大家好,我是java1234_小锋老师,看到一个不错的SpringBoot+Vue航空(飞机)机票预定管理系统,分享下哈。
项目视频演示
【免费】SpringBoot+Vue航空(飞机)机票预定管理系统 Java毕业设计_哔哩哔哩_bilibili
项目介绍
本文首先实现了航空机票预定管理系统设计与实现管理技术的发展随后依照传统的软件开发流程,最先为系统挑选适用的言语和软件开发平台,依据需求分析开展控制模块制做和数据库查询构造设计,随后依据系统整体功能模块的设计,制作系统的功能模块图、E-R图。随后,设计框架,依据设计的框架撰写编码,完成系统的每个功能模块。最终,对基本系统开展了检测,包含软件性能测试、单元测试和性能指标。测试结果表明,该系统能够实现所需的功能,运行状况尚可并无明显缺点。
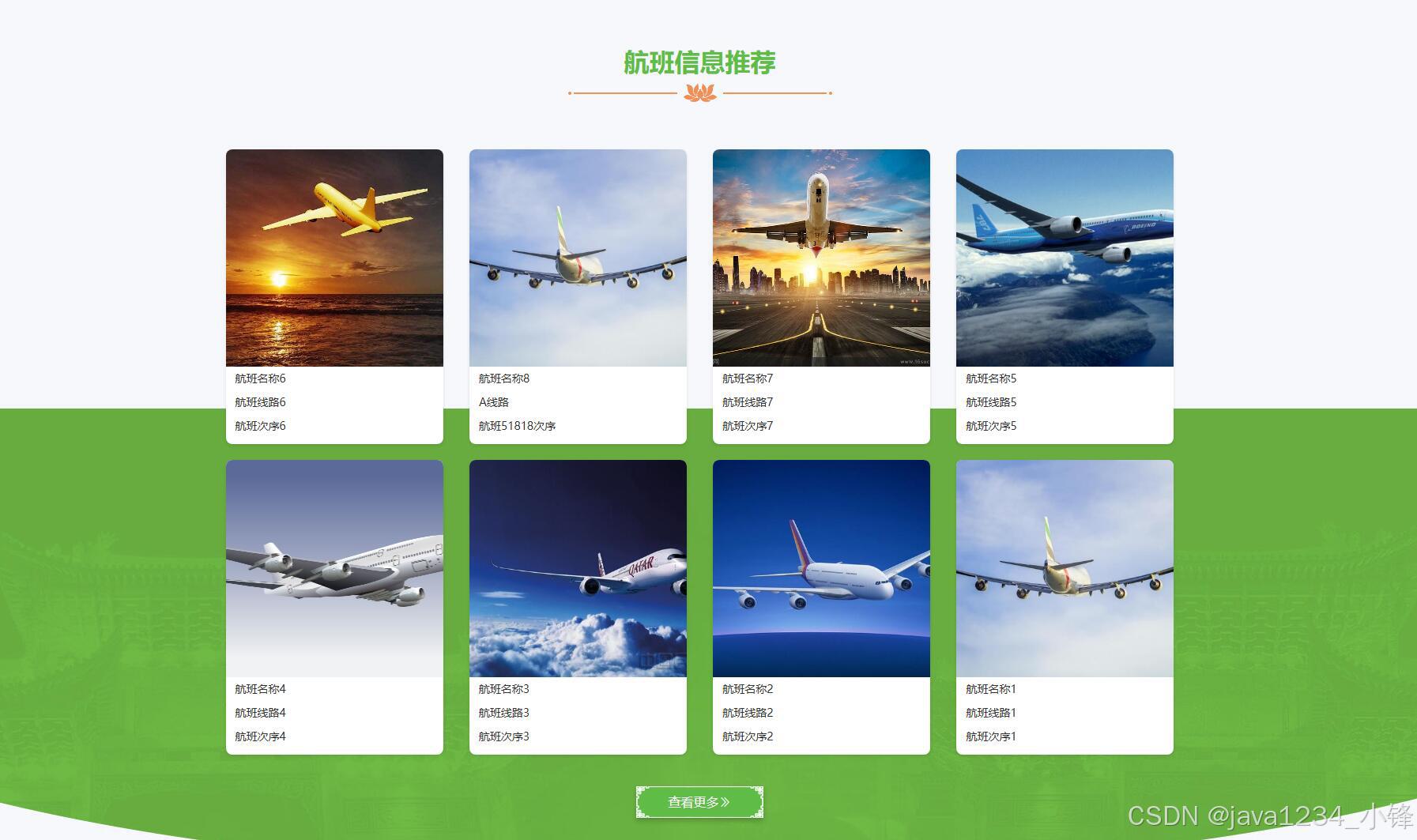
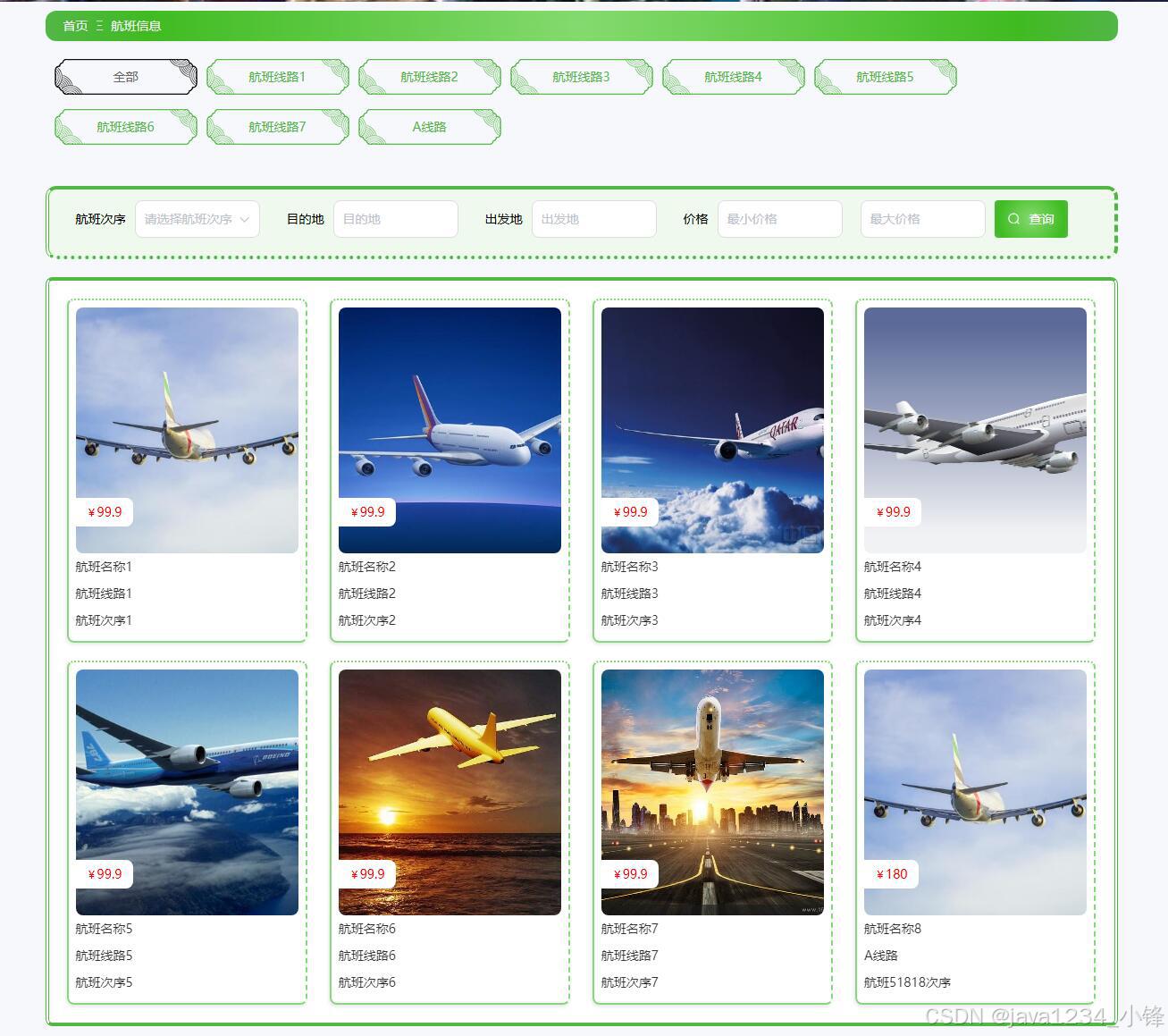
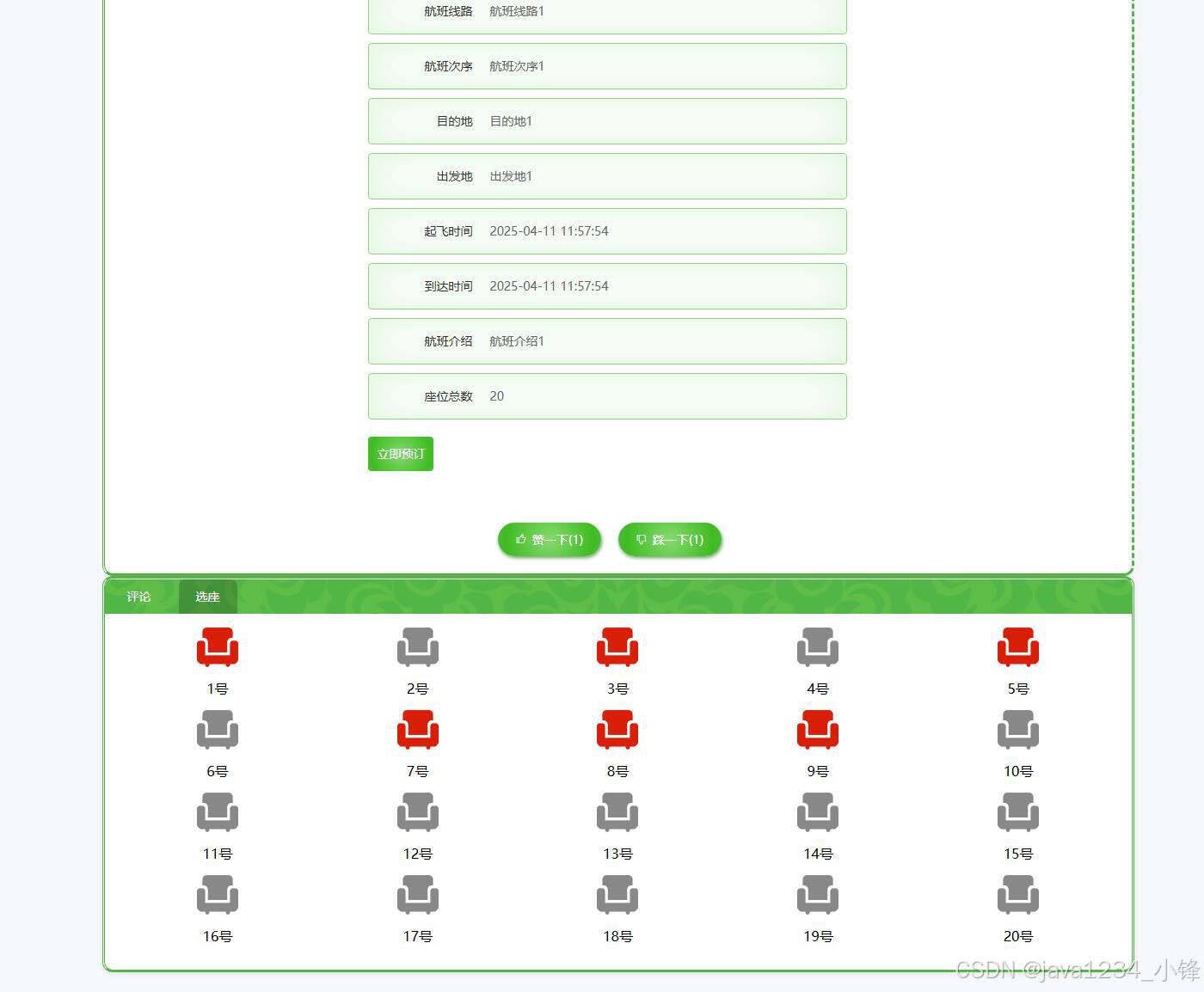
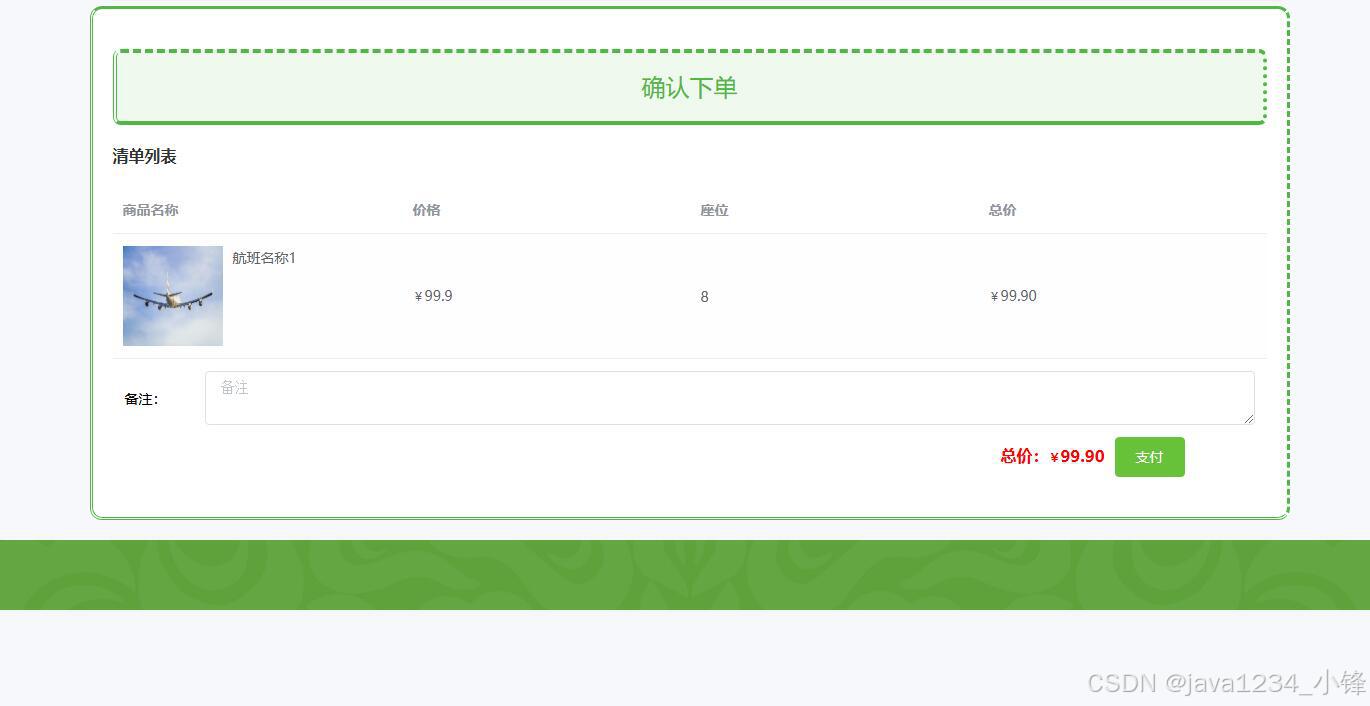
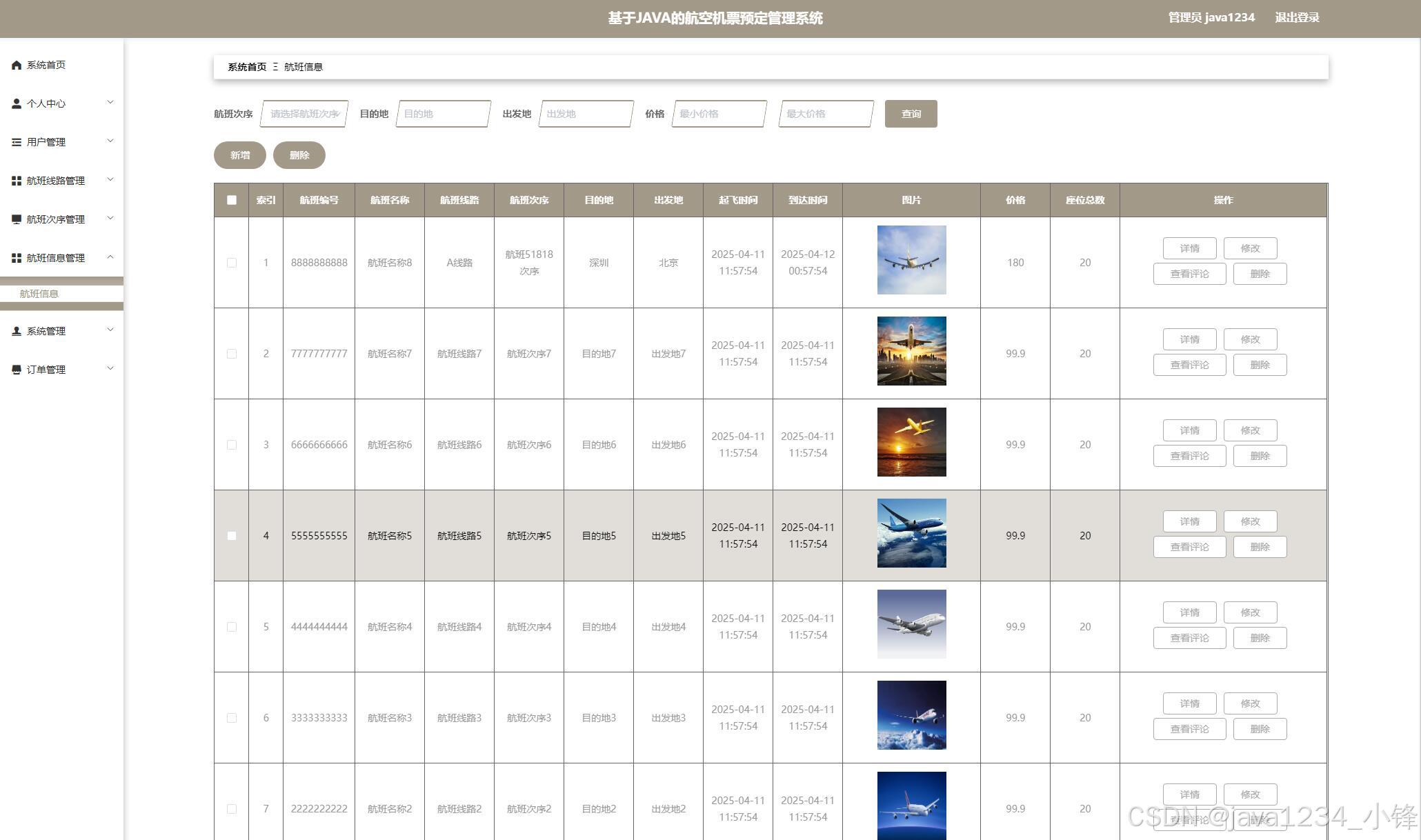
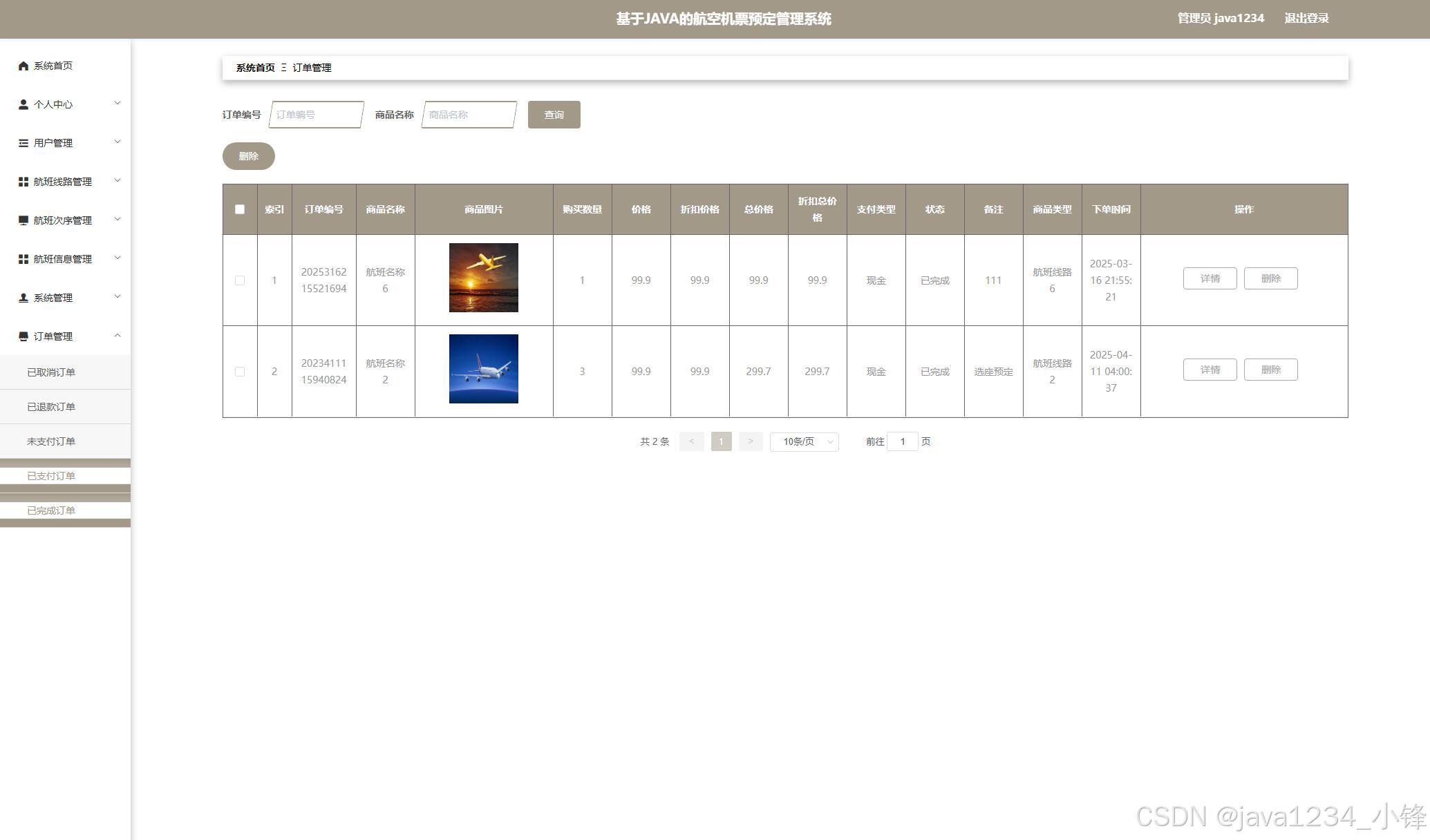
系统展示










部分代码
java
package com.controller;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.TokenEntity;
import com.entity.UsersEntity;
import com.service.TokenService;
import com.service.UsersService;
import com.utils.CommonUtil;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UsersController{
@Autowired
private UsersService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UsersEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UsersEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
UsersEntity u = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
html
<template>
<div>
<div class="container" :style='{"minHeight":"100vh","alignItems":"center","background":"url(http://codegen.caihongy.cn/20221115/d968ab69ddc8495282963cb2dab971cb.jpg) no-repeat center top","display":"flex","width":"100%","backgroundSize":"cover","backgroundPosition":"center center","backgroundRepeat":"no-repeat","justifyContent":"center"}'>
