一、UI处理
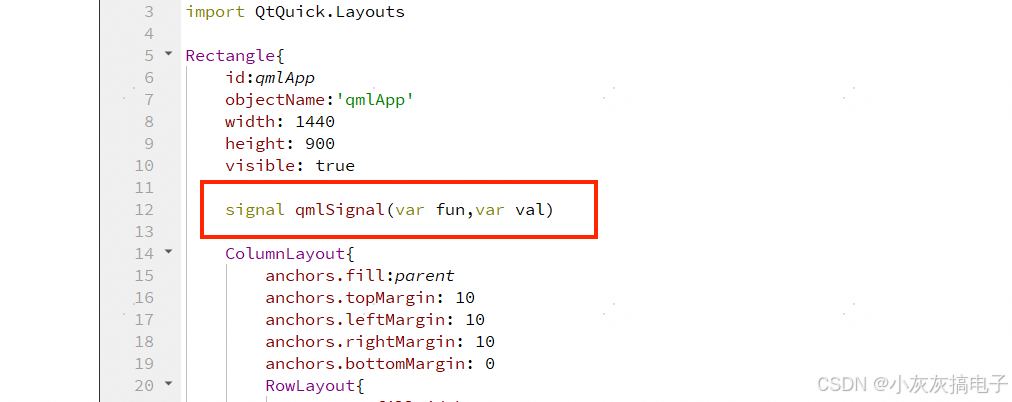
1、QML界面开发
javascript
import QtQuick
import QtQuick.Controls
import QtQuick.Layouts
Rectangle{
id:qmlApp
objectName:'qmlApp'
width: 1440
height: 900
visible: true
signal qmlSignal(var fun,var val)
//.................................
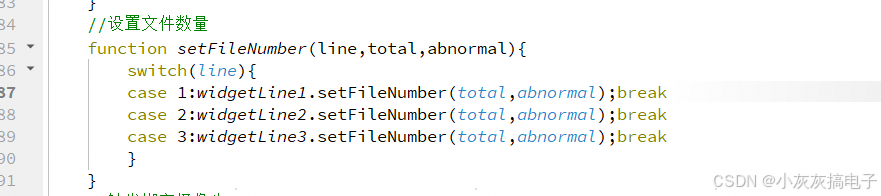
//设置文件数量
function setFileNumber(line,total,abnormal){
switch(line){
case 1:widgetLine1.setFileNumber(total,abnormal);break
case 2:widgetLine2.setFileNumber(total,abnormal);break
case 3:widgetLine3.setFileNumber(total,abnormal);break
}
}
}2、QWidget处理
界面中放置一个QQuickWidget界面,将source设置为qml文件,如下图:

3、QWidget处理QML信号
1、qml添加信号

2、QWidget中连接qml信号和QWidget中的槽
cpp
this->qmlRoot = ui->quickWidget->rootObject();
connect(this->qmlRoot, SIGNAL(qmlSignal(QVariant,QVariant)),this,SLOT(cppSlot(QVariant,QVariant)));槽函数
cpp
void MainWindow::cppSlot(QVariant fun, QVariant val)
{
QString funStr = fun.toString();
QString valStr = val.toString();
qDebug()<<funStr<<" "<<valStr;
}4、QWidget调用QML中的函数
1、QML定义函数

2、QWidget中调用
.hpp
cpp
QQuickItem *qmlRoot = nullptr;.cpp
cpp
this->qmlRoot = ui->quickWidget->rootObject();使用
cpp
QMetaObject::invokeMethod(qmlRoot, "setFileNumber", Q_ARG(QVariant, line),Q_ARG(QVariant, total), Q_ARG(QVariant, abnormal));