在上次使用jenkins 作为webhook中间组件响应 github push event实现简单的lambda 函数部署以后,这次要实现springboot后端和vue前端测试用例的代码静态检查后ECS部署
准备工作
|---------------------------------------------------------|
| 使用下面规制的EC2 t3.large 作为Jenkins的EC2 t2.medium 作为sonar的EC2 |
安装jdk命令
|-----------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| # 卸载命令 sudo dnf remove java-17-amazon-corretto -y sudo dnf clean all # 安装命令 sudo dnf install java-17-amazon-corretto -y # 查看JAVA_HOME sudo alternatives --config java |
jenkins的机器上需要安装git
|--------------------|
| yum install git -y |
还需要安装的插件
|---------------------------------|
| SonarQube Scanner Github NodeJS |
在jenkins机器上配置AAK 和ASA
|---------------------------------------------------------------------------------------------|
| Text plain region = ap-xx-2 output = json aws_access_key_id = xx aws_secret_access_key = xx |
利用本地跳板机进行文件上传,下面是一个例子方便操作
|---------------------------------------------------------------------------------------------------------------------------------------------------------------|
| Text plain IP_ADDRESS='43.200.129.240' #后面替换为自己的地址 PEM_FILE='jenkins.pem' #替换为自己的pem文件路径 scp -i PEM_FILE -r YOUR_FILES ec2-user@$IP_ADDRESS:/home/ec2-user/ |
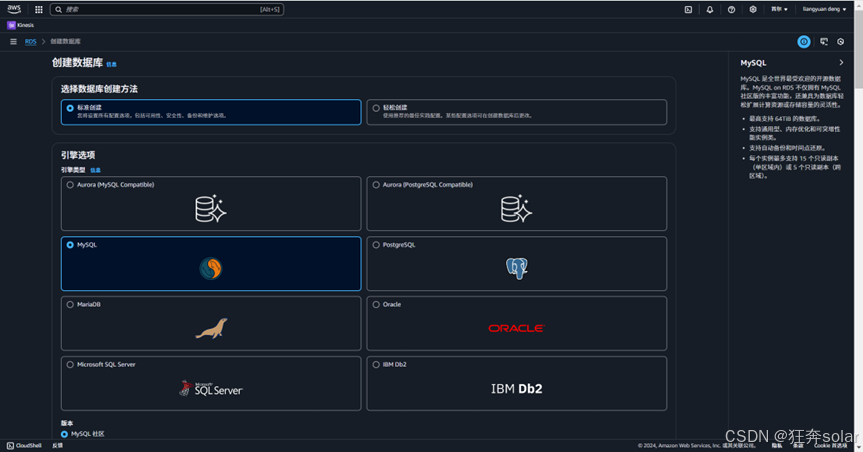
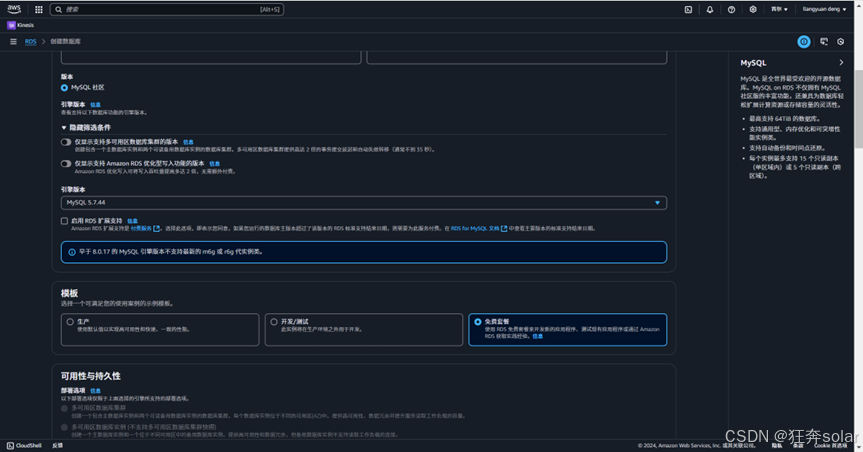
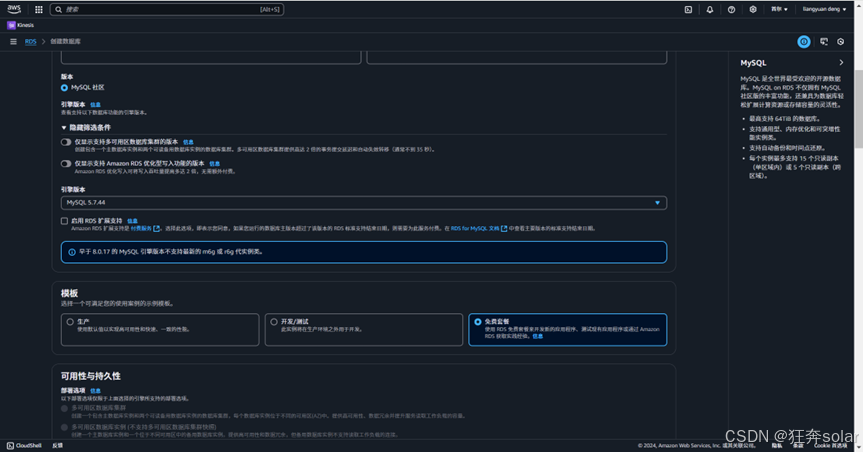
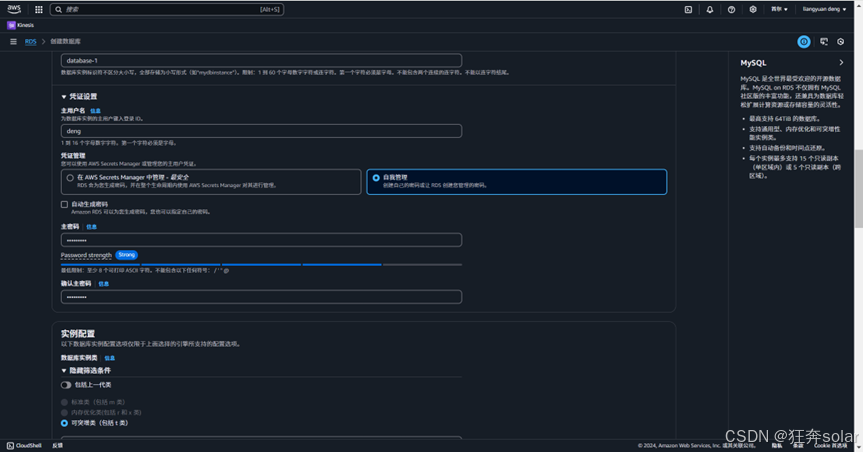
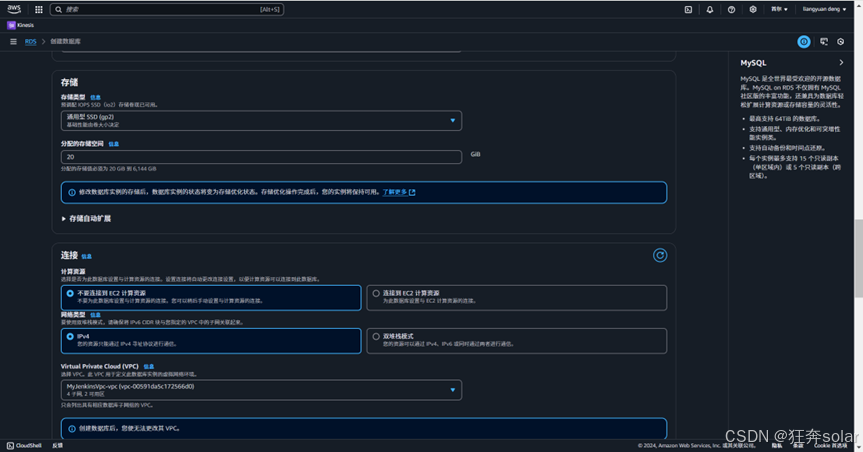
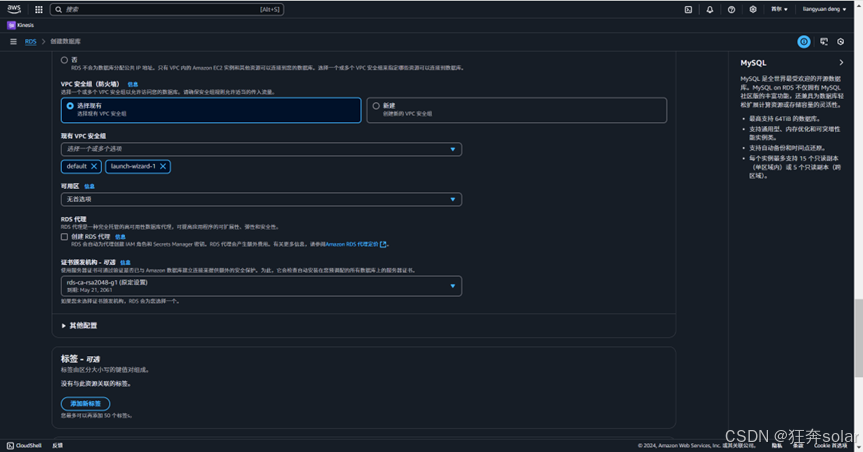
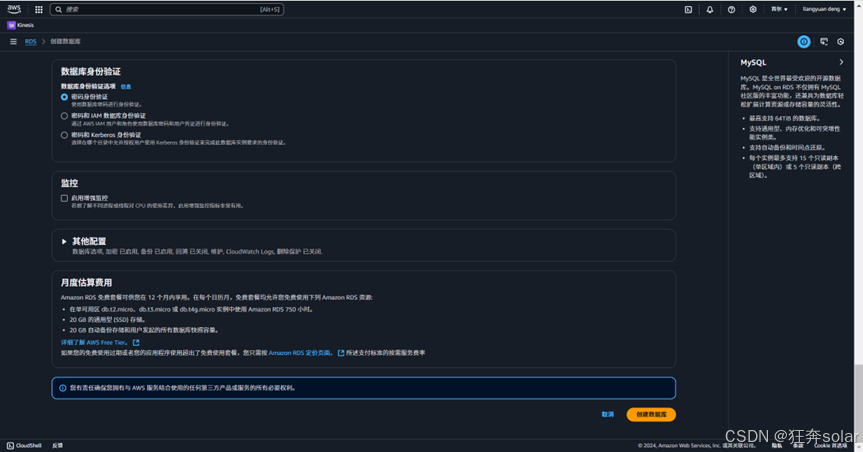
使用****RDS 启动 mysql 5.7 (两小时 1 美金稍贵,自己练习推荐 EC2 安装 mysql )







sonar****机器上安装 sonarqube ,使用 docker 方式
在sonarqube准备的t2.medium 机器上,执行下面命令
|-------------------------------------------------------------------------------------------------------------------------------------------|
| # 安装docker yum install docker -y systemctl enable docker systemctl start docker # 拉取镜像, 使用jdk1.8的版本 docker pull sonarqube:7.9.6-community |
创建持久化卷,用来存储docker下持久化数据,防止丢失
|--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| //创建卷,不要使用直接挂载的方式。直接使用挂载会导致安装的插件不可用 docker volume create --name sonarqube_data docker volume create --name sonarqube_logs docker volume create --name sonarqube_extensions //用于挂载以创建的卷 mkdir -p /usr/sonar/conf mkdir -p /usr/sonar/data mkdir -p /usr/sonar/logs mkdir -p /usr/sonar/extensions |
启动SonarQube
|----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| docker run -d --name sonarqube \ -p 9000:9000 \ -v sonarqube_data:/usr/sonar/data \ -v sonarqube_extensions:/usr/sonar/extensions \ -v sonarqube_logs:/usr/sonar/logs \ -v /opt/sonarqube/conf:/usr/sonar/ \ sonarqube:7.9.6-community |
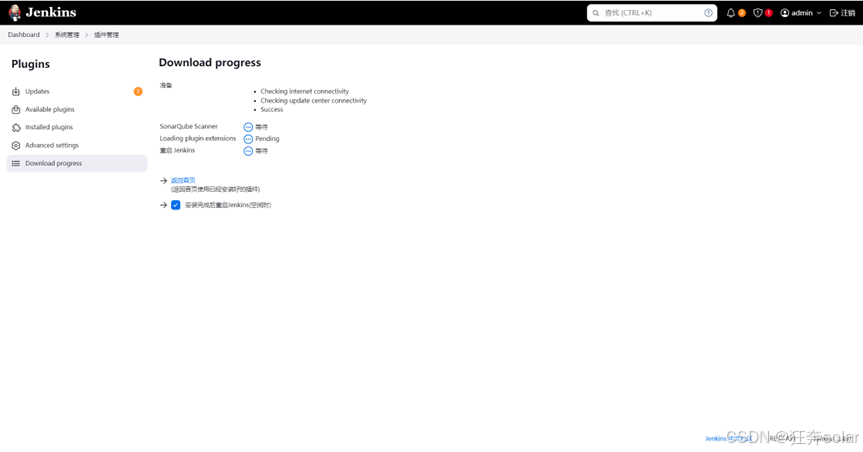
访问 9000 端口看到 sonar_qube 页面

