CSS 盒模型是基石,文本和字体则是盒子内容的重要组成部分。毕竟清水房有了,软装也得跟上啊。
字体常用属性
-
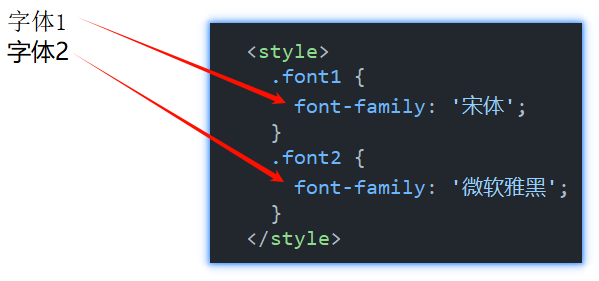
font-family定义字体类型(如:
Arial, "Microsoft YaHei", sans-serif)。

特别说明,字体定义有优先级,比如:
cssfont-family: Inter, "Helvetica Neue", Helvetica, "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", 微软雅黑, Arial, sans-serif;以上规则会优先命中
Inter字体,如果电脑中找到此字体,则不会再往后查找;如果找不到,会继续找下一个字体Helvetica Neue;如果定义的字体都找不到,则会使用系统默认字体。 -
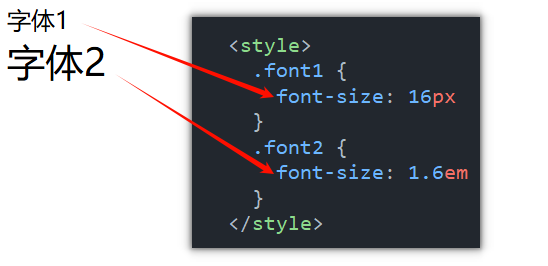
font-size设置字体大小(如:
16px、1.6em),em单位是相对于父元素的字体大小,1.6em就是父元素的字体 1.6 倍。

-
font-weight控制字体粗细(如:
normal、bold、300,其中bold与700是等效的)。

-
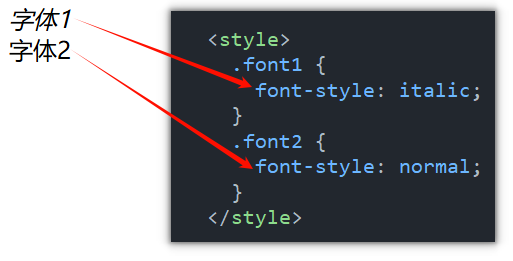
font-style设置斜体(如:
italic、normal)。

-
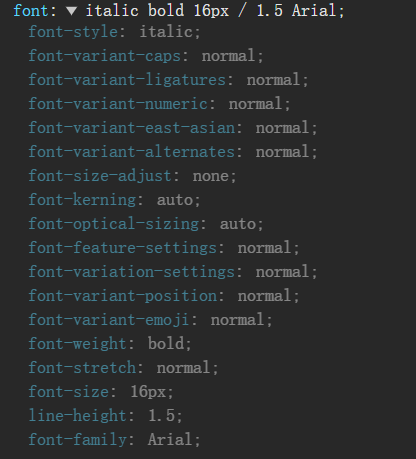
font(简写属性)组合多个属性(如:
font: italic bold 16px/1.5 Arial),font它可以揉进去这么多个属性,内部空间巨大:

文本常用属性
-
color文本颜色(如:
#333、rgba(0,0,0,0.5))。

-
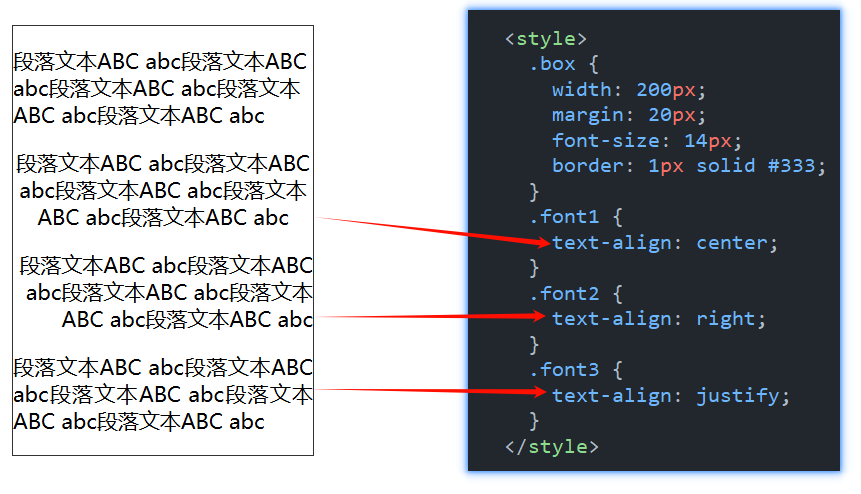
text-align水平对齐方式(如:
right居右、center居中、justify两端对齐)。

注意看使用
justify对齐的文本段落,左右两边与边框之间是不存在简写的,这就是两端对齐。 -
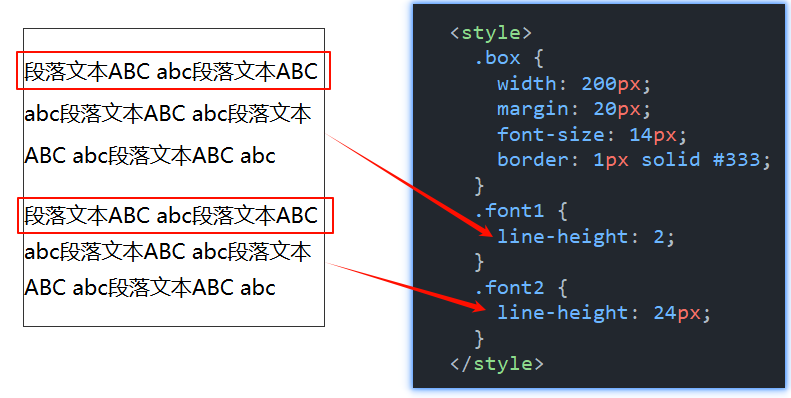
line-height行高(如:
2表示 2 倍字体大小的行高、24px表示固定 24px 行高,如果字体大小超过 24px 则可能会文字重叠 )。

红色圈出来的部分就表示文本的行高,表示一行文字占用空间。
-
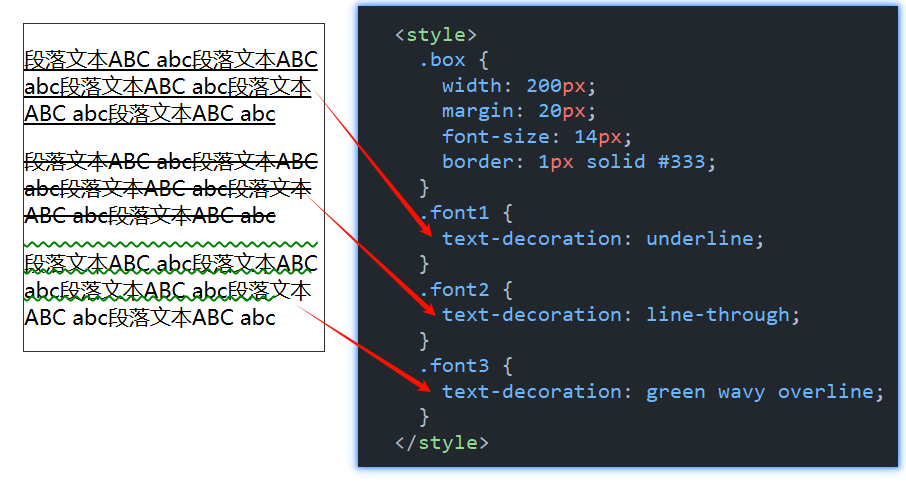
text-decoration文本装饰(如:
underline下划线、line-through删除线、green wavy overline绿色波浪上划线)。

除了图中演示部分,线条样式还支持
solid实线、double双实线、dotted点划线、dashed虚线。下划线还可通过
text-underline-offset控制下划线与文本之间的距离。 -
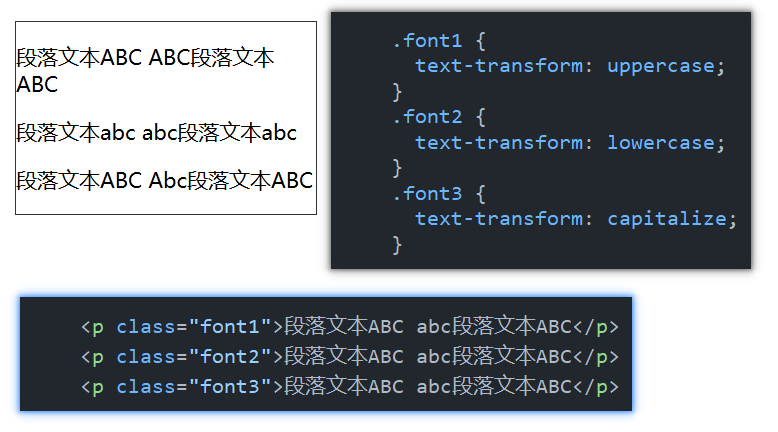
text-transform大小写转换(如:
uppercase所有大写、lowercase所有小写、capitalize首字母转换为大写)。

-
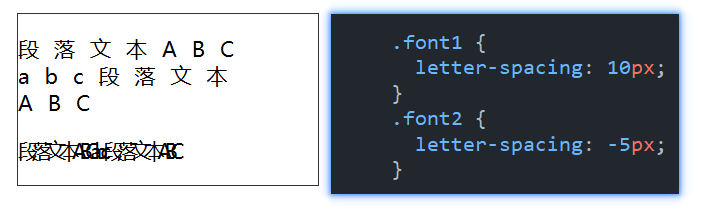
letter-spacing字符间距(如:
10px、-5px负数表示字符会叠在一起)。

-
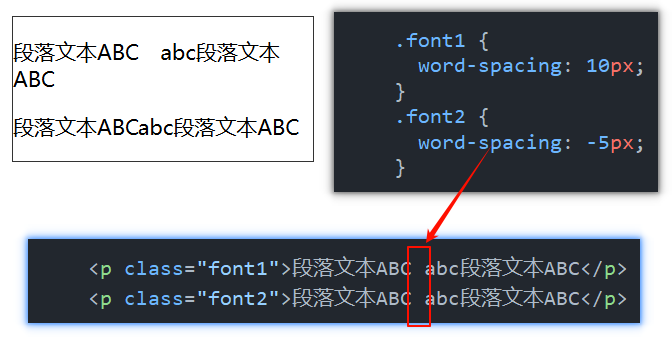
word-spacing单词间距(如:
0.5em),多用于英文排版,就表示两个单词之间的空格间距,如下:。

-
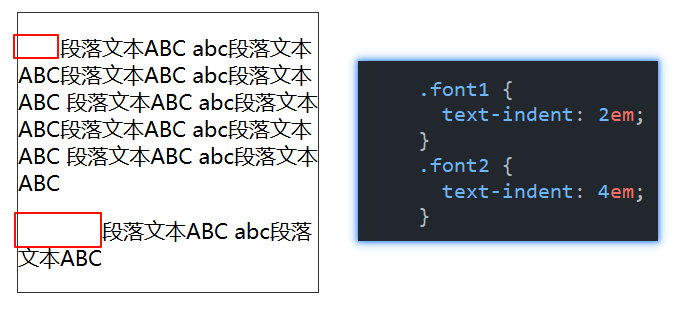
text-indent首行缩进(如:
2em),文字段落首行的缩进距离,比如读书时痛苦的写作文时候要求首行要空两格,就是这个用处。

-
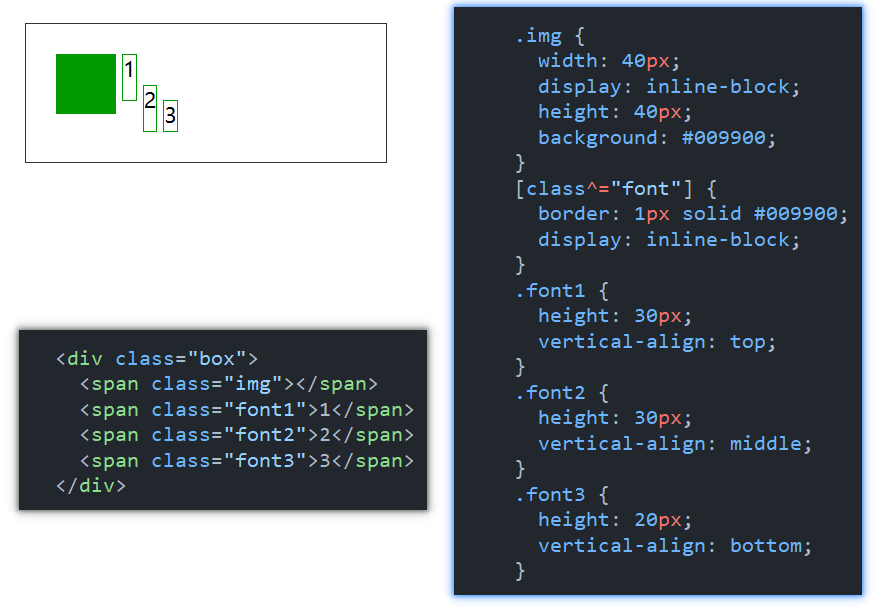
vertical-align垂直对齐(如:
top、middle、bottom,常用于行内元素),这属性完全可以展开细说,对齐方式有很多特别之处。

-
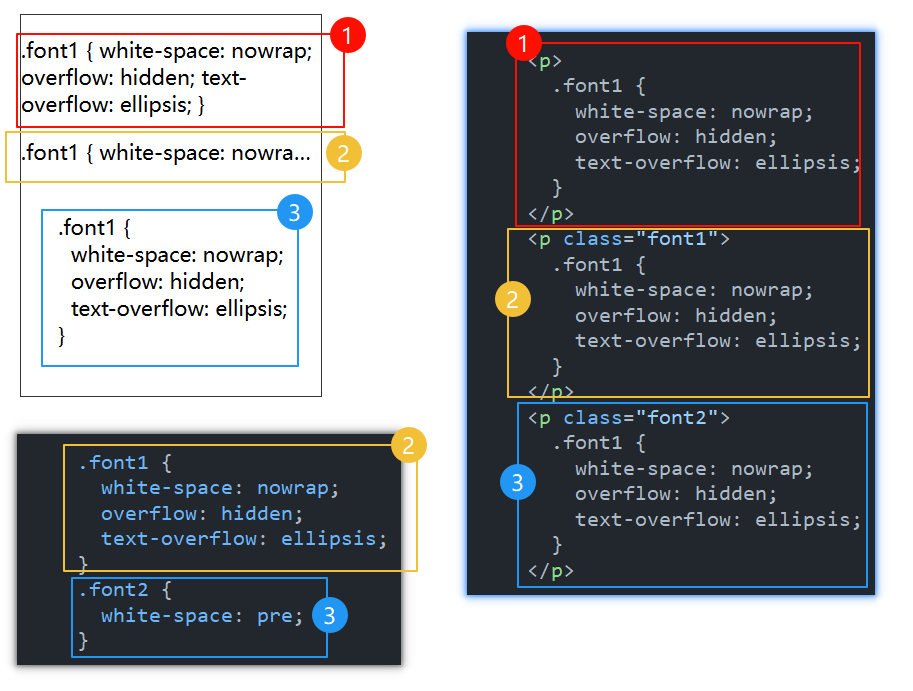
white-space空白处理(如:
nowrap不换行,常用于显示省略号、pre原样输出,常用于代码输出)。

正常文本显示时候,多个空白字符会被浏览器合并为一个(如:段落一),
nowrap强制文本不换行(段落二),pre则会原样输出(段落三)。 -
text-overflow溢出文本处理(如:
ellipsis,需配合overflow: hidden),如上图。 -
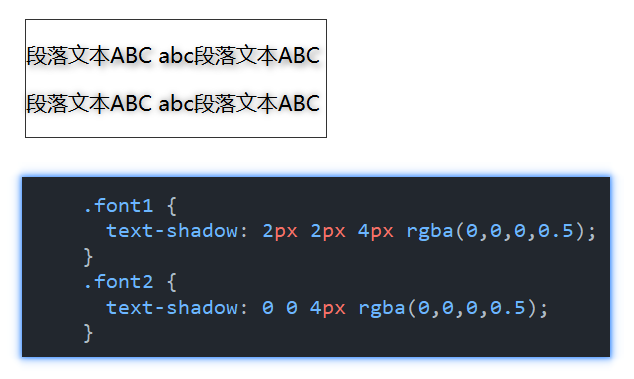
text-shadow文本阴影(如:
2px 2px 4px rgba(0,0,0,0.5))。

-
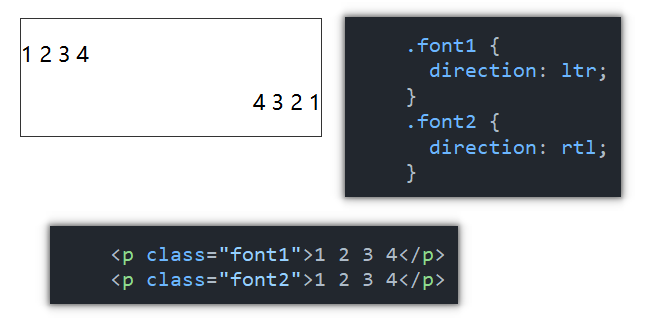
direction文本方向(如:
rtl从右到左)。

其他相关属性
-
@font-face自定义字体(引入外部字体文件),多用于英文自定义字体,毕竟英文就26个字母组合,而汉字却有上万多个,字体文件都以兆为单位计算,带宽受限,所以自定义字体就比较鸡肋了。
@font-face出现后图标也常用自定义字体的方式引入,可参考 https://www.iconfont.cn/。 -
font-display控制字体加载时的显示行为(如:
swap、block),通常配合自定义字体使用。
使用方式如下:
css
@font-face {
font-family: ExampleFont;
src: url(https://mdn.github.io/css-examples/web-fonts/VeraSeBd.ttf) format('woff'),
url(/path/to/fonts/examplefont.eot) format('eot');
font-weight: 400;
font-style: normal;
font-display: fallback;
}
.font1 {
font-family: ExampleFont;
}总结
本文介绍了 CSS 中常见的文本与字体使用方式,实际开发中,文本和字体属性常结合使用,例如:
css
p {
font: 16px/1.5 Arial;
color: #333;
text-align: justify;
text-shadow: 1px 1px 2px #ccc;
}