
前言
GLControl 是 OpenTK 库中一个重要的控件,专门用于在 Windows Forms 应用程序中集成 OpenGL 图形渲染。通过 GLControl,可以轻松地将 OpenGL 的高性能图形绘制功能嵌入到传统的桌面应用程序中。
1. GLControl 的核心功能
- OpenGL 渲染上下文: 提供一个 OpenGL 上下文,用于调用 OpenGL 的绘图函数。
- 与 WinForms 集成: 能嵌入到 WinForms 界面中,与其他控件如按钮、文本框一起使用。
- 双缓冲支持: 默认启用双缓冲以减少画面撕裂。
- 硬件加速支持: 自动利用 GPU 的并行计算能力以实现高效渲染。
2. GLControl 的典型使用场景
- 实时图形渲染: 游戏开发、3D 数据可视化。
- 科学计算可视化: 例如绘制复杂函数曲面、模拟物理系统等。
- CAD/建模工具: 提供交互式的 3D 建模功能。
- 教学演示: 展示 OpenGL 图形渲染的基本原理和实现方法。
3. GLControl 的主要属性和方法
主要属性
| 属性 | 描述 |
|---|---|
Context |
获取 OpenGL 渲染上下文。 |
GraphicsMode |
指定 OpenGL 渲染模式(颜色深度、模板缓冲、抗锯齿等)。 |
IsIdle |
指示当前控件是否处于空闲状态,可以用于控制渲染循环。 |
MakeCurrent() |
将当前 OpenGL 上下文切换到此控件。 |
SwapBuffers() |
交换前缓冲区和后缓冲区,用于实现双缓冲渲染。 |
主要事件
| 事件 | 描述 |
|---|---|
Load |
在控件加载时触发,用于初始化 OpenGL 配置。 |
Resize |
在控件大小调整时触发,用于重新设置视口尺寸。 |
Paint |
在控件需要重新绘制时触发,调用 OpenGL 的绘图逻辑。 |

4. 使用 GLControl 的完整示例代码
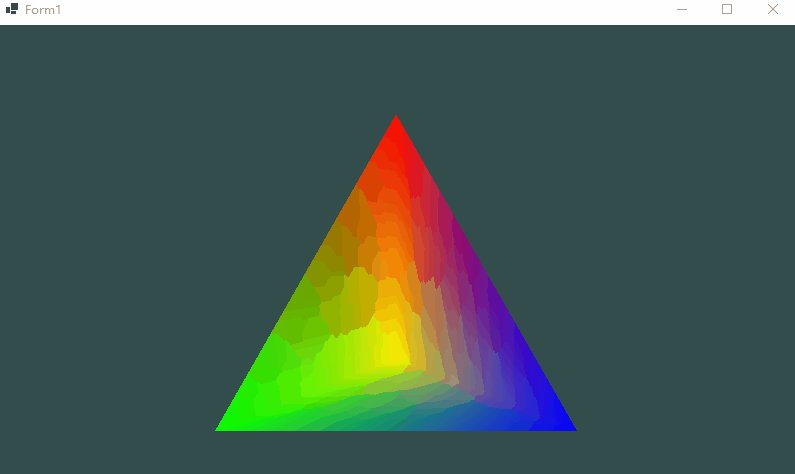
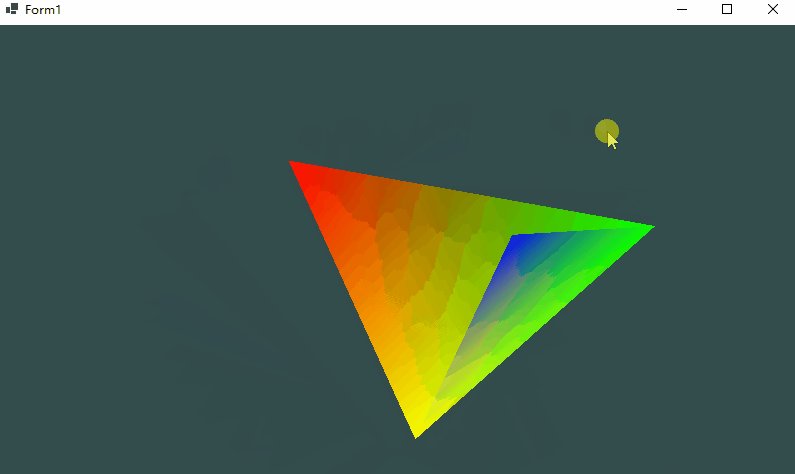
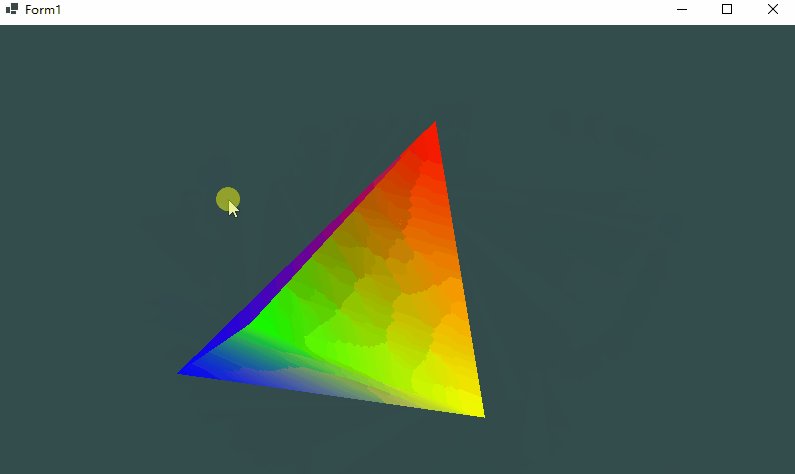
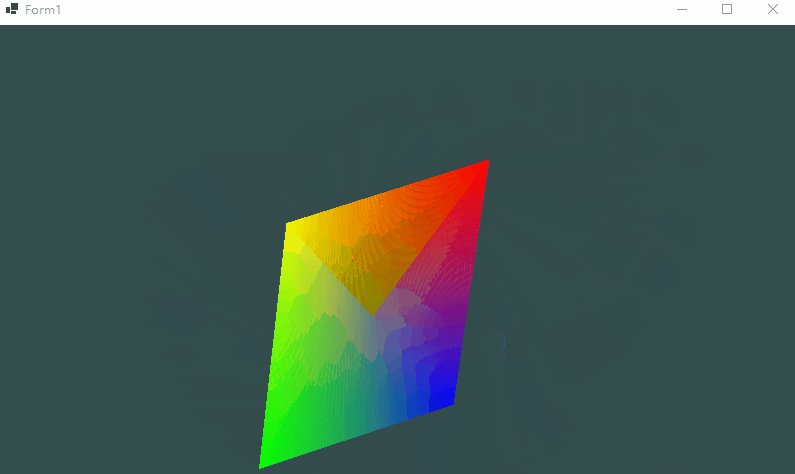
以下代码展示了如何在 Windows Forms 中使用 GLControl 实现鼠标控制旋转的三角锥(四面体)。
环境准备和引用库
bash
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<OutputType>WinExe</OutputType>
<TargetFramework>net8.0-windows</TargetFramework>
<Nullable>enable</Nullable>
<UseWindowsForms>true</UseWindowsForms>
<ImplicitUsings>enable</ImplicitUsings>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="OpenTK" Version="5.0.0-pre.13" />
<PackageReference Include="OpenTK.Core" Version="5.0.0-pre.13" />
<PackageReference Include="OpenTK.Mathematics" Version="5.0.0-pre.13" />
<PackageReference Include="OpenTK.GLControl" Version="4.0.1" />
<PackageReference Include="OpenTK.Windowing.Common" Version="5.0.0-pre.13" />
<PackageReference Include="OpenTK.Windowing.Desktop" Version="5.0.0-pre.13" />
</ItemGroup>
</Project>主窗体代码
csharp
using OpenTK.GLControl;
using OpenTK.Graphics.OpenGL;
using OpenTK.Mathematics;
namespace GLControlExample
{
public partial class Form1 : Form
{
private GLControl glControl;
private int vao, vbo, shaderProgram;
private Matrix4 model, view, projection;
private float rotationX = 0.0f, rotationY = 0.0f; // 旋转角度
private bool isDragging = false;
private Point lastMousePosition;
public Form1()
{
InitializeComponent();
// 创建 GLControl
glControl = new GLControl
{
Dock = DockStyle.Fill
};
Controls.Add(glControl);
// 绑定事件
glControl.Load += GlControl_Load;
glControl.Paint += GlControl_Paint;
glControl.Resize += GlControl_Resize;
glControl.MouseDown += GlControl_MouseDown;
glControl.MouseUp += GlControl_MouseUp;
glControl.MouseMove += GlControl_MouseMove;
}
private void GlControl_Load(object sender, EventArgs e)
{
// 设置清屏颜色
GL.ClearColor(0.2f, 0.3f, 0.3f, 1.0f);
// 初始化 VAO 和 VBO
vao = GL.GenVertexArray();
vbo = GL.GenBuffer();
GL.BindVertexArray(vao);
float[] vertices = {
// 顶点位置 // 颜色
0.0f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, // 顶点1
-0.5f, -0.5f, 0.5f, 0.0f, 1.0f, 0.0f, // 顶点2
0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f, // 顶点3
0.0f, -0.5f, -0.5f, 1.0f, 1.0f, 0.0f // 顶点4
};
int[] indices = {
0, 1, 2, // 正面
0, 2, 3, // 右面
0, 3, 1, // 左面
1, 3, 2 // 底面
};
int ebo = GL.GenBuffer();
GL.BindBuffer(BufferTarget.ArrayBuffer, vbo);
GL.BufferData(BufferTarget.ArrayBuffer, vertices.Length * sizeof(float), vertices, BufferUsage.StaticDraw);
GL.BindBuffer(BufferTarget.ElementArrayBuffer, ebo);
GL.BufferData(BufferTarget.ElementArrayBuffer, indices.Length * sizeof(int), indices, BufferUsage.StaticDraw);
GL.VertexAttribPointer(0, 3, VertexAttribPointerType.Float, false, 6 * sizeof(float), 0);
GL.EnableVertexAttribArray(0);
GL.VertexAttribPointer(1, 3, VertexAttribPointerType.Float, false, 6 * sizeof(float), 3 * sizeof(float));
GL.EnableVertexAttribArray(1);
// 创建并编译着色器
string vertexShaderSource = @"
#version 330 core
layout (location = 0) in vec3 aPosition;
layout (location = 1) in vec3 aColor;
out vec3 vertexColor;
uniform mat4 model;
uniform mat4 view;
uniform mat4 projection;
void main()
{
gl_Position = projection * view * model * vec4(aPosition, 1.0);
vertexColor = aColor;
}
";
string fragmentShaderSource = @"
#version 330 core
in vec3 vertexColor;
out vec4 FragColor;
void main()
{
FragColor = vec4(vertexColor, 1.0);
}
";
int vertexShader = CompileShader(ShaderType.VertexShader, vertexShaderSource);
int fragmentShader = CompileShader(ShaderType.FragmentShader, fragmentShaderSource);
shaderProgram = GL.CreateProgram();
GL.AttachShader(shaderProgram, vertexShader);
GL.AttachShader(shaderProgram, fragmentShader);
GL.LinkProgram(shaderProgram);
// 删除着色器
GL.DeleteShader(vertexShader);
GL.DeleteShader(fragmentShader);
// 初始化矩阵
view = Matrix4.LookAt(new Vector3(0.0f, 0.0f, 2.0f), Vector3.Zero, Vector3.UnitY);
projection = Matrix4.CreatePerspectiveFieldOfView(MathHelper.DegreesToRadians(45.0f), glControl.Width / (float)glControl.Height, 0.1f, 100.0f);
GL.BindVertexArray(0);
}
private void GlControl_Resize(object sender, EventArgs e)
{
GL.Viewport(0, 0, glControl.Width, glControl.Height);
projection = Matrix4.CreatePerspectiveFieldOfView(MathHelper.DegreesToRadians(45.0f), glControl.Width / (float)glControl.Height, 0.1f, 100.0f);
}
private void GlControl_Paint(object sender, PaintEventArgs e)
{
// 清屏
GL.Clear(ClearBufferMask.ColorBufferBit | ClearBufferMask.DepthBufferBit);
// 绘制三角锥
GL.UseProgram(shaderProgram);
model = Matrix4.CreateRotationX(MathHelper.DegreesToRadians(rotationX)) *
Matrix4.CreateRotationY(MathHelper.DegreesToRadians(rotationY));
GL.UniformMatrix4f(GL.GetUniformLocation(shaderProgram, "model"),1, false, ref model);
GL.UniformMatrix4f(GL.GetUniformLocation(shaderProgram, "view"), 1, false, ref view);
GL.UniformMatrix4f(GL.GetUniformLocation(shaderProgram, "projection"), 1, false, ref projection);
GL.BindVertexArray(vao);
GL.DrawElements(PrimitiveType.Triangles, 12, DrawElementsType.UnsignedInt, 0);
glControl.SwapBuffers();
}
private void GlControl_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
isDragging = true;
lastMousePosition = e.Location;
}
}
private void GlControl_MouseUp(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
isDragging = false;
}
}
private void GlControl_MouseMove(object sender, MouseEventArgs e)
{
if (isDragging)
{
int deltaX = e.X - lastMousePosition.X;
int deltaY = e.Y - lastMousePosition.Y;
rotationX += deltaY * 0.5f;
rotationY += deltaX * 0.5f;
lastMousePosition = e.Location;
glControl.Invalidate();
}
}
private int CompileShader(ShaderType type, string source)
{
int shader = GL.CreateShader(type);
GL.ShaderSource(shader, source);
GL.CompileShader(shader);
GL.GetShaderi(shader, ShaderParameterName.CompileStatus, out int status);
if (status == 0)
{
GL.GetShaderInfoLog(shader, out string infoLog);
throw new Exception($"Error compiling shader ({type}): {infoLog}");
}
return shader;
}
}
}启动程序
csharp
using System;
using System.Windows.Forms;
namespace GLControlExample
{
static class Program
{
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new Form1());
}
}
}
5. 性能优势
- 硬件加速:
GLControl能直接利用 GPU 的并行计算能力,大幅提升复杂场景的渲染效率。 - 现代 OpenGL 特性: 支持着色器编程、帧缓冲、深度测试等现代图形技术。
- 与 UI 的无缝集成: 在嵌入 WinForms 界面的同时,保持强大的图形渲染能力。
结语
通过本文,可以了解如何使用 OpenTK.GLControl 进行图形绘制,并掌握GLControl 基本用法,通过硬件加速是实现高效图形渲染。