一、认识智表 ZCELL 插件
智表 ZCELL 是一款免费的前端 EXCEL 插件,它凝聚了多年工作经验与成果,旨在为用户带来极致的操作体验。该插件具备诸多优势,如轻量体积小,在浏览器端效率高;使用成本低,提供免费版本;关注便捷性体验,侧重于降低终端用户实际工作量;保留了 EXCEL 习惯,保证最终用户的使用体验;适应性好,基于稳定的 jQuery和canvas,兼容主流浏览器;使用门槛低,沿用 jQuery 原有使用习惯,上手快;拥有完善的使用教程和详细中文开发文档,且 BUG 修复及时,让开发者专注于业务开发。
二、ZCELL 插件功能概览
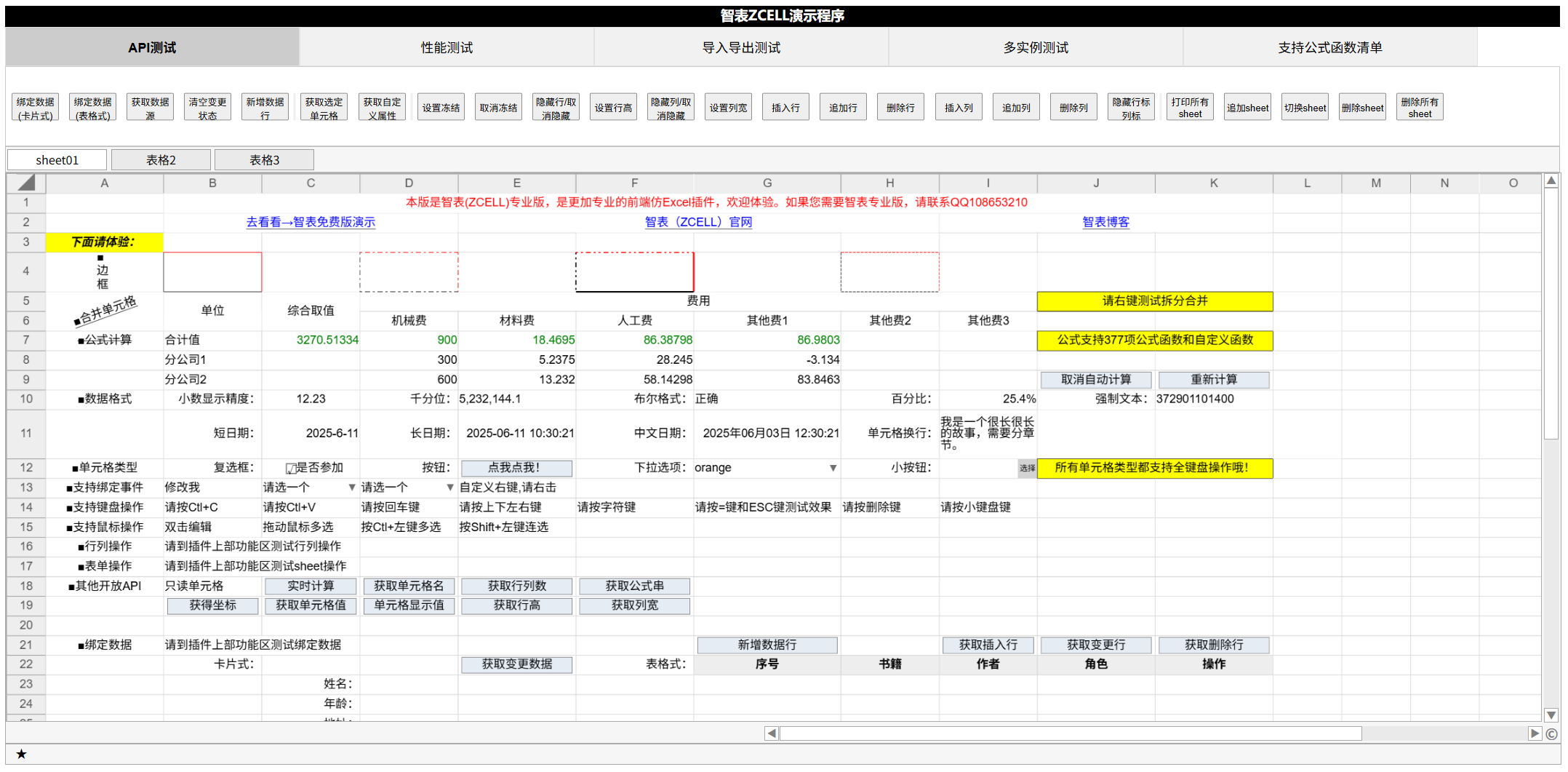
可以访问插件管网(http://www.zcell.net)快速了解,或者访问演示程序页面(http://zcell.net/zcelldemo/pro/demo-pro.html ),可以看到丰富的功能选项。
- 数据操作类:包括绑定数据(卡片式、表格式)、获取数据源、清空变更状态、新增数据行等。绑定数据功能可以让用户方便地将外部数据接入表格,而获取数据源则便于开发者在后续开发中获取表格内的数据进行处理。新增数据行在需要动态添加数据时非常实用。
- 单元格与行列操作类:获取选定单元格、设置自定义属性、隐藏行 / 取消隐藏、设置行高、隐藏列 / 取消隐藏、设置列宽、插入行、追加行、删除行、插入列、追加列、删除列等。这些功能和 Excel 中的行列操作类似,方便用户对表格结构进行调整和内容编辑。
- 视图设置类:隐藏行标列标、设置冻结、取消冻结。设置冻结可以固定表格的某些行或列,方便用户在滚动表格时始终查看关键信息;隐藏行标列标则可以根据实际需求调整表格的显示效果。
- 工作表操作类:打印所有 sheet、追加 sheet、切换 sheet、删除 sheet、删除所有 sheet。通过这些操作,用户可以灵活管理多个工作表,满足不同数据分类和展示的需求。
- 文件操作类:打开远程文件、保存文件、打开文件、导出 excel、导入 excel。文件操作功能支持用户在本地和远程对表格文件进行管理,方便数据的存储、传输和共享。
- 测试功能:API 测试、性能测试、导入导出测试、多实例测试。这些测试功能有助于开发者全面了解插件在不同场景下的表现,优化插件的使用效果。同时,页面还提供了不同规模数据(如 1000 行50 列、5000 行50 列等)的加载耗时和导入导出操作耗时数据,方便开发者评估插件性能。
三、入门使用步骤
- 引入插件:在项目的 HTML 文件中,按照官方文档的说明,引入 ZCELL 插件相关的 CSS 和 JavaScript 文件。确保文件路径正确,这是使用插件的基础。例如,如果将插件文件放在项目的 "lib/zcell" 目录下,引入代码可能类似:
<!-- 添加zcell插件引用--start -->
<script type="text/javascript" src="./zcell/ZCell.min.js"></script>
- 创建插件容器:在 HTML 文件中,使用
<div>标签创建一个插件容器。
<div id="zcell-container" style="width: 100%; height: 600px"></div>
- 初始化插件实例:在 JavaScript 文件中,通过调用 ZCELL 的初始化函数,创建插件实例。
var options = {
container: document.getElementById("zcell-container"),
};
zcell = new ZCell.WorkBook(options);
4.追加表页:在 JavaScript 文件中,通过调用 追加表页的API接口,初始化表页对象
let sheetoption = {
name: "sheet01",
rowCount: 50,
colCount: 20,
};
sheet = zcell.AppendSheet(sheetoption);
5.基本操作实践:初始化完成后,就可以在页面上对表格进行各种操作了。 在 JavaScript 文件中,通过调用 各类操作API,实现对表格的操作设置,如:
//设置单元格文本
sheet.SetCellValue(2, 0, "下面请体验:");
sheet.SetColWidth(0, 0, 120); //设置列宽 //合并单元格
sheet.MergeCell(0, 1, 0, 10);
//设置样式,字体、颜色等
sheet.SetCellStyle(0, 1, {
fontColor: "#FF0000",
hAlign: "center",
});
插件具有大量的API,demo中已经进行了详细演示示例,请参照使用。在实践过程中,观察表格的变化和操作效果,熟悉各个功能的使用方式。
四、进一步学习
- 深入研究 API:ZCELL 插件提供了丰富的 API,通过学习这些 API,可以实现更复杂和个性化的功能。参考官方文档,了解如何通过 API 获取和设置表格数据、操作单元格样式、进行数据验证等。
- 学习公式函数:演示程序页面提供了共 377 个支持的公式函数清单。学习这些公式函数的用法,可以让表格具备强大的数据计算和处理能力。例如,使用 SUM 函数计算某一列数据的总和,参考官方文档中关于公式函数的使用说明,在表格的相应单元格中输入公式,实现数据的自动计算。
- 参考示例与案例:在官方网站demo中,查找 ZCELL 插件的示例代码和实际案例。分析这些示例和案例的实现思路和代码结构,学习如何将插件应用到实际项目中,解决不同场景下的业务需求。
通过以上步骤,从认识插件、了解功能、进行入门使用,再到深入学习 API 和公式函数等,逐步掌握智表 ZCELL 插件的使用方法,能够帮助开发者在前端开发中高效实现仿 EXCEL 操作功能,提升开发效率和用户体验。