现在各种UI框架层出不穷,还需要学习css 吗?虽然现代前端框架和组件库(如React、Vue、Angular等)提供了大量的预构建组件,但这些组件的样式和布局仍然需要通过CSS来定制和优化。
一、什么是 CSS 盒子模型?------ 网页布局的 "积木块"
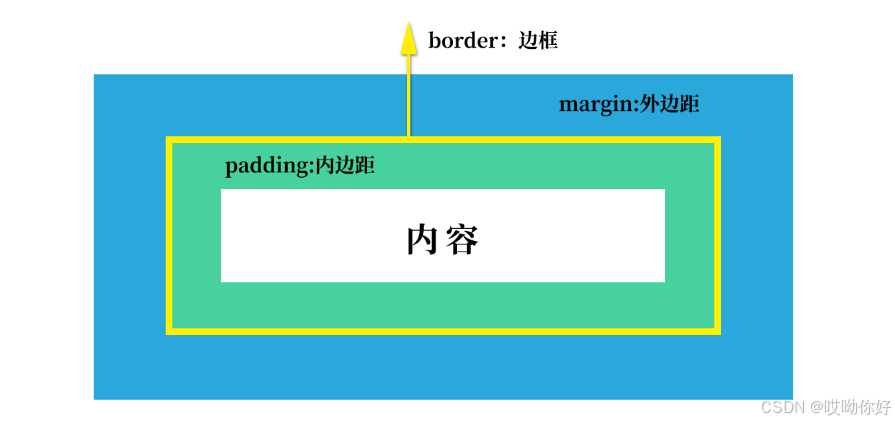
所有 HTML 元素都可以看作一个矩形盒子,盒子由 4 层结构组成(从内到外):
- 内容区(content):存放文本、图片等实际内容
- 内边距(padding):内容与边框之间的空白区域
- 边框(border):盒子的边框(线条)
- 外边距(margin):盒子与其他元素之间的空白区域

(图示说明:content → padding → border → margin 的四层结构)
二、盒子模型的四大核心属性(分拆详解)
1. 内容区(content)------ 盒子的 "核心空间"
- 宽度(width):内容区的水平宽度(默认不包含 padding/border/margin)
- 高度(height):内容区的垂直高度(默认仅作用于块级元素,行内元素高度由内容决定)
注意:
- 块级元素(如 div/p)默认占满父容器宽度,高度由内容或 CSS 设置
- 行内元素(如 span/a)宽度和高度由内容决定,设置 width/height 无效
示例:设置内容区宽高
.box {
width: 200px; /* 内容区宽度200px */
height: 100px; /* 内容区高度100px */
}2. 内边距(padding)------ 内容的 "安全距离"
作用:控制内容与边框之间的空白,让内容不紧贴边框
属性值:
单边设置:padding-top/padding-right/padding-bottom/padding-left
简写方式(按上、右、下、左顺序):
padding: 10px; /* 四边均为10px */
padding: 10px 20px; /* 上下10px,左右20px */
padding: 10px 20px 30px; /* 上10px,左右20px,下30px */
padding: 10px 20px 30px 40px; /* 上、右、下、左依次设置 */可视化效果:内边距会增大盒子总尺寸(见下文 "盒子总宽度计算")
示例:给文本添加内边距
<div class="box">你好,盒子模型!</div>
css
.box {
border: 2px solid #333;
padding: 20px; /* 内容与边框间隔20px */
}3. 边框(border)------ 盒子的 "边界线"
三个核心属性(必须同时设置):
- 宽度(border-width):如1px/2px
- 样式(border-style):如solid(实线)、dotted(虚线)、dashed(点划线)
- 颜色(border-color):如#ff0000/red
单边设置(以左边框为例):
border-left-width: 3px;
border-left-style: double;
border-left-color: #666;
/* 简写 */
border-left: 3px double #666;简写方式(设置四边统一边框):
border: 1px solid #e0e0e0; /* 宽度1px,实线,颜色浅灰 */示例:给盒子添加红色虚线边框
.box {
border: 3px dotted red;
}4. 外边距(margin)------ 盒子的 "社交距离"
作用:控制当前盒子与其他盒子之间的空白(透明不可见)
属性值:与 padding 语法完全一致(单边设置 / 简写)
特殊效果:
块级元素水平方向的 margin 可设置auto实现居中:
.box {
margin: 0 auto; /* 上下0,左右自动居中 */
}垂直方向的 margin 可能出现 "外边距合并"(见下文排坑指南)
示例:让两个盒子间隔 50px
<div class="box1"></div>
<div class="box2"></div>
css
.box1 {
margin-bottom: 50px; /* 第一个盒子底部外边距50px */
}
.box2 {
margin-top: 30px; /* 第二个盒子顶部外边距30px */
/* 实际间距取较大值50px(垂直外边距合并) */
}三、盒子总尺寸计算 ------ 关键公式(必背!)
盒子的实际占用空间 = 内容区 + 内边距 + 边框 + 外边距(外边距不计入自身尺寸,但影响布局)
水平方向总宽度(从左到右):
margin-left + border-left-width + padding-left + width + padding-right + border-right-width + margin-right
垂直方向总高度(从上到下):
margin-top + border-top-width + padding-top + height + padding-bottom + border-bottom-width + margin-bottom
示例:计算盒子实际宽度
.box {
width: 200px; /* 内容区宽度 */
padding: 20px; /* 内边距四边20px → 左右共40px */
border: 5px solid #000; /* 边框左右共10px */
margin: 0 30px; /* 外边距左右共60px(不计入自身宽度) */
/* 自身实际宽度:200 + 40 + 10 = 250px */
}四、盒模型类型:标准盒模型 vs IE 盒模型(历史兼容问题)
标准盒模型(W3C 盒模型)(默认):
width/height仅指内容区,内边距和边框在内容区外侧(上述计算方式)
IE 盒模型(怪异盒模型):
width/height包含内容区、内边距、边框(即设置width: 200px时,内容区 = 200px - padding - border)
如何切换盒模型:
/* 标准盒模型(默认) */
box-sizing: content-box;
/* IE盒模型(怪异盒模型) */
box-sizing: border-box; /* 推荐使用!方便控制总宽度 */推荐场景:永远使用border-box,避免计算内边距和边框对总宽度的影响
五、块级元素 vs 行内元素的盒子模型差异

示例:行内元素设置 padding 的效果
<span class="inline-box">行内元素</span>
css
.inline-box {
padding: 20px; /* 上下左右内边距生效,但不会改变行高 */
border: 1px solid red; /* 四边边框显示,但可能超出行高范围 */
}六、实战:用盒子模型搭建简单布局(三步法)
假设要制作一个卡片式布局,包含标题、内容、按钮,步骤如下:
定义盒子基本结构
<div class="card">
<h3>标题</h3>
<p>内容内容内容内容内容内容</p>
<a href="#" class="btn">点击按钮</a>
</div>设置盒子尺寸和边框
css
.card {
width: 300px; /* 内容区宽度 */
box-sizing: border-box; /* 使用IE盒模型,方便控制总宽度 */
border: 1px solid #e0e0e0; /* 浅灰色边框 */
border-radius: 8px; /* 圆角边框(可选) */
}添加内边距和外边距
css
.card {
padding: 24px; /* 内边距让内容不贴边 */
margin: 20px; /* 卡片之间间隔20px */
}
.btn {
display: inline-block; /* 行内块元素,可设置宽高 */
padding: 10px 20px; /* 按钮内边距 */
margin-top: 16px; /* 按钮与内容的垂直间距 */
background-color: #4a90e2;
color: white;
}七、常见问题排坑指南(初学者必看!)
为什么设置 width: 100% 后盒子还是超出父容器?
- 原因:未考虑 padding 和 border 的宽度(标准盒模型下,width=100% + padding + border 会超出)
- 解决:添加box-sizing: border-box,让 width 包含 padding 和 border
行内元素设置 height 无效怎么办?
- 原因:行内元素默认高度由内容决定,不支持设置 height
- 解决:将元素转为display: inline-block或block(块级 / 行内块元素可设置宽高)
两个块级元素垂直 margin 为什么会合并?
- 现象:父元素与子元素的 margin,或相邻元素的垂直 margin 会取最大值而非叠加
- 解决:
- 给父元素添加overflow: hidden(触发 BFC)
- 用 padding 代替其中一个元素的 margin
- 边框颜色不显示怎么办?
- 检查是否忘记设置border-style(默认值为none,必须设置 solid/dotted 等样式)
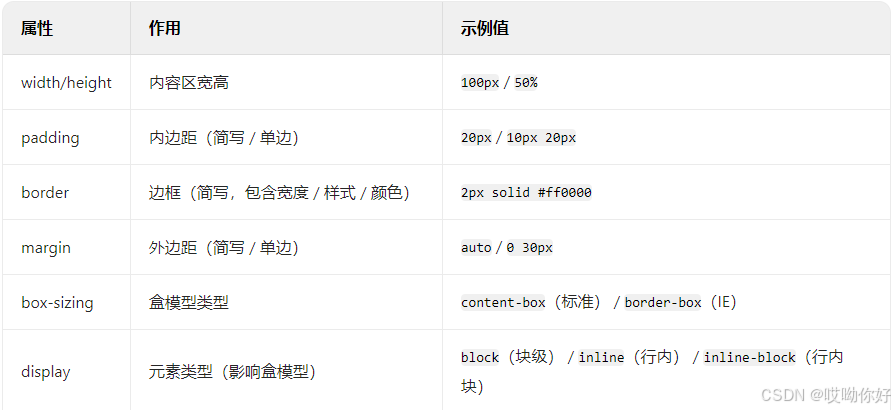
八、核心属性速查表(建议保存)

总结:盒子模型必须掌握的 5 个核心点
- 四层结构:content(内容)→ padding(内边距)→ border(边框)→ margin(外边距)
- 关键公式:总宽度 = margin + border + padding + content(标准盒模型),用box-sizing: border-box简化计算
- 块级 vs 行内:块级元素可设置宽高,行内元素宽高由内容决定,需转inline-block才能自由设置
- 简写技巧:padding/margin/border可按上右下左顺序简写,减少代码量
- 布局核心:所有网页布局(如 Flex/Grid)都是基于盒子模型,掌握它就掌握了 CSS 布局的 "底层逻辑"
通过反复练习设置不同的 padding/border/margin 值,观察浏览器中盒子的变化,就能快速掌握盒子模型的核心原理。
记住:每一个 HTML 元素都是一个盒子,学会控制盒子的 "尺寸" 和 "距离",就能随心所欲地搭建网页布局!