使用 white - space 属性设置文本换行方式。
常用值如下:

默认值效果:

值为pre效果图:(按照原文显示,空格和换行保留)

值为nowrap效果图:(常用)

6.3****文本溢出
在 CSS3 中,我们可以使用 text - overflow 属性设置文本内容溢出时的呈现模式。
常用值如下:

注意事项: 要使得 text - overflow 属性生效,块容器必须显式定义 overflow 为非 visible
值, white - space 为 nowrap 值。
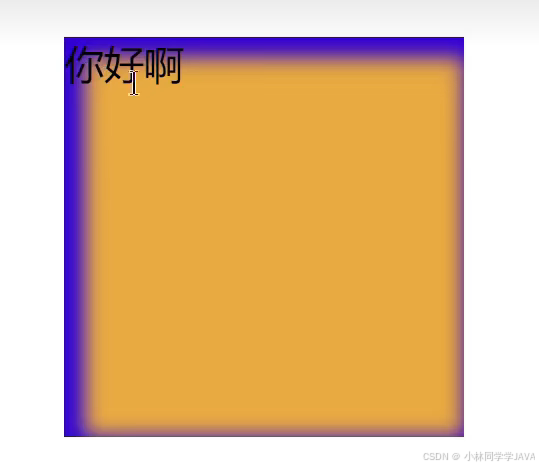
7.CSS3 新增渐变
7.1 线性渐变(linear-gradient)
1.多个颜色之间的渐变, 默认 从上到下 渐变。
background-image : linear-gradient ( red , yellow , green );
2.使用关键词设置线性 渐变的方向 。
background-image : linear-gradient ( to top , red , yellow , green );
background-image : linear-gradient ( to right top , red , yellow , green );
3.使用角度设置线性 渐变的方向 。
background-image : linear-gradient ( 30deg , red , yellow , green );
调整开始 渐变的位置 。
background-image : linear-gradient ( red 50px , yellow 100px , green 150px );
剩下的空间就是最后一个颜色的纯色。。
实现效果:
css
/* 角度线性效果 */
background-image: linear-gradient(20deg,red 50px,yellow 100px,green 150px);
text-align: center;
line-height: 200px;
/* 让文字变透明,通过文字背景来看文字 */
color: transparent;
/* 只显示文字里面的背景 */
background-clip: text;
font-size: 80px;7.2 径向渐变(radial-gradient)
多个颜色之间的渐变, 默认从圆心四散。(注意:不一定是正圆,要看容器本身宽高比)
background-image : radial-gradient ( red , yellow , green );
使用关键词调整渐变圆的圆心位置。
background-image : radial-gradient ( at right top , red , yellow , green );
使用坐标调整渐变圆的圆心位置。
background-image : radial-gradient ( at 100px 50px , red , yellow , green );
调整渐变形状为正圆 。
background-image : radial-gradient ( circle , red , yellow , green );
调整形状的半径 。
background-image : radial-gradient ( 100px , red , yellow , green );
background-image : radial-gradient ( 50px 100px , red , yellow , green );
调整开始渐变的位置。
background-image : radial-gradient ( red 50px , yellow 100px , green 150px );
7.3 重复渐变(repeating-Xxx-Xxx)
重复渐变是基于线性渐变或者径向渐变,在没有发生渐变的位置,继续进行渐变,就为重复渐变。
使用 repeating - linear - gradient 进行重复线性渐变,具体参数同 linear - gradient 。
background-image: repeating-linear-gradient(red 50px,yellow 100px,green 150px);的效果图:
red 0~50px为红色的纯色区域,green 150~px为绿色的纯色区域,因此这两个区域并没有发生渐变,就可以发生重复渐变。

使用 repeating - radial - gradient 进行重复径向渐变,具体参数同 radial - gradient 。
background-image: repeating-radial-gradient(red 50px,yellow 100px,green 150px);的效果图:
red 0~50px为红色的纯色区域,green 150~px为绿色的纯色区域,因此这两个区域并没有发生渐变,就可以发生重复渐变。

我们可以利用渐变,做出很多有意思的效果:例如:横格纸、立体球等等。
8.web****字体
8.1****基本用法
可以通过 @font - face 指定字体的具体地址,浏览器会自动下载该字体,这样就不依赖用户电脑上的字 体了。
unicode 引用 语法(简写方式):不推荐,因为引入的文件过大
@font-face {
font-family : " 情书字体 " ;
src : url ( './ 方正手迹 .ttf' );
}
unicode 引用 语法(高兼容性写法):推荐写法
@font-face {
font-family : "atguigu" ; /* 字体可以去阿里 Web 字体定制工具定制 */
font-display : swap ;
src : url ( 'webfont.eot' ); /* IE9 */
src : url ( 'webfont.eot?#iefix' ) format ( 'embedded-opentype' ), /* IE6-IE8 */
url ( 'webfont.woff2' ) format ( 'woff2' ),
url ( 'webfont.woff' ) format ( 'woff' ), /* chrome 、 firefox */
url ( 'webfont.ttf' ) format ( 'truetype' ), /* chrome 、 firefox 、 opera 、 Safari, Android*/
url ( 'webfont.svg#webfont' ) format ( 'svg' ); /* iOS 4.1- */
}
8.2****定制字体
中文的字体文件很大,使用完整的字体文件不现实,通常针对某几个文字进行单独定制。
可使用阿里 Web 字体定制工具: https://www.iconfont.cn/webfont
8.3****字体图标
优点:
- 相比图片更加清晰。
- 灵活性高,更方便改变大小、颜色、风格等。
- 兼容性好, IE 也能支持。
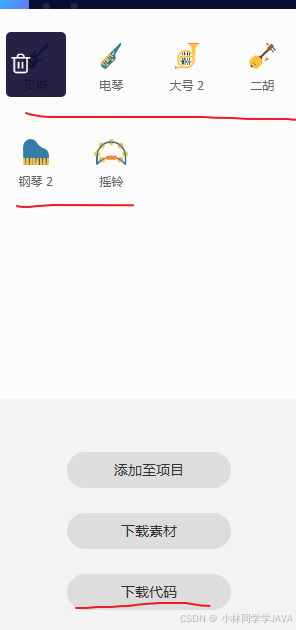
阿里图标官网地址:https://www.iconfont.cn/
添加想要的字体图标,然后下载解压到项目:

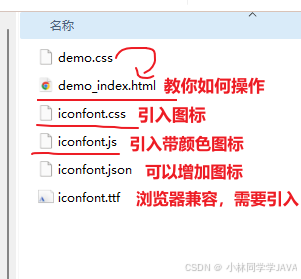
下载完代码解压之后的文件:

字体图标三种引用方式:
- unicode 引用,比较老的写法,字体图标名称书写不直观。例如:
- font-class 引用,主要是解决unicode书写不直观,语意不明确的问题。<i class="iconfont icon-xxx"></i> 比较推荐的写法。。。
- symbol 引用,支持多色图标了,不再受单色限制。
9.2D****变换
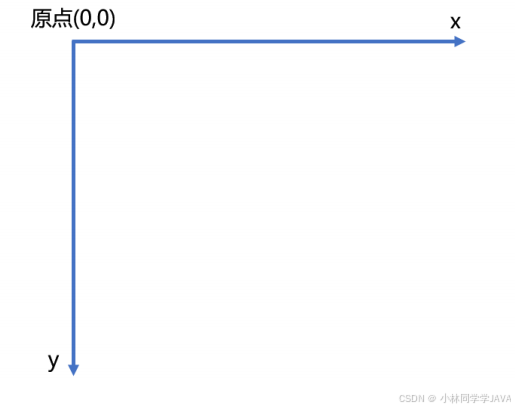
前提:二维坐标系如下图所示

9.1 2D位移(transform: translate)
2D 位移可以改变元素的位置,具体使用方式如下:
-
- 先给元素添加 转换属性transform
-
- 编写 transform 的具体值,相关可选值如下:


注意事项:
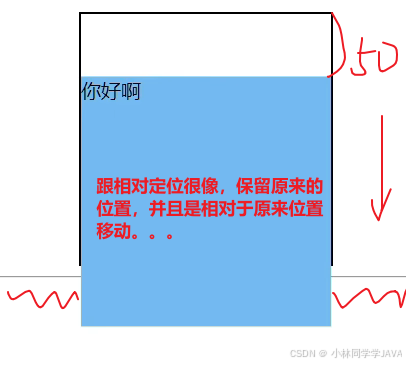
- 位移与相对定位很相似,都不脱离文档流,不会影响到其它元素。
2. 与相对定位的区别:相对定位的百分比值,参考的是其父元素;定位的百分比值,参考的是 其自身。
3. 浏览器针对位移有优化,与定位相比,浏览器处理位移的效率更高。- transform 可以链式编写,例如: transform : translateX ( 30px ) translateY ( 40px );
或者 transform : translate(30px,40px);
5. tansform属性对行内元素都是无效的。- 位移配合定位,可实现元素水平垂直居中
.box {
position : absolute ;
left : 50% ;
top : 50% ;
/* 相当于magin-top: 自身高度的一半;magin-left: 自身宽度的一半 */
transform : translate ( -50% , -50% );
}
tansform属性对行内元素都是无效的。
9.2 2D缩放(transform: scale)
2D 缩放是指:让元素的中心放大或缩小,具体使用方式如下:
-
- 先给元素添加 转换属性transform
-
- 编写 transform 的具体值,相关可选值如下:
注意事项:
- scale 的值,是支持写负数的,但几乎不用,因为容易让人产生误解。
2. 借助缩放,可实现小于 12px 的文字。- transform: scaleX(1.5) scaleY(1.5);的简写形式 transform: scale(1.5);
transform: scaleX(1.5);的效果图

**9.3 2D旋转(**transform: rotate)
2D 旋转是指: 让元素在二维平面内,沿着自己中心点顺时针旋转或逆时针旋转 ,具体使用方式如下:
-
- 先给元素添加 转换属性transform
-
- 编写 transform 的具体值,相关可选值如下:
注意事项: rotateZ(20deg) 相当于 rotate(20deg) ,当然到了 3D 变换的时候,还能写:
rotate(x,x,x)。。。单位是deg
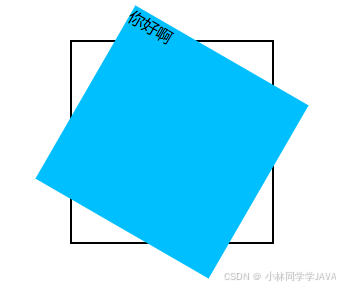
transform: rotate(30deg);的效果图:

