TOC\]
### 一、文件预览
#### 1、安装依赖包
这里安装了disjs-dist@2.16版本,安装过程中报错缺少worker-loader
> npm i pdfjs-dist@2.16.105 worker-loader@3.0.8
#### 2、模板部分
#### 3、js部分(核心)
核心代码如下:
1. 利用 PDF.getDocument获取pdf基础数据
2. 通过canvas将pdf渲染到canvas画布上
##### 可能出现的问题:
(1) 页面文字可选中,但文本不可见
通过测试发现,将 pdfjs-dist/web/pdf_viewer.css 路径下的 color 属性注释后可显示文本。
.textLayer span,
.textLayer br {
/* color: transparent; */
position: absolute;
white-space: pre;
cursor: text;
transform-origin: 0% 0%;
}
##### pdf多页面处理
1. 模板处理id作为唯一标识
2. 修改canvas渲染逻辑,主要通过递归的方式逐一渲染
renderPage(num) {
this.pdfDoc.getPage(num).then((page) => {
const canvas = document.getElementById(`page-${num}`);
const ctx = canvas.getContext("2d");
const viewport = page.getViewport({ scale: this.pdfScale });
canvas.width = viewport.width;
canvas.height = viewport.height;
const renderContext = {
canvasContext: ctx,
viewport,
};
page.render(renderContext);
if (num < this.pdfPages) {
this.renderPage(num + 1);
}
});
},
### 二、文本选中与弹窗(核心代码)
Promise.all([getTextContentPromise, renderPagePromise])
.then(([textContent]) => {
const textLayerDiv = document.createElement("div");
// 注意:此处不要修改该元素的class名称,该元素的样式通过外部导入,名称是固定的
textLayerDiv.setAttribute("class", "textLayer");
// 设置容器样式
textLayerDiv.setAttribute(
"style",
`
z-index: 1;
opacity: .2;
// background-color:#fff;
// transform: scale(1.1);
width: 100%,
height: 100%,
`,
);
// 设置容器的位置和宽高
textLayerDiv.style.left = canvas.offsetLeft + "px";
textLayerDiv.style.top = canvas.offsetTop + "px";
textLayerDiv.style.height = canvas.offsetHeight + "px";
textLayerDiv.style.width = canvas.offsetWidth + "px";
const textView = document.querySelector("#text-view");
textView.appendChild(textLayerDiv);
const textLayer = new TextLayerBuilder({
// container: ,
textLayerDiv: textLayerDiv,
pageIndex: page.pageIndex,
viewport: viewport,
eventBus,
// textDivs: []
});
textLayer.setTextContent(textContent);
textLayer.render();
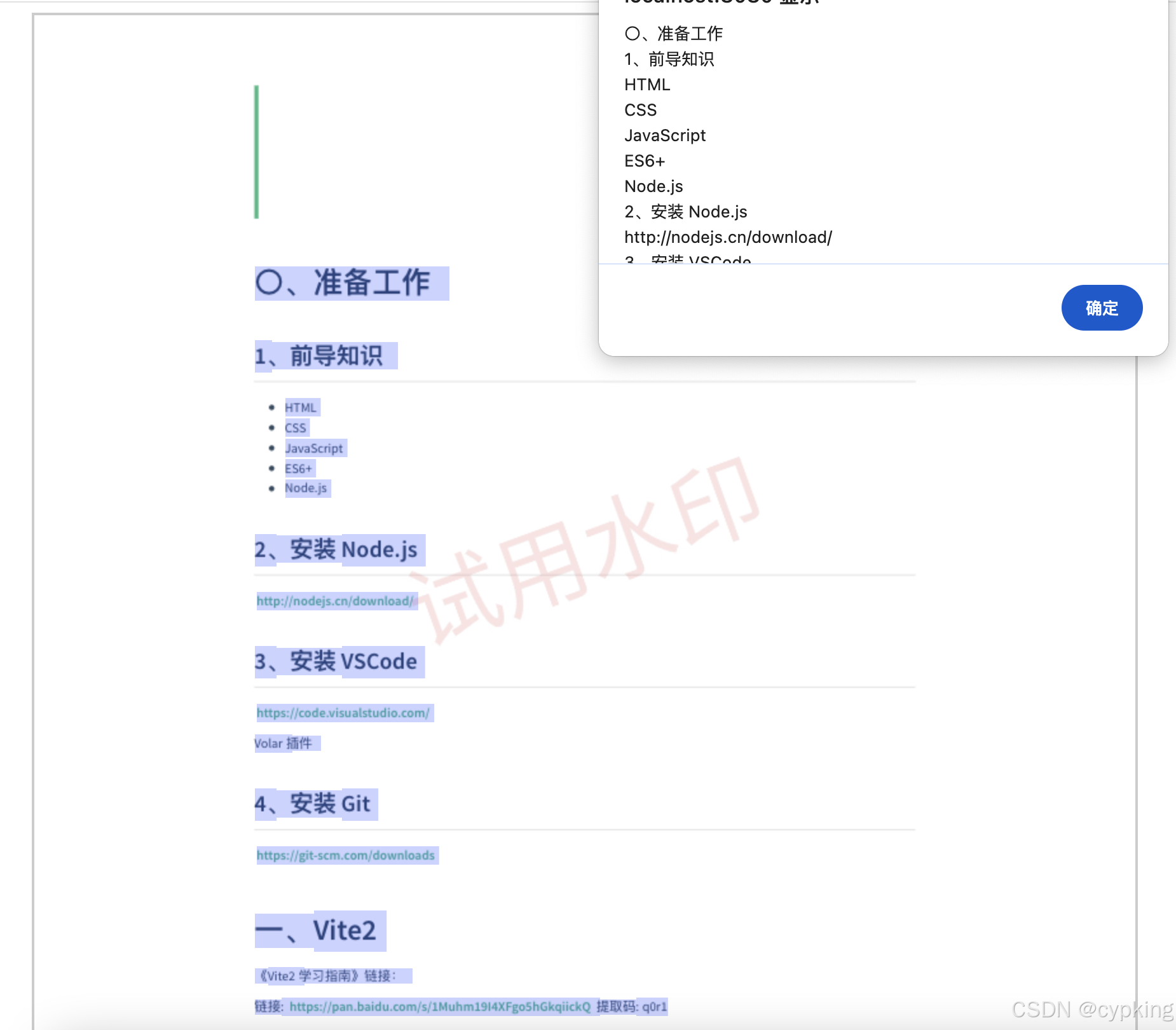
// 当选择文本后鼠标取消点击时触发
textLayerDiv.addEventListener("mouseup", () => {
// // 隐藏文本层
// textLayerDiv.style.display = 'none';
// 是否选择了文本
const isTextSelected =
window.getSelection().toString().trim() !== "";
if (isTextSelected) {
//选择的文本内容
const selectedText = window.getSelection().toString();
console.log("Selected text:", selectedText);
if (selectedText) {
alert(selectedText);
}
}
});
})
.catch((error) => {
console.error("Error rendering page:", error);
});
### 三、完整代码如下