1. 添加el-menu样式
将Home.vue文件重新命名为Main.vue文件,本节涉及新的home目录和User目录下的index.js文件,因为侧边导航栏Aside和顶部Header是在每一个页面都存在的,所以重新命名为Main,而home文件夹下的index.js则对应系统首页。
(1)更改CommonAside.vue的style标签,这里引入less,为侧边导航栏加上高度,去除边框,调整h3标签。
javascript
//components/CommonAside.vue的style标签
<style lang="less" scoped>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
// 这里h3是less的语法规范,需要引入,scoped表是只在该组件中使用样式,
//less语法中,h3标签不用加点,class才要。
.el-menu {
height: 100%;
border: none;
h3 {
color: rgb(255, 255, 255);
text-align: center;
line-height: 48px;
}
}
</style>(2)更改CommonAside.vue的el-menu标签里的样式,注意!!!这里添加的样式并不是真正意义上的样式,不能写在style标签中,这里 background-color、 text-color、active-text-color是Element ui为el-menu设置的属性。所以需要以属性的方式写样式。
javascript
<el-menu
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
default-active="1-4-1"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
:collapse="isCollapse"el-menu的属性表,三者分别表示背景颜色、文必颜色、文本被选中颜色。

(3)左侧导航栏此时左侧仍然有白边,这是由于html、body标签自带的样式,我们覆盖即可。在App.vue中添加样式。
javascript
html,body{
margin: 0;
padding: 0;
}页面效果如下

2. 将Home.vue重命名为Main.vue,控制Main页面路由切换
(1)在CommonAside.vue中的el-menu-item添加点击事件,clickMenu,并传入item。
javascript
<el-menu-item
v-for="item in noChildren"
@click="clickMenu(item)"
:index="item.path"
:key="item.path">
<i :class="'el-icon-'+item.icon"></i>
<span slot="title">{{item.label}}</span>
</el-menu-item>(2)在methods中添加方法,因为我们在mian.js文件全局引入Vue.use(VueRouter),所以此处可以使用函数式编程,使用router的push方法,通过name进行跳转。首页按钮应该对应home。
javascript
//在methods中添加
clickMenu(item){
this.$router.push({
name:item.name
})
}(3)将Home.vue改名为Main.vue。更改router文件夹下的router.js文件,更改路径,添加children属性,里面放路由,形成一个嵌套路由。children属性存放数组,放/目录下的/home和/user路径。
javascript
//router下的router.js的routes变量
const routes = [
{
path:'/',
name:'Main',
component:()=>import('../view/Main.vue'),
children:[
{
path:'/home',
name:'home',
component:()=>import('../view/home')
},
{
path:'/user',
name:'user',
component:()=>import('../view/User')
}
]
}
](4)在view文件夹下新建home、user文件夹,在home、user文件夹下新建index.vue页面。

home的index.vue
javascript
<template>
<div>网上home页面</div>
</template>
<script>
export default {
name: 'home',
data() {
return {}
}
}
</script>user的index.vue
javascript
<template>
<div>网上User页面</div>
</template>
<script>
export default {
name: 'user',
data() {
return {}
}
}
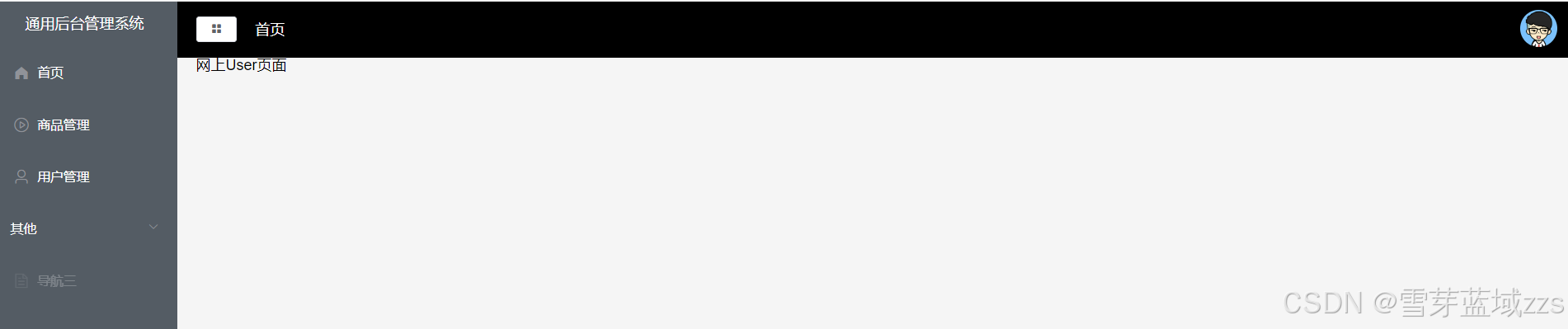
</script>(5)更改Main.vue下的el-mian标签内容,添加router-view标签,router-view标签可以展示指定路由的页面。
javascript
<el-main>
<router-view></router-view>
</el-main>
javascript
//view/Main.vue
<template>
<el-container style="height: 100%;">
<el-aside width="auto">
<common-aside></common-aside>
</el-aside>
<el-container>
<el-header>Header</el-header>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</template>
<script>
import CommonAside from '../src/components/CommonAside.vue'
export default {
name: 'Main',
components:{CommonAside},
data() {
return {}
}
}
</script>
<style lang="less">
.el-header {
background-color: black;
}
.el-main {
padding-top: 0px;
}
</style>

