Claude Code 是一个用于代理式编码(agentic coding)的命令行工具。本文介绍了在各种代码库、语言和环境中使用 Claude Code 的有效技巧和方法。
我们最近发布了 Claude Code,这是一个用于代理式编码的命令行工具。作为一个研究项目开发的 Claude Code 为 Anthropic 的工程师和研究人员提供了一种更原生的方式,将 Claude 集成到他们的编码工作流程中。
Claude Code 有意设计为低级别且不固执己见的工具,提供接近原始模型的访问权限,而不强制特定的工作流程。这种设计理念创造了一个灵活、可定制、可脚本化且安全的强大工具。虽然功能强大,但这种灵活性对于刚接触代理式编码工具的工程师来说存在学习曲线------至少在他们发展出自己的最佳实践之前。
本文概述了已被证明有效的通用模式,这些模式适用于 Anthropic 内部团队和使用 Claude Code 的外部工程师,跨越各种代码库、语言和环境。这个列表中的内容并非一成不变,也不是普遍适用的;请将这些建议视为起点。我们鼓励你进行实验,找到最适合自己的方式!
寻找更详细的信息?我们在 claude.ai/code 的综合文档涵盖了本文提到的所有功能,并提供了额外的示例、实现细节和高级技术。
1. 自定义你的设置
Claude Code 是一个自动将上下文引入提示(prompt)的代理式编码助手。这种上下文收集会消耗时间和tokens,但你可以通过环境调整来优化它。
1.1 创建 CLAUDE.md 文件
CLAUDE.md 是一个特殊文件,Claude 在开始对话时会自动将其纳入上下文。这使它成为记录以下内容的理想场所:
- 常用 bash 命令
- 核心文件和实用函数
- 代码风格指南
- 测试指南
- 仓库礼仪(例如,分支命名,merge vs. rebase 等)
- 开发环境设置(例如,pyenv 使用,哪些编译器可用)
- 特定项目的任何意外行为或警告
- 你希望 Claude 记住的其他信息
CLAUDE.md 文件没有必需的格式。我们建议保持简洁和人类可读性。例如:
markdown
# Bash commands
- npm run build: Build the project
- npm run typecheck: Run the typechecker
# Code style
- Use ES modules (import/export) syntax, not CommonJS (require)
- Destructure imports when possible (eg. import { foo } from 'bar')
# Workflow
- Be sure to typecheck when you're done making a series of code changes
- Prefer running single tests, and not the whole test suite, for performance你可以在几个位置放置 CLAUDE.md 文件:
- 你的仓库根目录,或者你运行 claude 的位置(最常见的用法)。将其命名为 CLAUDE.md 并检入 git,这样你可以跨会话和团队共享它(推荐),或者命名为 CLAUDE.local.md 并将其添加到 .gitignore
- 你运行 claude 的目录的任何父目录。这对于单体仓库(monorepos)最有用,你可能从 root/foo 运行 claude,并在 root/CLAUDE.md 和 root/foo/CLAUDE.md 中都有 CLAUDE.md 文件。这两个都会自动纳入上下文
- 你运行 claude 的目录的任何子目录。这是上述情况的反面,在这种情况下,Claude 会在处理子目录中的文件时按需拉取 CLAUDE.md 文件
