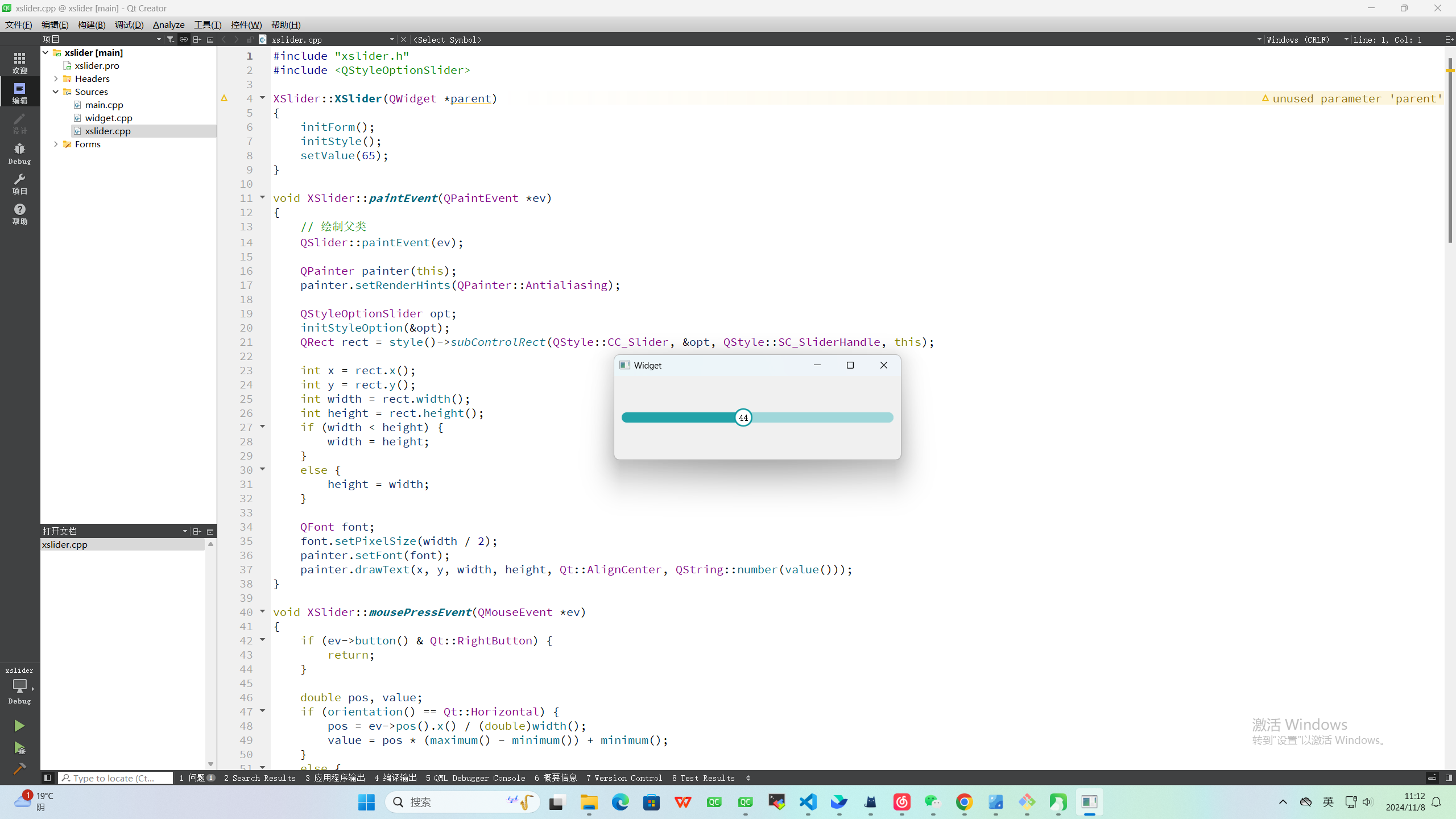
效果展示

主要代码
头文件
下面是hi控件的头文件,我们继承一个Qt原生的滑动条类QSlider,然后在基类的基础上进行自定义,我会对重要的变量进行解析:
cpp
class XSlider : public QSlider
{
Q_OBJECT
public:
explicit XSlider(QWidget* parent = nullptr);
protected:
void paintEvent(QPaintEvent *ev) override;
void mousePressEvent(QMouseEvent* ev) override;
private:
int sliderHeight;
QColor normalColor;
QColor grooveColor;
QColor handleBorderColor;
QColor handleColor;
QColor textColor;
private slots:
void initForm();
void initStyle();
public:
int getSliderHeight();
QColor getNormalColor();
QColor getGrooveColor();
QColor getHandleBorderColor();
QColor getHandleColor();
QColor getTextColor();
private:
void setSliderHeight(int& sliderHeight);
void setNormalColor(QColor& normalColor);
void setGrooveColor(QColor& grooveColor);
void setHandleBorderColor(QColor& handleBorderColor);
void setHandleColor(QColor& handleColor);
void setTextColor(QColor& textColor);
Q_SIGNALS:
void clicked();
};- Q_OBJECT:让类支持信号和槽
- normalColor:没有覆盖部分的颜色
- grooveColor:覆盖之后的颜色
- handleBorderColor:手柄的边框颜色
- handleColor:手柄的颜色
绘制事件 QPaintEvent
cpp
void XSlider::paintEvent(QPaintEvent *ev)
{
// 绘制父类
QSlider::paintEvent(ev);
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing);
QStyleOptionSlider opt;
initStyleOption(&opt);
QRect rect = style()->subControlRect(QStyle::CC_Slider, &opt, QStyle::SC_SliderHandle, this);
int x = rect.x();
int y = rect.y();
int width = rect.width();
int height = rect.height();
if (width < height) {
width = height;
}
else {
height = width;
}
QFont font;
font.setPixelSize(width / 2);
painter.setFont(font);
painter.drawText(x, y, width, height, Qt::AlignCenter, QString::number(value()));
}这段代码是一个自定义的Qt滑块控件XSlider的paintEvent函数实现。在这个函数中,滑块的绘制过程改为我们自定义的滑块,具体逻辑如下:
- 调用父类绘制 : 使用
QSlider::paintEvent(ev);来确保滑块的基本绘制功能得到执行。 - 创建画家对象 :
QPainter painter(this);创建一个绘图对象,允许在当前控件上进行绘制。 - 设置抗锯齿 :
painter.setRenderHints(QPainter::Antialiasing);启用抗锯齿,使得绘制的文本和形状更加平滑。 - 初始化样式选项 :
initStyleOption(&opt);用于获取当前滑块的样式选项,这些选项会影响后续的绘制。 - 获取滑块句柄矩形区域:
cpp
QRect rect = style()->subControlRect(QStyle::CC_Slider, &opt, QStyle::SC_SliderHandle, this);通过样式获取滑块句柄的位置和大小。
- 确定宽高一致性: 根据矩形的宽度和高度,确保它们一致。如果宽度小于高度,就将宽度设置为高度;反之亦然。这保证了文本在正方形区域内居中显示。
- 设置字体大小:
cpp
QFont font;
font.setPixelSize(width / 2);
painter.setFont(font);设置字体大小为矩形宽度的一半,以便在控件中适当显示数值。
- 绘制文本:
cpp
painter.drawText(x, y, width, height, Qt::AlignCenter, QString::number(value()));将当前滑块值以文本形式居中绘制到之前计算出的矩形区域内。
初始化
- 颜色初始化,没有什么好说的,只是要记得初始化一个好看的配色:
cpp
void XSlider::initForm()
{
sliderHeight = 18;
normalColor = QColor("#A0D7DA");
grooveColor = QColor("#22A3A9");
handleBorderColor = QColor("#0E99A0");
handleColor = QColor("#FFFFFF");
textColor = QColor("#000000");
this->setOrientation(Qt::Horizontal);
}- 样式表初始化,这个很重要,是自定义的滑动条是否好看的决定性因素:
cpp
void XSlider::initStyle()
{
int sliderRadius = sliderHeight / 2;
int handleSize = (sliderHeight * 3) / 2 + (sliderHeight / 5);
int handleRadius = handleSize / 2;
int handleOffset = handleRadius / 2;
QStringList list;
int handleWidth = handleSize + sliderHeight / 5 - 1;
list.append(QString("QSlider::horizontal{min-height:%1px;color:%2;}").arg(sliderHeight * 2).arg(textColor.name()));
list.append(QString("QSlider::groove:horizontal{background:%1;height:%2px;border-radius:%3px;}")
.arg(normalColor.name()).arg(sliderHeight).arg(sliderRadius));
list.append(QString("QSlider::add-page:horizontal{background:%1;height:%2px;border-radius:%3px;}")
.arg(normalColor.name()).arg(sliderHeight).arg(sliderRadius));
list.append(QString("QSlider::sub-page:horizontal{background:%1;height:%2px;border-radius:%3px;}")
.arg(grooveColor.name()).arg(sliderHeight).arg(sliderRadius));
list.append(QString("QSlider::handle:horizontal{width:%3px;margin-top:-%4px;margin-bottom:-%4px;border-radius:%5px;"
"background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,stop:0.8 %1,stop:0.9 %2);}")
.arg(handleColor.name()).arg(handleBorderColor.name()).arg(handleWidth).arg(handleOffset).arg(handleRadius));
//偏移一个像素
handleWidth = handleSize + sliderHeight / 5;
list.append(QString("QSlider::vertical{min-width:%1px;color:%2;}").arg(sliderHeight * 2).arg(textColor.name()));
list.append(QString("QSlider::groove:vertical{background:%1;width:%2px;border-radius:%3px;}")
.arg(normalColor.name()).arg(sliderHeight).arg(sliderRadius));
list.append(QString("QSlider::add-page:vertical{background:%1;width:%2px;border-radius:%3px;}")
.arg(grooveColor.name()).arg(sliderHeight).arg(sliderRadius));
list.append(QString("QSlider::sub-page:vertical{background:%1;width:%2px;border-radius:%3px;}")
.arg(normalColor.name()).arg(sliderHeight).arg(sliderRadius));
list.append(QString("QSlider::handle:vertical{height:%3px;margin-left:-%4px;margin-right:-%4px;border-radius:%5px;"
"background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,stop:0.8 %1,stop:0.9 %2);}")
.arg(handleColor.name()).arg(handleBorderColor.name()).arg(handleWidth).arg(handleOffset).arg(handleRadius));
QString qss = list.join("");
this->setStyleSheet(qss);
}这段代码是XSlider类的initStyle()函数实现,用于初始化和设置滑块控件的样式。通过使用Qt样式表(QSS),可以自定义滑块的外观。下面对代码进行详细解释:
主要步骤解析
- 计算尺寸参数 :
sliderRadius: 计算滑块轨道的半径,通常为滑块高度的一半。handleSize: 定义滑块手柄的大小,根据滑块高度计算得到。handleRadius: 手柄半径,为手柄尺寸的一半。handleOffset: 手柄偏移量,便于后续位置调整。
- 创建样式列表 :
使用QStringList list;来存储不同状态下的样式字符串。 - 添加水平样式:
cpp
list.append(QString("QSlider::horizontal{min-height:%1px;color:%2;}").arg(sliderHeight * 2).arg(textColor.name()));- 定义了水平方向上滑块的最小高度及文本颜色。- 绘制轨道、增加和减少页面背景:
cpp
list.append(QString("QSlider::groove:horizontal{background:%1;height:%2px;border-radius:%3px;}")
.arg(normalColor.name()).arg(sliderHeight).arg(sliderRadius));- 自定义了轨道(groove)、增加页面(add-page)和减少页面(sub-page)的背景色、高度以及边角圆弧。- 自定义手柄样式:
cpp
list.append(QString("QSlider::handle:horizontal{width:%3px;margin-top:-%4px;margin-bottom:-%4px;border-radius:%5px;"
"background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,stop:0.8 %1,stop:0.9 %2);}")
.arg(handleColor.name()).arg(handleBorderColor.name()).arg(handleWidth).arg(handleOffset).arg(handleRadius));- 为水平手柄设置宽度、边距、圆角,并应用径向渐变作为背景,使其外观更具层次感。- 处理垂直方向样式 :
类似于水平方向,对垂直方向上的控件也进行了相应的样式设定,包括最小宽度、轨道颜色以及手柄等。这一部分代码与水平部分逻辑相似,但根据垂直方向调整了参数,如宽度和高度等。 - 应用样式表 :
最后,将所有收集到的QSS规则通过以下方式应用到当前控件:
cpp
QString qss = list.join("");
this->setStyleSheet(qss);开源地址
http://gitea.huangyanjie.com/lennlouis/qtextendwidget
如果克隆失败请再试一次,或者直接选择下载。