" 也是我抹杀的童话 "
什么是自动化测试
自动化测试介绍:
自动化测试指软件测试的自动化,在预设状态下运行应用程序或者系统,预设条件包括正常和异常,最后评估运行结果。将 人为驱动的测试行为转化为 机器执行的过程。
selenium(Web自动化工具)介绍
Selenium是web应用中基于UI的自动化测试框架,支持多平台、多浏览器、多语言。
框架底层使用JavaScript模拟真实用户对浏览器进行操作。测试脚本执行时,浏览器自动按照脚本代码做出点击,输入,打开,验证等操作,就像真实用户所做的一样,从终端用户的角度测试应用程序。
使浏览器兼容性测试自动化成为可能,尽管在不同的浏览器上依然有细微的差别。
selenium+python环境搭建:
🎨 下载pycharm、python
我们可以抵达pycharm官网,找到pycharm社区版IDE。

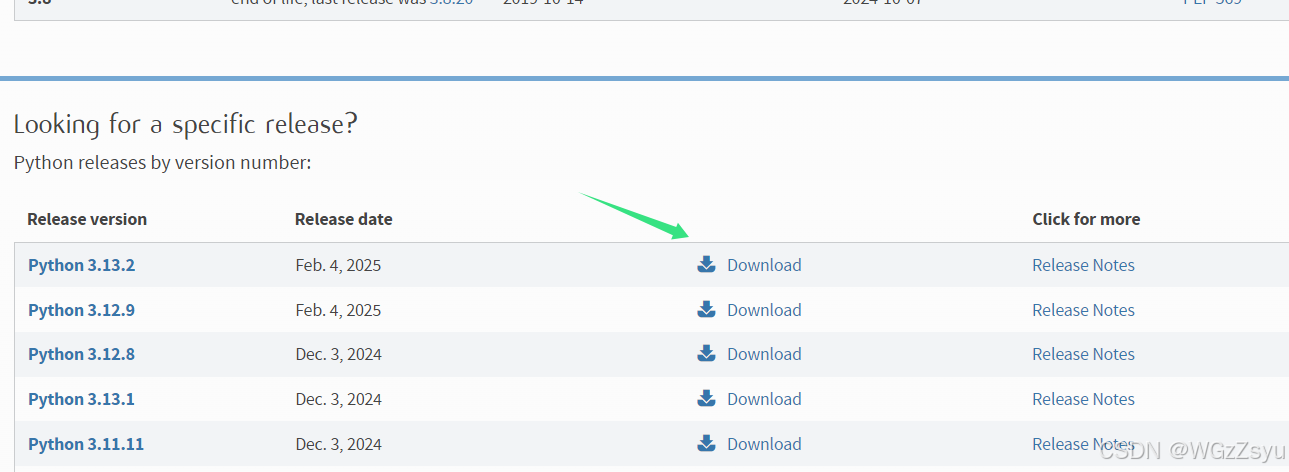
同时,我们还需要下载较新的python解释器( 官网),在下适合的系统版本即可~

🎨 安装setuptools
使用pycharm创建一个新项目,并在打开终端,按照setuptools
bash
pip install setuptools
🎨 安装selenium
bash
pip install selenium我们进入到菜单栏中的文件(File),并找到设置(Setting)选项。

点击 "pythhon interpreter" ~ 我们可以发现已经将这两个工具安装好了~

🎨 安装驱动
安装谷歌驱动****chrome driver:
下载解压,你会得到一个 chromedriver.exe 文件,放到安装 Python 的目录的 Scripts 文件夹下
不同的浏览器有不同的驱动程序,只有安装了对应的driver(驱动)才能运行对应的浏览器。所以,尤为重要的是,熟知自己使用的浏览器版本~

点开浏览器的"关于"选项,我们就能够查到安在电脑上的谷歌浏览器的版本 ------ 驱动下载
bash
// win64 driver下载地址
https://storage.googleapis.com/chrome-for-testing-public/133.0.6943.53/win64/chromedriver-win64.zip下载完成后,我们可以直接将该包解压在python项目中的Scripts下 ~

完成打开浏览器测试~
python
from selenium import webdriver
driver = webdriver.Edge()
driver.get('http://www.baidu.com')
print(driver.title)
driver.quit()为什么需要安装一个驱动浏览器?

webdriver API
先写上一段简易的自动化demo ------ 它包含着发起浏览器请求、输入关键字并查询 ...
python
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
driver = webdriver.Edge()
time.sleep(3) # 强制休眠 3s
driver.get("http://www.baidu.com") # 访问网页
driver.find_element(By.ID,"kw").send_keys("火星演唱会")
time.sleep(3)
driver.find_element(By.ID,"su").click() # 点击
time.sleep(3)
driver.quit()
没问题,我们能够通过python脚本完成我们的任务~
元素的定位
当我们通过selenium进行选择时,代码提示里有ID、CSS_SELECTOR、NAME等字段。

而自动化程序如何精确找到输入框?如何精确找到搜索按钮?就是依靠该前端页面上的唯一属性~
webdriver 提供了一系列的对象定位方法,常用的有以下几种:
· id
· name
· class name
· link text
· partial link text
· tag name
· xpath
· css selector
我们任意打开一个网页的前端开发界面,就能在其中找到这些关键属性~

🧧 ID 定位
python
driver.find_element(By.ID,"kw").send_keys("火星演唱会")🧧 name****定位
python
driver.find_element(By.NAME,"wd").send_keys("火星演唱会")🧧 CSS****定位
CSS(Cascading Style Sheets)是一种语言,它被用来描述HTML 和XML 文档的表现。CSS 使用选择器来为页面元素绑定属性。这些选择器可以被selenium 用作另外的定位策略。
不过,通过CSS选择时,需要在控件前添加"#"
python
driver.find_element(By.CSS_SELECTOR,"#kw").send_keys("火星演唱会")我们也可以进入开发者模式,copy selector来获取~

🧧 XPath****定位
假设我们想要获取,热搜第1的文本信息:

python
driver.find_element(By.XPATH, ' //*[@id="hotsearch-content-wrapper"]/li[3]/a/span[2]')" //* ": 表示当前页面
" //[..] ":指定节点
" [@i ...] ":节点属性匹配
" .. ": 获取一个节点的父节点
" / '": 获取一个节点中的子节点
属性值 vs values
如果我想获取百度一下 按钮中的 "百度一下",我可能会这样编写:

结果为空? 这是为什么抐??
bash
text = driver.find_element(By.CSS_SELECTOR,"#su").text
print(text)
其原因在于,不管是type、name、value、id等都是这个按钮的属性值!即 ------ "百度一下" 是属性而非文本! 若要获取属性值,我们可以这样:
bash
val = driver.find_element(By.CSS_SELECTOR,"#su").get_attribute("value")
操作测试对象
当我们获取到页面元素之后,下面就是要对获取的元素进行操作了。常见的操作有: 输入、提交、请求、获取文本等等
⛳ click() 、 send_keys() 、clear()
python
driver.find_element(By.ID,"su").click()
bash
driver.find_element(By.ID,"su").send_keys("xxxxx")连续的send_keys会进行内容拼接的处理,如果想要冲洗你输入,试试这个
python
driver.find_element(By.ID,"su").clear()⛳ 获取文本信息
比如,我们想要获取到百度热搜第一条的文本信息~

bash
text = driver.find_element(By.XPATH, ' //*[@id="hotsearch-content-wrapper"]/li[3]/a/span[2]').text
print(text)
⛳ 获取当前页面标题、URL
bash
print(driver.title)
print(driver.current_url)适用于检测,在元素可点击的情况下,跳转的结果是否符合预期~
窗口
我们现在做两件事情,第一件打开百度网址,第二步点击百度页面中的图片:

bash
print('before: ' + driver.title)
print('before: '+ driver.current_url)
driver.find_element(By.CSS_SELECTOR,"#s-top-left > a:nth-child(6)").click()
# 为了方便观察
time.sleep(3)
print('after: ' + driver.title)
print('after: '+ driver.current_url)结果是不管是标题还是URL都没有发生变化~

如何理解driver?
当我们新建一个窗口时,我们使用driver.find_element 不能查找到新窗口内的任何元素,

其本质在于 " driver.get("http://www.baidu.com") " ------ 前一个窗口才是driver的对象~ 这也就解释了为什么driver无法找到新窗口的元素。
手工测试时,我们能够通过肉眼观察窗口的切换、窗口的新增。但对于程序而言,一个driver指代一个窗口。可是,如果我们想新增一个窗口,且可以对其进行操作 ------ 句柄(handle)出现了
切换窗口/ 获取所有句柄
bash
driver.current_window_handle
driver.window_handles切换当前句柄为最新页面
bash
driver.find_element(By.CSS_SELECTOR,"#s-top-left > a:nth-child(6)").click()
curHandle = driver.current_window_handle # 获取当前窗口句柄
allHandle = driver.window_handles # 获取所有句柄
for handle in allHandle:
if handle != curHandle:
driver.switch_to.window(handle) # 切换窗口
此时,我们更改完成~
窗口大小设置
bash
# 设置窗口大小
driver.maximize_window()
# 最大化
driver.minimize_window()
# 最小化
driver.fullscreen_window()
# 手动设置
driver.set_window_size(1024,768)⛳ 屏幕截图
bash
driver.save_screenshot(filename)
以时间戳为文件名的截屏:
bash
filename = "autotest-" + datetime.datetime.now().strftime('%Y-%m-%d-%H%H%S') + '.png'
driver.save_screenshot('./images/' + filename)
窗口关闭
关闭窗口 != 退出浏览器 ~
bash
driver.close() # 关闭窗口
driver.quit() # 关闭浏览器弹窗
弹窗时,从页面上是找不到任何元素~ selenium提供Alert接口 ... 窗口有几种类型:
警告弹窗 、 确认弹窗 、 输入栏弹窗

当不能解决弹窗时,如果再执行查找控件,就会导致抛异常~ 所以,我们需要切换到弹窗,并做出选择~
bash
alert = driver.switch_to.alert
alert.accept() # 确定
alert.dismiss() # 取消输入文本/取消:
bash
alert = driver.switch_to.alert
# 肉眼看不到弹窗输入的文本信息
alert.send_keys("New World")
#alert.accept()
alert.dismiss()强制\隐式\显示等待
通常代码执行的速度,要快于获取页面的渲染速度。所以,为了避免自动化脚本执行过快而渲染过慢,导致的误报问题,selenium提出了三种等待方法:
强制等待、隐式等待、显示等待 ....
bash
# 使用简单,调试时比较方便
# 但会影响允许效率~ 程序中出现大量sleep时 浪费时间
time.sleep()
# 隐式等待: 在指定的时间内不停查找元素,找到元素就停止等待 反之超过时间段内报错
# 隐式等待的作用域是整个脚本~ 只要driver对象释放掉,隐式等待才会失效
# 智能等待 影响全局
driver.implicitly_wait(3)
# 显示等待: 指定时间内,满足某种条件后继续执行~
# 显示等待是一种智能等待 可以自定义条件进行等待 操作灵活
# EC.invisibility_of_element() 查看元素不可见性
# EC.visibility_of_element_located() 查看元素可见性
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.wait import WebDriverWait
wait = WebDriverWait(driver, 2)
wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, "xxx"))
driver.quit()对于隐式等待而言,无法解决弹窗的问题~ 但,显示等待中,可以使用如下方法检查是否出现弹窗~
bash
from selenium.webdriver.support import expected_conditions as EC
EC.alert_is_present()------ 混合隐私和显示等待,导致预测等待的结果不唯一
浏览器导航
bash
# 获取网页
driver.get("xxx")
# 回退
driver.back()
# 向前
driver.forward()
# 刷新
driver.refresh()文件上传
当使用浏览器上传文件时,会提示一个系统弹窗~

很显然,selenium是没有任何方法去选择这个弹窗,因为它是系统弹窗而非浏览器~ 但本质上,我们只需要获取到想要上传路径的文件即可~ ------ send_keys()
bash
driver.get('xxxx')
driver.find_element(By.CSS_SELECTOR, 'xxx').send_keys("xxx\\密钥.txt")
time.sleep(3)
文件被成功找到并上传~
本篇到此结束,感谢你的阅读
祝你好运,向阳而生~