XSS(DOM)-low level
源代码未进行任何过滤
复选框中的内容为可变参数:
 Payload:
Payload:<script>alert("qiu")</script>

XSS(DOM)-medium level
源代码
<?php
// Is there any input?
if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) {
$default = $_GET['default'];
# Do not allow script tags
if (stripos ($default, "<script") !== false) {
header ("location: ?default=English");
exit;
}
}
?> 这段 PHP 代码主要是用于处理 GET 请求中的 default 参数,它包含了以下几个功能:
-
判断是否有 default 参数:通过 array_key_exists() 函数来判断 _GET 超级全局变量中是否存在名为 default 的键,如果存在并且不为 null,则将其赋值给 default 变量。
-
防止 XSS 攻击:使用
stripos() 函数查找 $default 中是否包含 <script 字符串,如果包含,则表示存在可能的跨站脚本攻击(XSS)风险,此时就会通过 header() 函数将页面重定向到 ?default=English,进而避免了潜在的安全问题
姿势
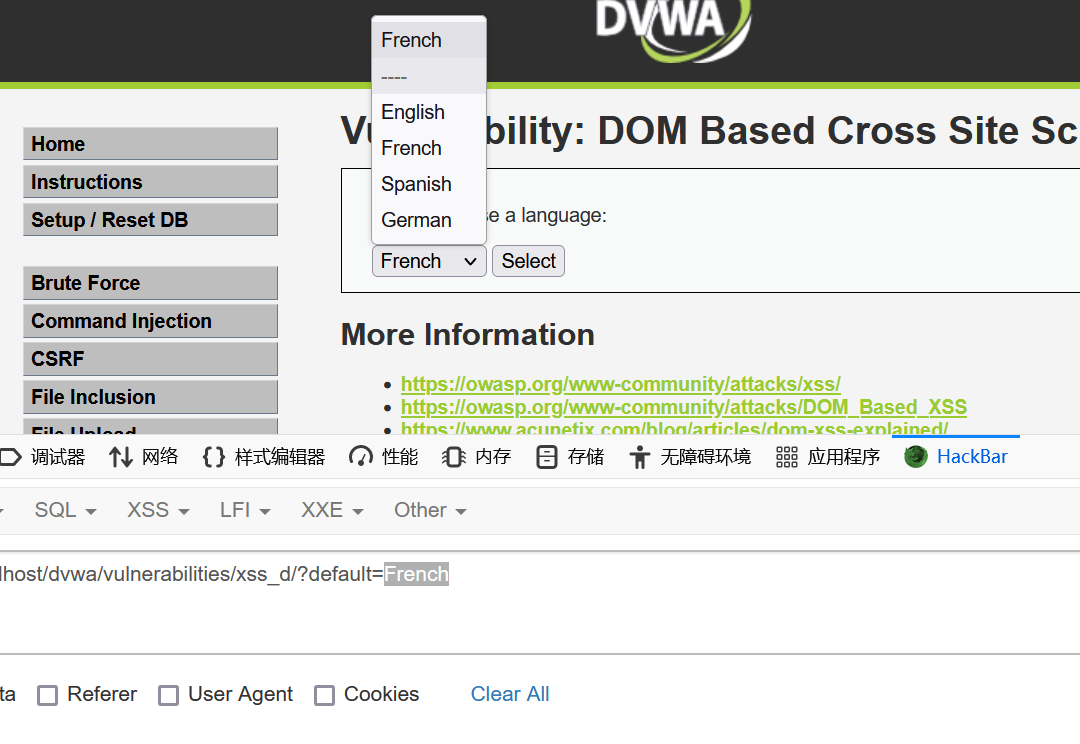
正常Select时,页面如下:

采用其它XSS标签
Payload:<img src=1 onerror=alert("qiu")>
页面如下:
 上图说明XSS语句被包含在option标签里 ,
上图说明XSS语句被包含在option标签里 ,
此时客户端为:
<select><option <img xss语句>> </option>因此要想办法使XSS语句逃逸
Payload:></option><img src=1 onerror=alert("qiu")>
 此时客户端为:
此时客户端为:
<select><option></option><img xss语句>> </option>化简后即为
<select><img xss语句>></option>由于select标签的存在,XSS语句仍然不可逃逸 ,加入</select>标签
Payload:></option></select><img src = 1 onerror = alert("qiu")>
此时客户端为:
<select><option></option></select><img xss语句>> </option>化简后即为
<img xss语句>></option>由于后面的</option>没有<option>与之匹配,变为
<img xss语句>
攻击成功:

script与option标签
<script> 和 <option> 是两个不同的 HTML 标签,它们用于不同的功能和场景。
<script> 标签用于在 HTML 页面中嵌入 JavaScript 脚本代码,通过在浏览器中执行这些脚本来实现一些与用户交互、数据处理、动态效果等相关的功能。常见的应用包括表单验证、事件处理、页面跳转等。
<option> 标签用于制作下拉框(<select>)中选项的列表。每个<option>元素定义了一个可选项目的值和显示文本,通过设置其 value 属性和 innerHTML 属性来定义项目的值和文本。
XSS(DOM)-high level
源代码
<?php
// Is there any input?
if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) {
# White list the allowable languages
switch ($_GET['default']) {
case "French":
case "English":
case "German":
case "Spanish":
# ok
break;
default:
header ("location: ?default=English");
exit;
}
}
?> 这段 PHP 代码主要用于校验 GET 请求中传递的 default 参数,确保其只能是预定义的几个语言之一,从而防止恶意用户篡改参数值或者输入非法内容。
-
判断是否有
default参数:使用array_key_exists()函数来判断$_GET超级全局变量中是否存在名为default的键,如果存在并且不为null,则继续进行后续校验;否则直接跳过。 -
预定义可接受的语言列表:在
switch语句中实现一个白名单机制,将可接受的语言作为取值,所有其他语言都会默认被转换为英语。这里的语言包括:英语、法语、德语和西班牙语。 -
实施重定向策略:如果用户输入的语言不在白名单列表中,则会通过
header()函数将页面重定向到?default=English,这样就避免了潜在的安全漏洞。
姿势
原理: 该JavaScript 函数为客户端HTML页面中对表单元素进行限制和过滤,不涉及与服务端的通信和交互 。因此,即使该 JavaScript 代码被恶意用户修改,也不会影响到服务器端对表单参数的处理结果。
由于#后的代码在客户端被注释,因此注入语句不会被传入服务器端,从而达到注入效果。
Payload:#<script>alert("qiu")</script>

XSS(DOM)-Impossible level
页面源代码
if (document.location.href.indexOf("default=") >= 0) {
var lang = document.location.href.substring(document.location.href.indexOf("default=") + 8);
document.write("<option value='" + lang + "'>" + (lang) + "</option>");
document.write("<option value='' disabled='disabled'>----</option>");
}
document.write("<option value='English'>English</option>");
document.write("<option value='French'>French</option>");
document.write("<option value='Spanish'>Spanish</option>");
document.write("<option value='German'>German</option>");代码审计
-
判断 URL 是否包含
default参数:使用indexOf()函数来判断当前页面的 URL 是否包含字符串"default=",如果包含则返回相应的位置,否则返回-1。 -
获取
default参数的值:如果 URL 中包含default参数,则使用substring()函数来获取该参数的值,具体方式是从 URL 中"default="字符串后面开始截取,长度为 8(即"default="的长度),得到lang变量。 -
动态生成 HTML table 控件选项:使用
document.write()函数来输出 HTML 代码,首先输出lang变量对应的选项(如果存在),然后输出----分隔符选项,最后分别输出英语、法语、西班牙语和德语等可选项。其中,每个选项都被定义为一个option标签,并且包括一个value属性和显示文本。如果lang变量为空,则表示没有default参数,此时不需要输出任何额外的选项。
总结
以上为[网络安全]DVWA之XSS(DOM)攻击姿势及解题详析合集,读者可借此入门XSS(DOM)渗透姿势。