- 你的主文件夹(~/.claude/CLAUDE.md),适用于你所有的 claude 会话
当你运行 /init 命令时,Claude 会自动为你生成一个 CLAUDE.md。
1.2 调整你的 CLAUDE.md 文件
你的 CLAUDE.md 文件会成为 Claude 提示的一部分,所以应该像任何常用提示一样进行精炼。一个常见的错误是添加大量内容而不迭代验证其有效性。花时间实验并确定什么能产生模型最佳的指令遵循效果。
你可以手动向 CLAUDE.md 添加内容,或按 # 键给 Claude 一个指令,它会自动将其纳入相关的 CLAUDE.md。许多工程师在编码时频繁使用 # 来记录命令、文件和样式指南,然后在提交中包含 CLAUDE.md 更改,这样团队成员也能受益。
在 Anthropic,我们偶尔会通过提示改进器运行 CLAUDE.md 文件,并经常调整指令(例如,添加"IMPORTANT"或"YOU MUST"等强调)以提高遵守度。

添加图片注释,不超过 140 字(可选)
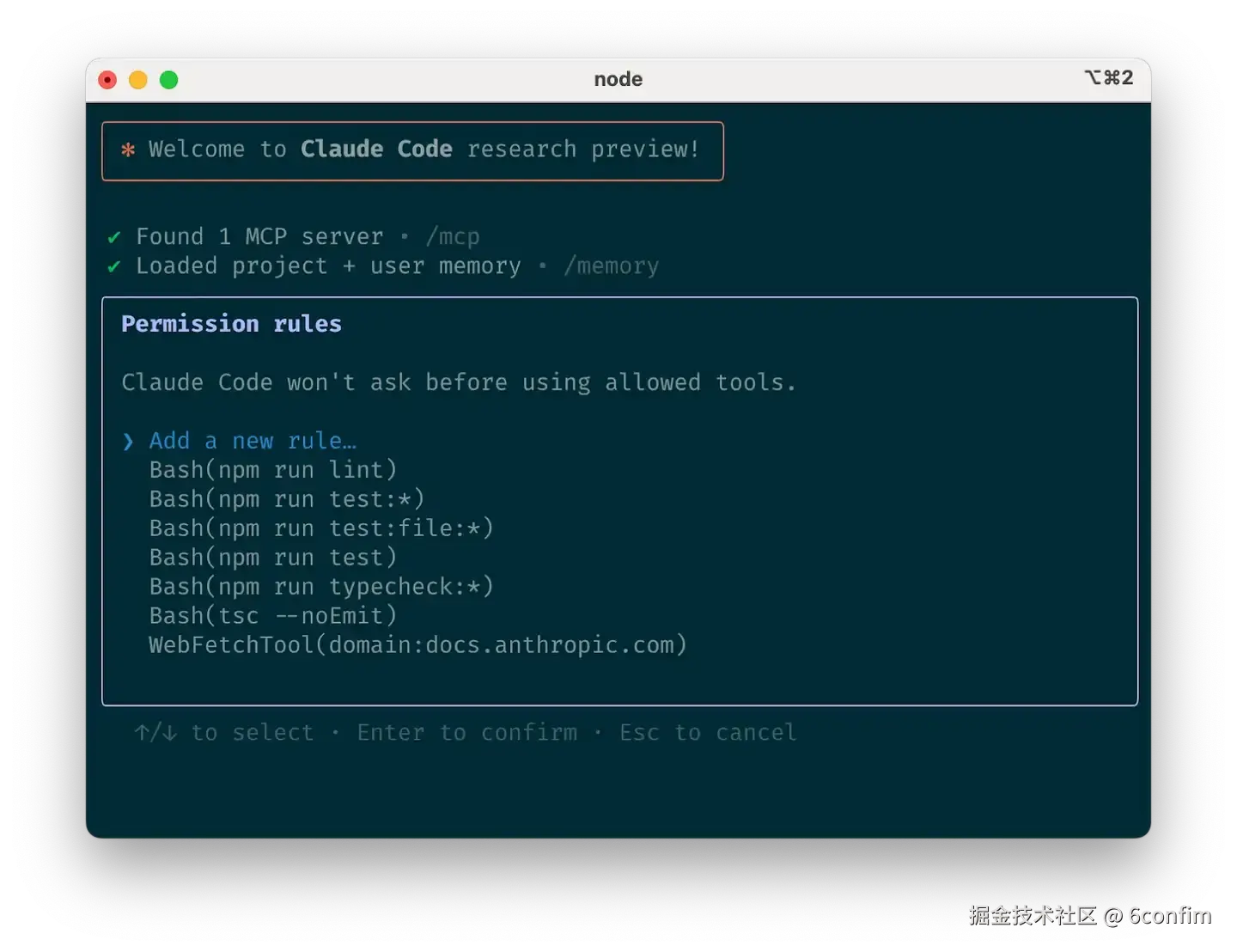
1.3 管理 Claude 的允许工具列表
默认情况下,Claude Code 会为任何可能修改你系统的操作请求许可:文件写入、许多 bash 命令、MCP 工具等。我们设计 Claude Code 时采取了这种刻意保守的方法来优先考虑安全性。你可以自定义允许列表,允许你知道安全的其他工具,或允许容易撤销的潜在不安全工具(例如,文件编辑、git commit)。
有四种方法来管理允许的工具:
- 在会话期间被提示时选择"Always allow"。
- 启动 Claude Code 后使用 /allowed-tools 命令添加或从允许列表中删除工具。例如,你可以添加 Edit 始终允许文件编辑,Bash(git commit:*) 允许 git 提交,或 mcp__puppeteer__puppeteer_navigate 允许使用 Puppeteer MCP 服务器导航。
- 手动编辑你的 .claude/settings.json 或 ~/.claude.json(我们建议将前者检入源代码控制,与你的团队共享)。
- 使用 --allowedTools CLI 标志进行会话特定的权限。
1.4 如果使用 GitHub,安装 gh CLI
Claude 知道如何使用 gh CLI 与 GitHub 交互,创建问题、打开拉取请求、阅读评论等。如果没有安装 gh,但你已安装 GitHub API 或 MCP 服务器,Claude 仍然可以使用它们。
2. 给 Claude 更多工具
Claude 可以访问你的 shell 环境,你可以为它构建便利脚本和函数集,就像为自己构建一样。它还可以通过 MCP 和 REST API 利用更复杂的工具。
2.1 将 Claude 与 Bash 工具一起使用
Claude Code 继承了你的 bash 环境,使其可以访问你的所有工具。虽然 Claude 了解常见的实用程序,如 unix 工具和 gh,但如果没有指令,它将不了解你的自定义 bash 工具:
- 告诉 Claude 工具名称和用法示例
- 告诉 Claude 运行 --help 查看工具文档
- 在 CLAUDE.md 中记录常用工具
2.2 将 Claude 与 MCP 一起使用
Claude Code 既是 MCP 服务器又是客户端。作为客户端,它可以通过三种方式连接到任意数量的 MCP 服务器来访问它们的工具:
- 在项目配置中(在该目录中运行 Claude Code 时可用)
- 在全局配置中(在所有项目中可用)
- 在检入的 .mcp.json 文件中(对在你代码库中工作的任何人都可用)。例如,你可以将 Puppeteer 和 Sentry 服务器添加到你的 .mcp.json 中,这样在你的仓库上工作的每个工程师都可以开箱即用。
使用 MCP 时,使用 --mcp-debug 标志启动 Claude 也有助于识别配置问题。
2.3 使用自定义斜杠命令
对于重复的工作流程------调试循环、日志分析等------在 .claude/commands 文件夹中存储 Markdown 文件形式的提示模板。这些在你输入 / 时通过斜杠命令菜单变得可用。你可以将这些命令检入 git,使它们对你团队的其他成员可用。
自定义斜杠命令可以包含特殊关键字 $ARGUMENTS 以从命令调用传递参数。
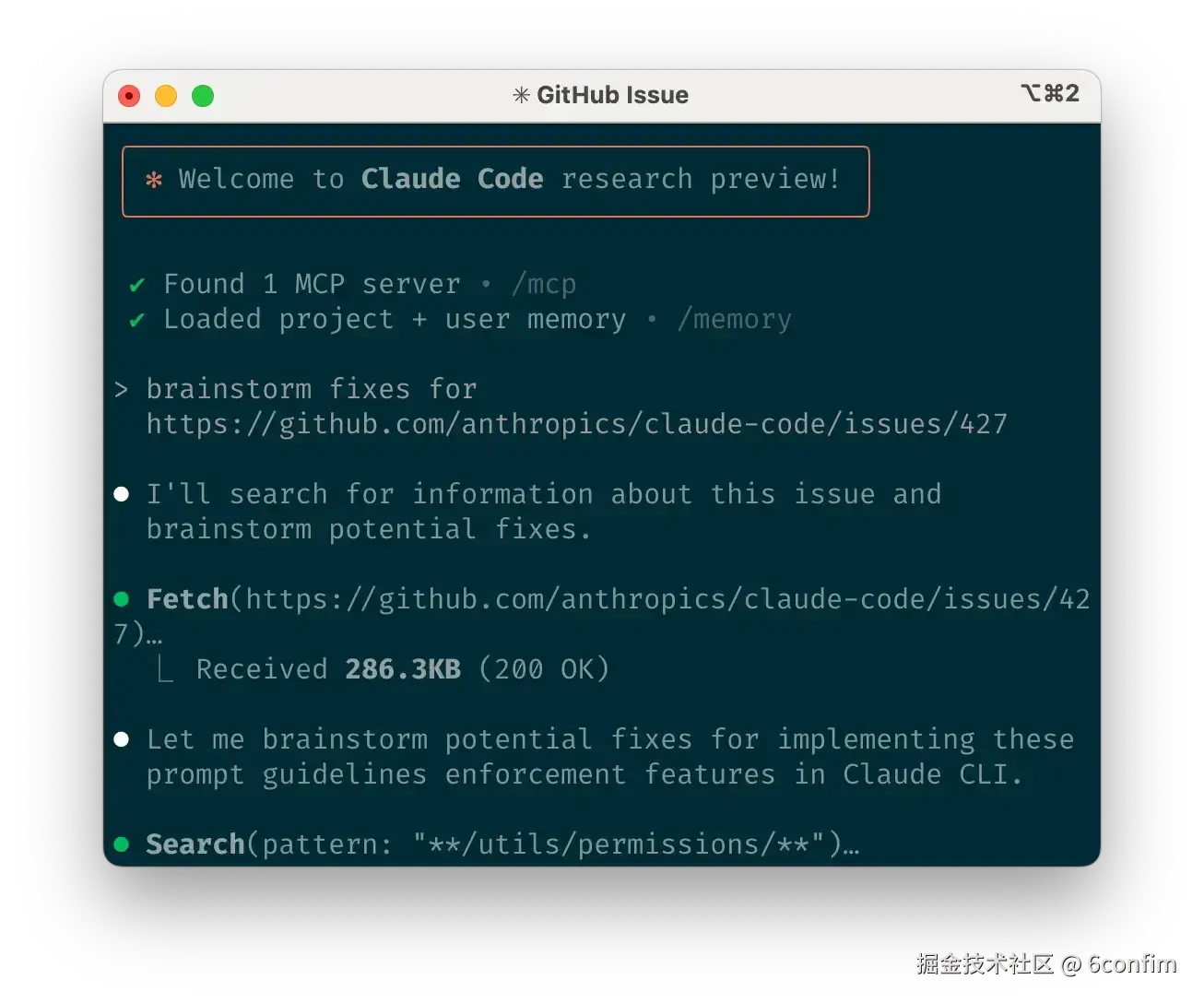
例如,这里有一个斜杠命令,你可以用它来自动拉取和修复 Github 问题:
markdown
Please analyze and fix the GitHub issue: $ARGUMENTS.
Follow these steps:
1. Use `gh issue view` to get the issue details
2. Understand the problem described in the issue
3. Search the codebase for relevant files
4. Implement the necessary changes to fix the issue
5. Write and run tests to verify the fix
6. Ensure code passes linting and type checking
7. Create a descriptive commit message
8. Push and create a PR
Remember to use the GitHub CLI (`gh`) for all GitHub-related tasks.将上述内容放入 .claude/commands/fix-github-issue.md 使其作为 Claude Code 中的 /project:fix-github-issue 命令可用。然后你可以使用 /project:fix-github-issue 1234 来让 Claude 修复问题 #1234。类似地,你可以将自己的个人命令添加到 ~/.claude/commands 文件夹中,以便在所有会话中使用这些命令。
3. 尝试常见工作流程
Claude Code 不强制特定的工作流程,给你灵活性按照自己的方式使用它。在这种灵活性提供的空间内,我们的用户社区中已经涌现出几种成功的 Claude Code 使用模式:
3.1 探索、规划、编码、提交
这种多功能工作流程适合许多问题:
- 要求 Claude 阅读相关文件、图像或 URL,提供一般性指示("阅读处理日志的文件")或特定文件名("阅读 logging.py"),但明确告诉它暂时不要编写任何代码。
- 这是工作流程中应该考虑强力使用子代理(subagents)的部分,特别是对于复杂问题。告诉 Claude 使用子代理来验证细节或调查它可能有的特定问题,特别是在对话或任务的早期阶段,这往往能在不损失多少效率的情况下保持上下文可用性。
- 要求 Claude 为如何解决特定问题制定计划。我们建议使用单词"think"来触发扩展思考模式,这会给 Claude 额外的计算时间来更彻底地评估替代方案。这些特定短语直接映射到系统中递增的思考预算级别:"think" < "think hard" < "think harder" < "ultrathink"。每个级别为 Claude 分配越来越多的思考预算。
- 如果这一步的结果看起来合理,你可以让 Claude 创建一个文档或 GitHub 问题,记录其计划,这样如果实现(第3步)不是你想要的,你可以重置到这个点。
- 要求 Claude 用代码实现其解决方案。这也是一个很好的时机,要求它在实现解决方案各个部分时明确验证其解决方案的合理性。
- 要求 Claude 提交结果并创建拉取请求。如果相关,这也是让 Claude 更新任何 README 或更新日志,解释它刚刚做了什么的好时机。
步骤 #1-#2 至关重要------没有它们,Claude 往往会直接跳到编码解决方案。虽然有时这是你想要的,但要求 Claude 先研究和规划,对于需要前期深入思考的问题,可以显著提高性能。
3.2 编写测试、提交;编码、迭代、提交
这是 Anthropic 最喜欢的工作流程,适用于可以通过单元测试、集成测试或端到端测试轻松验证的更改。测试驱动开发(TDD)在代理式编码中变得更加强大:
- 要求 Claude 基于预期的输入/输出对编写测试。明确说明你正在进行测试驱动开发,这样它会避免创建模拟实现,即使是对于代码库中尚不存在的功能也是如此。
- 告诉 Claude 运行测试并确认它们失败。在这个阶段明确告诉它不要编写任何实现代码通常很有帮助。
- 当你对测试满意时,要求 Claude 提交测试。
- 要求 Claude 编写通过测试的代码,指示它不要修改测试。告诉 Claude 继续直到所有测试通过。通常 Claude 需要几次迭代才能编写代码、运行测试、调整代码并再次运行测试。
- 在这个阶段,要求它使用独立的子代理验证实现没有过度拟合到测试可能会有所帮助
- 当你对更改满意时,要求 Claude 提交代码。
当 Claude 有一个明确的目标来迭代时,它表现最佳------无论是视觉模型、测试用例还是其他类型的输出。通过提供预期输出(如测试),Claude 可以进行更改、评估结果并逐步改进,直到成功。
3.3 编写代码、截屏结果、迭代
类似于测试工作流程,你可以为 Claude 提供视觉目标:
- 给 Claude 一种截取浏览器截图的方法(例如,使用 Puppeteer MCP 服务器,iOS simulator MCP 服务器,或手动将截图复制/粘贴到 Claude)。
- 给 Claude 一个视觉模型,通过复制/粘贴或拖放图像,或给 Claude 图像文件路径。
- 要求 Claude 在代码中实现设计,截取结果截图,并迭代直到其结果与模型匹配。
- 当你满意时,要求 Claude 提交。
与人类一样,Claude 的输出通过迭代往往会显著改善。虽然第一个版本可能不错,但经过 2-3 次迭代,通常会好得多。给 Claude 工具查看其输出以获得最佳结果。

添加图片注释,不超过 140 字(可选)
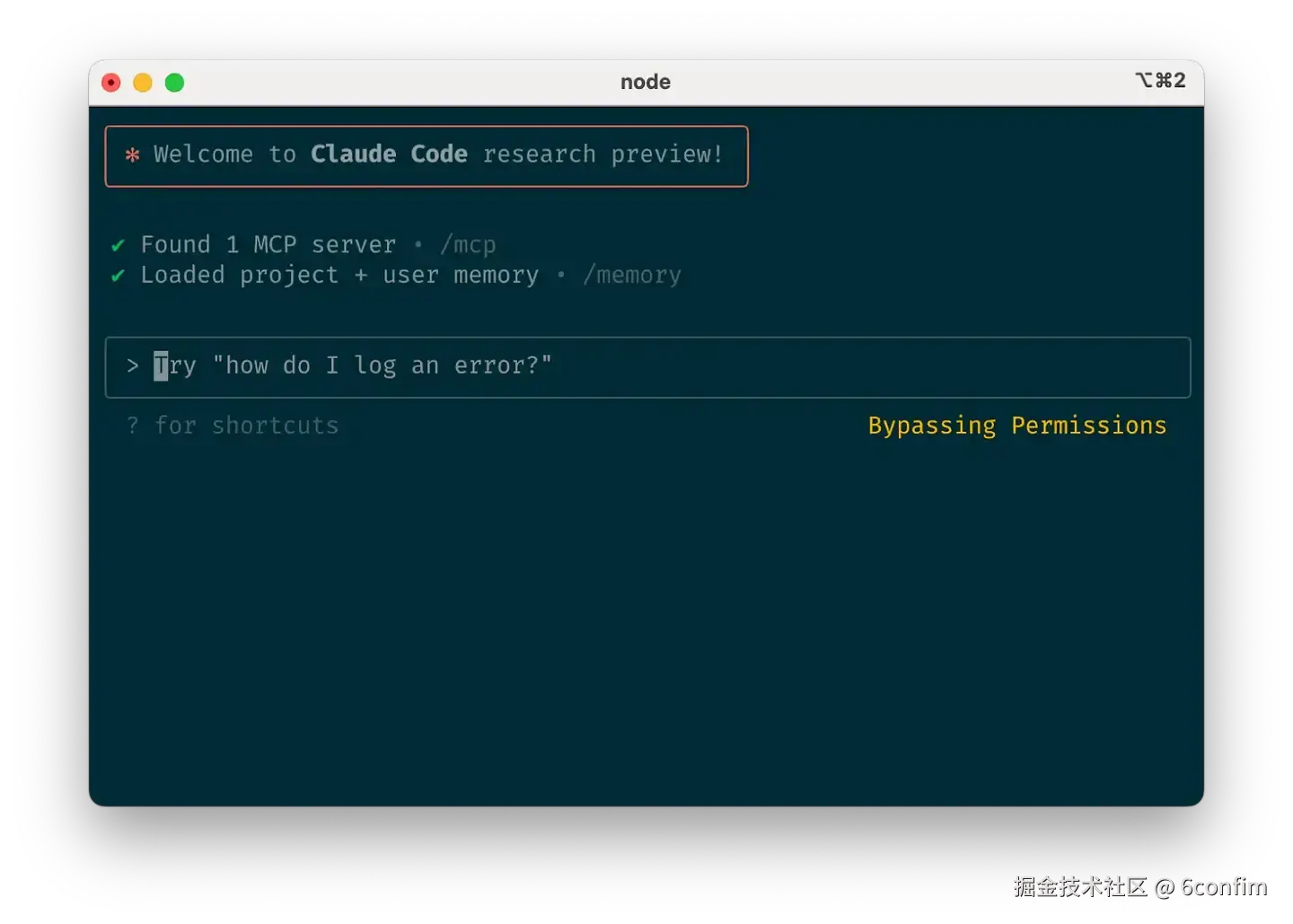
3.4 安全 YOLO 模式
不需要监督 Claude 时,你可以使用 claude --dangerously-skip-permissions 绕过所有权限检查,让 Claude 不间断工作直到完成。这对于修复 lint 错误或生成样板代码等工作流程效果很好。
让 Claude 运行任意命令是有风险的,可能导致数据丢失、系统损坏,甚至数据泄露(例如,通过提示注入攻击)。为了最小化这些风险,在没有互联网访问的容器中使用 --dangerously-skip-permissions。你可以使用 Docker Dev Containers 遵循这个参考实现。
3.5 代码库问答
在加入新代码库时,使用 Claude Code 进行学习和探索。你可以像在结对编程时向项目中的另一位工程师提问一样向 Claude 提问。Claude 可以主动搜索代码库来回答一般性问题,例如:
- 日志记录是如何工作的?
- 如何创建新的 API 端点?
- foo.rs 第 134 行的 async move { ... } 做什么?
- CustomerOnboardingFlowImpl 处理哪些边缘情况?
- 为什么在第 333 行我们调用 foo() 而不是 bar()?
- baz.py 第 334 行的 Java 等价物是什么?
在 Anthropic,以这种方式使用 Claude Code 已成为我们的核心入职工作流程,显著提高了入职速度并减轻了其他工程师的负担。不需要特殊的提示!只需提问,Claude 将探索代码找到答案。

添加图片注释,不超过 140 字(可选)
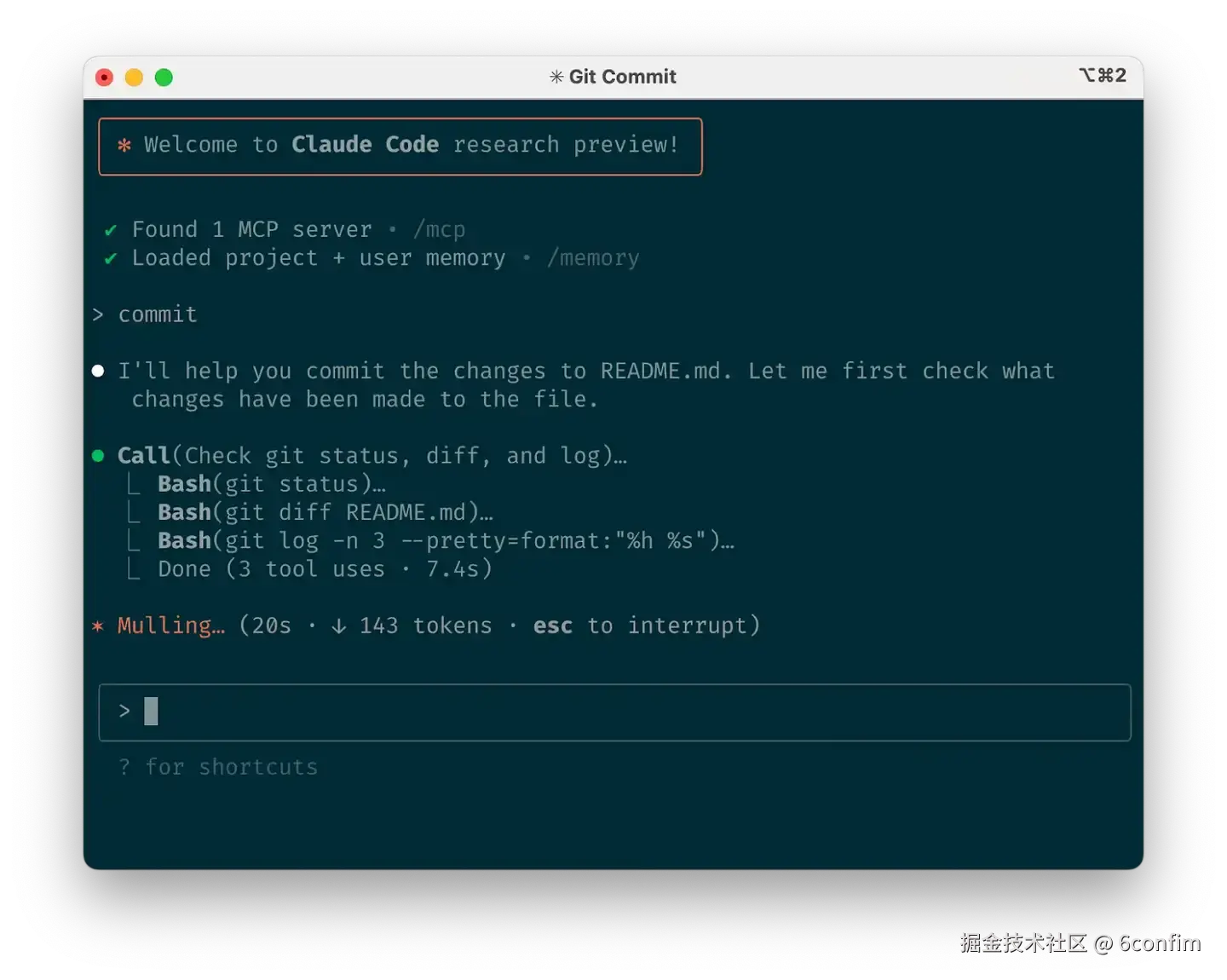
3.6 使用 Claude 与 Git 交互
Claude 可以有效处理许多 git 操作。许多 Anthropic 工程师使用 Claude 处理我们 90%+ 的 git 交互:
- 搜索 git 历史回答问题,如"v1.2.3 中包含哪些更改?","谁拥有这个特定功能?",或"为什么这个 API 是这样设计的?"明确提示 Claude 查看 git 历史以回答这类查询会有所帮助。
- 编写提交消息。Claude 会自动查看你的更改和最近历史,以撰写考虑所有相关上下文的消息
- 处理复杂的 git 操作,如恢复文件、解决变基冲突以及比较和移植补丁
3.7 使用 Claude 与 GitHub 交互
Claude Code 可以管理许多 GitHub 交互:
- 创建拉取请求:Claude 理解"pr"简写,并将根据差异和周围上下文生成适当的提交消息。
- 实现一次性解决方案处理简单的代码审查评论:只需告诉它修复你 PR 上的评论(可选,给它更具体的指示),并在完成后推送回 PR 分支。
- 修复失败的构建或 linter 警告
- 分类和筛选未解决的问题,让 Claude 循环处理未解决的 GitHub 问题
这消除了记住 gh 命令行语法的需要,同时自动化了日常任务。
3.8 使用 Claude 处理 Jupyter 笔记本
Anthropic 的研究人员和数据科学家使用 Claude Code 读写 Jupyter 笔记本。Claude 可以解释输出,包括图像,提供快速探索和交互数据的方式。没有必需的提示或工作流程,但我们推荐的工作流程是在 VS Code 中并排打开 Claude Code 和 .ipynb 文件。
你还可以要求 Claude 在向同事展示前清理或改进 Jupyter 笔记本的美观性。明确告诉它让笔记本或其数据可视化"美观愉悦"通常有助于提醒它正在为人类观看体验进行优化。
4. 优化你的工作流程
以下建议适用于所有工作流程:
4.1 在指令中具体化
Claude Code 的成功率随着更具体的指令而显著提高,尤其是在第一次尝试时。提前给出明确的指导可以减少后续需要纠正方向的次数。
例如:
| 不好的做法 | 好的做法 |
|---|---|
| 为 foo.py 添加测试 | 为 foo.py 编写一个新的测试用例,覆盖用户登出的边缘情况。避免使用模拟 |
| 为什么 ExecutionFactory 有这么奇怪的 API? | 查看 ExecutionFactory 的 git 历史并总结其 API 是如何形成的 |
| 添加日历小部件 | 查看首页上已有小部件的实现方式,理解代码和接口如何分离的模式。HotDogWidget.php 是一个很好的起点。然后,按照模式实现一个新的日历小部件,让用户可以选择月份并向前/向后翻页选择年份。从头开始构建,只使用代码库其他部分已用的库。 |
Claude 可以推断意图,但它无法读心。具体明确的指示有助于更好地符合你的期望。

添加图片注释,不超过 140 字(可选)
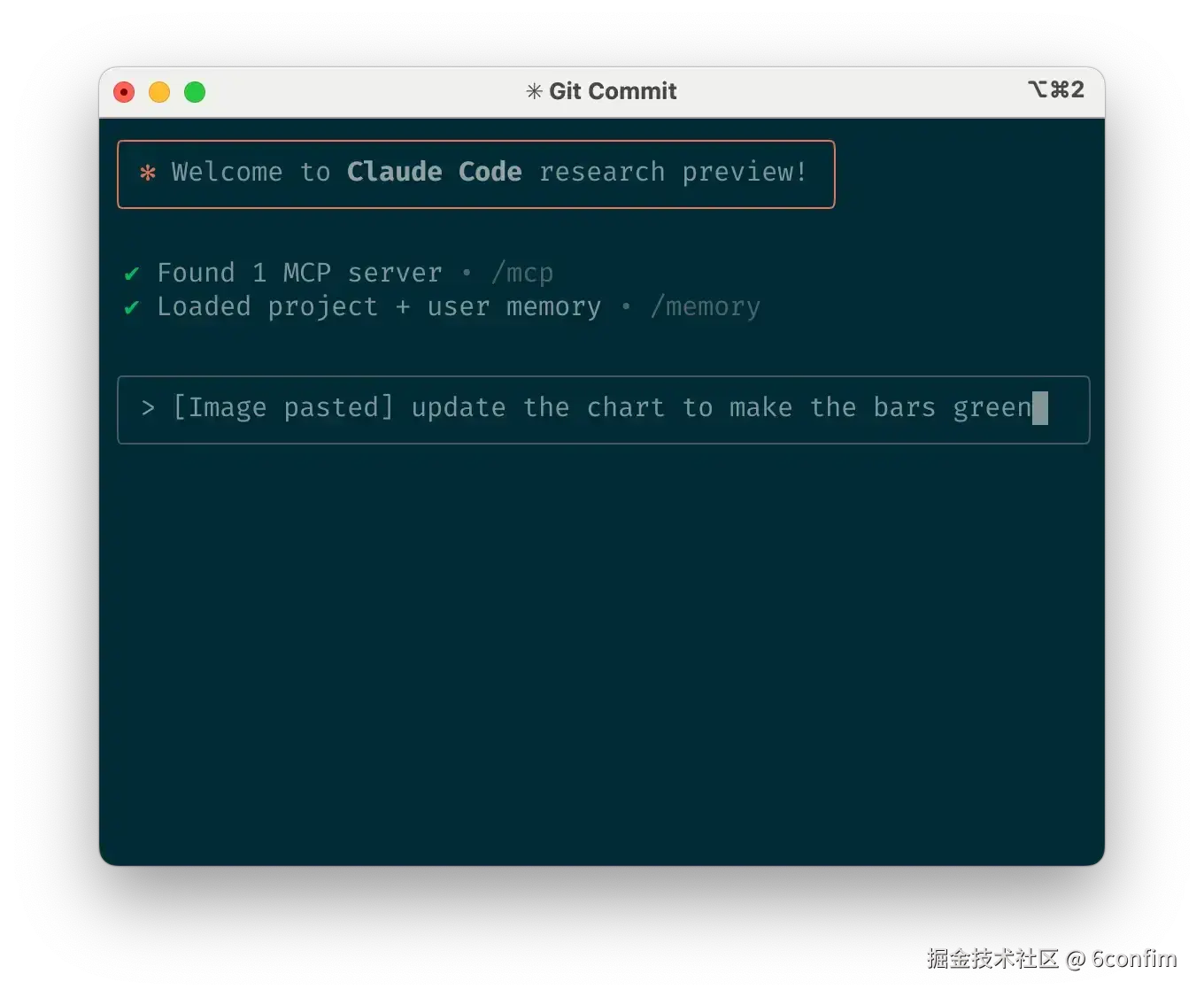
4.2 给 Claude 提供图像
Claude 通过几种方法可以很好地处理图像和图表:
- 粘贴截图(专业提示:在 macOS 中按下 cmd+ctrl+shift+4 将截图复制到剪贴板,然后按 ctrl+v 粘贴。注意这不是通常在 mac 上用来粘贴的 cmd+v,并且不能远程工作。)
- 拖放图像直接到提示输入框
- 提供图像文件路径
这在使用设计模型作为 UI 开发参考点,以及用于分析和调试的可视化图表时特别有用。如果你没有向上下文添加可视内容,明确告诉 Claude 结果的视觉吸引力有多重要也会有所帮助。

添加图片注释,不超过 140 字(可选)
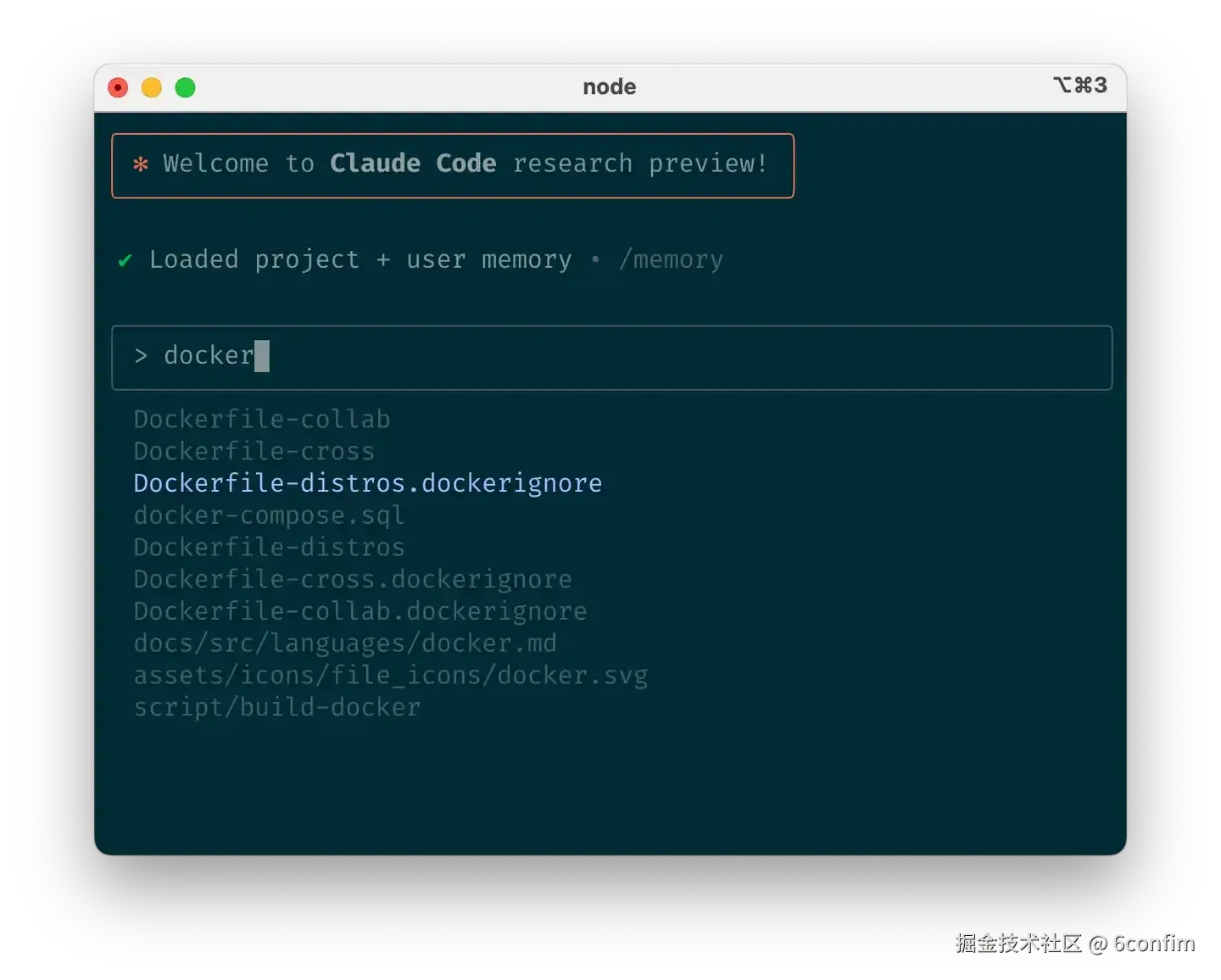
4.3 提及你希望 Claude 查看或处理的文件
使用 Tab 键自动完成功能快速引用仓库中任何位置的文件或文件夹,帮助 Claude 找到或更新正确的资源。

添加图片注释,不超过 140 字(可选)
4.4 给 Claude 提供 URL
在提示旁边粘贴特定 URL 让 Claude 获取并阅读。为避免同一域名(例如 docs.foo.com)的权限提示,可以使用 /allowed-tools 将域名添加到允许列表。
4.5 及早并经常纠正方向
虽然自动接受模式(shift+tab 切换)允许 Claude 自主工作,但通常通过积极协作和引导 Claude 的方法可以获得更好的结果。在开始时彻底解释任务可以获得最佳结果,不过你也可以随时纠正 Claude 的方向。
这四种工具有助于纠正方向:
- 要求 Claude 在编码前制定计划。明确告诉它在你确认计划看起来不错之前不要开始编码。
- 按 Escape 中断 Claude 的任何阶段(思考、工具调用、文件编辑),保留上下文,这样你可以重新引导或扩展指令。
- 双击 Escape 回到历史记录,编辑之前的提示,探索不同的方向。你可以编辑提示并重复,直到获得你想要的结果。
- 要求 Claude 撤销更改,通常与选项 #2 一起使用,采取不同的方法。
虽然 Claude Code 偶尔能在第一次尝试时完美解决问题,但使用这些纠正工具通常能更快地产生更好的解决方案。
4.6 使用 /clear 保持上下文聚焦
在长会话期间,Claude 的上下文窗口可能会充满不相关的对话、文件内容和命令。这可能会降低性能,有时会分散 Claude 的注意力。在任务之间频繁使用 /clear 命令重置上下文窗口。
4.7 对复杂工作流使用清单和草稿
对于多步骤或需要详尽解决方案的大型任务------如代码迁移、修复大量 lint 错误或运行复杂构建脚本------通过让 Claude 使用 Markdown 文件(甚至 GitHub 问题!)作为清单和工作草稿来提高性能:
例如,要修复大量 lint 问题,你可以:
- 告诉 Claude 运行 lint 命令并将所有结果错误(包含文件名和行号)写入 Markdown 清单
- 指示 Claude 逐一解决每个问题,修复并验证后再勾选并进入下一个
4.8 向 Claude 传递数据
有几种方法可以向 Claude 提供数据:
- 复制和粘贴直接到提示中(最常见的方法)
- 通过管道传入 Claude Code(例如 cat foo.txt | claude),特别适用于日志、CSV 和大数据
- 告诉 Claude 通过 bash 命令、MCP 工具或自定义斜杠命令拉取数据
- 要求 Claude 读取文件或获取 URL(也适用于图像)
大多数会话涉及这些方法的组合。例如,你可以通过管道输入日志文件,然后告诉 Claude 使用工具拉取额外的上下文来调试日志。
5. 使用无头模式自动化你的基础设施
Claude Code 包含无头模式(headless mode),用于非交互式场景,如 CI、预提交钩子、构建脚本和自动化任务。使用 -p 标志和提示启用无头模式,使用 --output-format stream-json 获取流式 JSON 输出。
注意,无头模式不会在会话之间持续,你必须在每个会话中触发它。
5.1 使用 Claude 进行问题分类
无头模式可以驱动由 GitHub 事件触发的自动化,例如当在你的仓库中创建新问题时。例如,公共 Claude Code 仓库使用 Claude 检查新进问题并分配适当的标签。
5.2 使用 Claude 作为代码风格检查工具
Claude Code 可以提供主观代码审查,超越传统代码风格检查工具的检测能力,识别诸如拼写错误、过时注释、误导性函数或变量名等问题。
6. 通过多 Claude 工作流提升效率
除了单独使用,一些最强大的应用涉及并行运行多个 Claude 实例:
6.1 让一个 Claude 编写代码;使用另一个 Claude 进行验证
一个简单而有效的方法是让一个 Claude 编写代码,而另一个 Claude 审查或测试它。类似于与多个工程师合作,有时单独的上下文是有益的:
- 使用 Claude 编写代码
- 运行 /clear 或在另一个终端中启动第二个 Claude
- 让第二个 Claude 审查第一个 Claude 的工作
- 启动另一个 Claude(或再次运行 /clear)来阅读代码和审查反馈
- 让这个 Claude 根据反馈编辑代码
你可以对测试做类似的事情:让一个 Claude 编写测试,然后让另一个 Claude 编写代码通过这些测试。你甚至可以让你的 Claude 实例相互通信,为它们提供单独的工作草稿,并告诉它们哪个用于写入,哪个用于读取。
这种分离通常比让单个 Claude 处理所有事情产生更好的结果。
6.2 拥有多个代码库检出
与其等待 Claude 完成每个步骤,Anthropic 的许多工程师会:
- 在单独的文件夹中创建 3-4 个 git 检出
- 在单独的终端标签中打开每个文件夹
- 在每个文件夹中启动 Claude,执行不同的任务
- 循环查看进度并批准/拒绝权限请求
6.3 使用 Git 工作树
这种方法在处理多个独立任务时表现出色,提供了多检出的轻量级替代方案。Git 工作树允许你将同一仓库的多个分支检出到单独的目录中。每个工作树都有自己的工作目录和隔离文件,同时共享相同的 Git 历史和引用日志。
使用 git 工作树可以让你在项目的不同部分同时运行多个 Claude 会话,每个会话专注于自己的独立任务。例如,你可能让一个 Claude 重构认证系统,而另一个构建完全无关的数据可视化组件。由于任务不重叠,每个 Claude 都可以全速工作,无需等待其他 Claude 的更改或处理合并冲突:
- 创建工作树:git worktree add ../project-feature-a feature-a
- 在每个工作树中启动 Claude:cd ../project-feature-a && claude
- 根据需要创建额外的工作树(在新的终端标签中重复步骤 1-2)
一些提示:
- 使用一致的命名约定
- 为每个工作树维护一个终端标签
- 如果你使用 Mac 上的 iTerm2,为 Claude 需要注意的情况设置通知
- 为不同工作树使用单独的 IDE 窗口
- 完成后清理:git worktree remove ../project-feature-a
6.4 使用无头模式和自定义工具链
claude -p(无头模式)将 Claude Code 以编程方式集成到更大的工作流中,同时利用其内置工具和系统提示。使用无头模式有两种主要模式:
6.4.1 扇出模式
处理大型迁移或分析(例如,分析数百个日志中的情感或分析成千上万的 CSV):
- 让 Claude 编写脚本生成任务列表。例如,生成需要从框架 A 迁移到框架 B 的 2k 个文件列表。
- 循环处理任务,为每个任务以编程方式调用 Claude,并给它一个任务和一组可以使用的工具。例如:claude -p "将 foo.py 从 React 迁移到 Vue。完成后,如果成功,你必须返回字符串 OK,如果任务失败,则返回 FAIL" --allowedTools Edit Bash(git commit:*)
- 多次运行脚本并优化你的提示以获得理想结果。
6.4.2 管道模式
将 Claude 集成到现有数据/处理管道中:
- 调用 claude -p "<你的提示>" --json | your_command,其中 your_command 是处理管道的下一个步骤
- 就是这样!JSON 输出(可选)可以提供结构,便于自动处理。
对于这两种用例,使用 --verbose 标志调试 Claude 调用会很有帮助。我们通常建议在生产环境中关闭详细模式以获得更干净的输出。
你有什么使用 Claude Code 的技巧和最佳实践?标记 @AnthropicAI 让我们看到你在构建什么!
致谢
作者:Boris Cherny。本文汲取了更广泛的 Claude Code 用户社区的最佳实践,他们的创造性方法和工作流程继续激励着我们。特别感谢 Daisy Hollman、Ashwin Bhat、Cat Wu、Sid Bidasaria、Cal Rueb、Nodir Turakulov、Barry Zhang、Drew Hodun 以及许多其他 Anthropic 工程师,他们宝贵的见解和使用 Claude Code 的实践经验帮助塑造了这些建议。
参考: