概述
在开发 Vue 项目时,我们常常需要安装各种第三方库,比如 UI 组件库(如 Element UI)、图表库(如 ECharts)等。
你是否好奇:
- 为什么执行
npm install xxx后,就能直接在项目中使用这些库? - 这些第三方库的内部是如何编写的,才能让它们被轻松引入?
如果你曾想过自己开发一个可复用的库,并发布到 npm 供他人使用,那么这篇文章正是为你准备的!
本文将带你从零开始:
- 完整实现一个可发布的 npm 包(基于 Vue 组件)
- 详解 npm 包的发布流程(含常见问题解决)
- 提供使用说明,让你的包也能被他人轻松安装和引入
最终,你将拥有属于自己的 npm 包! 🎉
一、编写一个npm包
1.创建一个vue项目
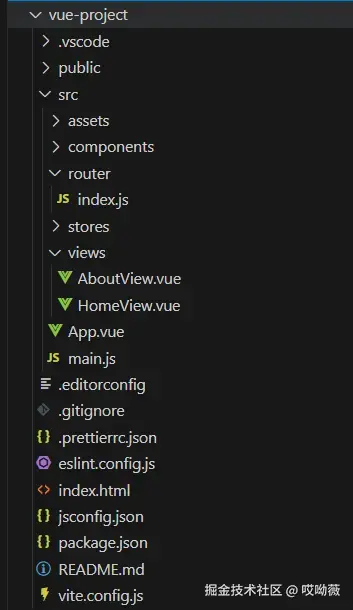
这个我就不细说了嗷,npm create vue就行。创建好如下图:

2.编写你的vue组件
这个你肯定也会写嗷~
js
// 地址:src/views/HomeView.vue
<template>
<main>{{ person.obj.id.value + 1 }}</main>
</template>
<script setup>
import { ref } from 'vue'
const person = {
name: 111,
obj: {
id: ref(2),
},
}
</script>3.创建入口文件
在你的项目根目录增加一个index.js,把你写的组件引进来。
js
import MyComponent from './src/views/HomeView.vue'
// 为组件提供 install 方法,用于按需引入
MyComponent.install = function (Vue) {
Vue.component(MyComponent.name, MyComponent)
}
export default MyComponent4.配置package.json
js
{
"name": "my-vue-component",
"version": "0.0.0",
"private": false,
"type": "module",
"main": "index.js",
"files": [
"src",
"index.js"
],
"peerDependencies": {
"vue": "^3.5.17"
},
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview",
"lint": "eslint . --fix",
"format": "prettier --write src/"
},
"dependencies": {
"pinia": "^3.0.3",
"vue": "^3.5.17",
"vue-router": "^4.5.1"
},
"devDependencies": {
"@eslint/js": "^9.29.0",
"@vitejs/plugin-vue": "^6.0.0",
"@vue/eslint-config-prettier": "^10.2.0",
"eslint": "^9.29.0",
"eslint-plugin-vue": "~10.2.0",
"globals": "^16.2.0",
"prettier": "3.5.3",
"vite": "^7.0.0"
}
}重要字段说明:
name: 你的包名(确保在 npm 上是唯一的)version: 版本号main: 入口文件files: 要包含在发布包中的文件和目录peerDependencies: 指定你的组件依赖的 Vue 版本
5. 构建组件
arduino
npm run build二、发布npm包
1. 登录 npm
如果你还没有 npm 账号,先去 npm 官网 注册一个。然后在终端登录:
npm login2. 发布组件
确保你的包名是唯一的,然后运行:
npm publish如果是第一次发布,你可能需要验证邮箱。
3. 更新组件
当你需要更新组件时:
-
修改代码;
-
更新
package.json中的版本号(遵循语义化版本控制); -
重新发布。
npm publish
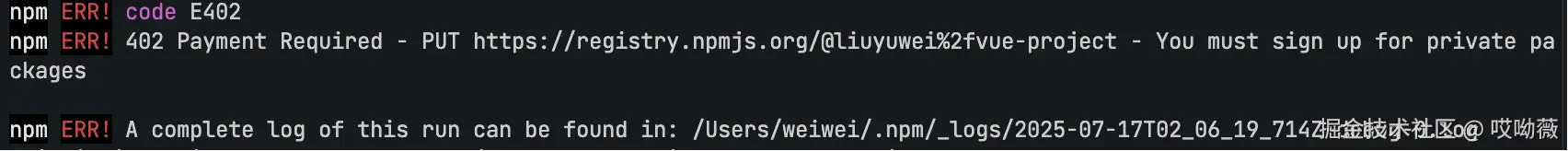
在发布过程中可能遇到一些问题,比如:
1.案例1

解决办法:把package.json里面的private改为false。
2.案例2

解决办法:package.json里面换个name。
3.案例3  解决办法:改为发布公共包
解决办法:改为发布公共包npm publish --access public
三、使用npm包
其他开发者现在可以通过 npm 安装你的组件:
perl
npm install my-vue-component然后在他们的 Vue 项目中:
javascript
import MyComponent from 'my-vue-component'
Vue.use(MyComponent)或者按需引入:
javascript
import MyComponent from 'my-vue-component'
export default {
components: {
MyComponent
}
}现在,你可以将自己的 Vue 组件共享给其他开发者使用,提升开发效率的同时,也能打造个人技术影响力!