在上一篇文章中,我们探讨了如何构建一个通用的脚手架框架。今天,我们将在此基础上进一步扩展脚手架的功能,赋予它下载项目模板的能力。
通常情况下,我们可以将项目模板发布到 npm 上,或者在公司内部利用私有 npm 仓库进行托管。通过交互式命令行界面,开发者可以轻松选择项目类型、项目名称以及所需的项目模板。脚手架将自动下载并生成对应的项目结构,为开发者提供便捷的项目初始化体验。
本文的内容基于上一篇文章中定义的基础脚手架。简单回顾一下目录结构:在 ice-basic-cli 项目中,存在一个 packages 文件夹,其中包含 4 个子包。cli 文件夹存放与命令行相关的内容,command 文件夹封装了 commander 类,init 文件夹包含了初始化 init 指令的实现,而 utils 文件夹则涵盖了工具函数和方法。
获取项目创建类型
首先,我们需要获取用户需要创建的项目类型。例如,用户可能需要基于 React 框架的模板,或者是 Vue 的模板;是 PC 端的项目,还是 H5 端的项目。这些信息都需要通过问答的形式让用户选择。
在命令行工具中实现问答交互,我们可以使用 inquirer 库。在 packages/utils 子包中新增 inquirer.js 文件,对 inquirer 进行封装,并导出上下键盘筛选和输入方法。
javascript
import inquirer from "inquirer";
function make({
choices,
defaultValue,
message = "请选择",
type = "list",
require = true,
mask = "*",
validate,
pageSize,
loop,
}) {
const options = {
name: "name",
default: defaultValue,
message,
type,
require,
mask,
validate,
pageSize,
loop,
};
if (type === "list") {
options.choices = choices;
}
return inquirer.prompt(options).then((answer) => answer.name);
}
export function makeList(params) {
return make({ ...params });
}在同层级的 index.js 文件中,将需要使用的 makeList 方法导出。
javascript
import { makeList } from "./inquirer.js";
export {
makeList,
};接下来,我们在 packages/init/lib 文件夹下创建 createTemplate.js 文件,用于获取项目创建类型。用户可以根据需要选择是创建项目还是创建页面。
javascript
import { makList } from "@ice-basic-cli/utils";
const ADD_TYPE_PROJECT = "project";
const ADD_TYPE_PAGE = "page";
const ADD_TYPE = [
{
name: "项目",
value: ADD_TYPE_PROJECT,
},
{
name: "页面",
value: ADD_TYPE_PAGE,
},
];
function getAddType() {
return makList({
choices: ADD_TYPE,
message: "请选择初始化类型",
defaultValue: ADD_TYPE_PROJECT,
});
}
export default async function createTemplate() {
const addType = await getAddType();
}接下来,我们在 init.js 文件中引入 createTemplate 方法。
javascript
import createTemplate from "./createTemplate.js";
async action() {
await createTemplate()
}当用户执行 npx @ice-basic-cli/cli 命令时,init 文件中的 action 方法会被执行,触发交互式问答流程,用户可以根据提示选择初始化类型(例如创建项目或页面)。
获取项目名称及项目模板
接下来,我们需要用户输入新建项目的名称。首先,在 utils/lib/inquirer.js 文件中定义 makeInput 方法并导出,用于封装输入项。
javascript
export function makeInput(params) {
return make({
type: "input",
...params,
});
}再次回到 packages/init/lib/createTemplate.js 文件中,定义输入项目名称的函数。如果用户在上一步选择了"项目"作为初始化类型,则进行下一步的输入项目名称操作。
javascript
import { makeList, makeInput } from "@ice-basic-cli/utils";
function getAddName() {
return makeInput({
message: "请输入项目名称",
defaultValue: "",
validate: (v) => {
if (v.length > 0) return true;
return "项目名称必填";
},
});
}
export default async function createTemplate() {
const addType = await getAddType();
if (addType === ADD_TYPE_PROJECT) {
const addName = await getAddName();
}
}完成项目名称输入后,紧接着让用户选择项目模板,比如 React 或 Vue 模板。这些模板应在 npm 上可查询且可下载。在使用之前,请确保已将自己的模板上传至npm 仓库。
这里以两个示例模板为例,它们是我之前上传到 npm 上的测试模板。在 packages/init/lib/createTemplate.js 中定义选择模板的代码如下:
javascript
const ADD_TEMPLATE = [
{
name: "vue3项目模板",
value: "vue-template",
npmName: "ice-ts-app",
version: "0.0.1",
},
{
name: "react项目模板",
value: "react-template",
npmName: "table-brush-copy",
version: "1.0.1",
},
];
function getAddTemplate() {
return makeList({
choices: ADD_TEMPLATE,
message: "请选择项目模板",
});
}
export default async function createTemplate() {
const addType = await getAddType();
if (addType === ADD_TYPE_PROJECT) {
const addName = await getAddName();
const addTemplate = await getAddTemplate();
}
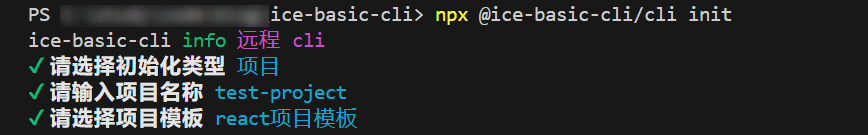
}当你在命令行输入 npx @ice-basic-cli/cli init 指令后,程序会依次提出预设的问题,包括选择初始化类型、输入项目名称以及选择项目模板。

npm API接入和封装
当用户完成了上述问答流程后,接下来我们可以通过 npm 来完成下载任务。首先,我们需要对 npm 的 API 进行一些封装以便于使用。
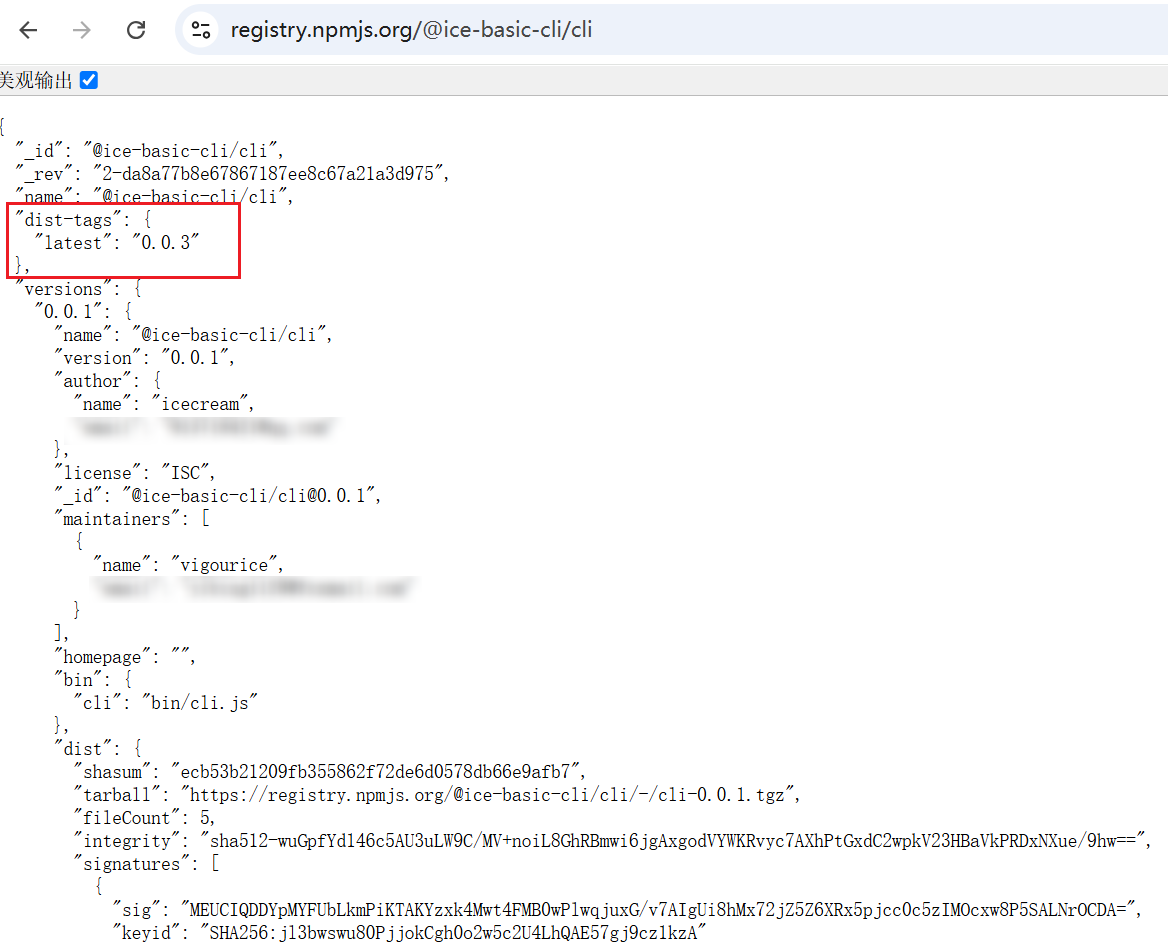
npm 提供了获取包信息的功能,通过访问 https://registry.npmjs.org/${npmName} 可以查看资源的最新版本、开发者信息、所需 Node 版本等详细信息。
例如,以 @ice-basic-cli/cli 为例,通过访问其 npm 页面可以看到最新版本号为 0.0.3。

现在,我们将这一功能封装到代码中。在 packages/utils/lib 下创建一个名为 npm.js 的文件,并定义获取 npm 包信息和获取最新版本号的方法。考虑到国内访问 https://registry.npmjs.org 可能较慢,可以将其替换为淘宝镜像 https://registry.npmmirror.com。
javascript
import log from "./log.js";
import urlJoin from "url-join";
import axios from "axios";
function getNpmInfo(npmName) {
const registry = "https://registry.npmmirror.com/";
const url = urlJoin(registry, npmName);
return axios.get(url).then((response) => {
try {
return response.data;
} catch (err) {
return Promise.reject(response);
}
});
}
export function getLatestVersion(npmName) {
return getNpmInfo(npmName).then((data) => {
if (!data["dist-tags"] || !data["dist-tags"].latest) {
log.error("没有 latest 版本号");
return Promise.reject(new Error("没有 latest 版本号"));
}
return data["dist-tags"].latest;
});
}在同层级的 index.js 文件中导出 getLatestVersion 函数,以便其他模块调用。然后,在 packages/init/lib/createTemplate.js 文件中定义获取用户选择的 npm 包的最新版本号的逻辑。
javascript
import { getLatestVersion } from "@ice-basic-cli/utils";
export default async function createTemplate() {
const addType = await getAddType();
if (addType === ADD_TYPE_PROJECT) {
const addName = await getAddName();
const addTemplate = await getAddTemplate();
const selectedTemplate = ADD_TEMPLATE.find((_) => _.value === addTemplate);
const latestVersion = await getLatestVersion(selectedTemplate.npmName);
selectedTemplate.version = latestVersion;
}
}下载项目模板
在获取到用户选择的模板之后,我们需要建立缓存目录以下载 npm 包。这可以通过编辑 packages/init/lib/createTemplate.js 文件来实现。
javascript
import { homedir } from "node:os";
import path from "node:path";
const TEMP_HOME = ".ice-cli";
function makeTargetPath() {
return path.resolve(`${homedir()}/${TEMP_HOME}`);
}
export default async function createTemplate() {
const addType = await getAddType();
if (addType === ADD_TYPE_PROJECT) {
const addName = await getAddName();
const addTemplate = await getAddTemplate();
const selectedTemplate = ADD_TEMPLATE.find((_) => _.value === addTemplate);
const latestVersion = await getLatestVersion(selectedTemplate.npmName);
selectedTemplate.version = latestVersion;
const targetPath = makeTargetPath();
return {
type: addType,
name: addName,
template: selectedTemplate,
targetPath,
};
}
}接下来,在 createTemplate.js 的同级目录下创建 downloadTemplate.js 文件,用于定义将模板下载到缓存目录的逻辑。这里有几个关键点需要注意:
- 使用
path-exists来判断文件是否存在,并通过fs-extra创建不存在的目录。 - 通过
execa执行如 npm install {npmName}@{npmVersion} 这样的 npm 命令。 - 由于下载过程可能耗时较长,我们使用
ora库展示下载进度条。
javascript
import path from "node:path";
import { pathExistsSync } from "path-exists";
import fse from "fs-extra";
import ora from "ora";
import { execa } from "execa";
function getCacheDir(targetPath) {
return path.resolve(targetPath, "node_modules");
}
function makeCacheDir(targetPath) {
const cacheDir = getCacheDir(targetPath);
if (!pathExistsSync(cacheDir)) {
fse.mkdirpSync(cacheDir);
}
}
async function downloadAddTemplate(targetPath, selectedTemplate) {
const { npmName, version } = selectedTemplate;
const installCommand = "cnpm";
const installArgs = ["install", `${npmName}@${version}`];
const cwd = targetPath;
await execa(installCommand, installArgs, { cwd });
}
export default async function downloadTemplate(selectedTemplate) {
const { targetPath, template } = selectedTemplate;
makeCacheDir(targetPath);
const spinner = ora("正在下载模板...").start();
try {
await downloadAddTemplate(targetPath, template);
spinner.stop();
} catch (e) {
spinner.stop();
}
}拷贝项目模板
完成模板下载后,下一步是将其从缓存目录复制到用户希望创建的项目位置。这涉及到以下逻辑:
- 获取用户输入的文件夹名称并检查该名称是否已存在。如果存在且指定了
--force参数,则移除原有文件夹并创建新文件夹;否则提示错误信息。 - 将缓存目录下的内容复制到用户新建的项目文件夹内。
javascript
import fse from "fs-extra";
import { pathExistsSync } from "path-exists";
import { log } from "@ice-basic-cli/utils";
import ora from "ora";
import path from "path";
export default function installTemplate(selectedTemplate, opts = {}) {
const { force = false } = opts;
const { targetPath, template, name } = selectedTemplate;
const rootDir = process.cwd();
fse.ensureDirSync(targetPath);
const installDir = path.resolve(`${rootDir}/${name}`);
if (pathExistsSync(installDir)) {
if (!force) {
log.error(`当前目录下已存在 ${installDir} 文件夹`);
} else {
fse.removeSync(installDir);
fse.ensureDirSync();
}
} else {
fse.ensureDirSync(installDir);
}
copyFile(targetPath, template, installDir);
}
function getCacheFilePath(targetPath, template) {
return path.resolve(targetPath, "node_modules", template.npmName);
}
function copyFile(targetPath, template, installDir) {
const originFile = getCacheFilePath(targetPath, template);
const fileList = fse.readdirSync(originFile);
const spinner = ora("正在拷贝文件").start();
fileList.map((file) => {
fse.copySync(`${originFile}/${file}`, `${installDir}/${file}`);
});
spinner.stop();
log.success("模板拷贝成功");
}再次回到 init.js 文件中,导入 downloadTemplate.js 以及其他必要的模块,确保整个流程能够顺利运行。
javascript
import createTemplate from "./createTemplate.js";
import downloadTemplate from "./downloadTemplate.js";
import installTemplate from "./installTemplate.js";
class InitCommand extends Command {
async action(name, opts) {
const selectedTemplate = await createTemplate(name, opts);
await downloadTemplate(selectedTemplate);
// 安装项目模板至项目目录
await installTemplate(selectedTemplate, opts);
}
}到这里,一个交互式命令行下载模板的流程已经构建完成。
非交互式项目创建
为了提供更大的灵活性,我们还需要支持非交互式的命令行创建项目方法,因为单元测试时需要通过命令而非交互方式来创建项目。
首先,在 init.js 文件中增加接收非交互式命令的指令集。
javascript
get options() {
return [
["-f, --force", "是否强制更新", false],
["-t, --type <type>", "项目类型(值:project/page)"],
["-p, --template <template>", "模板名称"],
];
}然后,在 createTemplate.js 文件中处理这些参数,并根据不同的输入参数执行相应的流程。
javascript
export default async function createTemplate(name, opts) {
const { type = null, template = null } = opts;
let addType;
let addName;
let selectedTemplate;
if (type) {
addType = type;
} else {
addType = await getAddType();
}
if (addType === ADD_TYPE_PROJECT) {
if (name) {
addName = name;
} else {
addName = await getAddName();
}
if (template) {
selectedTemplate = ADD_TEMPLATE.find((tp) => tp.value === template);
if (!selectedTemplate) {
throw new Error(`项目模板 ${template} 不存在!`);
}
} else {
const addTemplate = await getAddTemplate();
selectedTemplate = ADD_TEMPLATE.find((_) => _.value === addTemplate);
}
const latestVersion = await getLatestVersion(selectedTemplate.npmName);
selectedTemplate.version = latestVersion;
const targetPath = makeTargetPath();
return {
type: addType,
name: addName,
template: selectedTemplate,
targetPath,
};
} else {
throw new Error(`创建的项目类型不支持`);
}
}现在,在命令行工具中输入 npx @ice-basic-cli/cli init testProject --type project --template vue-template --force --debug 即可直接下载模板到 testProject 文件夹中。
通过上述步骤,我们已经详细介绍了如何使用 Node.js 实现一个从模板下载到项目创建的完整流程。这个过程不仅涵盖了交互式的命令行工具开发,还考虑到了非交互式的应用场景,确保了在各种情况下都能灵活高效地创建项目。
如果你对前端工程化有兴趣,或者想了解更多相关的内容,欢迎查看我的其他文章,这些内容将持续更新,希望能给你带来更多的灵感和技术分享~