本文将介绍如何在Linux系统上设置VNC服务,并通过Web浏览器在前端访问VNC图形界面。整个过程不需要后端配置,所有操作都可以通过前端进行。
1. 安装依赖并配置VNC服务
首先,我们需要确保系统已安装必要的依赖项,并配置VNC服务。
1.1 更新依赖列表
sql
bash
复制编辑
sudo apt update1.2 安装轻量化的桌面环境
我们将安装 xfce4 作为轻量化的桌面环境,以便在VNC会话中显示图形界面。
bash
复制编辑
sudo apt install xfce4 xfce4-goodies -y1.3 安装 VNC 服务
接下来,我们安装 tightvncserver 作为VNC服务程序。
bash
复制编辑
sudo apt install tightvncserver -y1.4 创建VNC服务
初始化VNC服务,并设置访问密码。
bash
复制编辑
vncserver输入并确认密码。确保密码满足VNC的要求。
1.5 配置VNC启动项
使用nano编辑VNC配置文件 xstartup。
javascript
bash
复制编辑
nano ~/.vnc/xstartup将以下内容添加到文件中:
bash
bash
复制编辑
#!/bin/sh
unset SESSION_MANAGER
unset DBUS_SESSION_BUS_ADDRESS
xrdb $HOME/.Xresources
startxfce4 &保存文件并退出。
1.6 设置权限
确保配置文件具有正确的权限:
bash
bash
复制编辑
chmod +x ~/.vnc/xstartup1.7 启动VNC服务
启动VNC服务并指定显示端口(如::1)。
bash
复制编辑
vncserver :11.8 查找服务器IP
使用以下命令查找服务器的IP地址:
css
bash
复制编辑
ip a2. 可选的错误排查
如果遇到问题,可以尝试以下解决方案:
-
安装字体包缺失时,可以使用:
csharpbash 复制编辑 sudo apt install xfonts-base -y -
强制关闭VNC进程:
bashbash 复制编辑 vncserver -kill :1 -
手动查看VNC占用进程:
perlbash 复制编辑 ps -ef | grep Xtightvnc -
手动结束进程(替换PID为实际的进程ID):
bashbash 复制编辑 kill -9 PID -
清理遗留文件:
bashbash 复制编辑 ls /tmp/.X11-unix/ sudo rm -f /tmp/.X11-unix/X1 -
查看VNC日志(替换主机名和端口号):
bashbash 复制编辑 cat ~/.vnc/LAPTOP-PM37IG5D:1.log
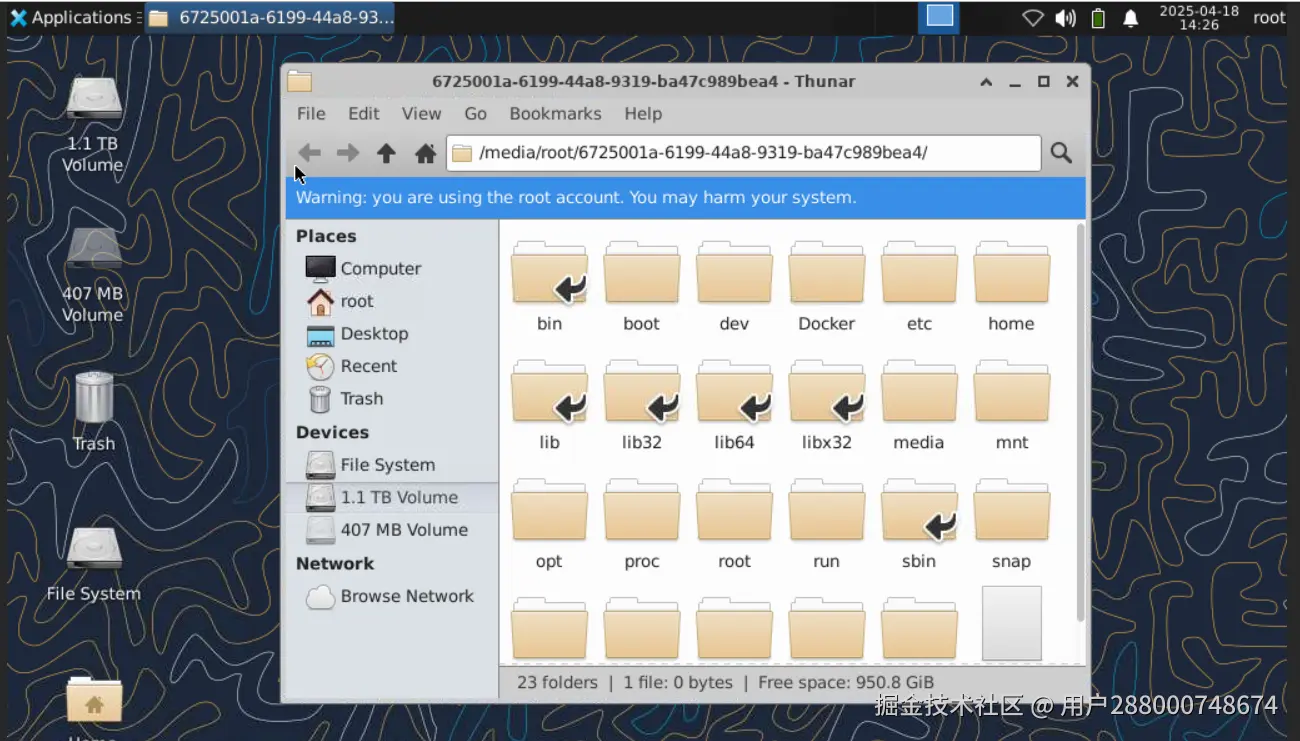
3. 在前端浏览器访问VNC
通过安装 novnc,你可以在Web浏览器中访问VNC图形界面。
3.1 安装 novnc 和 websockify
在Linux系统上安装 novnc 和 websockify:
bash
复制编辑
sudo apt install novnc websockify -y3.2 使用 websockify 转发VNC端口
运行 websockify,将 VNC 服务的 5901 端口映射到 WebSocket 的 6080 端口:
yaml
bash
复制编辑
websockify 6080 localhost:59013.3 在前端连接VNC
在前端项目中,通过引入 @novnc/novnc 包,你可以通过WebSocket协议连接到VNC图形界面。
使用以下方式连接:
javascript
javascript
复制编辑
const rfb = new NoVNC.rfb({
target: document.getElementById('vnc-container'),
url: 'ws://your-ip:6080', // 替换成你的IP地址
});现在,你可以通过浏览器访问 ws://your-ip:6080 来访问你的VNC图形界面!