jenkins****机器上配置 maven
需要使用mvn来编译jar
在Jenkins EC2机器上配置mvn, 下载地址Download Apache Maven -- Maven
apache-maven-3.8.8-bin.zip 解压重命名到/usr/local/maven路径,配置~/.bashrc
|---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| Plain Text export MVN_HOME=/usr/local/maven export PATH=MVN_HOME/bin:PATH export JAVA_HOME=/usr/lib/jvm/java-17-amazon-corretto export PATH=JAVA_HOME/bin:PATH export SONAR_RUNNER_HOME=/usr/local/sonar-scanner export PATH=SONAR_RUNNER_HOME/bin:PATH |
配置aliyun的mavenc仓库
|--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| Plain Text <mirror> <id>alimaven</id> <name>aliyun maven</name> <url>http://maven.aliyun.com/nexus/content/groups/public/\</url> <mirrorOf>central</mirrorOf> </mirror> |
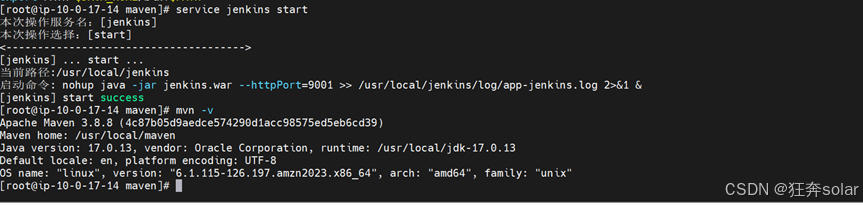
配置成功后控制查看安装
|-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| [root@ip-10-0-17-14 maven]# mvn -v Apache Maven 3.8.8 (4c87b05d9aedce574290d1acc98575ed5eb6cd39) Maven home: /usr/local/maven Java version: 17.0.13, vendor: Oracle Corporation, runtime: /usr/local/jdk-17.0.13 Default locale: en, platform encoding: UTF-8 OS name: "linux", version: "6.1.115-126.197.amzn2023.x86_64", arch: "amd64", family: "unix" |

jenkins****机器上配置 nvm 通过 nvm 安装 node
需要使用npm来给前端打包
执行脚本先安装nvm
|----------------------------------------------------------------------------------|
| curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.5/install.sh | bash |
安装完成后,您需要在终端中加载 NVM。可以通过将以下内容添加到您的 shell 配置文件中(如 ~/.bashrc 等)来实现:
|----------------------------------------------------------------------------------------------------|
| export NVM_DIR="HOME/.nvm" \[ -s "NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm |
使用nvm安装node 18
|----------------|
| nvm install 18 |
jenkins****机器上配置 docker
会使用docker把构建的镜像推送到ECR
|---------------------------------------------------------------------------------|
| # 安装docker yum install docker -y systemctl enable docker systemctl start docker |
补充一点,后面会使用docker login的操作是需要配置aws configure的
jenkins****机器上安装 sonar scanner
推荐版本 SonarScanner 3.0 或更高版本: SonarQube 7.6 支持 SonarScanner 3.0 及更高版本。建议使用最新的 3.x 版本,以确保获得最新的功能和修复。
打开浏览器地址https://binaries.sonarsource.com/?prefix=Distribution/sonar-scanner-cli/
找到sonar-scanner-cli-3.3.0.1492-linux.zip 进行下载
下载后上传文件到EC2 上解压放重命名到 /usr/local/sonar-scanner
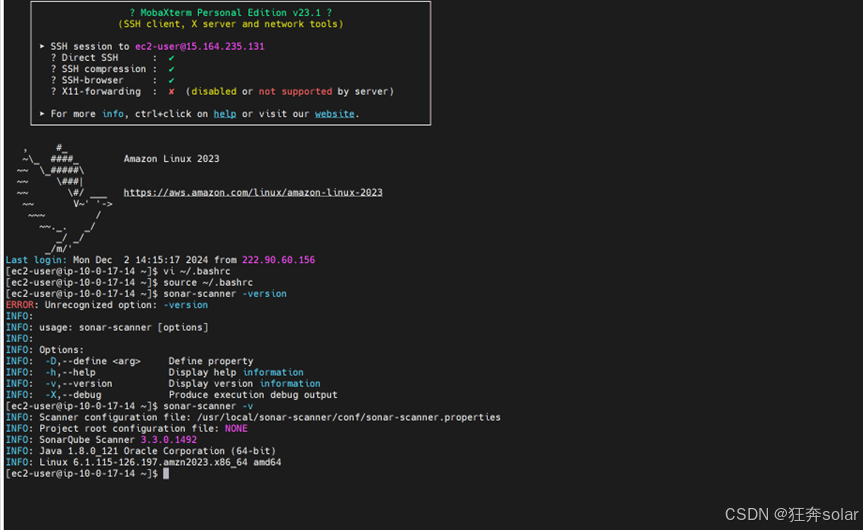
修改 ~/.bashrc 文件,添加
|---------------------------------------------------------------------------------------------------------|
| Text plain export SONAR_SCANNER_HOME=/usr/local/sonar-scanner export PATH=SONAR_SCANNER_HOME/bin:PATH |
source ~/.bashrc 生效
编辑 /usr/local/sonar-scanner/conf/sonar-scanner.properties
|---------------------------------------------------------|
| Text plain sonar.host.url=http://<sonarqube_url>:9000 |
查看安装

|-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| Text plain [root@node125 conf]# sonar-scanner --version INFO: Scanner configuration file: /usr/local/sonar-scanner/conf/sonar-scanner.properties INFO: Project root configuration file: NONE INFO: SonarQube Scanner 3.3.0.1492 INFO: Java 1.8.0_121 Oracle Corporation (64-bit) INFO: Linux 3.10.0-1160.118.1.el7.x86_64 amd64 |
回到github项目,在测试maven项目pom.xml项目同一级目录下创建sonar-project.properties
|------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| Text plain sonar.projectKey=项目名称 sonar.projectName=项目名称 sonar.projectVersion=1.0 sonar.sources=. sonar.java.binaries=target/classes sonar.language=java sonar.sourceEncoding=UTF-8 |
一定要配置sonar.java.binaries=target/classes 表示要扫描的jar的文件位置
jenkins****机器上手动测试 sonar-scanner
在项目jenkins 拉取github的workspace目录下找到
/root/.jenkins/workspace/xx/springTest2
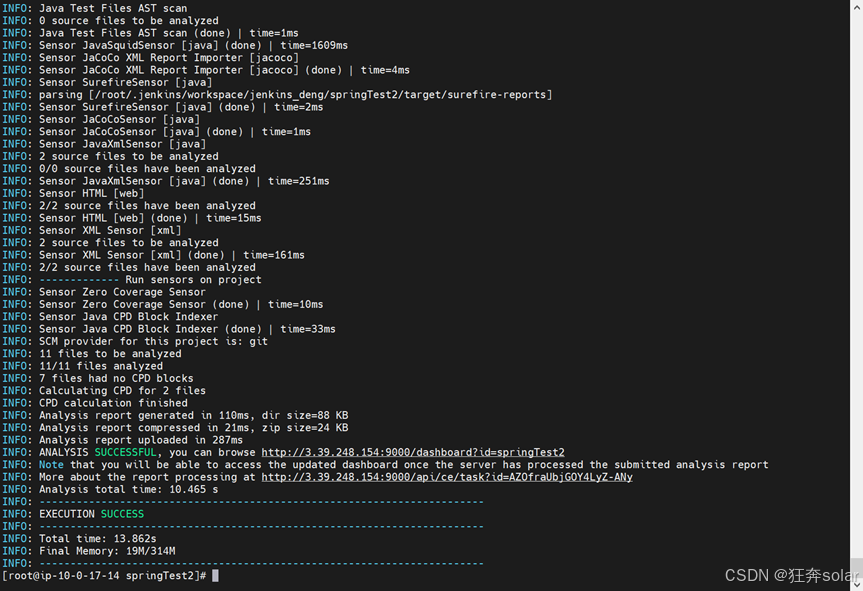
目录下执行sonar-scanner

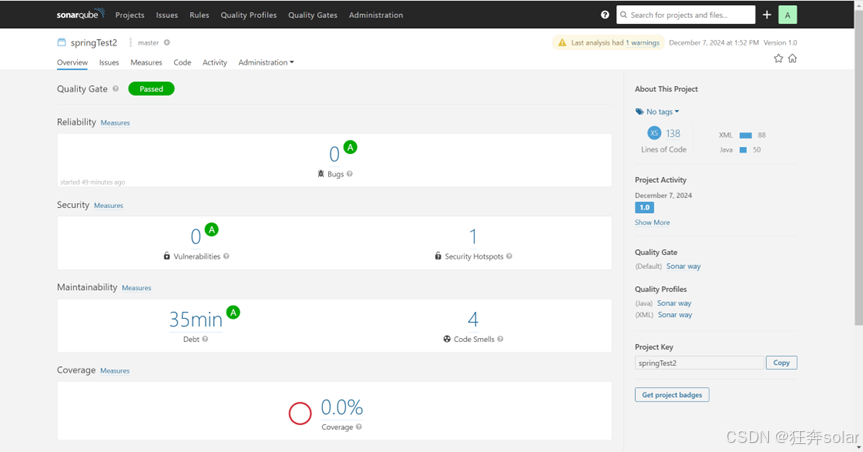
查看扫描结果

配置****jenkins 集成
安装SonarQube Scanner 插件

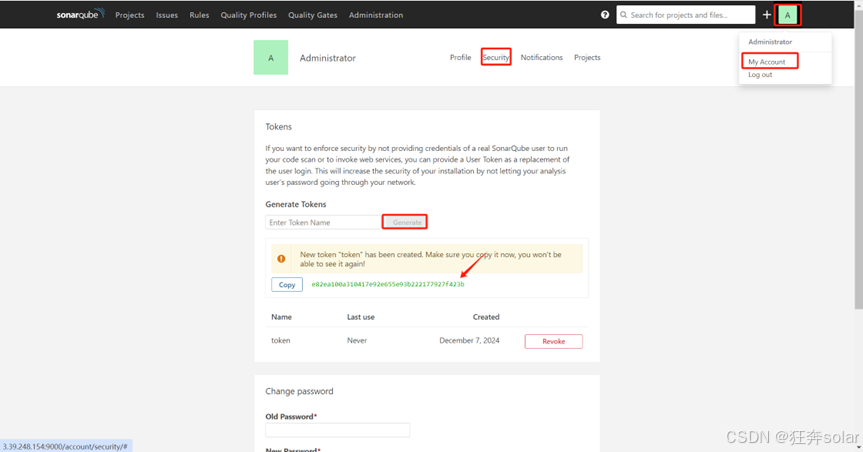
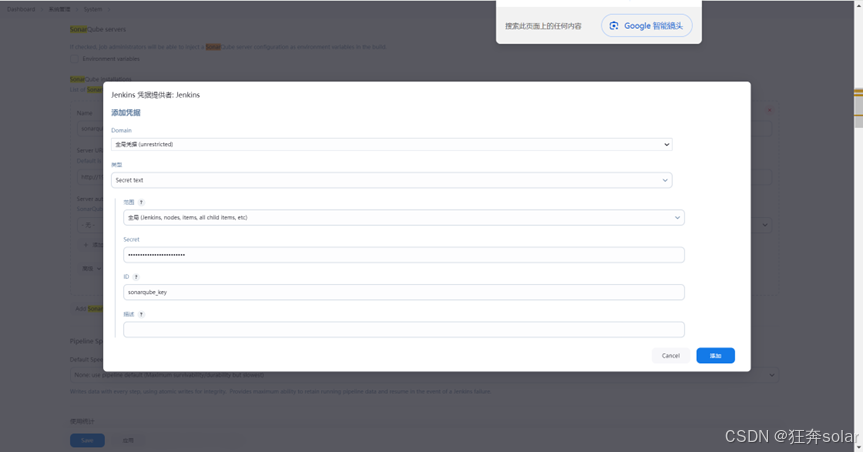
Sonarqube 上生成token, 用admin/admin(原始密码, 系统会提示需要修改后再登录)登录以后

MyAccount - security - generate token

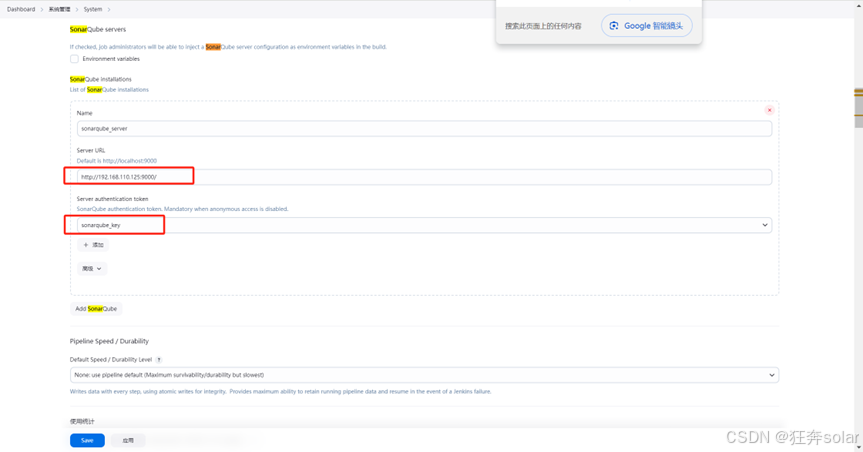
复制这个key 在jenkins -> setting -> system下找sonarqube加上
配置qube server的访问url

