Angular 2 及以上版本中的父子组件通信方式
在 Angular 2 及以上版本中,父子组件通信主要通过以下几种方式实现:
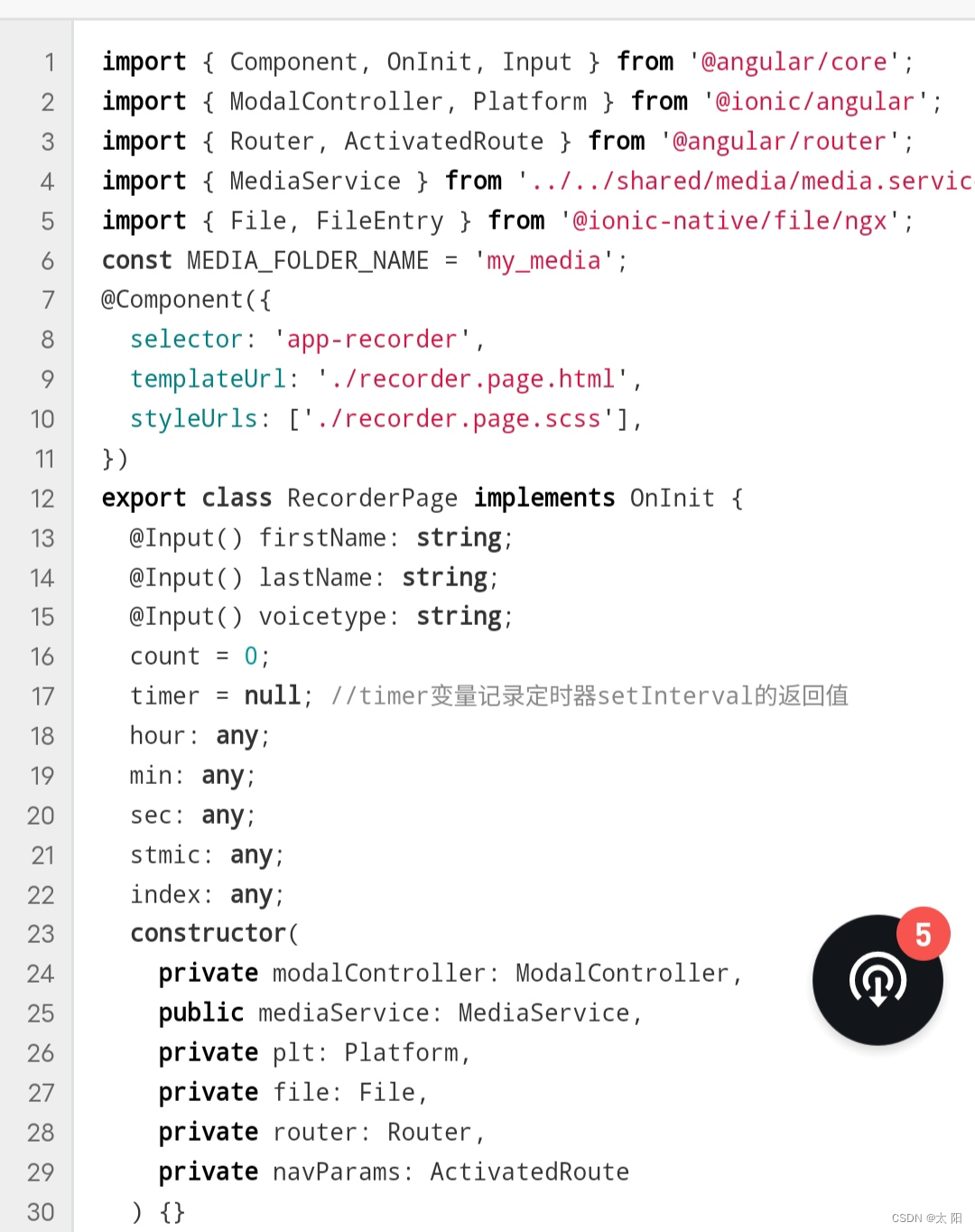
一、使用@Input()进行父向子通信
父组件通过属性绑定的方式将数据传递给子组件,子组件使用@Input()装饰器来接收这些数据。
二、使用@Output()和事件发射器进行子向父通信
子组件通过发射自定义事件来通知父组件,父组件监听这些事件并作出响应。
下面通过一个详细的例子来说明这两种通信方式。
父组件(ParentComponent)
typescript
import { Component } from '@angular/core';
@Component({
selector: 'app-parent',
template: `
<h1>Parent Component</h1>
<p>Message from Parent: {{ message }}</p>
<input [(ngModel)]="message" placeholder="Type a message">
<button (click)="sendMessageToChild()">Send Message to Child</button>
<app-child [parentMessage]="message" (childEvent)="handleChildEvent($event)"></app-child>
`
})
export class ParentComponent {
message: string = 'Hello from Parent!';
sendMessageToChild() {
// 这里可以通过其他逻辑来决定发送什么消息
this.message += ' (updated)';
// 由于使用了双向绑定[(ngModel)],这里的 message 更新会自动反映到视图和子组件中
}
handleChildEvent(event: string) {
console.log('Received event from child:', event);
// 可以根据事件内容更新父组件的状态或执行其他操作
}
}子组件(ChildComponent)
typescript
import { Component, Input, Output, EventEmitter } from '@angular/core';
@Component({
selector: 'app-child',
template: `
<h2>Child Component</h2>
<p>Message from Parent: {{ parentMessage }}</p>
<button (click)="sendMessageToParent()">Send Message to Parent</button>
`
})
export class ChildComponent {
@Input() parentMessage: string; // 接收来自父组件的数据
@Output() childEvent = new EventEmitter<string>(); // 发射自定义事件
sendMessageToParent() {
this.childEvent.emit('Hello from Child!'); // 发射事件并传递数据给父组件
}
}解释
- 父组件模板 :
- 使用
[(ngModel)]实现双向数据绑定,这样输入框中的值会实时更新到message变量中。 - 使用
[parentMessage]="message"将父组件的message变量传递给子组件的parentMessage输入属性。 - 使用
(childEvent)="handleChildEvent($event)"监听子组件发射的childEvent事件,并在事件发生时调用handleChildEvent方法。
- 使用
- 子组件装饰器 :
- 使用
@Input()装饰器来声明一个输入属性parentMessage,用于接收父组件传递过来的数据。 - 使用
@Output()装饰器和一个EventEmitter实例来声明一个输出属性childEvent,用于发射自定义事件。
- 使用
- 子组件方法 :
sendMessageToParent方法通过调用this.childEvent.emit(...)来发射事件,并传递数据给父组件。
通过这种方式,父组件可以轻松地将数据传递给子组件,而子组件也可以通过发射事件来与父组件进行通信。这种机制是 Angular 中实现组件间通信的一种常用且强大的方式。
 。
。