1.简介
本来按照计划这一系列的文章应该介绍Context和Page两个内容的,但是宏哥看了官方文档和查找资料发现其实和宏哥在Python+Playwright系列文章中的大同小异,差不了多少,再在这一个系列介绍就有点画蛇添足,索性就不介绍和讲解了,有兴趣的自己可以看宏哥之前写的,或者自己查找资料和官方文档进行了解和学习。今天讲解和分享的标签操作其实也是基于浏览器上下文(BrowserContext)进行操作的,而且宏哥在之前的BrowserContext也有提到过,但是有的童鞋或者小伙伴还是不清楚怎么操作,或者思路有点模糊,因此今天单独来对其进行讲解和分享一下,希望您有所帮助。
2.什么是tab标签页
Tabs 标签页又称选项卡(以下简称标签页),它是一种高效的屏幕空间利用手段,映射非常接近卡片的目录索引,用户可以基于索引标签,快速定位到目标中内容中去,这也是大多数用户来自现实世界的经验。
在 Web 页面中,它的使用场景也较为简单,当页面的内容信息量较多,用标签页可以对其分类,一方面可以提升查找信息的效率,另一方面可以精简用户单次获取到的信息量,用户更能够专注于当前已显示的内容。
标签页(Tab)是一种用户界面元素,用于组织和管理网页或应用程序中的内容,允许用户在不同的视图或数据集之间轻松切换。
标签页的设计灵感来源于现实生活中文件夹上的标签,通过隐喻的方式,设计师希望用户能够通过直观的方式理解和使用这一交互形式。
3.处理新标签页
浏览器上下文中的事件page可用于获取在上下文中创建的新页面。这可用于处理通过target="_blank"链接打开的新页面。
# Get page after a specific action (e.g. clicking a link)
with context.expect_page() as new_page_info:
page.get_by_text("open new tab").click() # Opens a new tab
new_page = new_page_info.value
new_page.wait_for_load_state()
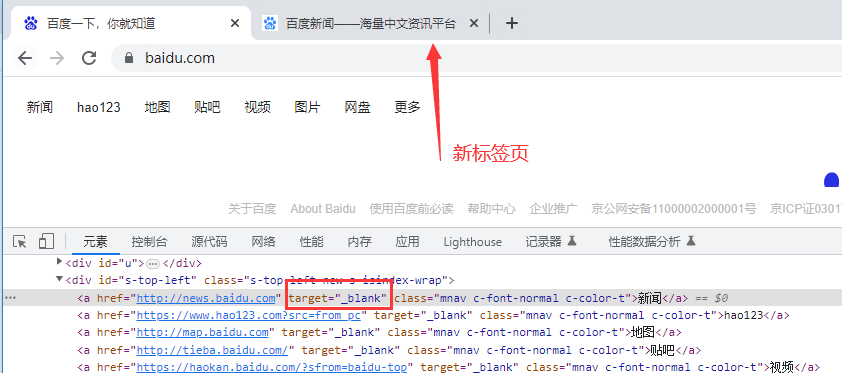
print(new_page.title())实战举例:打开百度页面的-新闻链接,会出现一个新标签页,如下图所示:

3.1代码设计
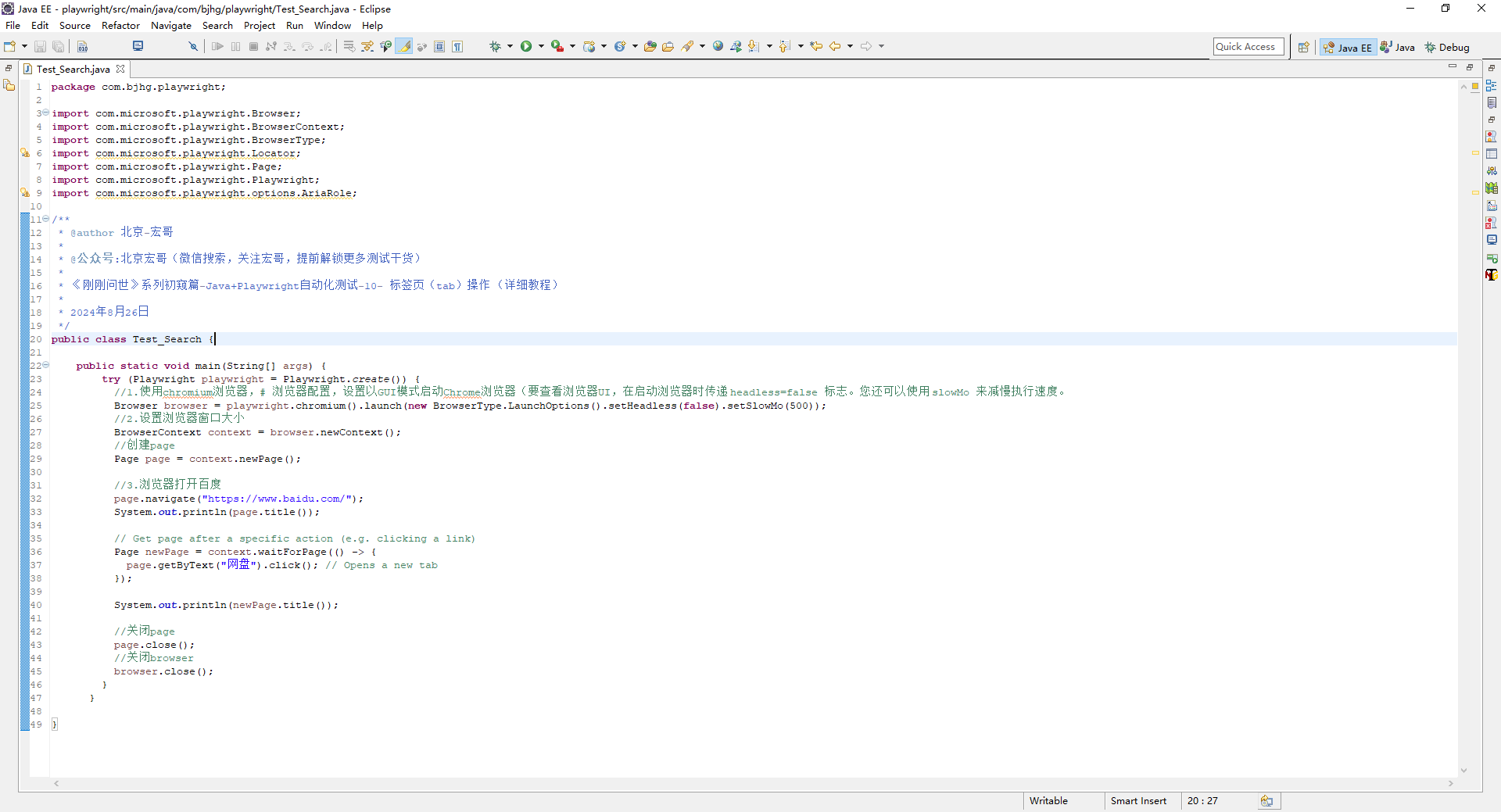
按照上边的步骤进行代码设计,如下图所示:

3.2参考代码
package com.bjhg.playwright;
import com.microsoft.playwright.Browser;
import com.microsoft.playwright.BrowserContext;
import com.microsoft.playwright.BrowserType;
import com.microsoft.playwright.Locator;
import com.microsoft.playwright.Page; import com.microsoft.playwright.Playwright; import com.microsoft.playwright.options.AriaRole; /** * @author 北京-宏哥 * * @公众号:北京宏哥(微信搜索,关注宏哥,提前解锁更多测试干货) * * 《刚刚问世》系列初窥篇-Java+Playwright自动化测试-10- 标签页(tab)操作 (详细教程) * * 2024年8月26日 */ public class Test_Tab { public static void main(String[] args) { try (Playwright playwright = Playwright.create()) { //1.使用chromium浏览器,# 浏览器配置,设置以GUI模式启动Chrome浏览器(要查看浏览器UI,在启动浏览器时传递 headless=false 标志。您还可以使用 slowMo 来减慢执行速度。 Browser browser = playwright.chromium().launch(new BrowserType.LaunchOptions().setHeadless(false).setSlowMo(500)); //2.设置浏览器窗口大小 BrowserContext context = browser.newContext(); //创建page Page page = context.newPage(); //3.浏览器打开百度 page.navigate("https://www.baidu.com/"); System.out.println(page.title()); // Get page after a specific action (e.g. clicking a link) Page newPage = context.waitForPage(() -> { page.getByText("网盘").click(); // Opens a new tab }); System.out.println(newPage.title()); //关闭page page.close(); //关闭browser browser.close(); } } }3.3运行代码
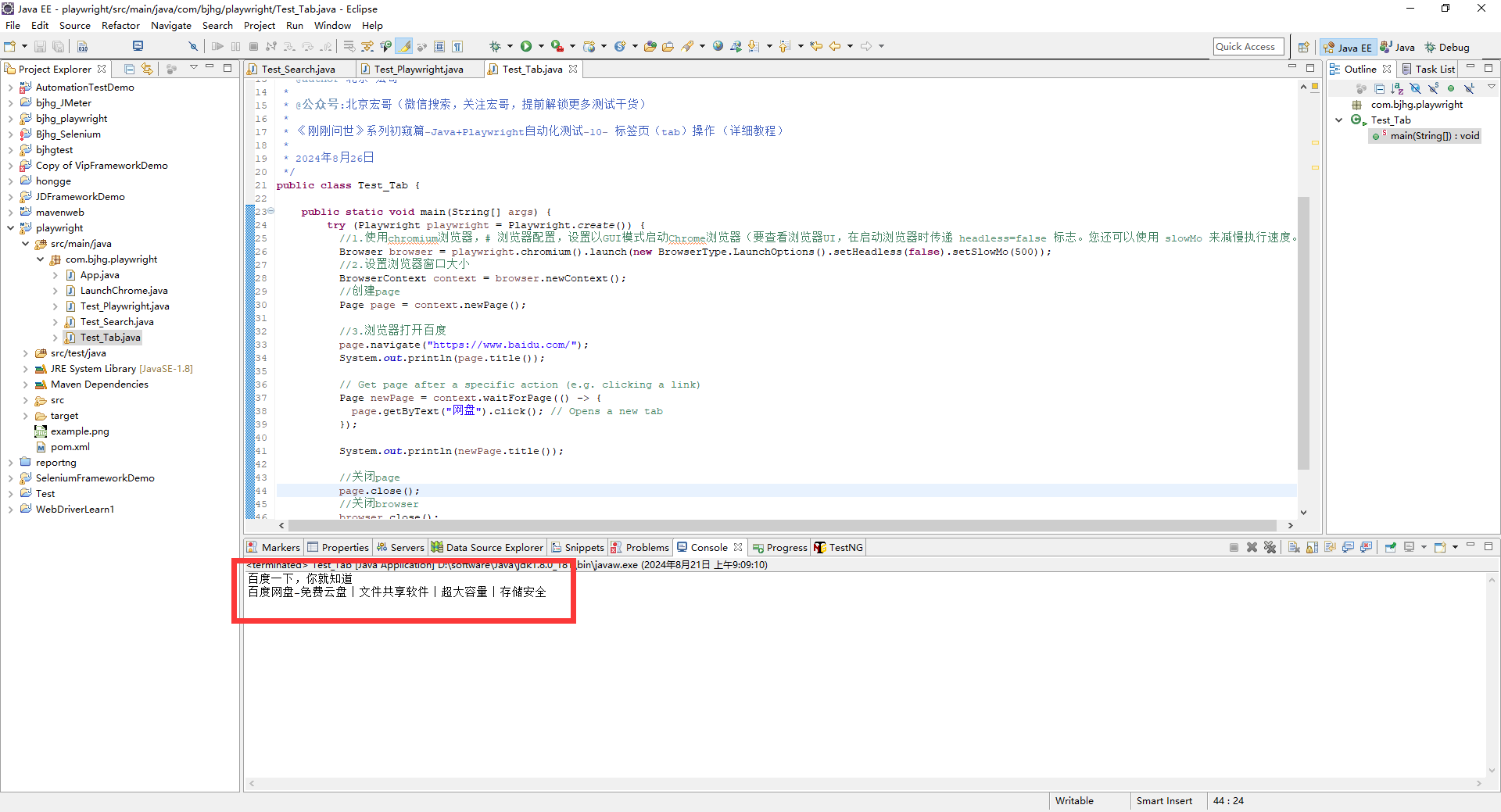
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

如果触发新页面的操作未知,可以使用以下模式。
// Get all new pages (including popups) in the context
context.onPage(page -> {
page.waitForLoadState();
System.out.println(page.title());
});4.处理弹出窗口
如果页面打开一个弹出窗口(例如通过链接打开的页面),您可以通过监听页面上的事件target="_blank"来获取对它的引用。popup
除了browserContext.on('page')事件之外还会发出此事件,但仅针对与此页面相关的弹出窗口。
// Get popup after a specific action (e.g., click)
Page popup = page.waitForPopup(() -> {
page.getByText("open the popup").click();
});
// Interact with the popup normally
popup.getByRole(AriaRole.BUTTON).click();
System.out.println(popup.title());如果触发弹出窗口的操作未知,则可以使用以下模式。
// Get all popups when they open
page.onPopup(popup -> {
popup.waitForLoadState();
System.out.println(popup.title());
});宏哥找了半天也没有找到类似的例子,索性自己动手弄一个弹出窗口的例子。
4.1demo源代码
1.HTML源代码,如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> 北京-宏哥的弹出窗口demo</title>
<style>
body {
background-color: tomato;
font-family: sans-serif;
padding: 5em;
}
h1, p {
text-align: center;
}
.cta {
background-color: white;
border: 1px solid lightgrey;
border-radius: 6px;
color: tomato;
display: inline-block;
font-family: "Open Sans", sans-serif;
font-size: 1em;
font-weight: 700;
margin-bottom: 1em;
padding: 0.3em 1em;
text-decoration: none;
}
.cta:hover {
background-color: lightgrey;
color: slategrey;
text-decoration: none;
}
.modaloverlay {
background: rgba(0, 0, 0, 0.8);
bottom: 0;
left: 0;
opacity: 0;
pointer-events: none;
position: fixed;
right: 0;
top: 0;
-webkit-transition: opacity 400ms ease-in;
-moz-transition: opacity 400ms ease-in;
transition: opacity 400ms ease-in;
z-index: -1;
display: none;
}
.modaloverlay:target {
display: block;
opacity: 1;
pointer-events: auto;
z-index: 99999;
}
.modaloverlay .modal {
background-color: white;
height: 100%;
position: relative;
margin: 0 auto;
padding: 3em;
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
}
@media (min-width: 60em) {
.modaloverlay .modal {
height: 75%;
margin: 5% auto;
max-height: 57em;
max-width: 66em;
width: 85%;
}
}
.modaloverlay .modal > iframe, .modaloverlay .modal > div {
border: none;
width: 100%;
height: 100%;
}
.modaloverlay .close {
background-color: turquoise;
color: white;
font-size: 24px;
padding: 8px 12px;
position: absolute;
right: 0;
text-align: center;
text-decoration: none;
top: 0;
z-index: 1;
}
</style>
</head>
<body translate="no" >
<p>This is a example of a <a class="cta" href="#google" target="_blank">popup modal</a></p>
<div id="google" class="modaloverlay">
<div class="modal">
<a href="#close" class="close">×</a>
<div>
<h1>这是一些窗口里的内容</h1>
<p>如果页面打开一个弹出窗口(例如通过链接打开的页面),您可以通过监听页面上的事件target="_blank"来获取对它的引用。popup除了browserContext.on('page')事件之外还会发出此事件,但仅针对与此页面相关的弹出窗口。</p>
</div>
</div>
</div>
</body>
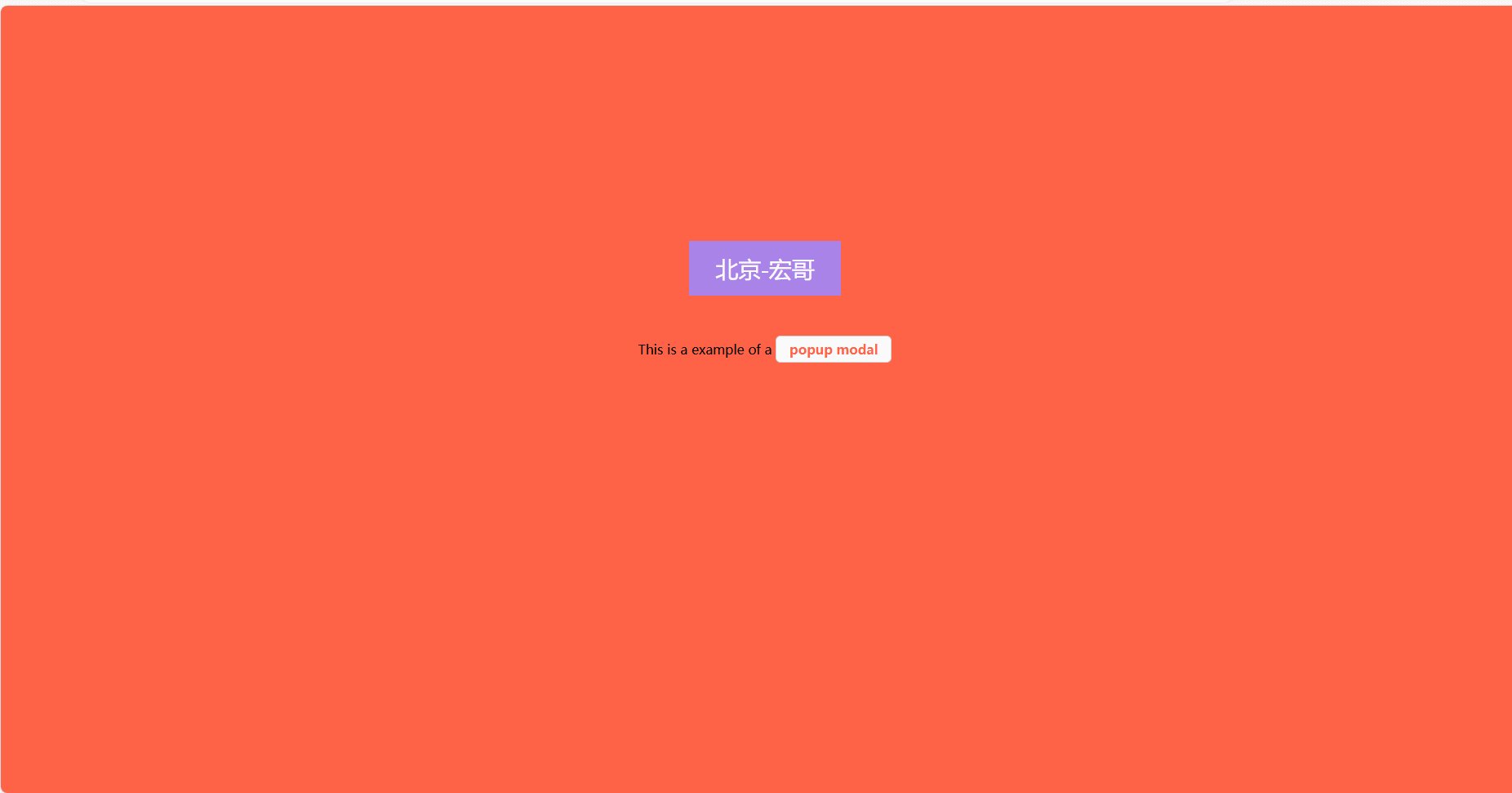
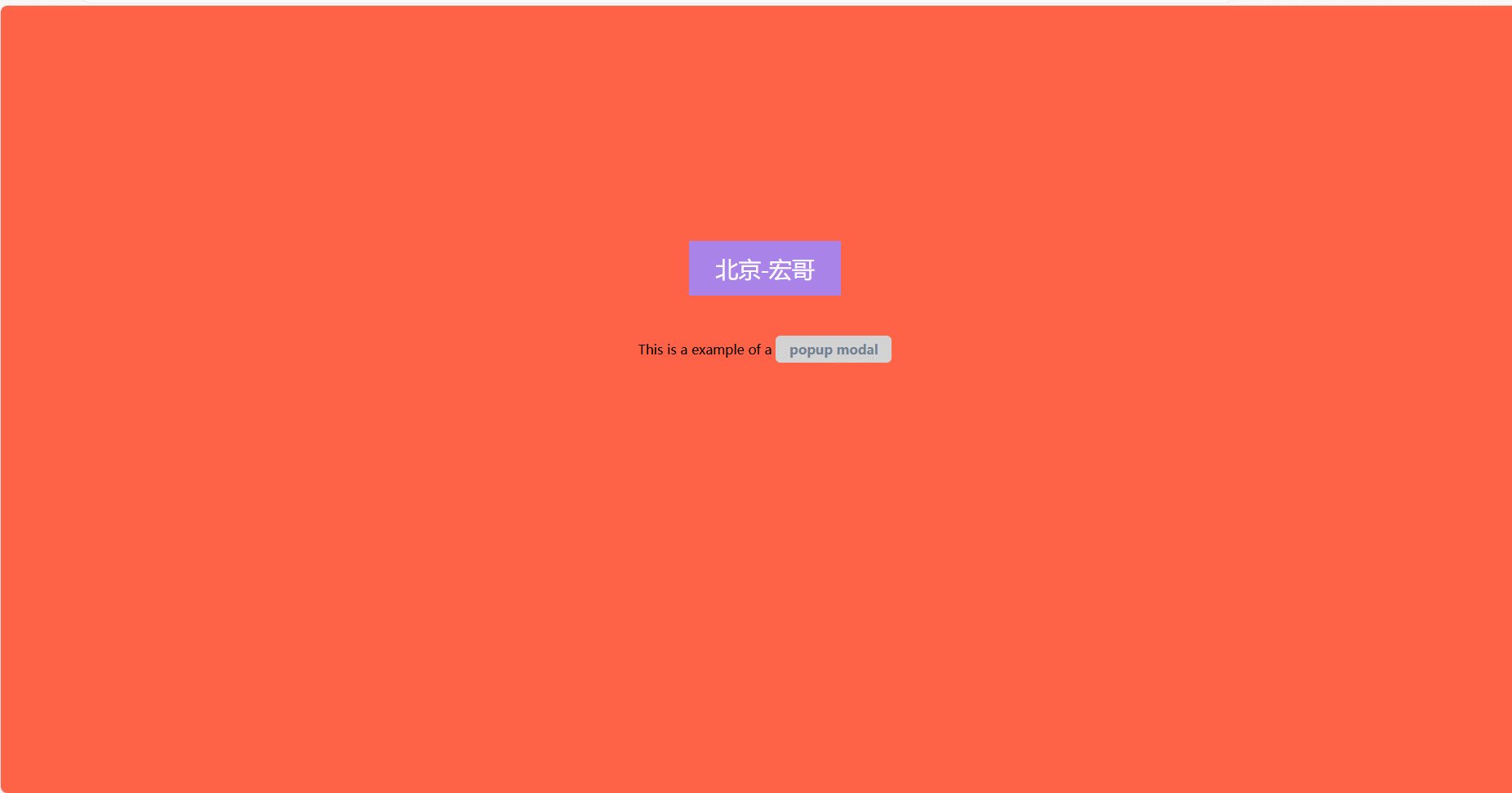
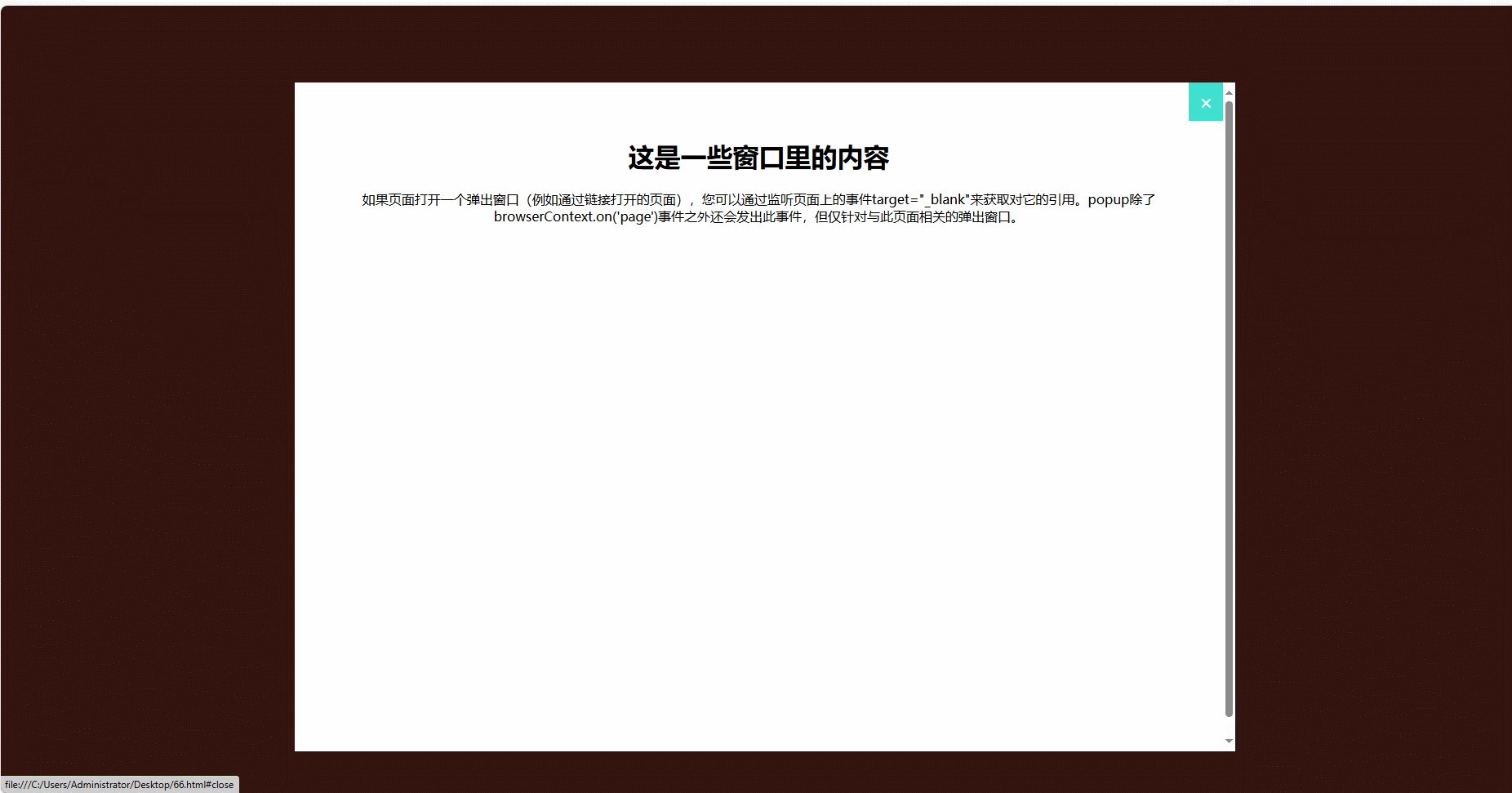
</html>2.浏览器预览demo的点击弹窗效果图,如下图所示:

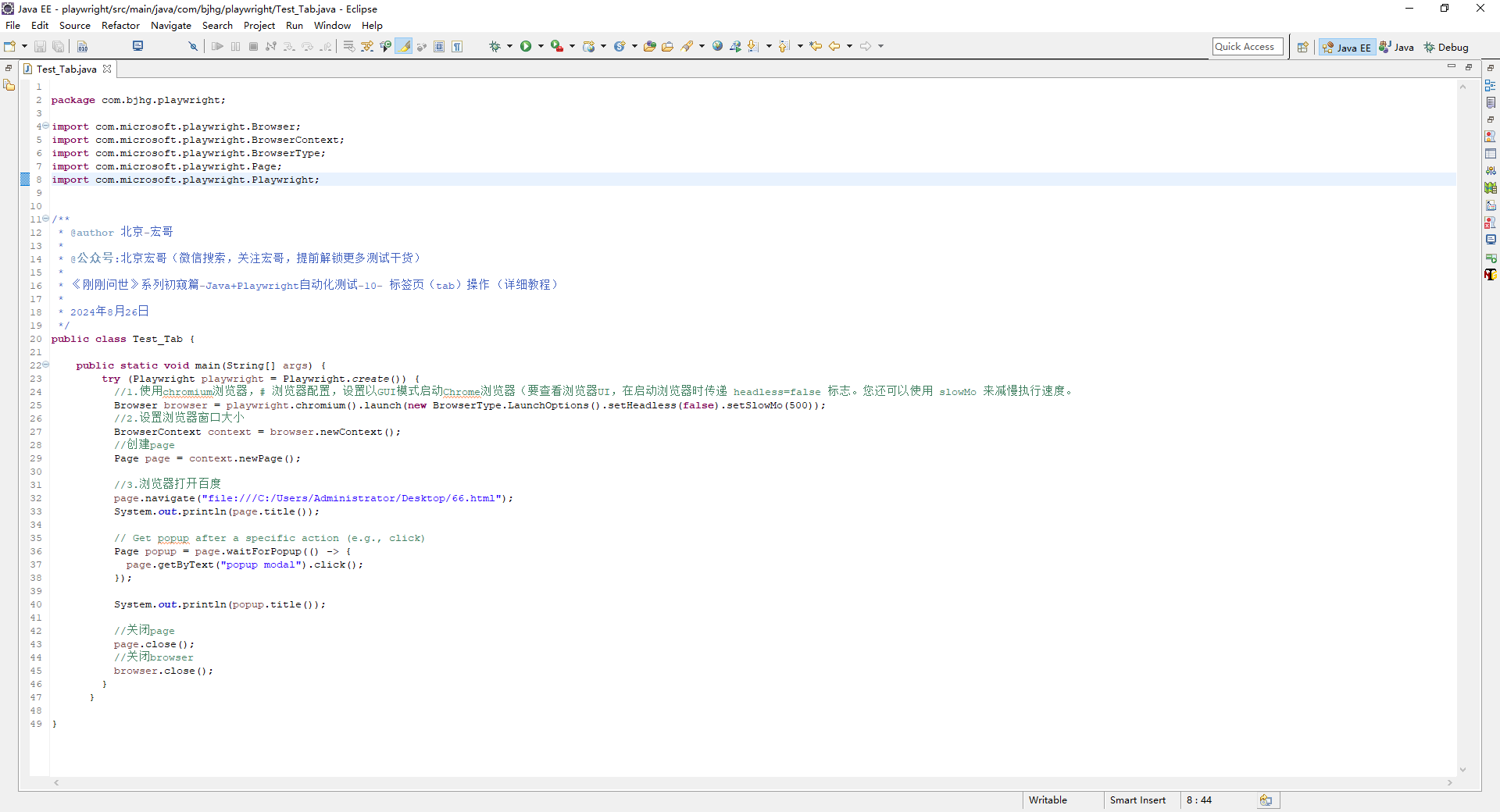
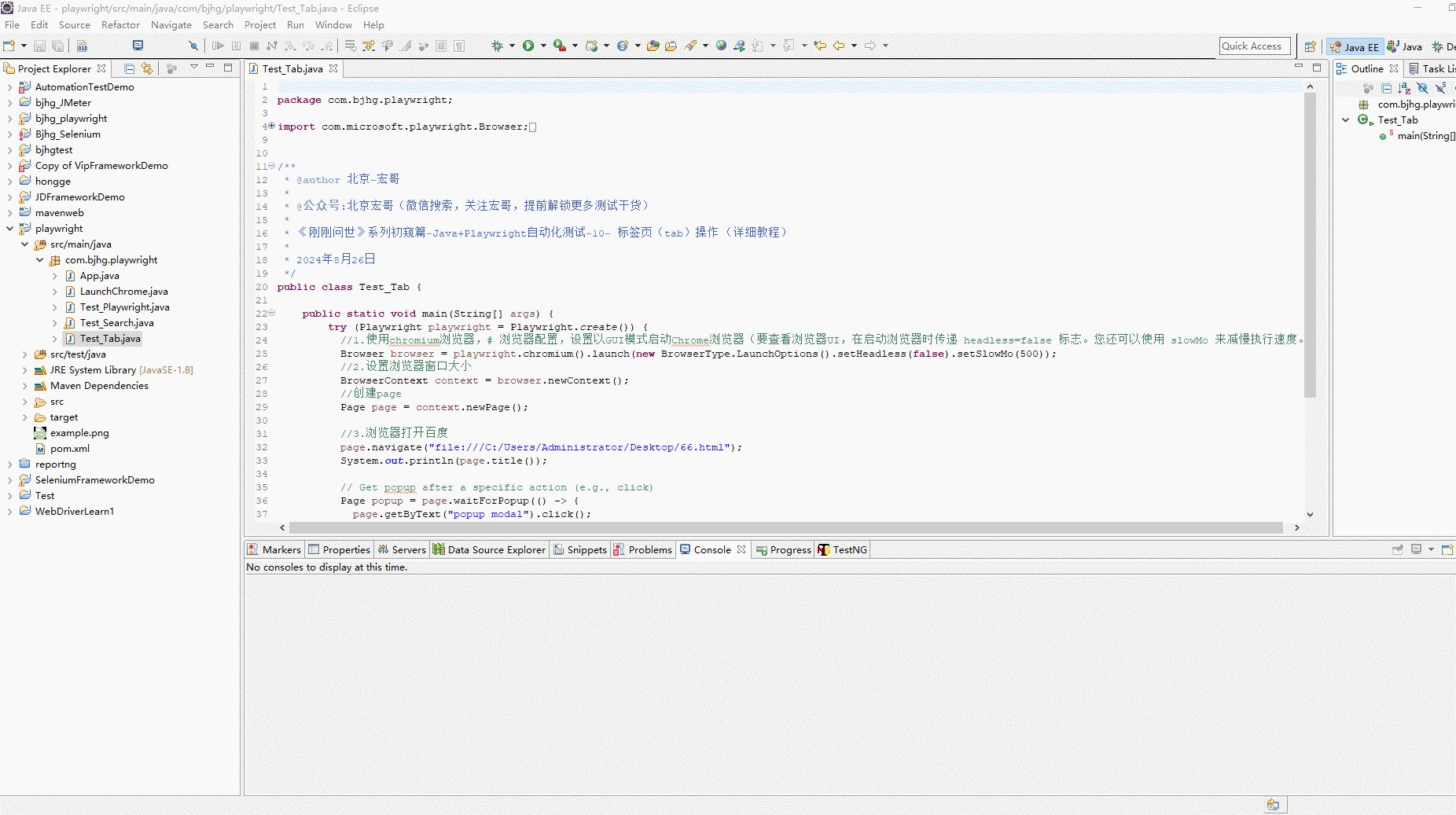
4.2代码设计

4.3参考代码
package com.bjhg.playwright;
import com.microsoft.playwright.Browser;
import com.microsoft.playwright.BrowserContext;
import com.microsoft.playwright.BrowserType;
import com.microsoft.playwright.Locator;
import com.microsoft.playwright.Page;
import com.microsoft.playwright.Playwright;
import com.microsoft.playwright.options.AriaRole;
/**
* @author 北京-宏哥
*
* @公众号:北京宏哥(微信搜索,关注宏哥,提前解锁更多测试干货)
*
* 《刚刚问世》系列初窥篇-Java+Playwright自动化测试-10- 标签页(tab)操作 (详细教程)
*
* 2024年8月26日
*/
public class Test_Tab {
public static void main(String[] args) {
try (Playwright playwright = Playwright.create()) {
//1.使用chromium浏览器,# 浏览器配置,设置以GUI模式启动Chrome浏览器(要查看浏览器UI,在启动浏览器时传递 headless=false 标志。您还可以使用 slowMo 来减慢执行速度。
Browser browser = playwright.chromium().launch(new BrowserType.LaunchOptions().setHeadless(false).setSlowMo(500));
//2.设置浏览器窗口大小
BrowserContext context = browser.newContext();
//创建page
Page page = context.newPage();
//3.浏览器打开百度
page.navigate("file:///C:/Users/Administrator/Desktop/66.html");
System.out.println(page.title());
// Get popup after a specific action (e.g., click)
Page popup = page.waitForPopup(() -> {
page.getByText("popup modal").click();
});
System.out.println(popup.title());
//关闭page
page.close();
//关闭browser
browser.close();
}
}
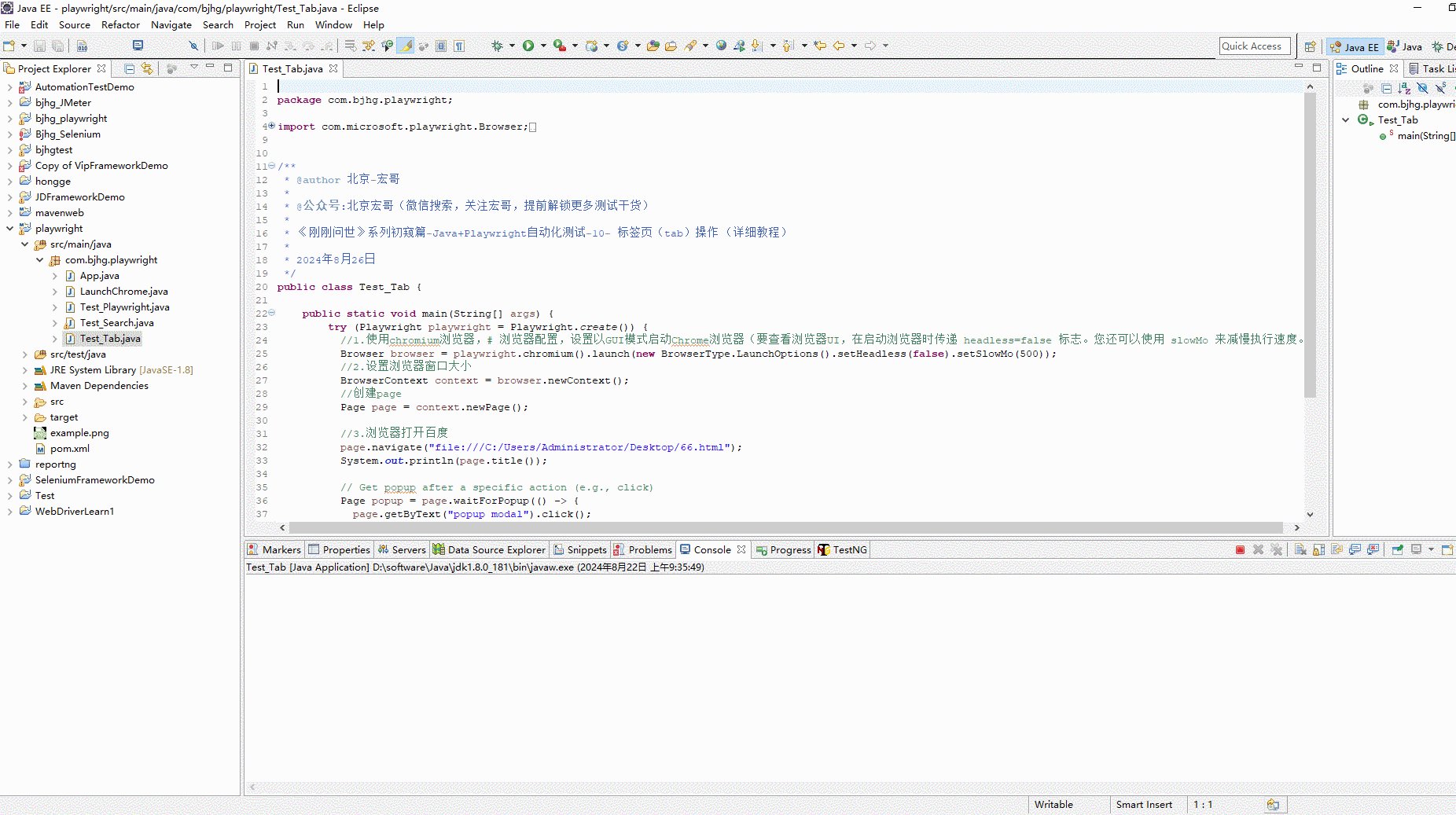
}4.4运行代码
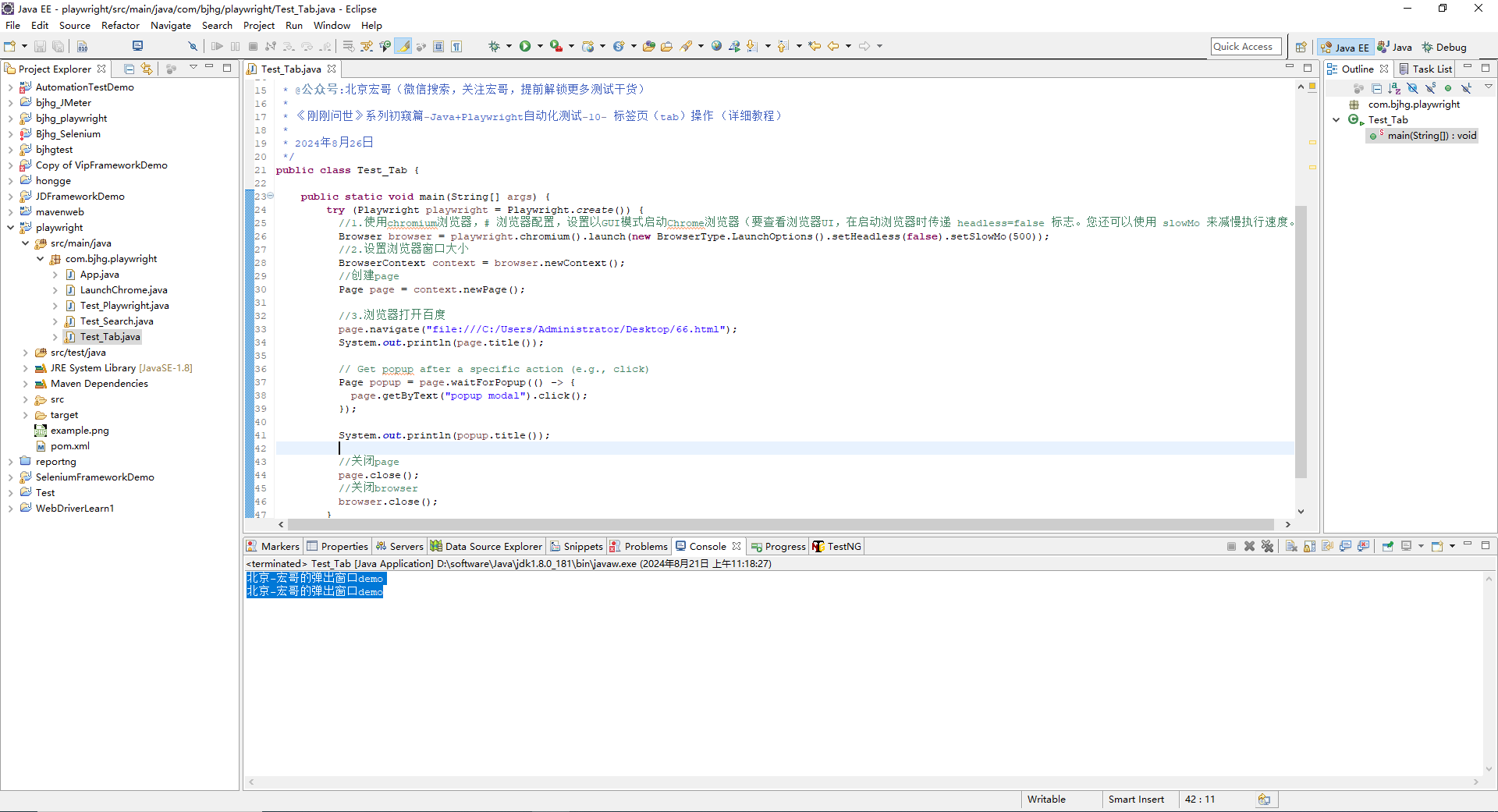
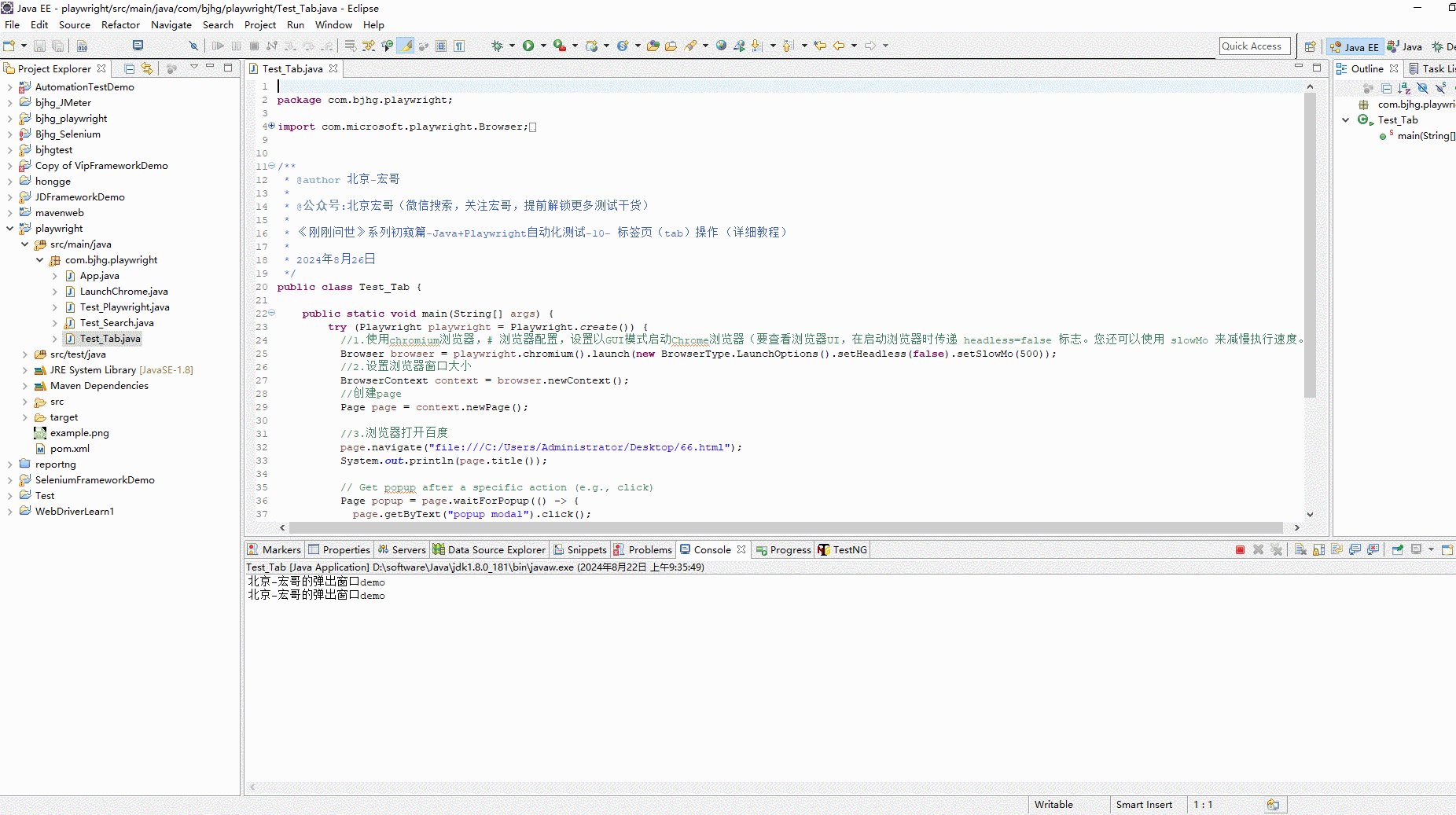
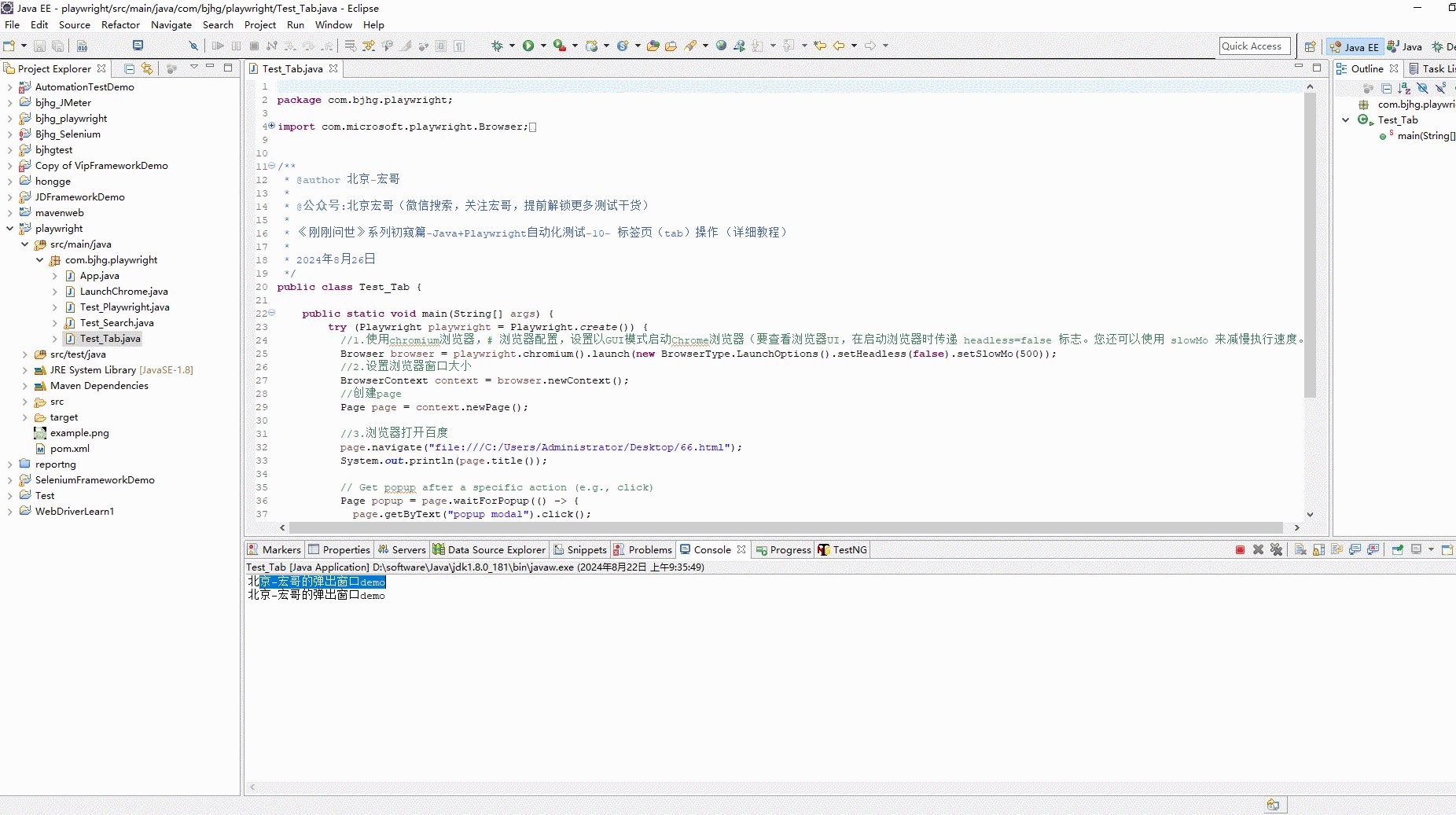
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

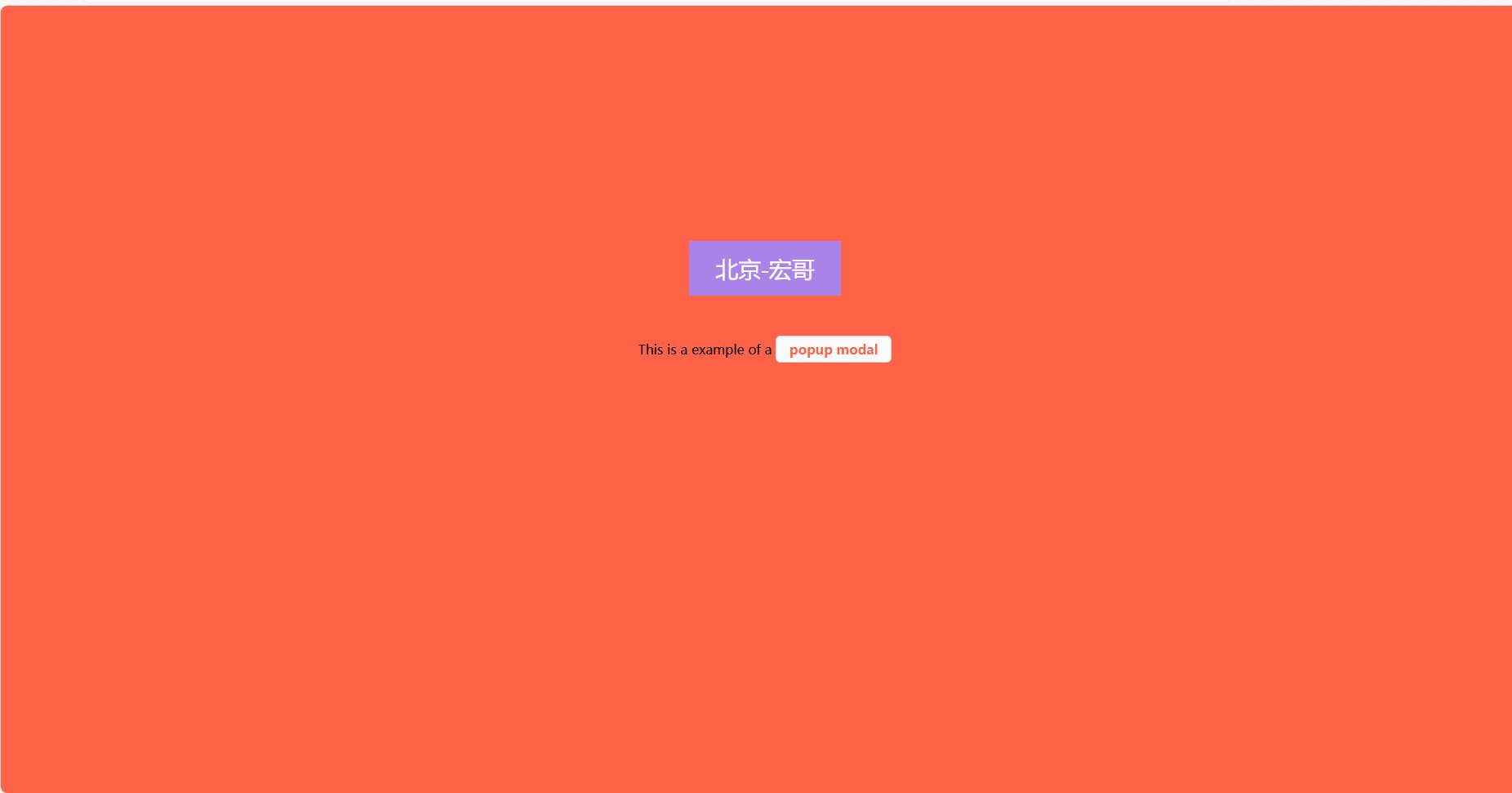
2.运行代码后电脑端的浏览器的动作。如下图所示:

5.小结
在这进行实践操作过程中,宏哥发现了一个问题,宏哥记得在Python系列中的playwright处理新标签的时候,定位新闻的时候可以成功,但是Java系列中的playwright处理新标签的时候,定位新闻的时候却定位到多个。因此没有办法了,宏哥就定位了网盘。宏哥觉得不对啊,都是按官方文档操作的怎么可能一个成功,一个失败了,难道是官方的bug,仔细一想不可能啊,这么简单的问题怎么可能有bug,毕竟都是微软的骨灰级的大佬。然后宏哥返回查了一下Python的,发现没有按官方文档写,而是自己写的一个定位。造成这个现象的主要是因为这两个方法。
page.getByText("新闻").click(); //定位到多个新闻
page.click("text=新闻"); //定位到新闻点击page.getByText("新闻").click(); 和 page.click("text=新闻"); 之间的区别主要在于定位策略和执行方式。
page.getByText("新闻").click(); 使用了Playwright的getByText方法,这个方法允许你通过文本内容来定位页面元素。首先,它会找到文本内容为"新闻"的元素,然后执行点击操作。这种方法提供了更灵活的定位方式,因为它直接定位到具有特定文本内容的元素,而不需要预先知道元素的ID或其他属性。
page.click("text=新闻"); 直接使用了click方法,并通过text=新闻作为参数,这表明它可能使用了某种内部机制来识别和定位文本为"新闻"的元素。这种方法虽然简洁,但在某些情况下可能不如getByText方法灵活,因为它依赖于Playwright内部的处理逻辑来定位元素。
总的来说,page.getByText("新闻").click();提供了更明确的定位策略,允许你首先获取到元素,然后对元素执行操作,而page.click("text=新闻");则更侧重于直接执行点击操作,可能依赖于Playwright的内部机制来处理元素的定位。在实际应用中,如果需要更精确地控制元素的获取和操作,推荐使用page.getByText("新闻").click();的方式。
综上所述:宏哥的理解就是page.getByText("新闻").click(); 先定位然后再去点击,定位到三个新闻,点击的时候,不知道点击那个新闻就报错了,而page.click("text=新闻");先点击,然后再找新闻的文本传给点击。定位到第一个新闻传过去就点击结束了,没有报错。
好了,关于标签页(tab)的相关操作非常简单,时间不早了今天就分享到这里,感谢你耐心地阅读!