最近在AI辅助下做一个简单的网站开发,真是感叹AI的强大呀!
虽然多年前我做过Web前端和后端开发,但是那时候的开发没有现在这么容易入门、上手。
- 之前SSH(Structs2+Spring+Hibernate)整合都的费点功夫,现在Spring已经一家独大了;
- 之前Web开发还需要单独下载Tomcat,在IDEA中指定配置,现在SpringBoot已经内嵌了服务,只要在Maven中引入SpringBoot,就可直接启应用了;
- 之前还在讨论项目管理用Git还是SVN,现在SVN应该是彻底绝迹了吧;
- 之前做Web还需要讨论是否兼容IE,现在IE已死,Chrome一家独大了,再也不用考虑兼容IE了;
- 之前在用Maven时,需要引入一大堆的三方依赖包,冲突是常有的事儿,现在SpringBoot可简化了太多的包管理。
感叹框架和工具的更新真的是太快了,现在搭建一个脚手架要比以前容易的多,也能将更多的精力聚焦到业务的开发上,何况现在还有AI的帮助,让开发一个Web应用的难度降低了太多。
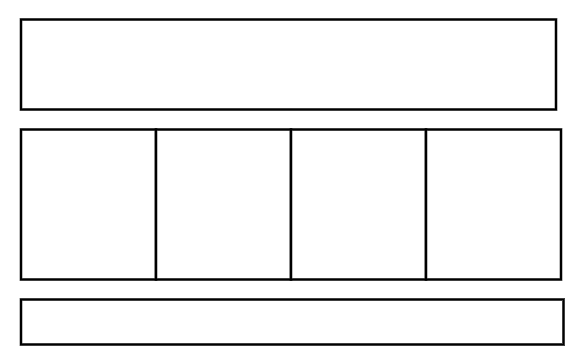
首先画了个网站布局草图给AI,如下图所示。

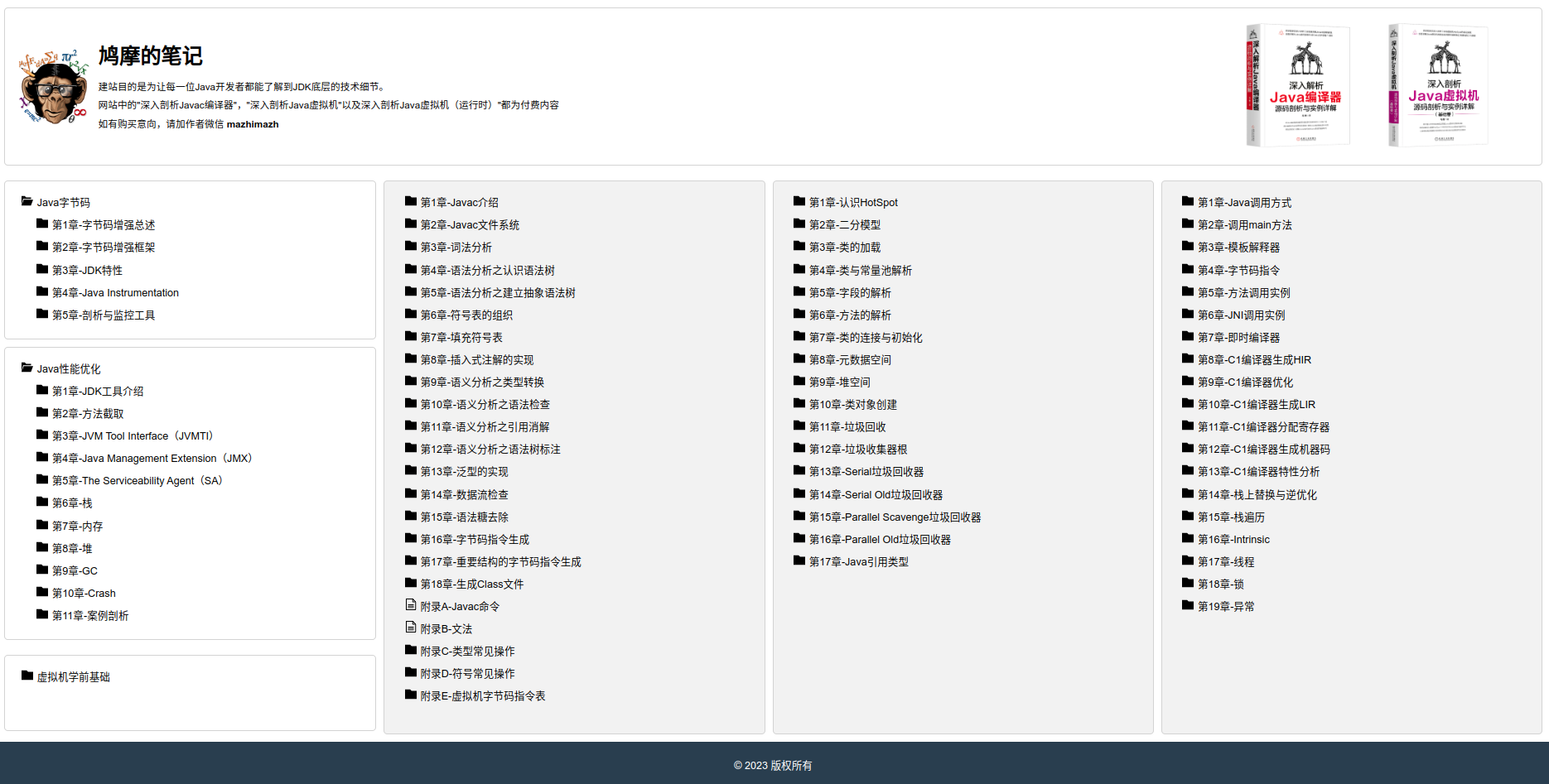
让它用jQuery给我生成布局,生成的代码经过简单的修改后可直接应用。网站的整体布局如下图所示。
网站布局为上中下,中间均分为4块就是AI帮助我生成的,还不错,不过也没有意料之外的惊喜,它没有做手机适配,用手机看页面很丑。
 接着让它帮我生成了Tree组件、Tip组件和导航栏,都生成的不错,Demo出来后真的可以直接用起来,不过Tree组件相对来说就会复杂一些,生成后的问题还是不少的,好在经过多次引导后最终可用。
接着让它帮我生成了Tree组件、Tip组件和导航栏,都生成的不错,Demo出来后真的可以直接用起来,不过Tree组件相对来说就会复杂一些,生成后的问题还是不少的,好在经过多次引导后最终可用。
不过AI也不是万能的,总有一些组件有一些小问题是经过引导也解决不好的,这时候就只能人工上手排查修正了。
另外,我是让AI一个组件一个组件生成的,效果确实还是不错的,而把这些组件整合起来还需要我自己亲自动手,我没有试过让它做一些整合的事情,应该我我觉得这可能对于它来说太难了,会出现许多问题。
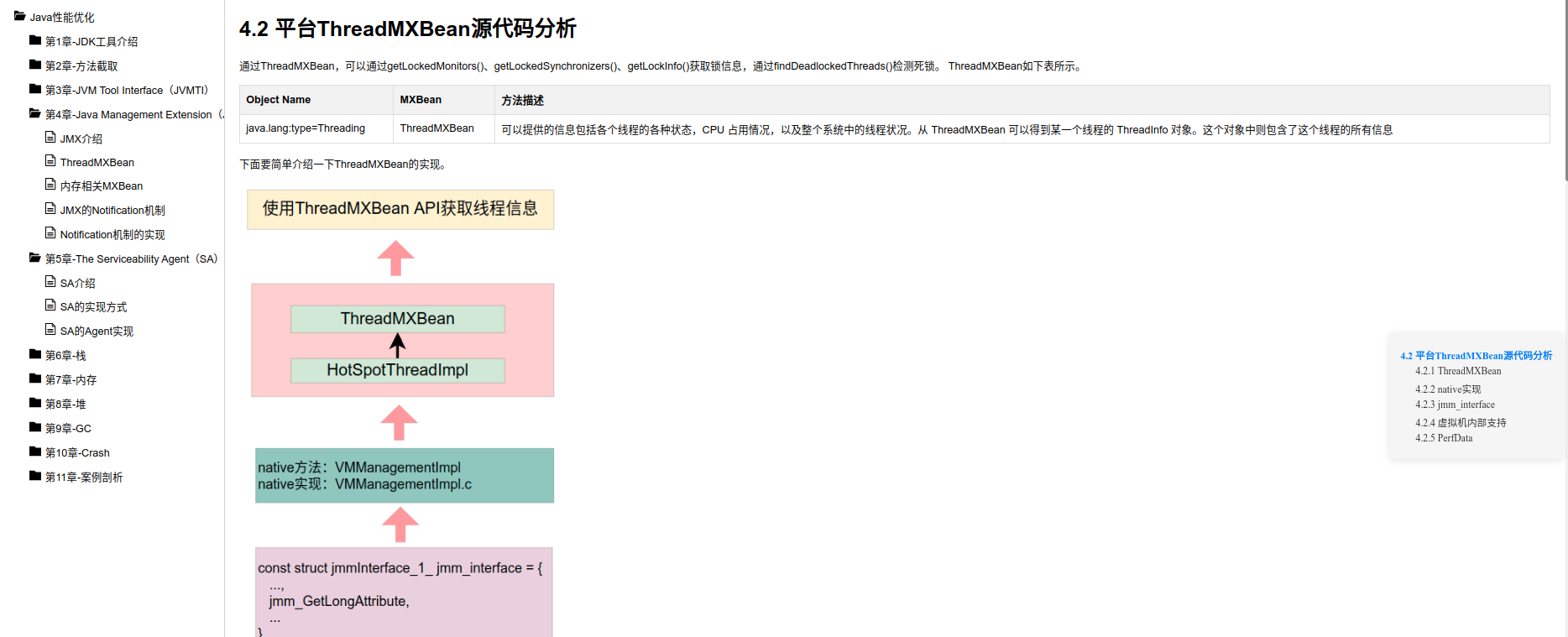
下图左右布局同样是用AI生成的,左侧的导航Tree和右侧的目录导航组件也都是借助AI生成的,不过还是需要我将布局和组件整合起来,最终如下图所示。

幸亏有AI的帮助,给我省了不少事儿!
另外,感觉还是要多研究下底层技术,上层的框架和工具更新迭代太快,也最容易被AI取代,干的久了,就像流水线上的熟练工一样,确实不会有太多的技术积累,做的多了也是一种体力活儿,从这方面说,叫码农也无可厚非。