原创AI实战uniapp+deepseek+vue3跨三端 仿DeepSeek/豆包app流式ai对话助手。
uniapp-vue3-deepseek 实战2025对话ai大模型,基于Uniapp+Vue3+Markdown接入DeepSeek-V3聊天会话大模型,支持编译到H5+小程序+App端 。实现流式输出、支持亮色/暗黑主题、代码高亮、会话本地存储等功能。
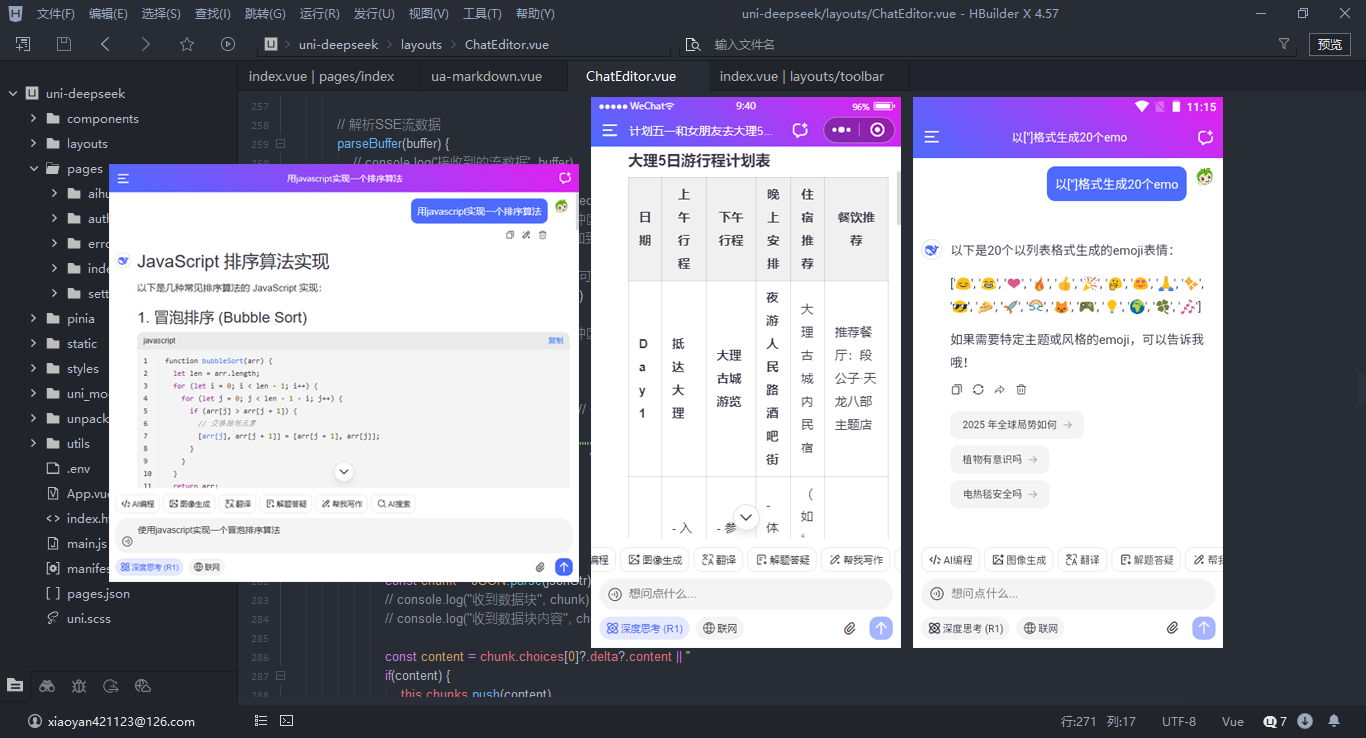
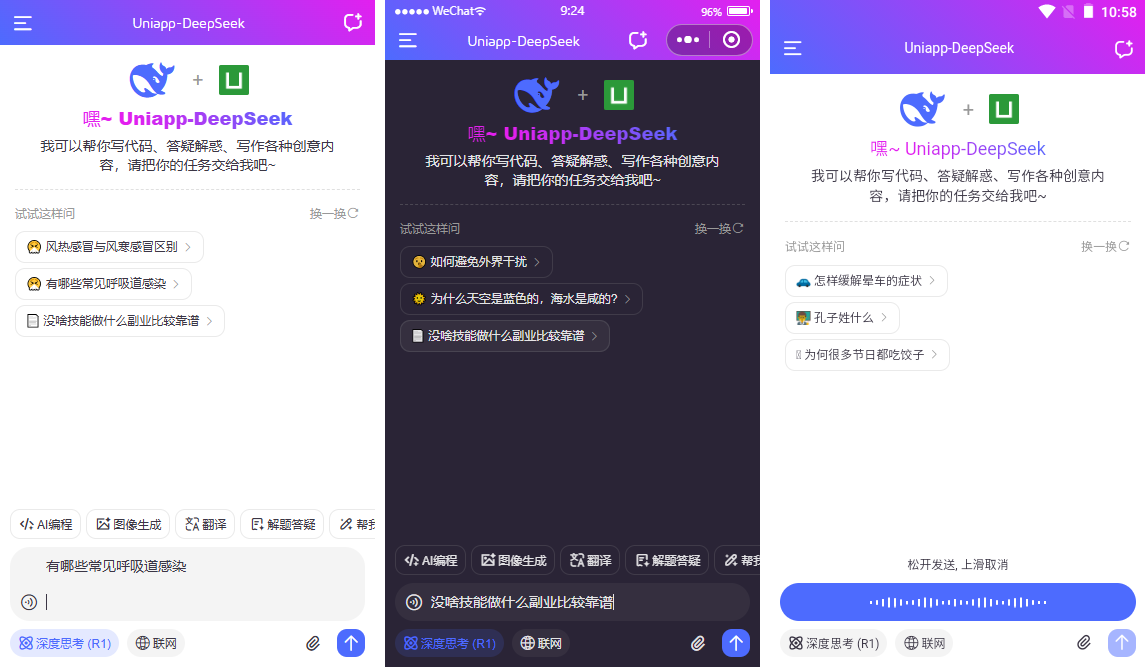
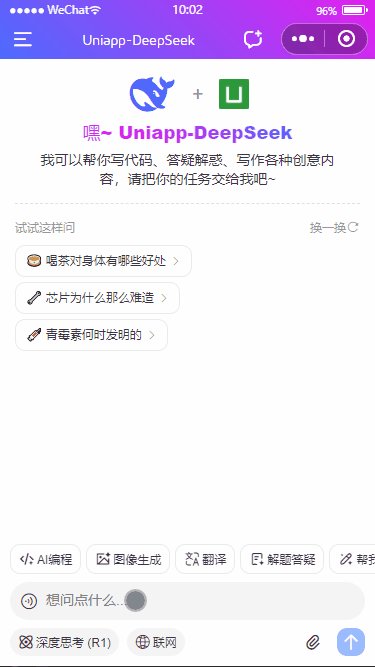
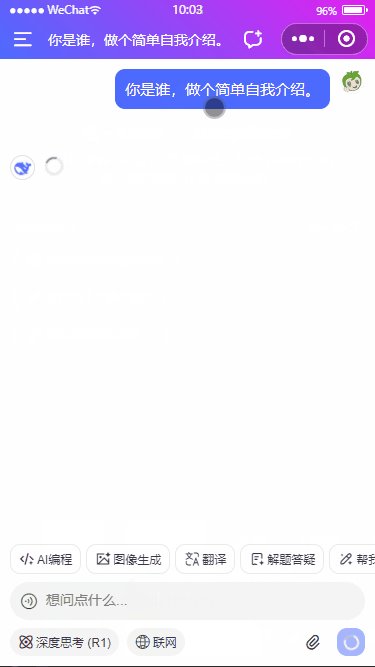
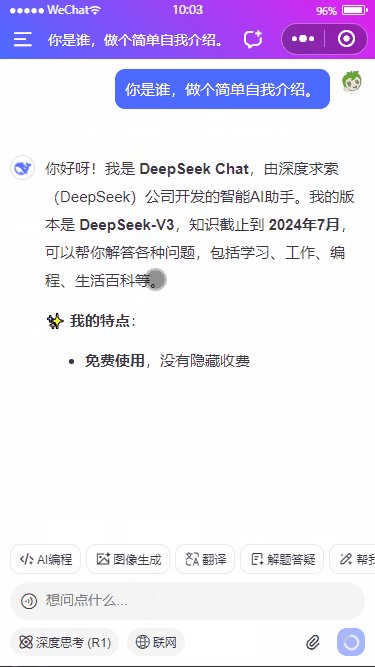
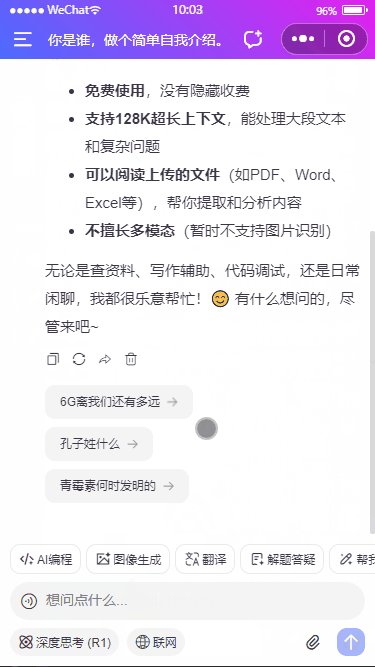
