网站托管
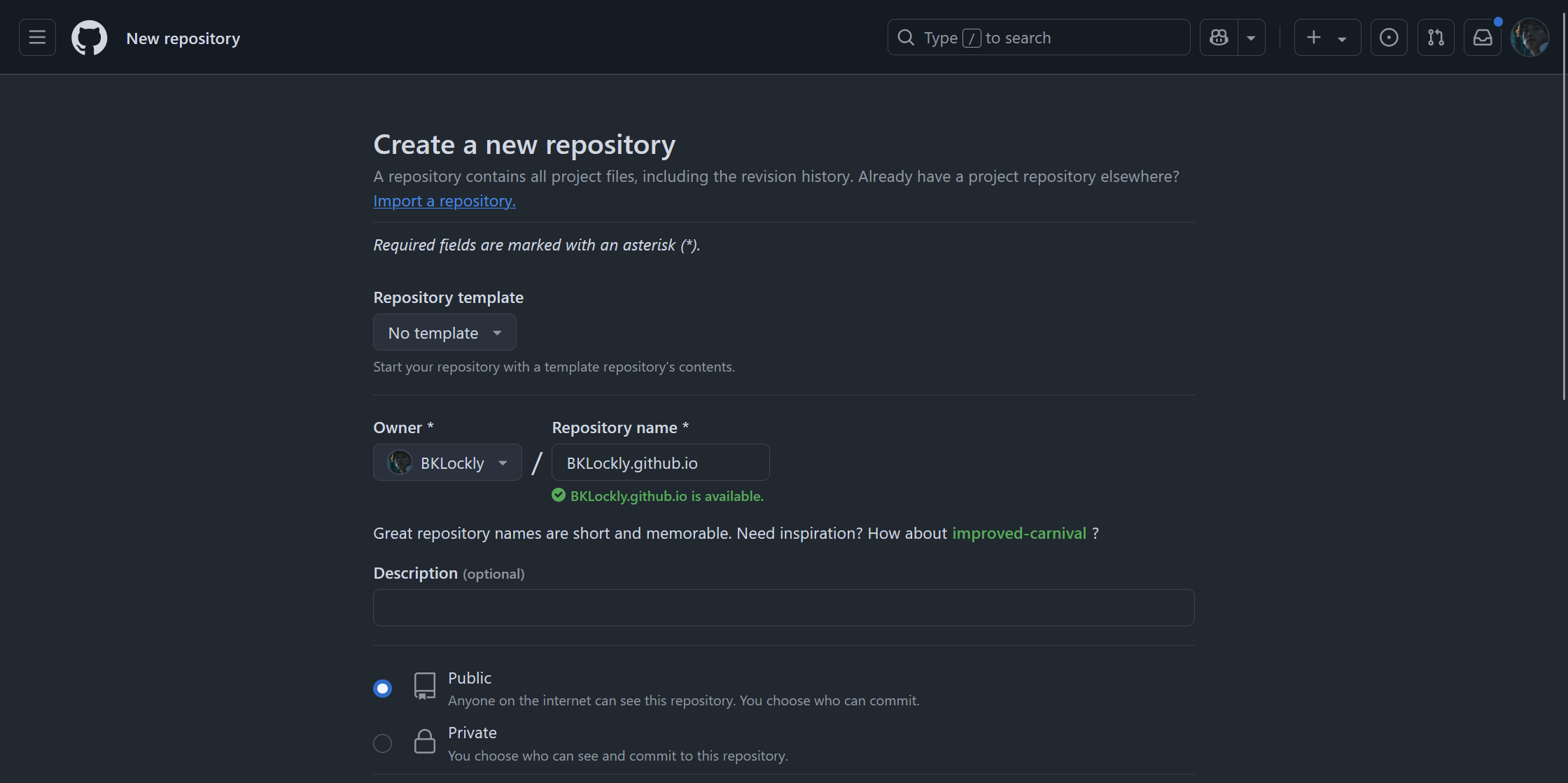
创建新仓库
创建以自己名字为前缀, .github.io为后缀的仓库

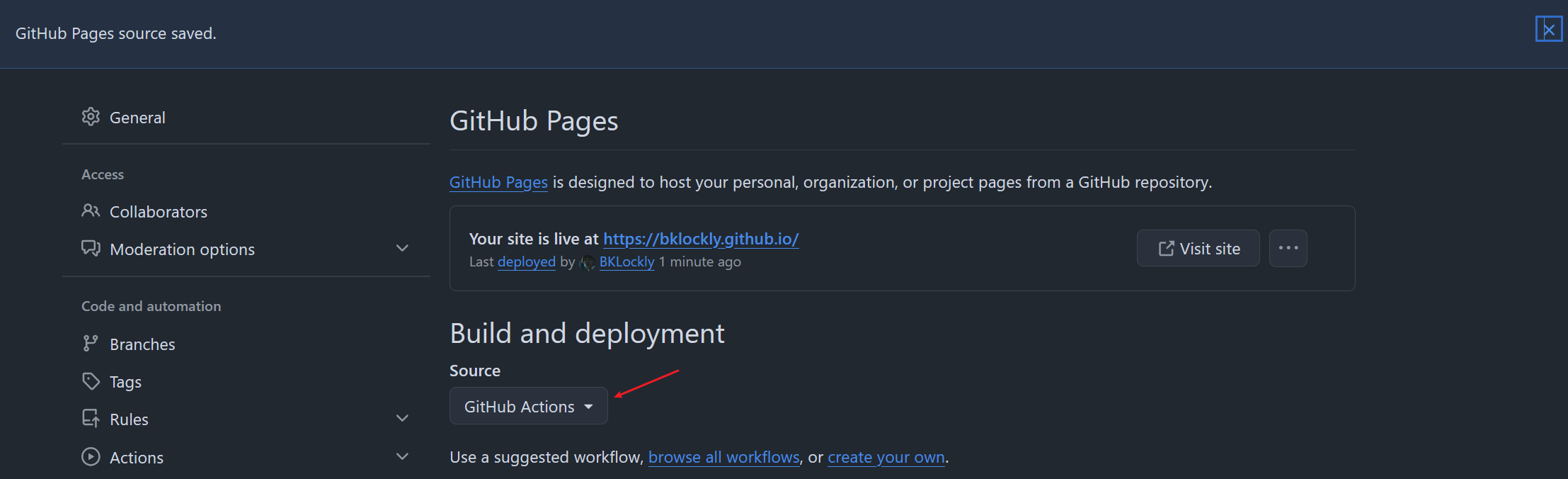
在仓库的Settings中的Pages里设置Build and deployment为Github Action

过一会即可跳转域名访问自己的页面

fork仓库
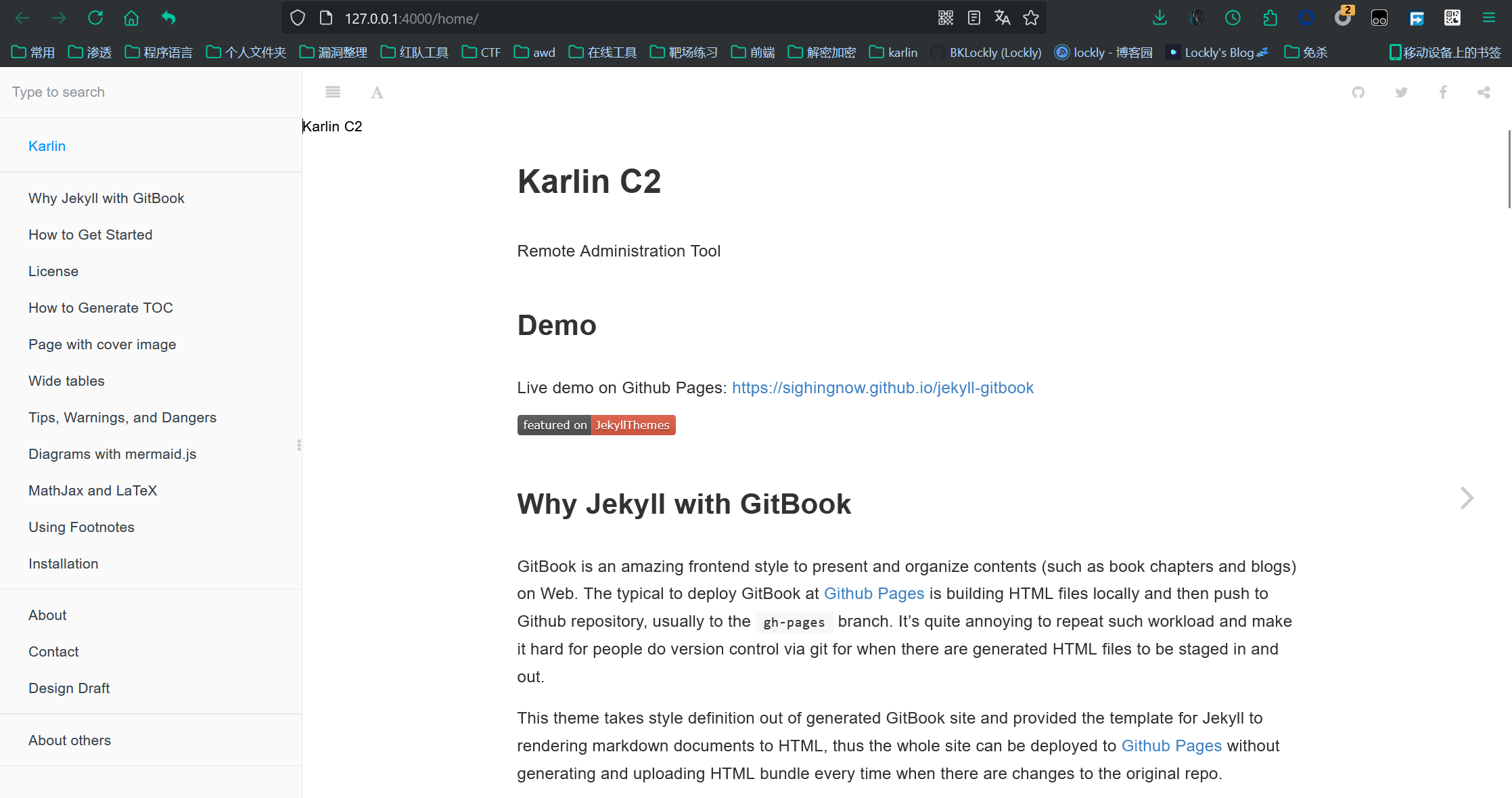
另外一种方法, 直接fork主题仓库,可以从官方主题这里获取更多。比如我使用的类似gitbook简约风格: sighingnow/jekyll-gitbook(使用了就给作者一个star), 然后把仓库名该成上述, 也是修改Build and deployment为Github Action, 等部署完毕:

