作者:前端充电宝
原文:mp.weixin.qq.com/s/WZBrtkiIA...
VueConf 2025 刚刚在深圳落下帷幕,尤雨溪带来了最新的 Vue & Vite 动态大公开!这篇文章我来带大家快速过一遍这场精彩演讲的核心内容,不错过任何一个重点更新!

Vue:生态扩张 + 性能飞跃
Vue 3 普及进入加速区
- Vue 的 npm 每周下载量达到了 758 万 ,同比增长 50% ;
- Vue 3 的使用率从 2024 年的 61.5% 提升到 2025 年的 71.7% ,增幅 76.7% 。
可以说,Vue 3 已经正式完成"主流化",不再只是"推荐升级",而是开发者的默认选择。
Vue Language Tools 3.0
这次更新有两个关键词:Hybrid Mode 和 稳定性提升。
Hybrid Mode 现在已经是默认启用,开发体验会更丝滑,尤其是配合 TypeScript 使用时,类型分析也更精准。
Vue 3.6 alpha
Vue 3.6 alpha 带来了两个重量级新功能,分别是面向编译优化的 Vapor Mode 和面向响应式底层的 alien-signals。
Vapor Mode:重新定义"高性能渲染"
Vapor Mode 是 Vue 的一种新型渲染模式,它不改变 Vue 的 API 和开发方式,但在底层采取了完全不同的策略:
- 核心目标:最大限度优化性能,缩减运行时开销;
- 使用方式 :通过
<script setup vapor>或createVaporApp()启用,仅支持单文件组件(SFC); - 编译机制:
-
- 将静态结构提前编译为 DOM 片段;
- 精准识别动态节点,仅为这些部分建立响应式;
- 避免传统虚拟 DOM 的 diff 和 patch 流程。
- 开发进展: 当前 Vapor Mode 已初步支持
Transition、AsyncComponent等特性,后续还将完善对KeepAlive、SSR hydration 等能力的支持。
alien-signals:下一代响应式系统
与此同时,Vue 还引入了 alien-signals ------ 一个基于 signals 架构的响应式系统,实现了比现有响应式系统更快、更精细的状态追踪能力。
- 设计理念:核心思路借鉴了 SolidJS 的细粒度响应式;
- 性能表现 :在官方基准测试中,更新时延做到了平均 0ms,大幅领先 Vue 当前的响应系统(19ms)、Svelte v5(4ms)等。
Vite:从构建工具到生态操作系统
Vite:下载量暴涨,生态基本盘已稳
Vite 的 npm 周下载量达到了 3200 万次,同比增长 138%。这也意味着它从"新锐构建工具"变成了现代前端开发的"基础设施"。

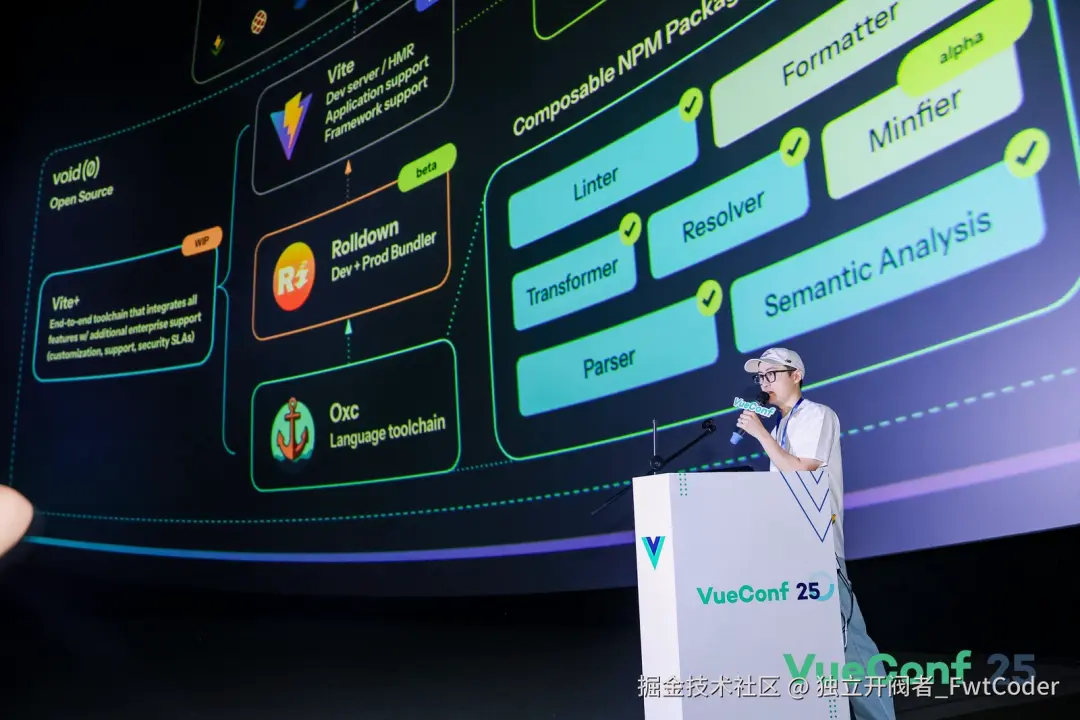
Void(0):一体化 JS 工具栈的野心
尤雨溪提出了一个重要思路:JavaScript 工具链太碎片化了。Linter、Formatter、Bundler、Parser、Minifier... 各自为政,开发者疲于配置和踩坑。
所以他们打算构建一套统一的工具链系统,叫做 Void(0) 。目标是像 Rust 的 Cargo 一样,为前端构建出统一的生态底座。

OXC:Rust 驱动的极速 JS 工具箱
OXC 是一个基于 Rust 构建的高性能 JavaScript/TypeScript 工具链,是整个体系的"语法基础设施",负责分析、转换、压缩、校验等。
| 模块 | 功能简介 | 开发进度 | 性能对比(相较主流工具) |
|---|---|---|---|
| Parser | 支持 ES/TS/JSX,具备语义分析和控制流图能力 | ✅ 已完成 | 🚀 比 SWC 快 3 倍 |
| Linter | 兼容 ESLint,支持 400+ 规则,支持 IDE 扩展 | ✅ 已完成 | 🚀 比 ESLint 快 50~100 倍 |
| Transformer | 支持 TypeScript、TSX、React Fast Refresh 等 | ✅ 已完成 | 🚀 比 Babel 快 40~70 倍 |
| Minifier | 已集成到 Rolldown 中的默认压缩器 | ✅ 已完成(Alpha) | 🚀 比 SWC 快 8 倍,比 esbuild 快 50% |
| Resolver | 支持 Node.js 模块路径解析,完全可定制 | ✅ 已完成 | 🚀 比 webpack 快 28 倍 |
| Formatter | 提供代码格式化能力 | 🚧 进行中(50%) | 无 |
Rolldown:Vite 的新打包内核
Rolldown 是用 Rust 写的打包器,兼容 Rollup API,目前已经进入 1.0 Beta 阶段,核心特性包括:
- CJS + ESM 混合支持;
- 高级 Tree-shaking、代码分割;
- 支持 Rollup 插件(90% 兼容);
- 与 esbuild 的行为也有 80%+ 兼容。
集成之后,构建性能暴涨,比如:
- GitLab:构建速度提升 2.6 倍 ,内存下降 100 倍;
- Excalidraw:构建加速 16 倍。
Oxlint 1.0
- 由 OXC 驱动的 ESLint 替代品。支持 500+ 条规则,比 ESLint 快 50~100 倍。
- 开发中/未来计划:JS 插件支持、自定义规则、Vue SFC 支持、TypeScript 类型感知等。
tsdown
- 定位:新一代 TypeScript 构建工具,继承自 tsup,基于 Rolldown 实现 dts 文件生成和打包。
Vite+:统一工具链的尝试
Vite+ 是基于 Vite 的超集工具栈,主打的是"一站式开发体验"。
支持的能力包括:
vite dev / build(开发 & 构建)vite test / bench(测试 & 性能基准)vite lint / format(代码检查 & 格式化)vite lib(类型构建,基于 tsdown)vite new(项目初始化)vite task(Monorepo 编排 & 缓存系统)- 未来还会支持 GUI 工具、AI 插件等
未来的框架将作为 Vite 插件运行,可自定义注入:
- Lint/格式化规则;
- 测试环境;
- DevTools 面板等开发体验相关能力。
Vue 和 Vite 已进入"构建基础设施"阶段
Vue 不再只是一个前端框架,Vite 也不只是一个构建工具,它们正在试图重构整个 JS 开发生态。
从语言工具到打包器、从编译优化到响应系统,再到框架解耦,Vue + Vite 背后的技术体系已经在向"全链路平台"演进。
对开发者来说,这意味着更快的速度、更少的配置、更一致的体验,也意味着更高的门槛和理解成本。但方向是对的,值得关注。