结构伪类
从使用结构伪类的选择器开始 往上一层父辈开始筛选
从使用结构伪类的选择器开始 往上一层父辈开始筛选
从使用结构伪类的选择器开始 往上一层父辈开始筛选
不是从左往右选择 不是先父辈后筛选子类
从使用结构伪类的选择器开始 往上一层父辈开始筛选

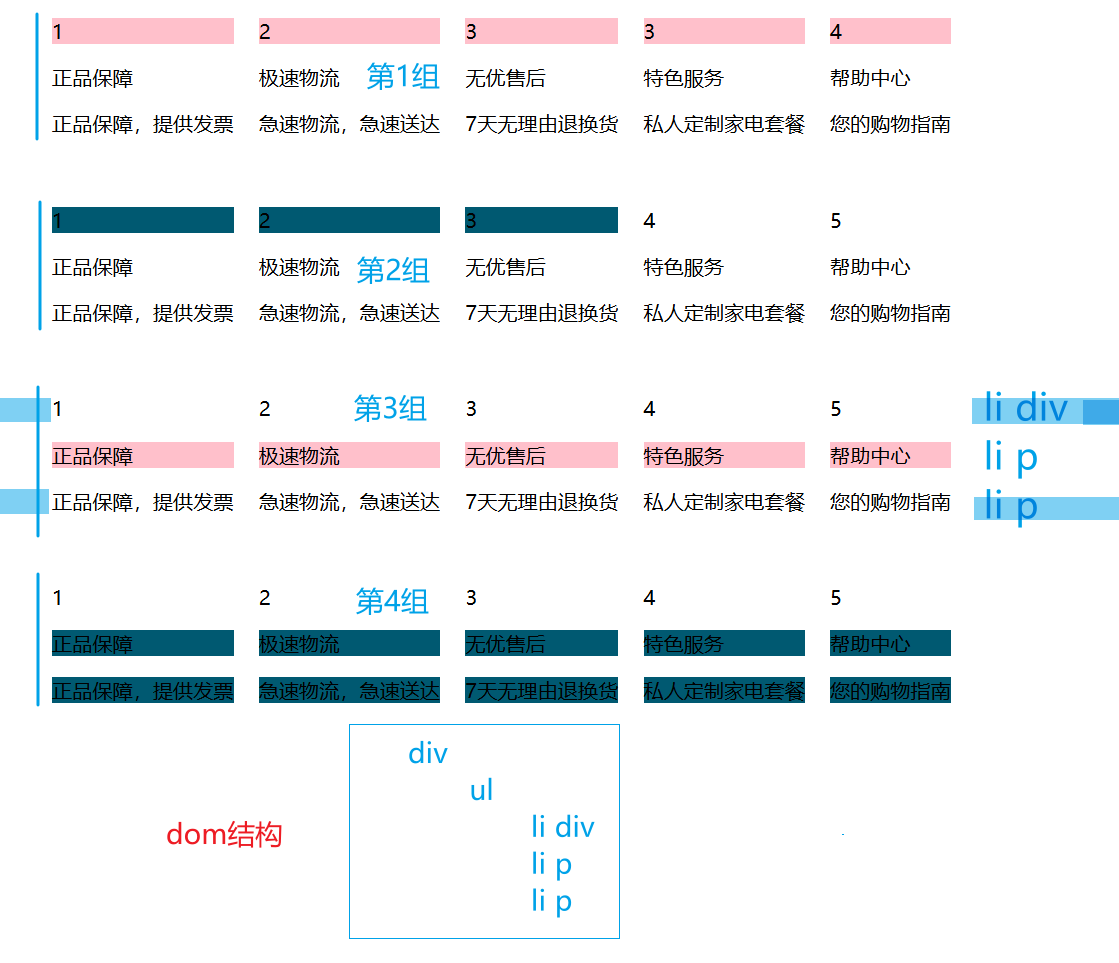
依次选中第1个 第2个 第3个 div
1.前两组 表明 从使用结构伪类的选择器开始 往上一层父辈开始筛选 非先父辈后筛选子类
.f_row1 div:nth-child(1) { background-color: pink; } 错误原因: 先辈筛选子类 ; 整体选择器 选中的是 一整组div; .f_row1 div:nth-child(2) 在dom中不存在这样的结构
.f_row2 li:nth-child(1) div { background-color: #005971; } 正确原因: li在第一层父辈div存在5组 然后计数 依次选中
整体选中第1个P标签 第2个P标签
2.后两组 表明 nth-child是任何儿子辈分都计数1 :nth-of-typ是 结构伪类选择器前的 选择器选中的那种 计数1 【注意 一定是整体可以被匹配到才计数】
.f_row3 p:nth-child(1) { background-color: pink; } 错误原因: 根本不在这样的dom结构
.f_row4 p:nth-of-type(1) { background-color: #005971; } 正确原因: 1. 使用了 正确的结构伪类:nth-of-type 2. 整体能被匹配
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div[class^="f_row"] li {
float: left;
margin: 10px;
}
div[class^="f_row"] {
overflow: hidden;
margin: 20px auto;
}
ul,
li {
margin: 0;
padding: 0;
list-style: none;
}
.c {
width: 800px;
margin: 20px auto;
}
/* -----------------依次选中第1个 第2个 第3个div--------------------------- */
/* 错误 .f_row1 div:nth-child(1) 有效 和 .f_row1 div:nth-child(2) 未匹配任何 */
.f_row1 div:nth-child(1) {
background-color: pink;
}
.f_row1 div:nth-child(2) {
background-color: pink;
}
/* 正确 */
.f_row2 li:nth-child(1) div {
background-color: #005971;
}
.f_row2 li:nth-child(2) div{
background-color: #005971;
}
.f_row2 li:nth-child(3) div{
background-color: #005971;
}
/* -----------------依次选中第1个 第2个 p--------------------------- */
/* 错误 nth-child(1)没有选中 nth-child(2)选中1 */
.f_row3 p:nth-child(1) {
background-color: pink;
}
.f_row3 p:nth-child(2) {
background-color: pink;
}
/* 正确 */
.f_row4 p:nth-of-type(1) {
background-color: #005971;
}
.f_row4 p:nth-of-type(2) {
background-color: #005971;
}
</style>
</head>
<body>
<div class="c">
<div class="f_row1">
<ul>
<li>
<div>1</div>
<p>正品保障</p>
<p>正品保障,提供发票</p>
</li>
<li>
<div>2</div>
<p>极速物流</p>
<p>急速物流,急速送达</p>
</li>
<li>
<div>3</div>
<p>无优售后</p>
<p>7天无理由退换货</p>
</li>
<li>
<div>3</div>
<p>特色服务</p>
<p>私人定制家电套餐</p>
</li>
<li>
<div>4</div>
<p>帮助中心</p>
<p>您的购物指南</p>
</li>
</ul>
</div>
<div class="f_row2 clearfix">
<ul>
<li>
<div>1</div>
<p>正品保障</p>
<p>正品保障,提供发票</p>
</li>
<li>
<div>2</div>
<p>极速物流</p>
<p>急速物流,急速送达</p>
</li>
<li>
<div>3</div>
<p>无优售后</p>
<p>7天无理由退换货</p>
</li>
<li>
<div>4</div>
<p>特色服务</p>
<p>私人定制家电套餐</p>
</li>
<li>
<div>5</div>
<p>帮助中心</p>
<p>您的购物指南</p>
</li>
</ul>
</div>
<div class="f_row3 clearfix">
<ul>
<li>
<div>1</div>
<p>正品保障</p>
<p>正品保障,提供发票</p>
</li>
<li>
<div>2</div>
<p>极速物流</p>
<p>急速物流,急速送达</p>
</li>
<li>
<div>3</div>
<p>无优售后</p>
<p>7天无理由退换货</p>
</li>
<li>
<div>4</div>
<p>特色服务</p>
<p>私人定制家电套餐</p>
</li>
<li>
<div>5</div>
<p>帮助中心</p>
<p>您的购物指南</p>
</li>
</ul>
</div>
<div class="f_row4 clearfix">
<ul>
<li>
<div>1</div>
<p>正品保障</p>
<p>正品保障,提供发票</p>
</li>
<li>
<div>2</div>
<p>极速物流</p>
<p>急速物流,急速送达</p>
</li>
<li>
<div>3</div>
<p>无优售后</p>
<p>7天无理由退换货</p>
</li>
<li>
<div>4</div>
<p>特色服务</p>
<p>私人定制家电套餐</p>
</li>
<li>
<div>5</div>
<p>帮助中心</p>
<p>您的购物指南</p>
</li>
</ul>
</div>
</div>
</body>
</html>