一、初探软件测试:代码的"体检中心" 🏥
1. 测试的本质:为什么代码需要"体检"?
定义:
软件测试是一套系统化的验证流程,通过设计特定输入、执行目标代码并验证输出结果,确保程序行为与预期完全一致。它不仅是"找 Bug"的过程,更是对代码逻辑、边界条件和异常处理能力的全面检验。
核心价值:
-
风险控制:提前暴露潜在缺陷,避免线上事故(如支付失败、数据丢失)。
-
质量保障:确保代码修改不会破坏原有功能(如重构时的"安全网")。
-
设计驱动:迫使开发者编写可测试的代码,间接提升架构清晰度。
价值隐喻:
想象一辆汽车出厂前要经过刹车检测、碰撞测试、电子系统校验等层层检查。软件测试就像代码的"质量安检员",在交付前对每个环节进行压力测试,防止"带病上线"。例如,没有单元测试的代码,如同未检测刹车的汽车------看似能跑,但随时可能失控。
2. 测试金字塔:不同维度的"健康检查"
测试层级的分类与对比
| 测试类型 | 测试目标 | 执行速度 | 维护成本 | 适用场景 |
|---|---|---|---|---|
| 单元测试 | 函数、类等最小代码单元 | ⚡️ 极快 | 低 | 验证独立逻辑(如计算、数据转换) |
| 集成测试 | 模块间交互(如API调用数据库) | 🏃 中等 | 中 | 检查接口兼容性、数据流传递 |
| 端到端测试 | 完整用户流程(如登录→购物→支付) | 🐢 慢 | 高 | 验证业务流程的端到端正确性 |
以下我再对这三个维度进一步解释一下:
1. 单元测试:细胞级检测
-
核心目标:验证代码的最小可测试单元(如一个函数、一个类方法)在隔离环境下的行为是否符合预期。
-
技术特点:
- 使用 Mock(模拟对象)或 Stub(桩函数)隔离外部依赖(如数据库、API)。
- 覆盖所有逻辑分支(如
if-else、异常处理)。
-
示例场景:
js
// 测试一个计算价格的函数
function calculatePrice(quantity: number, unitPrice: number): number {
if (quantity < 0) throw new Error("数量不能为负");
return quantity * unitPrice;
}
// 单元测试用例
it("正常数量计算价格", () => {
expect(calculatePrice(3, 100)).toBe(300);
});
it("数量为负数时抛出错误", () => {
expect(() => calculatePrice(-1, 100)).toThrow();
}); 2. 集成测试:器官协作检测
-
核心目标:验证多个模块协同工作的正确性,例如:
- API 接口能否正确处理数据库返回的数据。
- 前端组件与状态管理库(如 Redux)的交互是否符合预期。
-
技术特点:
- 使用真实依赖(如数据库、网络请求),但可能部分模拟(如内存数据库)。
- 关注接口契约(输入输出规范)而非实现细节。
-
示例场景:
js
// 测试用户服务与数据库的集成
it("创建用户后,数据库应存在记录", async () => {
const user = { name: "Alice", email: "alice@test.com" };
await userService.createUser(user);
const dbUser = await db.query("SELECT * FROM users WHERE email = ?", [user.email]);
expect(dbUser).toHaveProperty("name", user.name);
}); 3. 端到端测试(E2E):全身扫描
-
核心目标:模拟真实用户操作(如点击、输入、跳转),验证完整业务流程。
-
技术特点:
- 使用自动化工具(如 Cypress、Playwright)控制浏览器或移动端设备。
- 覆盖跨系统交互(如前端 → API → 数据库 → 第三方支付接口)。
-
示例场景:
js
// 测试电商下单流程
it("用户从选商品到支付成功流程", async () => {
await page.goto("/product/123");
await page.click("#add-to-cart");
await page.click("#checkout");
await page.fill("#cardNumber", "4242424242424242");
await page.click("#pay-now");
await expect(page).toHaveURL("/order-success");
}); 最佳实践:金字塔法则

背后的逻辑:
-
性价比最高:单元测试执行快、成本低,能快速反馈问题,适合高频运行(如开发时实时执行)。
-
缺陷定位效率:单元测试失败可直接定位到具体函数,而 E2E 测试失败可能需排查整个链路。
-
维护成本控制:E2E 测试对 UI 和流程变动敏感,频繁修改会导致维护成本飙升。
反例警示:
-
倒金字塔团队:若 E2E 测试占比过高,会导致测试套件缓慢臃肿,团队逐渐放弃运行测试。
-
冰锥反模式:大量无意义的单元测试(如测试 getter/setter)搭配不足的集成测试,无法有效捕捉复杂交互问题。
实践建议:
-
基础层:用单元测试覆盖核心逻辑和复杂算法。
-
中间层:通过集成测试验证模块间契约。
-
顶层:仅对关键业务流程编写 E2E 测试(如用户注册、支付)。
通过分层测试策略,我们能在代码的"体检中心"中精准定位问题,以最小代价保障软件质量。接下来,我们将聚焦单元测试,探索如何用 Vitest 构建代码的"第一道防线"。
二、单元测试的核心哲学:精准狙击代码漏洞 🎯
1. 核心特点
单元测试的核心理念是 "精准打击、快速反馈" ,通过以下特点确保高效发现代码漏洞:
| 特点 | 核心目标 | 类比 |
|---|---|---|
| 隔离性 | 排除外部干扰,专注当前逻辑 | 实验室中的"无菌环境" |
| 原子性 | 每个用例只验证一个逻辑分支 | 狙击枪的"点射"而非散弹枪的"范围攻击" |
| 闪电速度 | 毫秒级反馈,支持开发中实时运行 | 代码的"心电图",瞬间捕捉异常 |
隔离性:纯净的测试环境
-
为什么重要? 避免数据库、API 等外部依赖干扰测试结果。
- 示例:测试支付逻辑时,用 Mock 模拟支付接口,不产生真实交易。
-
代码示意(简化版) :
js
// Mock 支付接口
const mockPayment = { process: () => true };
// 测试用例:验证支付成功逻辑
test("支付成功时应返回订单号", () => {
const result = processOrder(mockPayment);
expect(result).toBe("ORDER_123");
}); 原子性:单一职责测试
-
原则 :一个测试用例只覆盖 一个逻辑分支。
-
错误 vs 正确示例:
markdown
❌ 反例:混合测试正常值和异常值
✔️ 正例:
- 测试用例1:验证正常输入
- 测试用例2:验证负数输入报错
- 测试用例3:验证空值处理 -
闪电速度:开发效率的关键
- 速度对比:
yaml
单元测试 → 1毫秒/用例 → 1000用例 ≈ 1秒
端到端测试 → 5秒/用例 → 1000用例 ≈ 1.4小时 - 开发者收益:保存代码时自动运行测试,立即发现错误,减少调试时间。
2. 何时需要单元测试?
聚焦三类高价值代码:
| 场景 | 示例 | 无需覆盖的代码 |
|---|---|---|
| 复杂条件逻辑 | if-else/switch 分支 |
简单的 Getter/Setter 方法 |
| 关键业务 规则 | 支付计算、权限校验 | 日志记录工具类 |
| 高频复用工具函数 | 日期格式化、加密解密 | 临时脚本 |
3. 高效单元测试策略
-
测试重点:
- 正向路径(Happy Path)
- 边界条件(如空值、极值)
- 异常处理(错误抛出)
4. 什么时候不需要单元测试?
-
简单数据模型(如
User类的属性访问) -
第三方库功能(应由库作者保证)
-
UI 界面渲染(改用组件测试)
总结 :单元测试像"代码显微镜",通过 精准隔离、原子验证、 毫秒 反馈 ,直击复杂逻辑中的漏洞。记住:测试关键代码,放过简单代码,才能平衡质量与效率! 🚀
三、Vitest入门:前端测试的" 涡轮 引擎" ⚡️
1. 为什么开发者爱Vitest?
Vitest 是专为现代前端工程设计的测试框架,凭借 极速、零配置、现代化 三大特性,成为开发者新宠。以下是其核心优势对比:
| 特性 | Vitest | 传统框架(如Jest) |
|---|---|---|
| 速度 | ⚡️ 基于 Vite 的即时热更新,测试速度提升 10 倍 | 🐢 依赖传统打包流程,速度较慢 |
| 配置复杂度 | 💡 与 Vite 共享配置,开箱即用 | 🔧 需手动配置 Babel/Webpack 等工具链 |
| 现代特性支持 | 🧪 原生 TypeScript、ESM、快照测试、组件测试 | 🛠 需插件扩展,兼容性复杂 |
2. 核心优势详解
(1) 🚀 速度碾压:Vite 核心加持
-
底层原理 :Vitest 直接继承 Vite 的 ESM 模块加载 和 即时热更新( HMR ) 能力,跳过传统测试工具的文件打包步骤。
-
开发模式:按需编译测试文件,毫秒级响应变更。
-
CI 环境:通过智能缓存机制,大幅减少重复执行时间。
-
-
性能对比示例:
✅ Vitest:1000 个测试用例 ≈ 1.2 秒
⚠️ Jest:1000 个测试用例 ≈ 12 秒
(2) 💡 零配置起步:无缝衔接 Vite 生态
- 配置 继承 :直接在
vite.config.ts中定义测试配置,无需额外文件。
js
// vite.config.ts
import { defineConfig } from 'vitest/config';
export default defineConfig({
test: {
include: ['**/*.test.ts'], // 自动识别测试文件
globals: true, // 全局注入测试 API(如 describe、it)
}
}); -
开箱即用功能:
-
自动识别
*.test.ts或*.spec.ts文件 -
内置 TypeScript/JSX 支持
-
浏览器模式与 Node 模式自由切换
-
(3) 🧪 丰富特性:覆盖全场景测试需求
- 快照测试:一键生成 UI/数据快照,确保渲染一致性。
js
// 组件快照测试示例
test('Button组件渲染一致', () => {
const { container } = render(<Button>Click</Button>);
expect(container).toMatchSnapshot();
}); - 智能 Mock 系统 :使用
vi.fn()快速模拟函数、模块或定时器。
js
// 模拟 API 请求
const mockFetch = vi.fn().mockResolvedValue({ data: 'mock' });
test('获取数据成功', async () => {
await fetchData(mockFetch);
expect(mockFetch).toBeCalledWith('/api');
}); - 组件测试:支持 Vue/React 组件渲染与交互测试(需搭配 @testing-library 等库)。
3. 开发者体验升级
-
内置 UI 界面 :通过
vitest --ui启动可视化测试面板,直观查看用例状态和错误详情。 -
与 IDE 深度集成:支持 VS Code 断点调试、JetBrains 全家桶插件,一键定位问题代码。
4. 何时选择 Vitest?
-
项目已使用 Vite 构建
-
需要极速的测试反馈(尤其是大型项目)
-
追求现代化工具链(TypeScript、ESM、组件测试)
总结 :Vitest 通过 Vite 的速度基因 、零配置的极简主义 和 全栈测试能力,重新定义了前端测试体验。如果你厌倦了传统测试框架的缓慢和臃肿,Vitest 就是你的终极武器! 🚀
四、实战:为"购物车计价器"编写单元测试 🛒
1. 快速创建项目
使用 Vite 初始化一个 TypeScript 项目,并安装依赖:
bash
npm create vite@latest shopping-cart -- --template vanilla-ts
cd shopping-cart
npm install vitest @types/node --save-dev2. 核心代码实现
创建 src/priceCalculator.ts,实现购物车计价逻辑:
js
// 购物车计价函数
export function calculateTotal(
items: { price: number; quantity: number }[],
discount: number = 0,
taxRate: number = 0.1
): number {
if (discount < 0 || discount > 1) throw new Error("折扣值必须在 0~1 之间");
const subtotal = items.reduce((sum, item) => sum + item.price * item.quantity, 0);
const discounted = subtotal * (1 - discount);
return discounted * (1 + taxRate);
}3. 单元测试编写
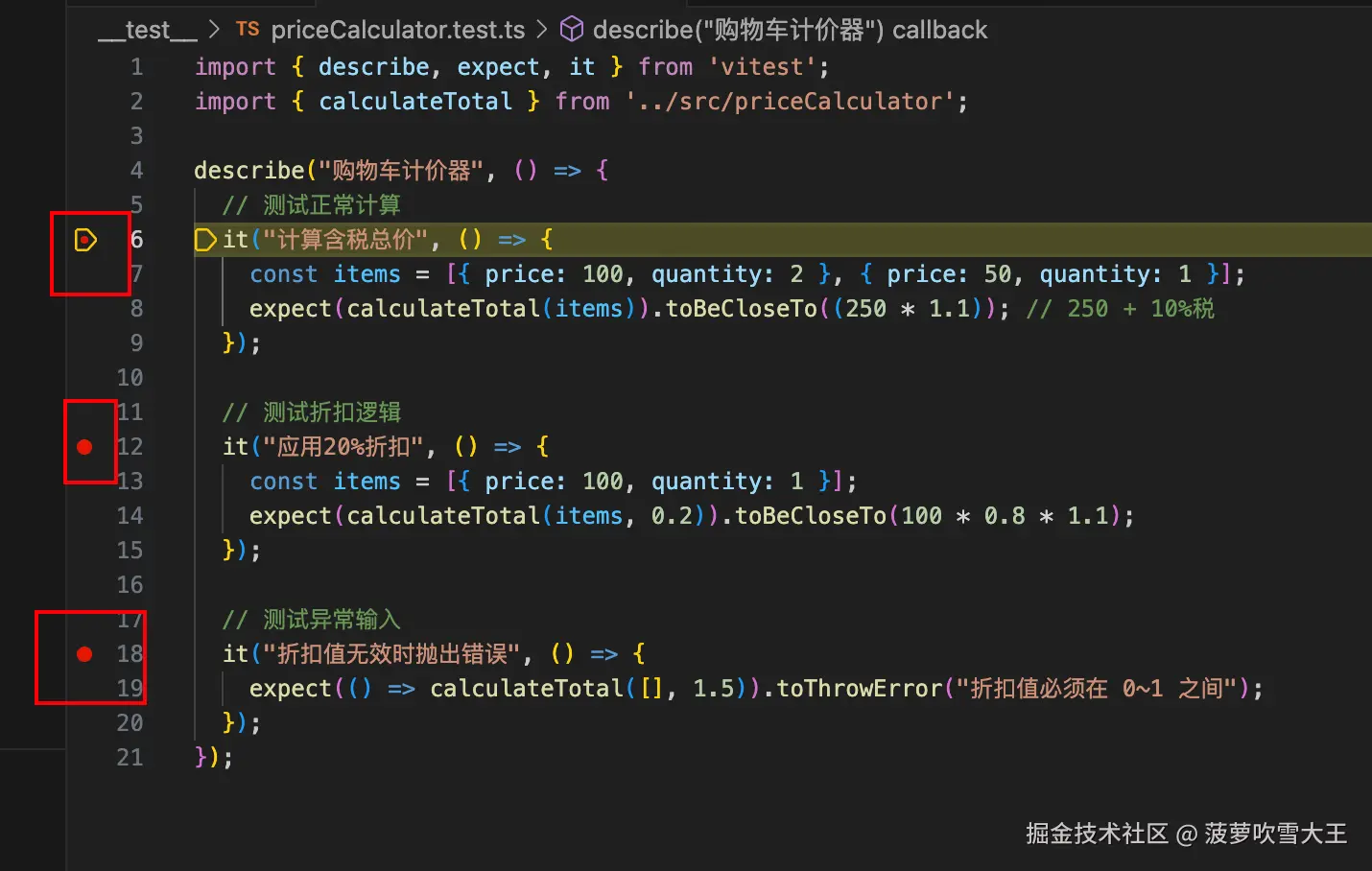
创建 tests/priceCalculator.test.ts,覆盖关键逻辑:
js
import { describe, expect, it } from 'vitest';
import { calculateTotal } from '../src/priceCalculator';
describe("购物车计价器", () => {
// 测试正常计算
it("计算含税总价", () => {
const items = [{ price: 100, quantity: 2 }, { price: 50, quantity: 1 }];
expect(calculateTotal(items)).toBeCloseTo((250 * 1.1)); // 250 + 10%税
});
// 测试折扣逻辑
it("应用20%折扣", () => {
const items = [{ price: 100, quantity: 1 }];
expect(calculateTotal(items, 0.2)).toBeCloseTo(100 * 0.8 * 1.1);
});
// 测试异常输入
it("折扣值无效时抛出错误", () => {
expect(() => calculateTotal([], 1.5)).toThrowError("折扣值必须在 0~1 之间");
});
});4. VS Code 断点 调试配置
在 .vscode/launch.json 中添加调试配置:
json
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Vitest Tests",
"type": "node",
"request": "launch",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/vitest",
"args": ["run", "--pool=forks"],
"console": "integratedTerminal",
"internalConsoleOptions": "neverOpen",
"skipFiles": ["<node_modules/**>"]
}
]
}调试步骤 : ⚠️ 注意上面的 VS Code 断点 调试配置 需要先配置好
- 在需要的地方打上断点

- 打开运行和调试选项

- 选择我们配置的调试选项,然后点击左侧图案开始调试

- 调试过程

- 最终调试结果

或者命令行运行测试
bash
# 运行所有测试
npx vitest
# 监听模式(实时更新)
npx vitest watch6. 核心技巧总结
| 关键点 | 说明 |
|---|---|
| 边界测试 | 覆盖极端值(如折扣为 0、1) |
| 异常捕获 | 使用 toThrowError 验证错误逻辑 |
| 浮点数 比较 | toBeCloseTo 避免精度问题 |
| 调试效率 | 断点 + Vitest 实时监听快速定位问题 |
终章:单元测试的奇妙物语
想象你是一位魔法铁匠🧙♂️,手中的代码是锻造神器的秘银。单元测试不是束缚你的锁链,而是刻在剑身上的卢恩符文------平时寂静无声,但当恶魔(Bug)来袭时,便会迸发光芒:
🔥 一剑斩出:边界测试如剑刃开锋,破开混沌数据
🛡️ 绝对防御:覆盖率护甲铿锵作响,弹飞暗箭异常
⚡ 雷霆回响:每次测试通过,都是神殿钟声为你的严谨加冕
从此,你挥动代码如吟唱禁咒,因为你知道------那些闪耀的测试符文,早已把"意外"变成了手下败将。
(代码神殿穹顶落下最后一行注释:/* 测试即正义 ✨ */)
最后附上上述测试代码源码地址: 源码