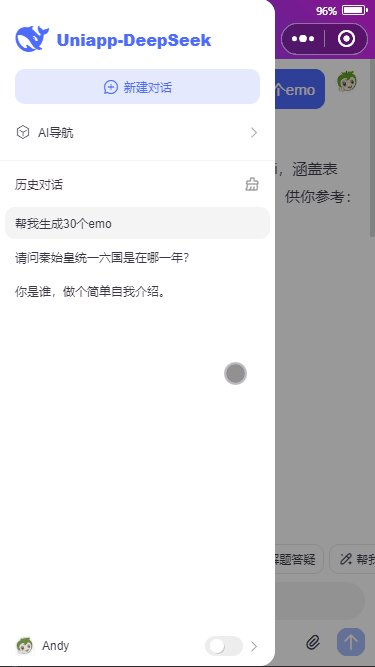
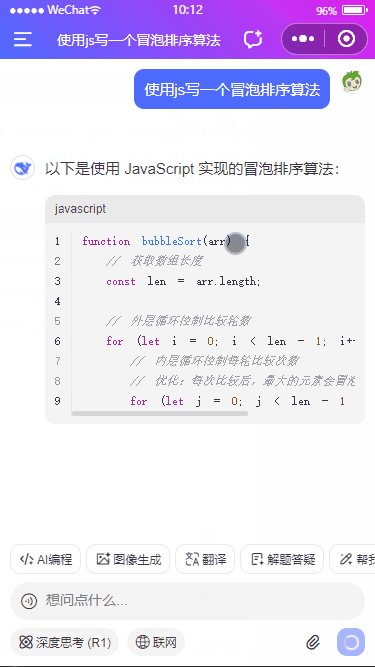
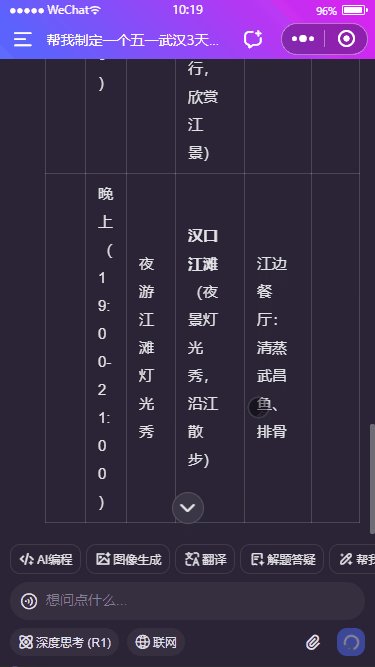
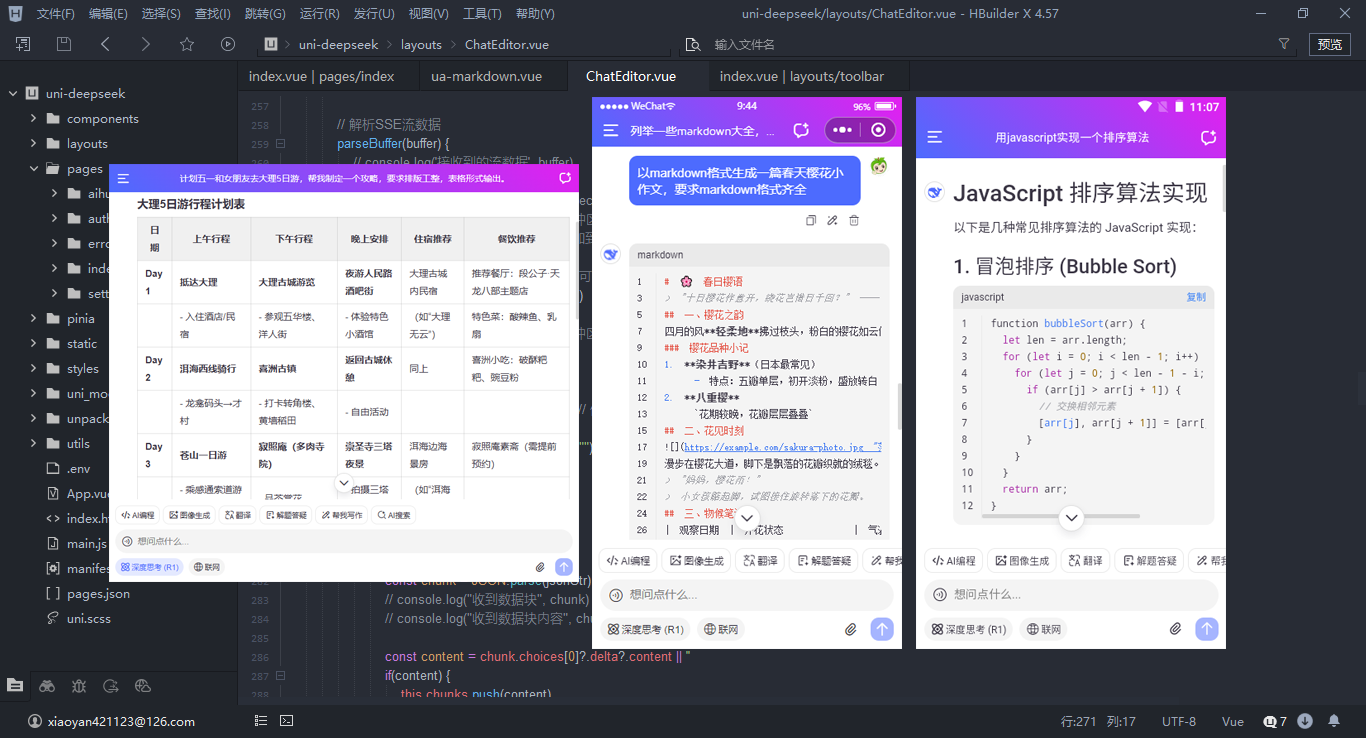
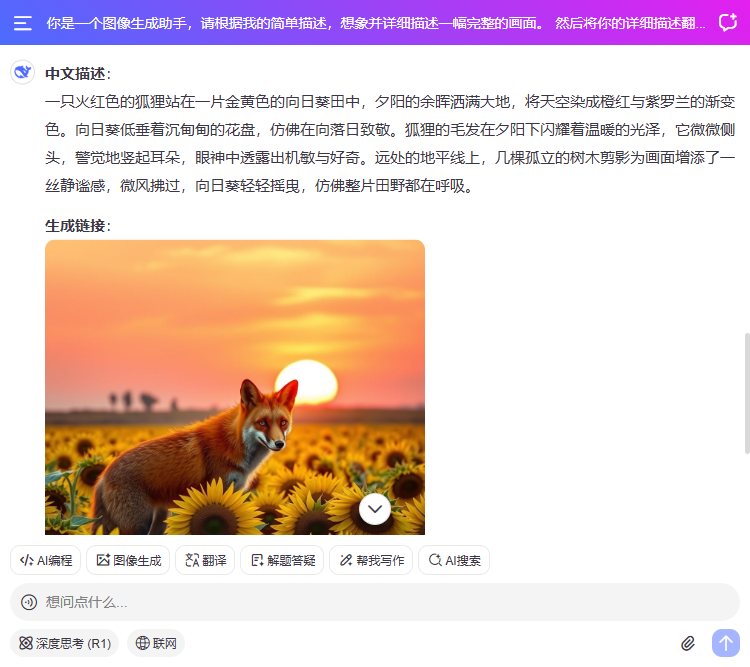
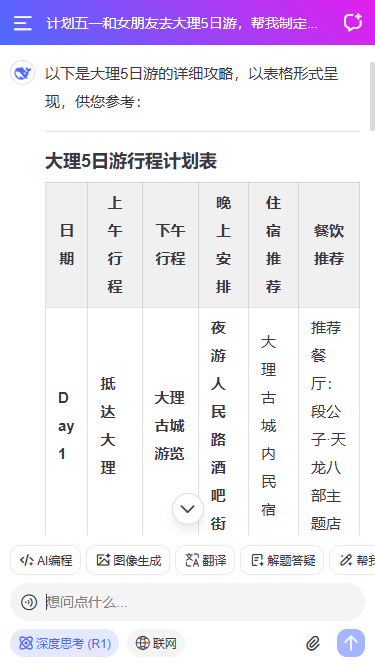
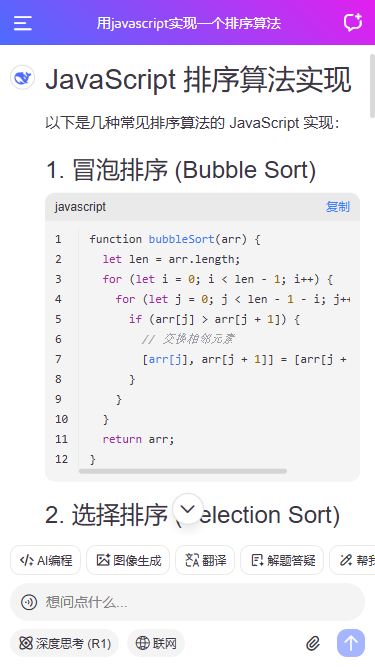
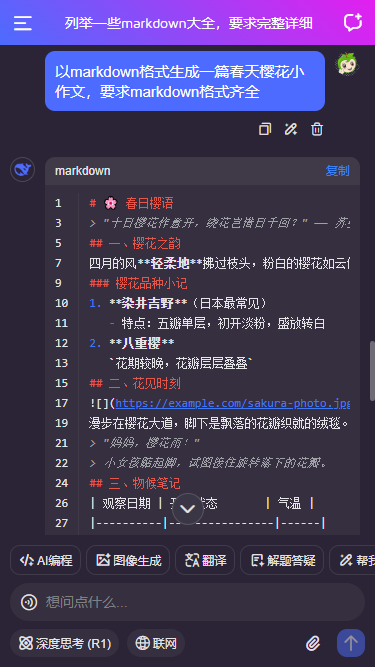
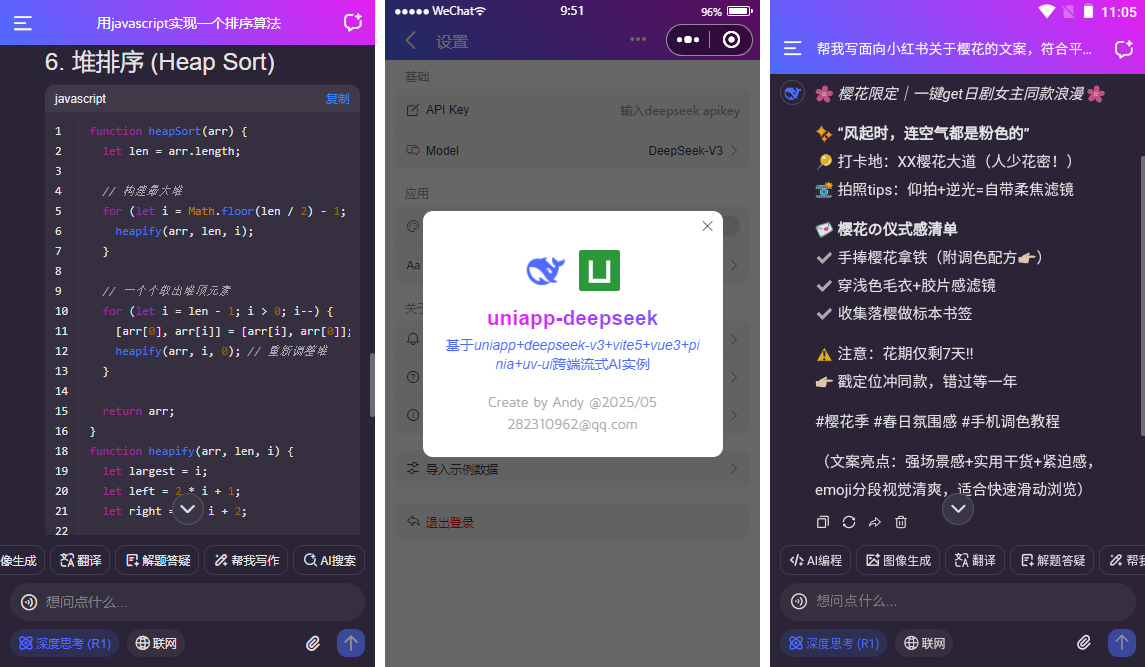
三端预览
编译到H5+小程序端+App端运行效果。

技术栈
- 开发工具:Hbuilder X 4.57
- 技术框架:Uniapp+Vue3+Pinia2+Vite5.x
- 大模型框架:DeepSeek-V3
- UI组件库:uni-ui+uv-ui
- 高亮插件:highlight.js
- markdown解析:ua-markdown
- 本地缓存:pinia-plugin-unistorage
- 支持编译:H5+小程序+APP端


deepseek-uniapp使用最新跨端技术uniapp接入deepseek-v3对话模型,支持编译h5/小程序/app端。


项目特点
- 基于Uniapp+Vue3构建,对接DeepSeek-V3实现流式输出效果
- 支持编译到H5/小程序端/App端
- 支持各种代码高亮、上下文多轮对话/本地会话存储
- 支持代码块横向滚动、行号、代码复制功能(h5/app端)
- 支持图片渲染宽度100%、图片预览功能(h5/app端)
- 支持链接跳转功能(h5/app端)
- 修复小程序端表格边框线及各类标签选择器样式失效

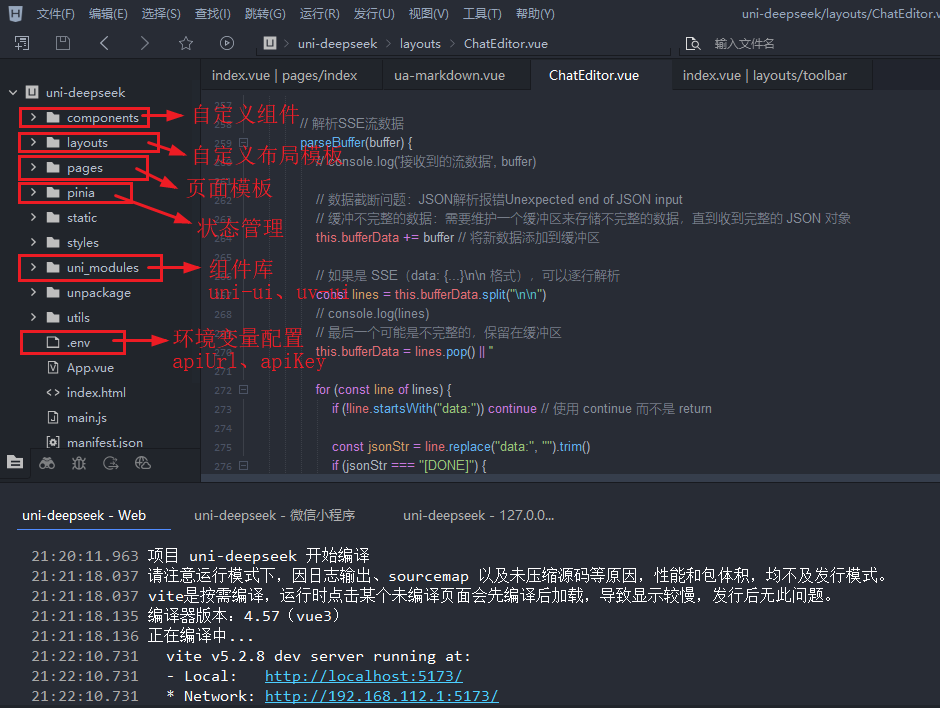
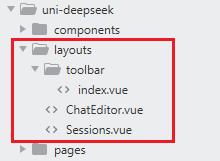
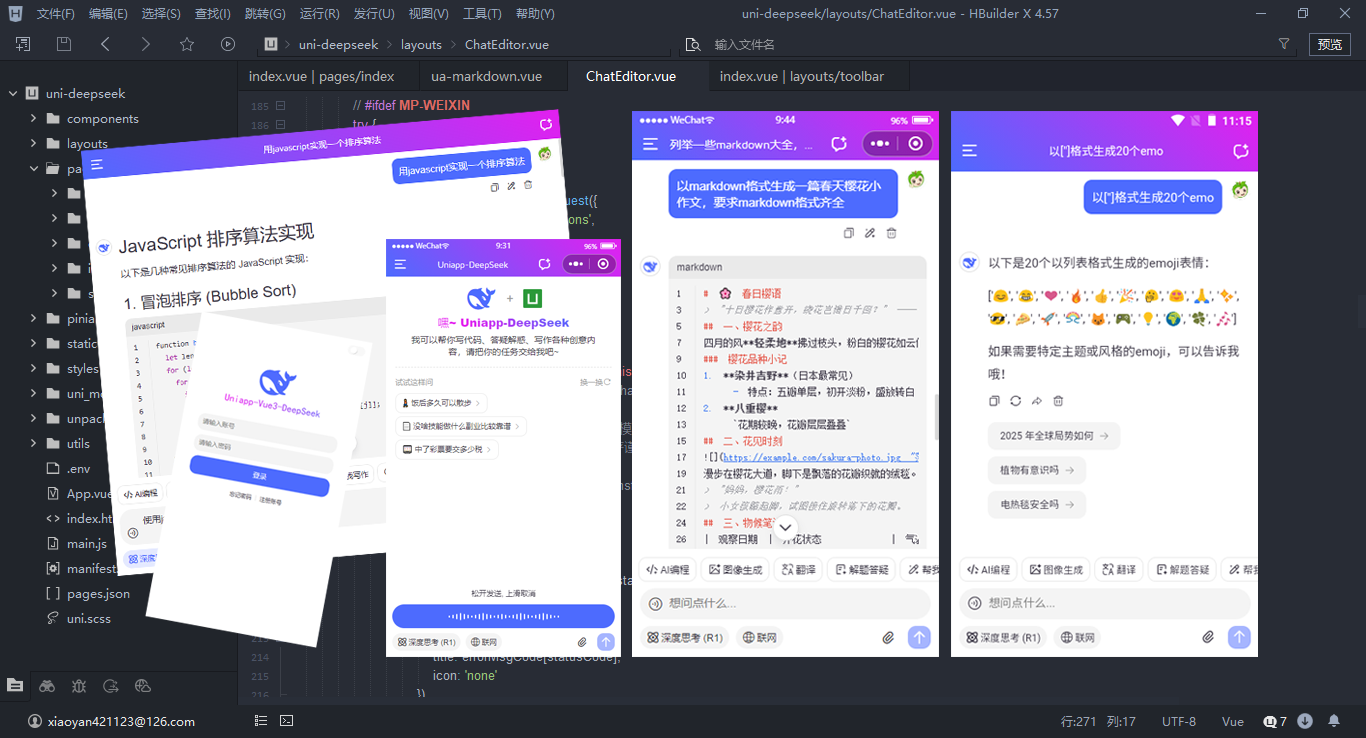
项目框架结构
uni-deepseek使用 uniapp 搭建项目模板,采用 vue3 setup 语法开发。

uniapp-deepseek跨端ai助手已经同步到我的原创作品集,感谢支持与鼓励~

支持h5在pc端以750px宽度显示布局。



uniapp环境变量.env配置

在uniapp+vue3项目中,支持.env环境变量配置。
# 项目名称
VITE_APPNAME = 'Uniapp-DeepSeek'
# 运行端口
VITE_PORT = 5173
# DeepSeek API配置
VITE_DEEPSEEK_API_KEY = 替换为你的APIKey
VITE_DEEPSEEK_BASE_URL = https://api.deepseek.com入口文件main.js
import App from './App'
import { createSSRApp } from 'vue'
// 引入pinia状态管理
import pinia from '@/pinia'
export function createApp() {
const app = createSSRApp(App)
app.use(pinia)
return {
app,
pinia
}
}

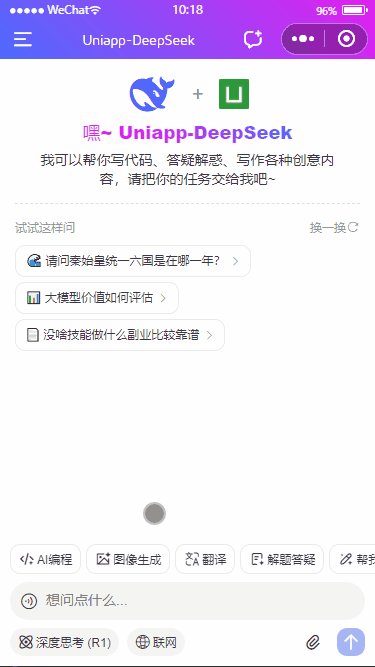
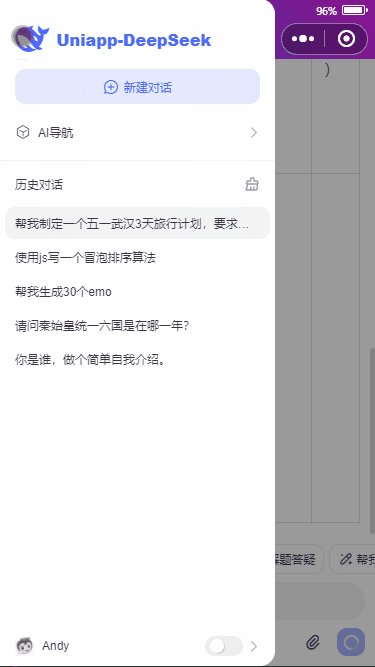
项目布局结构

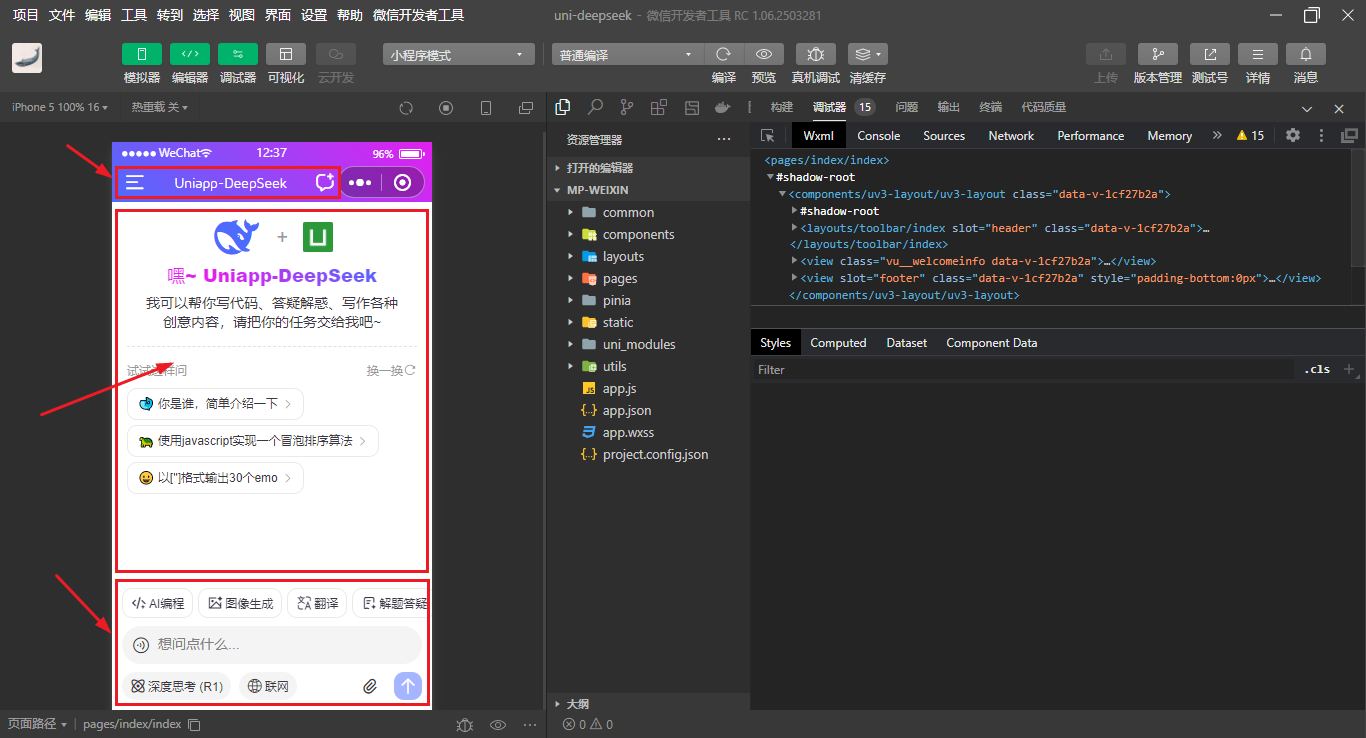
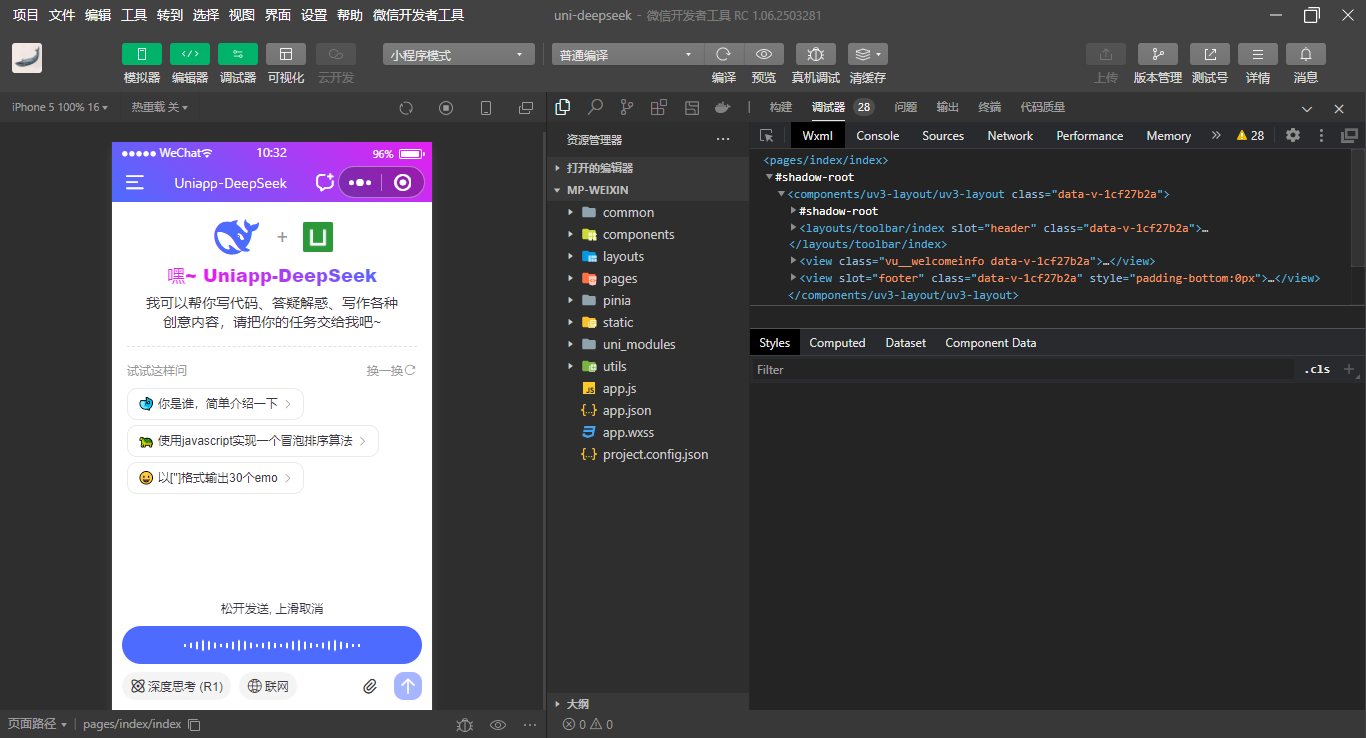
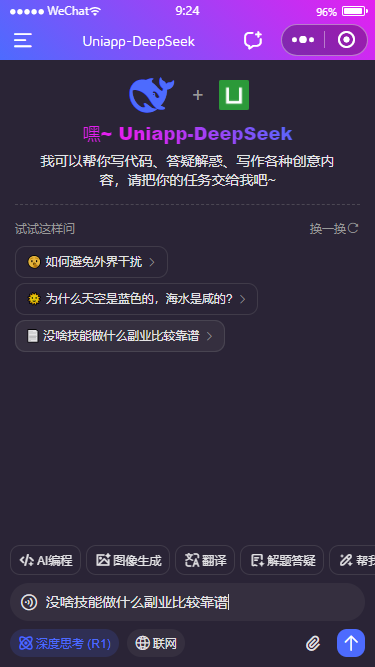
整个项目布局分为顶部自定义导航栏+会话内容区+底部编辑区三个大模块。

<template>
<uv3-layout>
<!-- 导航栏 -->
<template #header>
<Toolbar :title="chatSession?.title" />
</template>
<view v-if="chatSession && !isEmpty(chatSession.data)" class="vu__chatview flexbox flex-col">
<scroll-view :scroll-into-view="scrollIntoView" scroll-y="true" @scrolltolower="onScrollToLower" @scroll="onScroll" style="height: 100%;">
<view class="vu__chatbot">
...
</view>
<view id="scrollbottom-placeholder" style="height: 1px;"></view>
</scroll-view>
<!-- 滚动到底部 -->
<view class="vu__scrollbottom" @click="scrollToBottom"><text class="iconfont ai-arrD fw-700"></text></view>
</view>
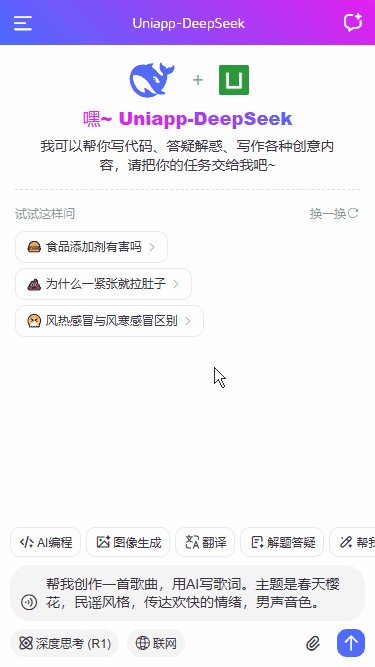
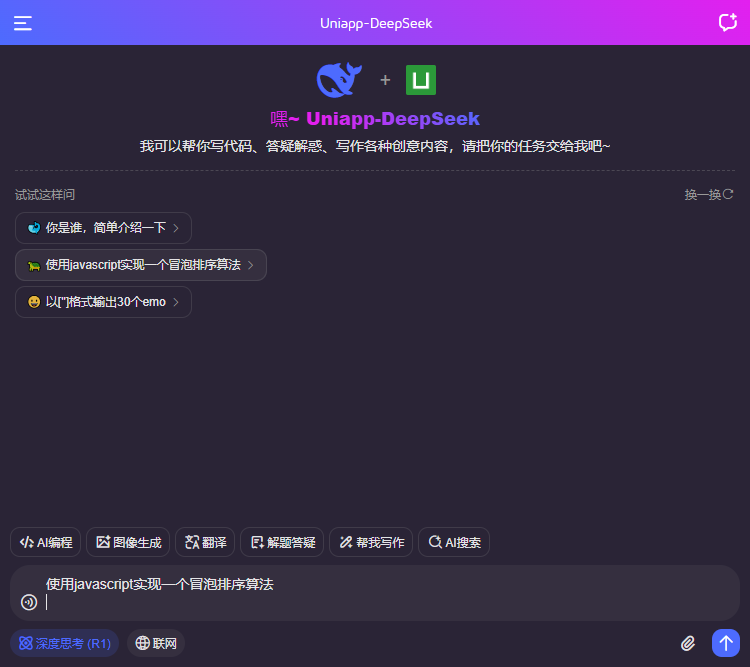
<!-- 欢迎信息 -->
<view v-else class="vu__welcomeinfo">
<view class="intro flex-c flex-col">
<view class="logo flex-c" style="gap: 15px;">
<view class="iconfont ai-deepseek" style="font-size: 40px;"></view>
<text style="color: #999; font-size: 20px;">+</text>
<image src="/static/uni.png" mode="widthFix" style="height: 30px; width: 30px;" />
</view>
<view class="name"><text class="txt text-gradient">嘿~ Uniapp-DeepSeek</text></view>
<view class="desc">我可以帮你写代码、答疑解惑、写作各种创意内容,请把你的任务交给我吧~</view>
</view>
<view class="prompt">
<view class="tip flex-c"><text class="flex1">试试这样问</text><view class="flex-c" @click="refreshPrompt">换一换<uni-icons type="refreshempty" color="#999" size="14" /></view></view>
<view v-for="(item,index) in promptList" :key="index">
<view class="option" @click="changePrompt(item.prompt)">{{item.emoji}} {{item.prompt}} <text class="arrow iconfont ai-arrR c-999"></text></view>
</view>
</view>
</view>
<template #footer>
<view :style="{'padding-bottom': keyboardHeight + 'px'}">
<ChatEditor ref="editorRef" v-model="promptValue" :scrollBottom="scrollToBottom" />
</view>
</template>
</uv3-layout>
</template>
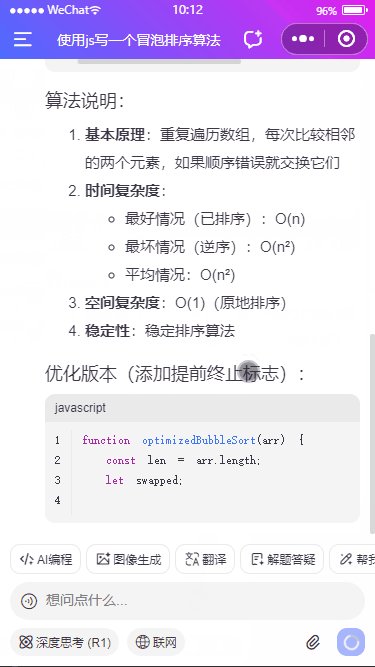
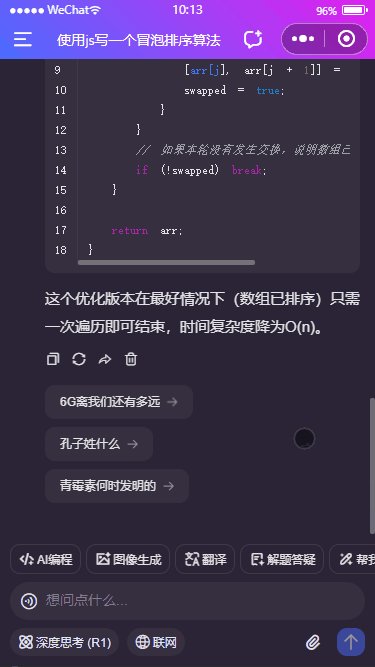
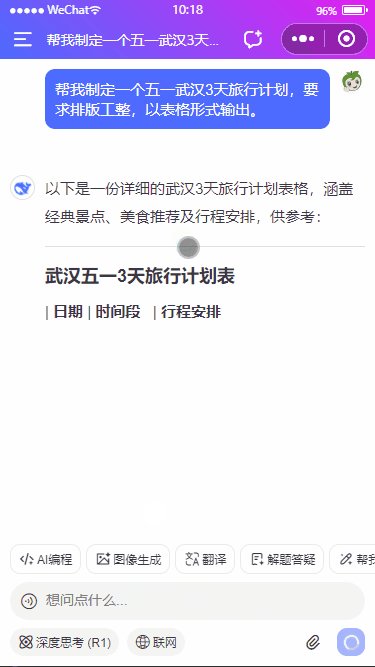
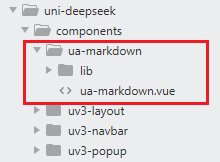
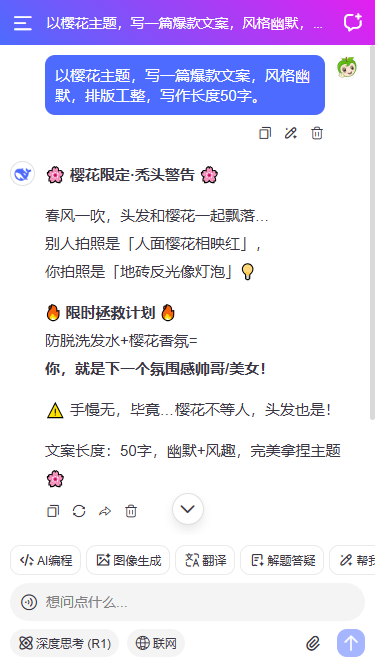
uniapp+vue3解析markdown结构
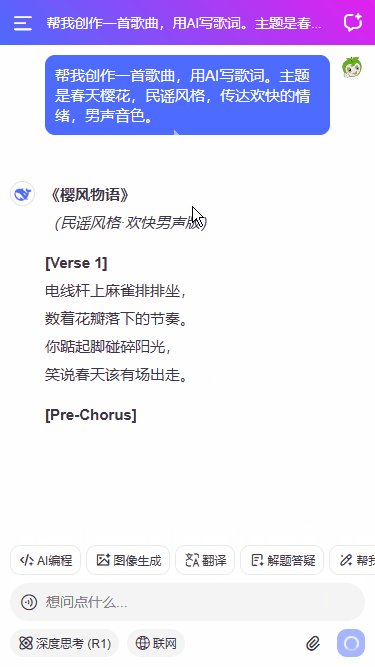
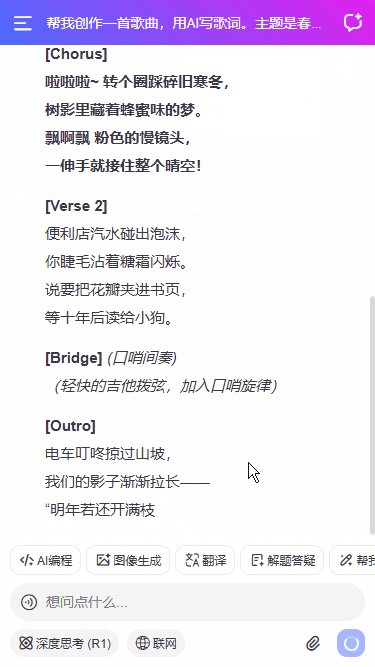
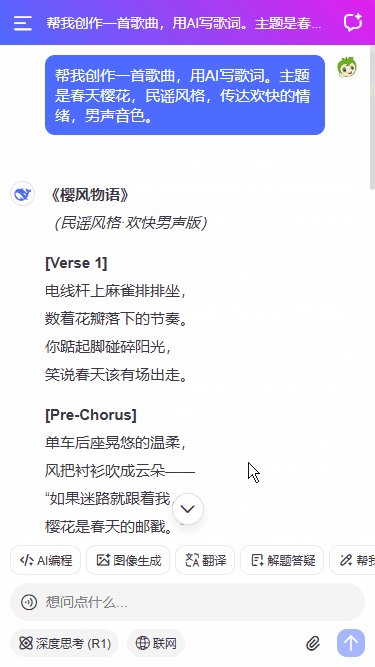
uniapp+deepseek流式输出数据,通过之前封装的markdown-it组件解析标签结构。亲测完美支持在H5端+小程序端+App端流式Markdown解析。

修复微信小程序里rich-text组件不支持标签选择器,导致样式会失效问题。
特性
- 支持代码块横向滚动
- 支持显示代码行号(关闭提升性能)
- 支持代码复制功能(h5/app端)
- 支持图片渲染宽度100%
- 支持图片预览功能(h5/app端)
- 支持链接跳转功能(h5/app端)












uniapp+deepseek实现流式SSE输出
原本打算使用OpenAI来实现流式输出,但在小程序和App不支持该功能。
由于小程序和app运行环境特殊性,最终选择在小程序端使用uni.request开启 enableChunked 实现流式,H5和App端采用 renderjs 方式fetch来实现流式功能。
// H5和APP端调用renderjs里的fetch
// #ifdef APP-PLUS || H5
this.fetchAppH5({
url: baseURL+'/v1/chat/completions',
method: 'POST',
headers: {
"Content-Type": "application/json",
"Authorization": `Bearer ${apiKEY}`,
},
body: {
// 多轮会话
messages: this.multiConversation ? this.historySession : [{role: 'user', content: editorValue}],
model: 'deepseek-chat', // deepseek-chat对话模型 deepseek-reasoner推理模型
stream: true, // 流式输出
max_tokens: 8192, // 限制一次请求中模型生成 completion 的最大 token 数(默认使用 4096)
temperature: 0.4, // 严谨采样 越低越严谨(默认1)
}
})
// #endif// #ifdef MP-WEIXIN
try {
this.loading = true
const requestTask = await uni.request({
url: baseURL+'/v1/chat/completions',
method: 'POST',
header: {
"Content-Type": "application/json",
"Authorization": `Bearer ${apiKEY}`,
},
data: {
// 多轮会话
messages: this.multiConversation ? this.historySession : [{role: 'user', content: editorValue}],
model: 'deepseek-chat', // deepseek-chat对话模型 deepseek-reasoner推理模型
stream: true, // 流式输出
max_tokens: 8192, // 限制一次请求中模型生成 completion 的最大 token 数(默认使用 4096)
temperature: 0.4, // 严谨采样 越低越严谨(默认1)
},
enableChunked: true, //开启分块传输 transfer-encoding chunked
success: (res) => {
console.log('request success', res)
},
fail: (error) => {
console.log('request fail', error)
// ...
}
})
requestTask.onChunkReceived((res) => {
// console.log('Received chunk', res)
const uint8Array = new Uint8Array(res.data)
let text = String.fromCharCode.apply(null, uint8Array)
const buffer = decodeURIComponent(escape(text))
this.parseBuffer(buffer)
})
} catch (error) {
this.loading = false
this.chatState.updateSession(this.botKey, {loading: false})
throw new Error(`request error: ${error.message || '请求异常'}`)
}
// #endif


以上就是uniapp+vue3对接deepseek实现流式ai对话的一些知识分享,希望对大家有些帮助哈!
附上几个最新实战项目实例
Electron35-DeepSeek桌面端AI系统|vue3.5+electron+arco客户端ai模板
vue3-webseek网页版AI问答|Vite6+DeepSeek+Arco流式ai聊天打字效果
Vue3-DeepSeek-Chat流式AI对话|vite6+vant4+deepseek智能ai聊天助手
uniapp+vue3聊天室|uni-app+vite4+uv-ui跨端仿微信app聊天语音/朋友圈
uniapp+vue3酒店预订|vite5+uniapp预约订房系统模板(h5+小程序+App端)
flutter3-dymall仿抖音直播商城|Flutter3.27短视频+直播+聊天App实例
