溢出:盒模型装不下内容的时候,超出盒子大小的内容就称之为内容溢出,这里的内容又分为盒模型和文本,所以 CSS 在处理溢出时候也分为文本和盒模型两种情况。
正常情况内容溢出应该换行自动撑开盒子大小,但某些情况下我们盒子大小可能是固定的,不允许自动撑开盒子大小,这种情况就需要处理溢出情况。
盒子溢出
盒子溢出一般就三种方式:
1、溢出内容直接隐藏。
2、溢出显示滚动条。
3、默认情况,溢出内容显示。
在处理盒子溢出时,必须要祭出 overflow 属性。
overflow 属性值
1、visible:默认值,内容超出盒子大小,会显示在盒子外面。
2、hidden:内容超出盒子大小,会直接消失不见。
3、scroll:不管内容是否超出盒子大小,都显示滚动条(注意看下图中3的横向滚动条)。
4、auto:内容超出盒子大小时才显示滚动条,内容没超出盒子大小时,不显示滚动条。
5、clip:类似于 hidden,但元素不再支持通过 JS 设置 scrollLeft 等属性的值或 scrollTo() 方法滚动到指定位置。
overflow 还可拆分成 overflow-x 和 overflow-y,分别控制水平方向和垂直方向的滚动条,其值于与 overflow 一致。
示例:
html
<div class="container">
<div class="box"><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p></div>
<div class="box"><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p></div>
<div class="box"><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p></div>
<div class="box"><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p></div>
<div class="box"><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p><p>一行文本</p></div>
</div>
<style>
.box {
margin: 20px 0;
width: 400px;
height: 280px;
border: 2px solid rgba(255, 71, 87,0.3);
position: relative;
}
.box:nth-child(2) {
overflow: hidden;
}
.box:nth-child(3) {
overflow: scroll;
}
.box:nth-child(4) {
overflow: auto;
}
.box:nth-child(5) {
overflow: clip;
}
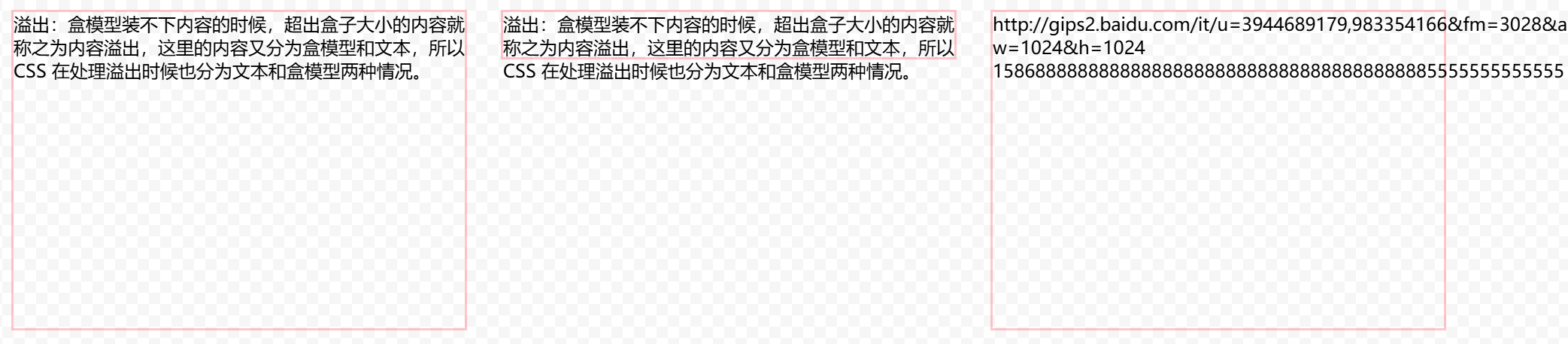
</style>效果:

文本溢出
看一张图,正常情况如果盒子足够大,那么文本换行之后还是会在盒子里面。但如果盒子高度不够,内容就跑到盒子外面去了。或者是内容中有超长的英文字符、连续不断的数字,浏览器也不会自动换行。

文本溢出几种处理方式
1、溢出内容直接隐藏。
2、文本溢出显示省略号,鼠标放上文字时候显示全部内容。
3、借助 JS 能力,让内容滚动显示(CSS 也能做到,不过内容衔接不够丝滑)。
4、长英文/数字换行显示。
溢出隐藏:
祭出 overflow 属性,分分钟让溢出的内容变成消失的它~~
省略号显示:
溢出省略号又分为两种:单行省略号所有浏览器都支持,多行省略号仅 webkit 内核浏览器支持(如果是做移动端开发,那么放心使用吧)。
鼠标放上显示全部内容需使用 HTML 的 title 属性值。
css
/* 单行 */
.ell {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
/* 多行 */
.ell-multi {
overflow: hidden;
display: -webkit-box;
text-overflow: ellipsis;
box-orient: vertical;
-webkit-box-orient: vertical;
-moz-box-orient: vertical;
-o-box-orient: vertical;
-ms-box-orient: vertical;
line-clamp: 2; /* 超出2行显示省略号 */
-webkit-line-clamp: 2; /* 超出2行显示省略号 */
}超长英文换行:
css
.en {
/* 英文字符超长自动换行 */
word-break: break-all;
word-wrap: break-word;
}示例:
html
<div class="container">
<div class="box">溢出:盒模型装不下内容的时候,超出盒子大小的内容就称之为内容溢出,这里的内容又分为盒模型和文本,所以 CSS 在处理溢出时候也分为文本和盒模型两种情况。</div>
<div class="box">溢出:盒模型装不下内容的时候,超出盒子大小的内容就称之为内容溢出,这里的内容又分为盒模型和文本,所以 CSS 在处理溢出时候也分为文本和盒模型两种情况。</div>
<div class="box" title="这里是鼠标放上要显示的内容">溢出:盒模型装不下内容的时候,超出盒子大小的内容就称之为内容溢出,这里的内容又分为盒模型和文本,所以 CSS 在处理溢出时候也分为文本和盒模型两种情况。</div>
<div class="box" title="这里是鼠标放上要显示的内容">溢出:盒模型装不下内容的时候,超出盒子大小的内容就称之为内容溢出,这里的内容又分为盒模型和文本,所以 CSS 在处理溢出时候也分为文本和盒模型两种情况。</div>
<div class="box">
http://gips2.baidu.com/it/u=3944689179,983354166&fm=3028&app=3028&f=JPEG&fmt=auto?w=1024&h=1024<br>
158688888888888888888888888888888888888885555555555555
</div>
</div>
<style>
.box {
margin: 20px 0;
width: 400px;
height: 280px;
border: 2px solid rgba(255, 71, 87,0.3);
position: relative;
}
.box:nth-child(2) {
height: 40px;
overflow: hidden;
}
.box:nth-child(3) {
height: 40px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.box:nth-child(4) {
height: 40px;
overflow: hidden;
display: -webkit-box;
text-overflow: ellipsis;
box-orient: vertical;
-webkit-box-orient: vertical;
-moz-box-orient: vertical;
-o-box-orient: vertical;
-ms-box-orient: vertical;
line-clamp: 2; /* 超出2行显示省略号 */
-webkit-line-clamp: 2; /* 超出2行显示省略号 */
}
.box:nth-child(5) {
/* 英文字符超长自动换行 */
word-break: break-all;
word-wrap: break-word;
}
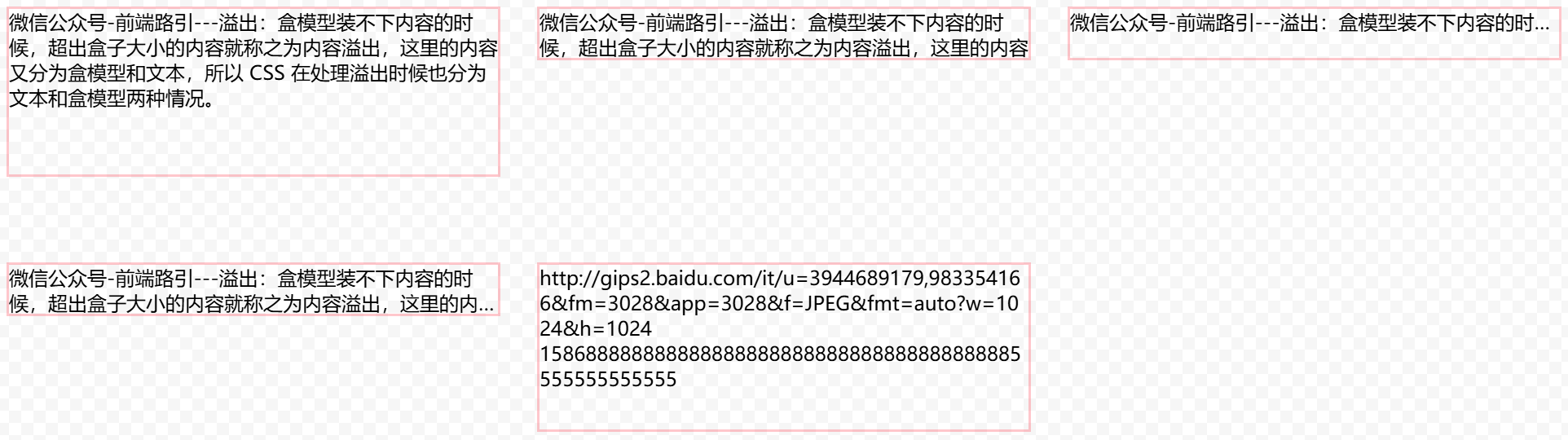
</style>效果:

其他相关属性
overflow-anchor
如果内容有新增删除时候,浏览器是记录滚动条位置还是记录内容位置。
auto: 会记录内容位置,让内容在滚动容器中不变。
none: 会记录滚动条位置,让滚动条位置在滚动容器中不变。
overflow-wrap
是 word-wrap 的别名,作用和 word-wrap 一样,都用于超长英文和 URL 换行。
normal: 行只能在正常的单词断点(例如两个单词之间的空格)处换行。
anywhere 和 break-word: 行可以在任何地方换行。区别在于 anywhere 在计算最小内容内在大小时,会考虑由单词换行引入的软换行机会。
hyphens
告知浏览器在换行时如何使用连字符连接单词。
none: 即便单词内有建议换行点也不会在那里换行。只会在空白符处换行。
manual: 只有当单词内存在建议换行点时,才会在该位置断开单词并使用连字符换行。
auto: 浏览器会根据当前语言环境选择合适的连字符。
scrollbar-*
用于控制滚动条相关样式,比如滑块颜色,滚动条大小等。
scroll-*
可使用 CSS 实现幻灯片翻页效果,使用较少,还是没有 JS 实现幻灯片那种丝滑感觉~~
常用属性 scroll-behavior 用于控制页面滚动时候是否有动画效果:smooth 使用动画平滑滚动,auto 无动画滚动。
写在最后
前端在做页面开发的时候,必须要考虑各种内容超长的情况,多思考一下内容极限情况,就会少很多 bug !!