这个问题需要分两个步骤解决:
- 抖动的页面有多个多根节点
- 增加离开过渡的css样式
v-leave-to: {display: none}
解决步骤1(抖动的页面有多个多根节点)
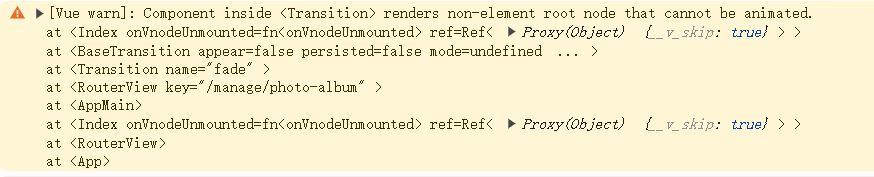
我在为路由跳转增加了动画之后,有的页面可以正常加载动画,有的页面就有抖动问题,后来发现控制台有如下的报告信息:

问题解释如下:
警告信息表明你在使用Vue的 组件时遇到了问题。 组件要求它包裹的内容只能有一个根元素,这是因为Vue的过渡效果需要针对单个元素进行动画处理。
如果你的 组件内部渲染了多个元素或者根元素不是单个DOM元素(比如一个 或者一个组件返回了多个根节点),Vue就无法为这些元素应用动画效果,因此会抛出这个警告。
所以大家可以看下哪个页面组件有抖动现象,查下代码是不是有多个根节点:
旧代码:
html
<template>
<p>第一行</p>
<p>第二行</p>
</template>新代码:
html
<template>
<div>
<p>第一行</p>
<p>第二行</p>
</div>
</template>保证组件内部只有一个根节点
解决步骤2(增加离开过渡的css样式 v-leave-to)
当按照上面更改之后,还有抖动的问题,我们需要给动画的 css 做些更改,比如下面是最基础的代码:
html
<template>
<router-view v-slot="{Component}">
<transition name="fade" mode="out-in">
<component :is="Component"></component>
</transition>
</router-view>
</template>
<style scoped lang="less">
.fade-enter-active,
.fade-leave-active {
transition: all .5s;
}
.fade-leave-from {
opacity: 0;
transform: translateX(30px);
}
.fade-enter-from {
opacity: 0;
transform: translateX(-30px);
}
</style>我们在上面的代码里面,style 中再加一行代码如下,让上一个页面不占位:
css
.fade-leave-to {
display: none;
}