图表组件使用文档
目录
- 组件概述
- 组件架构
- [ChartItem 组件](#ChartItem 组件 "#chartitem-%E7%BB%84%E4%BB%B6")
- [ChartGroup 组件](#ChartGroup 组件 "#chartgroup-%E7%BB%84%E4%BB%B6")
- [ChartDemo 组件](#ChartDemo 组件 "#chartdemo-%E7%BB%84%E4%BB%B6")
- 高级功能
- 最佳实践
组件概述
本文档介绍了基于 Vue 3 和 ECharts 开发的三个图表组件:
- ChartItem - 基础图表组件,用于渲染单个图表
- ChartGroup - 图表组组件,用于管理多个图表并提供联动功能
- ChartDemo - 示例组件,展示了如何使用 ChartGroup 和 ChartItem 创建复杂的图表展示
这些组件设计用于创建交互式、响应式的数据可视化界面,特别适合展示模型评估、数据分析等场景。


组件架构
这三个组件形成了一个层次化的结构:
scss
ChartDemo
└── ChartGroup
├── ChartItem (图表1)
├── ChartItem (图表2)
└── ChartItem (图表3)- ChartDemo 作为容器组件,负责整体布局和控制逻辑
- ChartGroup 管理多个 ChartItem 组件,提供图表联动和自动轮播功能
- ChartItem 负责单个图表的渲染和基本交互
ChartItem 组件
功能特点
- 支持多种图表类型(折线图、柱状图、饼图、散点图)
- 自动响应窗口大小变化
- 支持自定义配置和样式
- 与 ChartGroup 组件无缝集成
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | 'line' | 'bar' | 'pie' | 'scatter' | 'line' | 图表类型 |
| title | string | - | 图表标题 |
| xAxisData | any[] | [] | X轴数据 |
| series | any[] | [] | 系列数据 |
| height | string | '21rem' | 图表高度 |
| options | object | {} | 自定义 ECharts 配置 |
使用示例
vue
<template>
<ChartItem
type="line"
title="月度收入趋势"
:xAxisData="['1月', '2月', '3月', '4月', '5月', '6月']"
:series="[
{
name: '无储',
data: [150, 230, 224, 218, 135, 147],
smooth: true,
},
{
name: '传统充放',
data: [180, 220, 240, 250, 170, 180],
smooth: true,
}
]"
height="300px"
/>
</template>
<script setup>
import ChartItem from '@/components/ChartItem.vue';
</script>ChartGroup 组件
功能特点
- 管理多个 ChartItem 组件
- 提供图表联动功能
- 支持自动轮播 Tooltip
- 支持鼠标悬停暂停
- 支持数据缩放同步
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| autoTooltip | boolean | false | 是否开启自动 Tooltip 展示 |
| tooltipDuration | number | 2000 | Tooltip 展示时长(毫秒) |
| tooltipInterval | number | 3000 | Tooltip 切换间隔(毫秒) |
| tooltipLoopDelay | number | 1000 | 一轮结束后延迟多久再次开始(毫秒) |
| pauseOnHover | boolean | true | 鼠标移入时是否暂停 |
方法说明
| 方法名 | 参数 | 说明 |
|---|---|---|
| getChartInstances | - | 获取所有图表实例 |
| reconnect | - | 重新连接所有图表 |
| toggleAutoTooltip | enabled: boolean | 切换自动 Tooltip 状态 |
| startTooltipTimer | - | 启动 Tooltip 轮播 |
| stopTooltipTimer | hideTooltips?: boolean | 停止 Tooltip 轮播 |
| restartTooltipTimer | - | 重启 Tooltip 轮播 |
| isHovering | - | 获取鼠标悬停状态 |
使用示例
vue
<template>
<ChartGroup
ref="chartGroupRef"
:auto-tooltip="true"
:tooltip-interval="3000"
:tooltip-duration="2000"
:tooltip-loop-delay="2000"
:pause-on-hover="true"
>
<ChartItem
type="line"
title="图表1"
:xAxisData="xAxisData"
:series="series1"
height="300px"
/>
<ChartItem
type="bar"
title="图表2"
:xAxisData="xAxisData"
:series="series2"
height="300px"
/>
</ChartGroup>
</template>
<script setup>
import { ref } from 'vue';
import ChartGroup from '@/components/ChartGroup.vue';
import ChartItem from '@/components/ChartItem.vue';
const chartGroupRef = ref(null);
const xAxisData = ['1月', '2月', '3月', '4月', '5月', '6月'];
const series1 = [/* ... */];
const series2 = [/* ... */];
// 控制自动轮播
const toggleAutoTooltip = (enabled) => {
chartGroupRef.value?.toggleAutoTooltip(enabled);
};
</script>ChartDemo 组件
功能特点
- 展示完整的图表应用场景
- 提供 Tooltip 控制面板
- 支持多种图表布局
- 响应式设计
使用示例
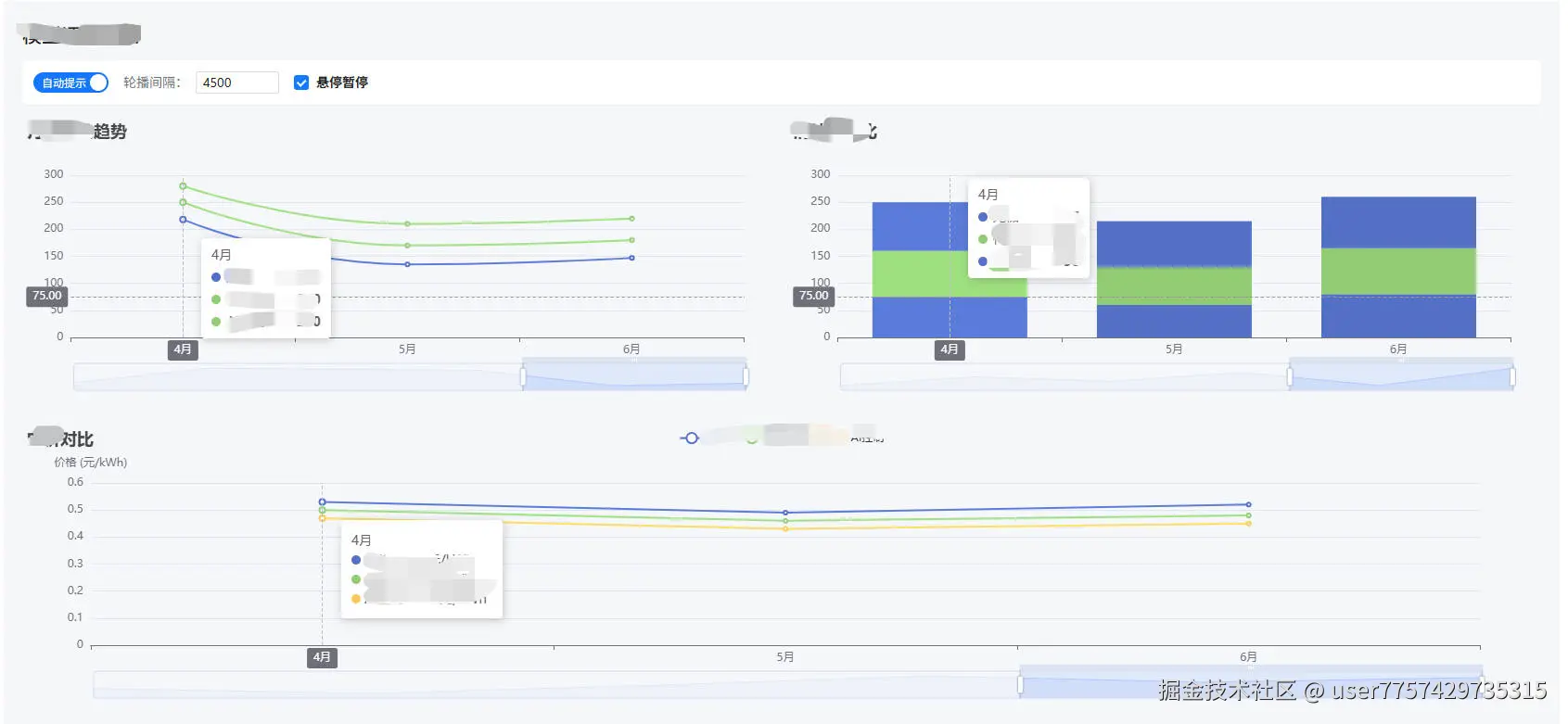
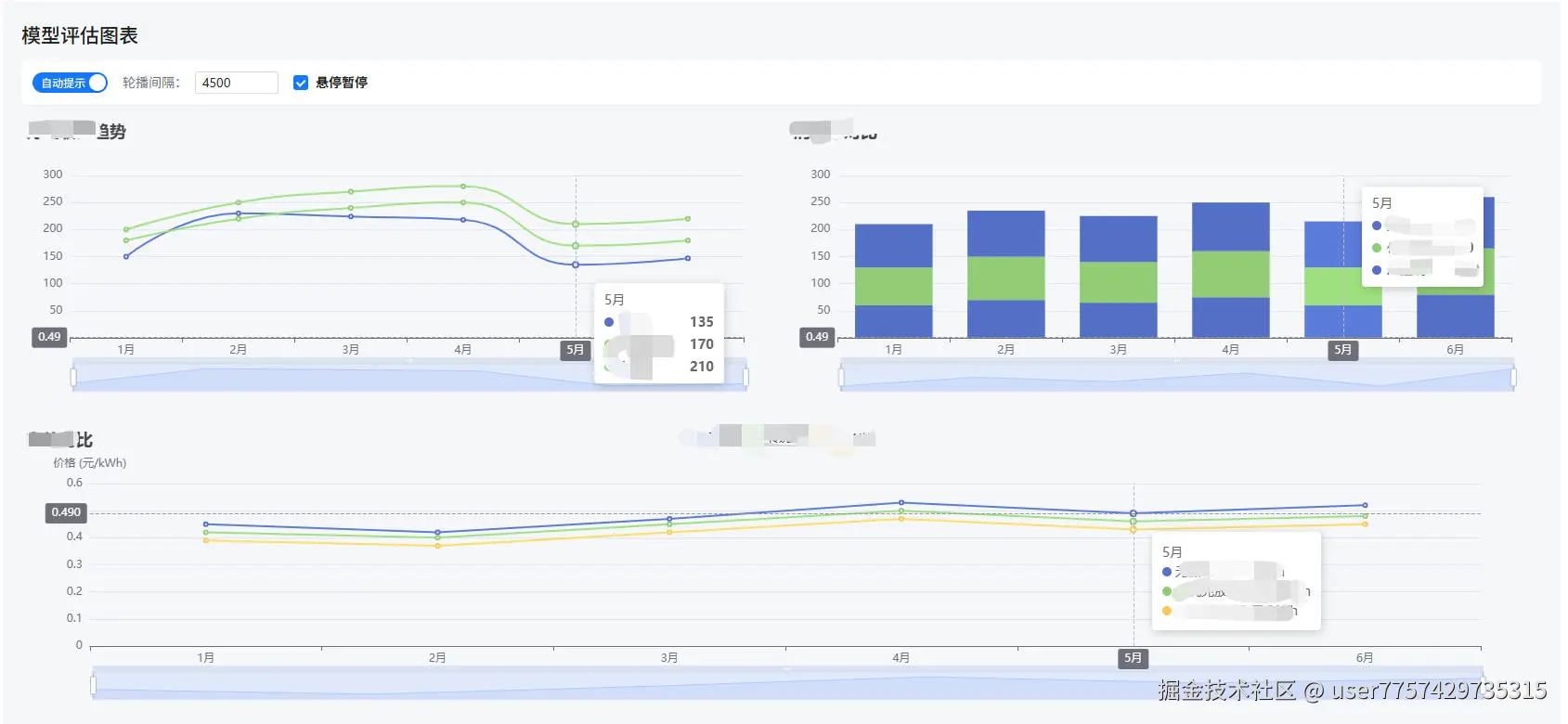
vue
<template>
<div class="chart-demo">
<h2>模型评估图表</h2>
<div class="controls-wrapper bg-white rounded-md shadow-sm p-3 mb-4 flex items-center gap-4">
<a-switch
v-model:checked="tooltipEnabled"
checked-children="自动提示"
un-checked-children="手动提示"
@change="handleTooltipChange"
/>
<div class="flex items-center gap-2">
<span class="text-gray-500 text-sm">轮播间隔:</span>
<a-tooltip title="自动轮播间隔时间(毫秒)">
<a-input-number
v-model:value="tooltipInterval"
:min="1000"
:max="10000"
:step="500"
size="small"
:disabled="!tooltipEnabled"
@change="handleIntervalChange"
/>
</a-tooltip>
</div>
<a-checkbox v-model:checked="hoverPause" :disabled="!tooltipEnabled">悬停暂停</a-checkbox>
</div>
<ChartGroup
ref="chartGroupRef"
:auto-tooltip="tooltipEnabled"
:tooltip-interval="tooltipInterval"
:tooltip-duration="2000"
:tooltip-loop-delay="2000"
:pause-on-hover="hoverPause"
>
<!-- 两列布局 -->
<div class="chart-grid">
<!-- 收入对比图表 -->
<ChartItem
type="line"
title="月度收入趋势"
:xAxisData="monthLabels"
:series="incomeSeriesData"
height="300px"
:options="commonOptions"
/>
<!-- 消纳率对比图表 -->
<ChartItem
type="bar"
title="消纳率对比"
:xAxisData="monthLabels"
:series="rateSeriesData"
height="300px"
:options="commonOptions"
/>
</div>
<!-- 电价对比图表(整行) -->
<ChartItem
type="line"
title="电价对比"
:xAxisData="monthLabels"
:series="priceSeriesData"
height="300px"
:options="priceChartOptions"
/>
</ChartGroup>
</div>
</template>
<script setup>
import { ref, onMounted } from 'vue';
import ChartGroup from '@/components/ChartGroup.vue';
import ChartItem from '@/components/ChartItem.vue';
// 控制逻辑和数据定义
// ...
</script>高级功能
自动轮播 Tooltip
ChartGroup 组件提供了强大的自动轮播 Tooltip 功能,可以自动展示图表中的数据点,提高数据可视化的交互性。
工作原理:
- 组件内部维护一个定时器,按照设定的间隔依次显示每个图表的 Tooltip
- 支持鼠标悬停暂停功能,当用户与图表交互时暂停自动轮播
- 支持自定义轮播间隔、展示时长和循环延迟
- 自动处理数据缩放,确保 Tooltip 始终显示在可见区域内
使用示例:
vue
<ChartGroup
:auto-tooltip="true"
:tooltip-interval="3000"
:tooltip-duration="2000"
:tooltip-loop-delay="2000"
:pause-on-hover="true"
>
<!-- 图表内容 -->
</ChartGroup>图表联动
ChartGroup 组件通过 ECharts 的 connect 功能实现图表联动,当用户与一个图表交互时,其他图表会同步响应。
工作原理:
- 组件为所有子图表分配相同的
groupId - 使用
echarts.connect(groupId)建立图表间的连接 - 当用户缩放、平移或高亮某个图表时,其他图表会同步更新
使用示例:
vue
<ChartGroup>
<ChartItem
type="line"
title="图表1"
:xAxisData="xAxisData"
:series="series1"
:options="{
dataZoom: [
{
type: 'slider',
show: true,
xAxisIndex: [0],
start: 0,
end: 100,
}
]
}"
/>
<ChartItem
type="bar"
title="图表2"
:xAxisData="xAxisData"
:series="series2"
:options="{
dataZoom: [
{
type: 'slider',
show: true,
xAxisIndex: [0],
start: 0,
end: 100,
}
]
}"
/>
</ChartGroup>数据缩放
组件支持数据缩放功能,允许用户查看大量数据中的特定部分。
工作原理:
- 通过
dataZoom配置启用数据缩放功能 - 支持滑块和内部缩放两种方式
- 当用户缩放一个图表时,其他图表会同步缩放范围
使用示例:
javascript
const commonOptions = {
dataZoom: [
{
type: 'slider',
show: true,
xAxisIndex: [0],
start: 0,
end: 100,
id: 'dataZoomX',
realtime: true,
},
{
type: 'inside',
start: 0,
end: 100,
id: 'dataZoomInside',
xAxisIndex: [0],
},
],
};
// 在 ChartItem 中使用
<ChartItem
type="line"
title="图表"
:xAxisData="xAxisData"
:series="series"
:options="commonOptions"
/>最佳实践
- 合理设置轮播间隔 :根据数据量和用户阅读速度调整
tooltipInterval,建议在 2000-5000 毫秒之间 - 启用悬停暂停 :设置
pauseOnHover为true,提高用户体验 - 使用响应式布局:利用 CSS Grid 或 Flex 布局创建响应式图表布局
- 统一数据格式:确保所有图表使用相同的数据格式和结构,便于维护
- 自定义 Tooltip 格式:根据数据特点自定义 Tooltip 的显示格式,提高可读性
javascript
// 自定义 Tooltip 格式示例
const priceChartOptions = {
tooltip: {
formatter: function (params) {
let result = params[0].name + '<br/>';
params.forEach((item) => {
result += `${item.marker}${item.seriesName}: ${item.value} 元/kWh<br/>`;
});
return result;
},
},
};通过以上组件和功能,您可以创建功能丰富、交互性强的数据可视化界面,满足各种业务场景的需求。