
最近在写Node.js服务器,想给终端一点颜色,能够有更好的个性化提示功能。
CMD终端配色规则
\x1b[ ${样式代码}m ${文本} \x1b[0m
这段代码是ANSI转义序列,用于在终端中设置文本样式和颜色。具体含义如下:
\x1b[- 表示ANSI转义序列的开始${样式代码}- 动态插入的样式代码(如31表示红色,1表示加粗等)m- 表示样式设置的结束符${文本}- 要应用样式的文本内容\x1b[0m- 重置所有样式,恢复终端默认设置
一、文本样式(1,3,4,7,9,53)

二、前景色(30-37 90-97)

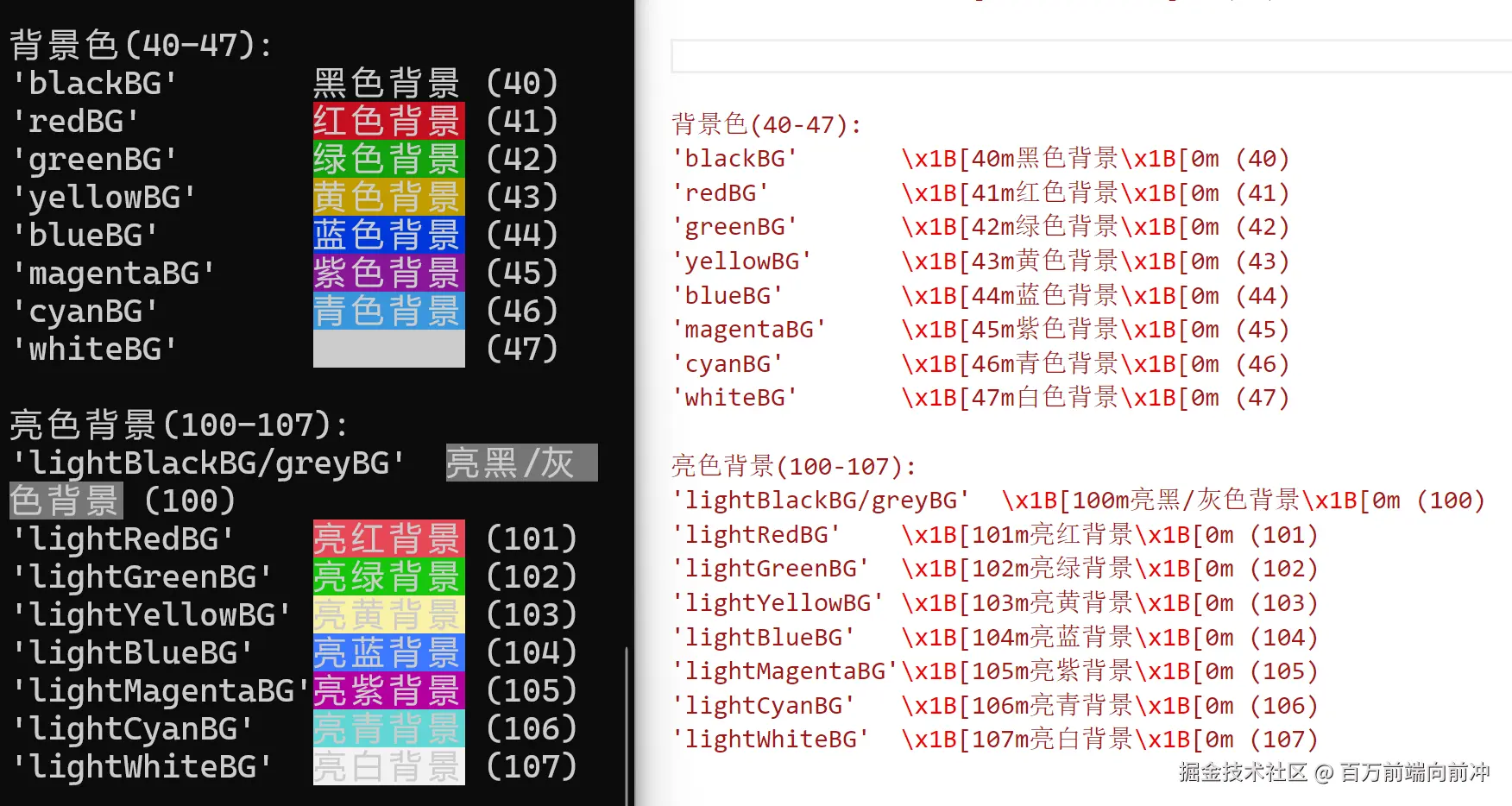
三、背景色40-47 100-107)

四、组合配色
构造一个简单的颜色函数
js
function color(文本, 样式代码=37){
return `\x1b[${样式代码}m${文本}\x1b[0m`;
}
五、完整代码

js
const str = `
标准前景色(30-37):
'black' \x1B[30m黑色\x1B[0m (30)
'red' \x1B[31m红色\x1B[0m (31)
'green' \x1B[32m绿色\x1B[0m (32)
'yellow' \x1B[33m黄色\x1B[0m (33)
'blue' \x1B[34m蓝色\x1B[0m (34)
'magenta' \x1B[35m紫色\x1B[0m (35)
'cyan' \x1B[36m青色\x1B[0m (36)
'white' \x1B[37m白色\x1B[0m (37)
亮色前景色(90-97):
'lightBlack/gray' \x1B[90m亮黑/灰色\x1B[0m (90)
'lightRed' \x1B[91m亮红\x1B[0m (91)
'lightGreen' \x1B[92m亮绿\x1B[0m (92)
'lightYellow' \x1B[93m亮黄\x1B[0m (93)
'lightBlue' \x1B[94m亮蓝\x1B[0m (94)
'lightMagenta' \x1B[95m亮紫\x1B[0m (95)
'lightCyan' \x1B[96m亮青\x1B[0m (96)
'lightWhite' \x1B[97m亮白\x1B[0m (97)
文本样式(1,3,4,7,9,53):
'bold' \x1B[1m加粗\x1B[0m (1)
'italic' \x1B[3m斜体\x1B[0m (3)
'underline' \x1B[4m下划线\x1B[0m (4)
'inverse' \x1B[7m反色\x1B[0m (7)
'strikethrough' \x1B[9m删除线\x1B[0m (9)
'overline' \x1B[53m上划线\x1B[0m (53)
背景色(40-47):
'blackBG' \x1B[40m黑色背景\x1B[0m (40)
'redBG' \x1B[41m红色背景\x1B[0m (41)
'greenBG' \x1B[42m绿色背景\x1B[0m (42)
'yellowBG' \x1B[43m黄色背景\x1B[0m (43)
'blueBG' \x1B[44m蓝色背景\x1B[0m (44)
'magentaBG' \x1B[45m紫色背景\x1B[0m (45)
'cyanBG' \x1B[46m青色背景\x1B[0m (46)
'whiteBG' \x1B[47m白色背景\x1B[0m (47)
亮色背景(100-107):
'lightBlackBG/greyBG' \x1B[100m亮黑/灰色背景\x1B[0m (100)
'lightRedBG' \x1B[101m亮红背景\x1B[0m (101)
'lightGreenBG' \x1B[102m亮绿背景\x1B[0m (102)
'lightYellowBG' \x1B[103m亮黄背景\x1B[0m (103)
'lightBlueBG' \x1B[104m亮蓝背景\x1B[0m (104)
'lightMagentaBG'\x1B[105m亮紫背景\x1B[0m (105)
'lightCyanBG' \x1B[106m亮青背景\x1B[0m (106)
'lightWhiteBG' \x1B[107m亮白背景\x1B[0m (107)
`;
console.log(str)
function color(文本, 样式代码=37){
return `\x1b[${样式代码}m${文本}\x1b[0m`;
}
console.log( color('红色 加粗','31;1' ) )
console.log( color('亮青色背景 亮黄色','93;106' ) )六、参考文章和启发
2019年 《Node.js在控制台彩色输出的方法及原理》
juejin.cn/post/684490...
点评:文章引入了模块require('chalk') ,而我希望尽可能用原生的方式。关注到了53号样式为上划线,学会了样式的组合形式 样式;样式 的形式,快速了解到了样式 颜色规范,重排编号从小到大。使用豆包指挥重排格式。 注:要特别注意不同win系统版本显示有差异。