本期介绍内容如下
项目初始化
prettier配置
husky和lint-staged配置
代码的
项目环境搭建
1. 项目初始化和开发依赖安装
建立好我的文件夹,我的项目就叫create-jqq吧
bash
mkdir create-jqq
cd create-jqq我需要生成下package.json
bash
npm init -y修改一下package.json的内容
"type": "module":指定该包中的 JavaScript 文件应该作为 ES 模块 (ESM) 而不是 CommonJS (CJS) 模块来处理bin:bin字段用于指定当你的包安装时,应该创建哪些可执行命令- 当包全局安装时(
npm install -g xxx),npm 会创建一个符号链接从全局的bin目录指向你指定的文件。这样用户可以直接在命令行中运行create-jqq命令 - 本地安装(作为项目依赖),
bin指定的命令也会被链接到./node_modules/.bin/目录。可以通过npx create-jqq或 npm scripts 使用 - 当然,对应的
./index.js的第一行,需要指定#!/usr/bin/env node,表明文件在node环境下进行运行
- 当包全局安装时(
package.json
{
"name": "create-jqq",
"version": "0.0.0",
"type": "module",
"bin": {
"create-jqq": "./index.js"
},
"scripts": {
},
"keywords": [],
"author": "",
"license": "ISC",
"description": ""
}安装一下开发依赖(对应依赖项的作用已经在第一篇文章中有介绍)
- 代码规范有关的依赖本文后面讲述安装,打包有关的依赖先不进行安装,后续专门文章讲打包发布的时候再进行安装。
- 最终会把所有的依赖项都打包到一个js文件中,才好方便发布了之后能直接运行,所以这里直接
-D安装到开发依赖中即可
bash
npm install -D commander inquirer ora chalk @types/ejs ejs @types/lodash-es lodash-es @types/fs-extra fs-extra esno @types/node再初始化一下git,新建一下.gitignore文件,忽略node_modules文件夹
bash
git init
> .gitignore
echo "node_modules" > .gitignore新建index.ts文件,在package.json中使用esno运行index.ts文件,执行命令即可在控制台输出结果了
index.ts
> index.ts
echo "console.log('test esno')" > index.ts
package.json
{
"scripts": {
"create": "npx esno ./index.ts"
},
}
😊到这里我们就能正常运行index.ts文件了~
2. 代码规范配置
prettier格式化代码
prettier配置,可直接移步官方文档查看
bash
npm install --save-dev --save-exact prettier新建 .prettierrc 文件
"semi": false是否在语句末尾添加分号(false表示不加分号)"singleQuote": true是否使用单引号,true是使用"printWidth": 100每行代码的最大宽度,超过了会自动换行
.prettierrc
{
"semi": false,
"singleQuote": true,
"printWidth": 100
}新建 .prettierignore 文件,添加一下不需要格式化的文件
.prettierignore
package.json
package-lock.jsonpackage.json添加格式化命令
package.json
"scripts": {
"create": "npx esno ./index.ts",
"format": "prettier --write ."
},测试一下命令,给index.ts文件多增加一下空行  然后执行
然后执行 npm run format 可以看到已经格式化了对应的文件 
添加一下 .gitattributes 文件,增加如下的配置,用来确保项目中的所有文本文件使用 LF 换行符,并自动保护二进制文件,提升团队协作一致性。 Prettier 默认强制使用 LF(Unix 风格换行符),和Prettier 协作时,主要通过 统一换行符 和 避免格式化冲突 来提升开发效率 

.gitattributes
* text=auto eol=lf到这里我们的prettier还不能在保存的时候自动格式化代码,我们就新建一下 .vscode/settings.json 文件。加入如下配置的时候就可以发现保存的时候会自动格式化啦,可以在.index.ts文件中多加一个换行然后 ctrl+s 保存一下代码就可以看到效果
settings.json
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}顺便在添加一下插件推荐吧,新建.vscode/extensions.json
extensions.json
{
"recommendations": ["esbenp.prettier-vscode"]
}husky 和 lint-staged
husky 安装(Husky 能使你的提交变得更好 🐶 汪! 在提交或推送时,自动化 检查提交信息 、检查代码 和 运行测试。)
bash
npm install --save-dev husky
npx husky initlint-staged 是一个用于在 Git 暂存区的文件上运行代码检查(linting)工具的工具。 它通过只对已经暂存(即通过 git add)的文件进行操作。
bash
npm install --save-dev lint-staged添加lint-staged配置
package.json
"lint-staged": {
"*.{js,ts,vue,json}": [
"prettier --write"
]
}修改.husky/pre-commit文件
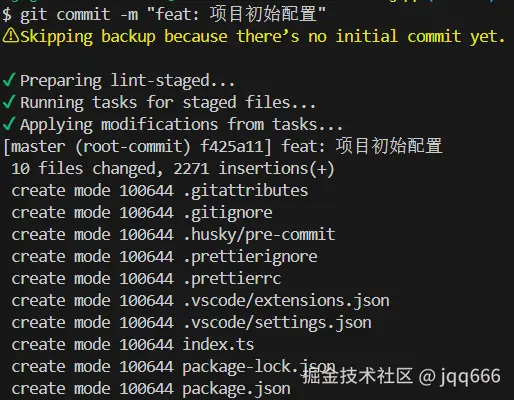
npx lint-staged执行一下代码提交看下效果,配置是生效了的

😊😊😊😊😊😊😊😊😊😊😊😊😊😊😊😊😊
到此环境配置基本完成
下一篇预告
我们将实现脚手架命令行读取配置相关功能,🚀敬请期待🚀