对于开发人员来说,最头疼的问题可能就是如何让自己的界面变得又高级又简洁、又丝滑又不拖泥带水、又有趣又不繁杂....
这也是我非常头疼的且至今都解决不了的问题! 或许最好的办法就是专业的事情找专业的人去做!去找设计师!
开发、设计、销售,总不能一个人全占了吧(那你也太牛了吧!
虽然做不到尽善尽美,但是我们可以借助 UI 库来实现相对简洁、高级、丝滑。
对于简洁来说,shadcn/vue 是我的首选,因为它的生态最完整,不仅仅是基础组件,还包含了一些好用的第三方组件。
对于动画效果,我推荐这两个专门针对动画效果的 Vue 生态下的库
inspira-ui 、vue-bits
inspira-ui
官方地址:https://inspira-ui.com/
Github:
- star:
3.4k - MIT
完全兼容 Nuxt 和 Vue
组件统计(108 个)
| 类型 | 个数 | 说明 |
|---|---|---|
| Backgrounds | 20 | 背景 |
| Buttons | 5 | 按钮 |
| Cards | 6 | 卡片 |
| Cursors | 2 | 鼠标悬浮效果 |
| Device Mocks | 2 | 模拟 iphone 界面,会加载 url 实际内容 |
| Input And Forms | 3 | 表单 |
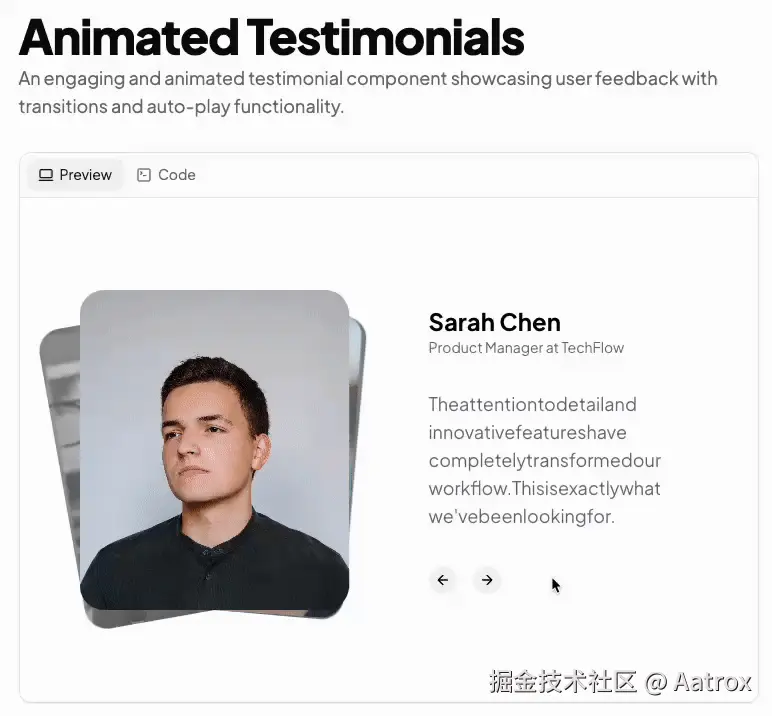
| Miscellaneous | 25 | 一些特定的场景的动画效果 |
| Special Effects | 10 | 特殊动画效果 |
| Text Animations | 22 | 文字动画效果 |
| Visualization | 13 | 3D效果 |
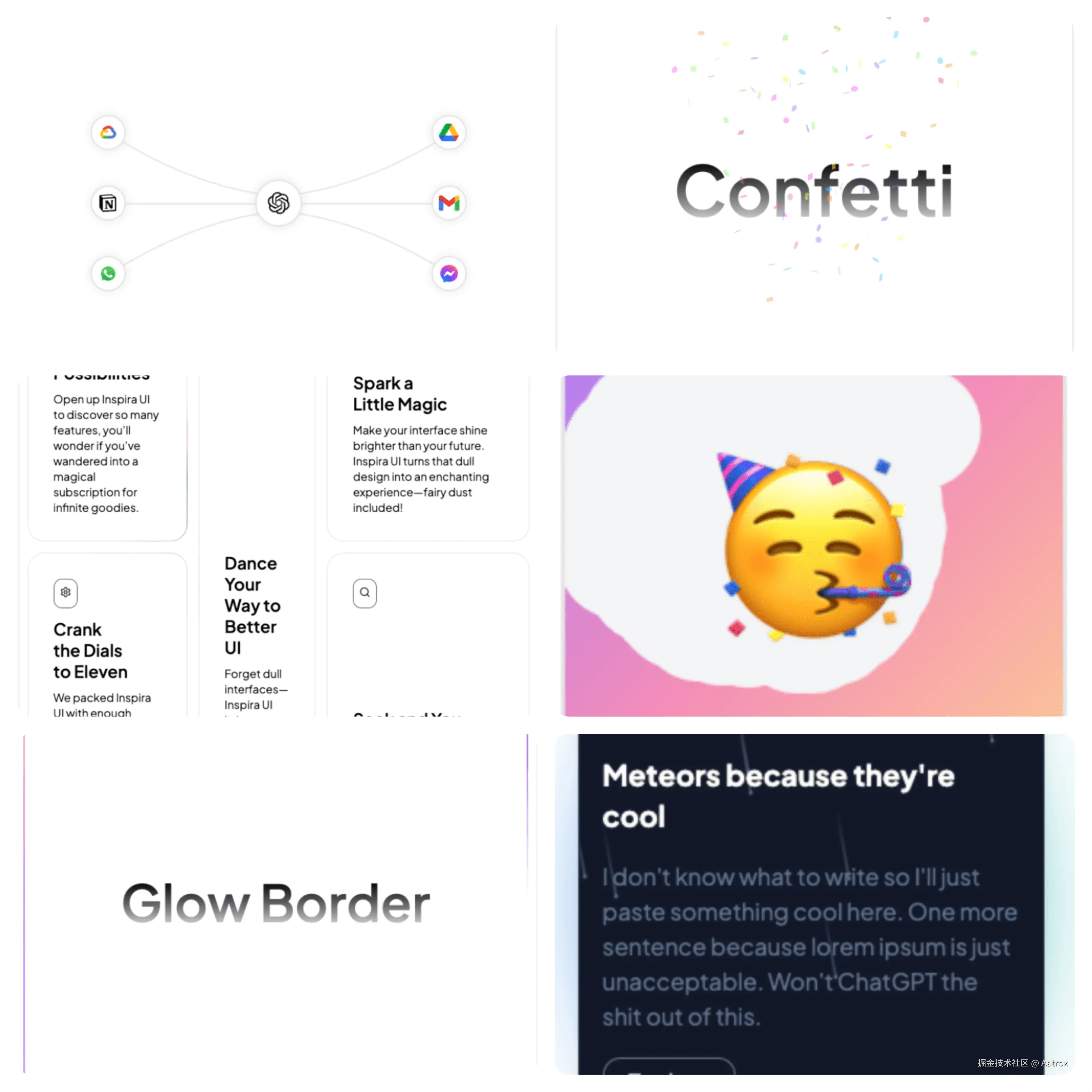
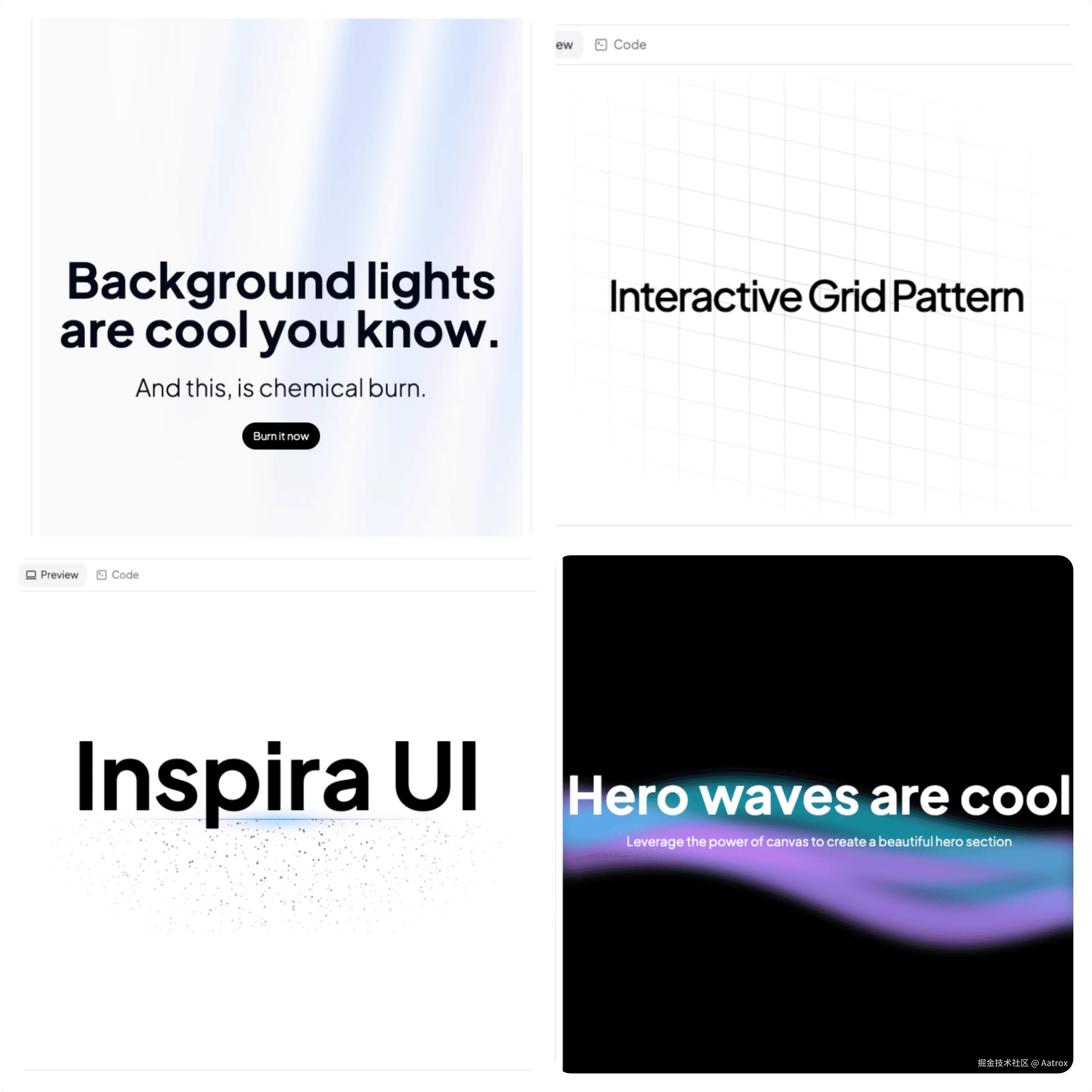
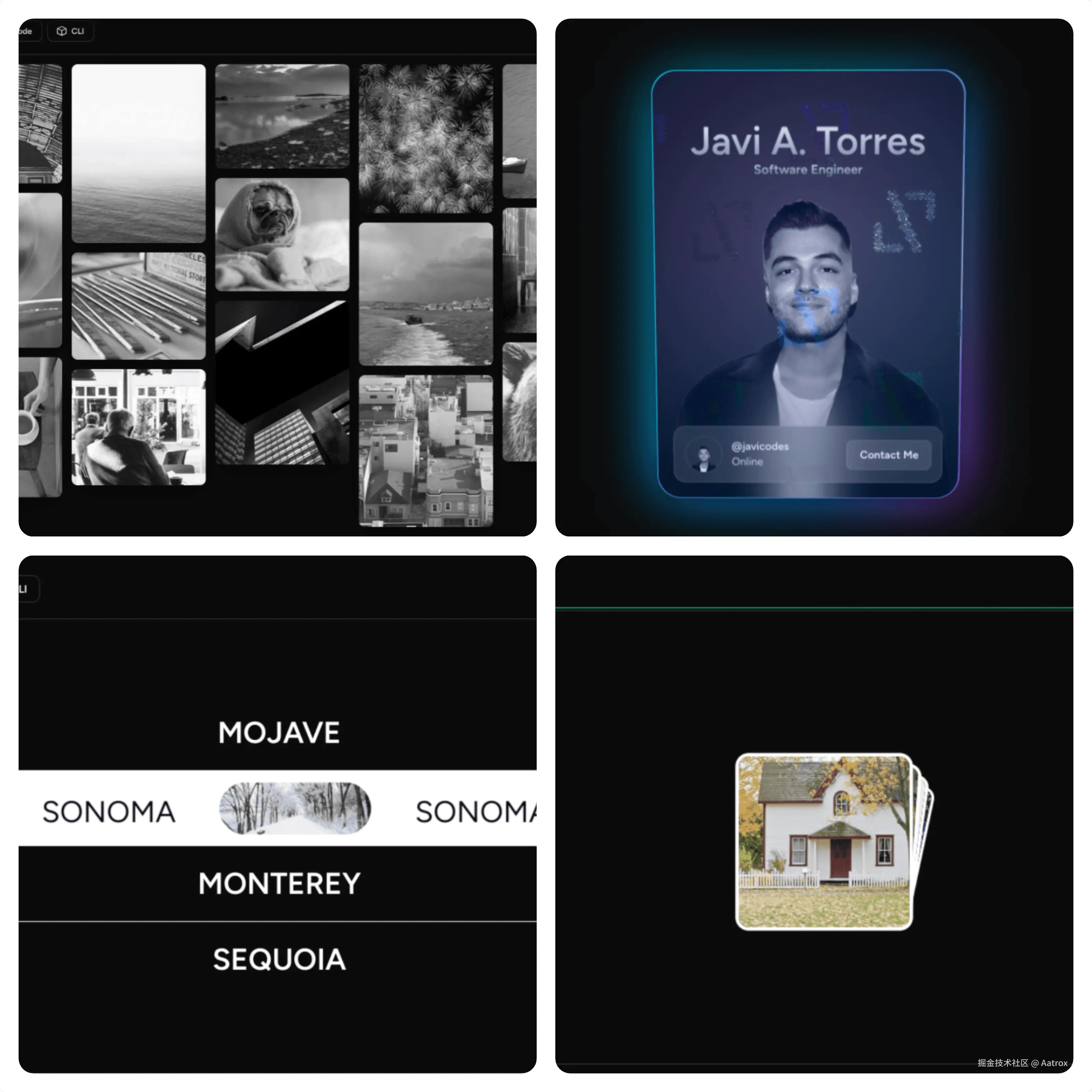
部分效果图
注意:大部分都是带动画的,此处只是演示静态图
special effects

backgrounds

buttons

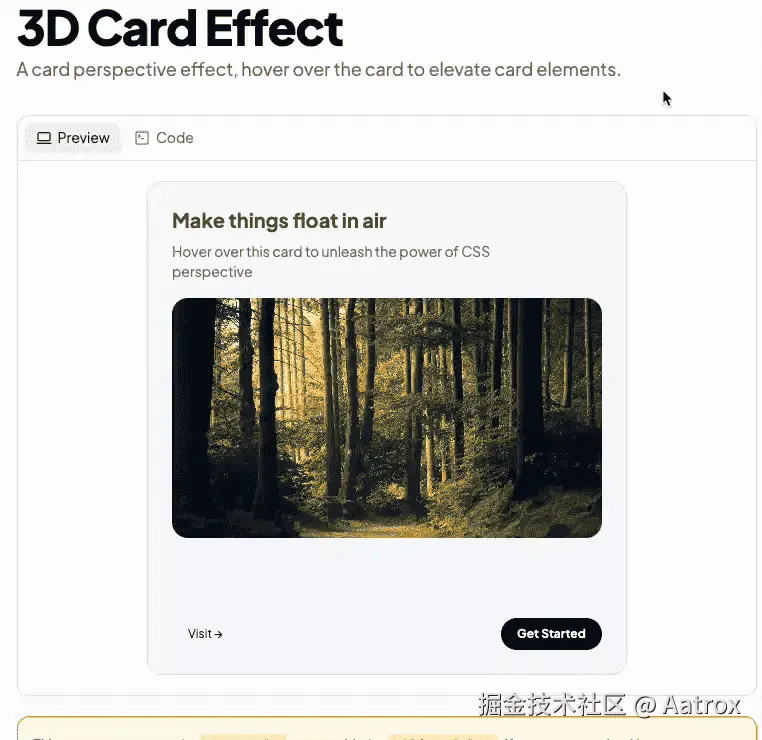
Cards 3D Effect

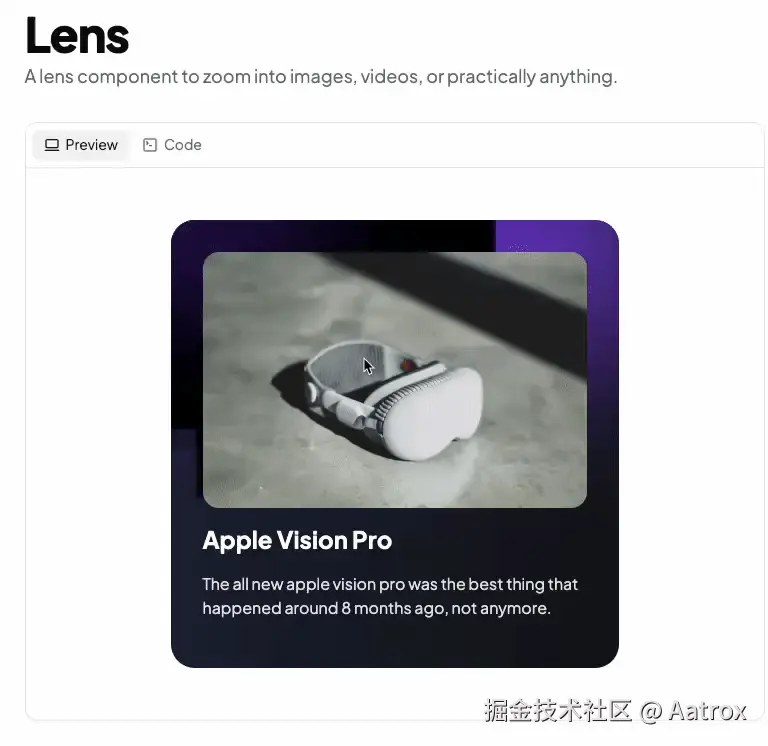
Lens



收费组件
一开始这个库是没有收费组件的,全部免费,现在多出了几个收费组件(inspira-ui Pro)。
- Inspira UI Pro Component Pack 2 @ $25
- Inspira UI Pro Components Pack @ $15
- Inspiria - SaaS Landing Page Template @ $49
前两个是一些拥有特殊的交互效果的组件,第三个是模板