**9.4 2D扭曲(了解)(**transform: skew)
2D 扭曲是指: 让元素在二维平面内被"拉扯",进而"走形", 实际开发几乎不用,了解即可,具体使用方式如下:
-
- 先给元素添加 转换属性transform
-
- 编写 transform 的具体值,相关可选值如下:
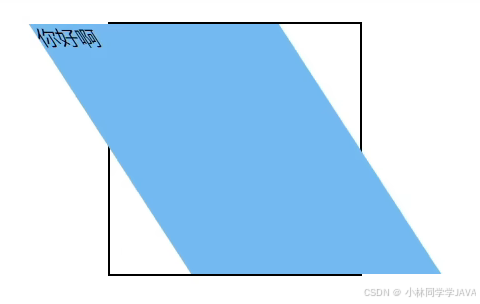
skewX效果图:

注意事项:单位是deg
9.5 多重变换(复合写法)
多个变换,可以同时使用一个 transform 来编写。
transform : translate ( -50% , -50% ) rotate ( 45deg );
注意事项:多重变换时, 建议最后旋转。
如果先旋转就会改变原本的坐标系。。
9.6 变换原点(transform-origin)
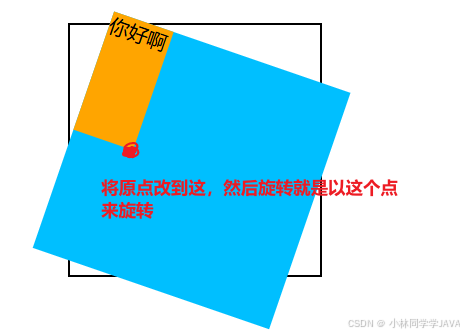
- **元素变换时,默认的原点是元素的中心,**使用 transform-origin 可以设置变换的原点。
- 修改变换原点对位移没有影响, 对旋转和缩放会产生影响。
- 如果提供两个值,第一个用于横坐标,第二个用于纵坐标。
- 如果只提供一个,若是像素值,表示横坐标,纵坐标取 50% ;若是关键词,则另一个坐标取 50%
- transform - origin: 50% 50% , 变换原点在元素的中心位置,百分比是相对于自身。 ------ 默认值
- transform - origin: left top ,变换原点在元素的左上角 。
- transform - origin: 50px 50px , 变换原点距离元素左上角和右下角 50px 50px 的位置。
- transform - origin: 0 , 只写一个值的时候,第二个值默认为 50% 。
transform-origin: 25% 50%;transform: rotate(45deg);的效果图:

10.3D****变换
10.1开启3D空间(transform-style)
重要原则:元素进行 3D 变换的首要操作:父元素必须开启 3D 空间!
使用 transform - style 开启 3D 空间,可选值如下:
- flat : 让子元素位于此元素的二维平面内**( 2D 空间)------ 默认值**
- preserve-3d : 让子元素位于此元素的三维空间内**( 3D 空间)**
父元素:开启3d,并且设置景深
子元素:transform: rotateX(45deg)

10.2 设置景深(perspective)
何为景深? ------ 指定观察者与 z=0 平面的距离,能让发生 3D 变换的元素,产生透视效果,看来更加立体。
使用 perspective 设置景深,可选值如下:
- none : 不指定透视 ------(默认值)
- 长度值 : 指定观察者距离 z=0 平面的距离(有了透视效果),不允许负值。值的区间最好是500~1200px
注意事项: perspective 设置给发生 3D 变换元素的父元素!
10.3 透视点位置(perspective-origin)
所谓透视点位置,就是观察者位置; 默认的透视点(在父元素的景深那里)在元素的中心。
使用 perspective - origin 设置观察者位置(透视点的位置),例如:
/* 相对坐标轴往右偏移 400px , 往下偏移 300px (相当于人蹲下 300 像素,然后向右移动 400 像素看元素)*/
perspective-origin : 400px 300px ;
注意事项:通常情况下,我们不需要调整透视点位置。
注意事项:transform-style和perspective以及perspective-origin属性都是给父元素加的
10.4 3D 位移(transform)
3D 位移是在 2D 位移的基础上, 可以让元素沿 z 轴位移 ,具体使用方式如下:
-
- 先给元素添加 转换属性transform
-
- 编写 transform 的具体值, 3D 相关可选值如下:
注意事项:
- 1.translateZ的值就是离屏幕远近
- 2.translate3d是复合写法,所有轴必须都写,而且z轴不能是百分比
transform: translateZ( 150px );效果图:

10.5 3D****旋转(rotate)
3D 旋转是在 2D 旋转的基础上,可以让元素沿 x 轴和 y 轴旋转,具体使用方式如下:
-
- 先给元素添加 转换属性transform
-
- 编写 transform 的具体值, 3D 相关可选值如下:

注意事项:
- 1.rotateZ或者rotate默认就是绕着平面的中点转,而且如果你变换原点,不设置第二个值默认是50%。
- 2.rotateX和rotateY,如果想要改变原点只需要设置其中一个值就可以了,另外一个值设置和没设置都一样,因为是绕整一个轴在动。
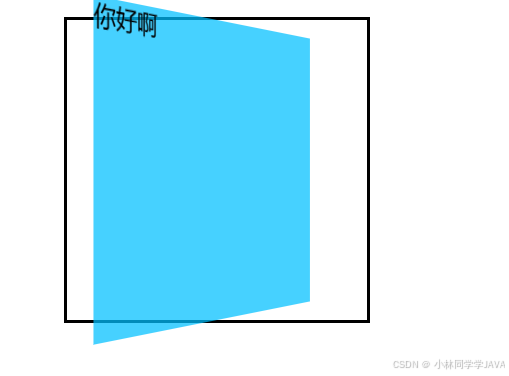
transform: rotateX(30deg);效果图:

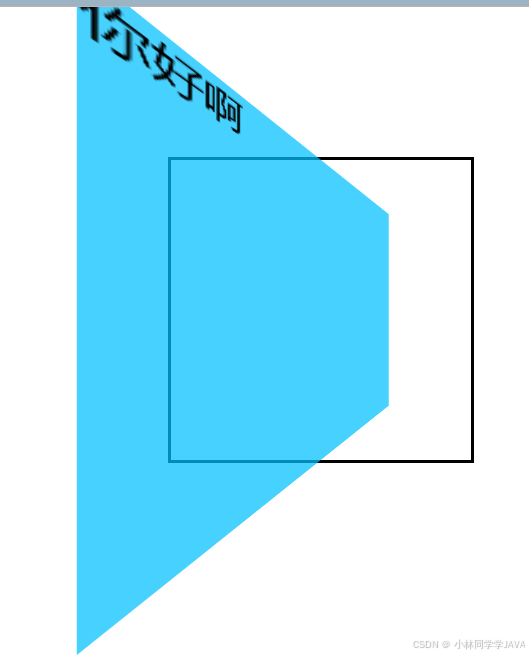
transform: rotateY(30deg);效果图:

transform: rotate(30deg);效果图:

10.6 3D****缩放(scale)
3D 缩放是在 2D 缩放的基础上,可以让元素沿 z 轴缩放,具体使用方式如下:
-
- 先给元素添加 转换属性transform
-
- 编写 transform 的具体值, 3D 相关可选值如下:

注意事项:
- 1.scaleZ很少用,一般用scaleX和scaleY就可以实现相应的功能。
- 2.要让scaleZ设置完有效果,需要配合旋转进行使用。
transform: rotateY(45deg);效果:

transform: scaleZ(4) rotateY(45deg);的效果图:

10.7****多重变换(复合写法)
多个变换,可以同时使用一个 transform 来编写。
transform : translateZ ( 100px ) scaleZ ( 3 ) rotateY ( 40deg );
注意事项:多重变换时,建议最后旋转。
10.8 背部可见性(backface-visibility)
使用 backface - visibility 指定元素背面,在面向用户时是否可见,常用值如下:
- visible : 指定元素背面可见,允许显示正面的镜像**。------ 默认值**
- hidden : 指定元素背面不可见
注意事项: backface - visibility 需要加在发生 3D 变换元素的自身上。
默认值是可以看到背部的(镜像的一面):

backface -visibility: hidden;的效果图:
翻转过来变成不可见了

11.过渡
过渡可以在不使用 Flash 动画,不使用 JavaScript 的情况下,让元素从一种样式,平滑过渡为另一种样式。
11.1 transition-property
作用:定义哪个属性需要过渡,只有在该属性中定义的属性(比如宽、高、颜色等)才会以有过渡
效果。
常用值:
-
- none :不过渡任何属性。
-
- all :过渡所有能过渡的属性。
-
- 具体某个属性名 ,例如: width 、 heigth ,若有多个以逗号分隔。
不是所有的属性都能过渡,值为数字,或者值能转为数字的属性,都支持过渡,否则不支持
过渡。
常见的支持过渡的属性有:颜色、长度值、百分比、 z - index 、 opacity 、 2D 变换属
性、 3D 变换属性、阴影。
11.2. transition-duration
作用:设置过渡的持续时间,即:一个状态过渡到另外一个状态耗时多久。
常用值:
-
- 0 :没有任何过渡时间 ------ 默认值。
-
- s 或 ms :秒或毫秒。
- 3.若有多个以逗号分隔,给对应的时间就可以。
11.3 transition-delay
作用:指定开始过渡的延迟时间,单位: s 或 ms
11.4 transition-timing-function
作用:设置过渡的类型
常用值:
-
- ease : 平滑过渡 ------ 默认值
-
- linear : 线性过渡(用的最多)
-
- ease-in : 慢 → 快
-
- ease-out : 快 → 慢
-
- ease-in-out : 慢 → 快 → 慢
-
- step-start : 等同于 steps(1, start)
-
- step-end : 等同于 steps(1, end)
-
- steps( integer,?) : 接受两个参数的步进函数。第一个参数必须为正整数,指定函数的
- 步数。第二个参数取值可以是 start 或 end ,指定每一步的值发生变化的时间点。第二个 ,参数默认值为 end 。
-
- cubic-bezie ( number, number, number, number): 特定的贝塞尔曲线类型。
在线制作贝赛尔曲线:
11.5 transition****复合属性
如果设置了一个时间,表示 duration ;如果设置了两个时间,第一是 duration ,第二个是
delay ;其他值没有顺序要求。
transition : 1s 1s linear all ;
transition:1s linear all;
注意事项:一般不设置delay 延迟。。
11.6 过渡案例
通过定位和透明度以及过渡效果实现遮罩层盖在图片上。。。
效果图:


代码:
css
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>04_过渡案例</title>
<style>
.outer {
width: 400px;
height: 224px;
position: relative;
overflow: hidden;
}
.mask {
width: 400px;
height: 224px;
background-color: black;
color: white;
position: absolute;
top: 0;
left: 0;
text-align: center;
line-height: 224px;
font-size: 100px;
opacity: 0;
transition: 1s linear;
cursor: pointer;
}
img {
transition: 0.5s linear;
}
.outer:hover .mask {
opacity: 0.5;
}
.outer:hover img {
transform: scale(1.6) rotate(20deg);
}
</style>
</head>
<body>
<div class="outer">
<img src="../images/shanghai.jpg" alt="">
<div class="mask">上海</div>
</div>
<!-- <div class="outer">
<img src="../images/shanghai.jpg" alt="">
<div class="mask">上海</div>
</div> -->
</body>
</html>12.动画
12.1****什么是帧
就是一段时间内连续播放 n 个画面。每一张画面,我们管它叫做"帧"。 同样时间内,
播放的帧数越多,画面看起来越流畅。人眼能看得清晰的画面是1s,24帧。
12.2****什么是关键帧
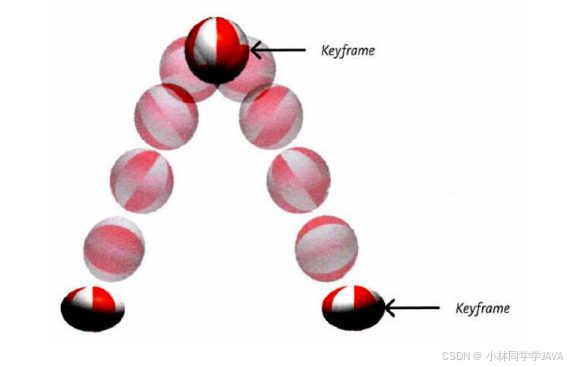
关键帧指的是,在构成一段动画的若干帧中,起到决定性作用的 2 - 3 帧。
例如下图,我只需要定义最高点的帧,和最低点的帧。

12.3****动画的基本使用
第一步:定义关键帧(定义动画)
- 简单方式定义:
css
/*写法一*/
@keyframes 动画名 {
from {
/*property1:value1*/
/*property2:value2*/
}
to {
/*property1:value1*/
}
}- 完整方式定义:
css
@keyframes 动画名 {
0% {
/*property1:value1*/
}
20% {
/*property1:value1*/
}
40% {
/*property1:value1*/
}
60% {
/*property1:value1*/
}
80% {
/*property1:value1*/
}
100% {
/*property1:value1*/
}
}第二步:给元素应用动画,用到的属性如下:
-
- animation-name :给元素指定应用关键帧的名称
-
- animation-duration :设置动画所需时间
-
- animation-delay :设置动画延迟
css
.box {
/* 指定动画 */
animation-name: testKey;
/* 设置动画所需时间 */
animation-duration: 5s;
/* 设置动画延迟 */
animation-delay: 0.5s;
}注意事项:
动画默认点开网页自动播放,并且播放完就回到最初的状态。
可以通过其他设置让动画播放完停留在最后一帧的位置。( animation-fill-mode )
12.4****动画的其他属性
animation - timing - function ,设置动画的类型,常用值如下:
- ease : 平滑动画 ------ 默认值
- linear : 匀速 (比较常用)
- ease - in : 慢 → 快
- ease - out : 快 → 慢
- ease - in - out : 慢 → 快 → 慢
- step - start : 等同于 steps(1, start)
- step - end : 等同于 steps(1, end)
- steps( integer,?) : 接受两个参数的步进函数。第一个参数必须为正整数,指定
函数的步数。第二个参数取值可以是 start 或 end ,指定每一步的值发生变化的时间
点。第二个参数默认值为 end 。 把一条分成几段来走。- cubic - bezie ( number, number, number, number) : 特定的贝塞尔曲线类型。
animation - iteration - count ,指定动画的播放次数,常用值如下:
- number :动画循环次数
- infinite : 无限循环
- 直接给个数字表示几次
animation - direction ,指定动画方向,常用值如下:
- normal : 正常方向 ( 默认 )
- reverse : 反方向运行
下面两个属性生效必须要指定动画的播放次数大于1次。- alternate : 动画先正常运行再反方向运行,并持续交替运行
- alternate - reverse : 动画先反运行再正方向运行,并持续交替运行
animation - fill - mode ,设置动画之外的状态
- forwards : 设置对象状态为动画结束时的状态
- backwards : 设置对象状态为动画开始时的状态。 ---默认值,播放完回到最初状态。
animation - play - state ,设置动画的播放状态,常用值如下:
- running : 运动 ---默认值
- paused : 暂停。---通常会配合事件来暂停动画效果。
12.5****动画复合属性
只设置一个时间表示 duration ,设置两个时间分别是: duration 和 delay , 其他属性没有数量
和顺序要求。

.inner {
animation : atguigu 3s 0.5s linear 2 alternate-reverse forwards ;
}
注意事项:animation-play-state 一般单独使用。
12.6 过渡和动画的区别
过渡:
- 应用场景:常用于简单的状态变化,如颜色、大小、位置、透明度等。例如,当一个按钮被点击时,背景颜色从红色变为蓝色。
- 定义: 关注状态之间的平滑变化,通常持续时间较短,由特定事件触发。默认有是事件触发才会有过渡效果。
- 触发条件:过渡往往由某种触发条件(如鼠标悬停、点击等)触发。
- 持续时间 :过渡通常持续时间较短,目的是为了提供一种平滑的视觉效果,而不会引起用户的注意。
动画:
- 应用场景:常用于更复杂和动态的效果,如循环播放、路径移动、逐帧动画等。例如,一个物体沿着曲线移动,并伴随着旋转和缩放。
- 定义: 关注整个变化过程,可以持续较长时间,**可以自动播放或由事件触发。**常用于更复杂和动态的效果。默认一打开网页就会有动画效果。
- 触发条件 :**动画默认自动播放,**不需要用户触发,也可以由特定事件触发
- 持续时间 :动画的持续时间可以很长,可以展示一系列复杂的变化,通常用于吸引用户的注意力或传达某种动态效果。
**13.**伸缩盒模型
13.1 简介
Flexible Box (伸缩盒模型,又称:弹性盒子)。
伸缩盒模型可以轻松的控制: 元素分布方式、元素对齐方式、元素视觉顺序 等。。。
伸缩盒模型的出现,逐渐演变出了一套新的布局方案 ------ flex 布局。
传统布局是指:基于传统盒状模型,主要靠: display 属性 + position 属性 + float 属性。
13.2 伸缩容器(display:flex)、伸缩项目
伸缩容器 : 开启了 flex 的元素,就是伸缩容器。
- 给元素设置: display:flex 或 display:inline - flex ,该元素就变为了伸缩容 器。
- display:inline - flex 很少使用,因为可以给多个伸缩容器的父容器,也设置为伸缩 容器。
- 一个元素可以同时是:伸缩容器、伸缩项目。
伸缩项目 :伸缩容器所有 子元素 自动成为了伸缩项目。
- 仅伸缩容器的 子元素 成为了伸缩项目,孙子元素、重孙子元素等后代,不是伸缩项目。
- 无论原来是哪种元素(块、行内块、行内),一旦成为了伸缩项目,全都会 " 块状化 " 。
13.3 主轴与侧轴
主轴: 伸缩项目沿着主轴排列 ,主轴默认是水平的,默认方向是:从左到右(左边是起点,右边
是终点)。
侧轴: 与主轴垂直的就是侧轴 ,侧轴默认是垂直的,默认方向是:从上到下(上边是起点,下边
是终点)。
13.4 主轴方向(flex-direction)
属性名: flex - direction
常用值如下:
-
- row :主轴方向水平从左到右 ------ 默认值
-
- row-reverse :主轴方向水平从右到左。
-
- column :主轴方向垂直从上到下。
-
- column-reverse :主轴方向垂直从下到上。

注意事项:改变了主轴的方向,侧轴方向也随之改变。但是侧轴总是跟主轴垂直。
13.5 主轴换行方式(flex-wrap)
属性名: flex - wrap
常用值如下:
-
- nowrap :默认值,不换行。伸缩项目的宽会失效。。
-
- wrap :自动换行,伸缩容器不够自动换行。
-
- wrap-reverse :反向换行。
13.6 flex-flow复合属性
flex - flow 是一个复合属性,复合了 flex - direction 和 flex - wrap 两个属性。 值没有顺序要求。
flex-flow: row wrap;
13.7 主轴对齐方式(justify-content)
属性名: justify-content
注意事项:justify-content 属性在父容器的主轴上有剩余空间时才会产生显著效果 。如果没有剩余空间(例如弹性项目填满了整个主轴),justify-content 的效果可能不会很明显。
常用值如下:
-
- flex-start :主轴起点对齐。------ 默认值
-
- flex-end :主轴终点对齐。
-
- center :居中对齐
-
- space-between :均匀分布,两端对齐(最常用)。
-
- space-around :均匀分布,两端距离是中间距离的一半。
-
- space-evenly :均匀分布,两端距离与中间距离一致。
13.8 侧轴对齐方式
13.8.1 一行的情况(align-items)
所需属性: align - items
常用值如下:
-
- flex-start :侧轴的起点对齐。
-
- flex-end :侧轴的终点对齐。
-
- center :侧轴的中点对齐。
-
- baseline : 伸缩项目的第一行文字的基线对齐。
-
- stretch :如果伸缩项目未设置高度,将占满整个容器的高度。------ (默认值)
13.8.2 多行的情况(align-content)
所需属性: align - content
常用值如下:
-
- flex-start :与侧轴的起点对齐。
-
- flex-end :与侧轴的终点对齐。
-
- center :与侧轴的中点对齐。
-
- space-between :与侧轴两端对齐,中间平均分布。
-
- space-around :伸缩项目间的距离相等,比距边缘大一倍。
-
- space-evenly : 在侧轴上完全平分。
-
- stretch :占满整个侧轴。------ 默认值
13.9 flex****实现水平垂直居中
方法一:父容器开启 flex 布局,随后使用 justify - content 和 align - items 实现水平垂直居中。
方法二:父容器开启 flex 布局,随后子元素 margin: auto。(简单)

13.10 伸缩性
13.10.1 flex-basis(基准长度)
概念: flex - basis 设置的是主轴方向的 基准长度 ,会让宽度或高度失效。
注意事项:主轴横向:宽度失效;主轴纵向:高度失效。
作用:浏览器根据这个属性设置的值,计算主轴上是否有多余空间, 默认值 auto ,即:伸缩项目
的宽或高。
主轴为row情况:


13.10.2 flex-grow(伸)
概念: flex-grow 定义伸缩项目的放大空闲空间比例 ,默认为 0 ,即:纵使主轴存在剩余空间,也
不拉伸 (放大)。
默认不拉伸:

拉伸之后的效果:

规则:
-
- 若所有伸缩项目的 flex-grow 值都为 1 ,则:它们将等分剩余空间(如果有空间的话)。
-
- 若三个伸缩项目的 flex-grow 值分别为: 1 、 2 、 3 ,则:分别瓜分到: 1/6 、 2/6 、 3/6 的空间。
13.10.3 flex-shrink(缩)
概念: flex - shrink 定义了项目的压缩比例 ,默认为 1 ,即:如果空间不足,该项目将会缩小。
收缩项目的计算,略微复杂一点,我们拿一个场景举例:
例如:
三个收缩项目,宽度分别为: 200px 、 300px 、 200px ,它们的 flex - shrink 值分别
为: 1 、 2 、 3
若想刚好容纳下三个项目,需要总宽度为 700px ,但目前容器只有 400px ,要收缩 300px
,这样计算:
- 计算分母: (200×1) + (300×2) + (200×3) = 1400
- 计算比例:
项目一: (200×1) / 1400 = 比例值 1
项目二: (300×2) / 1400 = 比例值 2
项目三: (200×3) / 1400 = 比例值 3- 计算最终收缩大小:
项目一需要收缩: 比例值 1 × 300
项目二需要收缩: 比例值 2 × 300
项目三需要收缩: 比例值 3 × 300
13.11 flex复合属性
flex 是复合属性,复合了: flex - grow 、 flex - shrink 、 flex - basis 三个属性,
默认值为 0 1 auto 。
如果写 flex:1 1 auto ,则可简写为: flex:auto
如果写 flex:1 1 0 ,则可简写为: flex:1
如果写 flex:0 0 auto ,则可简写为: flex:none
如果写 flex:0 1 auto ,则可简写为: flex:0 auto ------ 即 flex 初始值。
13.12 伸缩项目排序(order)
order 属性定义项目的排列顺序。 数值越小,排列越靠前,默认为 0 。

13.13 单独对齐(align-self)
通过 align - self 属性,可以单独调整某个伸缩项目的对齐方式。
默认值为 auto ,表示继承父元素的 align-items 属性。

13.14 弹性盒子练习
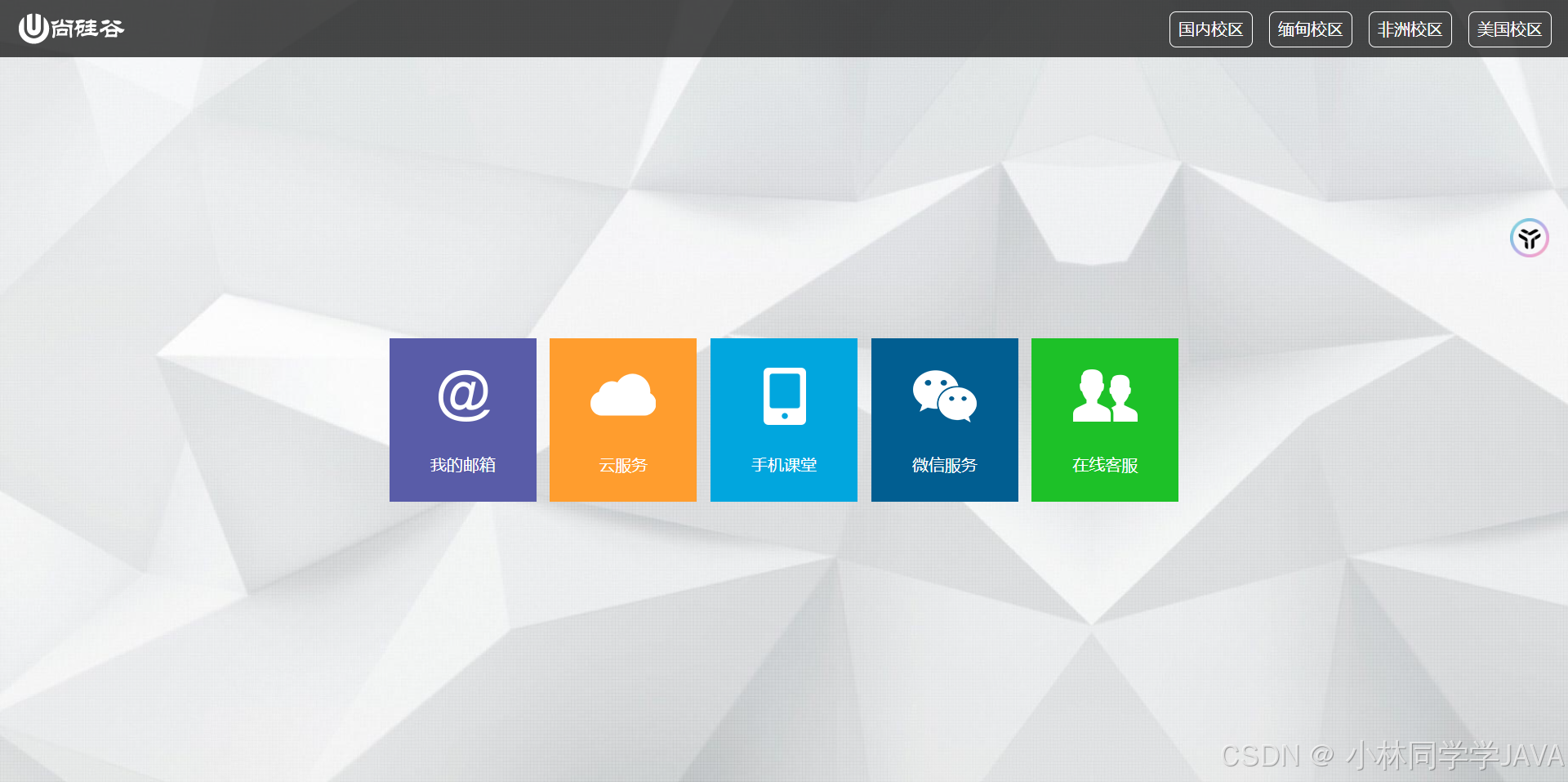
实现效果图:

通过将
html和body元素的width和height都设置为100%,可以确保这些元素占据整个浏览器窗口的视口(viewport)。这意味着html和body元素将完全覆盖浏览器的可视区域,即使在页面内容较少的情况下,body也不会只占据页面内容的实际高度。/* 给整个可视区域加上背景图 */
html,
body {
width: 100%;
height: 100%;
}
body {
background: url(../images/bg.jpg);
/* 不平铺,背景图片不会重复 */
background-repeat: no-repeat;
/* 可以让可视区域内显示仅仅一张背景图片,没有空白之处 */
background-size: cover;
}
calc()是一个 CSS 函数,用于在 CSS 中进行数学计算。它允许你执行加法、减法、乘法和除法运算,从而在样式中动态地计算值。calc()在处理需要根据其他元素或视口大小进行动态调整的布局时非常有用。这一块是内容区域,没有高度,ul盒子只能水平居中,但是不能垂直居中,因为父元素没有高度。通过
calc()函数给高度垂直居中方法:
- 使用
flexbox弹性盒子:
cssalign-items: center; /* 垂直居中 */ align-content: center; /* 垂直居中 */2.使用
position定位:
css.container { position: relative; } .centered-element { position: absolute; /* 垂直居中比较好的方法 */ left:0; right:0; top:0; bottom:0; margin:auto; }
3.使用line-height(行内块,行内元素):
css.container { height: 100px; /* 父容器高度 */ line-height: 100px; /* 与父容器高度相同 */ text-align: center; /* 水平居中 */ }以上方式都是需要父元素有高度才生效的:
.page-content {
/* 100vh就是可视区域的100%,然后减掉头部高度70px,剩下的就是内容区的高度 */
height: calc(100vh - 70px);
display: flex;
}
完整代码:
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小练习</title>
<style>
/* 去除默认值 */
* {
font-family: Arial;
font-size: 14px;
margin: 0;
padding: 0;
border: none;
}
a {
text-decoration: none;
}
ul {
list-style: none;
}
/* 确保元素占据整个视口 */
html,
body {
width: 100%;
height: 100%;
}
/* 整个视口背景图片 */
body {
background: url(../images/bg.jpg);
background-repeat: no-repeat;
/* 背景图片覆盖,可以让可视区域内显示仅仅一张背景图片 */
background-size: cover;
}
.page-header {
height: 70px;
background-color: rgba(0, 0, 0, 0.7);
padding: 0 20px;
display: flex;
justify-content: space-between;
align-items: center;
}
.header-nav {
display: flex;
}
.header-nav li a {
margin-left: 20px;
font-size: 20px;
color: white;
border: 1px solid white;
border-radius: 8px;
padding: 10px;
}
.page-content {
/* height: calc(100vh - 70px); */
display: flex;
}
.page-content .content-nav {
margin: auto;
}
.content-nav ul {
width: 1000px;
height: 300px;
display: flex;
justify-content: space-evenly;
align-items: center;
}
.content-nav ul li {
width: 180px;
height: 200px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-evenly;
transition: .2s linear;
cursor: pointer;
}
.content-nav ul li span {
font-size: 20px;
color: white;
}
.content-nav ul li:nth-child(1) {
background-color: #595CA8;
}
.content-nav ul li:nth-child(2) {
background-color: #FF9D2E;
}
.content-nav ul li:nth-child(3) {
background-color: #01A6DE;
}
.content-nav ul li:nth-child(4) {
background-color: #015E91;
}
.content-nav ul li:nth-child(5) {
background-color: #1DC128;
}
.content-nav ul li:hover {
box-shadow: 0 0 20px black;
}
</style>
</head>
<body>
<!-- 头部区域 -->
<div class="page-header">
<a href="#">
<img src="../images/logo.png" alt="">
</a>
<ul class="header-nav">
<li><a href="#">国内校区</a></li>
<li><a href="#">缅甸校区</a></li>
<li><a href="#">非洲校区</a></li>
<li><a href="#">美国校区</a></li>
</ul>
</div>
<!-- 内容区域 -->
<div class="page-content">
<div class="content-nav">
<ul>
<li>
<img src="../images/item1.png" alt="">
<span>我的邮箱</span>
</li>
<li>
<img src="../images/item2.png" alt="">
<span>云服务</span>
</li>
<li>
<img src="../images/item3.png" alt="">
<span>手机课堂</span>
</li>
<li>
<img src="../images/item4.png" alt="">
<span>微信服务</span>
</li>
<li>
<img src="../images/item5.png" alt="">
<span>在线客服</span>
</li>
</ul>
</div>
</div>
</body>
</html>







