添加刚在sonar_qube上成成的token

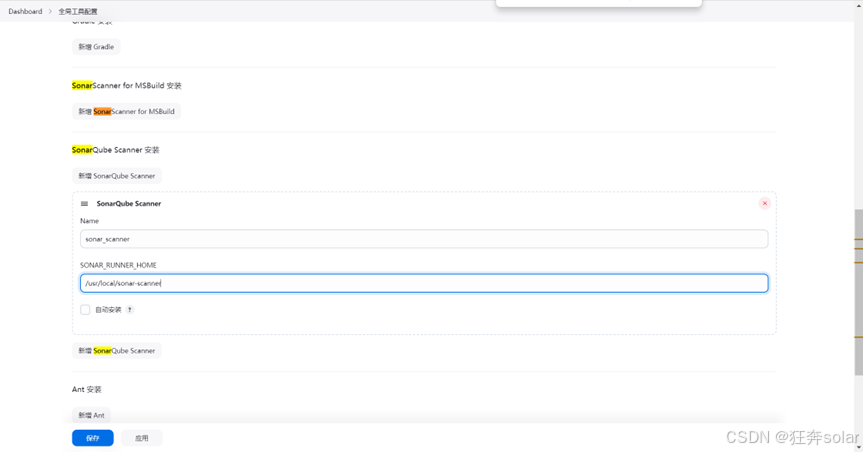
Jenkins setting ->全局工具 ,配置里配置sonar_scanner的安装位置
填写 /usr/local/sonar-scanner 作为SONAR_RUNNER_HOME

Jenkins****配置后端作业配置
Build Steps 先添加一个shell 执行

|----------------------------------------------------------------------------------------------|
| Text plain cd /root/.jenkins/workspace/xx/springTest2 /usr/local/maven/bin/mvn clean install |
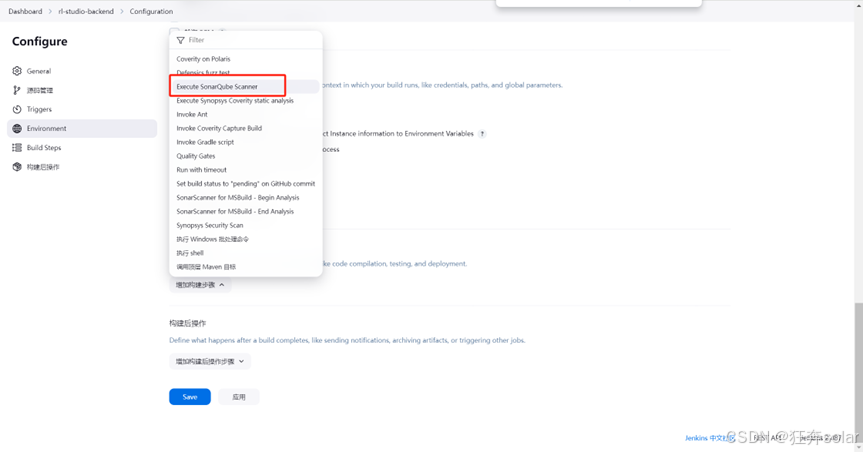
在下面再添加一个execute sonarqube_scanner

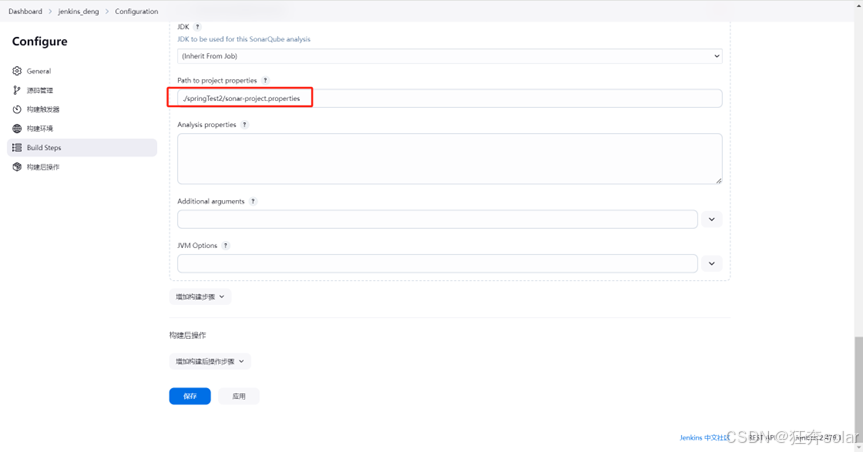
sonar_scaner只配置sonar-project.properties 文件位置
填写相对位置 ./springTest2/sonar-project.properties

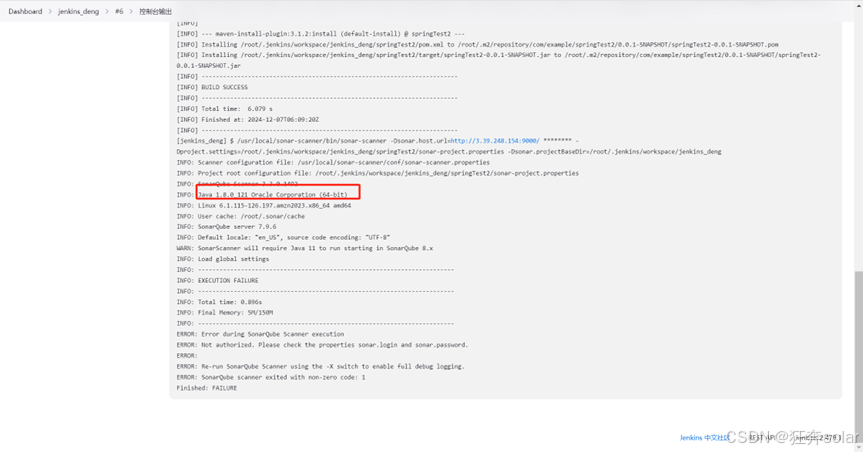
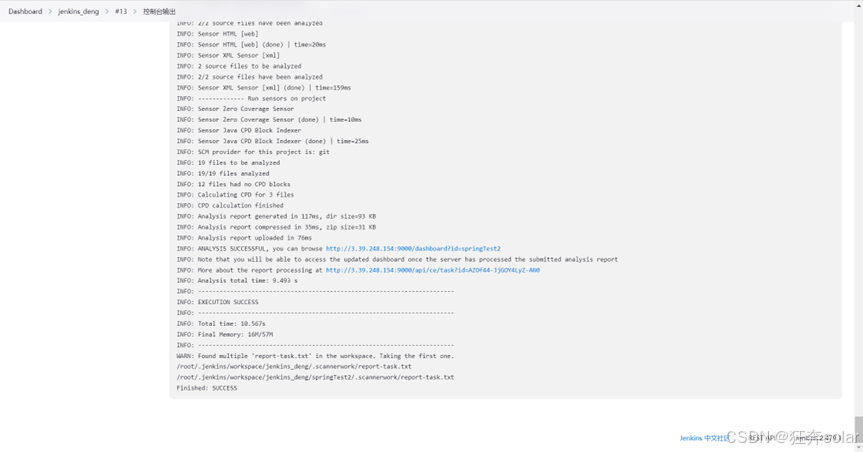
查看job控制台输出发现使用的jdk版本不对

因为在jenkins里执行sonar-scanner会使用这个 /usr/local/sonar-scanner/jre/bin/java
执行
|-------------------------------------------------------------------------------------------------|
| cd /usr/local/sonar-scanner/jre/bin rm -rf java ln -s /usr/local/jdk-17.0.13/bin/java $PWD/java |
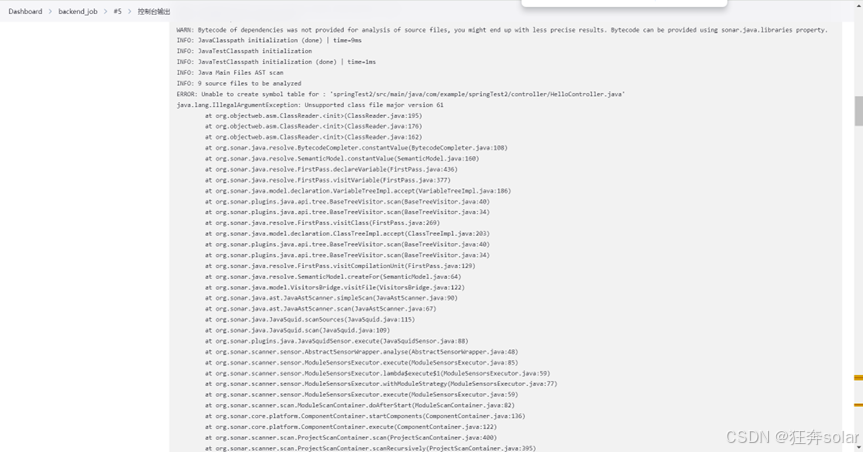
补充一个sonar-scanner检查的问题
ERROR: Unable to create symbol table for : 'springTest2/src/main/java/com/example/springTest2/controller/HelloController.java'
java.lang.IllegalArgumentException: Unsupported class file major version 61

是因为mvn使用了jdk17做编译,但是sonarqube低版本,这个时候配置JAVA_HOME
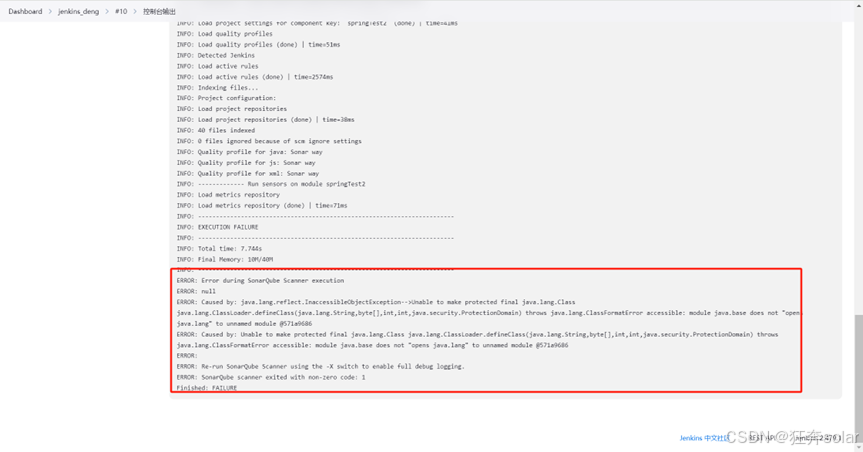
遇到这个报错

配置--add-opens java.base/java.lang=ALL-UNNAMED 到JVM Options

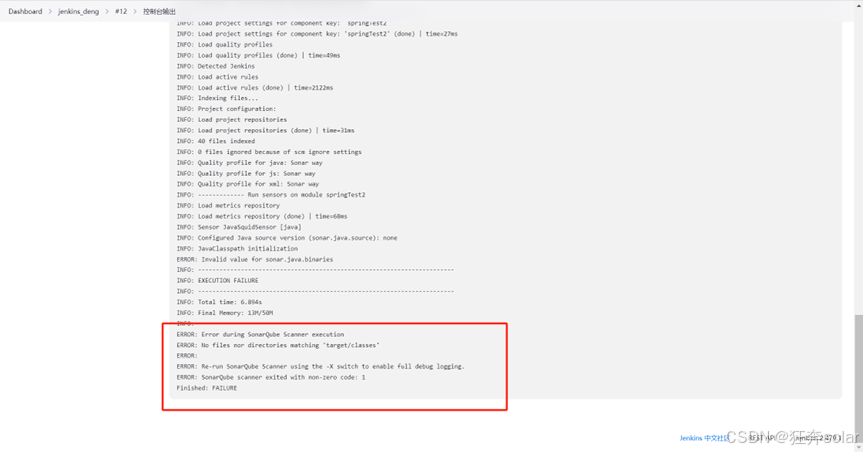
遇到No files nor directories matching 'target/classes' 需要在项目位置找到target/classes 的相对路径
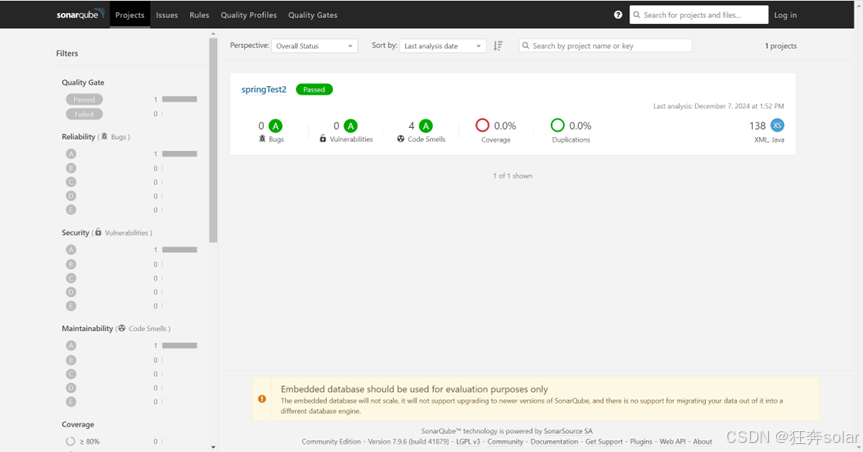
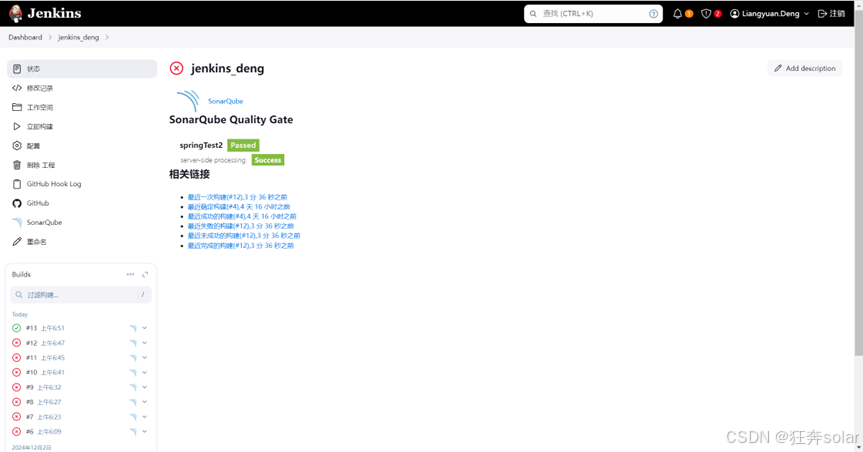
再次跑作业查看页面上会有passed的标志