吐槽一下:我喜欢交互丝滑的动效,但很多组件动画过于复杂,已经影响了实用性,可能只适合于炫技。
依赖情况
组件不同程度的依赖了以下几个库
- gsap
- tailwindcss v4
- threejs
- motion-v
- @vueuse/core
集成到项目
同 shadcn/vue 的集成项目,门槛很低。
- 支持复制粘贴使用
- 支持 Inspira 的 Cli 工具安装
vue-bits
官方地址:https://vue-bits.dev/
Github:
- star:
296 - MIT
完全兼容 Nuxt 和 Vue
虽然这个库看起来 star 很少,但它和 react-bits 是同一个作者,react-bits 的 star 是 18.4k
组件统计(69 个)
| 类型 | 个数 | 说明 |
|---|---|---|
| Text Animations | 19 | 文字动画效果 |
| Animations | 16 | 动画效果,可以包裹子组件 |
| Components | 17 | 常用的组件,如轮播图、瀑布流、相册 |
| Backgrounds | 17 | 动态背景效果 |
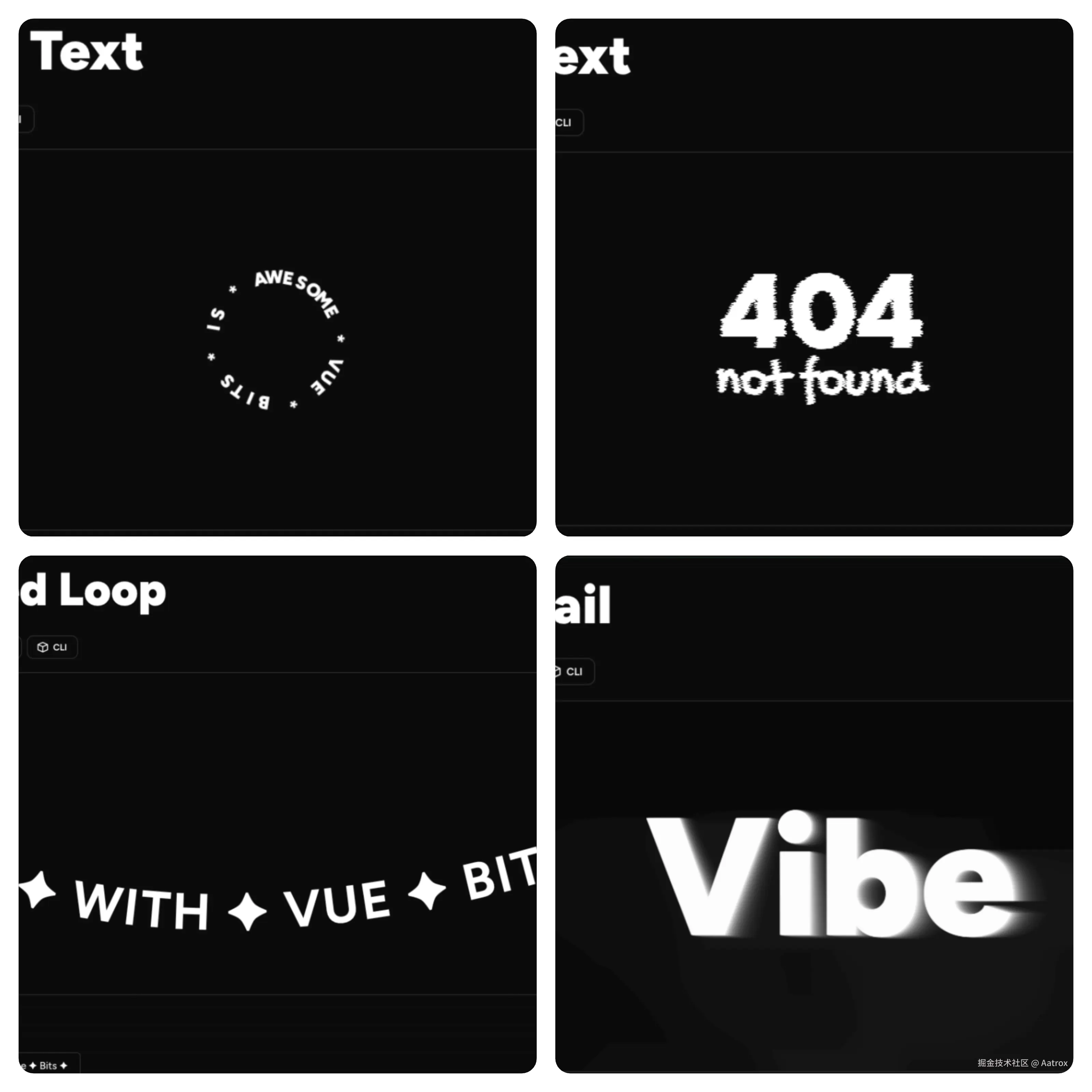
部分效果图
components

text animations

Pixel Transition

Click Spark

Stack

收费组件
无
依赖情况
后两个库主要是支持 Backgrounds 这一类别的动画效果
- gsap
- motion-v
- ogl
- three
- postprocessing
集成到项目
同 shadcn/vue 的集成项目,门槛很低。
- 支持复制粘贴直接使用
- 支持 Cli
总结
组件数量上 Inspira 胜过 Vue Bits 一头
但 Inspira 的分类的命名非常不清晰,让人眼花缭乱,容易劝退。 Vue Bits 可以清晰快速的找到自己想要的组件。
依赖情况上是差不的,但还是因为分类原因。Vue Bits 显得更加清晰一些,如果不用 Backgrounds,那绝大部分只需要 gsap 和 motion-v,极个别需要 ogl
集成到项目中同样轻松!
不知道是否是文档页面风格的原因,Vue Bits 给我的感觉更加简洁和克制,Inspira 更加花哨。
把组件整体浏览下来也感觉 Vue Bits 似乎可用的组件更多一些(虽然总体数量更少)
不知道你怎么看?
以上就是两个组件库的整体情况了!
不得不说,有了 Nuxt 对 Vue 的包装,大大提升了开发体验。基础组件库又有 shadcn 这样全面的选手。再加上 Vue Bits 或者 Inspira 这种针对于动画效果的组件库。
再也不用担心页面过于粗糙啦!
欢迎访问我的个人博客,里面有更多 Nuxt 最新实战内容 🙌 🙌 🙌