随着软件开发和 API 调试的复杂性不断增加,开发人员需要高效且易用的工具来测试和调试 RESTful 接口。虽然市面上有很多专门的工具,如 Postman 和 cURL,然而,对于许多开发者来说,能够在日常开发环境中直接完成这些任务无疑会提升效率。在这一背景下,IntelliJ IDEA Http Client 插件应运而生,成为一款强大的内置工具。
作为 IntelliJ IDEA 的一部分,Http Client 插件让开发者无需离开 IDE 环境即可直接发送 HTTP 请求、查看响应结果、调试 API 接口,甚至可以管理环境变量和请求历史记录。它与 IDE 的无缝集成使得 API 调试更加高效、灵活,并且无需依赖第三方工具,极大地优化了开发流程。
本文将详细介绍如何安装、使用和配置 IntelliJ IDEA Http Client 插件,帮助您充分发挥这一工具的潜力,提升开发和调试 API 接口的效率。无论是简单的 GET 请求,还是复杂的 POST 请求,您都可以在 IDEA 中轻松应对,实现快速调试与验证。
文章目录
-
-
- 1、插件介绍
- 2、快速上手
-
- 2.1、插件安装
- 2.2、打开插件
- [2.3、 发送请求](#2.3、 发送请求)
- 2.4、查看请求历史
- 2.5、定义环境变量
-
1、插件介绍
IDEA HTTP Client 插件是 IntelliJ IDEA 自带的一款简洁轻量级的接口调用插件,通过它,我们可以在 IDEA 上完成发送 HTTP 请求、查看响应结果、调试 API 接口等任务,而无需依赖外部工具如 Postman 或 cURL。
插件官网地址:https://www.jetbrains.com/help/idea/http-client-in-product-code-editor.html
2、快速上手
2.1、插件安装
首先要确保 HTTP Client 插件是安装启动的,默认情况下 HTTP Client 插件是已安装启动的。若没有安装,可以参考以下步骤:
- 打开 IntelliJ IDEA,在主菜单中选择
File->Settings(对于 Mac 用户,选择IntelliJ IDEA->Preferences)。 - 在弹出的对话框中,展开
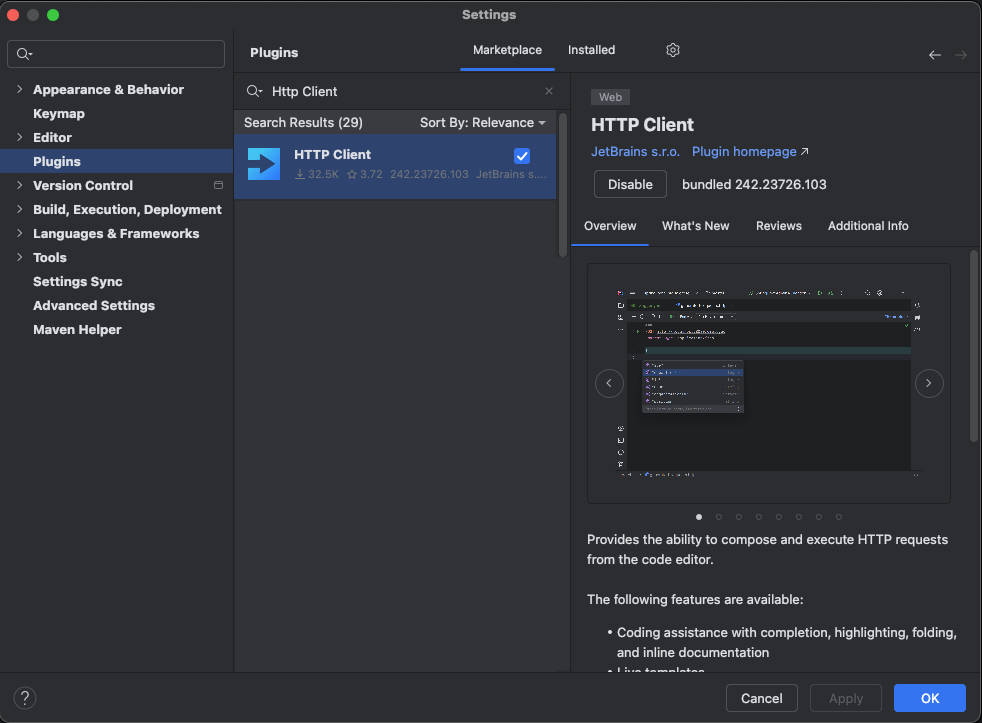
Plugins选项,然后点击Marketplace。 - 在搜索框中输入
HTTP Client,然后点击Search。 - 在搜索结果中找到 HTTP Client 插件,点击
Install按钮进行安装。 - 安装完成后,重启 IntelliJ IDEA。

2.2、打开插件
在主菜单中选择 Tools -> HTTP Client -> Create Request in HTTP Client,或者按下快捷键 Alt + F12(对于 Mac 用户,按下快捷键 Ctrl + Shift + A,然后输入HTTP Client 进行搜索)。
在弹出的对话框中,我们可以看到一个简单的 HTTP 请求编辑器。在这里,可以输入请求的 URL、HTTP 方法(GET、POST等)、请求头和请求体等信息。

2.3、 发送请求
点击 Send 按钮,IntelliJ IDEA 将发送 HTTP 请求并显示响应结果。你可以查看响应状态、响应头和响应体等信息。
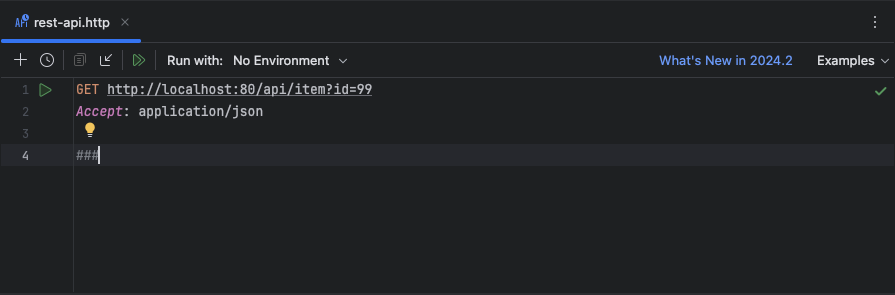
下面是基本的 GET 请求和 POST 请求格式,也可以通过在 HTTP 请求编辑器页面左上角通过 + 号,新增预设的格式,可以看到,其中支持的请求包括但不限于:GET、POST、gRPC、WebSocket。
http
### GET 请求示例
GET https://api.example.com/users
Accept: application/json
http
### POST 请求示例
POST https://api.example.com/users
Content-Type: application/json
{
"name": "John Doe",
"email": "john.doe@example.com"
}其中 ### 用来区分不同请求,和用以命名。
2.4、查看请求历史
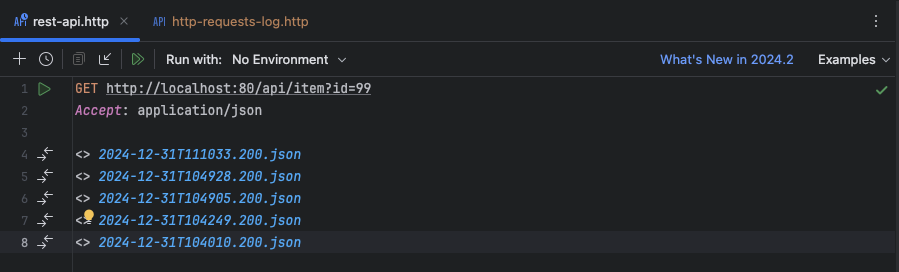
一般情况下,点击 Send 按钮后,就可以查看当前的请求结果,而当我们需要查看请求的历史记录时,可以点击 + 号胖的另一个 History 按钮。

2.5、定义环境变量
环境变量需要定义在环境文件中,环境文件有两种:
- 创建名为
rest-client.env.json或者http-client.env.json的环境文件(其实里面就是保存 JSON 数据),该文件里可以定义用在整个项目上的所有常规变量。 - 创建名为
rest-client.private.env.json或者http-client.private.env.json, 这两个是保存敏感数据的,比如密码,Token 等,该文件默认是被加入到 VCS 的ignore文件中的,同时优先级高于其他环境文件,也就是说该文件的变量会覆盖其他环境文件中的变量值。
使用示例:定义 http-client.env.json
json
{
"dev": {
"baseUrl": "http://127.0.0.1:5000/",
"username": "admin",
"password": "123456"
},
"pre": {
"baseUrl": "http://81.70.105.122:5000/",
"username": "admin",
"password": "Bd2star@!123"
}
}.http文件中使用{``{变量Key}}引用我们的公共环境变量
http
GET {{baseUrl}}index
Accept: application/json