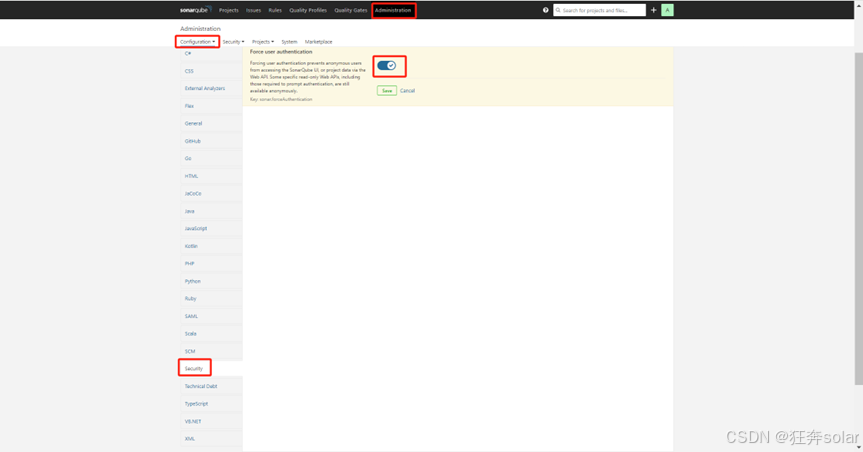
Sonarqube 配置强制登录

有强制登录后可以从上面位置点击跳转过来

Jenkins 再添加一个shell构建阶段
增加下面脚本内容
|----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| Text plain cd /root/.jenkins/workspace/xx/springTest2 image_version='xx.dkr.ecr.ap-northeast-2.amazonaws.com/xx/backend:latest' docker build -t image_version . aws ecr get-login-password --region ap-northeast-2 \| docker login --username AWS --password-stdin xx.dkr.ecr.ap-northeast-2.amazonaws.com docker push image_version |
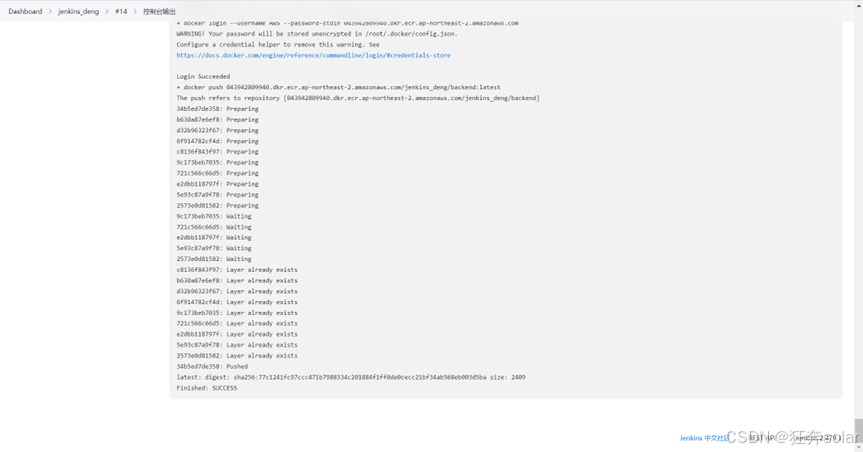
再次执行

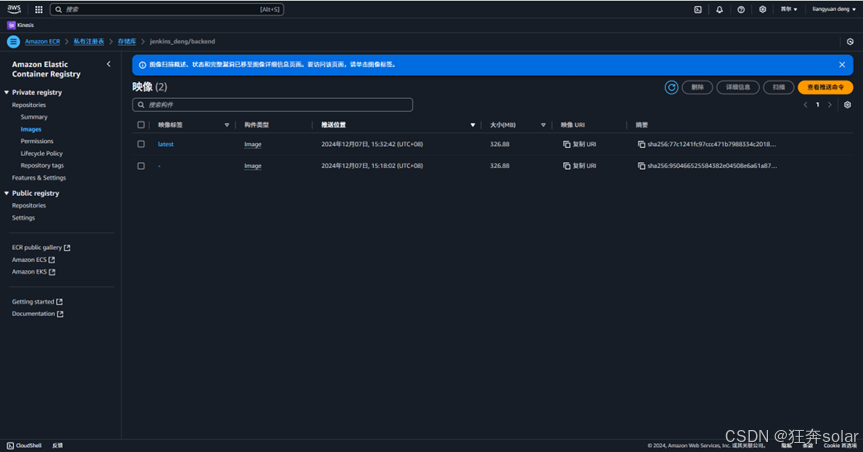
检查ECR 推送成功

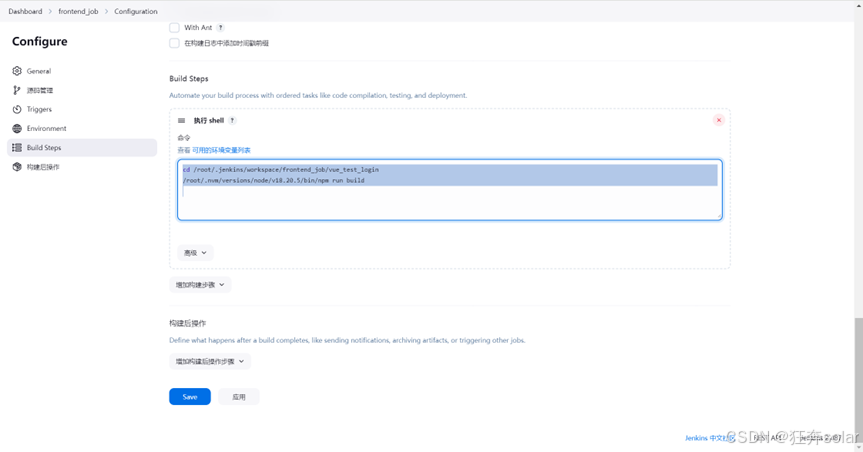
Jenkins****配置前端作业配置

在shell构建里加上
|-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| Text plain export NVM_DIR="HOME/.nvm" \[ -s "NVM_DIR/nvm.sh" ] && \. "NVM_DIR/nvm.sh" cd /root/.jenkins/workspace/frontend_job/vue_test_login nvm use 18 /root/.nvm/versions/node/v18.20.5/bin/npm run build image_version='xx.dkr.ecr.ap-northeast-2.amazonaws.com/xx/frontend:latest' docker build -t image_version . aws ecr get-login-password --region ap-northeast-2 | docker login --username AWS --password-stdin xx.dkr.ecr.ap-northeast-2.amazonaws.com docker push $image_version |
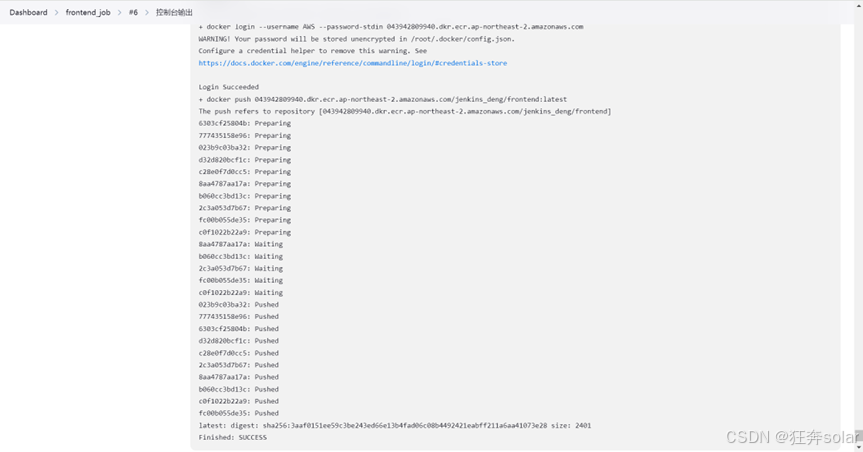
测试一下,构建推送成功

复习****ECS 后端部署
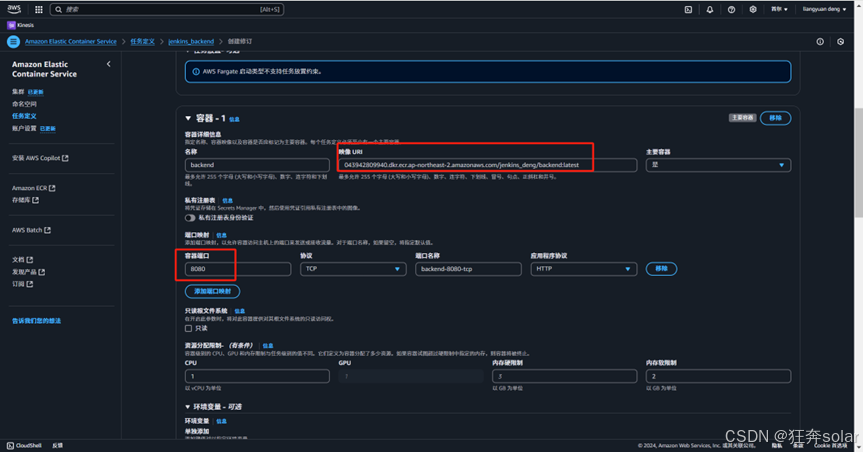
任务定义

把重要的镜像和使用的端口配置上

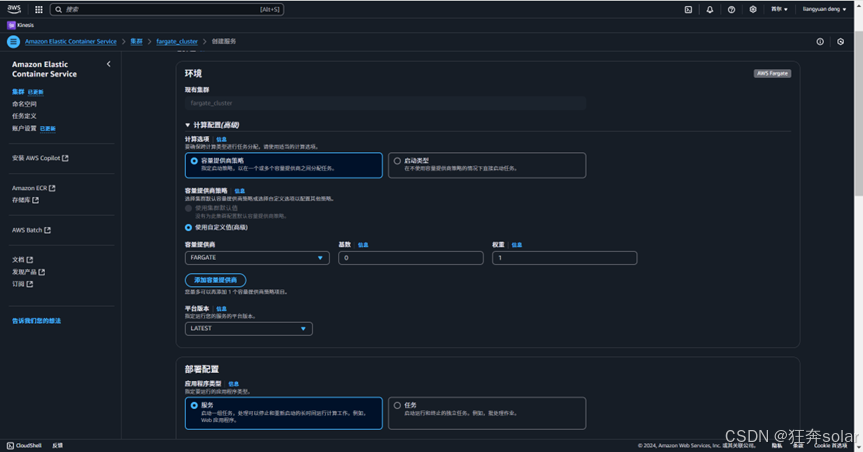
1 ECS 下创建集群,我们使用Fargate这种更加方便的方式

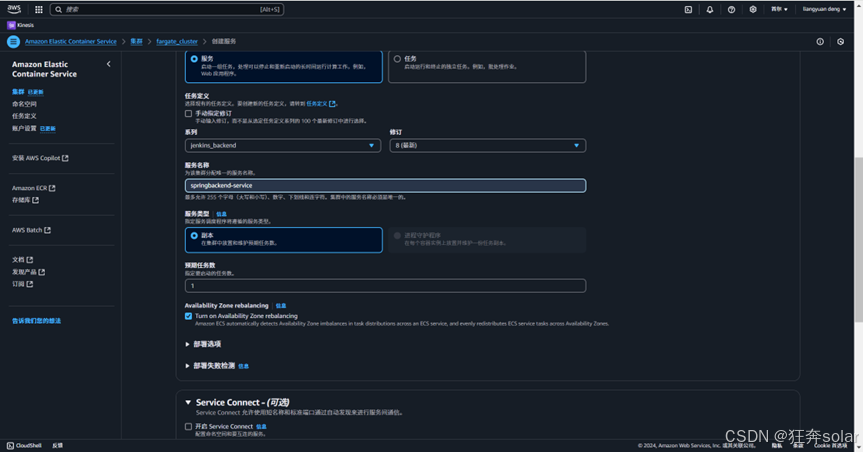
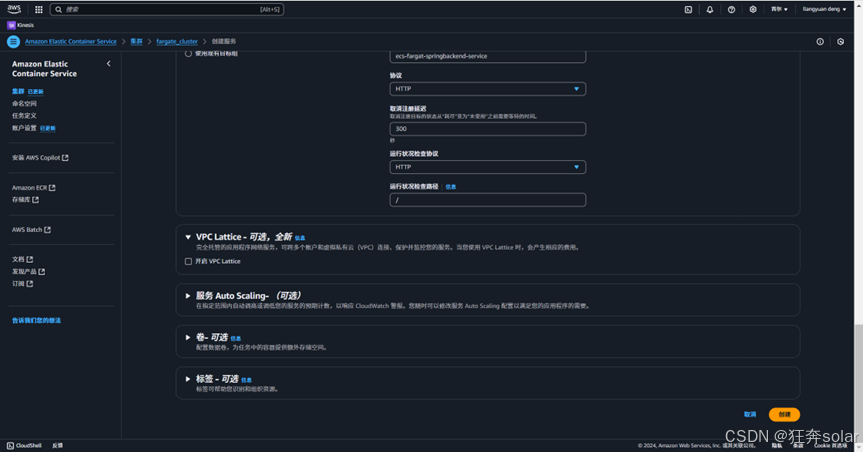
2 创建服务


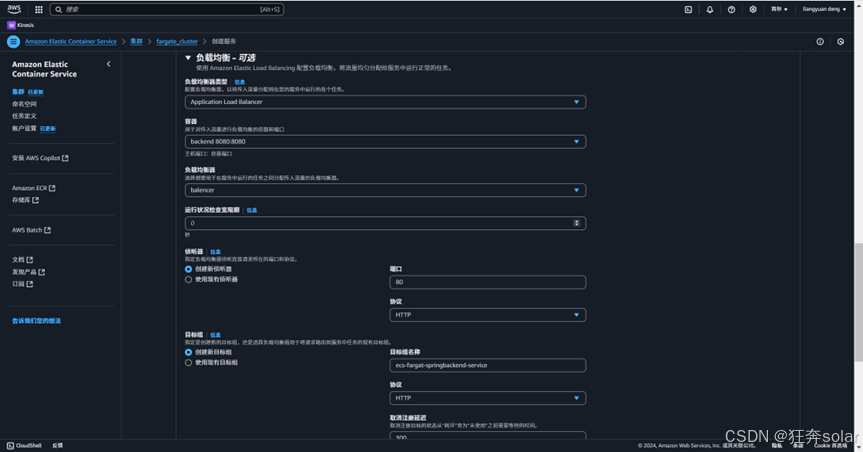
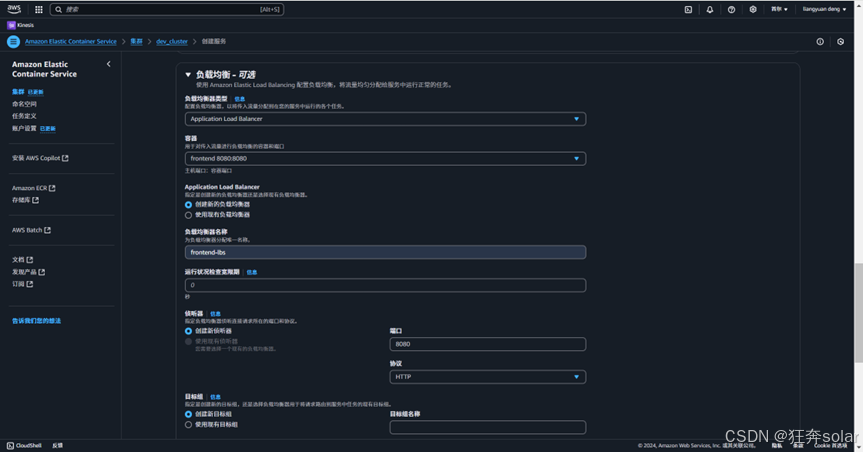
创建负载均衡

其他不用动

完毕后看到

codepipeline****后端部署配置
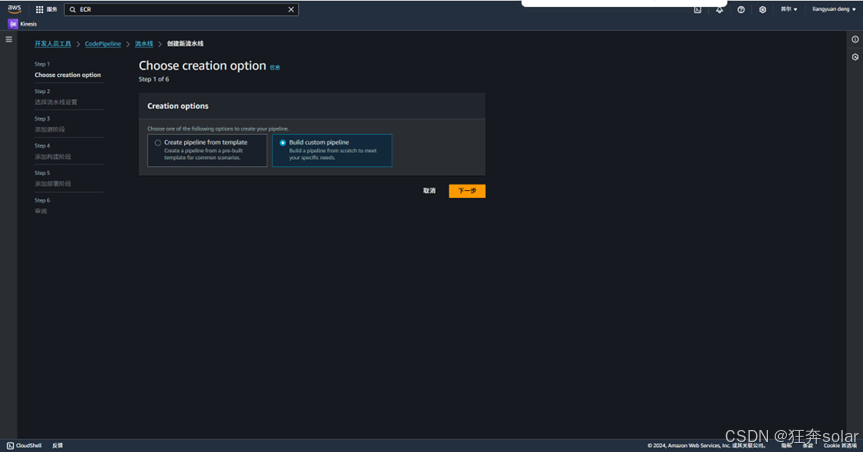
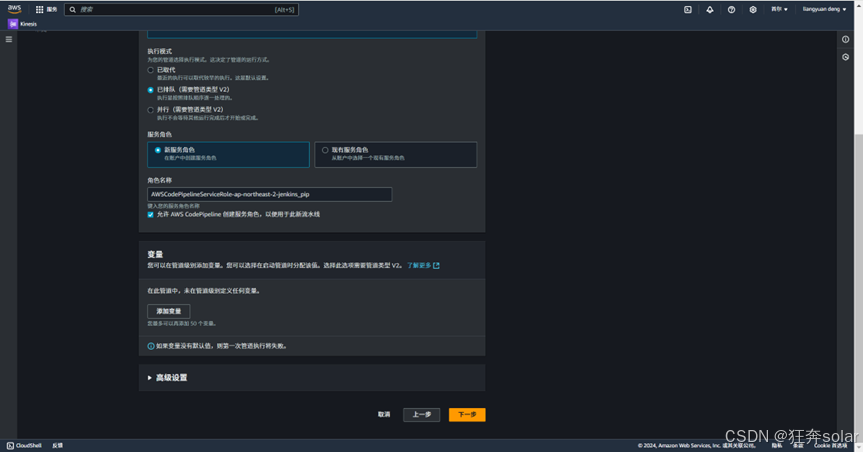
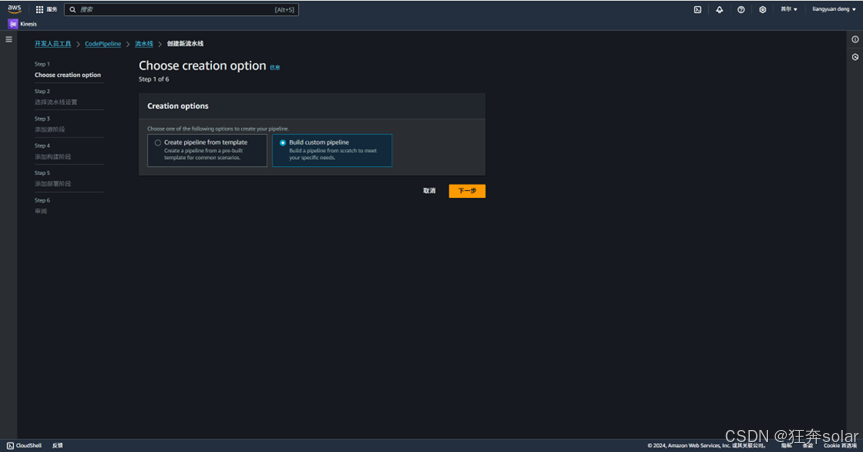
1, Choose creation option 选择build custom pipeline

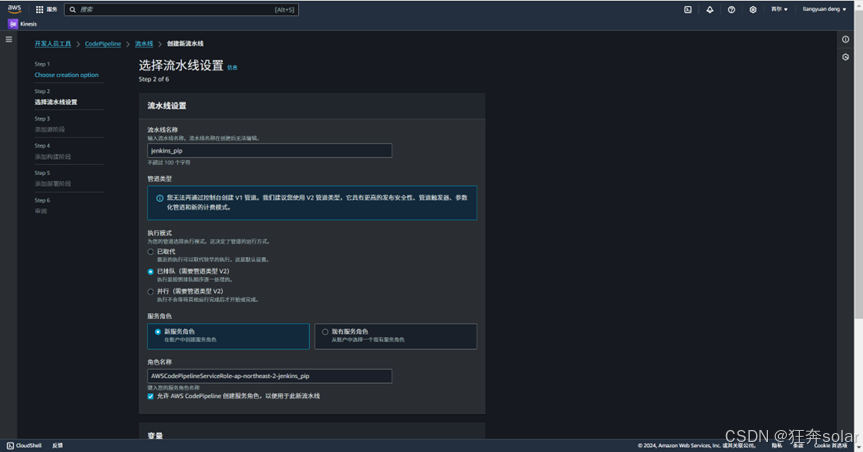
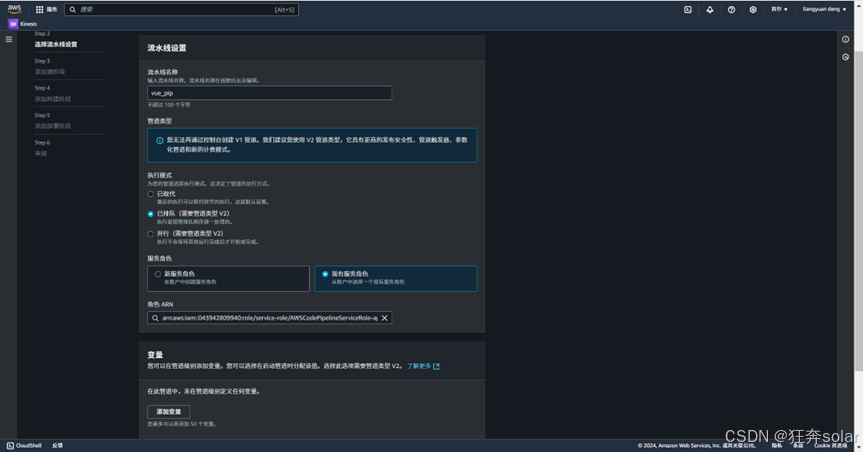
2 选择流水线设置


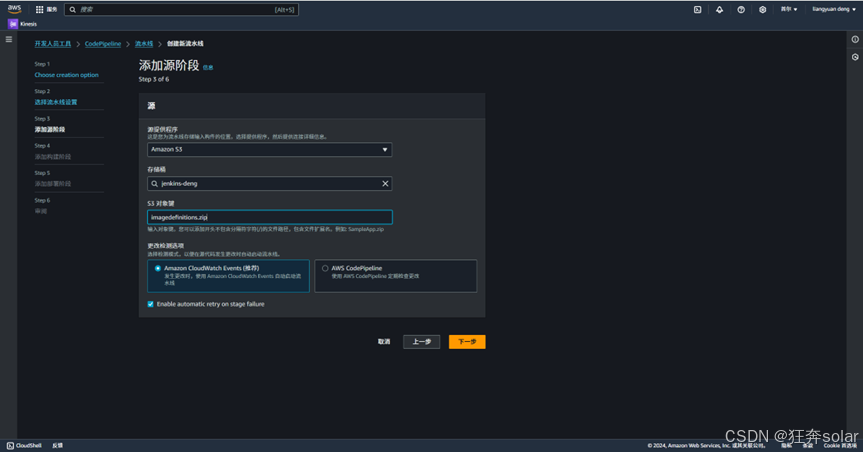
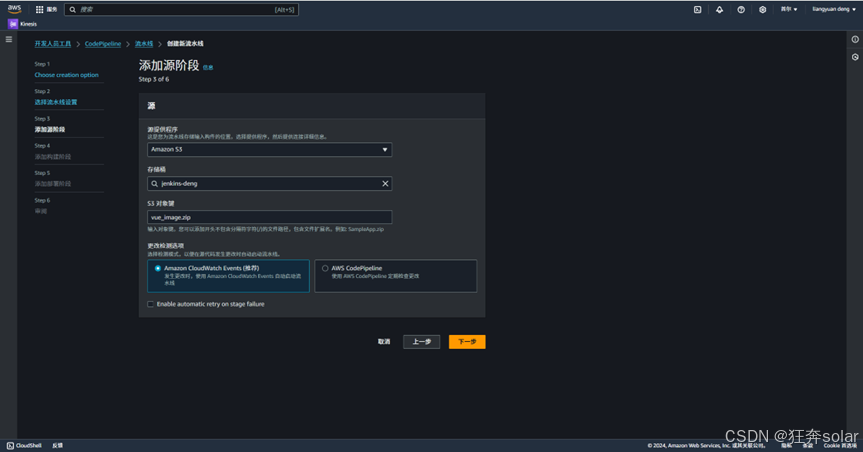
3 添加源阶段 , 选择S3

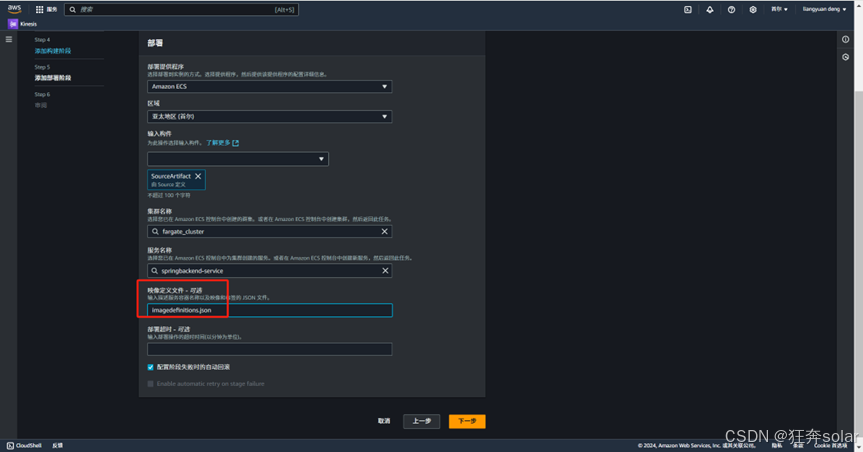
新建imagedefinitions.json
|-----------------------------------------------------------------------------------------------------------------|
| Text plain [ { "name": "backend", "imageUri": "xx.dkr.ecr.ap-northeast-2.amazonaws.com/xx/backend:latest" } ] |
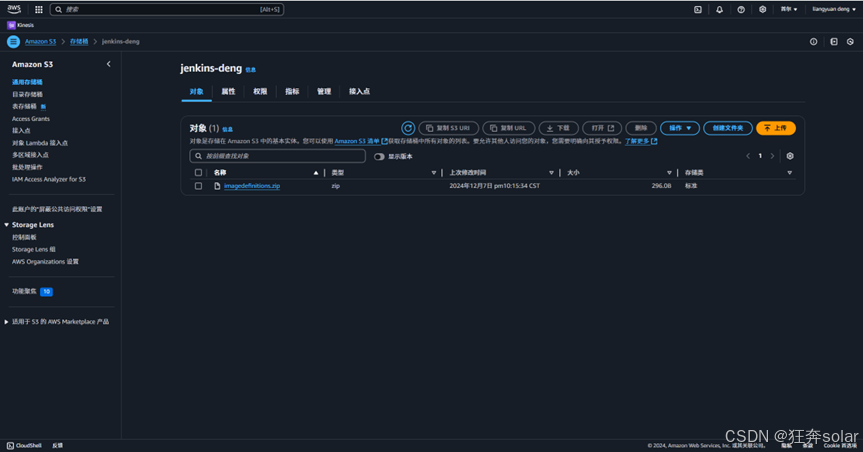
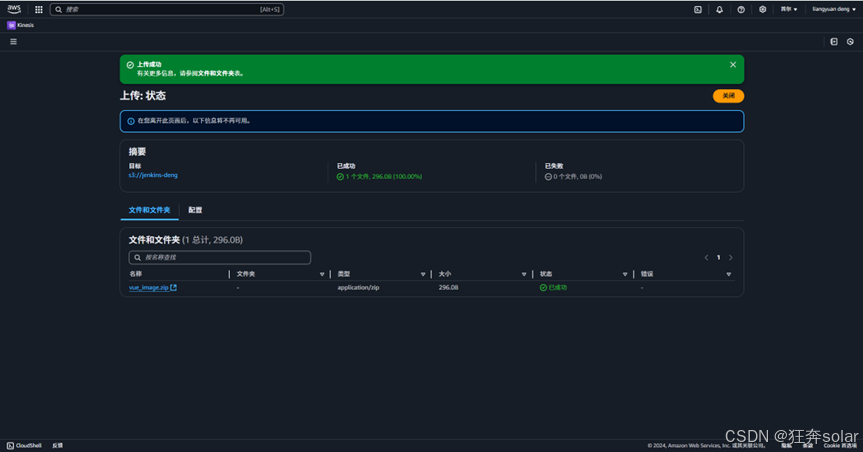
把这个文件压缩为zip,上传到s3

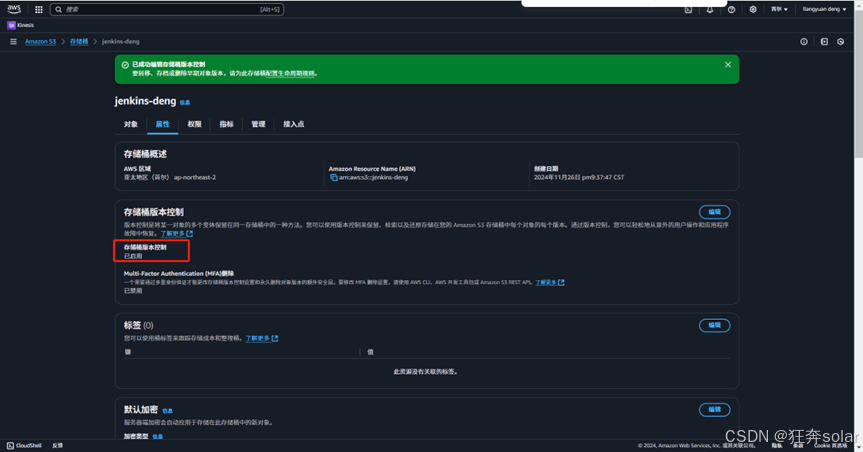
记得S3 开启版本控制

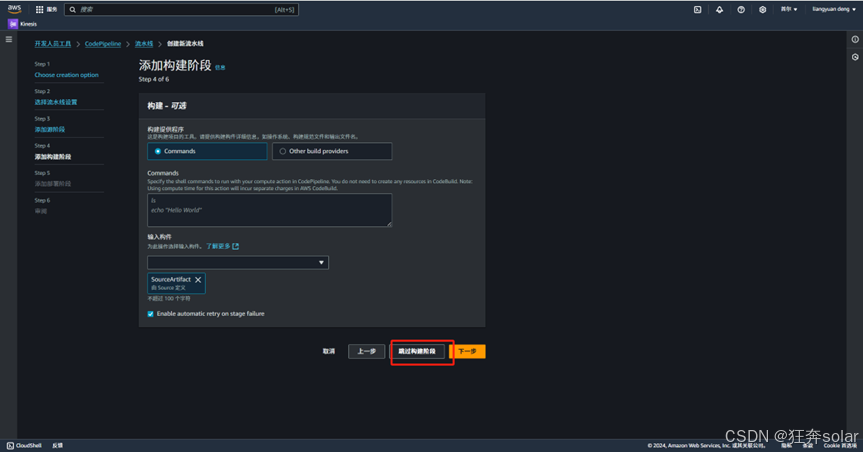
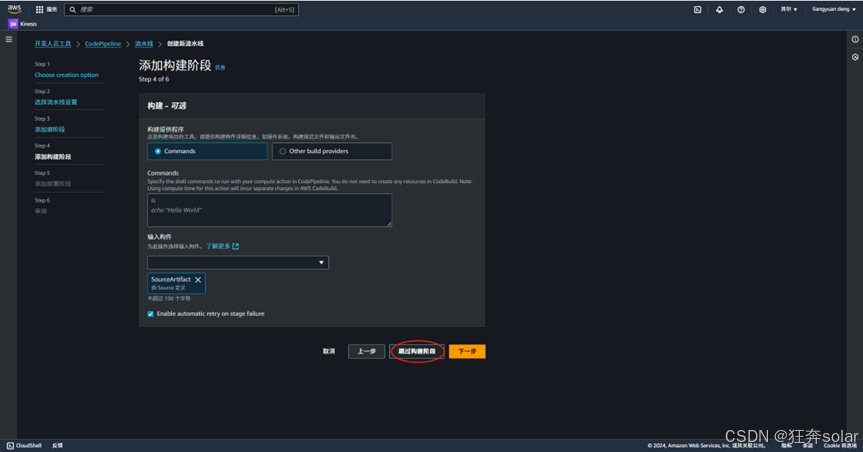
4 跳过构建阶段

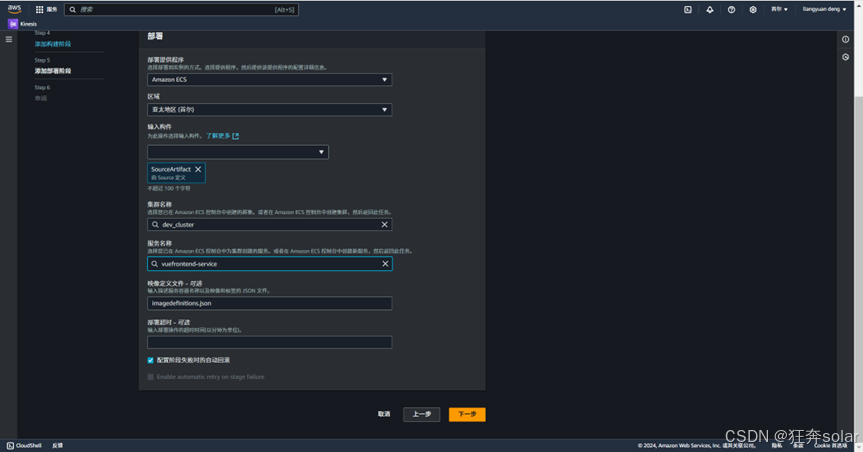
5 添加部署阶段

jenkins****后端 job 配置 codepipeline 的触发
|--------------------------------------------------------------------------|
| Text plain aws codepipeline start-pipeline-execution --name jenkins_pipe |
执行时间较长

复习****ECS 前端部署
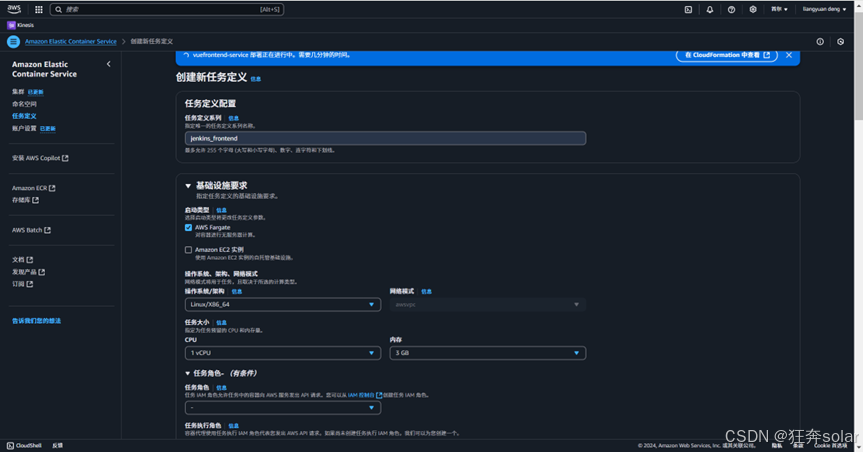
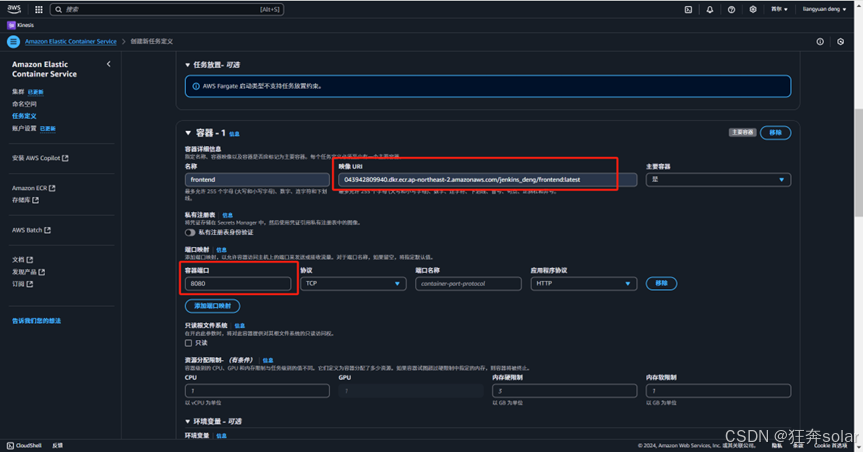
创建任务

把使用的镜像和使用的端口写清楚

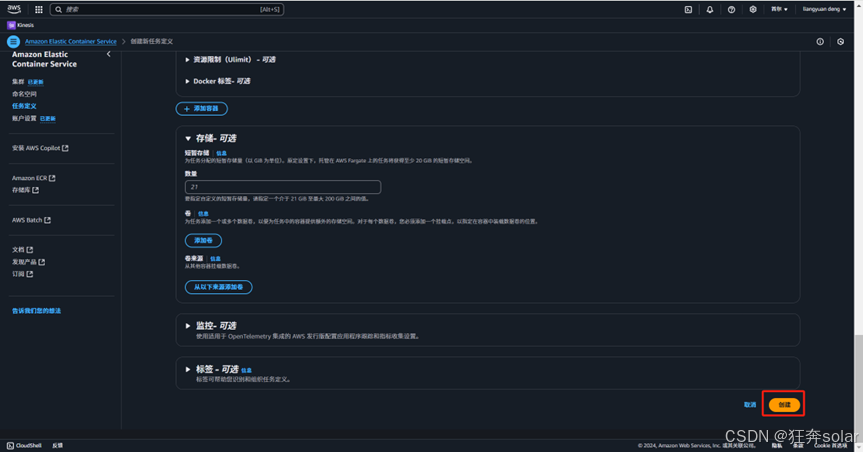
其余不用动点击创建

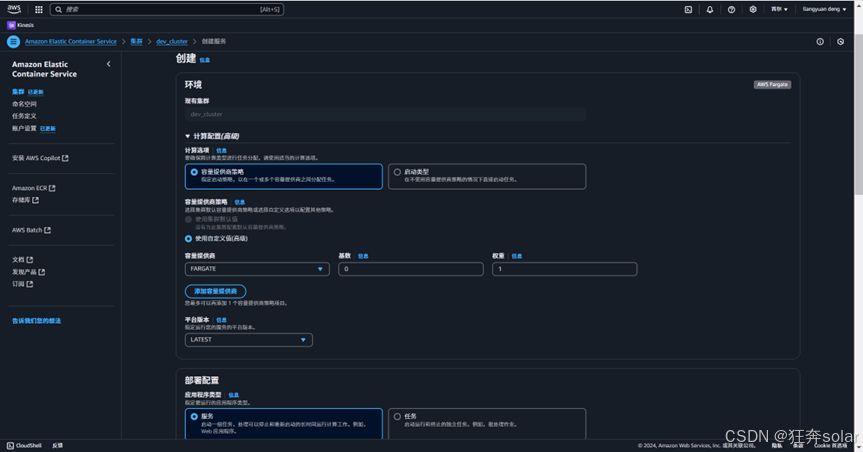
在ECS集群下创建服务

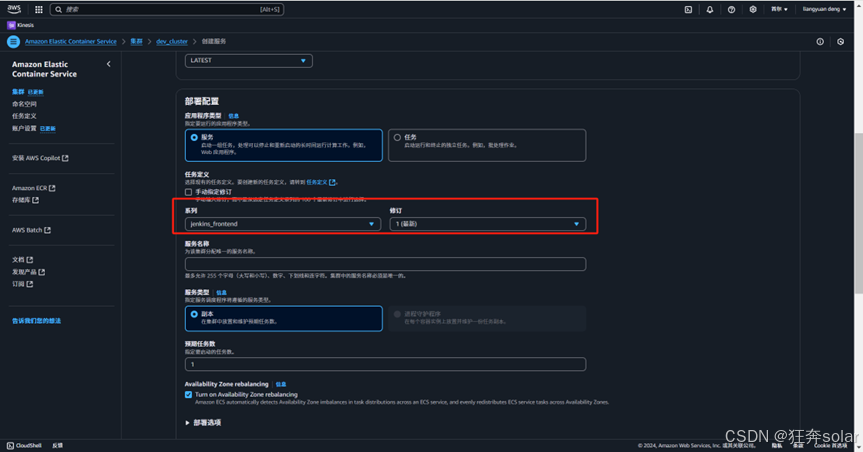
选择任务

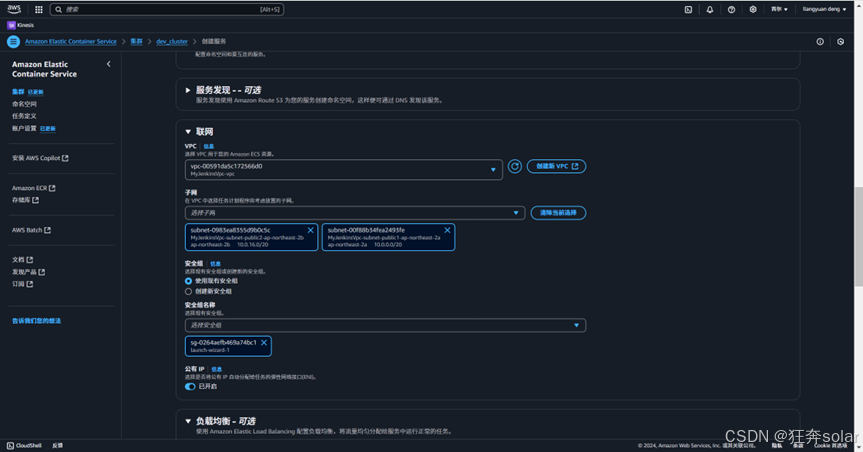
联网里选择VPC

把负载均衡加上

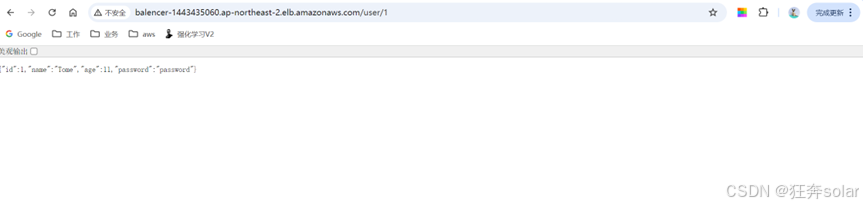
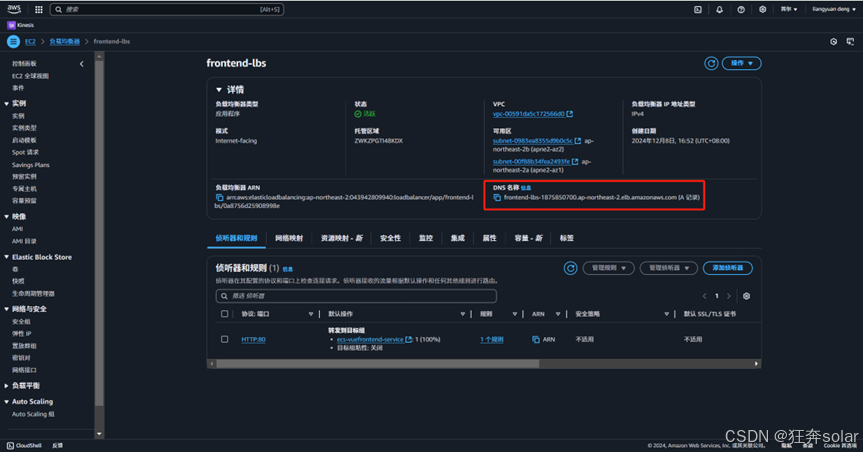
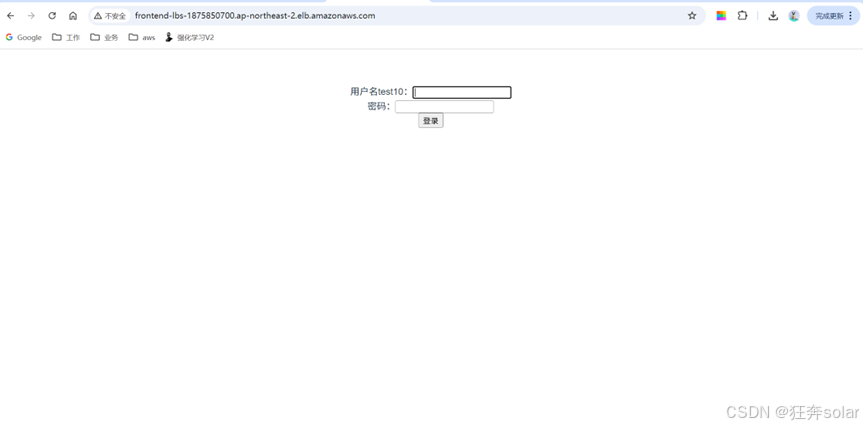
找到负载均衡的DNS地址


codepipeline****前端部署配置
创建一个zip包含vue_imagedefination.json的文件,json文件格式为
|-------------------------------------------------------------------------------------------------------------------|
| Text plain [ { "name": "frontend", "imageUri": "xx.dkr.ecr.ap-northeast-2.amazonaws.com/xx/frontend:latest" } ] |
上传这个zip到s3

1, Choose creation option 选择build custom pipeline

2 选择流水线设置

3 添加S3作为源

4 跳过构建阶段

5 添加部署阶段

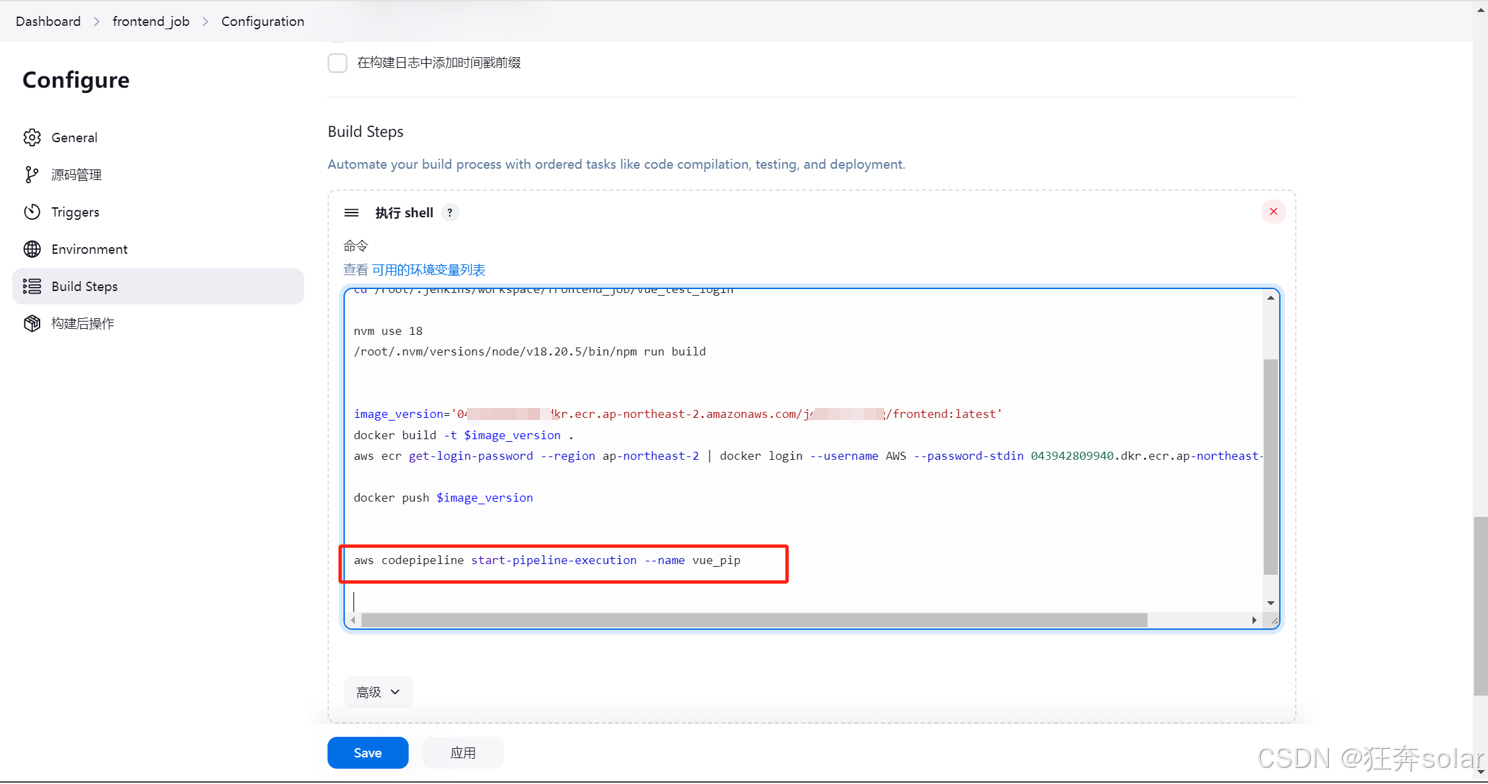
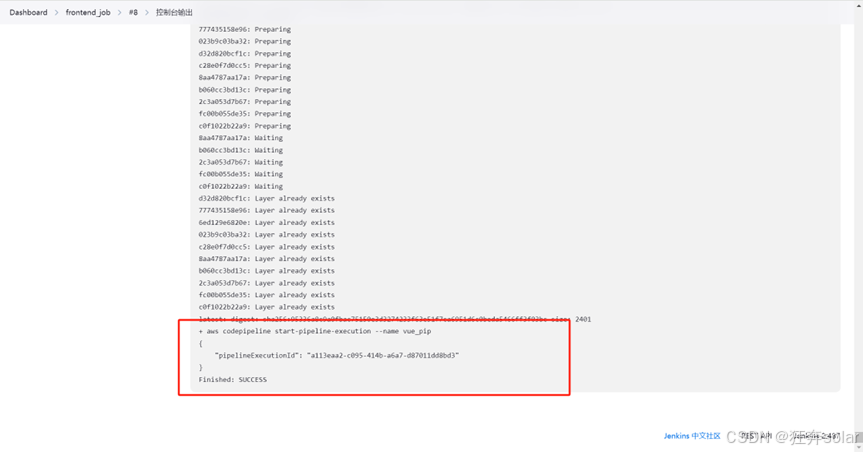
jenkins****前端 job 配置 codepipeline 的触发
|-------------------------------------------------------------------------|
| Text plain aws codepipeline start-pipeline-execution --name vue_pip |

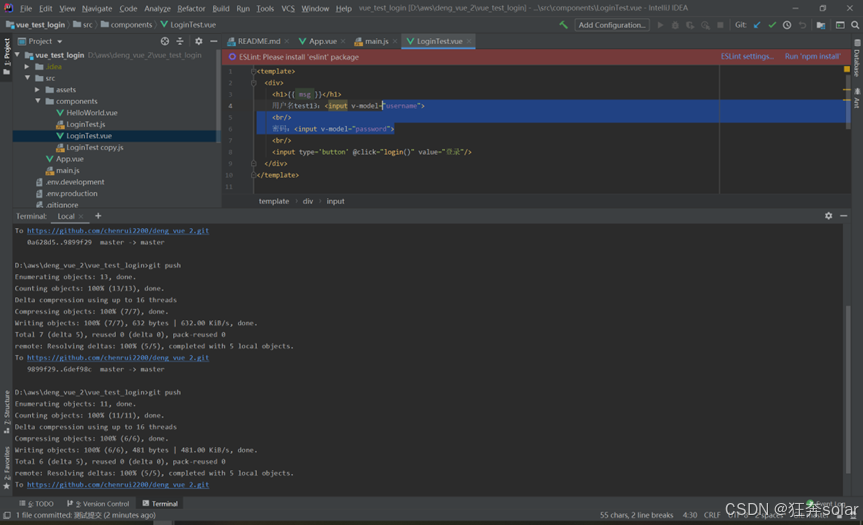
实现一个完整的****github push -> jenkins -> codepipeline -> ecs service 部署

本地代码git push, github上显示推送成功

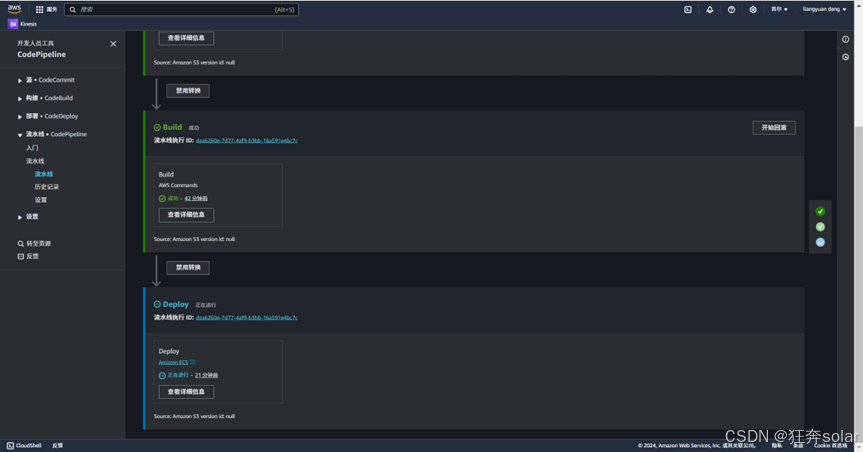
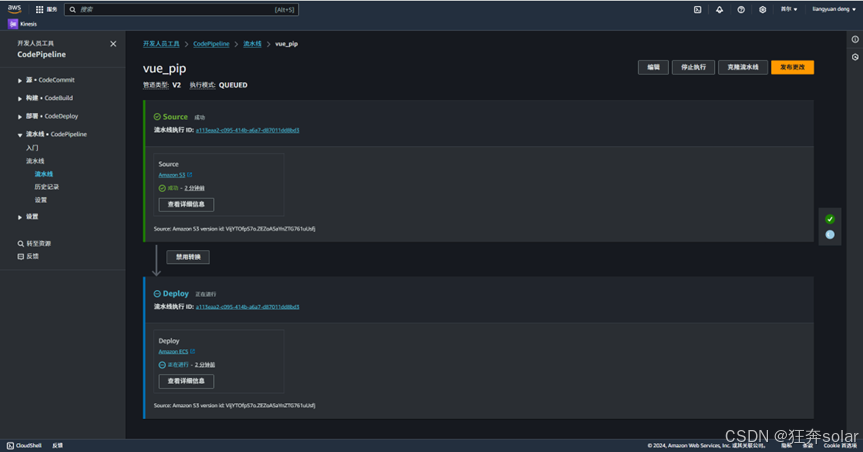
触发了codepipeline 的构建

查看codepipline

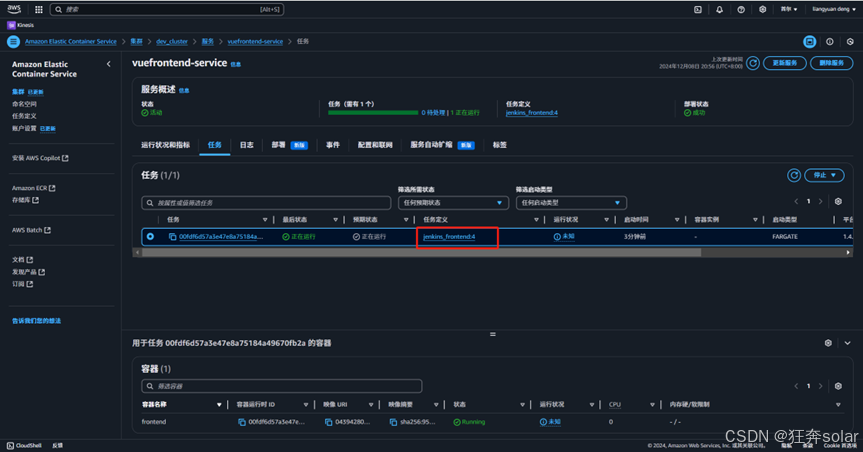
再看ECS, 部署任务版本+1了

检查LBS 地址,部署更新了

RDS****太贵,使用免费的 EC2 安装 mysql
|-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| # 安装docker yum install docker -y systemctl enable docker systemctl start docker # 拉取镜像 docker pull mysql:5.7.41 # 启动 mysql docker run -d --name mysql-1 -p 3306:3306 -e MYSQL_ROOT_PASSWORD='xx' mysql:5.7.41 |
再复习下如何把****github push event 触发 jenkins 构建
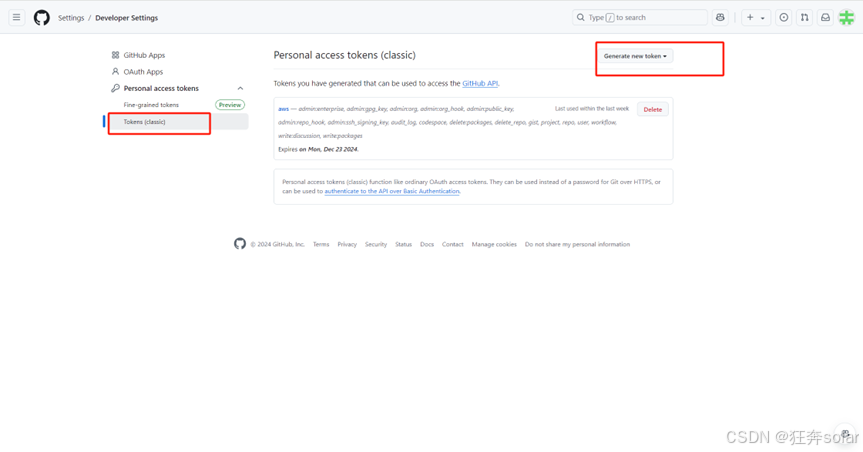
1 github上生成token

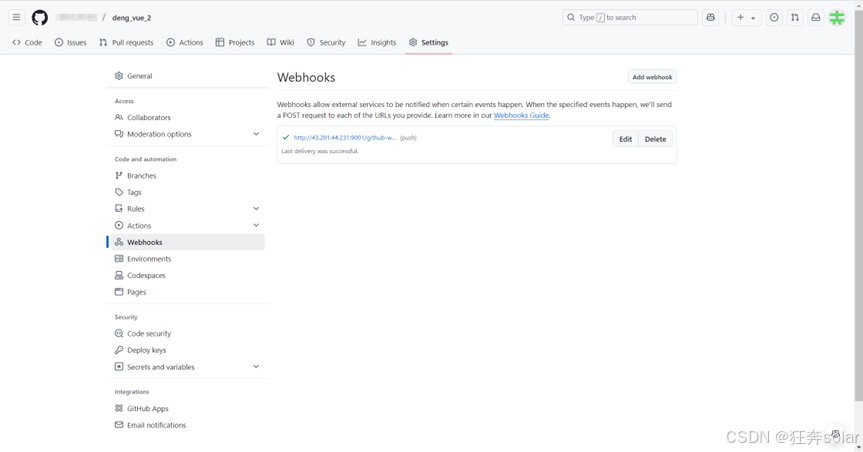
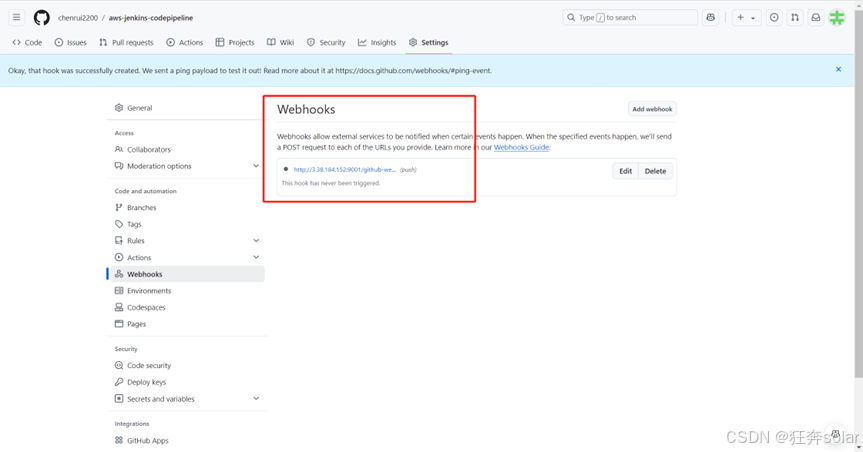
2 在github项目上创建指向jenkins的webhook
地址填写http://<jenkins_host>:9001/github-webhook/

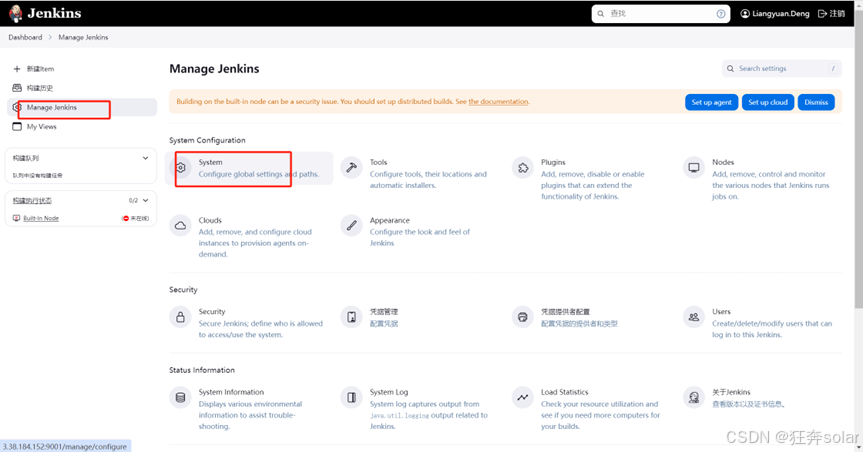
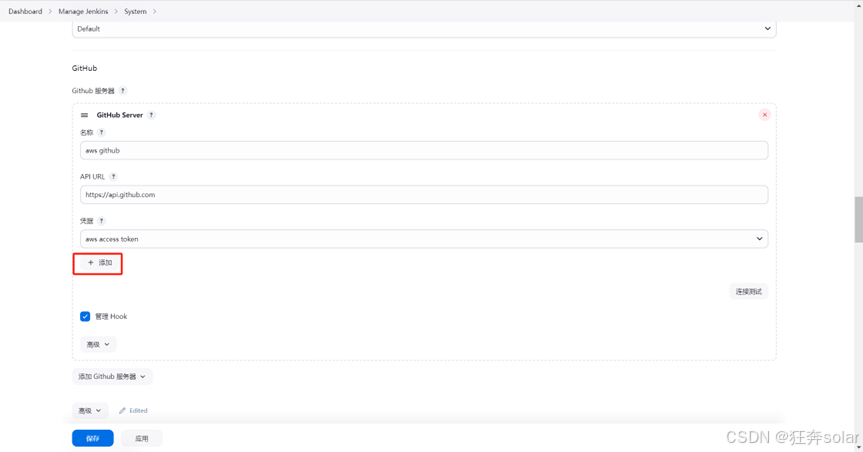
3 jenkins上system configure 上配置access token

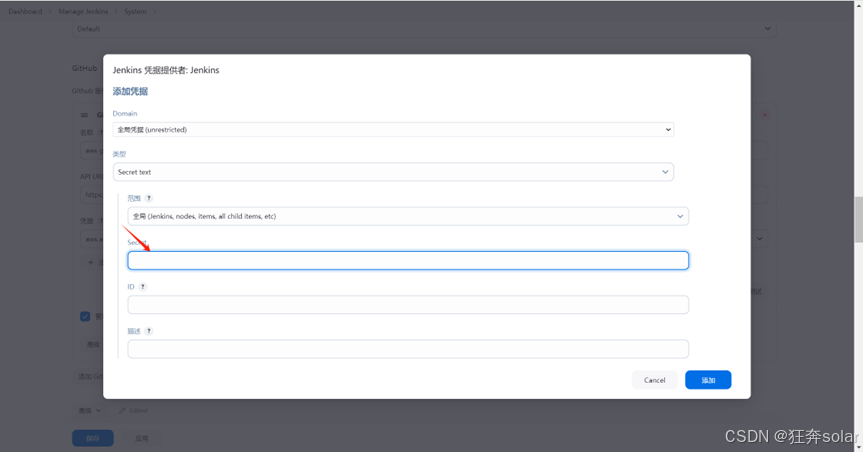
添加认证方式

在箭头处填写github access token

记得在jenkins job上把push 构建选项勾上