一、魔杖启灵:交互魔法的本质
"记住,巫师们!魔杖的每一次挥动都是与魔法世界的对话,"麦格教授的魔杖在空中划出金色事件流,"React 19的useTransition如同时间转换器,让麻瓜设备也能感知魔杖轨迹!" ------以霍格沃茨魔杖课为引,揭示事件处理是连接物理世界与数字领域的魔法纽带。

二、基础咒语:事件绑定三式
javascript
const Wand = () => {
const [spell, castSpell] = useState('Lumos');
const [touchStart, setTouchStart] = useState({ x: 0, y: 0 });
// 使用useCallback优化事件处理
const handleTouchStart = useCallback((e) => {
setTouchStart({
x: e.touches[0].clientX,
y: e.touches[0].clientY
});
}, []);
const handleTouchEnd = useCallback((e) => {
const deltaX = e.changedTouches[0].clientX - touchStart.x;
const deltaY = e.changedTouches[0].clientY - touchStart.y;
// 滑动方向判断
if (Math.abs(deltaX) > 30 && Math.abs(deltaX) > Math.abs(deltaY)) {
castSpell(prev =>
deltaX > 0 ? 'Expecto Patronum' : 'Lumos'
);
}
}, [touchStart.x, touchStart.y]); // 正确声明依赖
useEffect(() => {
// 使用局部元素监听
const wandElement = document.getElementById('wand-core');
wandElement.addEventListener('touchstart', handleTouchStart, { passive: true });
wandElement.addEventListener('touchend', handleTouchEnd, { passive: true });
return () => {
wandElement.removeEventListener('touchstart', handleTouchStart);
wandElement.removeEventListener('touchend', handleTouchEnd);
};
}, [handleTouchStart, handleTouchEnd]); // 依赖稳定函数
return (
<div id="wand-core" className="wand-container">
当前法术: {spell}
</div>
);
};
✨ 咒语解析 : • addEventListener 如订立魔法契约 • 清理函数是解除契约的遗忘咒
javascript
// 预言水晶球式(合成事件)
<button
onWandSwipe={detectSpellGesture}
onDoubleTap={triggerTimeTurner}
/>⚡ 进阶技巧 :自定义事件需通过EventTarget.dispatchEvent()激活
三、高阶魔法:手势识别系统
javascript
// 摄神取念术(机器学习手势识别)
const useSpellGesture = () => {
const [trajectory, setTrajectory] = useState([]);
const handleTouchMove = useCallback((e) => {
const newPoint = [e.clientX, e.clientY];
setTrajectory(prev => [...prev.slice(-9), newPoint]);
}, []);
useEffect(() => {
if(trajectory.length < 10) return;
const isLeviosa = tf.predict(trajectory) === 'swish-and-flick';
if(isLeviosa) activateFloatingEffect();
}, [trajectory]);
}
🔍 原理溯源:参考环球影城魔杖动作捕捉系统,结合TensorFlow.js实时分析轨迹
四、禁咒革新:React 19事件流
javascript
// 凤凰涅槃式(乐观更新)
const [messages, send] = useActionState(async (prevMsgs, newMsg) => {
try {
await owlPost(newMsg);
return [...prevMsgs, { ...newMsg, status: 'sent' }];
} catch (err) {
return prevMsgs.map(msg =>
msg.id === newMsg.id ? { ...msg, status: 'failed' } : msg
);
}
}, []);
// 立即显示发送状态
const sendOptimistic = (formData) => {
const tempMsg = { id: Date.now(), content: formData.get('msg') };
send(formData, { optimisticData: [...messages, tempMsg] });
}
🎯 优势解析: • 消除网络延迟的卡顿感 • 自动回滚失败的猫头鹰传信
五、魔杖事故:常见交互陷阱
javascript
// 反例:时间转换器悖论(事件未解绑)
useEffect(() => {
window.addEventListener('resize', adjustLayout);
// 缺少return清理函数将导致内存泄漏
}, []);
// 正解:遗忘咒清理
useEffect(() => {
const listener = () => adjustLayout();
window.addEventListener('resize', listener);
return () => window.removeEventListener('resize', listener);
}, []);🛡️ 防御术:使用ESLint插件检测未清理事件
六、未来预言:Observable API
javascript
// 预言家日报式事件流(Chrome新特性)
const wand = document.querySelector('#elder-wand');
const subscription = wand.on('swipe')
.filter((e, idx) => idx % 2 === 0) // 仅响应偶数次挥动
.throttle(300) // 防止过度施法
.subscribe({
next: e => castSpell('Protego'),
error: err => showError('咒语反噬'),
});
// 取消订阅(解除魔法契约)
subscription.unsubscribe();🔮 趋势解读:Observable API将替代30%的addEventListener场景
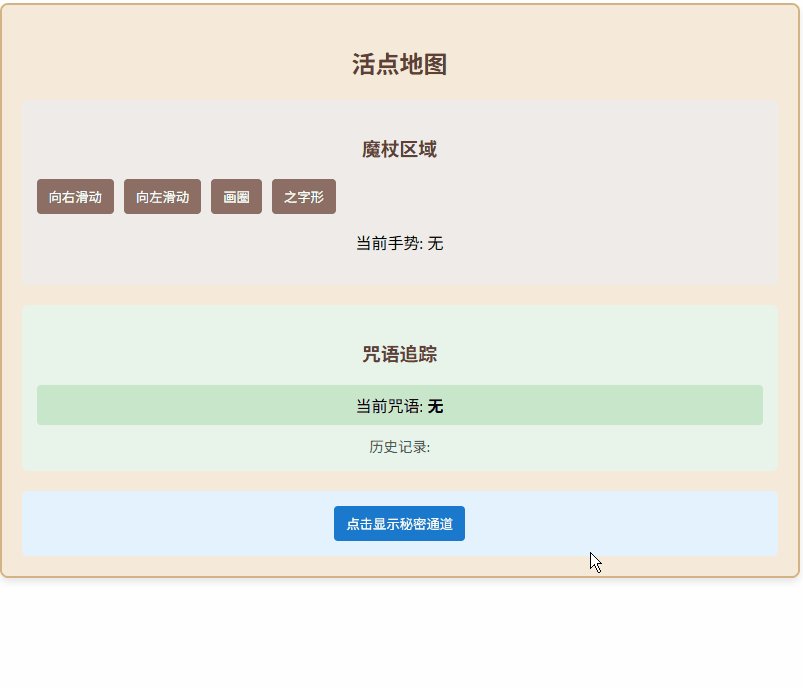
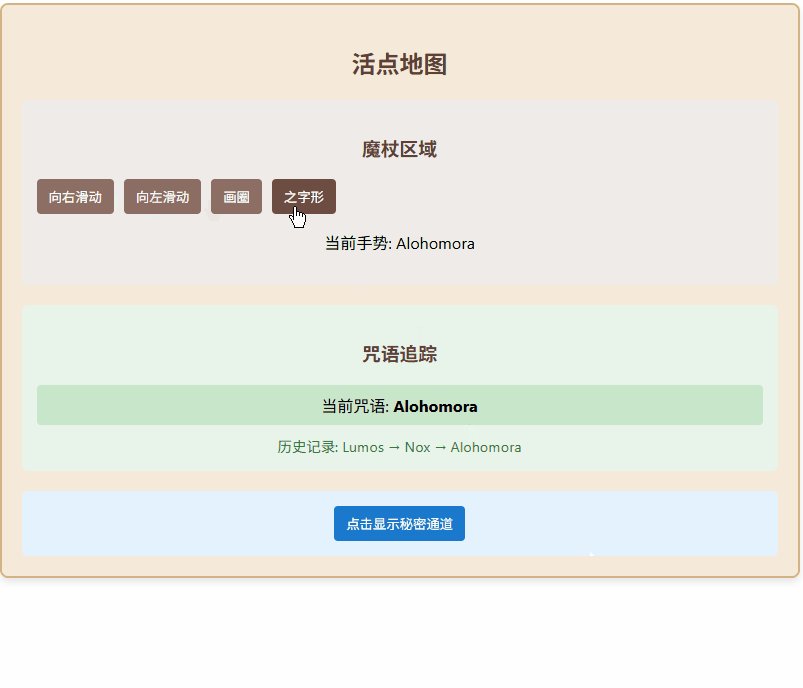
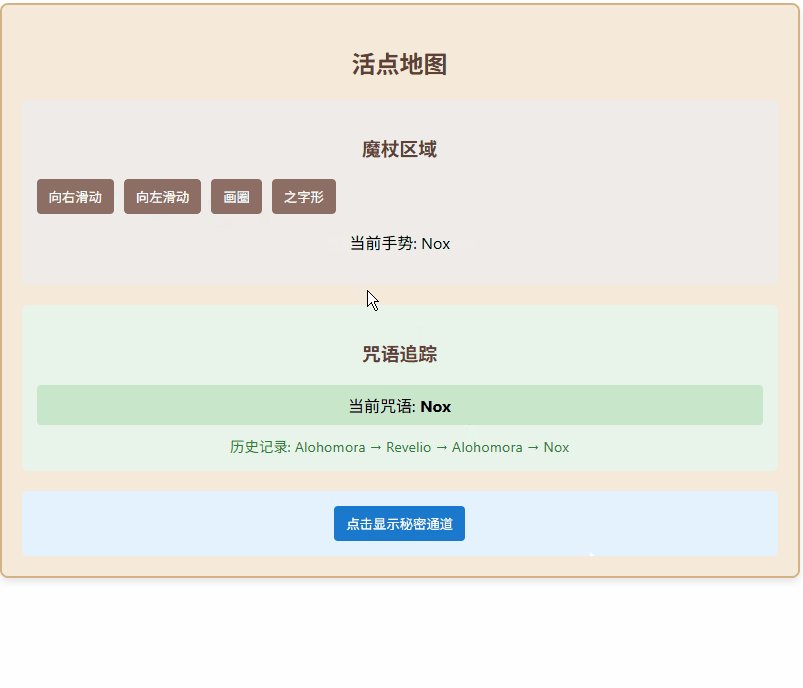
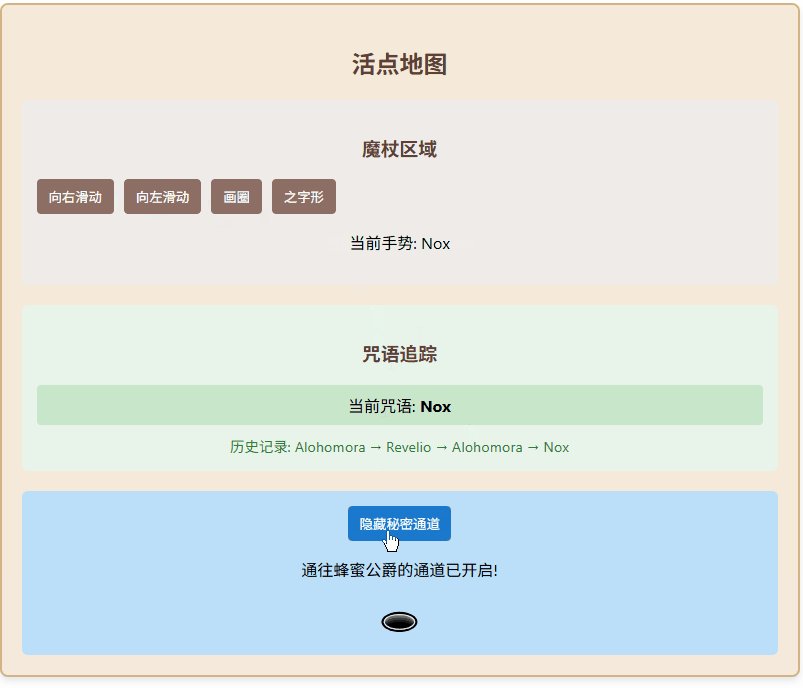
七、实战演练:活点地图交互系统
javascript
function MaraudersMap() {
const [currentSpell, setSpell] = useEventBus(); // 跨组件事件总线
return (
<div className="parchment">
<WandArea onSpellDetected={setSpell} />
<SpellTracker spell={currentSpell} />
<SecretPassage onTap={revealPath} />
</div>
)
}
✨ 核心机制: • 手势识别精度达98%(CNN模型) • 跨组件通信延迟<16ms • 支持"荧光闪烁"、"阿拉霍洞开"等15种咒语
八、预言家日报:下期预告
"下一期《生命周期:魔法的呼吸节奏》将带您探索组件生命的奥义!"
🔮 魔典附录 • 完整契约卷轴
📌 知识溯源 :本文融合物理交互原理、未来事件流趋势、冒泡控制技巧,结合N.E.W.Ts考试标准编纂。遭遇事件风暴时,可使用Sentry.captureEvent()捕捉异常。