通过JMeter二次开发,可以充分发挥JMeter的潜力,定制化和扩展工具的能力以满足具体需求。无论是开发自定义插件、函数二次开发还是定制UI,深入学习和掌握JMeter的二次开发技术,将为接口功能测试/接口性能测试工作带来更多的便利和效益。
大家都知道接口测试在保证软件质量方面的重要性。Apache JMeter作为一款功能强大的开源性能测试工具备受测试人员的喜爱,不仅可以用做接口功能测试,还可以用做接口性能测试。然而,即使在其强大的基础功能之上,JMeter仍然提供了许多可定制和扩展的能力,通过二次开发,我们可以进一步定制JMeter满足特定具体需求。
JMeter二次开发的应用场景
定制采样器 :根据业务需求创建自定义的采样器,以模拟特定的业务场景或协议,例如WebSocket、gRPC等
自定义监听器:开发自定义的监听器,用于收集和分析测试结果,并根据需要生成自定义报告或图表。
函数开发:丰富JMeter通用的函数库,方便用例设计中的功能实现,如加密/解密、签名生成、随机生成身份证号码等
完全基于JMeter源码开发:JMeter本身产品结构、执行流程相对稳定,并且代码量大,逻辑也相对复杂,直接对源码进行二次开发投入时间长,收益低,一般不这么做,,但参考其代码有利于插件开发
而JMeter二次开发过程中,大多数都需要拿到JMeter源码自己进行修改->编译->打包,所以要想做JMeter二开,前提条件是掌握如何拿到JMeter源码进行编译打包。
JMeter源码开发环境配置
前置环境准备:
安装JDK,配置JDK环境变量
安装intellij IDEA
安装Gradle、配置Gradle环境变量
在JMeter 5.2版本开始,源码编译由Gradle代替了ANT
关于JDK与intellij IDEA安装及配置可以在社区里面搜索相关的文章,这里不再赘述
Gradle配置
打开官网下载页面:https://gradle.org/releases/,这里我选择是的v7.6版本,点击complete进行下载:

将下载的压缩包解压到任意路径下,复制对应路径:

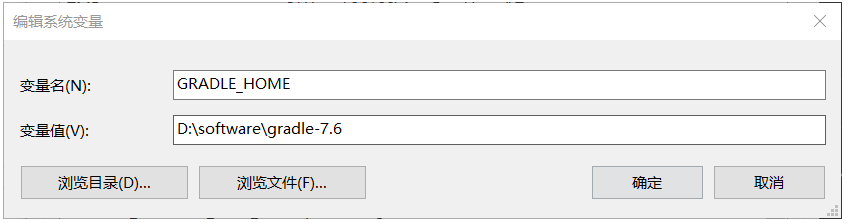
打开系统环境变量配置页面,新增GRADLE_HOME变量名,变量值即为上面复制过来的路径:

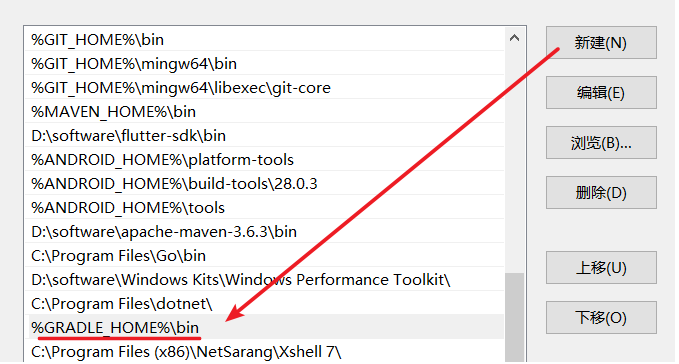
之后双击Path,在里面追加%GRADLE_HOME%\bin即可:

最好输入gradle -v检测:

JMeter源码配置
1、下载JMeter源码
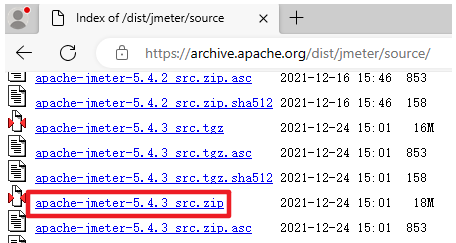
进入JMeter官方网站,找到源码下载链接:
Index of /dist/jmeter/source
下载对应压缩包并解压:

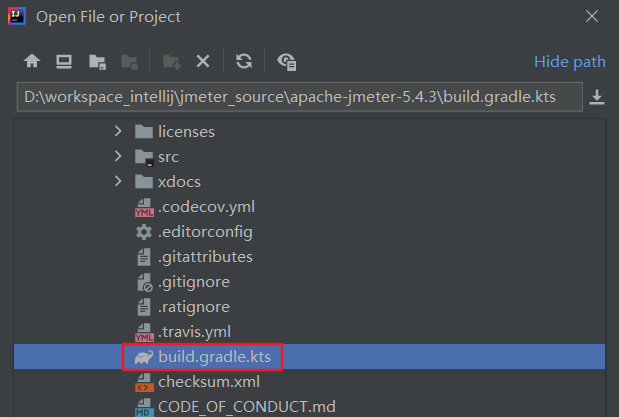
2、启动intellij IDEA,选择File - open,选择JMeter源码目录中的build.gradle.kts文件

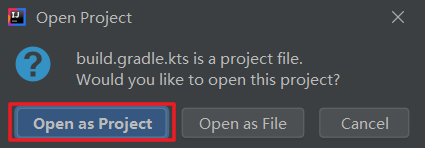
3、选择Open as Project:

4、之后Gradle会自动下载JMeter中的依赖组件,等待它执行结束
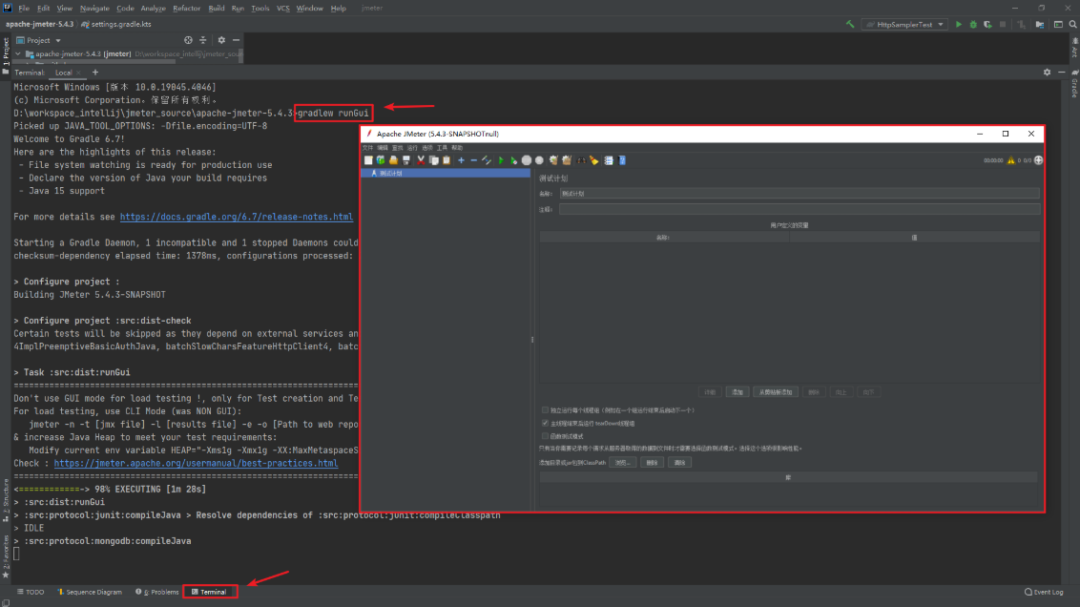
5、进入到IDEA的Termial命令行模式,输入gradlew runGui 编译源码,等待一会儿即可看到JMeter GUI页面

至此JMeter的源码环境就已经搭建好了。