问题背景
在使用 Vue CLI 进行项目打包时,生成的 dist 目录包含所有编译后的文件。为了方便部署,通常需要将 dist 目录压缩成 ZIP 文件。然而,直接使用 Webpack 打包后生成的 ZIP 文件可能会出现以下问题:
- 部署过程繁琐: 每次部署完后,都需要手动将文件进行压缩打包。
- 目录结构不一致 :人员压缩打包使用的工具,可能不同,会导致ZIP 文件解压后,
dist目录可能被包含在 ZIP 文件的根目录中,导致目录结构不一致。 - 命名规范不统一:人员可能并不完全遵从包名命名规范,导致不同环境下的 ZIP 文件难以区分。
解决方案
这边比较推荐的方案有两个
- 引入持续集成/持续部署(CI/CD)工具:
-
- 使用Jenkins、GitLab CI、CircleCI等工具来自动执行构建和打包任务,保证每次构建的结果都是一致的。
- CI/CD 工具还可以用来运行测试,确保代码质量并防止不符合规范的代码进入主分支。
- 使用脚本自动化打包过程:
-
- 编写脚本来自动完成打包过程,确保每次打包的一致性。可以使用批处理脚本(Windows)、Shell脚本(Linux/Mac)或构建工具如Ant、Maven、Gradle等。
- 脚本应该能够根据规范创建正确的目录结构,并按照命名规则生成ZIP文件。
两个方案中,还是比较推荐CICD自动化部署的,CI/CD自动化部署通过实现代码变更的自动构建、测试和发布,显著加快了软件交付速度,同时提高了软件质量和稳定性,降低了人为错误的风险,并使得团队能够更频繁地安全更新产品,从而快速响应用户需求和市场变化,增强了整体开发效率和竞争力。
只可惜这边开发,是内网环境,开发环境和生产环境是隔离开的,使用不了这些工具。所以选择了第二种方案进行解决。
为了解决上述问题,我们可以使用 zip-webpack-plugin 插件。该插件可以自定义 ZIP 文件的输出路径、文件名以及压缩内容,从而确保生成的 ZIP 文件结构一致且命名规范统一。
步骤
步骤 1:安装 zip-webpack-plugin
首先,需要安装 zip-webpack-plugin 作为开发依赖。
sql
For Webpack 4 / 5:
npm install zip-webpack-plugin --save-dev
For Webpack 3:
npm install zip-webpack-plugin@2.0.0 --save-dev步骤 2:配置 vue.config.js
- 配置
vue.config.js:
在vue.config.js文件中,你需要配置configureWebpack或chainWebpack来添加zip-webpack-plugin插件。以下是使用configureWebpack的示例:
arduino
const ZipPlugin = require('zip-webpack-plugin');
module.exports = {
// 其他配置...
configureWebpack: (config) => {
const plugins = [];
if (process.env.NODE_ENV === 'production') {
// 其他生产环境配置...
plugins.push(
new ZipPlugin({
path: path.join(__dirname, './'), // 输出路径
filename: 'dist.zip', // 输出文件名
extension: 'zip', // 文件扩展名
})
)
} else {
config.devtool = 'eval-source-map';
}
config.plugins = [...config.plugins, ...plugins];
}
};按照上面的步骤,即可实现打包编译后,自动将编译的文件打包成zip
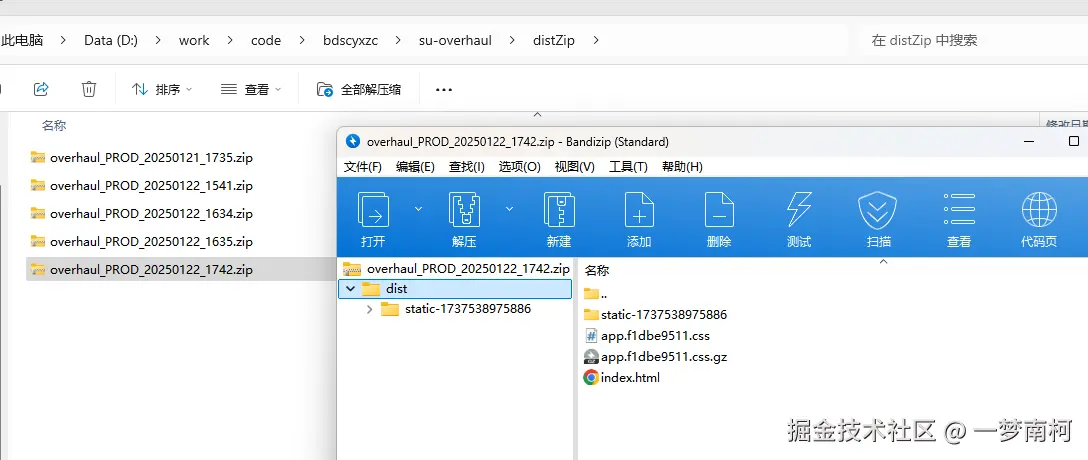
如果您有定制化需求,可以自行调整配置。例如:将打包后的dist进行压缩并输出到distZip里,解压后第一层是dist,命名规范:项目名称_环境_日期_时间
例:

javascript
const ZipPlugin = require('zip-webpack-plugin');
const isProduction = ['production'].includes(process.env.NODE_ENV)
let { name } = require('./package.json')
module.exports = {
// 其他配置...
configureWebpack: (config) => {
const plugins = [];
// 只有生产环境才需要进行压缩
if (isProduction) {
// 其他生产环境配置...
// 将打包文件压缩成zip包,方便发布上线
const currentDate = new Date()
const year = currentDate.getFullYear()
const month = String(currentDate.getMonth() + 1).padStart(2, '0')
const day = String(currentDate.getDate()).padStart(2, '0')
const hours = String(currentDate.getHours()).padStart(2, '0')
const minutes = String(currentDate.getMinutes()).padStart(2, '0')
const environment = process.env.VUE_APP_BUILD_ENV || process.env.NODE_ENV
plugins.push(
new ZipPlugin({
path: path.join(__dirname, 'distZip'), // 输出路径
filename: `${name}_${environment}_${year}${month}${day}_${hours}${minutes}.zip`, // 输出文件名
extension: 'zip', // 文件扩展名
// 确保 dist 目录及其内容一起打包
pathPrefix: 'dist/'
})
)
} else {
config.devtool = 'eval-source-map';
}
config.plugins = [...config.plugins, ...plugins];
}
};环境变量 文件 .env.build.prod
ini
NODE_ENV = production
# 生产环境名称
VUE_APP_BUILD_ENV = PROD如果不希望编译出来的文件上传到git,可以配置下.gitignore
bash
node_modules
/dist
/distZip- 构建项目:
完成上述配置后,你可以运行构建命令来生成 ZIP 文件。
arduino
npm run build结论
通过使用 zip-webpack-plugin,我们可以轻松地将前端打包编译后的 dist 目录压缩成 ZIP 文件,并确保生成的 ZIP 文件结构一致且命名规范统一。这不仅提高了部署的效率,还减少了因文件结构不一致导致的部署问题。希望这篇文章对你有所帮助!如果有任何问题或建议,欢迎随时交流。