目录
1.绘图事件paintEvent

- paintEvent------绘图事件
需求:利用QPainter绘制点、线、圆、矩形、文字;设置画笔改为红色,宽度为2,;设置画刷为蓝色,用于填空圆和矩形
cpp
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
//设置画笔
QPen pen(QColor(255,0,0));
pen.setWidth(2);
pen.setStyle(Qt::DotLine);//虚线
painter.setPen(pen);
//设置画刷
QBrush brush(Qt::blue);
brush.setStyle(Qt::Dense5Pattern);
painter.setBrush(brush);
painter.drawPoint(100,20);
painter.drawLine(QPoint(0,0),QPoint(100,100));
painter.drawEllipse(QPoint(100,100),50,50);
painter.drawRect(QRect(20,20,50,50));
painter.setFont(QFont("黑体",20));
painter.drawText(QRect(0,200,150,100),"好好学习,天天向上");
}2.高级绘图
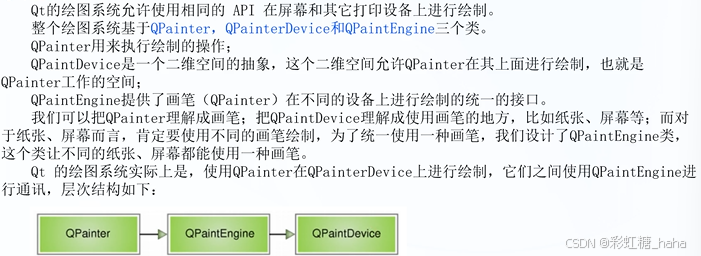
绘图设备是指继承QPainterDevice的子类,如QPixmap、QBitmap、QPicture
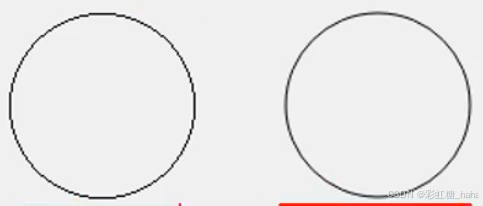
需求1::绘制两个原型,一个普通,一个抗锯齿效果
cpp
void Widget::paintEvent(QPaintEvent* event)
{
QPainter painter(this);
painter.drawEllipse(QPoint(100,100),50,50);
//抗锯齿
painter.setRenderHint(QPainter::Antialiasing);
painter.drawEllipse(QPoint(250,100),50,50);
}
需求2:
cpp
void Widget::paintEvent(QPaintEvent* event)
{
QPainter painter(this);
painter.drawRect(QRect(20,20,50,50));
painter.translate(100,0);
painter.drawRect(QRect(20,20,50,50));
painter.save();
}需求3:再次移动画家,restore恢复画家状态,绘制矩形Qrect(20,20,50,50)
cpp
void Widget::paintEvent(QPaintEvent* event)
{
QPainter painter(this);
painter.translate(100,0);
painter.restore();
painter.drawRect(QRect(20,20,50,50));
}3.图片绘制
绘制图片,也就是将已有资源图片,绘制到窗口中,利用QPainter在QLabel上绘制图片,主要调用drawPixmap
cpp
void QPainter::drawPixmap(int x,int y,const QPixmap &pixmap);
cpp
void Widget::paintEvent(QPaintEvent* event)
{
QPainter painter(this);
QPixmap pix;
pix.load(":/Image/1.png");
painter.drawPixmap(0,0,pix);
}- update()------手动更新绘制事件
4.绘图设备
4.1QPixmap
适用于图像在屏幕上的显示,继承QPaintDevice
cpp
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QPixmap pix(300,300);
//填充背景色
pix.fill(Qt::white);
QPainter paint(&pix);
paint.setPen(QPen(Qt::green));
//画圆
paint.drawEllipse(QPoint(150,150),100,100);
//保存在磁盘中
pix.save("E:\\a\\pix.png");
}- pix.fill(Qt::white); //填充背景色
效果如下:

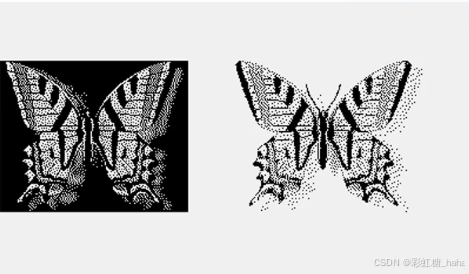
4.2QBitmap
继承QPixmap,色深是1(只能用一位二进制数表示颜色,即0或1),即表示的颜色只有两种,黑和白,占用存储空间很少,故适合做光标文件和笔刷。
cpp
void Widget::paintEvent(QPaintEvent *event)
{
QBitmap bitmap1(":/Image/butterfly.png");
QBitmap bitmap2(":/Image/butterfly1.png");
QPainter painter(this);
painter.drawPixmap(0,50,bitmap1);
painter.drawPixmap(200,50,bitmap2);
}效果如下:

4.3QImage
适用于图像的像素级访问
- setPixel()或pixel()------存取指定的像素
- fromImage()【QPixmap静态成员函数】------QImage转QPixmap
- toImage()【QPixmap的成员函数】------QPixmap转QImage
需求1:用QImage显示一张图
cpp
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QImage image(300,300,QImage::Format_RGB32);
//填充背景色
image.fill(Qt::white);
QPainter paint(&image);
paint.setPen(QPen(Qt::green));
//画圆
paint.drawEllipse(QPoint(150,150),100,100);
//保存在磁盘中
image.save("E:\\Qt project\\pix2.png");
}效果如下:

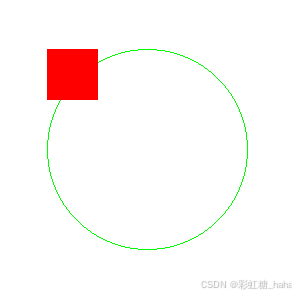
需求2:将50-100像素的点改为红色
cpp
void Widget::paintEvent(QPaintEvent* event)
{
QPainter painter(this);
QImage image;
image.load("E:\\Qt project\\pix2.png");
for(int i=50;i<=100;i++)
{
for(int j=50;j<=100;j++)
{
//红色
QRgb val=qRgb(255,0,0);
//将坐标为(i,j)的设置为红色
image.setPixel(i,j,val);
}
}
painter.drawImage(0,0,image);
}效果如下:

4.4QPicture
可以记录和重现QPainter的各条命令
操作步骤:
- 使用QPainter::begin(),将QPicture实例作为参数传递进去,告诉系统开始记录
- QPainter::end()将命令终止
需求:用QPicture记录绘图指令,在paintEvent中重现绘图指令
cpp
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QPicture pic;
QPainter painter;
//记录绘图指令
painter.begin(&pic);
painter.setPen(QPen(Qt::red));
painter.drawEllipse(QPoint(150,150),100,100);
painter.end();
//后缀pic
pic.save("E:\\Qt project\\pix3.pic");
}
void Widget::paintEvent(QPaintEvent* event)
{
QPainter painter(this);
QPicture pic;
pic.load("E:\\Qt project\\pix3.pic");
//重现绘图步骤
painter.drawImage(0,0,pic);
}效果如下: