前言
作为前端开发者,我们在学习前端知识时通常会默认一件事:px 像素单位并不适合直接设置给宽高、边距、定位等跟布局有关的属性,如果你实际写过一些 demo 就会发现,相同的像素值设置在同样的盒子上,在不同的显示器上显示的效果总是不一样
例如:给一个盒子设置 width: 1500px; height: ...px; 可能在一些小显示器上会横向溢出,导致出现横向滚动条,在一些大显示器上甚至填不满横向宽度
再深入学习时,我们会学到一个概念:视口 viewport
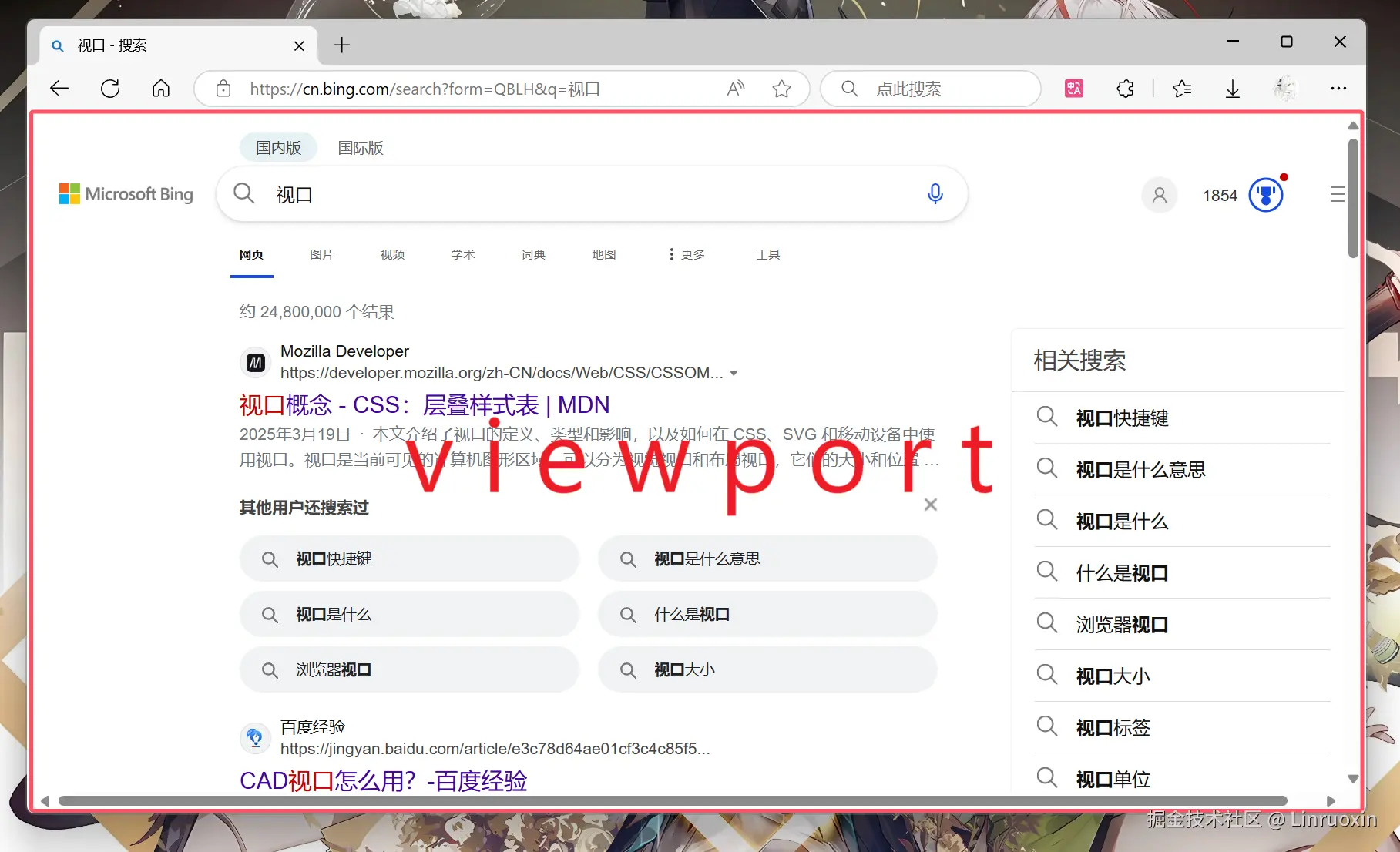
视口 代表当前可见的计算机图形区域。在 Web 浏览器术语中,通常与浏览器窗口相同,但不包括浏览器的 UI,菜单栏等------即指你正在浏览的文档的那一部分。
如图,红色方框的位置便是我们常说的默认的视口

此时你便会有这样的疑惑:
- 不同的显示器或浏览器窗口中,网页的显示区域(视口)大小到底是多少?
- 当你将浏览器窗口最大化时,不同分辨率的显示器展现的可用空间为什么不符合直觉?
本文将带你捋清楚这个问题
视口的核心概念
在浏览器中,视口(Viewport)并不是一个简单的"窗口大小",而是多层概念的叠加:
- 布局视口(Layout Viewport)
-
作用 :CSS布局的基准,决定元素如何排列(如百分比宽度、
vw/vh单位)。- PC端:等于浏览器内容区域(去掉工具栏、滚动条)。(如图中的红色区域)
- 移动端:默认较大(如980px),确保桌面网页在手机上不"挤爆"。

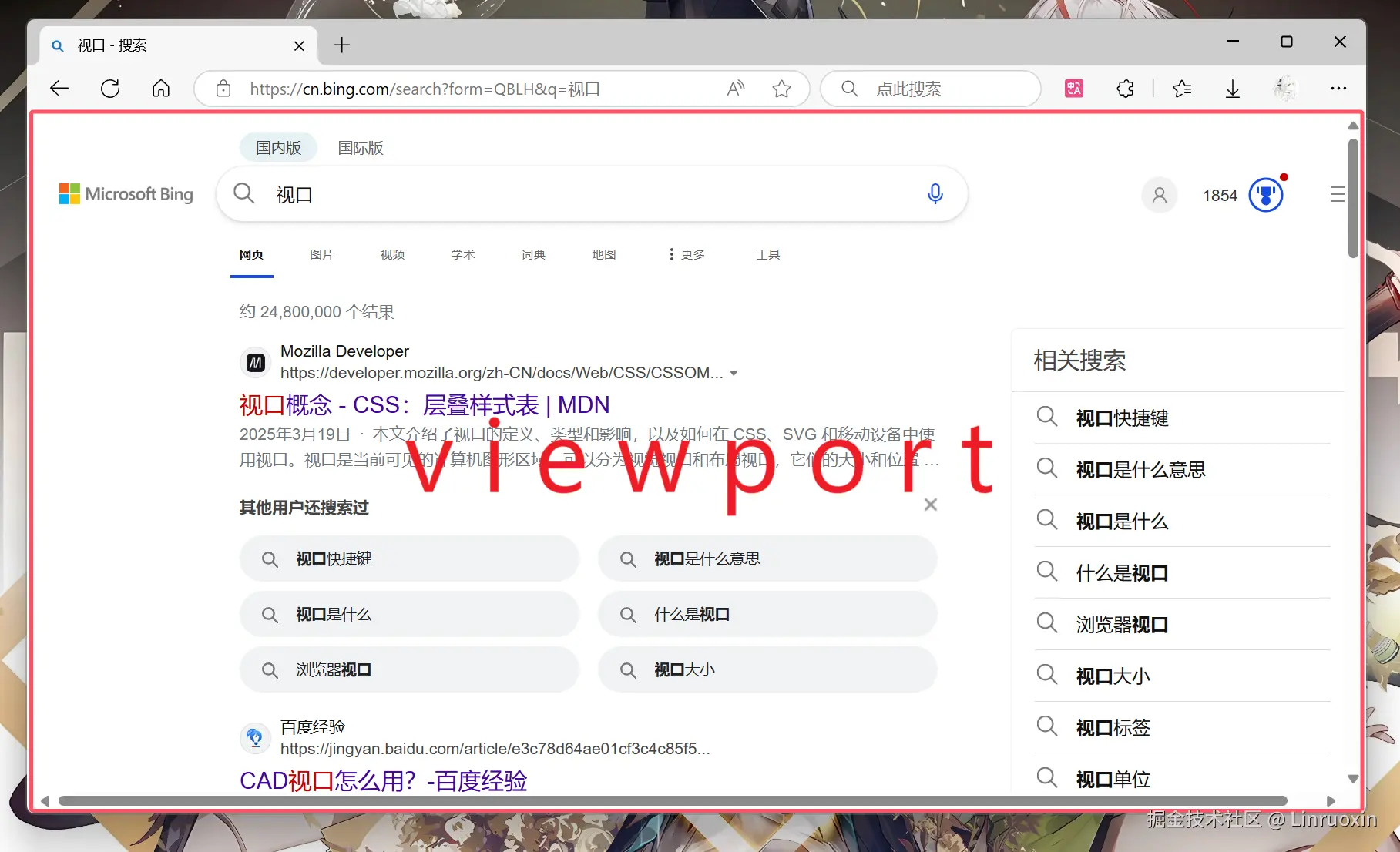
- 视觉视口(Visual Viewport)
- 作用 :用户当前实际看到的区域,随缩放、滚动动态变化。(如图中的蓝色区域)
- 示例:手机竖屏转横屏时,视觉视口宽度从375px变为812px(iPhone 13)。

- 理想视口(Ideal Viewport)
- 目标 :让布局视口与设备逻辑宽度一致,需通过
<meta name="viewport">手动启用。 - 为什么需要让布局视口与设备逻辑宽度一致?后文会说
html
<meta name="viewport" content="width=device-width, initial-scale=1">缩放比例
在讲解如何计算出视口宽高的具体步骤之前,需要先知道一个前置知识:缩放比例
操作系统缩放比例(Scaling):操作系统会根据屏幕尺寸和分辨率自动调整缩放比例,以平衡物理尺寸与显示内容的可读性
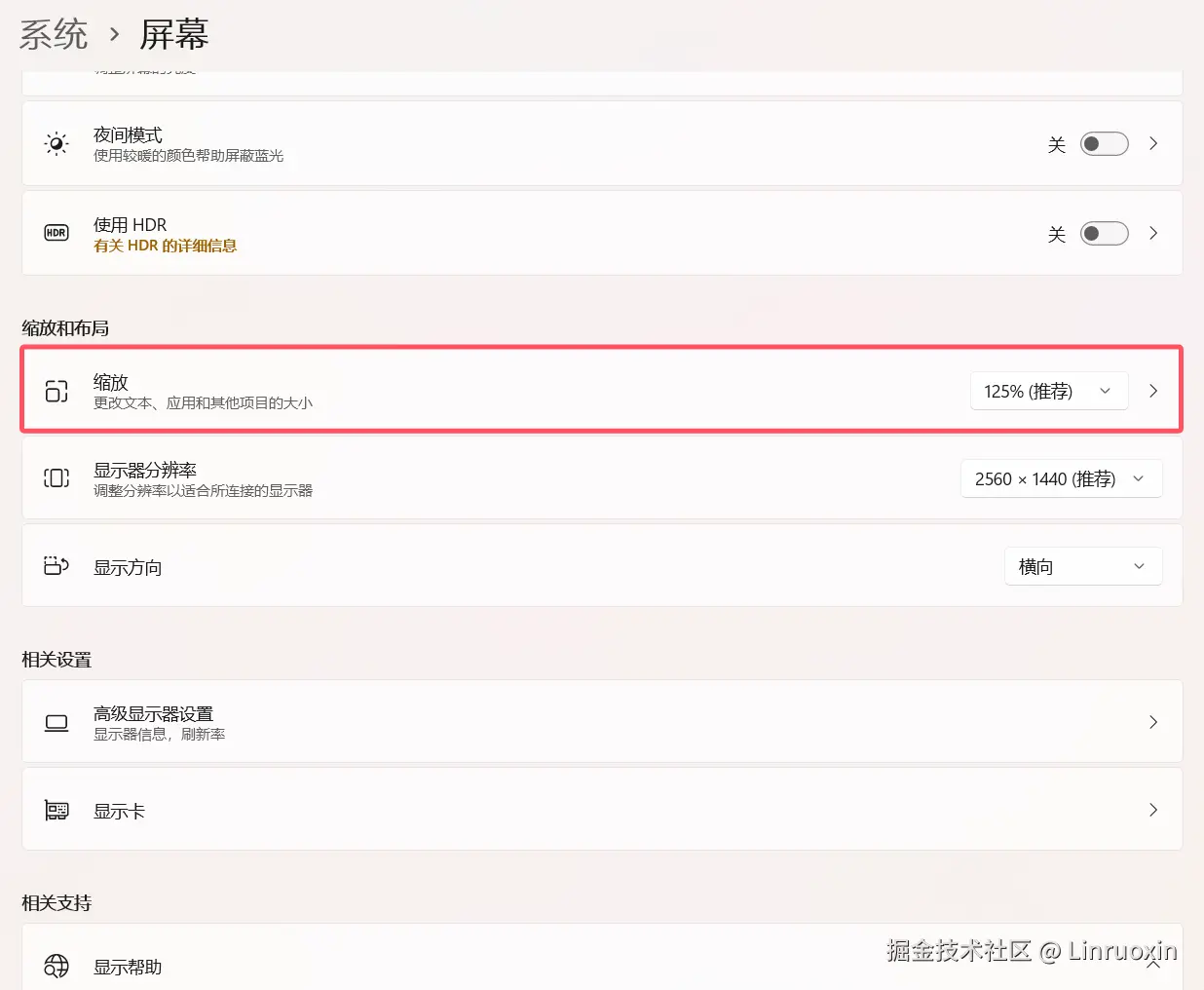
操作系统会根据显示器的分辨率和尺寸自动设置一个缩放比例,具体的缩放比例可以自行前往系统设置查看
- Windows:
设置 > 系统 > 显示 > 缩放比例。 - macOS:
系统设置 > 显示器 > 分辨率 > 默认缩放。

还有一个概念是设备像素比(DPR) ,它的定义是物理像素与逻辑像素的比值(如Retina屏DPR=2),在浏览器中,设备像素比(DPR)= 物理像素 / 逻辑像素(由操作系统缩放比例决定),但DPR只会影响图像清晰度,不改变布局视口的CSS像素值,此处便不展开解释了
如何计算视口宽高
前文说过:操作系统会根据显示器的分辨率和尺寸自动设置一个缩放比例 ,这也是导致不同分辨率的显示器展现的可用空间为什么不符合直觉的原因
所以,要计算出视口宽高,我们需要这几个数值:
- 显示器的分辨率
- 操作系统给当前显示器设置的缩放比例
理论上来说,显示器的分辨率 / 操作系统缩放比例 就是视口的大小
下面通过两个实际例子给出计算过程
显示器 A
显示器参数:16寸显示器,分辨率2560×1600,假设操作系统给的缩放是150%,默认计算最大化浏览器后的视口大小。
- 操作系统缩放比例,即浏览器的 DPR:
DPR = 1.5 - 浏览器视口大小:
2560×1600 / 1.5 ≈ 1707×1067
减去浏览器的导航栏,滚动条等占用的大小
- 视口宽度:
1707px - 滚动条 8px ≈ 1699px - 视口高度:
1067px - 导航栏 160px ≈ 907px
所以最终计算结果,视口大小为:1699×907。
显示器 B
显示器参数 :24寸显示器,分辨率2560×1440,假设操作系统给的缩放是125%,默认计算最大化浏览器后的视口大小。2040×992。
- 操作系统缩放比例,即浏览器的 DPR:
DPR = 1.25 - 浏览器视口大小:
2560×1440 / 1.25 = 2048×1152
减去浏览器的导航栏,滚动条等占用的大小
- 视口宽度:
2048px - 滚动条 8px ≈ 2040px - 视口高度:
1152px - 导航栏 160px ≈ 992px
所以最终计算结果,视口大小为:1699×907。
但浏览器还有导航栏,滚动条等,这些也会占用大小,所以需要减去(此处的计算过程只给出大致大小,不同浏览器的导航栏和滚动条大小不一定相同,所以最终结果只是一个参考,后文会给出如何获取具体的视口宽高的方法)
原理理解
为什么 显示器的分辨率 / 操作系统缩放比例 就是视口的大小?
如果操作系统不进行缩放,即缩放比例为 100% ,理论上的视口大小确实就是显示器的分辨率大小,但对于大尺寸高分辨率的显示器来说,不进行缩放的显示效果会比较奇怪。
(具体是怎么个奇怪法可以自行去系统设置里调整一下缩放比例,但记得不要改太大了,改太大的话你自己可能是改不回来的,参考前段时间网上盛行的赛博灯泡与赛博华佗)
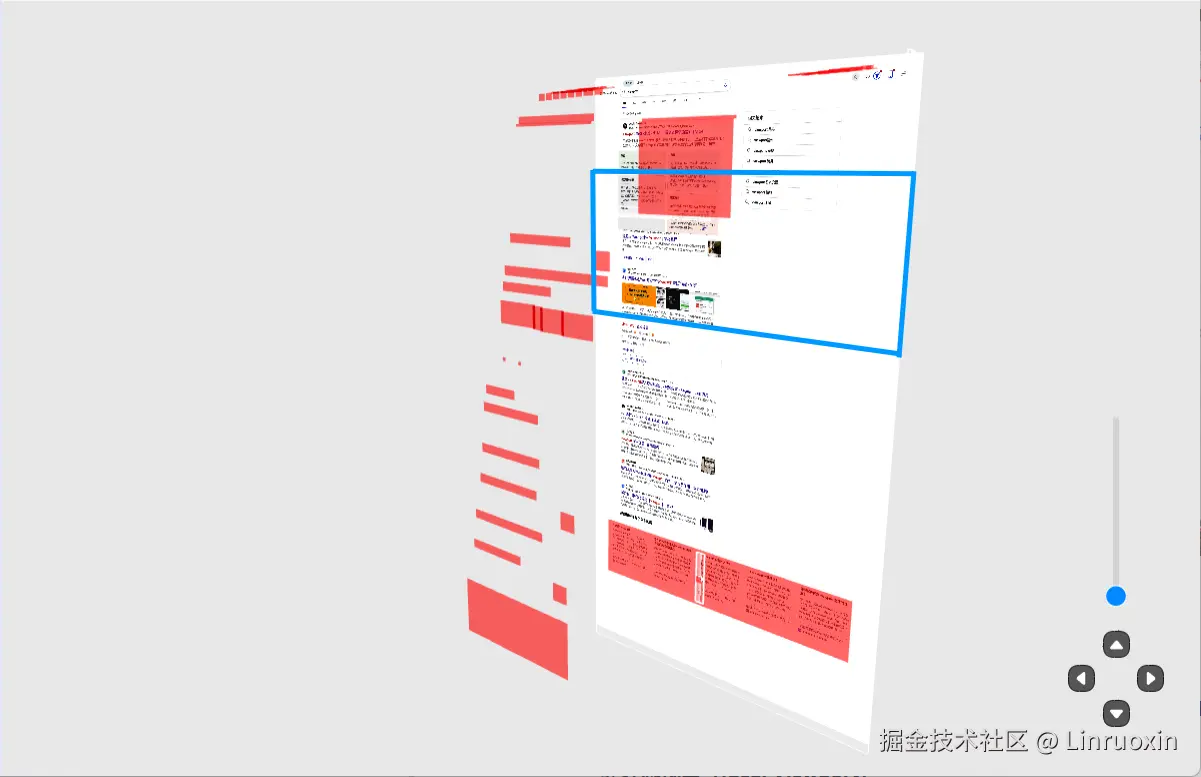
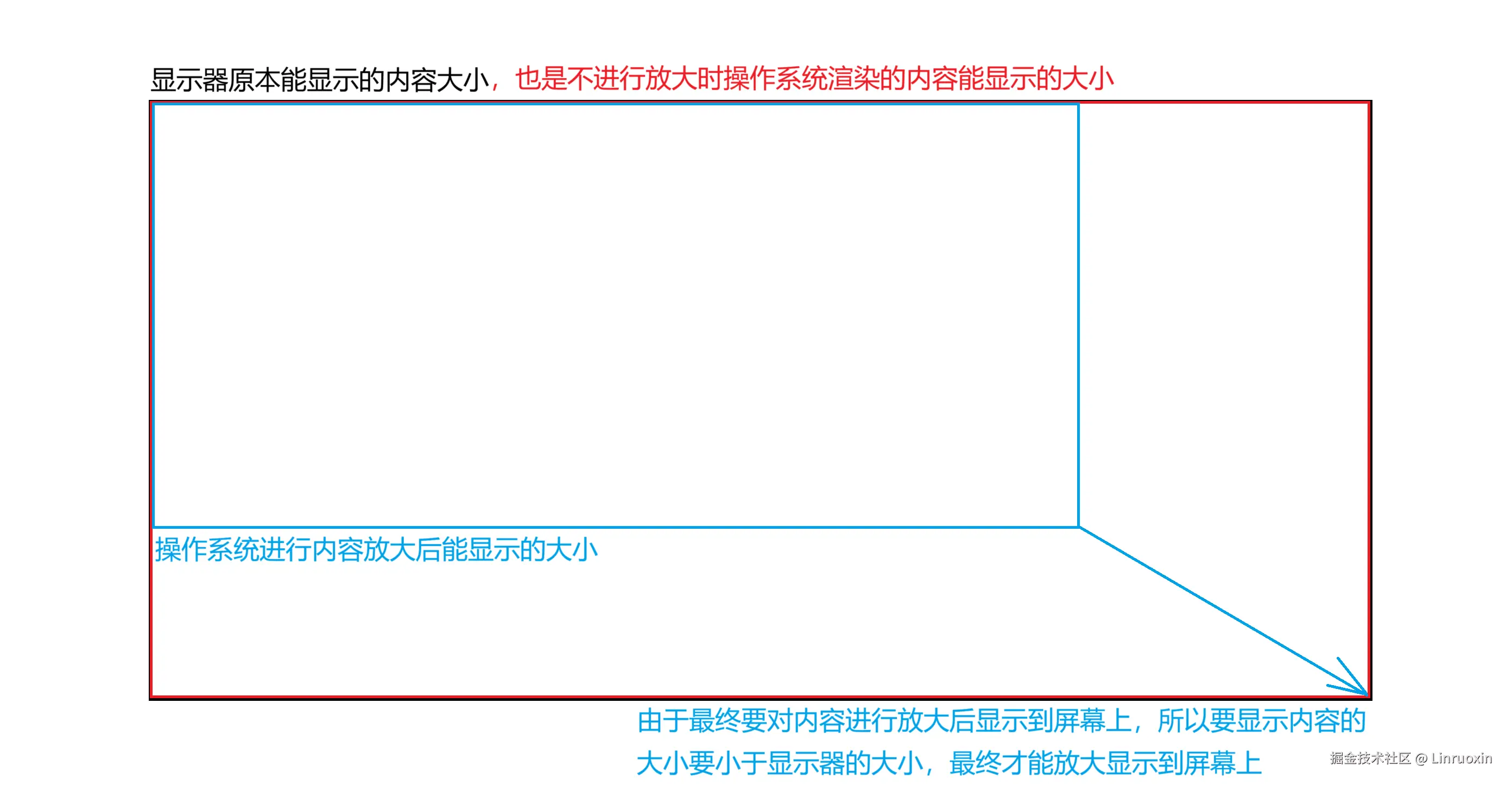
此处用放大来讨论,缩小也是同理的。由于操作系统对显示器的显示内容进行了放大,导致具体显示到显示器上的内容的具体像素大小就不能跟显示器原本的分辨率一样了,否则会导致太大,屏幕放不下
放大后,操作系统渲染到屏幕上的内容会变大,显示器能显示的内容就变少了,此处给出一幅图可以参考

看懂这幅图后,你便能理解视口大小的计算公式为什么是除以 / 了
如何获取视口宽高
获取视口尺寸
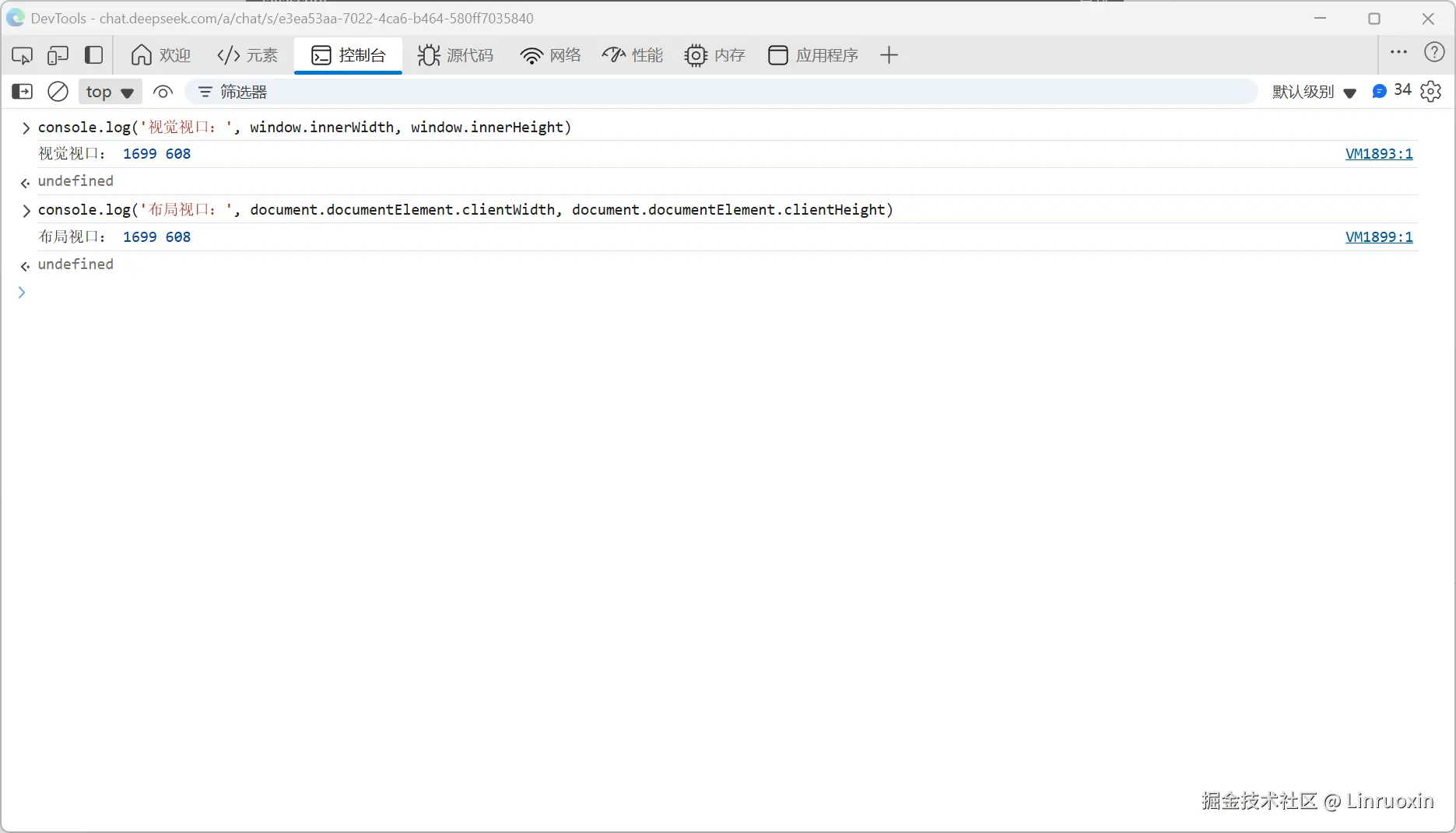
- 视觉视口宽度 =
window.innerWidth(包含滚动条,但实测中部分浏览器可能会减去滚动条)。 - 布局视口宽度 =
document.documentElement.clientWidth(不包含滚动条)。
js
// 视觉视口(含滚动条)
console.log("Visual Viewport:", window.innerWidth, window.innerHeight);
// 布局视口(不含滚动条)
console.log("Layout Viewport:", document.documentElement.clientWidth, document.documentElement.clientHeight);
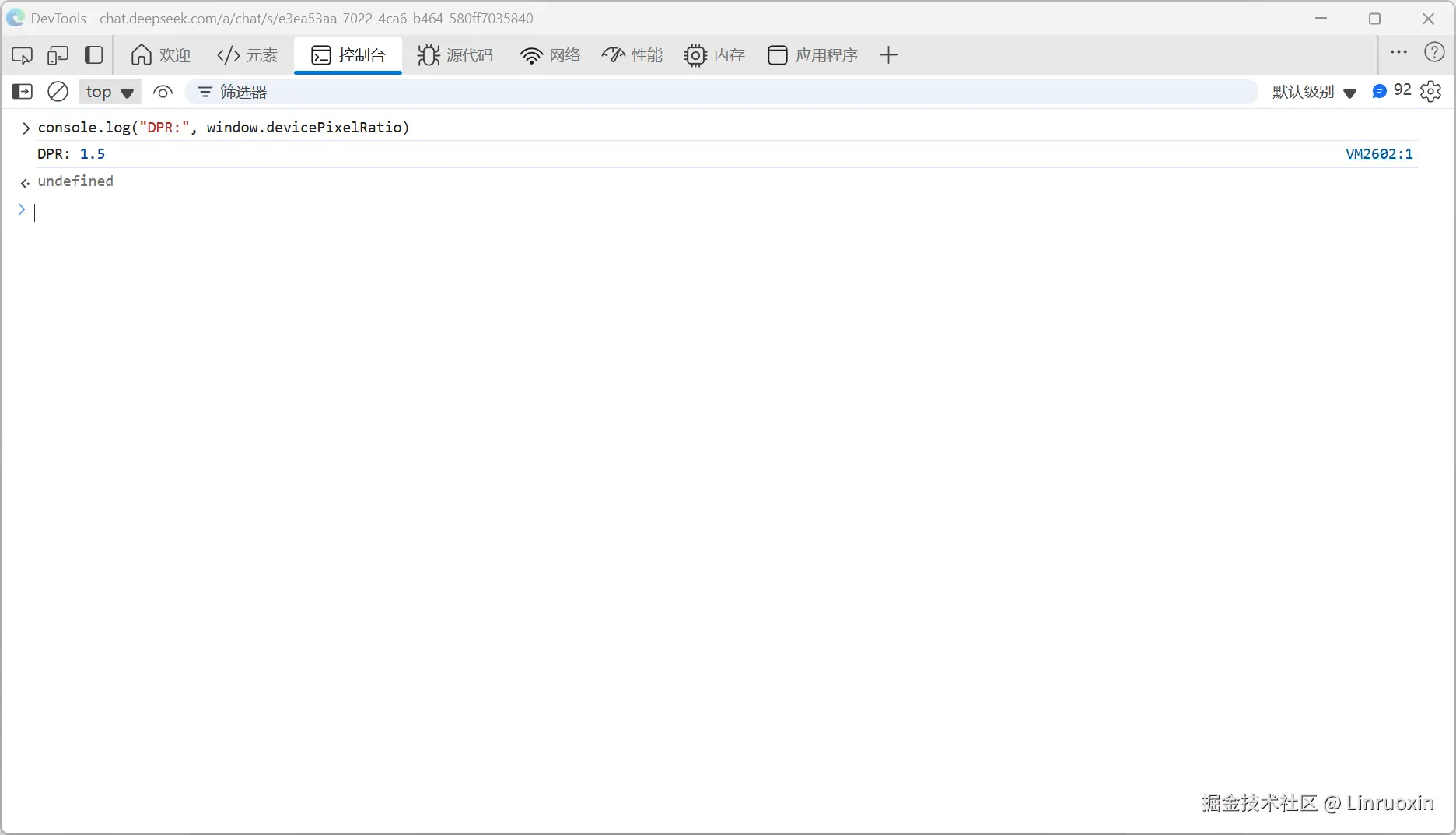
获取设备像素比(缩放比例)
- 设备像素比(缩放比例) =
window.devicePixelRatio。
js
console.log("DPR:", window.devicePixelRatio);
移动端的视口处理
移动端设备的屏幕尺寸、交互方式(如触摸、旋转)和浏览习惯与桌面端存在本质差异,这导致浏览器在移动端对视口的处理逻辑更加复杂,在开发时需要特殊对待。本节将深入解析移动端的视口机制,并回答以下关键问题:
- 为什么手机浏览器默认会缩小网页?
- 如何让网页真正适配手机屏幕?
- 为什么用户缩放会破坏你的布局?
移动端视口的默认行为
移动浏览器会有一些默认行为:
-
布局视口默认值较大(如 iOS Safari 默认 980px),确保未适配移动端的桌面网页能完整显示(尽管会被缩小)。
-
视觉视口初始缩放:浏览器会自动计算缩放比例,使网页宽度匹配屏幕宽度。
- 例如:一个宽度 980px 的桌面网页在 iPhone 13(逻辑宽度 390px)上显示时,初始缩放比例 ≈ 390/980 ≈ 0.4(即缩小到 40%)。
结果:用户看到的是缩小后的整体页面,需要手动放大才能阅读内容------体验极差!
解决方法
给网页加上<meta name="viewport"> 标签
html
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">width=device-width:将布局视口宽度设为设备逻辑宽度(如 iPhone 13 的 390px)。initial-scale=1:禁用初始缩放,1 CSS 像素 = 1 逻辑像素。
标签的隐藏规则:
- 如果未设置
width,移动浏览器仍会使用默认布局视口(如 980px)。 width=device-width和initial-scale=1同时存在时,浏览器会取两者计算结果的较大值,避免冲突。
屏幕旋转时
- 竖屏转横屏时,布局视口宽度从
390px(iPhone 13 竖屏)变为844px(横屏)。 - 应对方案:使用 CSS 媒体查询动态调整布局:
css
@media (orientation: portrait) { /* 竖屏样式 */ }
@media (orientation: landscape) { /* 横屏样式 */ } 键盘弹出时
-
当用户点击输入框时,虚拟键盘可能占据 50% 的屏幕高度,视觉视口高度急剧缩小。
-
开发者陷阱 :
100vh在移动端可能包含被键盘遮挡的区域,导致底部内容不可见。 -
解决方案:
- 使用
window.innerHeight动态计算高度。 - CSS 新特性:
height: 100dvh(实验性属性,动态适配视口高度)。
- 使用
用户主动缩放
- 移动端允许用户双指缩放页面,这会改变视觉视口尺寸(如放大后,视觉视口宽度从 390px 变为 195px)。
- 禁止缩放(谨慎使用) :
html
<meta name="viewport" content="user-scalable=no">- 副作用:可能影响无障碍访问,建议仅在特定场景(如全屏游戏)使用。
高 DPI 屏幕下的"1px 边框问题"
由于移动端设备像素比(DPR)通常 ≥ 2,直接设置 border: 1px 会显示为 2 物理像素宽,显得过粗
解决方案
方案1:利用 viewport 缩放
html
<meta name="viewport" content="width=device-width, initial-scale=0.5"> - 设置初始缩放为
1/DPR(如 DPR=2 时缩放 0.5),此时 1 CSS 像素 = 1 物理像素。 - 缺点:需用 JavaScript 动态计算 DPR,且可能影响布局单位。
方案2:CSS 媒体查询 + 伪元素
scss
@media (-webkit-min-device-pixel-ratio: 2) {
.thin-border {
position: relative;
&::after {
content: "";
position: absolute;
left: 0;
top: 0;
width: 200%;
height: 200%;
border: 1px solid #000;
transform: scale(0.5);
transform-origin: 0 0;
}
}
} - 优点:纯 CSS 实现,无副作用。
实际开发
在理解了视口的概念和如何计算视口大小后,此处列举一些在实际开发中可能会用到的例子
开发时
移动端必加 <meta viewport> 标签
html
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">避免固定视口假设
- 错误做法:在进行网页页面布局时大量使用
px作为单位 - 正确做法:使用弹性布局(Flexbox/Grid)和相对单位(
%、vw)。
处理高DPI屏幕
-
使用
srcset提供高清图片:html<img src="image.jpg" srcset="image@2x.jpg 2x, image@3x.jpg 3x">
调试时
-
Chrome DevTools 设备模式:
- 模拟不同设备尺寸、DPR、屏幕旋转。
- 支持触摸模拟、限制网络速度。
-
真机调试:
- iOS:通过 Safari 的 Web Inspector 连接 iPhone。
- Android:Chrome 远程调试。
-
在线工具:
- Responsively App:多设备同步预览。
- BrowserStack:真实设备云测试。
- W3C验证工具 :
可通过 W3C Markup Validation Service 检查页面是否符合标准。
理解这些机制后,你将能:
- 更精准地设计响应式布局。
- 避免"为什么我的页面在这台显示器上显示不全?"的困惑。
- 为用户提供真正跨设备一致的体验。
最终建议:打开浏览器的开发者工具,亲自调整缩放比例、旋转设备方向,观察视口变化------这是掌握这一知识的最佳方式!
一些拓展小知识
- @viewport 规则 :
允许开发者在CSS中直接定义视口的宽度、高度、缩放比例等属性。例如:
css
@viewport {
width: device-width; /* 视口宽度等于设备逻辑宽度 */
zoom: 1.0; /* 初始缩放比例为1 */
}该规则与移动端常用的 <meta name="viewport"> 标签功能一致,但通过CSS语法实现。
那在 <meta> 标签里写的会怎么处理呢,实际上会被转换为等效的 @viewport 规则:
也就是说
html
<meta name="viewport" content="width=device-width, initial-scale=1.0">
css
@viewport {
width: device-width; /* 视口宽度等于设备逻辑宽度 */
zoom: 1.0; /* 初始缩放比例为1 */
}这两段代码其实是等价的