一、环境准备与组件引入
1. 获取官方组件库
从GitHub下载 echarts-for-weixin 项目,将 ec-canvas 文件夹复制到Taro项目 /src/components 目录下(需保证路径层级合理)
2. 修复兼容性问题
在这里我们会遇到一个报错修改 ec-canvas/echarts.js 文件,找到以下代码:t.addEventListener(e, n, i)

改为:t.addEventListener?.(e, n, i) // 增加可选链操作符避免Taro编译报错

3.#### 定制化构建ECharts
-
访问 ECharts在线构建器
-
仅勾选需要的图表类型(如折线图、柱状图)
-
下载生成的
echarts.min.js并替换项目中的ec-canvas/echarts.js可使包体积从1MB+降至300KB左右。选自己常用的图表。
二、Taro项目配置
在 config/index.js 中添加小程序编译配置:

javascript
const config = { mini: { postcss: { /*...*/ }, // 允许引入原生小程序组件
compile: { exclude: [ /src/components/ec-canvas/ // 排除ec-canvas编译 ] }
} }2. 页面组件声明
在需要使用图表的页面配置文件 页面名.config.js 中声明组件(一定是要用相对地址 不然就会报错或者渲染不出来):

arduino
export default { navigationBarTitleText: '图表页',
usingComponents: { "ec-canvas": "../../components/ec-canvas/ec-canvas" }
}三、基础图表实现
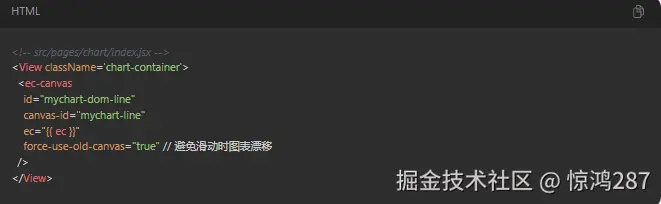
1. WXML结构

2. 样式设置一定要设置高度

3. 图表初始化逻辑

五、性能优化技巧
1. 定制化构建ECharts
-
访问 ECharts在线构建器
-
仅勾选需要的图表类型(如折线图、柱状图)
-
下载生成的
echarts.min.js并替换项目中的ec-canvas/echarts.js可使包体积从1MB+降至300KB左右 。
2. 分包加载策略
将 ec-canvas 组件放入分包目录:
 配置分包路由后,主包体积可减少约1MB
配置分包路由后,主包体积可减少约1MB
六、常见问题解决
-
图表不渲染
-
检查组件路径是否正确(90%的问题源于路径错误)
-
确保容器设置了明确宽高
-
-
滑动时图表抖动 添加
force-use-old-canvas="true"属性 -
TypeError: t.addEventListener is not a function 修改
ec-canvas/echarts.js文件,找到以下代码:t.addEventListener(e, n, i)修改为t.addEventListener?.(e, n, i) -
包体积超标 使用定制构建+分包策略,可缩减至300-500KB
-
TypeError: this.Chart.init is not a function Taro3 不能通过
ref直接获取原生微信小程序组件,实际获取的是TaroElement, 通过getCurrentInstance().page.selectComponent('#mychart-area')方式获取微信原生小程序
ini
// 初始化图表
const initChart = useCallback(
(canvas, width, height, dpr) => {
const chart = echarts.init(canvas, undefined, {
width,
height,
devicePixelRatio: dpr,
});
updateChart(chart);
chartRef.current = chart;
return chart;
},
[updateChart]
);
// 初始化逻辑调整
useEffect(() => {
const pageCtx = getCurrentInstance().page;
setTimeout(() => {
// 初始化雷达图
ecCanvasRef.current = pageCtx.selectComponent("#radar-canvas");
ecCanvasRef.current?.init(initChart);
// 初始化柱状图
barEcCanvasRef.current = pageCtx.selectComponent("#bar-canvas");
barEcCanvasRef.current?.init(initBarChart);
}, 300);
return () => {
chartRef.current?.dispose();
barChartRef.current?.dispose();
};
}, [initChart, initBarChart]);- tooltip在小程序中文字有黑色阴影 设置tooltip.shadowBlur = 0 7. 小程序里echarts生成的canvas层级太高 在微信开发工具中可能展示不出来 但是在真机调试中就有这问题 解决办法 去除
force-use-old-canvas
 通过以上步骤,开发者可在Taro3.0+框架中高效实现动态数据可视化。
通过以上步骤,开发者可在Taro3.0+框架中高效实现动态数据可视化。