
这一节主要实现商品导航区的结构和样式,商品导航区没有新的知识点,主要使用之前学习的三个组件:
- view:视图容器
- iamge:图片组件
- text:文本组件
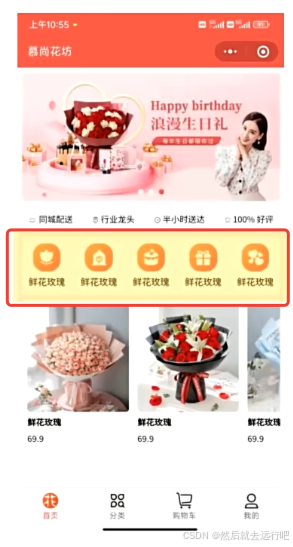
商品导航区由五个商品导航来组成,每一个视频导航都可以看做是一个 view,然后使用 image 来渲染图片,通过 text 来渲染文本,下面我们打开微信开发者工具来实现一下商品导航区的样式:
-
在 index.wxml 中找到商品导航区域,使用五个 view 用于编写五个商品导航,每个 view 商品导航中有两个组件,分别为 image 和 text,可以在 gitCode 中找到对应的图片(图片源自尚硅谷,非个人所有,无意冒犯),并填写对应的文字内容:
typescript<view class="good-nav"> <view> <image src="../../assets/category/cate-1.png" mode=""/> <text>鲜花玫瑰</text> </view> <view> <image src="../../assets/category/cate-1.png" mode=""/> <text>鲜花玫瑰</text> </view> <view> <image src="../../assets/category/cate-1.png" mode=""/> <text>鲜花玫瑰</text> </view> <view> <image src="../../assets/category/cate-1.png" mode=""/> <text>鲜花玫瑰</text> </view> <view> <image src="../../assets/category/cate-1.png" mode=""/> <text>鲜花玫瑰</text> </view> </view>
-
基本功能都填写完后,在 index.scss 中对样式进行优化:
typescript.good-nav{ display: flex; justify-content: space-between; background-color: #fff; padding: 20rpx 16rpx; border-radius: 10rpx; view{ display: flex; flex-direction: column; align-items: center; image{ width: 80rpx; height: 80rpx; } text{ font-size: 24rpx; margin-top: 12rpx; } } }-
.good-nav 类:
display: flex;:将 .good-nav 元素设置为弹性盒子布局,使其子元素可以灵活地排列。
justify-content: space-between;:在主轴(默认是水平方向)上,子元素之间的空间会被平均分配,首尾元素会分别靠近容器的两端。
background-color: #fff;:设置背景颜色为白色。
padding: 20rpx 16rpx;:设置内边距,上下为 20rpx,左右为 16rpx。
border-radius: 10rpx;:设置边角的圆角半径为 10rpx,使元素的角变得圆润。
-
内部的 view 元素:
display: flex;:同样将 view 元素设置为弹性盒子布局。
flex-direction: column;:将子元素的排列方向设置为垂直方向(列)。
align-items: center;:在交叉轴(垂直方向)上,子元素会居中对齐。
-
内部的 image 元素:
width: 80rpx;:设置图像的宽度为 80rpx。
height: 80rpx;:设置图像的高度为 80rpx。
-
内部的 text 元素:
font-size: 24rpx;:设置文本的字体大小为 24rpx。
margin-top: 12rpx;:设置文本与其上方元素之间的外边距为 12rpx。
-