三、DevEco Studio安装和HelloWorld应用
- [1 Windows环境](#1 Windows环境)
-
- [1.1 安装DevEco Studio](#1.1 安装DevEco Studio)
- [1.2 诊断开发环境](#1.2 诊断开发环境)
- [1.3 启用中文化插件](#1.3 启用中文化插件)
- [1.4 ArkTS工程目录结构(Stage模型)](#1.4 ArkTS工程目录结构(Stage模型))
- [1.5 创建和运行Hello World](#1.5 创建和运行Hello World)
-
- [1.5.1 创建ArkTS工程](#1.5.1 创建ArkTS工程)
- [1.5.2 构建第一个界面Index](#1.5.2 构建第一个界面Index)
- [1.5.3 构建第二个界面Second](#1.5.3 构建第二个界面Second)
- [1.5.4 实现页面间的跳转](#1.5.4 实现页面间的跳转)
- [1.6 使用真机运行应用](#1.6 使用真机运行应用)
-
- [1.6.1 使用USB连接方式](#1.6.1 使用USB连接方式)
- [1.6.2 使用无线调试连接方式](#1.6.2 使用无线调试连接方式)
- [2. 编译器的使用](#2. 编译器的使用)
-
- [2.1 代码阅读](#2.1 代码阅读)
-
- [2.1.1 代码高亮](#2.1.1 代码高亮)
- [2.1.2 代码跳转](#2.1.2 代码跳转)
- [2.1.3 跨语言跳转](#2.1.3 跨语言跳转)
- [2.1.4 代码格式化](#2.1.4 代码格式化)
- [2.1.5 代码折叠](#2.1.5 代码折叠)
- [2.1.6 代码快速注释](#2.1.6 代码快速注释)
- [2.1.7 代码结构树](#2.1.7 代码结构树)
- [2.1.8 代码引用查找](#2.1.8 代码引用查找)
- [2.1.9 函数注释生成](#2.1.9 函数注释生成)
- [2.1.10 代码查找](#2.1.10 代码查找)
- [2.1.11 快速查阅API接口及组件参考文档](#2.1.11 快速查阅API接口及组件参考文档)
- [2.1.12 Optimize Imports功能](#2.1.12 Optimize Imports功能)
- [2.1.13 父/子类快速跳转](#2.1.13 父/子类快速跳转)
- [2.1.14 查看接口/类的层次结构](#2.1.14 查看接口/类的层次结构)
- [2.1.15 Hierarchy窗口按钮功能](#2.1.15 Hierarchy窗口按钮功能)
1 Windows环境
运行环境要求:- 为保证DevEco Studio正常运行,建议电脑配置满足如下要求:
- 操作系统:Windows10 64位、Windows11 64位
- 内存:16GB及以上
- 硬盘:100GB及以上
- 分辨率:1280*800像素及以上
1.1 安装DevEco Studio
全称:HUAWEI DevEco Studio 的全称为 HUAWEI DevEco Studio,其中 "DevEco" 是 "Development Ecosystem"(开发生态)的缩写。该名称在华为官方文档及开发者社区中被统一使用,强调其作为华为面向 HarmonyOS 和 OpenHarmony 生态的集成开发环境(IDE)的定位
- 下载完成后,双击下载的"deveco-studio-xxxx.exe",进入DevEco Studio安装向导。在如下界面选择安装路径,默认安装于C:\Program Files路径下,也可以单击浏览(B) ...指定其他安装路径,然后单击Next。


- 在如下安装选项界面勾选DevEco Studio后,单击Next ,直至安装 完成。(自由选择)


- 安装完成后,单击Finish 完成安装。

- 说明
- DevEco Studio提供开箱即用的开发体验,将HarmonyOS SDK、Node.js、Hvigor、OHPM、模拟器平台等进行合一打包,简化DevEco Studio安装配置流程。
- HarmonyOS SDK已嵌入DevEco Studio中,无需额外下载配置。HarmonyOS SDK可以在DevEco Studio安装位置下DevEco Studio\sdk目录中查看。如需进行OpenHarmony应用开发,可通过Settings > OpenHarmony SDK页签下载OpenHarmony SDK。
1.2 诊断开发环境


- 为了您开发应用/元服务的良好体验,DevEco Studio提供了开发环境诊断的功能,帮助您识别开发环境是否完备。您可以在欢迎页面单击Diagnose进行诊断。
- 如果您已经打开了工程开发界面,也可以在菜单栏单击Help > Diagnostic Tools > Diagnose Development Environment进行诊断。

- 遇到Git没有配置需要安装Git,安装后点击Configure Git ,配置git.exe所在路径,然后再次进行环境检查即可。

- 如果您已经打开了工程开发界面,也可以在菜单栏单击Help > Diagnostic Tools > Diagnose Development Environment进行诊断。
1.3 启用中文化插件
-
单击File > Settings (macOS为DevEco Studio > Preferences ) > Plugins ,选择Installed 页签,在搜索框输入"Chinese",搜索结果里将出现Chinese(Simplified) ,在右侧单击Enable ,单击OK 。


-
在弹窗中单击Restart ,重启DevEco Studio后即可生效。


1.4 ArkTS工程目录结构(Stage模型)

-
AppScope > app.json5 :应用的全局配置信息,详见app.json5配置文件。
-
entry:HarmonyOS工程模块,编译构建生成一个HAP包。
- src > main > ets:用于存放ArkTS源码。
- src > main > ets > entryability:应用/服务的入口。
- src > main > ets > entrybackupability:应用提供扩展的备份恢复能力。
- src > main > ets > pages:应用/服务包含的页面。
- src > main > resources :用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件,详见资源分类与访问。
- src > main > module.json5 :模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。具体的配置文件说明,详见module.json5配置文件。
- build-profile.json5:当前的模块信息 、编译信息配置项,包括buildOption、targets配置等。
- hvigorfile.ts:模块级编译构建任务脚本。
- obfuscation-rules.txt :混淆规则文件。混淆开启后,在使用Release模式进行编译时,会对代码进行编译、混淆及压缩处理,保护代码资产。详见开启代码混淆。
- oh-package.json5:用来描述包名、版本、入口文件(类型声明文件)和依赖项等信息。
-
oh_modules:用于存放三方库依赖信息。
-
build-profile.json5:工程级配置信息,包括签名signingConfigs、产品配置products等。其中products中可配置当前运行环境,默认为HarmonyOS。
-
hvigorfile.ts:工程级编译构建任务脚本。
-
oh-package.json5:主要用来描述全局配置,如:依赖覆盖(overrides)、依赖关系重写(overrideDependencyMap)和参数化配置(parameterFile)等。
1.5 创建和运行Hello World
1.5.1 创建ArkTS工程
-
若首次打开DevEco Studio ,请点击Create Project创建工程。
- 如果已经打开了一个工程,请在菜单栏选择File > New > Create Project来创建一个新工程。
-
选择Application 应用开发(本文以应用开发为例,Atomic Service对应为元服务开发),选择模板Empty Ability ,点击Next进行下一步配置。
- 若开发者需要进行Native相关工程的开发,请选择**Native C++**模板,更多模板的使用和说明请见工程模板介绍。


- 若开发者需要进行Native相关工程的开发,请选择**Native C++**模板,更多模板的使用和说明请见工程模板介绍。
-
进入配置工程界面,Compatible SDK表示兼容的最低API Version,此处以选择5.0.0(12)为例,其他参数保持默认设置即可。

-
点击Finish,工具会自动生成示例代码和相关资源,等待工程创建完成。
1.5.2 构建第一个界面Index
-
使用文本组件。-
工程同步完成后,在Project 窗口,点击entry > src > main > ets > pages ,打开Index.ets文件,进行页面的编写。
-
针对本文中使用文本/按钮来实现页面跳转/返回的应用场景,页面均使用Row和Column组件来组建布局。对于更多复杂元素对齐的场景,可选择使用RelativeContainer组件进行布局。
-
Index.ets 文件的示例如下:
typescript// Index.ets @Entry @Component struct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) } .width('100%') } .height('100%') } }
-
-
添加按钮-
在默认页面基础上,我们添加一个Button组件,作为按钮响应用户点击,从而实现跳转到另一个页面。
-
Index.ets 文件的示例如下:
typescript// Index.ets @Entry @Component struct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) // 添加按钮,以响应用户点击 Button() { Text('Next') .fontSize(30) .fontWeight(FontWeight.Bold) } .type(ButtonType.Capsule) .margin({ top: 20 }) .backgroundColor('#0D9FFB') .width('40%') .height('5%') } .width('100%') } .height('100%') } }
-
-
在编辑窗口右上角的侧边工具栏,点击Previewer ,打开预览器 。第一个页面效果如下图所示:

1.5.3 构建第二个界面Second
-
创建第二个页面。-
新建第二个页面文件。在Project 窗口,打开entry > src > main > ets ,右键点击pages 文件夹,选择New > ArkTS File ,命名为Second ,点击回车键 。可以看到文件目录结构如下:

- 说明:开发者也可以在右键点击pages 文件夹时,选择New > Page > Empty Page ,命名为Second ,点击Finish完成第二个页面的创建。使用此种方式则无需再进行下文中第二个页面路由的手动配置。
-
配置第二个页面的路由。在Project 窗口,打开entry > src > main > resources > base > profile,在main_pages.json文件中的"src"下配置第二个页面的路由"pages/Second"。示例如下:
typescript{ "src": [ "pages/Index", "pages/Second" ] }
-
-
添加文本及按钮-
参照第一个页面,在第二个页面添加Text组件 、Button组件 等,并设置其样式。Second.ets 文件的示例如下:
typescript// Second.ets @Entry @Component struct Second { @State message: string = 'Hi there' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) Button() { Text('Back') .fontSize(30) .fontWeight(FontWeight.Bold) } .type(ButtonType.Capsule) .margin({ top: 20 }) .backgroundColor('#0D9FFB') .width('40%') .height('5%') } .width('100%') } .height('100%') } }
-
1.5.4 实现页面间的跳转
-
页面间的导航可以通过页面路由router来实现。页面路由router根据页面url找到目标页面,从而实现跳转。使用页面路由请导入router模块。
-
如果需要实现更好的转场动效,推荐使用Navigation。
-
第一个页面跳转到第二个页面。-
在第一个页面中,跳转按钮绑定onClick事件,点击按钮时跳转到第二页。Index.ets 文件的示例如下:
typescript// Index.ets // 导入页面路由模块 import { router } from '@kit.ArkUI'; import { BusinessError } from '@kit.BasicServicesKit'; @Entry @Component struct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) // 添加按钮,以响应用户点击 Button() { Text('Next') .fontSize(30) .fontWeight(FontWeight.Bold) } .type(ButtonType.Capsule) .margin({ top: 20 }) .backgroundColor('#0D9FFB') .width('40%') .height('5%') // 跳转按钮绑定onClick事件,点击时跳转到第二页 .onClick(() => { console.info(`Succeeded in clicking the 'Next' button.`) // 跳转到第二页 router.pushUrl({ url: 'pages/Second' }).then(() => { console.info('Succeeded in jumping to the second page.') }).catch((err: BusinessError) => { console.error(`Failed to jump to the second page. Code is ${err.code}, message is ${err.message}`) }) }) } .width('100%') } .height('100%') } }
-
-
第二个页面返回到第一个页面。-
在第二个页面中,返回按钮绑定onClick事件,点击按钮时返回到第一页。Second.ets 文件的示例如下:
typescript// Second.ets // 导入页面路由模块 import { router } from '@kit.ArkUI'; import { BusinessError } from '@kit.BasicServicesKit'; @Entry @Component struct Second { @State message: string = 'Hi there' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) Button() { Text('Back') .fontSize(30) .fontWeight(FontWeight.Bold) } .type(ButtonType.Capsule) .margin({ top: 20 }) .backgroundColor('#0D9FFB') .width('40%') .height('5%') // 返回按钮绑定onClick事件,点击按钮时返回到第一页 .onClick(() => { console.info(`Succeeded in clicking the 'Back' button.`) try { // 返回第一页 router.back() console.info('Succeeded in returning to the first page.') } catch (err) { let code = (err as BusinessError).code; let message = (err as BusinessError).message; console.error(`Failed to return to the first page. Code is ${code}, message is ${message}`) } }) } .width('100%') } .height('100%') } }
-
-
打开Index.ets文件,点击预览器中的按钮进行刷新。效果如下图所示:


1.6 使用真机运行应用
-
将搭载HarmonyOS系统的真机与电脑连接。具体指导及要求,可查看使用本地真机运行应用/服务。
- 在Phone和Tablet中运行HarmonyOS应用/元服务的操作方法一致,可以采用USB连接方式或者无线调试的连接方式。
- 前提条件
- 在Phone 或Tablet 上查看设置 > 系统 中开发者选项是否存在,如果不存在,可在设置 > 设备名称 中,连续七次单击"版本号",直到提示"开启开发者选项",点击确认开启后输入PIN码(如果已设置),设备将自动重启,请等待设备完成重启。
- 在设备运行应用/元服务需要根据为应用/元服务进行签名章节,提前对应用/服务进行签名。
-
点击File > Project Structure... > Project > SigningConfigs 界面勾选Support HarmonyOS 和Automatically generate signature ,点击界面提示的Sign In ,使用华为账号登录。等待自动签名完成后,点击OK 即可。如下图所示:

-
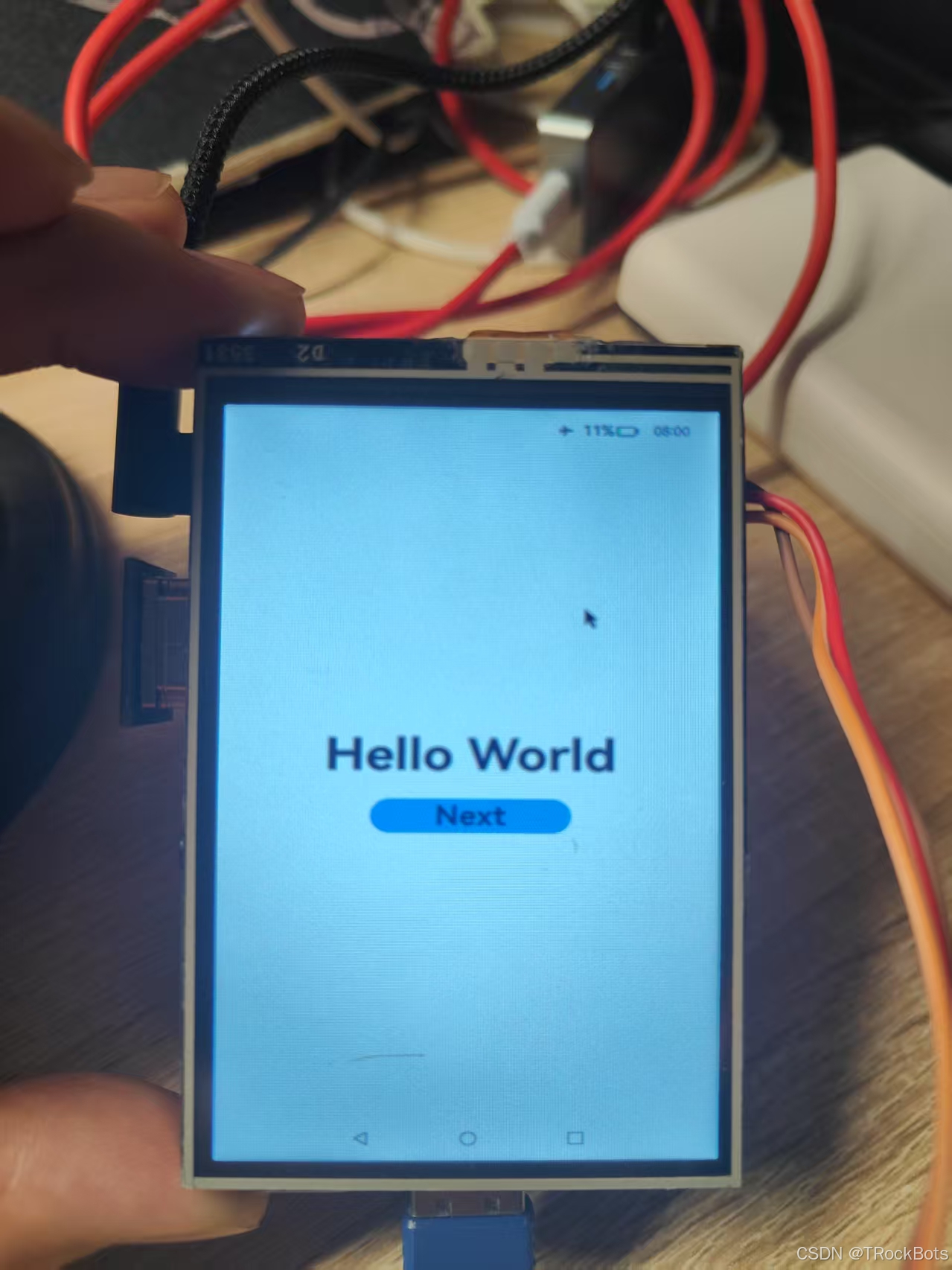
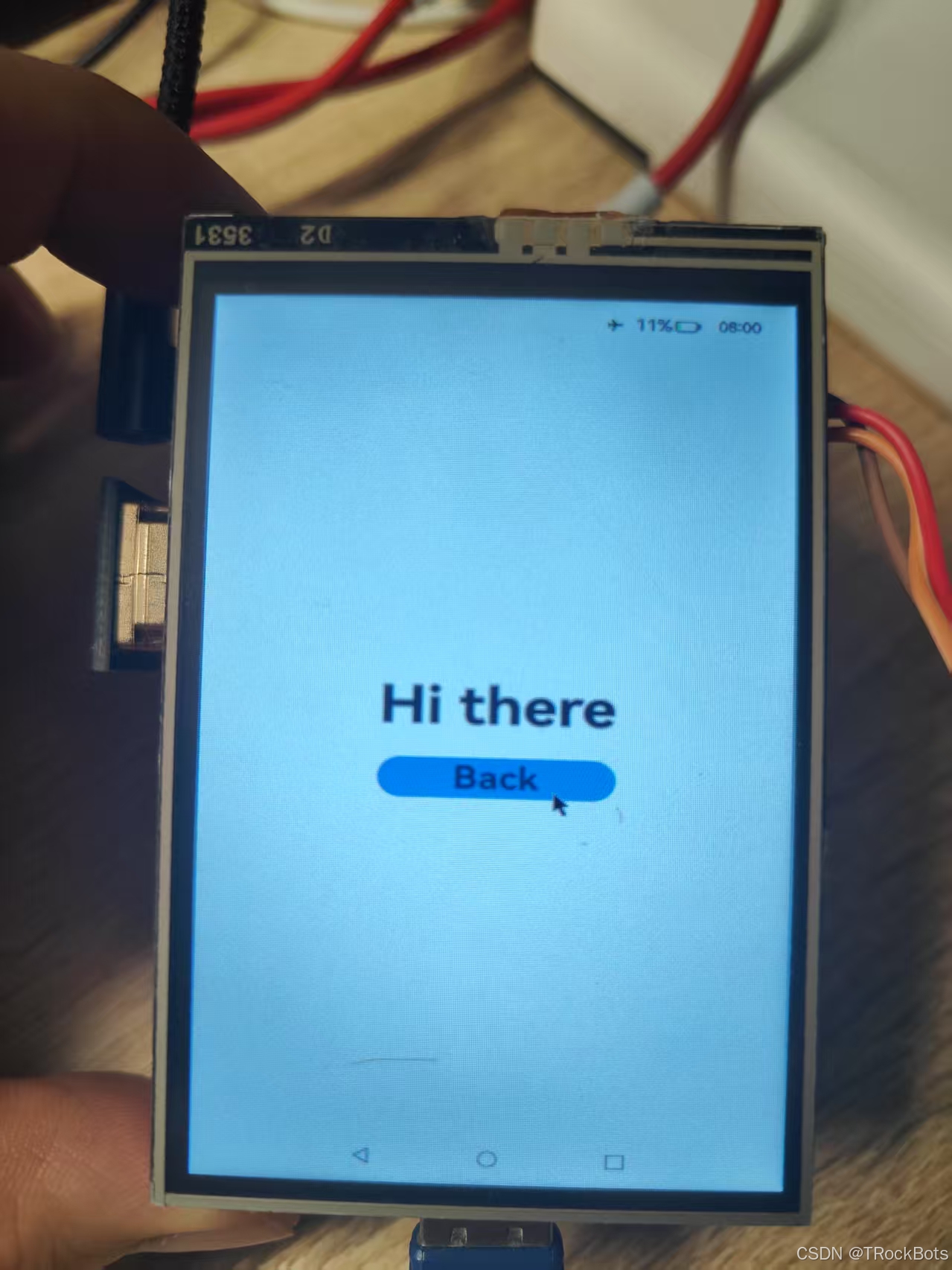
在编辑窗口右上角的工具栏,点击按钮运行。实机运行效果如下图所示:


1.6.1 使用USB连接方式
-
使用USB方式,将Phone或Tablet与PC端进行连接。
-
在设置 > 系统 > 开发者选项中,打开**"USB调试"**开关(确保设备已连接USB)。
-
在Phone或Tablet中会弹出"允许USB调试"的弹框,单击允许 。

-
在菜单栏中,单击Run>Run'模块名称'或,或使用默认快捷键Shift+F10 (macOS为Control+R)运行应用/元服务。

-
DevEco Studio启动HAP的编译构建和安装。安装成功后,设备会自动运行安装的HarmonyOS应用/元服务。
- 说明
设备连接后,如果DevEco Studio无法识别到设备,显示"No device",请参考设备连接后,无法识别设备的处理指导。
- 说明
1.6.2 使用无线调试连接方式
-
将Phone/Tablet和PC连接到同一WLAN网络。
-
在设置 > 系统 > 开发者选项 中,打开**"无线调试"**开关,并获取Phone/Tablet端的IP地址和端口号。

-
在PC中执行如下命令连接设备,关于hdc工具的使用指导请参考hdc。
typescripthdc tconn 设备IP地址:端口号 -
在菜单栏中,单击Run>Run'模块名称'或,或使用默认快捷键Shift+F10 (macOS为Control+R)运行应用/元服务。

-
DevEco Studio启动HAP的编译构建和安装。安装成功后,Phone/Tablet会自动运行安装的HarmonyOS应用/元服务。
2. 编译器的使用
2.1 代码阅读
- DevEco Studio支持使用多种语言 进行应用/元服务的开发,包括ArkTS、JS和C/C++。在编写应用/元服务阶段,可以通过掌握代码编写的各种常用技巧,来提升编码效率。
2.1.1 代码高亮
- 支持对代码关键字、运算符、字符串、类、标识符、注释等进行高亮显示,您可以打开File > Settings (macOS为DevEco Studio > Preferences)面板,在Editor > Color Scheme 自定义各字段的高亮显示颜色。默认情况下,您可以在Language Defaults 中设置源代码中的各种高亮显示方案,该设置将对所有语言生效;如果您需要针对具体语言的源码高亮显示方案进行定制,可以在左侧边栏选择对应的语言,然后取消"Inherit values from"选项后设置对应的颜色即可。

2.1.2 代码跳转
- 在编辑器中,可以按住Ctrl 键(macOS为Command键),鼠标单击代码中引用的类、方法、参数、变量等名称,自动跳转到定义处。若单击定义处的类、变量等名称,当仅有一处引用时,可直接跳转到引用位置;若有多处引用,在弹窗中可以选择想要查看的引用位置。

2.1.3 跨语言跳转
- DevEco Studio支持在声明或引用了Native接口的文件中(如d.ts)跨语言跳转其对应的C/C++函数,从而提升混合语言开发时的开发效率。您可以选中接口名称单击右键,在弹出的菜单中选择Go To > Implementation(s) (或使用快捷键Ctrl+Alt+B ,macOS为Command+Option+B)实现跨语言跳转。

2.1.4 代码格式化
-
代码格式化功能可以帮助您快速的调整和规范代码格式,提升代码的美观度和可读性。默认情况下,DevEco Studio已预置了代码格式化的规范,您也可以个性化的设置各个文件的格式化规范,设置方式如下:在File > Settings > Editor > Code Style (macOS为DevEco Studio > Preferences > Editor > Code Style)下,选择需要定制的文件类型,如ArkTS,然后自定义格式化规范即可。

-
在使用代码格式化功能时,您可以使用快捷键Ctrl + Alt + L(macOS为Option+Command +L) 可以快速对选定范围的代码进行格式化。
-
如果在进行格式化时,对于部分代码片段不需要进行自动的格式化处理,可以通过如下方式进行设置:
- 在File > Settings >Editor > Code Style(macOS为DevEco Studio > Preferences > Editor > Code Style),单击"Formatter",勾选"Turn formatter on/off with markers in code comments"。

- 在不需要进行格式化操作的代码块前增加"//@formatter:off",并在该代码块的最后增加"//@formatter:on",即表示对该范围的代码块不需要进行格式化操作。

- 在File > Settings >Editor > Code Style(macOS为DevEco Studio > Preferences > Editor > Code Style),单击"Formatter",勾选"Turn formatter on/off with markers in code comments"。
-
若工程已配置code-linter.json5文件,选中code-linter.json5文件右键选择Apply CodeLinter Style Rules ,代码格式化规则将与已配置的code-linter.json5文件中相关规则保持一致。code-linter.json5文件配置请参考配置代码检查规则。

2.1.5 代码折叠
- 支持对代码块的快速折叠和展开,既可以单击编辑器左侧边栏的折叠和展开按钮对代码块进行折叠和展开操作,还可以对选中的代码块单击鼠标右键选择折叠方式,包括折叠、递归折叠、全部折叠等操作。

2.1.6 代码快速注释
- 支持对选择的代码块进行快速注释,使用快捷键Ctrl+/ (macOS为Command+/)进行快速注释。对于已注释的代码块,再次使用快捷键Ctrl+/ (macOS为Command+/)取消注释。

2.1.7 代码结构树
- 使用快捷键 Alt + 7 / Ctrl + F12 (macOS为Command+7)打开代码结构树,快速查看文件代码的结构树,包括全局变量和函数,类成员变量和方法等,并可以跳转到对应代码行。

2.1.8 代码引用查找
- 提供Find Usages代码引用查找功能,帮助开发者快速查看某个对象(变量、函数或者类等)被引用的地方,用于后续的代码重构,可以极大的提升开发者的开发效率。
- 使用方法:在要查找的对象上,单击鼠标右键 > Find Usages 或使用快捷键Alt +F7 (macOS为Option + F7)。可点击图标查看变量赋值位置,点击图标查看变量引用情况。

2.1.9 函数注释生成
- DevEco Studio支持在函数定义处,快速生成对应的注释。在函数定义的代码块前,输入**"/"+回车键 ,快速生成注释信息。
- 说明 : C++文件同时支持使用**"//!"+回车键**快速生成注释。

- 说明 : C++文件同时支持使用**"//!"+回车键**快速生成注释。
2.1.10 代码查找
- 通过对符号、类或文件的即时导航来查找代码。检查调用或类型层次结构,轻松地搜索工程里的所有内容。通过连续点击两次Shift 快捷键,打开代码查找界面,在搜索框中输入需要查找内容,下方窗口实时展示搜索结果。双击查找的结果可以快速打开所在文件的位置。

2.1.11 快速查阅API接口及组件参考文档
-
在编辑器中调用ArkTS/JS API或组件时,支持在编辑器中快速、精准调取出对应的参考文档。
-
可在编辑器中,鼠标悬停在需要查阅的接口或组件,弹窗将显示当前接口/组件在不同API版本下的参数等信息,单击弹窗右下角Show in API Reference,可以快速查阅更详细的API文档。
- 说明 : DevEco Studio集成了离线版API参考类文档,最新版本请参考官网HarmonyOS API参考。

- 说明 : DevEco Studio集成了离线版API参考类文档,最新版本请参考官网HarmonyOS API参考。
-
在弹窗中可以查看:
- 使用的API是否涉及权限申请或仅支持在测试框架下使用。
- 使用的接口状态。deprecated标签表示即将废弃的API接口,可使用useinstead标记的API进行替代,请开发时关注。

2.1.12 Optimize Imports功能
-
使用编辑器提供的Optimize Imports,可以快速清除未使用的import,并根据设置的规则对import进行合并或排序。选择文件或目录,使用快捷键Ctrl+Alt+O (macOS为Control+Option+O),或单击菜单栏Code > Optimize Imports 。

-
如需修改优化配置,进入File > Settings... > Editor > Code Style ,选择开发语言(当前以ArkTS为例),在Imports 标签页中,可选择在优化时是否需合并来自同一模块的import,是否需要对同一条import语句导入的元素进行排序,或对多条import语句按模块排序。

2.1.13 父/子类快速跳转
- 编辑器支持快速跳转至当前接口、类、方法、属性的子类/父类。点击代码编辑区域左侧的Gutter Icons(装订线图标)可以跳转到对应的父/子接口或类。如有多个继承关系,在弹窗的文件列表中选择需要查看的接口/类即可。


- 本功能默认开启,可以通过菜单栏进入File > Settings > Editor > General > Gutter Icons ,通过勾选或取消勾选Implemented、Implementing、Overridden、Overriding四项可以开启或关闭该功能。

2.1.14 查看接口/类的层次结构
- 编辑器支持查看当前接口/类父类或子类的层次结构。选中或将光标放置于类/接口名称处,使用快捷键Ctrl+H ,或在菜单栏Navigate 页签下选择Type Hierarchy ,在弹出的Hierarchy窗口中查看接口/类的继承关系结构。

2.1.15 Hierarchy窗口按钮功能
