
1. 引言
在Chromium 134的编译过程中,depot_tools扮演着至关重要的角色。这套工具集是管理Chromium源码、执行构建脚本以及处理版本控制的核心组件。本文将详细介绍如何在macOS环境下正确配置depot_tools,为您的Chromium开发之旅铺平道路。
无论您是初涉Chromium开发的新手,还是希望优化现有环境的资深开发者,本指南都将为您提供清晰的步骤指导,确保您能够顺利完成depot_tools的设置。让我们开始这个重要的配置过程吧!
2. 了解depot_tools
2.1 什么是depot_tools?
depot_tools是谷歌开发的一套命令行工具集,专为Chromium等大型开源项目的开发而设计。它包含了许多实用工具,能够简化代码管理、构建和测试等过程:
- gclient: 管理多个Git仓库的工具,用于同步Chromium的完整源代码树
- ninja: 高效的构建系统,替代了传统的make工具
- gn: 元构建系统,用于生成ninja构建文件
- git-cl: 代码审查工具,集成了与Gerrit代码审查系统的交互功能
- 其他辅助工具: 包括各种脚本和工具,用于简化开发流程
2.2 为什么需要depot_tools?
depot_tools对于Chromium开发是必不可少的,主要原因包括:
-
提供了Chromium特定的工作流程支持
-
自动化了许多复杂的源码管理和构建任务
-
确保了开发环境的一致性,减少了环境差异导致的问题
-
集成了代码审查和提交流程,简化了协作开发
// depot_tools提供的构建命令示例
gn gen out/Default
autoninja -C out/Default chrome
3. 获取depot_tools
3.1 克隆仓库
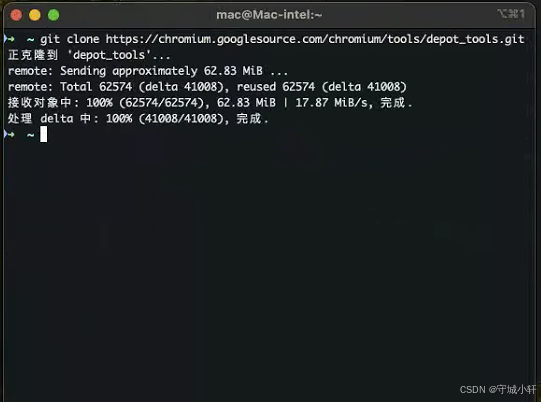
首先,我们需要从Google的代码仓库中获取depot_tools。打开终端,执行以下命令:
git clone https://chromium.googlesource.com/chromium/tools/depot_tools.git建议将depot_tools存放在一个易于记忆和访问的位置。例如,您可以选择将其克隆到用户主目录下:/Users/yourusername/depot_tools(请将yourusername替换为您的实际用户名)。

3.2 处理可能的网络问题
在中国大陆和某些地区,直接访问Google的服务器可能会遇到网络连接问题。如果您遇到了这类问题,可以考虑以下解决方案:
-
使用VPN或代理服务来访问Google的服务器
-
使用Git镜像站点(如果可用)
-
设置Git的全局代理配置
设置Git全局代理的示例(如果您有HTTP代理)
git config --global http.proxy http://your-proxy-address:port
git config --global https.proxy http://your-proxy-address:port
4. 设置环境变量
为了让系统能够识别和使用depot_tools中的命令,我们需要将其添加到PATH环境变量中。
4.1 编辑Shell配置文件
根据您使用的Shell,编辑相应的配置文件。macOS最新版本默认使用zsh,而早期版本使用bash:
- 对于zsh用户(macOS Catalina及更高版本的默认Shell):编辑
~/.zshrc - 对于bash用户:编辑
~/.bashrc或~/.bash_profile
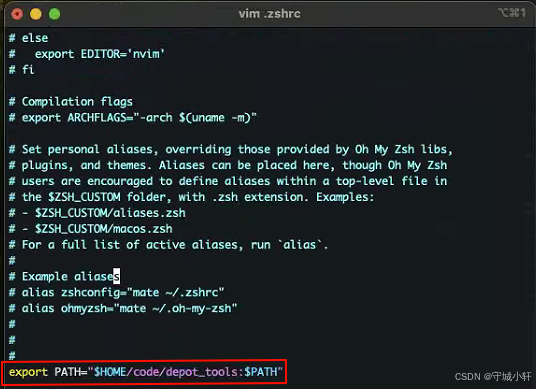
使用您喜欢的文本编辑器打开对应的配置文件,在文件末尾添加如下行:
# 添加depot_tools到PATH
export PATH="$PATH:/Users/yourusername/depot_tools"请确保将路径/Users/yourusername/depot_tools替换为您实际存放depot_tools的路径。

4.2 应用更改
保存文件后,执行以下命令使更改立即生效:
# 如果您使用的是zsh(macOS Catalina及更高版本的默认Shell)
source ~/.zshrc
# 如果您使用的是bash
source ~/.bashrc # 或 source ~/.bash_profile4.3 设置Python环境
depot_tools依赖Python运行某些脚本。幸运的是,depot_tools会自动下载和管理需要的Python版本,因此您不需要单独安装Python。
不过,为了避免可能的冲突,请确保您没有设置以下环境变量(如果已设置,请在Shell配置文件中注释掉它们):
# 这些环境变量可能会干扰depot_tools的Python设置
# PYTHONPATH
# PYTHONHOME5. 验证安装
5.1 测试基本功能
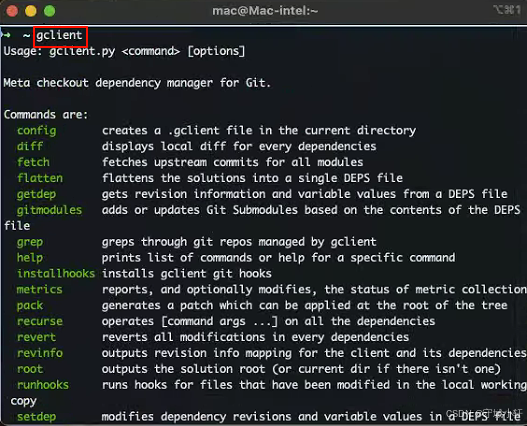
要确认depot_tools是否已正确配置,可以在终端中运行以下命令:
gclient
如果安装成功,您应该能看到gclient的帮助信息输出。请注意,首次运行时,gclient可能会进行版本检查和自我更新,这需要您的网络能够访问chromium.googlesource.com。
5.2 更新depot_tools
depot_tools会自动进行自我更新,但您也可以手动更新它:
# 进入depot_tools目录
cd /Users/yourusername/depot_tools
# 更新depot_tools
git pull定期更新depot_tools是良好的实践,可以确保您拥有最新的工具和功能。
5.3 解决可能的问题
如果在运行gclient或其他命令时遇到问题,请检查:
-
PATH环境变量是否正确设置 -
网络连接是否正常
-
是否有权限问题(尝试运行
chmod +x /path/to/depot_tools/*)检查PATH设置
echo $PATH
检查depot_tools目录权限
ls -la /Users/yourusername/depot_tools
6. 结语
通过以上步骤,您已经成功配置了depot_tools,为Chromium 134的编译工作奠定了坚实的基础。这个工具集将在接下来的开发过程中发挥重要作用,帮助您管理源代码、运行构建脚本等。
在下一篇指南中,我们将详细介绍如何获取Chromium的源代码,这是开始实际编译工作的关键一步。敬请期待《Chromium 134 编译指南 macOS篇:获取源代码(四)》,我们将继续深入探讨Chromium开发的各个方面。
通过本系列指南,您将逐步掌握Chromium开发的全过程,从环境配置到最终的编译和调试。让我们一起在Chromium的世界中探索更多可能性,开启您的Chromium开发之旅!