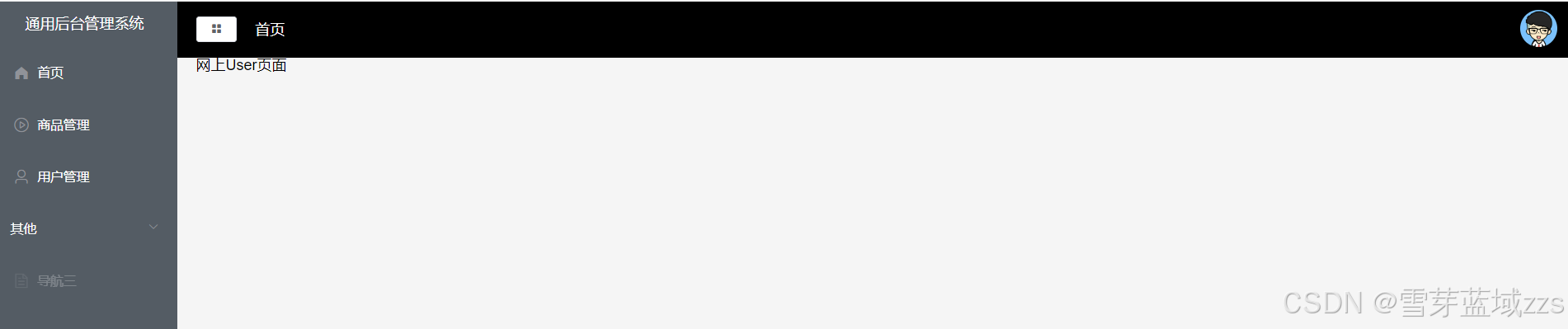
3. 将Home.vue重命名为Main.vue,控制Main页面路由切换
通过对资源样式进行整合,在src下assets下放入images、less文件夹,可以通过本节附件文件进行下载,随后布局Header,并且引入vuex实现侧边栏展开收起功能。效果图如下:

3.1. 载入样式文件

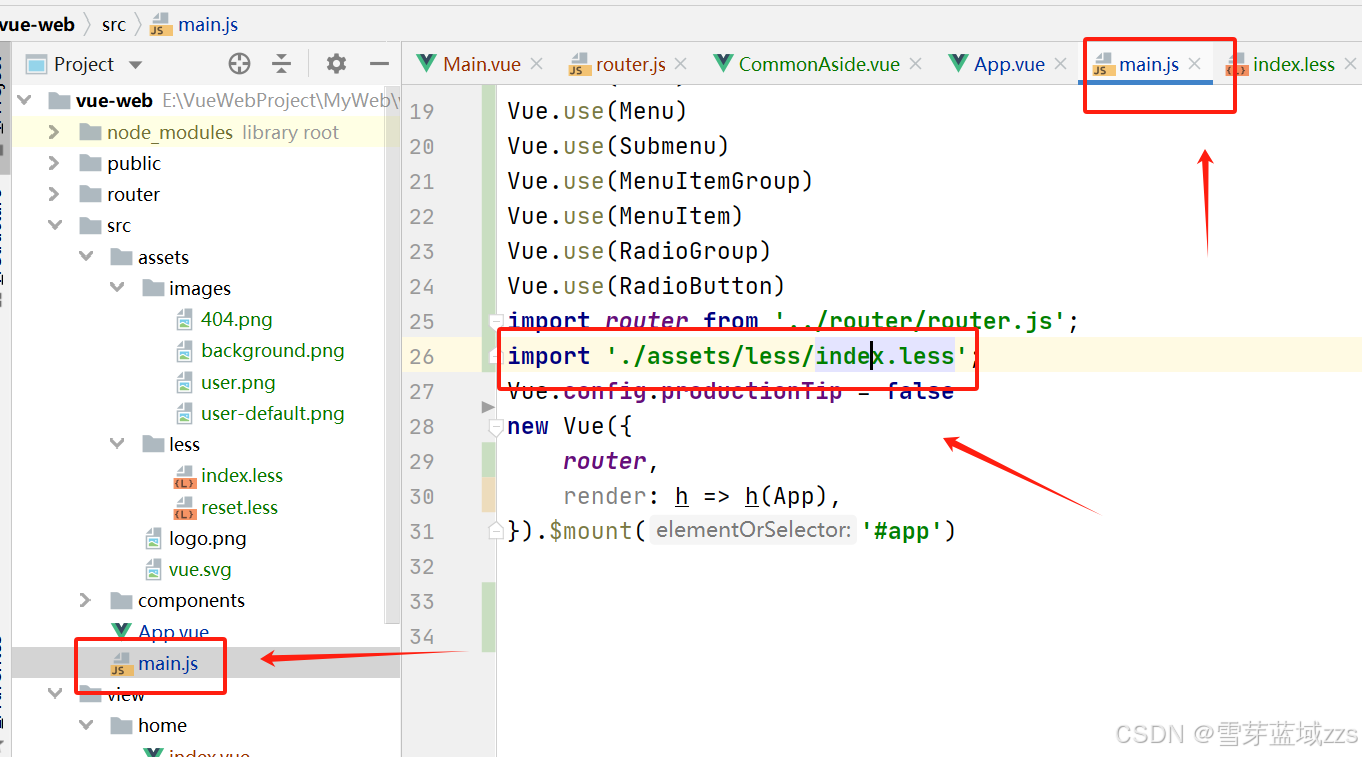
在main.js中引入,注意目录不要错。
javascript
import './assets/less/index.less';
3.2. Header布局
在components文件夹下新建CommonHeader.vue文件,Header也是公共组件,除了登录注册页面任何页面都有Aside和Header组件。
3.2.1. Header布局一
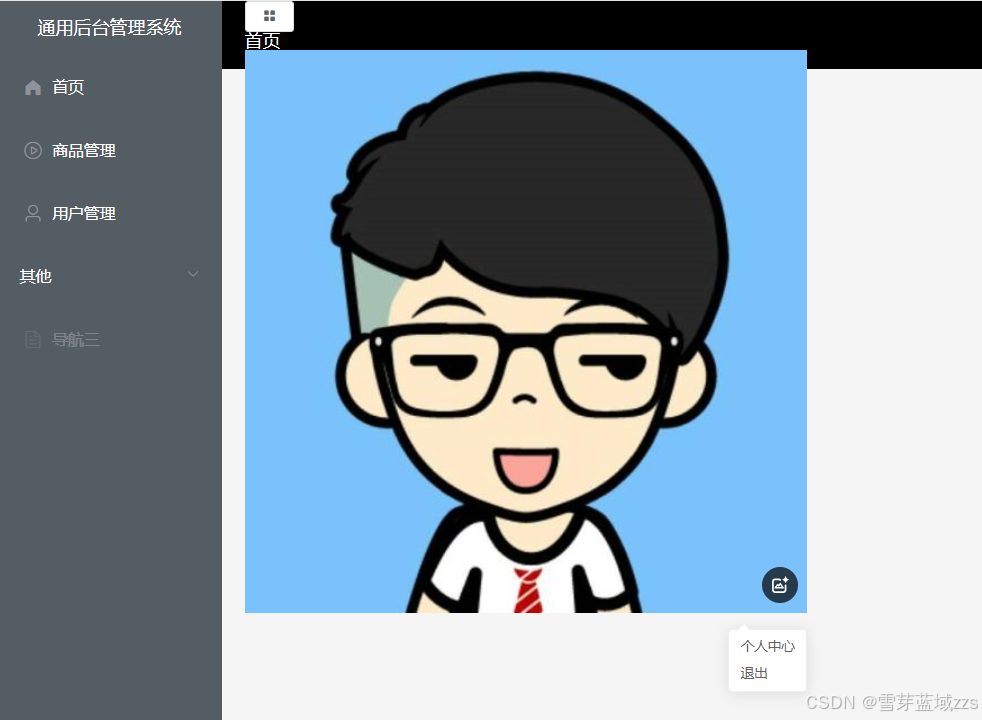
我们使用element ui里的el-button标签,el-button里的图标是一个属性icon,为el-button设定三个属性 plain、icon、size。下拉菜单用Dropdown。更改Dropdown的span标签将图片改成我们的user.png。图片在script代码中使用require动态载入。下拉菜单有两项,分别是个人中心和退出。
(1)图标


(2)下拉菜单


javascript
//components/CommonHeader.vue文件
<template>
<header>
<div class="l-content">
<el-button plain icon="el-icon-menu" size="mini"></el-button>
<!-- 面包屑,鼠标经过变暗 -->
<h3 style="color: #fff">首页</h3>
</div>
<div class="r-content">
<el-dropdown trigger="click" size="mini" >
<span>
<img class="user" :src="userImg">
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人中心</el-dropdown-item>
<el-dropdown-item>退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</header>
</template>
<script>
export default ({
data() {
return{
//动态引入图片
userImg:require('../assets/images/user.png')
}
},
})
</script>
javascript
//Main.vue
<template>
<el-container style="height: 100%;">
<el-aside width="auto">
<common-aside></common-aside>
</el-aside>
<el-container>
<el-header>
<common-header></common-header>
</el-header>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</template>
<script>
import CommonAside from '../src/components/CommonAside.vue'
import CommonHeader from '../src/components/CommonHeader.vue'
export default {
name: 'Main',
components:{CommonAside,CommonHeader},
data() {
return {}
}
}
</script>
<style lang="less">
.el-header {
background-color: black;
}
.el-main {
padding-top: 0px;
}
</style>
3.2.2. Header布局二
(1)这里分为两个盒子l-content、r-content。采用flex样式设计。
javascript
//CommonHeader.vue样式
<style lang="less" scoped>
header{
display: flex;
height: 100%;
justify-content: space-between;
align-items: center;
}
.l-content{
display: flex;
align-items: center;
.el-button{
margin-right: 20px;
}
}
.r-content{
.user{
width: 40px;
left: 40px;
border-radius: 50%;
}
}
</style>(2)在Main.vue中引入CommonHeader.vue组件,这三句即可。

javascript
<template>
<el-container style="height: 100%;">
<el-aside width="auto">
<common-aside></common-aside>
</el-aside>
<el-container>
<el-header>
<common-header></common-header>
</el-header>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</template>
<script>
import CommonAside from '../src/components/CommonAside.vue'
import CommonHeader from '../src/components/CommonHeader.vue'
export default {
name: 'Main',
components:{CommonAside,CommonHeader},
data() {
return {}
}
}
</script>
<style lang="less">
.el-header {
background-color: black;
}
.el-main {
padding-top: 0px;
}
</style>
3. 按钮展开收起功能实现
这里有一个重要点,CommonAside组件中侧边栏展开跟isCollapse的值有关,false为展开,true为收起。而按钮是CommonHeader组件中的元素,这里涉及到兄弟组件中的通信,用vuex实现(重要!!!)。
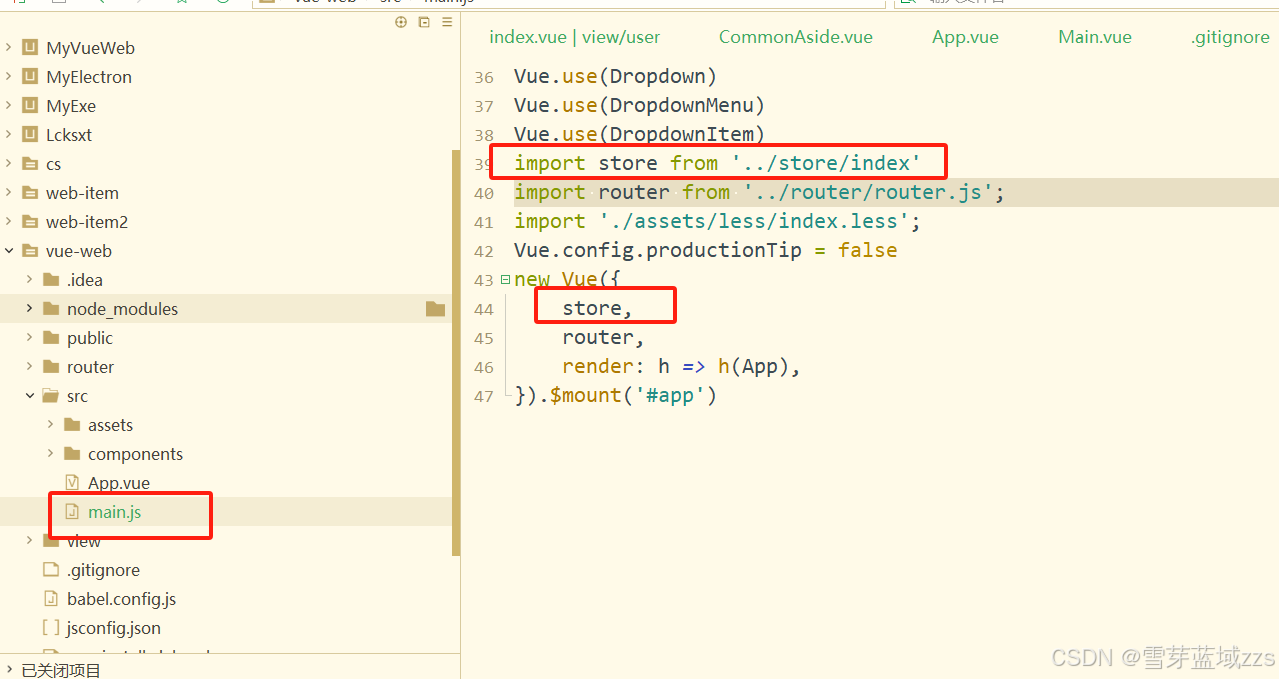
安装依赖npm i vuex@3.6.2。在跟目录新建store文件夹。在main.js中引入,引入的不是包而是store中的项目文件,并在Vue实例中加入store属性。
javascript
import store from '../store/index'
new Vue({
store,
router,
render: h => h(App),
}).$mount('#app')
在store中新建index.js文件,引入vue和vuex,将vuex进行全局注入vue.use(Vuex)。创建Vuex.Store()实例,放入modules。存放会使用到的模块,这里使用到tab模块。这里引入tab并使用。
javascript
import Vue from 'vue'
import Vuex from 'vuex'
import tab from './tab'
Vue.use(Vuex)
export default new Vuex.Store({
modules:{
tab
}
})在store下新建tab.js文件,定义一个state,里面存放isCollapse的状态,默认是false,改变state需要定义mutations属性。在mutations属性中需要定义一个方法,collapseMenu方法,对isCollapse属性进行取反。
javascript
export default{
state:{
isCollapse:false
},
mutations:{
collapseMenu(state){
state.isCollapse = !state.isCollapse
}
}
}在CommonAside中computed下新建isCollapse(),return state.iscollapse的状态。$store需要在全局注入的情况下才可以使用。
javascript
isCollapse(){
return this.$store.state.tab.isCollapse
}将原本写死的isCollapse注释掉。

接下来开始绑定button,在CommonHeader的el-botton标签下添加事件绑定,@click="handleMenu"。在methods中添加handleMenu方法。
javascript
<el-button
@click="handleMenu"
plain icon="el-icon-menu"
size="mini"></el-button>
javascript
methods:{
handleMenu(){
this.$store.commit('collapseMenu')
}
}至此,完成左侧导航栏的展开与收起。收起是会出现bug,出现字数太多无法过行的情况,这里对h3标签进行简单处理,使用三元表达式判断isCollapse的值是否是true,是1为收起,显示"后台",是0显示完整名称。
javascript
<!-- <h3>通用后台管理系统</h3> -->
<h3>{{isCollapse ? '后台' : '通用后台管理系统'}}</h3>