<el-form ref="loginForm" :model="loginForm" :style='{"padding":"40px 20px 20px","boxShadow":"0 1px 6px rgba(0, 0, 0, .1)","margin":"0","borderRadius":"16px","background":"url(http://codegen.caihongy.cn/20221115/2f997573ef7545c39f9e0eff917cbd30.png) no-repeat left top,url(http://codegen.caihongy.cn/20221115/30139400df864d7eaddf9c3da399146c.png) no-repeat right bottom,#fff","width":"800px","height":"auto"}' :rules="rules">
<div v-if="true" :style='{"margin":"0 0 10px 0","color":"#52b646","textAlign":"center","width":"100%","lineHeight":"44px","fontSize":"20px","textShadow":"4px 4px 2px rgba(82, 182, 70, .3)"}'>USER / LOGIN</div>
<div v-if="true" :style='{"margin":"0 auto 20px auto","borderColor":"#52b646","color":"#52b646","textAlign":"center","borderWidth":"3px","width":"50%","letterSpacing":"2px","lineHeight":"44px","fontSize":"24px","borderStyle":"dotted dashed solid double","fontWeight":"600"}'>基于JAVA的航空机票预定管理系统登录</div>
<el-form-item v-if="loginType==1" class="list-item" :style='{"width":"80%","margin":"0 auto 10px"}' prop="username">
<div v-if="false" :style='{"width":"64px","lineHeight":"44px","fontSize":"14px","color":"#333"}'>账号:</div>
<input :style='{"border":"1px solid #88d67e","padding":"0 10px","boxShadow":"inset 0px 0px 48px 0px #def5db","color":"#666","borderRadius":"4px","width":"100%","fontSize":"14px","height":"44px"}' v-model="loginForm.username" placeholder="请输入账户">
</el-form-item>
<el-form-item v-if="loginType==1" class="list-item" :style='{"width":"80%","margin":"0 auto 10px"}' prop="password">
<div v-if="false" :style='{"width":"64px","lineHeight":"44px","fontSize":"14px","color":"#333"}'>密码:</div>
<input :style='{"border":"1px solid #88d67e","padding":"0 10px","boxShadow":"inset 0px 0px 48px 0px #def5db","color":"#666","borderRadius":"4px","width":"100%","fontSize":"14px","height":"44px"}' v-model="loginForm.password" placeholder="请输入密码" type="password">
</el-form-item>
<el-form-item v-if="roles.length>1" class="list-type" :style='{"width":"80%","margin":"20px auto"}' prop="role">
<el-radio v-model="loginForm.tableName" :label="item.tableName" v-for="(item, index) in roles" :key="index" @change.native="getCurrentRow(item)">{{item.roleName}}</el-radio>
</el-form-item>
<el-form-item :style='{"width":"80%","margin":"20px auto"}'>
<el-button v-if="loginType==1" :style='{"border":"0","cursor":"pointer","padding":"0 34px","margin":"0 5px","outline":"none","color":"#fff","borderRadius":"4px","background":"radial-gradient(circle, rgba(132,218,110,1) 0%, rgba(63,187,33,1) 81%, rgba(82,182,70,1) 100%)","width":"auto","fontSize":"14px","height":"44px"}' @click="submitForm('loginForm')">登录</el-button>
<el-button v-if="loginType==1" :style='{"border":"1px solid #52b646","cursor":"pointer","padding":"0 34px","margin":"0 5px","outline":"none","color":"#52b646","borderRadius":"4px","background":"#ecfaea","width":"auto","fontSize":"14px","height":"44px"}' @click="resetForm('loginForm')">重置</el-button>
</el-form-item>
<div :style='{"width":"80%","margin":"20px auto"}'>
<router-link :style='{"cursor":"pointer","margin":"0 5px","fontSize":"14px","textDecoration":"none","color":"#52b646","background":"#fff"}' :to="{path: '/register', query: {role: item.tableName,pageFlag:'register'}}" v-if="item.hasFrontRegister=='是'" v-for="(item, index) in roles" :key="index">注册{{item.roleName.replace('注册','')}}</router-link>
</div>
</el-form>
</div>
</div>
</template>
<script>
export default {
//数据集合
data() {
return {
baseUrl: this.$config.baseUrl,
loginType: 1,
roleMenus: [{"backMenu":[{"child":[{"appFrontIcon":"cuIcon-taxi","buttons":["新增","查看","修改","删除"],"menu":"用户","menuJump":"列表","tableName":"yonghu"}],"menu":"用户管理"},{"child":[{"appFrontIcon":"cuIcon-album","buttons":["新增","查看","修改","删除"],"menu":"航班线路","menuJump":"列表","tableName":"hangbanxianlu"}],"menu":"航班线路管理"},{"child":[{"appFrontIcon":"cuIcon-medal","buttons":["新增","查看","修改","删除"],"menu":"航班次序","menuJump":"列表","tableName":"hangbancixu"}],"menu":"航班次序管理"},{"child":[{"appFrontIcon":"cuIcon-circle","buttons":["新增","查看","修改","删除","查看评论"],"menu":"航班信息","menuJump":"列表","tableName":"hangbanxinxi"}],"menu":"航班信息管理"},{"child":[{"appFrontIcon":"cuIcon-news","buttons":["新增","查看","修改","删除"],"menu":"航空资讯","tableName":"news"},{"appFrontIcon":"cuIcon-vipcard","buttons":["查看","修改"],"menu":"关于我们","tableName":"aboutus"},{"appFrontIcon":"cuIcon-explore","buttons":["查看","修改"],"menu":"系统简介","tableName":"systemintro"},{"appFrontIcon":"cuIcon-full","buttons":["查看","修改"],"menu":"轮播图管理","tableName":"config"}],"menu":"系统管理"},{"child":[{"appFrontIcon":"cuIcon-circle","buttons":["查看","删除"],"menu":"已取消订单","tableName":"orders/已取消"},{"appFrontIcon":"cuIcon-taxi","buttons":["查看","删除"],"menu":"已退款订单","tableName":"orders/已退款"},{"appFrontIcon":"cuIcon-clothes","buttons":["查看","删除"],"menu":"未支付订单","tableName":"orders/未支付"},{"appFrontIcon":"cuIcon-keyboard","buttons":["查看","删除","核销"],"menu":"已支付订单","tableName":"orders/已支付"},{"appFrontIcon":"cuIcon-addressbook","buttons":["查看","删除"],"menu":"已完成订单","tableName":"orders/已完成"}],"menu":"订单管理"}],"frontMenu":[{"child":[{"appFrontIcon":"cuIcon-wenzi","buttons":["查看评论","查看"],"menu":"航班信息列表","menuJump":"列表","tableName":"hangbanxinxi"}],"menu":"航班信息模块"}],"hasBackLogin":"是","hasBackRegister":"否","hasFrontLogin":"否","hasFrontRegister":"否","roleName":"管理员","tableName":"users"},{"backMenu":[],"frontMenu":[{"child":[{"appFrontIcon":"cuIcon-wenzi","buttons":["查看评论","查看"],"menu":"航班信息列表","menuJump":"列表","tableName":"hangbanxinxi"}],"menu":"航班信息模块"}],"hasBackLogin":"否","hasBackRegister":"否","hasFrontLogin":"是","hasFrontRegister":"是","roleName":"用户","tableName":"yonghu"}],
loginForm: {
username: '',
password: '',
tableName: '',
code: '',
},
role: '',
roles: [],
rules: {
username: [
{ required: true, message: '请输入账户', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' }
]
},
codes: [{
num: 1,
color: '#000',
rotate: '10deg',
size: '16px'
}, {
num: 2,
color: '#000',
rotate: '10deg',
size: '16px'
}, {
num: 3,
color: '#000',
rotate: '10deg',
size: '16px'
}, {
num: 4,
color: '#000',
rotate: '10deg',
size: '16px'
}]
}
},
components: {
},
created() {
for(let item in this.roleMenus) {
if(this.roleMenus[item].hasFrontLogin=='是') {
this.roles.push(this.roleMenus[item]);
}
}
},
mounted() {
},
//方法集合
methods: {
randomString() {
var len = 4;
var chars = [
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k',
'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v',
'w', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G',
'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R',
'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', '0', '1', '2',
'3', '4', '5', '6', '7', '8', '9'
]
var colors = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f']
var sizes = ['14', '15', '16', '17', '18']
var output = []
for (var i = 0; i < len; i++) {
// 随机验证码
var key = Math.floor(Math.random() * chars.length)
this.codes[i].num = chars[key]
// 随机验证码颜色
var code = '#'
for (var j = 0; j < 6; j++) {
var key = Math.floor(Math.random() * colors.length)
code += colors[key]
}
this.codes[i].color = code
// 随机验证码方向
var rotate = Math.floor(Math.random() * 45)
var plus = Math.floor(Math.random() * 2)
if (plus == 1) rotate = '-' + rotate
this.codes[i].rotate = 'rotate(' + rotate + 'deg)'
// 随机验证码字体大小
var size = Math.floor(Math.random() * sizes.length)
this.codes[i].size = sizes[size] + 'px'
}
},
getCurrentRow(row) {
this.role = row.roleName;
},
submitForm(formName) {
if (this.roles.length!=1) {
if (!this.role) {
this.$message.error("请选择登录用户类型");
return false;
}
} else {
this.role = this.roles[0].roleName;
this.loginForm.tableName = this.roles[0].tableName;
}
this.$refs[formName].validate((valid) => {
if (valid) {
this.$http.get(`${this.loginForm.tableName}/login`, {params: this.loginForm}).then(res => {
if (res.data.code === 0) {
localStorage.setItem('Token', res.data.token);
localStorage.setItem('UserTableName', this.loginForm.tableName);
localStorage.setItem('username', this.loginForm.username);
localStorage.setItem('adminName', this.loginForm.username);
localStorage.setItem('sessionTable', this.loginForm.tableName);
localStorage.setItem('role', this.role);
localStorage.setItem('keyPath', this.$config.indexNav.length+2);
this.$router.push('/index/center');
this.$message({
message: '登录成功',
type: 'success',
duration: 1500,
});
} else {
this.$message.error(res.data.msg);
}
});
} else {
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
</script>
<style rel="stylesheet/scss" lang="scss" scoped>
.container {
position: relative;
background: url(http://codegen.caihongy.cn/20221115/d968ab69ddc8495282963cb2dab971cb.jpg) no-repeat center top;
.el-form-item {
& /deep/ .el-form-item__content {
width: 100%;
}
}
.list-item /deep/ .el-input .el-input__inner {
border: 1px solid #88d67e;
border-radius: 4px;
padding: 0 10px;
box-shadow: inset 0px 0px 48px 0px #def5db;
color: #666;
width: 100%;
font-size: 14px;
height: 44px;
}
.list-code /deep/ .el-input .el-input__inner {
border: 1px solid #88d67e;
border-radius: 4px;
padding: 0 10px;
box-shadow: inset 0px 0px 48px 0px #def5db;
outline: none;
color: #666;
display: inline-block;
vertical-align: middle;
width: calc(100% - 156px);
font-size: 14px;
height: 44px;
}
.list-type /deep/ .el-radio__input .el-radio__inner {
background: rgba(53, 53, 53, 0);
border-color: #666666;
}
.list-type /deep/ .el-radio__input.is-checked .el-radio__inner {
background: #52b646;
border-color: #52b646;
}
.list-type /deep/ .el-radio__label {
color: #666666;
font-size: 14px;
}
.list-type /deep/ .el-radio__input.is-checked+.el-radio__label {
color: #52b646;
font-size: 14px;
}
}
</style>源码下载
链接:https://pan.baidu.com/s/1EE59ExNGMkpiJyCqaW6nMw
提取码:1234
