需求
 这是UI设计图,很典型的
这是UI设计图,很典型的堆叠柱状图,但它每个柱图之间有一定的间隙。
在配置项手册中,并没有一个属性能够直接设置这个间隙距离,那我们该如何实现呢?
思考
这个时候,没头绪怎么办?当然是遇事不决,可问 AI啦!
AI给的解决方案:
- 调整
barCategoryGap(控制不同分类之间的间隙) - 调整
barGap(控制同一堆叠组内不同系列的间隙)
很明显,这俩方案不符合我们的要求,它们都是控制垂直间隙或者柱状宽度的。
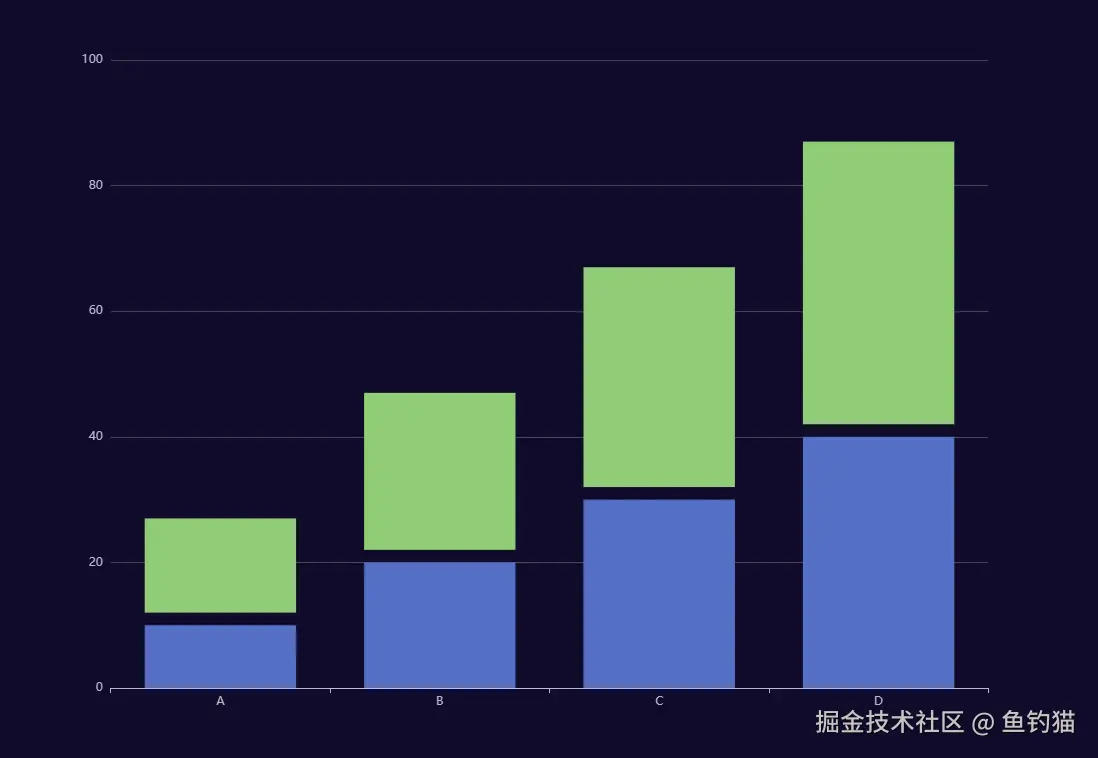
- 在堆叠块之间插入透明间隙(AI推荐)
js
const option = {
xAxis: { type: 'category', data: ['A', 'B', 'C', 'D'] },
yAxis: { type: 'value' },
series: [
{
name: '系列1',
type: 'bar',
stack: 'total',
data: [10, 20, 30, 40],
itemStyle: { color: '#5470C6' },
},
{
name: '间隙',
type: 'bar',
stack: 'total',
data: [2, 2, 2, 2], // 间隙高度(可调整)
itemStyle: { color: 'transparent' },
},
{
name: '系列2',
type: 'bar',
stack: 'total',
data: [15, 25, 35, 45],
itemStyle: { color: '#91CC75' },
},
],
};效果图: 
哎,别说,效果确实达到了!但有没有觉得不够优雅?除此之外还有几个限制,比如说:
如果类目多达几十个,那么用作间隙的类目也需要几十个做分隔,这就有点本末倒置了;
还有,由于间隙高度是由data设置,间隙就是百分比高度,不固定(会随着其他类目值的增大而减小)...