本地调试
安装ruby
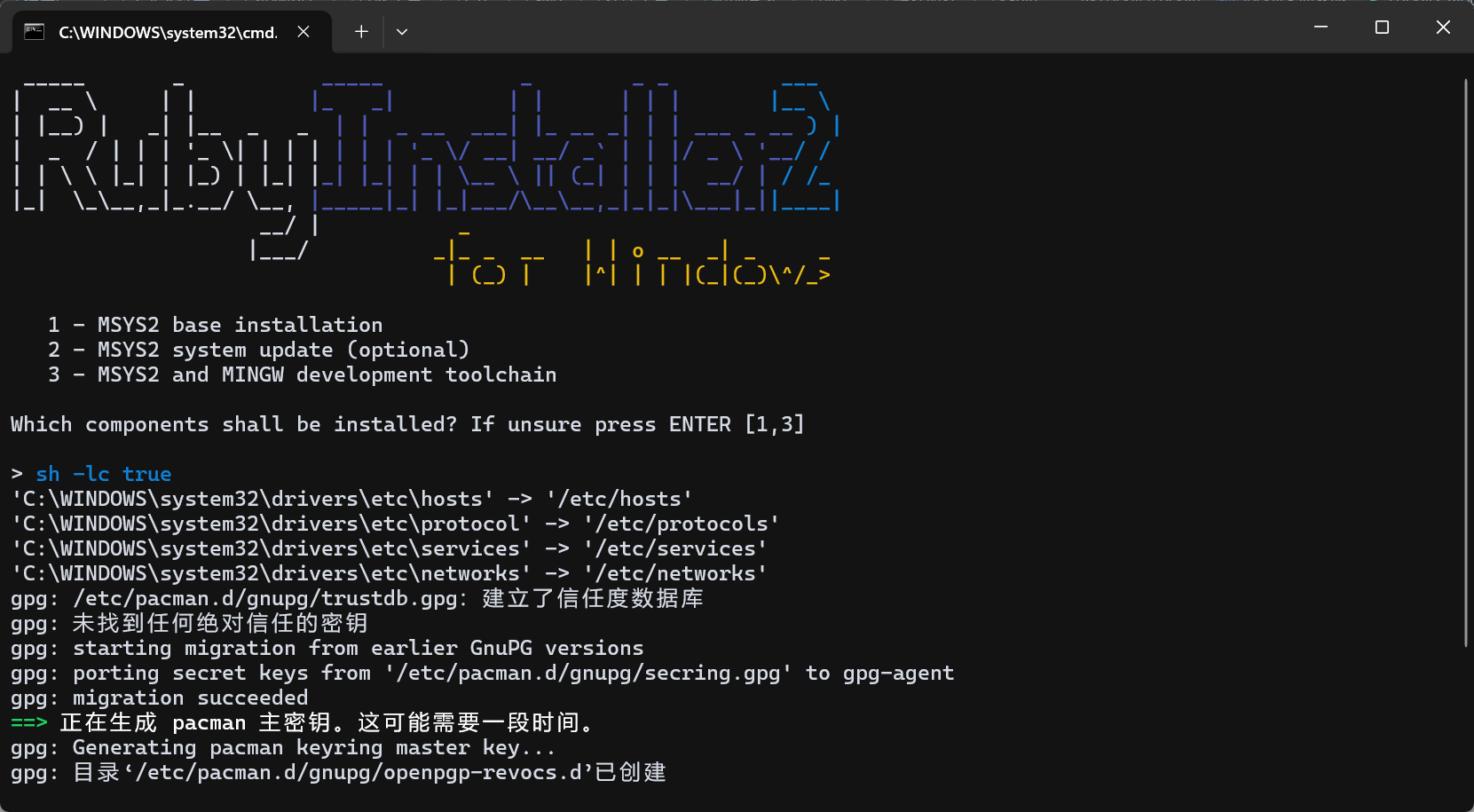
官网地址: rubyinstaller.org/downloads/, 下载后安装, 进入这里直接回车

安装**RubyGems**
官网地址:https://rubygems.org/pages/download, 下载解压, 到其目录下执行
bash
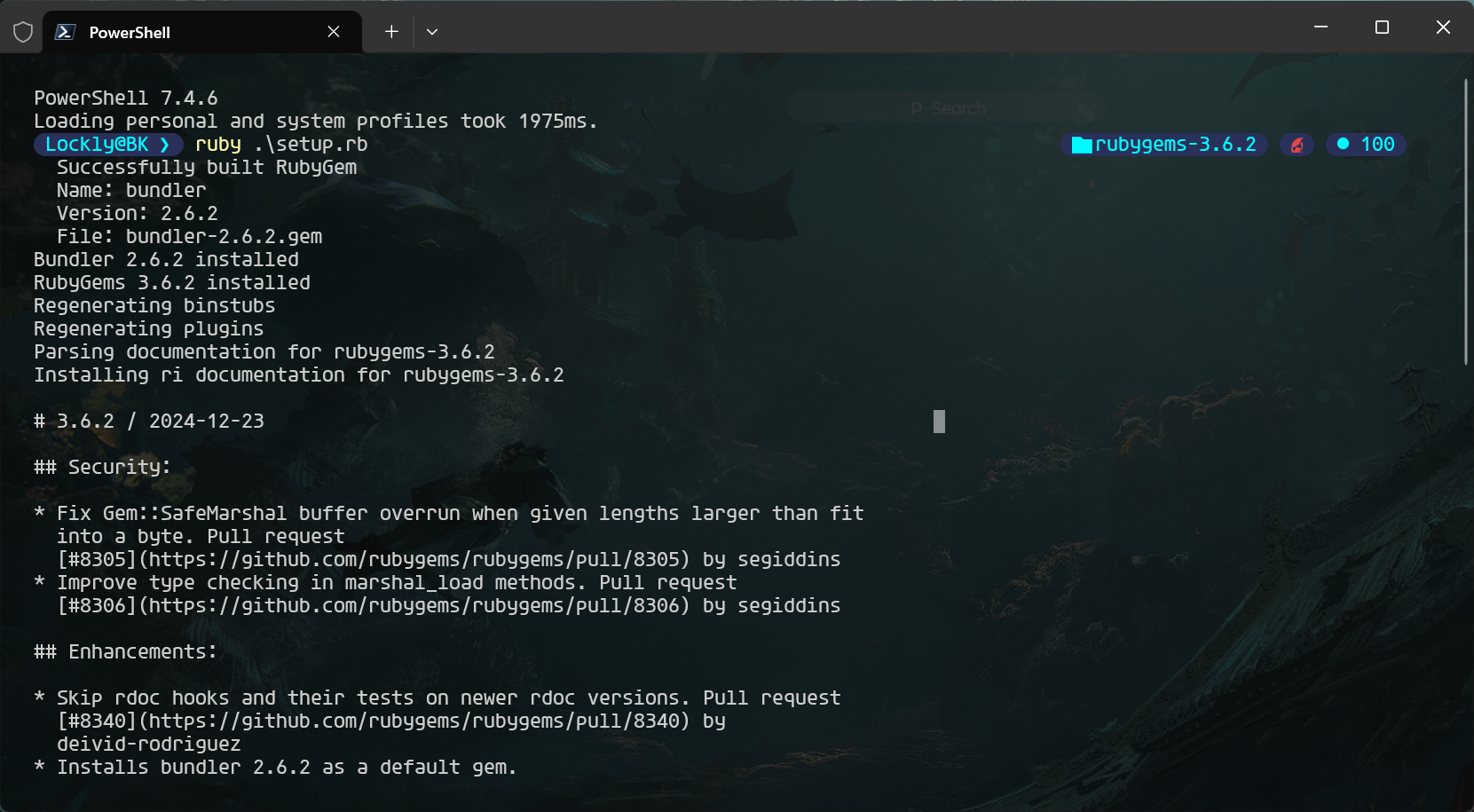
ruby .\setup.rb 
完成后安装bundler,jekyll
bash
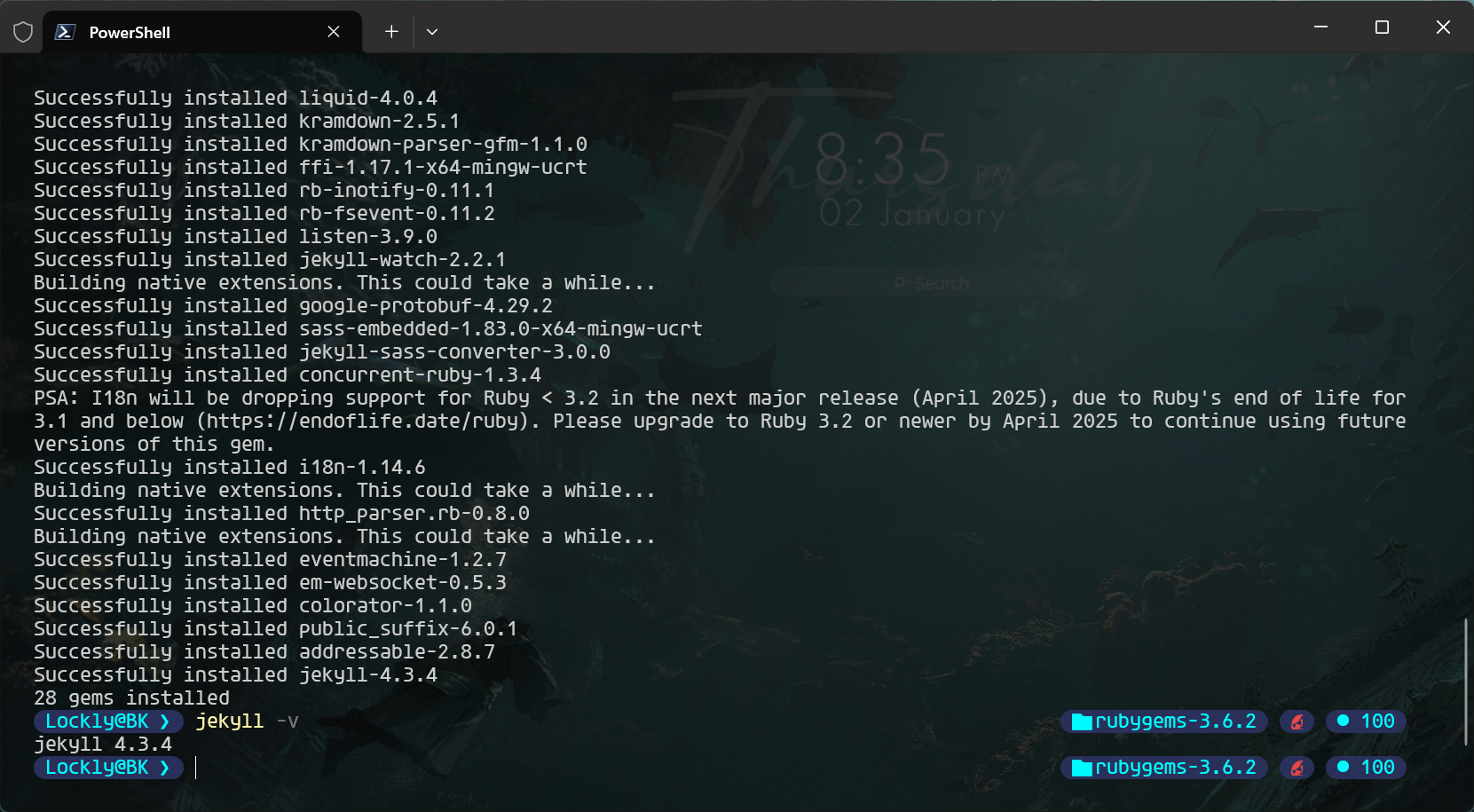
gem install bundler
gem install jekyll
jekyll -v
然后把自己的仓库拉下来,切换到目录下
bash
jekyll server
报错缺少jekyll-feed
bash
gem install jekyll-feed
然后还缺少以下, 安装后再次运行成功
bash
gem install jekyll-readme-index
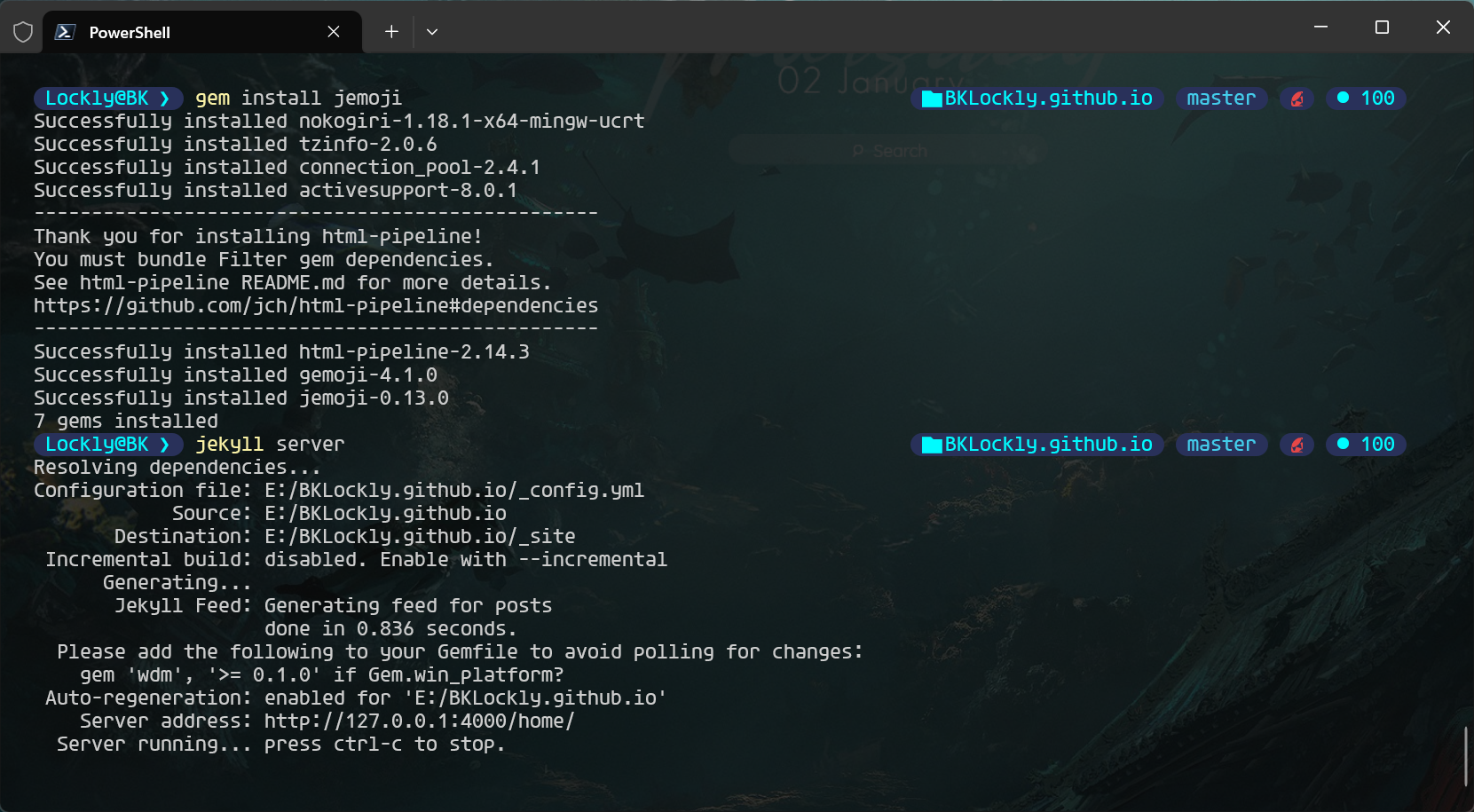
gem install jemoji
gem install webrick
然后访问url:

修改
先调整_config.yaml, 如下是默认的, 可以看到我上面其实已经有了修改的, 以下自行修改
bash
# Configurations
title: Jekyll Gitbook
longtitle: Jekyll Gitbook
author: HE Tao
email: sighingnow@gmail.com
description: >
Build Jekyll site with the GitBook style.
version: 1.0
gitbook_version: 3.2.3
url: 'https://sighingnow.github.io'
baseurl: '/jekyll-gitbook'
rss: RSS
# bootstrap: use the remote theme for the site itself
remote_theme: sighingnow/jekyll-gitbook
toc:
enabled: true
h_min: 1
h_max: 3
# customize the link favicon in header, will be {{site.baseurl}}/{{site.favicon_path}}
favicon_path: /assets/gitbook/images/favicon.ico
# markdown render engine.
markdown: kramdown
kramdown:
auto_ids: true
input: GFM
math_engine: mathjax
smart_quotes: lsquo,rsquo,ldquo,rdquo
toc_levels: 1..6
syntax_highlighter: rouge
syntax_highlighter_opts:
guess_lang: true
syntax_highlighter_style: colorful
markdown_ext: markdown,mkdown,mkdn,mkd,md
# Permalinks
permalink: /:categories/:year-:month-:day-:title:output_ext
# Disqus comments
# disqushandler: sighingnow
exclude:
- _drafts
collections:
pages:
output: true
permalink: /:collection/:path/
others:
output: true
permalink: /:collection/:path/
ordered_collections:
- posts
- pages
- others
page_width: 800px
destination: ./_site
incremental: false
regenerate: true
plugins:
- jekyll-feed
- jekyll-readme-index
- jemoji
添加文章
自己新建文章就要在根目录中的_posts目录下创建markdown, 这里的markdown命名必须要符合其规范, 名称前加上前缀yyyy-mm-dd, 比如: 2025-01-03-hi.md
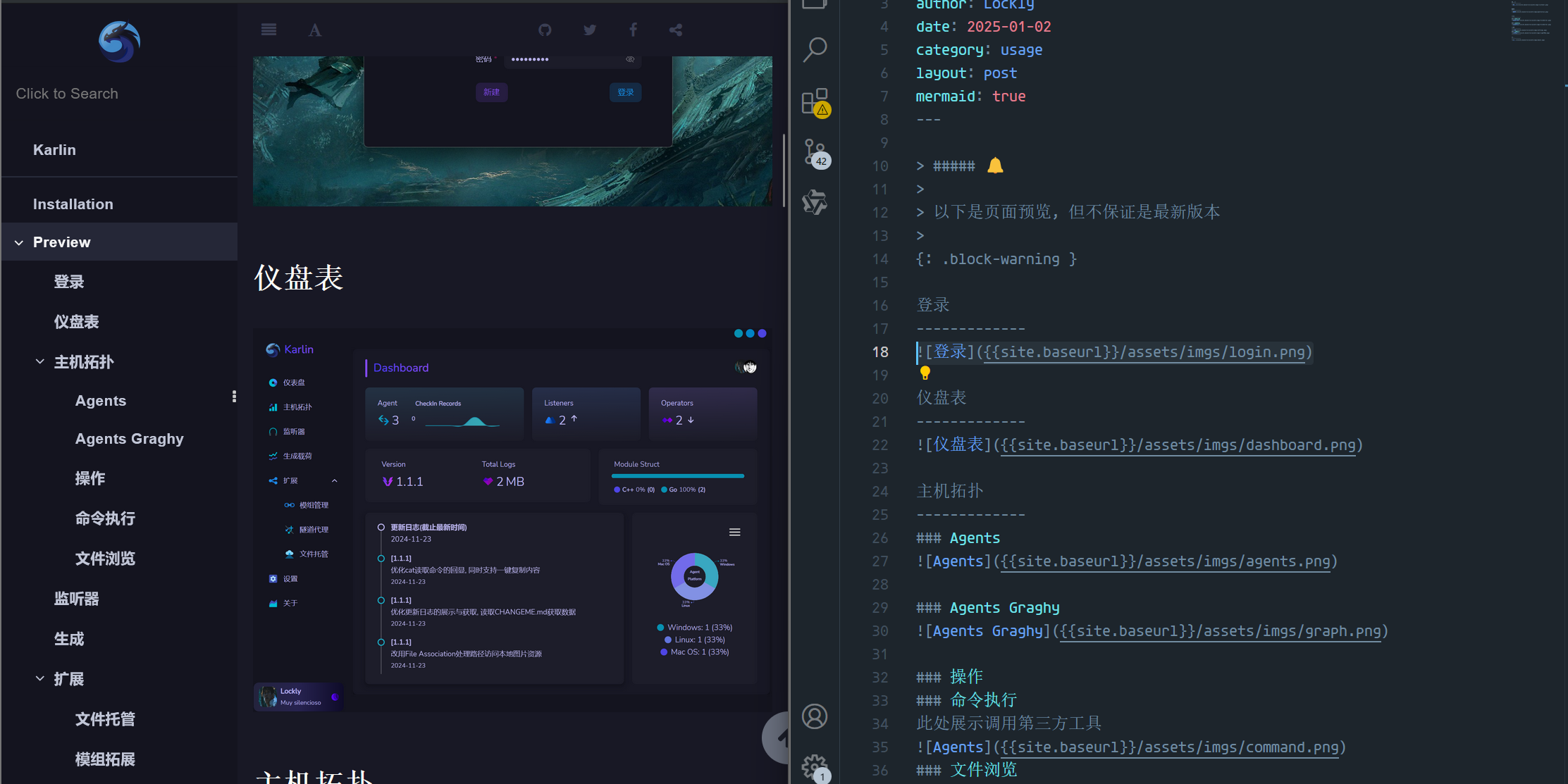
图片路径
比如现在在本地部署显示, 那么图片的url可以填写为http:.//127.0.0.1:4000/base/assets/imgs/1.png,其中base为上面的_config.yml中配置的baseurl, 但这样不方便, 可以使用这样的写法:
bash
{{site.baseurl}}/assets/imgs/login.png
部署
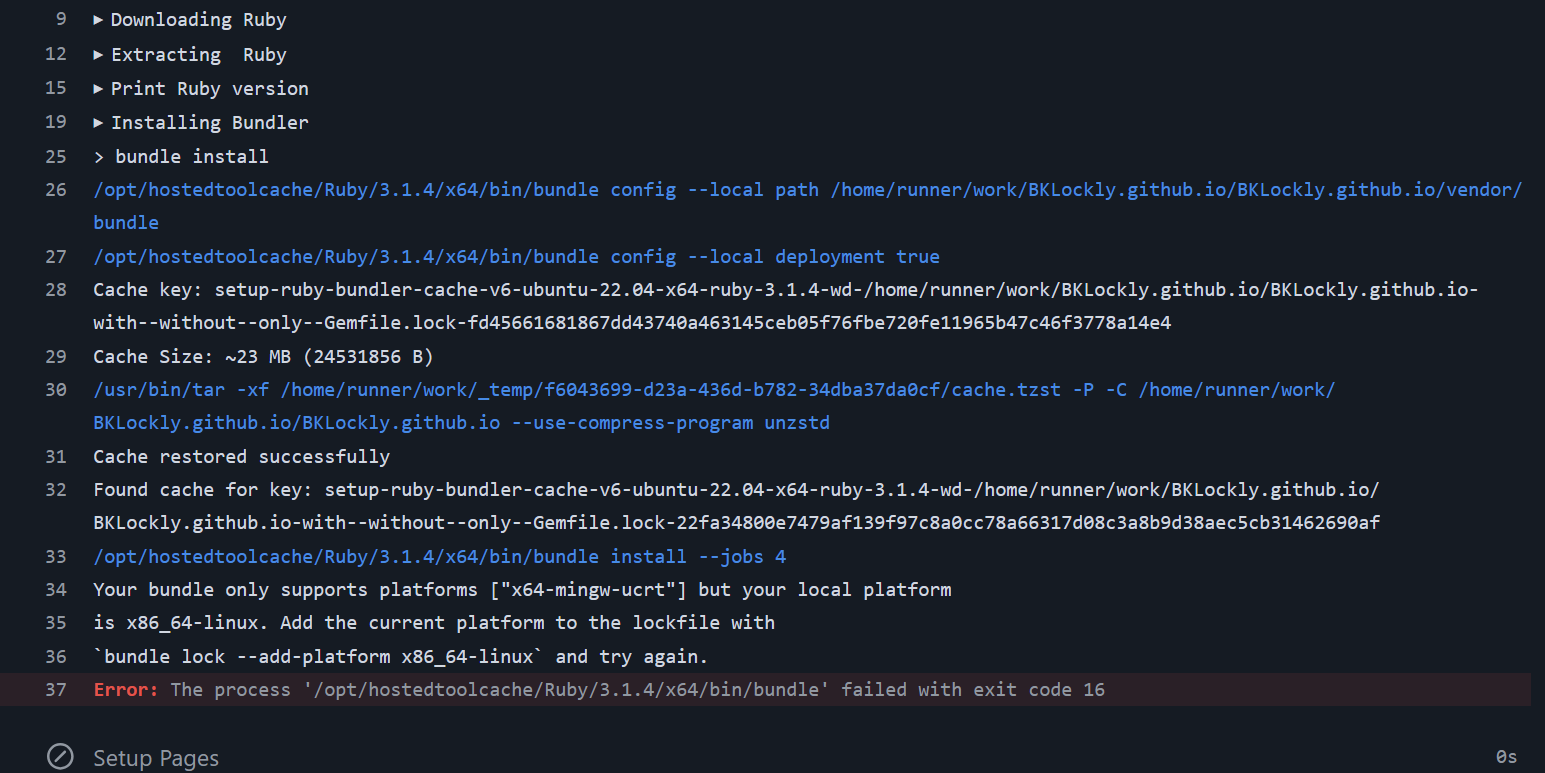
提交后用GitHub action部署时遇到了报错, 主要时这两个
- 平台不匹配 :
Gemfile.lock文件中的平台信息需要更新。 - Ruby 版本不兼容 :
activesupport-8.0.1要求 Ruby 版本 >= 3.2.0,而当前使用的 Ruby 版本是 3.1.4。

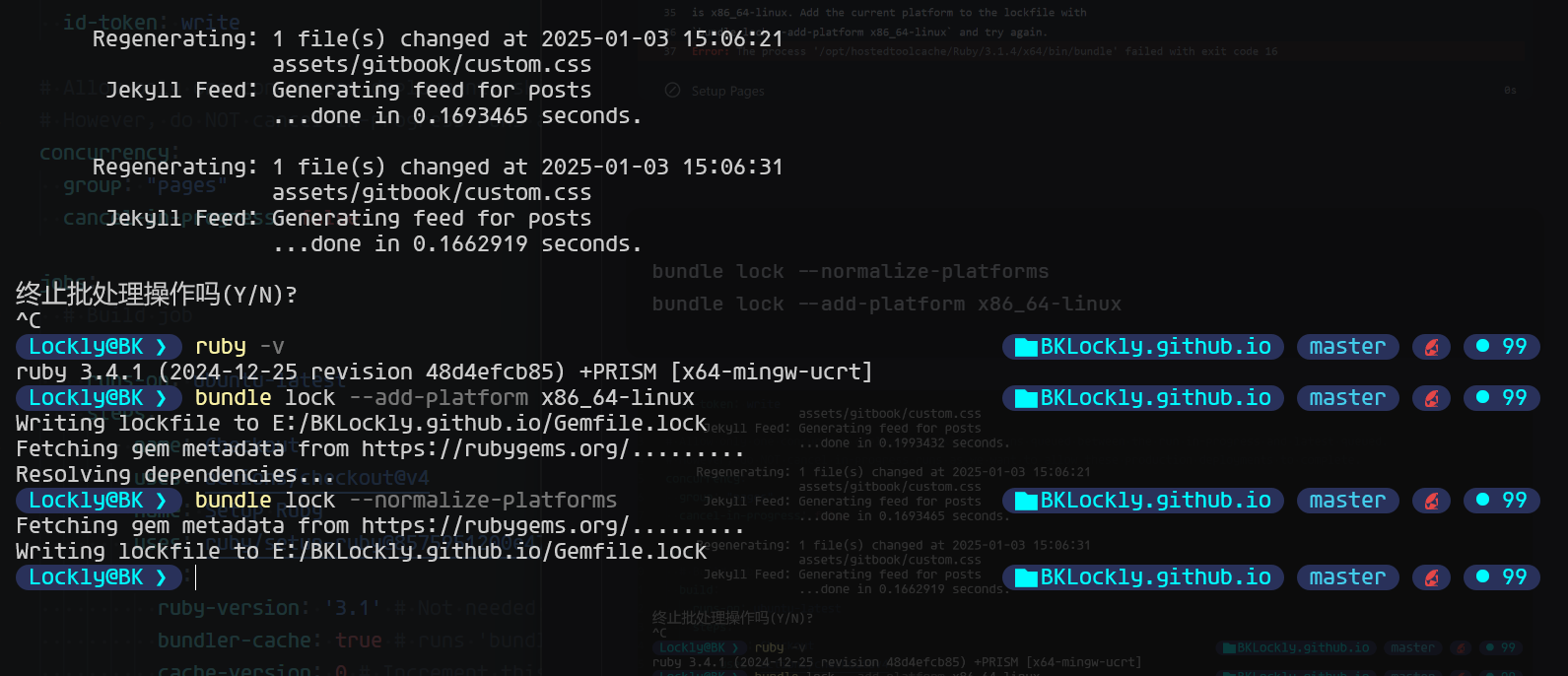
需要修改_config.yml中的ruby-version, 从原来的3.1改为3.2.0。然后更新Gemfile.lock 文件以支持多个平台
bash
bundle lock --normalize-platforms
bundle lock --add-platform x86_64-linux
最后
调整了一些样式也可以参考一下: 传送门