什么是.vscode文件夹?
当你在Visual Studio Code(VS Code)中打开一个项目时,你可能会注意到一个名为.vscode的文件夹出现在项目根目录中。这个文件夹是VS Code专门用来存储项目特定配置的地方,它包含了让你的开发环境更加高效和一致的各种设置文件。
.vscode目录下一般有 4 种配置文件和项目中的代码片段:
setting.json:vscode编辑器和插件的相关配置extensions.json:推荐当前项目使用的插件launch.json:调试配置文件task.json:任务配置xxx.code-snippets:项目中共享的代码片段
.vscode文件夹中的核心文件
1. settings.json - 项目专属设置
settings.json文件存储了针对当前项目的VS Code设置,这些设置会覆盖你的全局用户设置。
json
{
"editor.tabSize": 2,
"files.exclude": {
"**/.git": true,
"**/.DS_Store": true
},
"eslint.validate": ["javascript", "javascriptreact"]
}用途:
- 定义项目特定的编辑器配置(如缩进大小、换行符等)
- 设置语言特定选项
- 配置文件排除规则
- 启用/禁用特定扩展的功能
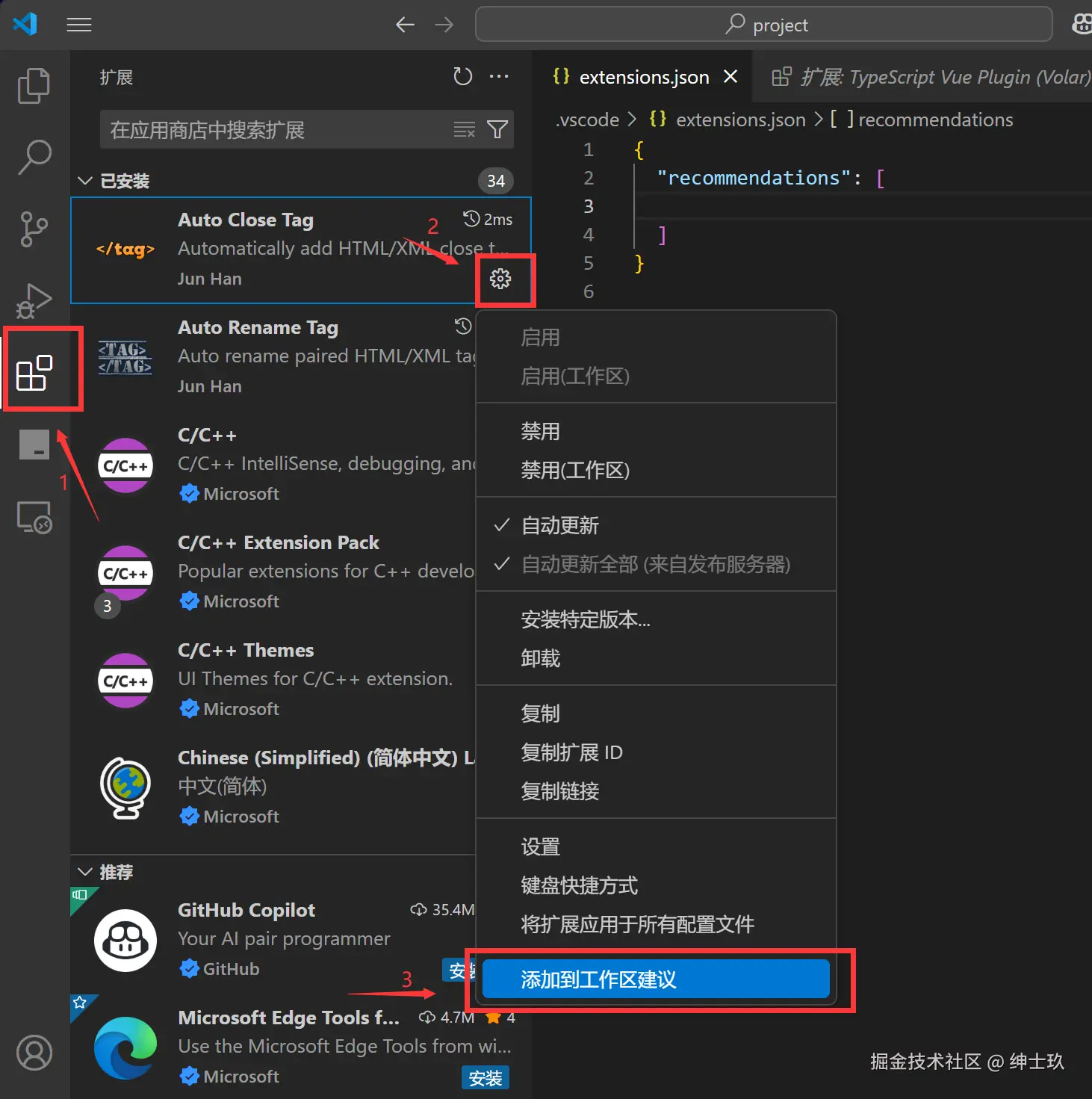
2. extensions.json - 推荐该项目要使用的插件
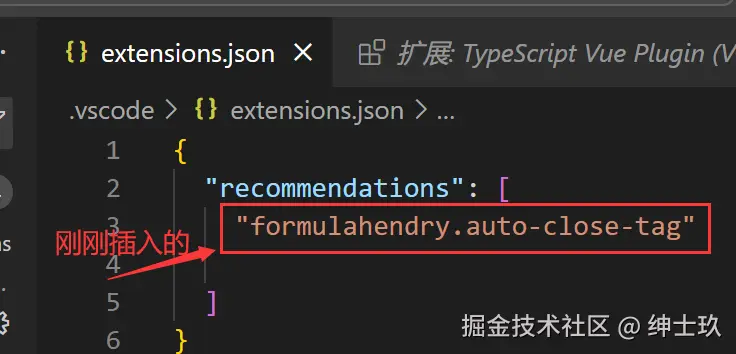
将要用的插件插入文件中:


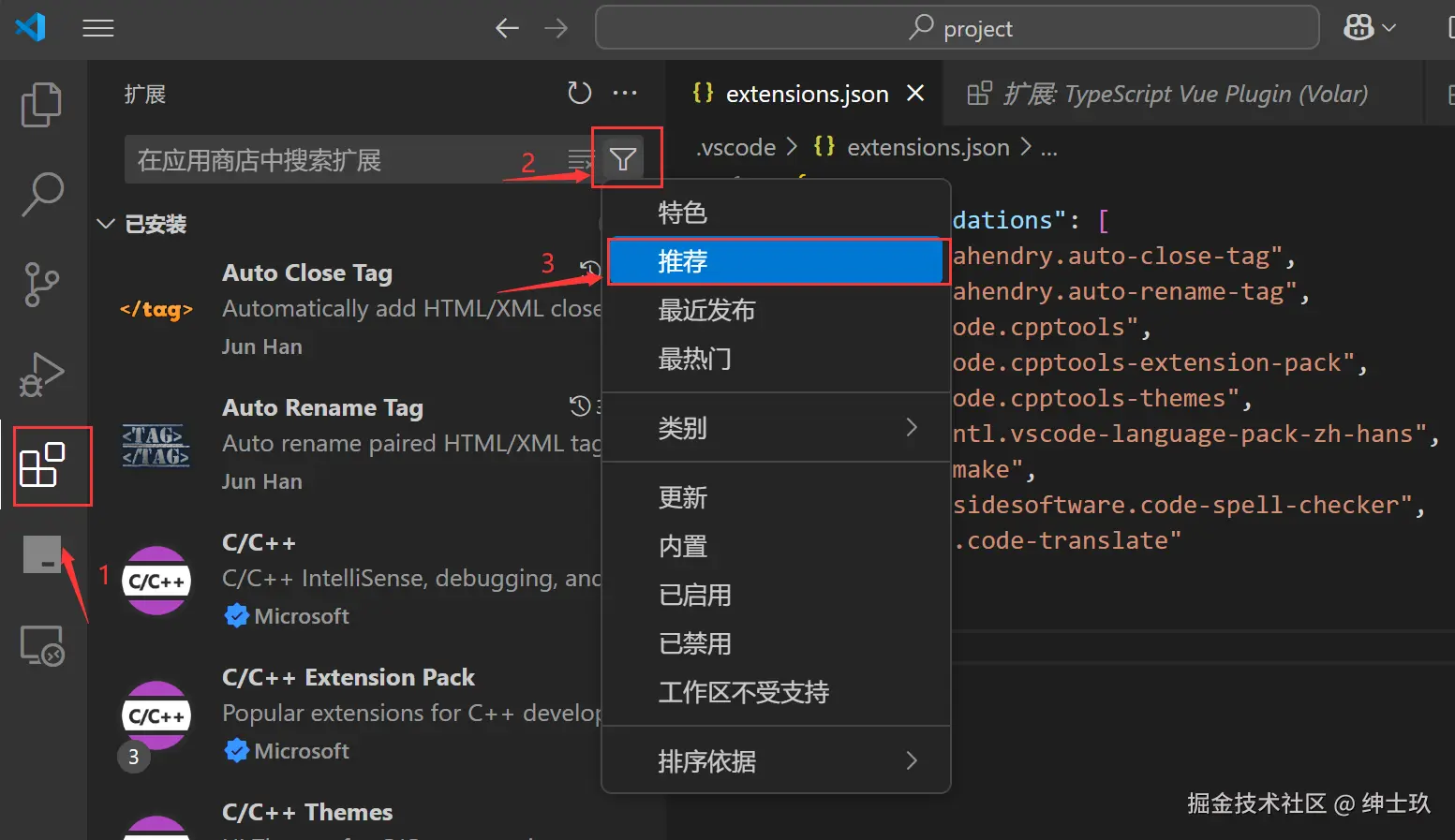
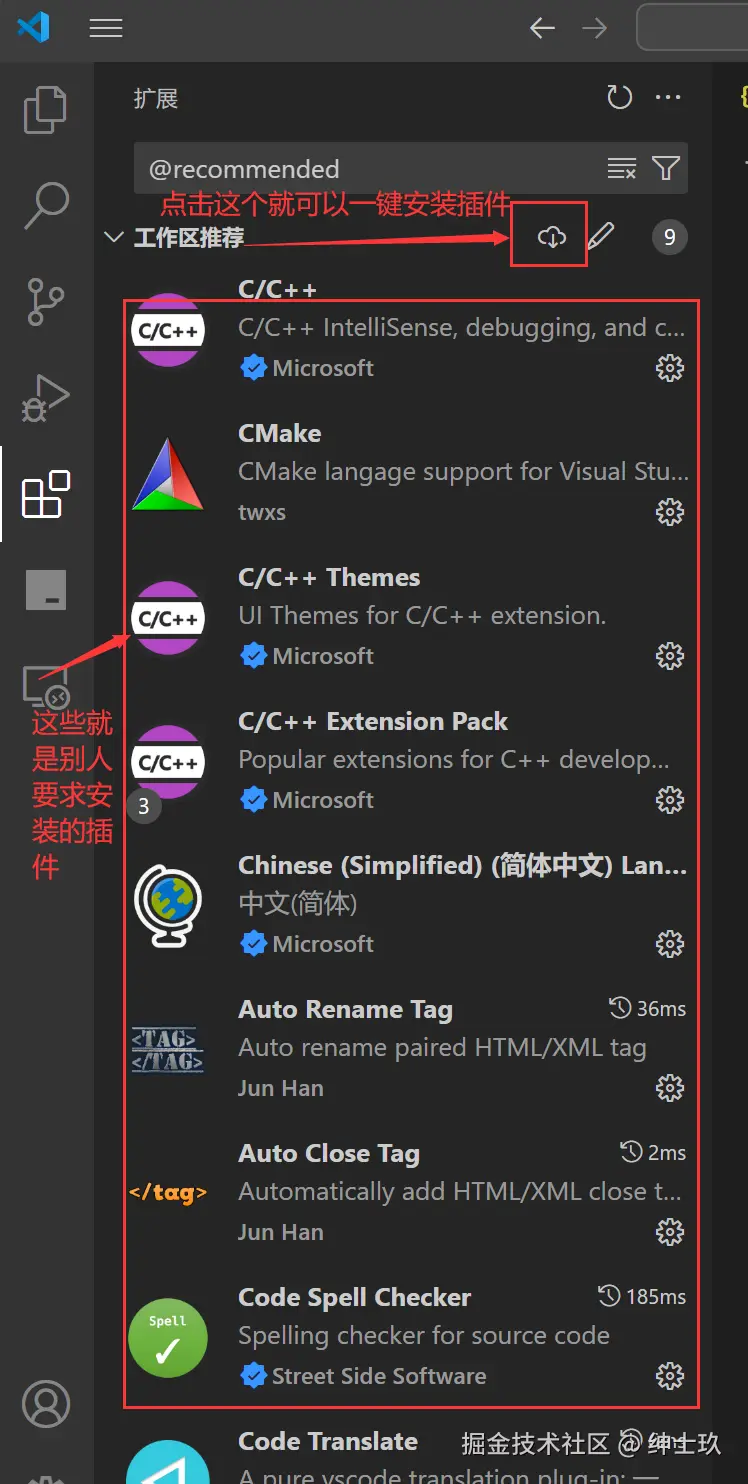
如何将别人的插件下载下来


用途:
- 扩展推荐:列出项目开发推荐使用的 VS Code 扩展
- 团队协作:确保团队成员使用相同的工具集
- 快速配置:新成员加入项目时能一键安装所需扩展
- 环境一致性:减少"在我机器上能运行"的问题
3. launch.json - 调试配置
launch.json文件包含了调试配置,让你可以轻松地启动和调试你的应用程序。
json
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js"
}
]
}用途:
- 配置调试器启动参数
- 设置环境变量
- 定义多种调试场景
- 指定预启动任务
4. tasks.json - 自定义任务
tasks.json允许你定义和运行项目特定的任务,如构建步骤或脚本执行。
json
{
"version": "2.0.0",
"tasks": [
{
"label": "Build Project",
"type": "shell",
"command": "npm run build",
"group": "build"
}
]
}用途:
- 自动化构建过程
- 运行测试脚本
- 执行代码格式化
- 集成外部工具链
5. xxx.code-snippets - 项目中共享的代码片段
这里面可以自定义一些代码片段,方便一直写一些重复啰嗦的代码
vue3.2.code-snippets
swift
{
"Vue3.2+快速生成模板": {
"scope": "vue",
"prefix": "Vue3.2+",
"body": [
"<script setup lang='ts'>",
"</script>\n",
"<template>",
"\t<div>test</div>",
"</template>\n",
"<style lang='scss' scoped>\n",
"</style>",
"$2"
],
"description": "Vue3.2+"
}
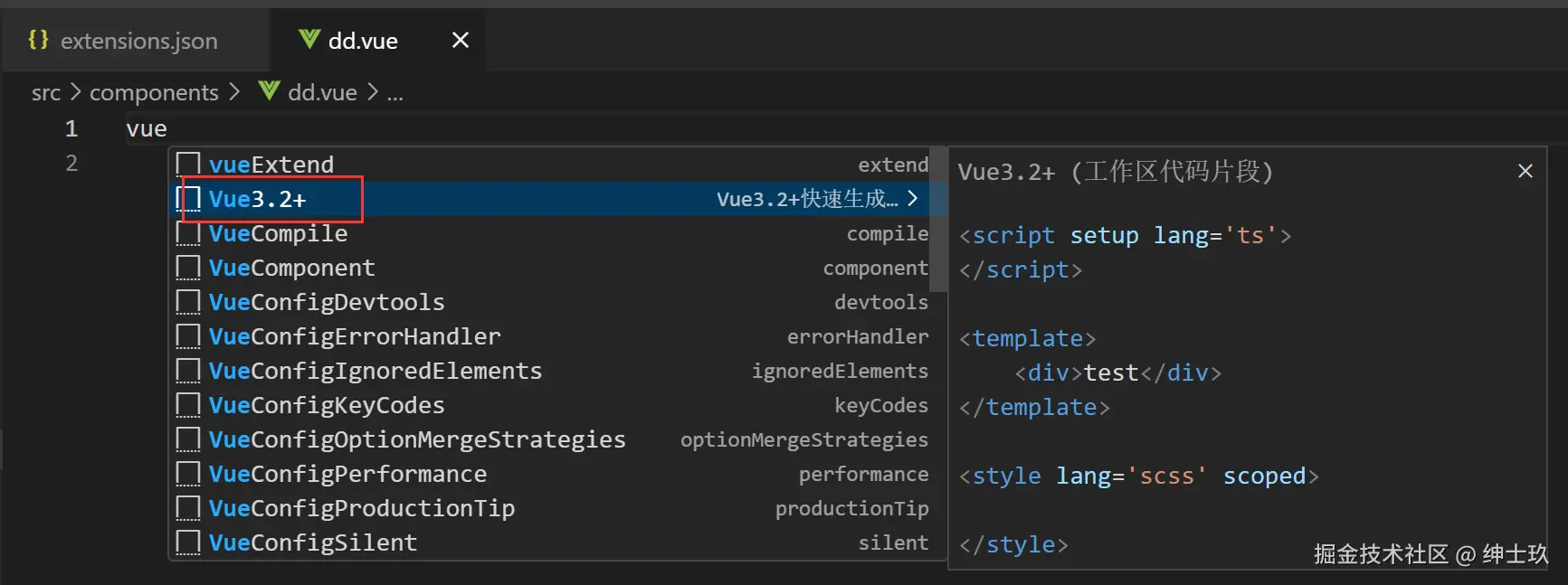
}vue3.2 版本代码片段(支持 <script setup> 语法)。在 .vue 文件输入 vue 即可看到如下图的选项,选择 Vue3.2+ 即可生成

为什么.vscode文件夹很重要?
-
团队协作一致性:通过将配置纳入版本控制,确保所有团队成员使用相同的开发环境设置。
-
项目特定优化:不同的项目可能需要不同的设置,.vscode文件夹允许你为每个项目定制IDE行为。
-
简化新成员上手:新团队成员克隆项目后,无需手动配置开发环境。
-
调试和任务自动化:预定义的调试和任务配置可以显著提高开发效率。
最佳实践
-
纳入版本控制:通常建议将.vscode文件夹提交到版本控制系统(如Git)中,但要注意:
- 避免包含敏感信息
- 考虑添加个人偏好设置到.gitignore
-
分层配置:
- 用户设置(全局):适用于所有项目
- 工作区设置:适用于当前工作区
- 项目设置(.vscode):最具体,优先级最高
-
共享配置 :对于开源项目,考虑提供示例配置文件(如
settings.example.json)供贡献者参考。
总结
.vscode文件夹是VS Code强大可定制性的核心体现,它让开发者能够为每个项目创建最优的开发环境。通过合理配置这些文件,你可以显著提升开发效率,减少环境配置时间,并确保团队成员间的一致性。花时间了解和配置这些文件,将会为你的开发工作流带来长期收益。
希望这篇博客能帮助你更好地理解和使用VS Code中的.vscode文件夹!如果你有更多问题或想分享你的配置技巧,欢迎在评论区留言。