如果一个页面仅仅供用户浏览,那就是静态页面。如果这个页面还能实现与服务器进行数据交互(像注册登录、话费充值、评论交流),那就是动态页面。表单是我们接触动态页面的第一步。其中表单最重要的作用就是:在浏览器端收集用户的信息,然后将数据提交给服务器来处理。
在HTML中,表单标签有五种:form、input、textarea、select和option。
表单效果:

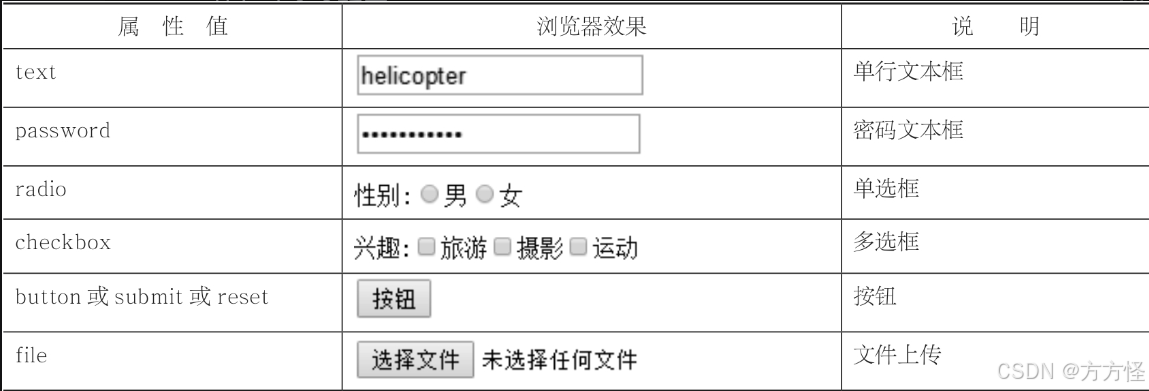
从外观上来划分,表单可以分为以下八种。
- 单行文本
- 框密码文本框
- 单选框
- 复选框
- 按钮
- 文件上传
- 多行文本框
- 下拉列表
创建一个表单,就像创建一个表格,我们也必须要把所有表单标签放在form标签内部。
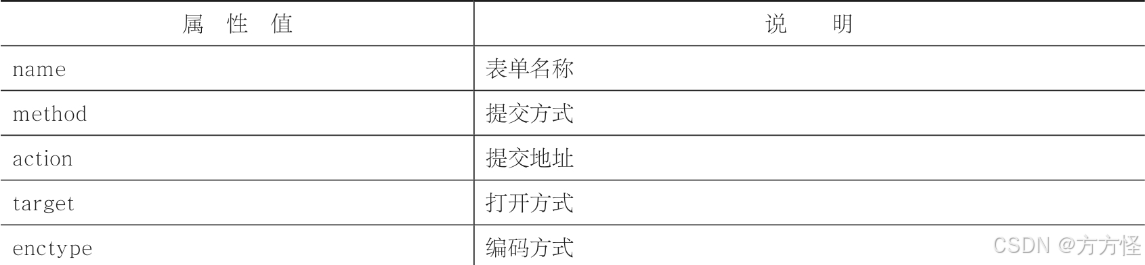
form标签常用属性如表:

在form标签中,method属性用于指定表单数据使用哪一种http提交方法。method属性取值有两个,一个是get,另外一个是post。get在安全性较差,而post安全性较好。所以在实际开发中,我们都是使用post。
在form标签中,action属性用于指定表单数据提交到哪一个地址进行处理。
在form标签中,target属性与a标签的target属性是一样的,都是用来指定窗口的打开方式。一般情况下,我们只会用到_blank这一个属性值。
在HTML中,大多数表单都是使用input标签来实现的。
<input type="表单类型" />

练习题:

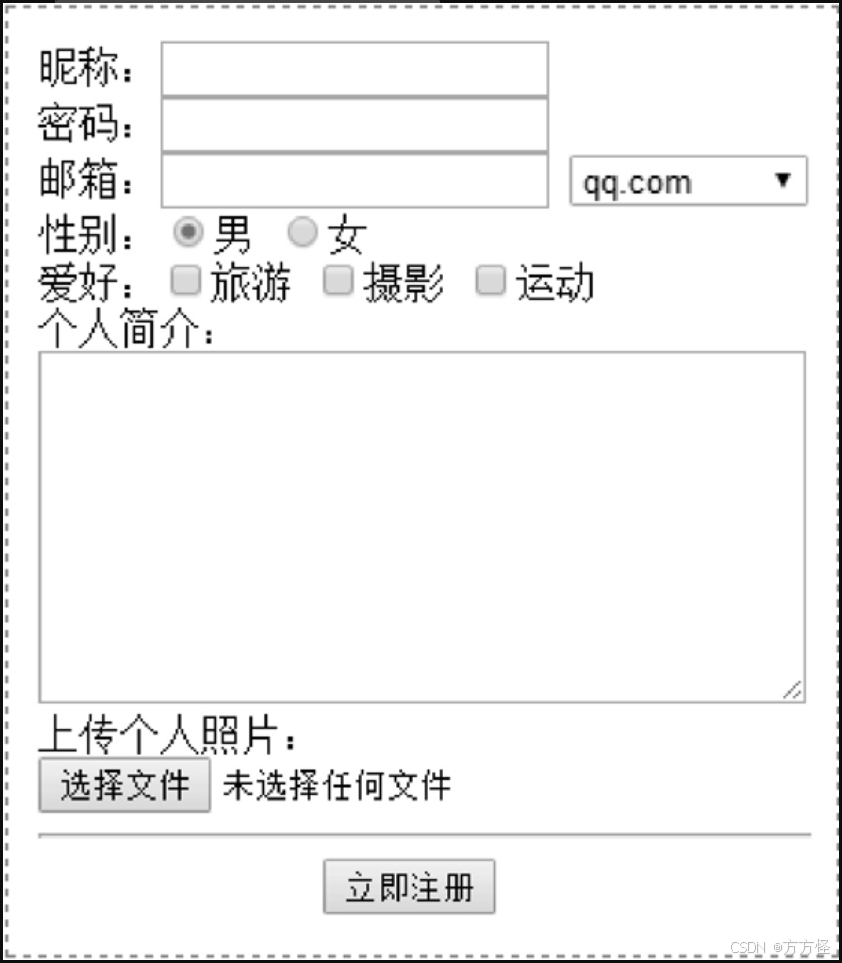
代码:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>表单练习题</title>
</head>
<body>
<form method="post" >
昵称:<input type="text" name="nickname" size="20"/><br/>
密码:<input type="passwword" name="password" size="20"/><br/>
邮箱:<input type="email" name="email" size="20"/>
<select>
<option value="qq.com">qq.com</option>
<option value="163.com">163.com</option>
<option value="gmail.com">gmail.com</option>
<option value="yahoo.com">yahoo.com</option>
</select><br/>
性别:<input type="radio" name="sex" value="男" checked/>男
<input type="radio" name="sex" value="女"/>女<br/>
爱好:<input type ="checkbox" name="旅游"/>旅游
<input type="checkbox" name="摄影"/>摄影
<input type="checkbox" name="运动"/>运动<br/>
个人简介:<br/>
<textarea name="intro" rows="5" cols="50"></textarea><br/>
上传个人照片:<br/>
<input type="file" name="photo"><br/>
<hr/>
<input type ="submit" value="立即注册" /><br/>
</form>
</body>
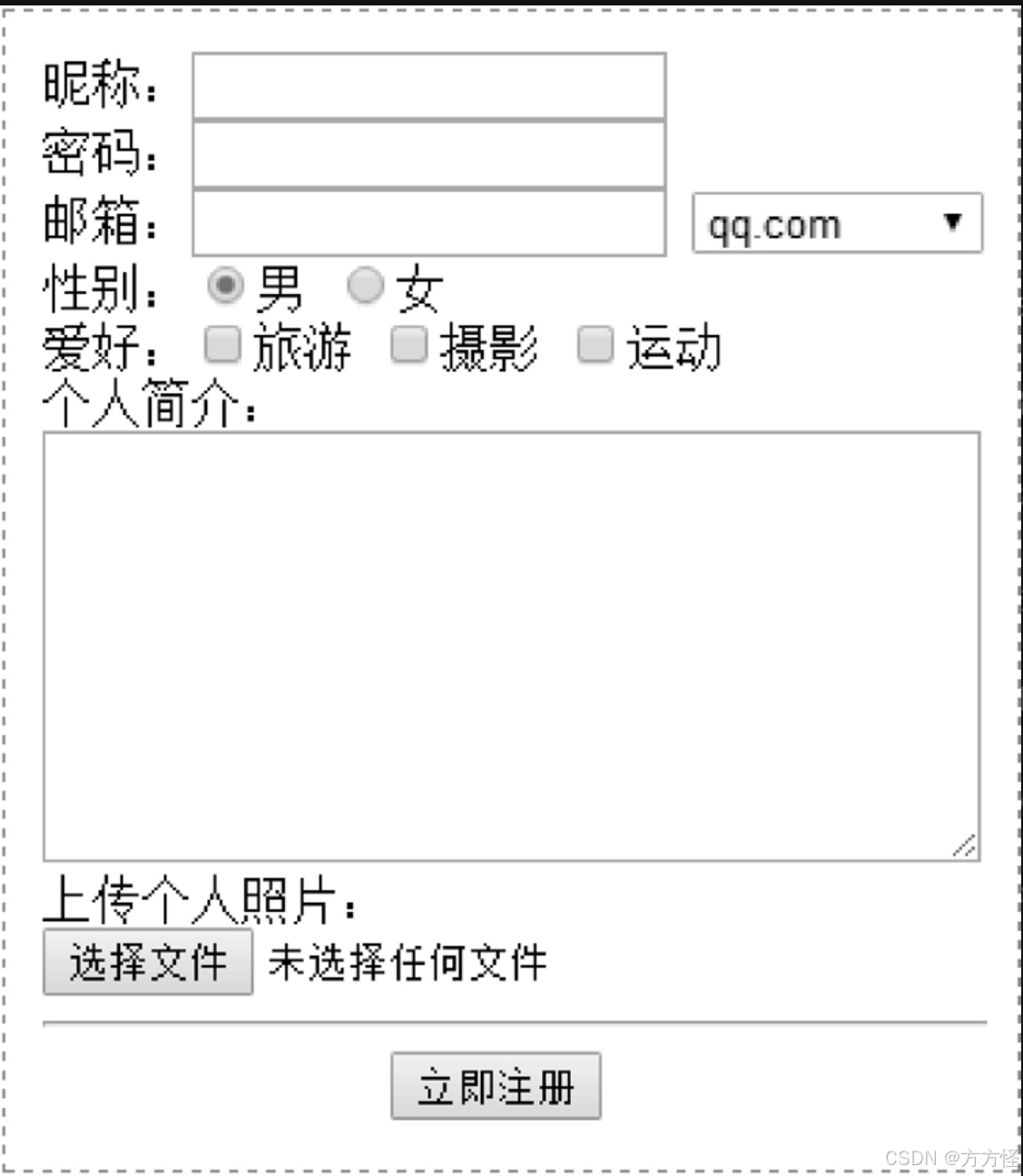
</html>效果图:

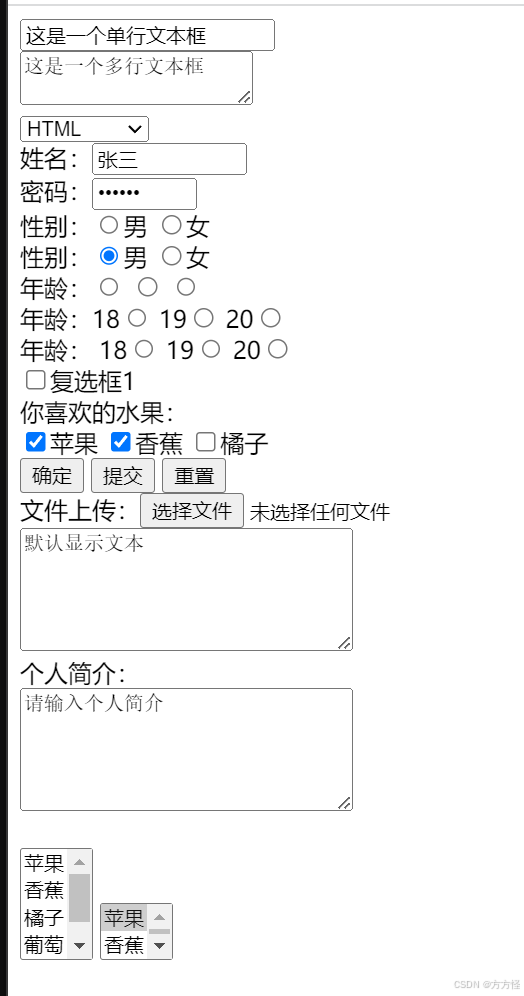
练习过程的代码:
html
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="UTF-8">
</head>
<body>
<!-- input、textarea、select、option都是表单标签,我们必须要放在form标签内部 -->
<form name="MyForm" method="post">
<input type="text" value="这是一个单行文本框"/><br/>
<textarea>这是一个多行文本框</textarea><br/>
<!-- 下拉列表 -->
<select>
<option>HTML</option>
<option>CSS</option>
<option>JavaScript</option>
</select><br/>
<!-- 单行文本框 -->
<!-- value属性:显示默认值,size属性:设置输入框的宽度,maxlength属性:设置输入框的最大长度 -->
姓名:<input type="text" value ="张三" size="10" maxlength="10"/><br/>
<!-- 密码框 -->
密码:<input type="password" value="123456" size="5" maxlength="10"/><br/>
<!-- 单选框 -->
<!-- name属性表示单选按钮所在的组名,互斥用;而value表示单选按钮的取值(不显示),这两个属性必须要设置。 -->
性别:<input type="radio" name="gender" value="男"/>男
<input type="radio" name ="gender" value="女"/>女<br/>
<!-- 默认checked属性表示默认选中 -->
性别:<input type="radio" name="gender" value="男" checked/>男
<input type="radio" name ="gender" value="女"/>女<br/>
<!-- 没有加上name属性,预览效果好像没有变化。但是当我们选取的时候,会发现居然可以同时选中两个选项 -->
<!-- 因此我们必须要加上name属性。有小伙伴就会问了:在同一组单选框中,name属性取值一样 -->
年龄:<input type="radio" name="age" value="18"/>
<input type="radio" name="age" value="19"/>
<input type="radio" name="age" value="20"/><br/>
年龄:18<input type="radio" name="age" value="18"/>
19<input type="radio" name="age" value="19"/>
20<input type="radio" name="age" value="20"/><br/>
<!-- 对于单选框,加不加value好像没啥区别啊?为啥还加上呢?value属性取值一般跟后面的文本相同,
之所以加上value属性,是为了方便JavaScript或者服务器操作数据。所有表单元素的value属性的作用都是一样的 -->
<!-- 为了得到更好的语义化,表单元素与后面的文本一般都需要借助label标签关联起来。 -->
年龄:<label>
18<input type="radio" name="age" value="18"/>
</label>
<label>
19<input type="radio" name="age" value="19"/>
</label>
<label>
20<input type="radio" name="age" value="20"/>
</label><br/>
<!-- 复选框 -->
<input type="checkbox" name="组名" value="取值"/>复选框1<br/>
你喜欢的水果:<br/>
<input type="checkbox" name="fruits" value="苹果" checked/>苹果
<input type="checkbox" name="fruits" value="香蕉" checked/>香蕉
<input type="checkbox" name="fruits" value="橘子"/>橘子<br/>
<!-- 按钮 -->
<!-- 在HTML中,普通按钮一般情况下都是配合JavaScript来进行各种操作的。 -->
<input type="button" value="确定" onclick="alert('确定按钮被点击了!')"/>
<!-- 提交按钮 -->
<input type="submit" value="提交"/>
<!-- 重置按钮 -->
<!-- 在HTML中,重置按钮一般用来清除用户在表单中输入的内容。重置按钮也可以看成是具有特殊功能的普通按钮。 -->
<!-- 重置按钮只能清空它所在form标签内表单中的内容,对于当前所在form标签之外的表单清除无效。 -->
<input type="reset" value="重置"/>
<!-- 文件上传 -->
<br/>
文件上传:<input type="file" /><br/>
<!-- 多行文本框 -->
<textarea rows="5" cols="30" value="多行文本框">默认显示文本</textarea><br/>
个人简介:<br/>
<textarea rows="5" cols="30" name="intro">请输入个人简介</textarea><br/>
<!-- 隐藏域 -->
<!-- 隐藏域是指在表单中,用户不可见,但又需要提交给服务器的数据。 -->
<input type="hidden" name="hidden" value="隐藏数据"><br/>
</form>
<!-- 下拉列表:显示多项 -->
<form method="post">
<select multiple>
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="橘子">橘子</option>
<option value="葡萄">葡萄</option>
<option value="柚子">柚子</option>
</select>
<!-- 将size取值为1、2、3时,会发现在Chrome浏览器中无效。这是因为Chrome浏览器最低是4个选项,我们只能选取4及以上数字。 -->
<select multiple size="2">
<option value="苹果" selected>苹果</option>
<option value="香蕉">香蕉</option>
<option value="橘子">橘子</option>
<option value="葡萄">葡萄</option>
<option value="柚子">柚子</option>
</select>
<!-- selected属性表示列表项是否被选中 -->
</form>
</body>
</html>效果图: