Public Paint(int flags) 根据指定的flags来构造一个Paint对象,创建之后可以用 setFlags()方法来更改
Public Paint(Paint paint) 根据指定的paint对象来构造一个Paint对象
Paint类提供了很多方法来设置和获取Paint对象的属性,比如:
public int getColor():获得Paint对象的颜色值
public ColorFilter getColorFilter():获得颜色过滤器
public float getTextSize():获得字体大小数值
public void setStyle (Paint.Style style):设置paint的类型
三、RectF类(android.graphics.RectF)
================================
RectF 这个类包含一个矩形的四个单精度浮点坐标。
矩形通过上下左右4个边的坐标来表示一个矩形。这些坐标值属性可以被直接访问,用width()和 height()方法可以获取矩形的宽和高。
注意:大多数方法不会检查这些坐标分类是否错误(也就是left<=right和top& lt;=bottom)。
RectF一共有四个构造方法:
RectF() 构造一个无参的矩形。
RectF(float left,float top,float right,float bottom) 构造一个指定了4个参数的矩形。
RectF(Rect F r) 根据指定的RectF对象来构造一个RectF对象(对象的左边坐标不变)。
RectF(Rect r) 根据给定的Rect对象来构造一个RectF对象
RectF提供了很多方法,下面介绍几个方法:
Public Boolean contain(RectF r) 判断一个矩形是否在此矩形内,如果在这个矩形内或者和这个矩形等价则返回true。同样类似的方法还有:public Boolean contain(float left,float top,float right,float bottom)和public Boolean contain(float x,float y)。
Public void union(float x,float y) 更新这个矩形,使它包含矩形自己和(x,y)这个点。
Android.graphics.Rect类,这个类同android.graphics.RectF很相似,不同的地方是Rect类的坐标是用整形表示的,而RectF的坐标是用单精度浮点型表示的。这里大家一定要注意!
四、Path类(android.graphics.Path)
==============================
Path类(一组区域)的描画,类囊括多种几何图形比如直线线段、二次曲线、三次曲线等。
调用 Canvas.drawPath() 方法可以将Path以所定义的paint的方式来画到画板上或者填出图形,也可以用paint所指定方式来画图形。
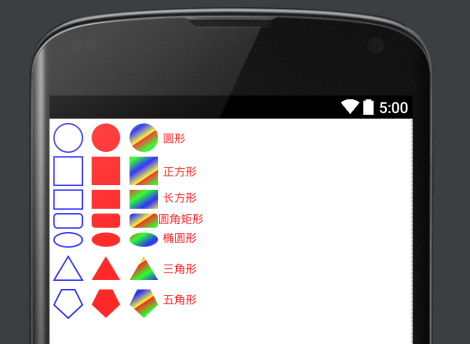
五、实例
====

1.MainActivity文件和activity_main文件
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.zhuanghongji.canvastest.canvastest.MyView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
2.新建一个MyView类
public class MyView extends View{
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
// 重写Ondraw方法,进行绘图
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
// 把整张画布绘制成白色
canvas.drawColor(Color.WHITE);
Paint paint = new Paint();
/**
-
设置画笔的锯齿效果,去锯齿
-
设置画笔颜色,蓝色
-
设置画笔风格,空心
-
设置空心画笔的宽度,3
*/
paint.setAntiAlias(true);
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(3);
/**
-
绘制圆形
-
绘制正方形
-
绘制矩形
*/
canvas.drawCircle(40, 40, 30, paint);
canvas.drawRect(10, 80, 70, 140, paint);
canvas.drawRect(10, 150, 70, 190, paint);
RectF re1 = new RectF(10, 200, 70, 230);
// 绘制圆角矩形
canvas.drawRoundRect(re1, 15, 15, paint);
RectF re11 = new RectF(10, 240, 70, 270);
// 绘制椭圆
canvas.drawOval(re11, paint);
// 定义一个Path对象,封闭成一个三角形。
Path path1 = new Path();
path1.moveTo(10, 340);
path1.lineTo(70, 340);
path1.lineTo(40, 290);
path1.close();
// 根据Path进行绘制,绘制三角形
canvas.drawPath(path1, paint);
// 定义一个Path对象,封闭成一个五角形。
Path path2 = new Path();
path2.moveTo(26, 360);
path2.lineTo(54, 360);
path2.lineTo(70, 392);
path2.lineTo(40, 420);
path2.lineTo(10, 392);
path2.close();
// 根据Path进行绘制,绘制五角形
canvas.drawPath(path2, paint);
// ----------设置填充风格后绘制----------
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.RED);
canvas.drawCircle(120, 40, 30, paint);
canvas.drawRect(90, 80, 150, 140, paint);
canvas.drawRect(90, 150, 150, 190, paint);
RectF re2 = new RectF(90, 200, 150, 230);
//绘制圆角矩形
canvas.drawRoundRect(re2, 15, 15, paint);
RectF re21 = new RectF(90, 240, 150, 270);
// 绘制椭圆
canvas.drawOval(re21, paint);
Path path3 = new Path();
path3.moveTo(90, 340);
path3.lineTo(150, 340);
path3.lineTo(120, 290);
path3.close();
//绘制三角形
canvas.drawPath(path3, paint);
Path path4 = new Path();
path4.moveTo(106, 360);
path4.lineTo(134, 360);
path4.lineTo(150, 392);
path4.lineTo(120, 420);
path4.lineTo(90, 392);
path4.close();
//绘制五角形
canvas.drawPath(path4, paint);
// ----------设置渐变器后绘制----------
// 为Paint设置渐变器
Shader mShader = new LinearGradient(0, 0, 40, 60
, new int[] {Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW }
, null , Shader.TileMode.REPEAT);
paint.setShader(mShader);
//设置阴影
paint.setShadowLayer(45 , 10 , 10 , Color.GRAY);
// 绘制圆形
canvas.drawCircle(200, 40, 30, paint);
// 绘制正方形
canvas.drawRect(170, 80, 230, 140, paint);
// 绘制矩形
canvas.drawRect(170, 150, 230, 190, paint);
RectF re3 = new RectF(170, 200, 230, 230);
// 绘制圆角矩形
canvas.drawRoundRect(re3, 15, 15, paint);
RectF re31 = new RectF(170, 240, 230, 270);
// 绘制椭圆
canvas.drawOval(re31, paint);
Path path5 = new Path();
path5.moveTo(170, 340);
path5.lineTo(230, 340);
path5.lineTo(200, 290);
path5.close();
// 根据Path进行绘制,绘制三角形
canvas.drawPath(path5, paint);
Path path6 = new Path();
path6.moveTo(186, 360);
path6.lineTo(214, 360);