微软 2025 年起关闭 VSCode 官方市场 .vsix 文件直接下载入口,给企业内网开发者带来极大不便。不过别担心,今天就给大家详细介绍已知的几种离线下载插件的方式。
一、方式 1:有网环境下 VSCode 扩展里的便捷操作
在支持外网环境的设备上安装VSCode,直接在 VSCode 扩展里搜索插件,若未安装,右键单击插件,会看到 "下载 VSIX" 选项。点击它,就能将插件的 .vsix 文件保存到本地。这种方式简单直接,适合快速获取插件安装包。

添加图片注释,不超过 140 字(可选)
二、方式 2:手动拼接 URL
VSCode 插件下载链接遵循一定格式:
bash
https://marketplace.visualstudio.com/_apis/public/gallery/publishers/{发布者}/vsextensions/{插件名}/{版本号}/vspackage在 VSCode 中打开插件介绍页面,右侧的 Installation 栏中有 identifier 和 version 信息,发布者是 identifier 中"."之前的部分,插件名则是之后的部分,版本号也在其中。通过获取这些信息,再拼接 URL,即可获取 .vsix 文件的下载链接。
bash
https://marketplace.visualstudio.com/_apis/public/gallery/publishers/{发布者}/vsextensions/{插件名}/{版本号}/vspackage?targetPlatform={平台}部分插件与操作系统平台相关,可以在下载链接后增加 "?targetPlatform={platform}" 来指定平台,平台选项包括 win32 - x64、darwin - arm64 等。例如,要下载某个插件的指定版本到 Linux 平台,链接可能是:
bash
https://marketplace.visualstudio.com/_apis/public/gallery/publishers/ms-python/vsextensions/python/2025.1.2025022102/vspackage?targetPlatform=linux-x64不过手动拼接容易出错,需要仔细核对信息。
三、方式 3:使用第三方工具
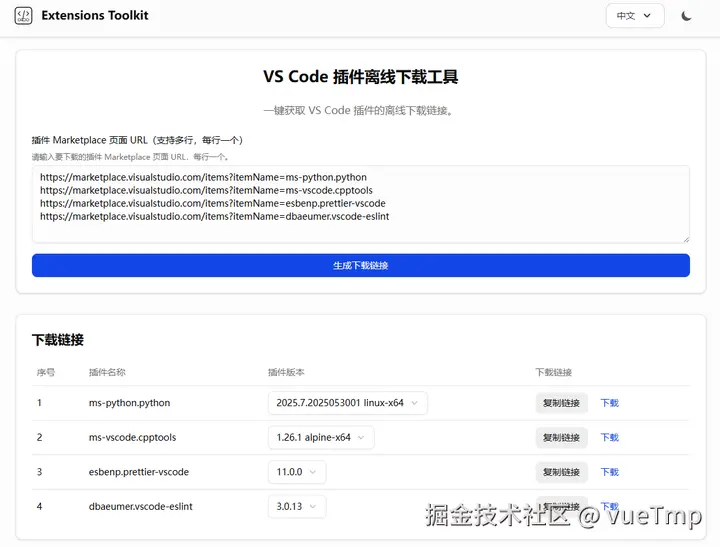
在企业内网无法访问插件市场、手动拼凑 URL 容易出错以及旧版本插件难以获取等场景下,第三方工具就比较方便了,里面用的最多的是 Extensions Toolkit。
-
在 Extensions for Visual Studio Code 网站搜索需要的插件,并进入插件详情页面,复制插件页面url。
-
将复制的URL粘贴到Extensions Toolkit的输入框中,点击"生成下载链接"按钮,稍等片刻即可获取插件下载信息。
3.点击"下载"或"复制链接"均可以下载 .vsix 文件

添加图片注释,不超过 140 字(可选)
使用的时候有点担心安全性,看了下实现机制,大致如下(同类工具应该也是差不多的实现机制):
工作原理
- Extensions Toolkit 通过根据输入的地址获取到插件的详情页面,获取到插件的信息
- 解析插件信息,获取插件的版本信息和支持的平台并进行拼装展示(对于表格中的插件版本字段)
- 根据方式 2介绍的规则,拼接 VSCode 插件下载链接 URL
总结
如果你的外网设备上有VSCode,直接搜索插件邮件下载;如果不想安装、想省事,就可以使用类似Extensions Toolkit 这种工具。