所以,说了那么多,还有没有更加简洁、代价更小的方案呢?
有的兄弟,有的,包有的!
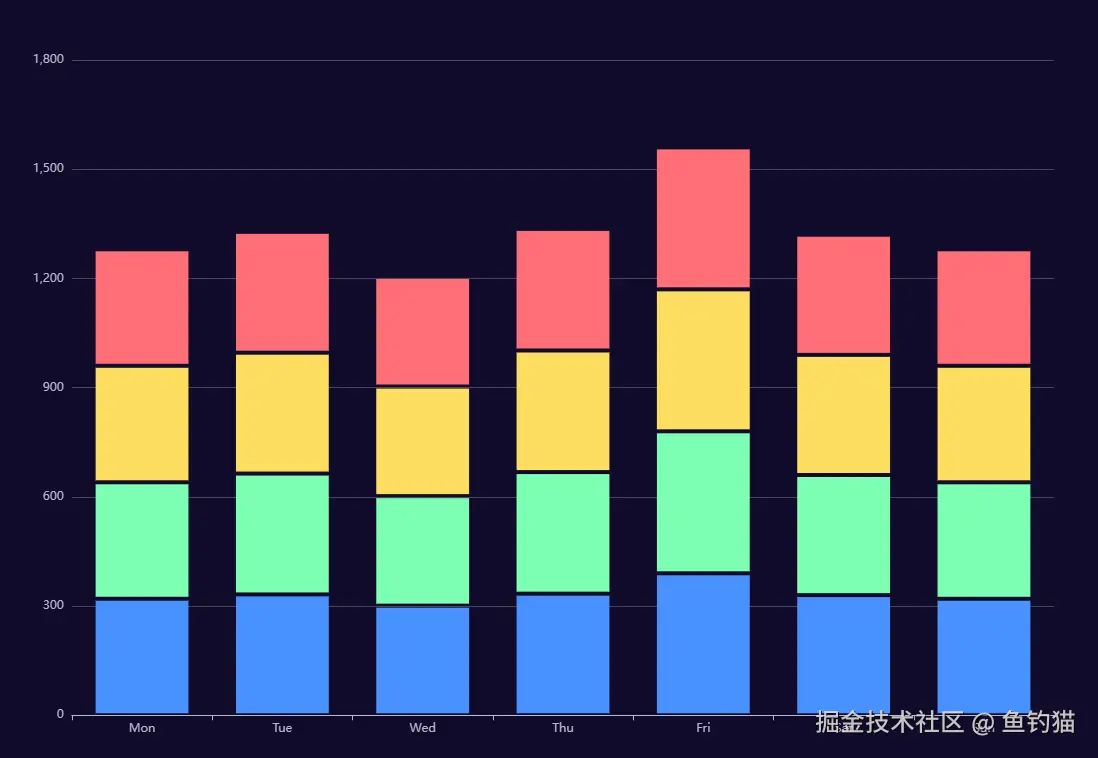
完美解决(borderColor + borderWidth)
在和UI讨论其他替代方案的时候,UI说加个rgba(0, 0, 0, 0.2)的边框吧,但是效果并不理想。然后我突然灵机一动,想到一个曲线救国的方法,如果透明度为0rgba(0, 0, 0, 0),那不就是类似间隙的效果了?
于是这个问题迎刃而解了。
js
const dataList = [
{ name: 'Direct', data: [320, 332, 301, 334, 390, 330, 320] },
{ name: 'Email', data: [320, 332, 301, 334, 390, 330, 320] },
{ name: 'Union Ads', data: [320, 332, 301, 334, 390, 330, 320] },
{ name: 'Video Ads', data: [320, 332, 301, 334, 390, 330, 320] }
];
const option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
}
],
yAxis: [
{
type: 'value'
}
],
series: dataList.map((v) => ({
...v,
type: 'bar',
stack: 'Ad',
itemStyle: {
borderColor: 'transparent', // 设置透明边框
borderWidth: 4 // 控制间隙高度
}
}))
};效果图: