一.参考资料与环境准备
二.插件创建流程
-
1.导入下载的UniPlugin-Hello-AS工程(下载地址见参考资料)

-
2.生成jks证书
-
2.1.通过命令行生成jsk证书,假设jks名称为myjks,则输入以下命令
keytool -genkeypair -alias myjks -keyalg RSA -keystore myjks.keystore -keysize 2048 -validity 36500 -sigalg SHA256withRSA
-
2.2.将证书格式转一下
keytool -importkeystore -srckeystore myjks.keystore -srcstoretype PKCS12 -deststoretype JKS -destkeystore myjks.jks
-
-
使用命令获取SHA1和SHA256两个值(下方第三步中会使用到)
keytool -list -v -keystore myjks.jks -
3.在uniapp后台添加离线打包的配置
-
在后台选择使用HbuilderX创建的项目,选择"离线打包Key管理",按照下图方式进行配置

-
保存之后选择"创建离线key",记录生成的key为Android对应的value的值

-
-
4.打包本地资源

- 将生成的本地资源放入文件夹中(UniPlugin-Hello-AS\app\src\main\assets\apps)
-
5.删除UniPlugin-Hello-AS自带的module,新建一个module(假设取名为mylibrary)
-
5.1.更改mylibrary的内容,添加文件

-
5.2.更改mylibrary的build.gradle中内容,
plugins {
id 'com.android.library'
}android {
compileSdkVersion 35
namespace 'com.example.mylibrary'
defaultConfig {
minSdk 24
ndk {
moduleName "NDK"
abiFilters 'armeabi', 'x86', 'armeabi-v7a', 'x86_64', 'arm64-v8a'
}
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
consumerProguardFiles "consumer-rules.pro"
}buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro' } } compileOptions { sourceCompatibility JavaVersion.VERSION_11 targetCompatibility JavaVersion.VERSION_11 } sourceSets { main { jni.srcDirs = ['libs'] jni.srcDirs = ['src/main/jniLibs'] jniLibs.srcDir 'src/main/jniLibs' } }}
dependencies {
implementation files('src\libs\AclasDriverSdk.jar')
implementation files('src\libs\LABLE_USB_SDK_V01.08.jar')
implementation files('src\libs\NeoStraElectronicSDK-3-v1.3_2302281129.jar')
implementation files('src\libs\zxing.jar')compileOnly fileTree(dir: 'libs', include: ['*.jar']) compileOnly fileTree(dir: '../app/libs', include: ['uniapp-v8-release.aar'])// compileOnly 'androidx.recyclerview:recyclerview:1.0.0'
// compileOnly 'androidx.legacy:legacy-support-v4:1.0.0'
compileOnly 'androidx.appcompat:appcompat:1.6.1'
implementation 'com.alibaba:fastjson:1.2.83'
implementation 'com.facebook.fresco:fresco:1.13.0'
implementation 'com.github.bumptech.glide:glide:4.16.0'implementation 'androidx.appcompat:appcompat:1.6.1' implementation 'com.google.android.material:material:1.10.0' testImplementation 'junit:junit:4.13.2' androidTestImplementation 'androidx.test.ext:junit:1.1.5' androidTestImplementation 'androidx.test.espresso:espresso-core:3.5.1'}
-
-
6.开始写自定义插件的逻辑
-
新建Java文件, MyPlug.java,文件中定义的两个方法init和printInfo可以由uniapp项目进行调用,后续说明
public class MyPlug extends UniModule {
//定义方法一,uniapp项目调用不需要传递参数
@UniJSMethod
public void init(UniJSCallback callback) {
JSONObject data = new JSONObject();
data.put("code", "success");
data.put("data", "操作成功");
callback.invoke(data);
}//定义方法二,uniapp项目调用可以传递参数 @UniJSMethod public void printInfo(int markType, String width, String height, String jsonInfo, UniJSCallback callback) throws IOException { JSONObject data = new JSONObject(); data.put("code", "success"); data.put("data", "操作成功"); callback.invoke(data); }}
-
-
7.更改\UniPlugin-Hello-AS\app\src\main\AndroidManifest.xml中的内容
将<meta-data android:name="dcloud_appkey" android:value="开发者需登录https://dev.dcloud.net.cn/申请签名" /> 更改成 <meta-data android:name="dcloud_appkey" android:value="78b2a45f4274af99fa17d63615458ecd" /> -
8.更改\UniPlugin-Hello-AS\app\src\build.gradle中的内容
applicationId "www.test555.com" //更改1,www.test555.com为在uniapp后台配置的包名 //signingConfigs中的jks替换成自己生成的 signingConfigs { config { keyAlias 'myjks' keyPassword '123456' storeFile file('myjks.jks') storePassword '123456' v1SigningEnabled true v2SigningEnabled true } } // 添加uni-app插件 dependencies { //... // 添加uni-app插件 implementation project(':mylibrary') } -
9.更改\UniPlugin-Hello-AS\app\src\main\assets\dcloud_uniplugins.json中的内容
{
"nativePlugins": [
{
"hooksClass": "",
"plugins": [
{
"type": "module",
"name": "testPlug",
"class": "com.example.mylibrary.MyPlug"
}
]
}
]
} -
10.更改\UniPlugin-Hello-AS\app\src\main\data__UNI__F089EA2\dcloud_control.xml中的内容
<hbuilder> <apps> <app appid="__UNI__F089EA2" appver=""/> </apps> </hbuilder> -
11.使用Android studio 生成mylibrary的arr文件

-
12.uniapp项目引入插件
-
按照截图的格式创建好文件夹和对应的文件(保持名称一致)

-
package.json的配置如下
{
"name": "testPlug",
"id": "testPlug",
"version": "1",
"description": "这里是描述",
"_dp_type":"nativeplugin",
"_dp_nativeplugin":{
"android": {
"plugins": [
{
"type": "module",
"name": "testPlug",
"class": "com.example.mylibrary.MyPlug"
}
],
"integrateType": "aar",
"dependencies": [],
"compileOptions": {
"sourceCompatibility": "11",
"targetCompatibility": "11"
},
"minSdkVersion": "24"
}
}
} -
将11中生成的arr文件放入到nativeplugins\testPlug\android文件夹下
-
uniapp项目要添加本地插件的依赖
-
-
13.uniapp项目使用插件
<template> <view style="margin: 80rpx 20rpx;"><button type="primary" @click="test1">领料标签</button></view> </template> <script> // 1.引入插件 let testPlugModule = uni.requireNativePlugin("testPlug") export default { data() { return { title: 'Hello' } }, onLoad() { this.inits(); }, methods: { inits() { //2.调用插件方法,不传递参数 testPlugModule.init((res) => { uni.showToast({ title: res.data, icon: "none" }) }) }, test1() { //缺少原料字段 var beanInfo1 = { itemId: "12345678", itemCode: "999", itemName: "毛豆", itemBarcode: "0123456789", chargeBy: "王德发" } var jsonBean = JSON.stringify(beanInfo1); console.log("查看参数信息 jsonBean = ", jsonBean) this.info1 = jsonBean //3.调用插件方法,传递参数 testPlugModule.printInfo(1,this.width,this.height, jsonBean, (res) => { uni.showToast({ title: res.data, icon: "none" }) }) }, } } </script> <style> .content { display: flex; flex-direction: column; align-items: center; justify-content: center; }</style>.logo { height: 200rpx; width: 200rpx; margin-top: 200rpx; margin-left: auto; margin-right: auto; margin-bottom: 50rpx; } .text-area { display: flex; justify-content: center; } .title { font-size: 36rpx; color: #8f8f94; } -
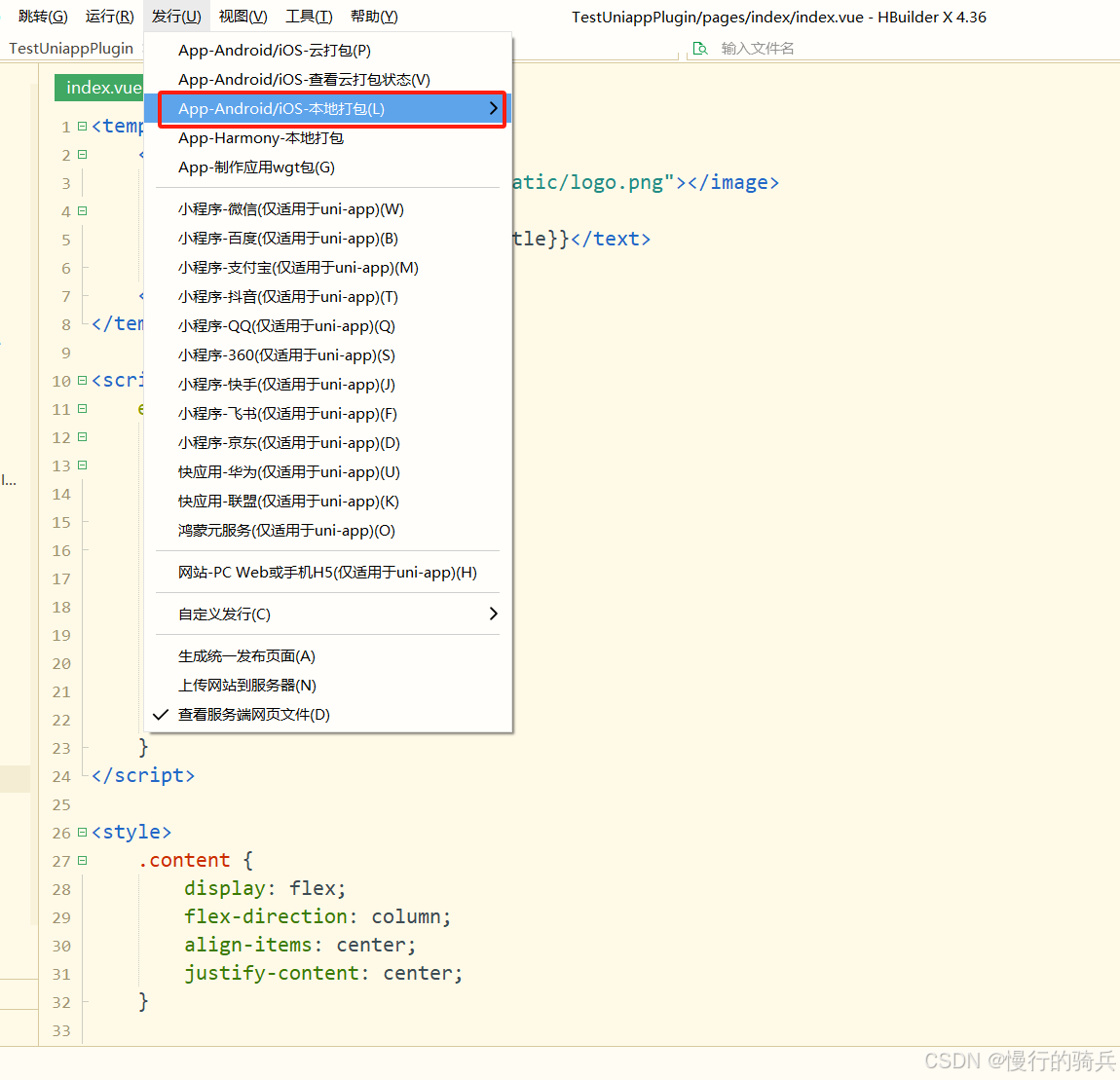
14.重新执行步骤4,然后测试

三.总结
- 按照上方流程则可以实现uniapp调用安卓原生插件。