一.准备工作
概述
本文是创蓝闪验SDK在uniappx/uniapp中使用的集成文档,用于指导 SDK 的集成使用。
合规性说明
能力介绍
一键登录:SDK获取当前流量卡对应的token,通过服务端可置换当前流量卡的手机号码。
本机校验:SDK获取当前流量卡对应的token,提供手机号码,通过服务端可校验提供的手机号是否为当前流量卡的手机号码。
注意:本机校验和一键登录是两个单独的能力,两者的token不能互用,否则会报"应用能力不匹配"。
前置条件
-
创蓝闪验 SDK 支持中国移动 3/4G/5G、联通 3/4G/5G、电信 4G/5G 的取号能力,在 3G 网络下时延会更高
-
创蓝闪验 SDK 支持单数据网络、数据网络与 WiFi 网络双开,不支持单 WiFi 网络
-
对于双卡手机,创蓝闪验 SDK 只对当前流量卡取号,双卡均未开数据流量 SDK 将会返回错误码
注意:三网运营商内部执行逻辑不同,必须分别使用三网运营商的卡进行测试,防止功能异常
创建应用
应用的创建流程及AppId/AppKey的获取,请查看「账号创建」文档
二.一键登录API
引用方式
import { PrivacyListItem, AuthAndroidUIConfigure, AuthIOSUIConfigure, BaseUIConfig, ShanYanUIConfigure, WidgetsConfig, ShanYanSDKModule } from "../../uni_modules/cl-shanyan"
import { WidgetItem, StatusBarItem, SystemNavBarItem, NavBarItem, LogoItem, NumberItem, SLoganItem, LoginButtonItem, PrivacyItem, PrivacyList, DialogThemeItem, CLLayoutUIItem, ConfigItem, CLEdgeInsetsItem, CLSizeItem } from "../../uni_modules/cl-shanyan/utssdk/interface.uts"
const shanYanSDKModule = new ShanYanSDKModule();1.初始化
调用 SDK 其他流程方法前,请确保已调用过初始化,否则会返回未初始化。(会采集信息,建议放到同意协议后调用)
调用示例
shanYanSDKModule.initWithAppId('your_appId', (response) => {
// 初始化结果回调函数
let code = response.code;
let message = response.message;
});参数描述
| 参数 | 类型 | 说明 |
|---|---|---|
| appId | String | 创蓝闪验平台获取到的 appId |
| initCallback | CLResultCallBack | 初始化结果监听函数,接收结果对象CLResultResponse,详见【CLResultResponse描述】 |
2.预取号
-
【可选方法】获取取号临时凭证;建议在调用拉起授权页前 2-3 秒调用,可以缩短拉起授权页耗时;如果启动 app 就需要展示授权页,预取号和拉起授权页间隔小于1秒,不要调用,否则可能会有异常。
-
请勿与拉起授权登录页同时或之后调用。
-
避免大量资源下载时调用,例如游戏中加载资源或者更新补丁的时,否则会增加超时概率
调用示例
shanYanSDKModule.getPhoneInfo( (response) => {
// 预取号结果回调函数
let code = response.code;
let message = response.message;
let telecom = response.data?.telecom;
let protocolName = response.data?.protocolName;
let protocolUrl = response.data?.protocolUrl;
});参数描述
| 参数 | 类型 | 说明 |
|---|---|---|
| phoneInfoCallback | CLResultCallBack | 预取号结果监听,接收结果对象CLResultResponse,详见【CLResultResponse描述】 |
3.拉起授权页&获取token
-
拉起授权页方法将会调起运营商授权页面。已登录状态请勿调用 。
-
每次调用拉起授权页方法前均需先调用授权页配置方法,否则授权页可能会展示异常。
-
必须保证上一次拉起的授权页已经销毁再调用,否则 SDK 会返回请求频繁。
-
拉起一次授权页,登录按钮最多只能点击 4 次,第五次默认会置灰,不返回信息。
调用示例
//授权页UI配置详见【授权页配置说明】
const uiConfigure = this.getUIConfig();
shanYanSDKModule.quickAuthLoginWithConfigure(uiConfig, (response) => {
// 拉起授权页结果回调函数
let code = response.code;
let message = response.message;
}, (response) => {
// 授权结果回调函数,包括获取token结果和点击返回按钮结果
let code = response.code;
let message = response.message;
//当code为1000时,返回token字段。
let token = response.data?.token;
});参数描述
| 参数 | 类型 | 说明 |
|---|---|---|
| uiConfig | ShanYanUIConfigure | 授权页配置对象, 详见【授权页配置说明】 |
| openLoginAuthCallback | CLResultCallBack | 启动授权页结果监听,接收结果对象CLResultResponse,详见【CLResultResponse描述】 |
| oneKeyLoginCallback | CLResultCallBack | 授权结果监听,接收结果对象CLResultResponse,详见【CLResultResponse描述】 |
4.置换手机号
当【4.拉起授权页&获取token 】授权结果监听外层 code 为 1000 时,会获取到置换手机号所需的 token。请将token传递给App服务端,由服务端参考「服务端」文档来实现获取手机号码的步骤。
5.其他API
a.设置 log 开关
需要初始化之前调用,开启后能够打印SDK内部更多日志信息,主要用于开发对接过程中排查问题。
调用示例
//true:开启;false:关闭;默认:false
shanYanSDKModule.setDebug(true);b.设置预取号超时时间
需要初始化之前调用,用于设置预取号超时时间,不建议设置小于 4 的值,否则可能会导致超时的概率增加。
调用示例
//单位秒,默认:4。
shanYanSDKModule.setTimeOutForPreLogin(6);c.清理预取号缓存
预取号成功后默认会有本地缓存,调用此方法可以清理本地预取号缓存。
调用示例
shanYanSDKModule.clearScripCache();d.销毁授权页
在授权页正在展示的情况下,调用此方法可以关闭授权页。
调用示例
shanYanSDKModule.finishAuthActivity();三.本机校验API
1.初始化
同一键登录初始化,如果本机校验和一键登录都需要使用时,只需调用一次初始化。
2.本机校验获取 token
在初始化执行之后调用,本机号校验可以不写界面,如果需要界面需自行实现,该方法可以在多个需要校验的页面中调用。
调用示例
shanYanSDKModule.startAuthentication((response) => {
// 本机校验结果回调函数
let code = response.code;
let message = response.message;
//当code为1000时,返回token字段。
let token = response.data?.token;
});参数描述
| 参数 | 类型 | 说明 |
|---|---|---|
| authCallback | CLResultCallBack | 本机校验获取token结果监听,接收结果对象CLResultResponse,详见【CLResultResponse描述】 |
3.校验手机号
当本机校验获取token监听的code 为 1000 时,会获取到检验手机号所需的 token。请将token传递给App服务端,由服务端参考「服务端」文档来实现检验手机号码的步骤。
四.返回结果及状态码描述
1.CLResultResponse描述
CLResultResponse为初始化、预取号、拉起授权页&获取token、本机校验等方法的返回结果对象,包含参数释义如下:
| 字段 | 类型 | 含义 |
|---|---|---|
| code | int | 外层码。 1000:成功;其他:失败 。 |
| message | string | 外层描述 ,结果简述。 |
| innerCode | string | 内层码,详细状态码,主要用于失败时排查问题 。 |
| innerDesc | string | 内层描述,结果详细描述,主要用于失败时排查问题。 |
| data | ResultData | 初始化、拉起授权页时为空,其他方法见参数描述。 |
| data> telecom | string | 运营商类型:CMCC(移动);CUCC(联通);CTCC(电信); UNKNOW/其他(无 SIM 卡或非三网运营商卡)。注意:只在预取号方法成功时有值 |
| data> protocolName | string | 当前运营商名称。注意:只在预取号方法成功时有值 |
| data> protocolUrl | string | 当前运营商协议链接。注意:只在预取号方法成功时有值 |
| data> token | string | 一键登录或本机校验的token。注意:只在获取token成功时有值 |
2.状态码描述
此表为 SDK 外层返回码,如需查看内层码及服务端返回码,请查看官网[返回码]文档
| 返回码 | 返回码描述 |
|---|---|
| 1000 | 成功 |
| 1001 | 运营商返回错误 |
| 1002 | 运营商信息获取失败,请结合 result 查看具体失败原因 |
| 1003 | 一键登录获取 token 失败,请结合 result 查看具体失败原因 |
| 1004 | 未初始化 |
| 1005 | 预取号请求失败,请结合 result 查看具体失败原因 |
| 1006 | 无法识别sim卡或没有sim卡 |
| 1007 | 网络请求失败,请结合 result 查看具体失败原因 |
| 1008 | 数据流量不稳定 |
| 1011 | 点击返回,用户取消免密登录 |
| 1014 | SDK 内部异常,请结合 result 查看具体失败原因 |
| 1016 | APPID 为空 |
| 1019 | 其他错误,请结合 result 查看具体失败原因 |
| 1022 | 网络初始化、预取号成功 |
| 1023 | 初始化、预取号失败,请结合 result 查看具体失败原因 |
| 1031 | 请求过于频繁 |
| 1032 | 用户禁用 |
| 2003 | 本机号校验返回失败,请结合 result 查看具体失败原因 |
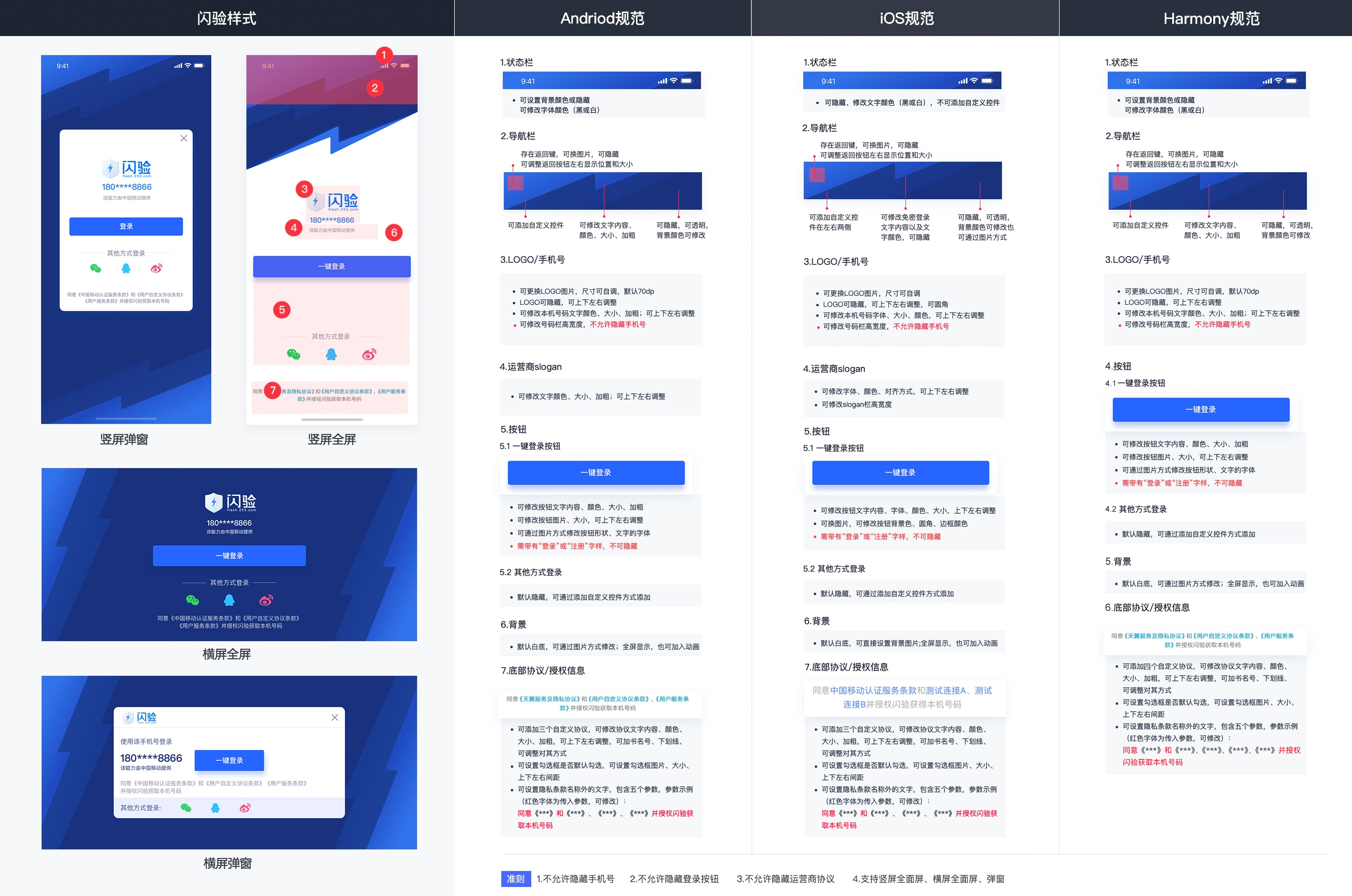
五、授权页配置
通过ShanYanUIConfigure属性配置可实现对三网运营商授权页面个性化设计,三网界面配置内部实现逻辑不同,请务必使用移动、联通、电信卡分别测试。

注意:
1、开发者不得通过任何技术手段,破解授权页,或将授权页面的号码栏、隐私栏、登录按钮隐藏、覆盖。
2、登录按钮文字描述必须包含"登录"或"注册"等文字,不得诱导用户授权。
3、对于接入SDK并上线的应用,我方会对上线的应用授权页面做审查,如果有出现未按要求弹出或设计授权页面的,将关闭应用的认证取号服务。

ShanYanUIConfigure属性
`
`/**
* 授权页系统状态栏(电量、信号等显示区域)属性
*/`
`export` type StatusBarItem `=` `{`
`//Android - 设置授权页状态栏背景颜色,16进制颜色值,如:"#0ff000"。`
statusBarColor `?:` string
`//Android - 设置协议页状态栏背景颜色,16进制颜色值,如:"#0ff000"。`
privacyStatusBarColor `?:` string
`//Android - 设置授权页状态栏字体颜色是否白色。true:白色;false:黑色;默认:false。`
isLightColor `?:` boolean
`//Android - 设置协议页状态栏字体颜色是否白色。true:白色;false:黑色;默认:false。`
isPrivacyLightColor `?:` boolean
`//Android - 设置授权页状态栏是否隐藏。true:隐藏;false:不隐藏;默认:false。`
isStatusBarHidden `?:` boolean
`//Android - 设置协议页状态栏是否隐藏。true:隐藏;false:不隐藏;默认:false。`
isPrivacyStatusBarHidden `?:` boolean
`}`
`/**
* 授权页系统导航栏(底部返回按钮、标题等显示区域)属性
*/`
`export` type SystemNavBarItem `=` `{`
`//Android - 设置授权页底部导航栏(虚拟Home键、物理返回键等显示区域)是否透明。true:透明;false:不透明;默认:false。`
isVirtualKeyTransparent `?:` boolean
`//Android - 设置协议页底部导航栏(虚拟Home键、物理返回键等显示区域)是否透明。true:透明;false:不透明;默认:false。`
isPrivacyVirtualKeyTransparent `?:` boolean
`//Android - 设置授权页是否显示全屏,设置全屏时会隐藏掉底部导航栏(虚拟Home键、物理返回键等显示区域)。true:全屏;false:不全屏;默认:false。`
isFullScreen `?:` boolean
`//Android -设置协议页是否显示全屏,设置全屏时会隐藏掉底部导航栏(虚拟Home键、物理返回键等显示区域)。true:全屏;false:不全屏;默认:false。`
isPrivacyFullScreen `?:` boolean
`//Android - 设置授权页物理返回键点击事件是否可用。true:可用;false:不可用;默认:true。`
isBackPressedAvailable `?:` boolean
`}`
`/**
* 授权页导航栏属性
*/`
`export` type NavBarItem `=` `{`
`//Android - 设置授权页自定义导航栏背景色,16进制颜色值,如:"#0ff000"。`
navColor `?:` string
`//Android - 设置授权页自定义导航栏标题文字内容`
navText `?:` string
`//Android - 设置授权页自定义导航栏标题文字颜色,16进制颜色值,如:"#0ff000"。`
navTextColor `?:` string
`//Android - 设置授权页自定义导航栏标题字号大小`
navTextSize `?:` number
`//Android - 设置授权页自定义导航栏标题字体是否加粗。true:加粗;false:不加粗;默认:false。`
isNavTextBold `?:` boolean
`//Android - 设置授权页自定义导航栏背景是否透明。true:透明;false:不透明;默认:true。`
authNavTransparent `?:` boolean
`//Android - 设置授权页自定义导航栏是否隐藏。true:隐藏;false:不隐藏;默认:false。`
authNavHidden `?:` boolean
`//Android - 设置授权页自定义导航栏返回键是否隐藏。true:隐藏;false:不隐藏;默认:false。`
navReturnImgHidden `?:` boolean
`//Android - 设置授权页自定义导航栏返回键图片名称,带图片格式后缀,如:"abc.png"。`
navReturnImgPath `?:` string
`//Android - 设置授权页自定义导航栏返回键宽度,默认25dp`
returnBtnWidth `?:` number
`//Android - 设置授权页自定义导航栏返回键高度,默认25dp`
returnBtnHeight `?:` number
`//Android - 设置授权页自定义导航栏返回键距离屏幕左侧边界的X偏移量`
navReturnBtnOffsetX `?:` number
`//Android - 设置授权页自定义导航栏返回键距离屏幕上侧边界的Y偏移量`
navReturnBtnOffsetY `?:` number
`//Android - 设置授权页自定义导航栏返回键距离屏幕右侧边界的X偏移量`
navReturnBtnOffsetRightX `?:` number
`}`
`/**
* 授权页logo属性
*/`
`export` type LogoItem `=` `{`
`//Android - 设置授权页logo从导航栏向下的Y偏移量`
logoOffsetY `?:` number
`//Android - 设置授权页logo从屏幕下边界向上的Y偏移量`
logoOffsetBottomY `?:` number
`//Android - 设置授权页logo从屏幕左侧边界向右的X偏移量`
logoOffsetX `?:` number
`//Android - 设置授权页logo宽度`
logoWidth `?:` number
`//Android - 设置授权页logo高度`
logoHeight `?:` number
`//Android - 设置授权页logo是否隐藏`
logoHidden `?:` boolean
`//Android - 设置授权页logo图片名称,带图片格式后缀,如:"abc.png"。`
logoImgPath `?:` string
`}`
`/**
* 授权页号码栏属性
*/`
`export` type NumberItem `=` `{`
`//Android - 设置授权页号码栏高度`
numFieldHeight `?:` number
`//Android - 设置授权页号码栏宽度`
numFieldWidth `?:` number
`//Android - 设置授权页号码栏文字颜色,16进制颜色值,如:"#0ff000"。`
numberColor `?:` string
`//Android - 设置授权页号码栏文字是否加粗。true:加粗;false:不加粗;默认:false。`
isNumberBold `?:` boolean
`//Android - 设置授权页号码栏从导航栏向下的Y偏移量`
numFieldOffsetY `?:` number
`//Android - 设置授权页号码栏从屏幕下边界向上的Y偏移量`
numFieldOffsetBottomY `?:` number
`//Android - 设置授权页号码栏从屏幕左侧边界向右的X偏移量`
numFieldOffsetX `?:` number
`//Android - 设置授权页号码栏字体大小`
numberSize `?:` number
`}`
`/**
* 授权页运营商slogan栏属性
*/`
`export` type SLoganItem `=` `{`
`//Android - 设置授权页运营商slogan从导航栏向下的Y偏移量`
sloganOffsetY `?:` number
`//Android - 设置授权页运营商slogan从屏幕下边界向上的Y偏移量`
sloganOffsetBottomY `?:` number
`//Android - 设置授权页运营商slogan从屏幕左侧边界向右的X偏移量`
sloganOffsetX `?:` number
`//Android - 设置授权页运营商slogan文字颜色,16进制颜色值,如:"#0ff000"。`
sloganTextColor `?:` string
`//Android - 设置授权页运营商slogan文字是否加粗。true:加粗;false:不加粗;默认:false。`
isSloganTextBold `?:` boolean
`//Android - 设置授权页运营商slogan文字大小`
sloganTextSize `?:` number
`//Android - 设置授权页运营商slogan是否隐藏,true:隐藏;false:不隐藏;默认:false。`
sloganHidden `?:` boolean
`}`
`/**
* 授权页登录按钮属性
*/`
`export` type LoginButtonItem `=` `{`
`//Android - 设置授权页登录按钮字体大小`
logBtnTextSize `?:` number
`//Android - 设置授权页登录按钮文本内容`
logBtnText `?:` string
`//Android - 设置授权页登录按钮文本字体颜色,16进制颜色值,如:"#0ff000"。`
logBtnTextColor `?:` string
`//Android - 设置授权页登录按钮背景颜色,16进制颜色值,如:"#0ff000"。`
logBtnBackgroundColor `?:` string
`//Android - 设置授权页登录按钮背景图片名称,带图片格式后缀,如:"abc.png"。`
logBtnBackgroundPath `?:` string
`//Android - 设置授权页登录按钮宽度`
logBtnWidth `?:` number
`//Android - 设置授权页登录按钮高度`
logBtnHeight `?:` number
`//Android - 设置授权页登录按钮字体是否加粗。true:加粗;false:不加粗;默认:false。`
isLogBtnTextBold `?:` boolean
`//Android - 设置授权页登录按钮从导航栏向下的Y偏移量`
logBtnOffsetY `?:` number
`//Android - 设置授权页登录按钮从屏幕下边界向上的Y偏移量`
logBtnOffsetBottomY `?:` number
`//Android - 设置授权页登录按钮从屏幕左侧边界向右的X偏移量`
logBtnOffsetX `?:` number
`//Android - 设置点击登录按钮后,是否自动关闭授权页。true:关闭;false:不关闭;默认:true。`
isFinishLoginPage `?:` boolean
`}`
`/**
* 授权页协议栏属性
*/`
`export` type PrivacyItem `=` `{`
`//Android - 设置授权页协议栏父控件(父容器)宽度`
privacyWidth `?:` number
`//Android - 设置授权页协议复选框默认是否选中。true:选中;false:不选中;默认:false。`
privacyState `?:` boolean
`//Android - 设置授权页隐私协议栏字体大小`
privacyTextSize `?:` number
`//Android - 设置授权页协议复选框未勾选时的图片名称,带图片格式后缀,如:"abc.png"。`
uncheckedImgPath `?:` string
`//Android - 设置授权页协议复选框勾选时的图片名称,带图片格式后缀,如:"abc.png"。`
checkedImgPath `?:` string
`//Android - 设置授权页复选框是否隐藏。true:隐藏;false:不隐藏;默认:false。`
checkBoxHidden `?:` boolean
`//Android - 设置授权页复选框宽度`
checkboxWidth `?:` number
`//Android - 设置授权页复选框高度`
checkboxHeight `?:` number
`//Android - 设置授权页复选框向左边拓展的热点区域`
checkboxMarginLeft `?:` number
`//Android - 设置授权页复选框向右边拓展的热点区域`
checkboxMarginRigth `?:` number
`//Android - 设置授权页复选框向上边拓展的热点区域`
checkboxMarginTop `?:` number
`//Android - 设置授权页复选框向下边拓展的热点区域`
checkboxMarginBottom `?:` number
`//Android - 设置授权页复选框在协议栏内的X偏移量`
checkboxOffsetX `?:` number
`//Android - 设置授权页复选框在协议栏内的Y偏移量`
checkboxOffsetY `?:` number
`//Android - 设置授权页协议栏从导航栏向下的Y偏移量`
privacyOffsetY `?:` number
`//Android - 设置授权页协议栏从屏幕下边界向上的Y偏移量`
privacyOffsetBottomY `?:` number
`//Android - 设置授权页协议栏从屏幕左侧边界向右的X偏移量`
privacyOffsetX `?:` number
`//Android - 设置授权页隐私协议文字是否加粗。true:加粗;false:不加粗;默认:false。`
isPrivacyTextBold `?:` boolean
`//Android - 设置授权页隐私协议栏内容对齐方式是否是左对齐。true:左对齐;false:水平居中;默认:false。`
privacyOffsetGravityLeft `?:` boolean
`//Android - 设置授权页隐私协议栏内容在父控件是否居中显示。true:居中;false:居左;默认:true。`
privacyGravityHorizontalCenter `?:` boolean
`//Android - 设置授权页运营商协议位置是否为最后一个。true:最后一个;false:第一个;默认:false。`
operatorPrivacyAtLast `?:` boolean
`//Android - 设置授权页协议点击时,是否跳转到SDK内置协议页。true:跳转内置协议页;false:不跳转内置协议页;默认:true。`
privacyActivityEnabled `?:` boolean
`//Android - 设置授权页协议是否显示下划线。true:显示;false:不显示;默认:false。`
privacyNameUnderline `?:` boolean
`//Android - 设置授权页协议未勾选时,toast提示是否隐藏。true:隐藏;false:不隐藏;默认:false。`
privacyToastHidden `?:` boolean
`//Android - 设置授权页协议基础内容文字颜色,16进制颜色值,如:"#0ff000"。`
privacyBaseColor `?:` string
`//Android - 设置授权页协议名称文字颜色,16进制颜色值,如:"#0ff000"。`
privacyNameColor `?:` string
`//Android - 设置授权页协议文字的间距倍数`
textLineSpacingMult `?:` number
`//Android - 设置授权页协议文字的间距数值`
textLineSpacingAdd `?:` number
`//Android - 设置授权页协议名称外的书名号是否隐藏。true:隐藏;false:不隐藏;默认:false。`
privacySmhHidden `?:` boolean
`//Android - 设置授权页协议未勾选时toast提示文字内容`
toastText `?:` string
`//Android - 设置授权页协议最前和最后的文字描述`
privacyText `?:` PrivacyTextItem
`//Android - 设置授权页自定义协议`
morePrivacy `?:` PrivacyList
`}`
`// 自定义隐私协议属性`
`export` type PrivacyListItem `=` `{`
`//自定义协议名称`
`name` `:` string
`//自定义协议链接`
`url` `:` string
`//自定义协议外的文字`
content `?:` string
`//自定义协议名称颜色`
color `?:` string
`}`
`// 自定义隐私协议集合类型`
`export` type PrivacyList `=` `Array<`PrivacyListItem`>;`
`//`
`export` type PrivacyTextItem `=` `{`
`//协议栏最前端的文字描述`
privacyTextHead `?:` string
`//当运营商协议默认显示到第一个时,此为运营商协议后的文字描述`
privacyTextFirst `?:` string
`//协议栏最后端的文字描述`
privacyTextEnd `?:` string
`}`
`/**
* 授权页弹窗样式的属性
*/`
`export` type DialogThemeItem `=` `{`
`//Android - 设置授权页是否是弹窗样式。true:弹窗样式;false:全屏样式;默认:false。`
isDialogTheme `?:` boolean
`//Android - 设置弹窗授权页是否显示到屏幕底部。true:显示到屏幕底部;false:居中;默认:false。`
isDialogBottom `?:` boolean
`//Android - 设置弹窗授权页遮盖层灰度(0-1)`
dialogDimAmount `?:` number
`//Android - 设置弹窗授权页宽度`
dialogWidth `?:` number
`//Android - 设置弹窗授权页高度`
dialogHeight `?:` number
`//Android - 设置弹窗授权页从屏幕左侧边界向右的X偏移量`
dialogOffsetX `?:` number
`//Android - 设置弹窗授权页从屏幕顶部向下的Y偏移量`
dialogOffsetY `?:` number
`}`
`// 授权页UI配置类型`
`export` type BaseUIConfig `=` `{`
`/****************************************** 系统整体属性 ******************************************/`
`//Android - 设置授权页是否允许截图。true:允许;false:不允许;默认:false。`
authFlagSecure `?:` boolean
`//Android - 设置协议页是否允许截图。true:允许;false:不允许;默认:false。`
privacyFlagSecure `?:` boolean
`//Android&IOS - 设置授权页背景图片名称,带图片格式后缀,如:"abc.png"。`
authBGImgPath `?:` string
`//Android - 设置授权页背景动图,带图片格式后缀,如:"abc.png"。`
authBgGifPath `?:` string
`//Android - 设置授权页背景视频,带图片格式后缀,如:"abc.png"。`
authBgVideoPath `?:` string
`//Android - 设置授权页系统窗口区域占用。true:视图会将其内容绘制在系统窗口(如状态栏-电量、信号等显示区域)之外,避免内容被系统UI覆盖;false:内容能够伸入系统窗口;默认true。视频背景需要伸入到系统窗口时可以调用此方法`
isFitsSystemWindows `?:` boolean
`//Android - 设置授权页默认字体单位是否是dp。true:sp;false:dp;默认:false。`
textSizeIsdp `?:` boolean
`//Android - 协议是否支持viewport。true:支持;false:不支持;默认:false。`
isViewPortEnabled `?:` boolean
`//授权页系统状态栏(电量、信号等显示区域)属性`
statusBarConfig `?:` StatusBarItem
`//授权页系统导航栏(底部返回按钮、标题等显示区域)属性`
systemNavBarConfig `?:` SystemNavBarItem
`//授权页导航栏属性`
navBarConfig `?:` NavBarItem
`//授权页logo属性`
logoConfig `?:` LogoItem
`//授权页号码栏属性`
numberConfig `?:` NumberItem
`//授权页运营商slogan栏属性`
sloganConfig `?:` SLoganItem
`//授权页登录按钮属性`
loginButtonConfig `?:` LoginButtonItem
`//授权页协议栏属性`
privacyConfig `?:` PrivacyItem
`//授权页弹窗样式属性`
dialogThemeConfig `?:` DialogThemeItem
`}`
`// 自定义控件类型ios && Android`
`export` type WidgetItem `=` `{`
`//Android && iOS-图片填充方式`
scaleType `?:` number`;`
`//Android && iOS- 圆角半径`
cornerRadius `?:` number`;`
`//Android && iOS- 设置自定义控件ID`
widgetId `?:` number
`//Android && iOS- 设置自定义控件类型,包括"TextView"、"Button"、"ImageView"。`
`type` `:` string
`//Android && iOS- 设置自定义控件宽度`
width `?:` number
`//Android && iOS- 设置自定义控件高度`
height `?:` number
`//Android && iOS- 设置自定义控件从屏幕左侧边界向右的X偏移量`
leftOffsetX `?:` number
`//Android && iOS- 设置自定义控件从导航栏向下的Y偏移量`
topOffsetY `?:` number
`//Android && iOS- 设置自定义控件从屏幕右侧边界向左的X偏移量`
rightOffsetX `?:` number
`//Android && iOS- 设置自定义控件从屏幕底部向上的Y偏移量`
bottomOffsetY `?:` number
`//Android && iOS- 设置自定义控件文本内容`
textContent `?:` string
`//Android && iOS- 设置自定义控件文本字体大小`
textFont `?:` number
`//Android && iOS- 设置自定义控件文本字体颜色,16进制颜色值,如:"#0ff000"。`
textColor `?:` string
`//Android && iOS- 设置自定义控件容器背景色,16进制颜色值,如:"#0ff000"。`
backgroundColor `?:` string
`//Android && iOS- 设置自定义控件容器背景图片名称,带图片格式后缀,如:"abc.png"。`
backgroundImgPath `?:` string
`//Android && iOS- 设置点击自定义控件,是否自动销毁授权页。true:自动销毁;false:不自动消耗,默认false`
isFinish `?:` boolean
`// Android - 自定义控件点击事件回调。iOS不在此回调,需要在setCallEventUIBlock获取点击事件`
callback `?:` WidgetCallBack
`//iOS - 设置自定义控件边框颜色,16进制颜色值,如:"#0ff000"`
borderColor `?:` string
`//iOS - 设置自定义控件边框宽度`
borderWidth `?:` number
`//iOS - 设置自定义控件相对中心偏移量x`
centerX `?:` number
`//iOS - 设置自定义控件相对中心偏移量y`
centerY `?:` number
`}`
`export` type AuthIOSUIConfigure `=` `{`
`/****************************************** 授权页 ******************************************/`
`// iOS-是否手动关闭授权页(0,,1),默认 0`
clManualDismiss `?:` number
`// iOS-授权页背景图片,如"xxx.png"。图片路径为nativeResources/ios`
clBackgroundImg `?:` string
`// iOS-授权页背景颜色,16进制颜色值,如:"#0ff000"`
clBackgroundColor `?:` string
`/****************************************** 系统整体属性 ******************************************/`
`// iOS-导航栏是否隐藏(0,,1), 默认0, 设置优先级高于clNavigationBackgroundClear eg.@(NO)`
clNavigationBarHidden `?:` number
`// iOS-导航栏是否透明(0,1),默认1`
clNavigationBackgroundClear `?:` number
`// iOS-导航栏标题`
clNavigationTitleText `?:` string
`// iOS-导航栏标题字体大小`
clNavigationTitleTextFontSize `?:` number
`// iOS-导航栏标题字体样式`
clNavigationTitleTextFontFamily `?:` string
`// iOS-导航栏 字体颜色`
clNavigationTitleTextColor `?:` string
`// iOS-导航栏左侧返回按钮图片,如"xxx.png"。图片路径为nativeResources/ios`
clNavigationBackBtnImage `?:` string
`// iOS-导航栏返回按钮是否隐藏(0,1),默认1`
clNavigationBackBtnHidden `?:` number
`// iOS-导航栏自带返回(关闭)按钮位置 默认0 居左,设置为1居右显示`
clNavBackBtnAlimentRight `?:` number
`// iOS-导航栏分割线是否隐藏(0,1),默认1`
clNavigationBottomLineHidden `?:` number
`// iOS-导航栏分割线图片,如"xxx.png"。图片路径为nativeResources/ios`
clNavigationShadowImage `?:` string
`// iOS-导航栏文字颜色,16进制颜色值,如:"#0ff000"`
clNavigationTintColor `?:` string
`// iOS-导航栏背景颜色,默认white`
clNavigationBarTintColor `?:` string
`// iOS-导航栏背景图片,如"xxx.png"。图片路径为nativeResources/ios`
clNavigationBackgroundImage `?:` string
`// iOS-导航栏 配合背景图片设置,用来控制在不同状态下导航栏的显示(横竖屏是否显示) UIBarMetrics eg.@(UIBarMetricsCompact)`
clNavigationBarMetrics `?:` number
`/****************************************** LOGO相关 ******************************************/`
`// iOS-logo图片,如"xxx.png"。图片路径为nativeResources/ios`
clLogoImage `?:` string
`// iOS-logo圆角`
clLogoCornerRadius `?:` number
`// iOS-logo是否隐藏(0,1),默认为0`
clLogoHiden `?:` number
`/****************************************** 手机号相关 ******************************************/`
`// iOS-手机号颜色,16进制颜色值,如:"#0ff000"`
clPhoneNumberColor `?:` string
`// iOS-手机号字体样式,默认系统字体`
clPhoneNumberFontFamily `?:` string
`// iOS-字体大小`
clPhoneNumberFontSize `?:` number
`// iOS-对齐方式,原生对应枚举数字 NSTextAlignment 默认@(NSTextAlignmentCenter)`
clPhoneNumberTextAlignment `?:` number
`/****************************************** 一键登录按钮相关 ******************************************/`
`// iOS-一键登录按钮文字`
clLoginBtnText `?:` string
`// iOS-一键登录按钮文本颜色,16进制颜色值,如:"#0ff000"`
clLoginBtnTextColor `?:` string
`// iOS-一键登录按钮背景颜色,16进制颜色值,如:"#0ff000"`
clLoginBtnBgColor `?:` string
`// iOS-一键登录按钮字体样式,默认为系统字体`
clLoginBtnTextFontFamily `?:` string
`// iOS-一键登录按钮字体大小`
clLoginBtnTextFontSize `?:` number
`// iOS-一键登录按钮state Normal背景图片`
clLoginBtnNormalBgImage `?:` string
`// iOS-一键登录按钮state高亮图片`
clLoginBtnHightLightBgImage `?:` string
`// iOS-一键登录按钮state不可用图片`
clLoginBtnDisabledBgImage `?:` string
`// iOS-一键登录按钮边框颜色,16进制颜色值,如:"#0ff000"`
clLoginBtnBorderColor `?:` string
`// iOS-一键登录按钮圆角大小`
clLoginBtnCornerRadius `?:` number
`// iOS-一键登录按钮边框宽度`
clLoginBtnBorderWidth `?:` number
`/****************************************** checkBox相关 ******************************************/`
`// iOS-协议勾选框是否隐藏(0,,1)`
clCheckBoxHidden `?:` number
`// iOS-协议勾选框,是否选中(0,1)`
clCheckBoxValue `?:` number
`// iOS-协议勾选框尺寸大小`
clCheckBoxSize `?:` CLSizeItem
`// iOS-协议勾选框,UIButton内部图片边距`
clCheckBoxImageEdgeInsets `?:` CLEdgeInsetsItem
`// iOS-协议勾选框,设置CheckBox顶部与隐私协议控件顶部对齐 YES或大于0生效 eg.@(YES)`
clCheckBoxVerticalAlignmentToAppPrivacyTop `?:` number
`// iOS-协议勾选框,设置CheckBox顶部与隐私协议控件竖向中心对齐 YES或大于0生效 eg.@(YES)`
clCheckBoxVerticalAlignmentToAppPrivacyCenterY `?:` number
`// iOS-协议勾选框,设置CheckBox对齐后的偏移量,相对于对齐后的中心距离在当前垂直方向上的偏移`
clCheckBoxVerticalAlignmentOffset `?:` number
`// iOS-协议勾选框,未选中时图片`
clCheckBoxUncheckedImage `?:` string
`// iOS-协议勾选框,选中时图片`
clCheckBoxCheckedImage `?:` string
`// iOS-协议勾选框,提示文本,默认"请勾选协议"`
clCheckBoxTipMsg `?:` string
`// iOS-协议勾选框点击登录提示是否Disable(0,1),1禁止`
clCheckBoxTipDisable `?:` number
`/****************************************** 隐私协议 ******************************************/`
`// iOS-协议数组`
`/*
decollator:string //隐私协议拼接内容,如"、"
lastDecollator:string //拼接内容是否放隐私条款后("YES","NO"),如"YES",拼接隐私条款后面
privacyName:string //隐私条款名称,如"《自定义隐私协议》"
privacyURL:string //隐私条款URL,如"https://xxx.com"
示例: [{decollator:'、',lastDecollator:'NO',privacyName:'《自定义隐私协议》',privacyURL:'https://xxx.com'}]
*/`
clAppMorePrivacyArray `?:` `Array<`object`>`
`// iOS-协议文本字体样式,默认系统字体`
clAppPrivacyTextFontFamily `?:` string
`// iOS-协议文本字体大小`
clAppPrivacyTextFontSize `?:` number
`// iOS- 协议文本颜色,[基础文本颜色, 协议文本颜色]`
clAppPrivacyTextColor `?:` `Array<`string`>`
`// iOS- 协议下划线(0,,1),默认0,不加下划线`
clPrivacyShowUnderline `?:` number
`// iOS- 协议下多行间距`
clAppPrivacyLineSpacing `?:` number
`// iOS- 协议导航返回图片`
clAppPrivacyWebBackBtnImage `?:` string
`// iOS- 协议UINavigationTintColor`
clAppPrivacyWebNavigationTintColor `?:` string
`// iOS- 协议UINavigationBarTintColor`
clAppPrivacyWebNavigationBarTintColor `?:` string
`// iOS- 协议 UINavigationBackgroundImage`
clAppPrivacyWebNavigationBackgroundImage `?:` string
`// iOS- 协议 UINavigationBarMetrics`
clAppPrivacyWebNavigationBarMetrics `?:` number
`// iOS- 协议 UINavigationShadowImage`
clAppPrivacyWebNavigationShadowImage `?:` string
`// iOS- 协议 UINavigationBarStyle`
clAppPrivacyWebNavigationBarStyle `?:` number
`// iOS- 协议 运营商协议是否添加《》,默认(0,,1)0,`
clAppPrivacyPunctuationMarks `?:` number
`// iOS- 协议 开头描述文本,默认为: "同意"`
clAppPrivacyNormalDesTextFirst `?:` string
`// iOS- 协议 末尾描述文本,默认为: 并授权<#appName#>获得本机号码`
clAppPrivacyNormalDesTextLast `?:` string
`// iOS- 协议 运营商协议是否后置(0,1),默认0`
clOperatorPrivacyAtLast `?:` number
`/****************************************** 运营商SLOGAN相关 ******************************************/`
`// iOS-slogan字体样式`
clSloganTextFontFamily `?:` string
`// iOS-slogan字体大小`
clSloganTextFontSize `?:` number
`// iOS-slogan字体颜色`
clSloganTextColor `?:` string
`// iOS-slogan字体对齐方式,具体为原生iOS枚举数字`
clSlogaTextAlignment `?:` number
`// iOS-slogan是否隐藏(0,,1),默认0,不隐藏`
clSloganTextHidden `?:` number
`/****************************************** 闪验SLOGAN相关 ******************************************/`
`// iOS-slogan字体样式`
clShanYanSloganTextFontFamily `?:` string
`// iOS-slogan字体大小`
clShanYanSloganTextFontSize `?:` number
`// iOS-slogan字体颜色`
clShanYanSloganTextColor `?:` string
`// iOS-slogan字体对齐方式,具体为原生iOS枚举数字`
clShanYanSlogaTextAlignment `?:` number
`// iOS-slogan是否隐藏(0,,1),默认0,不隐藏`
clShanYanSloganTextHidden `?:` number
`/****************************************** Loading相关 ******************************************/`
`//iOS-loading大小`
clLoadingSize `?:` CLSizeItem
`//iOS-loading圆角`
clLoadingCornerRadius `?:` number
`//iOS-loading颜色`
clLoadingBackgroundColor `?:` string
`//iOS-loading样式,原生iOS枚举对应的数字`
clLoadingIndicatorStyle `?:` number
`//iOS-loading颜色`
clLoadingTintColor `?:` string
`/****************************************** 横竖屏设置 ******************************************/`
`// iOS-是否支持自动旋转`
shouldAutorotate `?:` number
`// iOS-支持方向,对应原生枚举类型`
supportedInterfaceOrientations `?:` number
`// iOS-默认方向,对应原生枚举类型`
preferredInterfaceOrientationForPresentation `?:` number
widgetsConfig `?:` `Array<`object`>`
`/****************************************** 窗口模式 ******************************************/`
`// ps:窗口模式下可以通过CLLayoutUIItem,来设置大小、位置`
`// iOS-窗口模式是否以此显示(0,,1),默认0`
clAuthTypeUseWindow `?:` number
`// iOS-窗口模式圆角`
clAuthWindowCornerRadius `?:` number
`// iOS-窗口模式clAuthWindowModalTransitionStyle系统自带的弹出方式 仅支持以下三种`
`// - UIModalTransitionStyleCoverVertical 0 底部弹出`
`// - UIModalTransitionStyleFlipHorizontal 1 翻转显示`
`// - UIModalTransitionStyleCrossDissolve 2 淡入`
clAuthWindowModalTransitionStyle `?:` number
`// iOS-窗口模式,若使用窗口模式,请设置为UIModalPresentationOverFullScreen 或不设置`
`// *iOS13强制全屏,请设置为UIModalPresentationFullScreen`
`// *UIModalPresentationAutomatic API_AVAILABLE(ios(13.0)) = -2`
`// *默认UIModalPresentationFullScreen`
`// 原生枚举对应的数字`
`// UIModalPresentationFullScreen = 0,`
`// UIModalPresentationPageSheet API_AVAILABLE(ios(3.2)) API_UNAVAILABLE(tvos),`
`// UIModalPresentationFormSheet API_AVAILABLE(ios(3.2)) API_UNAVAILABLE(tvos),`
`// UIModalPresentationCurrentContext API_AVAILABLE(ios(3.2)),`
`// UIModalPresentationCustom API_AVAILABLE(ios(7.0)),`
`// UIModalPresentationOverFullScreen API_AVAILABLE(ios(8.0)),`
`// UIModalPresentationOverCurrentContext API_AVAILABLE(ios(8.0)),`
`// UIModalPresentationPopover API_AVAILABLE(ios(8.0)) API_UNAVAILABLE(tvos),`
`// UIModalPresentationBlurOverFullScreen API_AVAILABLE(tvos(11.0)) API_UNAVAILABLE(ios) API_UNAVAILABLE(watchos),`
`// UIModalPresentationNone API_AVAILABLE(ios(7.0)) = -1,`
`// UIModalPresentationAutomatic API_AVAILABLE(ios(13.0)) API_UNAVAILABLE(watchos) = -2,`
clAuthWindowModalPresentationStyle `?:` number
`// iOS-窗口模式,协议页 UIModalPresentationStyle (授权页使用窗口模式时,协议页强制使用模态弹出)`
`// 对应枚举类型 查看clAuthWindowModalPresentationStyle列举枚举`
clAppPrivacyWebModalPresentationStyle `?:` number
`// iOS-窗口模式UIUserInterfaceStyle`
`// UIUserInterfaceStyleUnspecified - 不指定样式,跟随系统设置进行展示`
`// UIUserInterfaceStyleLight - 明亮`
`// UIUserInterfaceStyleDark, - 暗黑 仅对iOS13+系统有效`
`// 授权页 UIUserInterfaceStyle,默认:UIUserInterfaceStyleLight,eg. @(UIUserInterfaceStyleLight)`
clAuthWindowOverrideUserInterfaceStyle `?:` number
`// iOS-窗口模式,授权页面present弹出时animate动画设置(0,,1),默认1带动画`
clAuthWindowPresentingAnimate `?:` number
`// iOS-窗口模式,授权页面dismiss时animate动画设置(0,,1),默认1带动画`
clAuthWindowDismissAnimate `?:` number
`/****************************************** 布局 ******************************************/`
`// 竖屏布局`
clOrientationLayOutPortrait `?:` CLLayoutUIItem
`// 横屏布局`
clOrientationLayOutLandscape `?:` CLLayoutUIItem
`}`
`export` type TUIConfigure `=` `{`
clNavigationBackBtnImage `?:` string
clNavigationBarHidden `?:` number
`clNavigationAttributesTitleText` `:` string
clBackgroundImg `?:` string
clBackgroundColor `?:` string
clPhoneNumberColor `?:` string
`}`
`export` type CLSizeItem `=` `{`
`width` `:` number
`height` `:` number
`}`
`export` type CLEdgeInsetsItem `=` `{`
`top` `:` number
`left` `:` number
`bottom` `:` number
`right` `:` number
`}`
`export` type CLLayoutItem `=` `{`
top `?:` number
left `?:` number
bottom `?:` number
right `?:` number
width `?:` number
height `?:` number
centerX `?:` number
centerY `?:` number
`}`
`export` type CLLayoutUIItem `=` `{`
clLogonLayout `?:` CLLayoutItem
clPhoneLayout `?:` CLLayoutItem
clLoginBtnLayout `?:` CLLayoutItem
clPrivacyLayout `?:` CLLayoutItem
clSloganLayout `?:` CLLayoutItem
clShanSloganLayout `?:` CLLayoutItem
`/* ***************************************窗口模式下布局***************************************/`
`// ps:非窗口模式下无须设置`
`// 窗口中心:CGPoint X Y`
clAuthWindowOrientationCenter `?:` CLSizeItem
`// 窗口左上角:frame.origin:CGPoint X Y`
clAuthWindowOrientationOrigin `?:` CLSizeItem
`// 窗口大小:宽`
clAuthWindowOrientationWidth `?:` number
`// 窗口大小:高`
clAuthWindowOrientationHeight `?:` number
`}`
`// 所有控件集合类型`
`export` type WidgetsConfig `=` `Array<`WidgetItem`>;`
`export` type ConfigItem `=` `{`
`//授权页固定元素配置`
baseUIConfig `?:` BaseUIConfig
`//授权页自定义控件配置`
widgetsConfig `?:` WidgetsConfig
`}`
`export` type AuthAndroidUIConfigure `=` `{`
`//授权页竖屏配置`
verticalConfig `?:` ConfigItem
`//授权页横屏配置`
horizontalConfig `?:` ConfigItem
`}`
`// 主配置类型`
`export` type ShanYanUIConfigure `=` `{`
androidConfig `?:` AuthAndroidUIConfigure
iOSConfig `?:` AuthIOSUIConfigure
`}配置示例
` `const` uiConfigure `=` `this.getUIConfig();`
shanYanSDKModule`.quickAuthLoginWithConfigure(`uiConfig`,` `(`response`)` `=>` `{`
`},` `(`response`)` `=>` `{`
`});`
`getUIConfig()` `:` ShanYanUIConfigure `{`
`const` androidConfig `=` `this.getAndroidUIConfig();`
`const` iOSConfig `=` `this.getIOSUIConfig();`
`const` `uiConfigure` `:` ShanYanUIConfigure `=` `{`
`//Android授权页UI配置,如果没有Android终端场景,可以不配置此项`
androidConfig`,`
`//iOS授权页UI配置,如果没有iOS终端场景,可以不配置此项`
iOSConfig
`};`
`return` uiConfigure`;`
`},`
`getAndroidUIConfig()` `:` AuthAndroidUIConfigure `{`
`// 引入原生模块`
`const` systemInfo `=` uni`.getSystemInfoSync();`
`// 获取屏幕宽度`
`const` screenWidth `=` systemInfo`.`screenWidth`;`
`// 获取屏幕高度`
`const` screenHeight `=` systemInfo`.`screenHeight`;`
`//授权页UI配置,具体可配置项详见授权页配置说明文档`
`const` `androidUIConfig` `:` AuthAndroidUIConfigure `=` `{`
`//授权页竖屏配置,如果没有竖屏场景,不需要配置此项。`
`verticalConfig:` `{`
`baseUIConfig:` `{`
`authBGImgPath:` `'shanyan_ver_bg',`
`statusBarConfig:` `{`
`statusBarColor:` `"#ffaa00",`
`isLightColor:` `false`
`},`
`systemNavBarConfig:` `{`
`isBackPressedAvailable:` `true`
`},`
`navBarConfig:` `{`
`navText:` `"免密登录",`
`navReturnImgPath:` `"shanyan_dialo_close.png",`
`returnBtnWidth:` `35,`
`returnBtnHeight:` `35,`
`navColor:` `"#1Aaeaeae",`
`navTextColor:` `"#ffffff"`
`},`
`logoConfig:` `{`
`logoImgPath:` `"shanyan_logo",`
`logoOffsetY:` `60,`
`logoWidth:` `100,`
`logoHeight:` `70`
`},`
`numberConfig:` `{`
`numberColor:` `"#0000ff",`
`isNumberBold:` `true`
`},`
`sloganConfig:` `{`
`isSloganTextBold:` `true,`
`sloganHidden:` `false,`
`sloganOffsetY:` `190,`
`sloganTextColor:` `"#00ff00"`
`},`
`loginButtonConfig:` `{`
`logBtnText:` `"一键登录登录测试",`
`logBtnOffsetY:` `235`
`},`
`privacyConfig:` `{`
`privacyTextSize:` `12,`
`privacyBaseColor:` `"#ffffff",`
`privacyText:` `{`
`privacyTextHead:` `"已知晓且同意",`
`privacyTextFirst:` `"和",`
`privacyTextEnd:` `"并授权本应用获取手机号"`
`},`
`morePrivacy:` `[`
`{`
`name:` `"闪验用户协议1",`
`url:` `"https://api.253.com/api_doc/yin-si-zheng-ce/wei-hu-wang-luo-an-quan-sheng-ming.html",`
`content:` `"、",`
`color:` `"#ff00ff"`
`},`
`{`
`name:` `"闪验用户协议2",`
`url:` `"https://api.253.com/api_doc/yin-si-zheng-ce/wei-hu-wang-luo-an-quan-sheng-ming.html",`
`content:` `"、"`
`},`
`{`
`name:` `"闪验用户协议3",`
`url:` `"https://api.253.com/api_doc/yin-si-zheng-ce/wei-hu-wang-luo-an-quan-sheng-ming.html",`
`content:` `"",`
`color:` `"#f00f0f"`
`}]`
`}`
`},`
`widgetsConfig:` `[`
`{`
`type:` `"Button",`
`width:` screenWidth `-` `94,`
`height:` `46,`
`textColor:` `"#ffffff",`
`topOffsetY:` `310,`
`backgroundImgPath:` `"shanyan_login_btn_bg",`
`textContent:` `"切换其ButTon他登录方式 >",`
`isFinish:` `true,`
`callback:` `()` `=>` `{`
`this.addLog(`测试Button类型自定义控件点击事件监听`);`
shanYanSDKModule`.showShanYanNativeToast('测试Button类型自定义控件点击事件监听')`
`}`
`},`
`{`
`type:` `"ImageView",`
`width:` `35,`
`height:` `35,`
`leftOffsetX:` `70,`
`bottomOffsetY:` `130,`
`backgroundImgPath:` `"shanyan_qq",`
`textContent:` `"测试ImageView类型自定义控件",`
`callback:` `()` `=>` `{`
`this.addLog(`测试ImageView类型自定义控件点击事件监听`);`
shanYanSDKModule`.showShanYanNativeToast('测试ImageView类型自定义控件点击事件监听')`
`},`
`},`
`{`
`type:` `"ImageView",`
`width:` `35,`
`height:` `35,`
`bottomOffsetY:` `130,`
`backgroundImgPath:` `"shanyan_weixin",`
`textContent:` `"测试ImageView类型自定义控件",`
`callback:` `()` `=>` `{`
`this.addLog(`测试ImageView类型自定义控件点击事件监听`);`
shanYanSDKModule`.showShanYanNativeToast('测试ImageView类型自定义控件点击事件监听')`
`},`
`},`
`{`
`type:` `"ImageView",`
`width:` `35,`
`height:` `35,`
`rightOffsetX:` `70,`
`bottomOffsetY:` `130,`
`backgroundImgPath:` `"shanyan_weibo",`
`textContent:` `"测试ImageView类型自定义控件",`
`callback:` `()` `=>` `{`
`this.addLog(`测试ImageView类型自定义控件点击事件监听`);`
shanYanSDKModule`.showShanYanNativeToast('测试ImageView类型自定义控件点击事件监听')`
`}`
`},`
`{`
`type:` `"TextView",`
`width:` `80,`
`height:` `40,`
`leftOffsetX:` `50,`
`bottomOffsetY:` `100,`
`textColor:` `"#aa00cc",`
`textContent:` `"qq",`
`callback:` `()` `=>` `{`
`this.addLog(`测试TextView类型自定义控件点击事件监听`);`
shanYanSDKModule`.showShanYanNativeToast('测试TextView类型自定义控件点击事件监听')`
`}`
`},`
`{`
`type:` `"TextView",`
`width:` `80,`
`height:` `40,`
`bottomOffsetY:` `100,`
`textColor:` `"#aa00cc",`
`textContent:` `"微信",`
`callback:` `()` `=>` `{`
`this.addLog(`测试TextView类型自定义控件点击事件监听`);`
shanYanSDKModule`.showShanYanNativeToast('测试TextView类型自定义控件点击事件监听')`
`}`
`},`
`{`
`type:` `"TextView",`
`width:` `80,`
`height:` `40,`
`rightOffsetX:` `50,`
`bottomOffsetY:` `100,`
`textColor:` `"#aa00cc",`
`textContent:` `"微博",`
`callback:` `()` `=>` `{`
`this.addLog(`测试TextView类型自定义控件点击事件监听`);`
shanYanSDKModule`.showShanYanNativeToast('测试TextView类型自定义控件点击事件监听')`
`}`
`},]`
`}` `as` ConfigItem`,`
`//授权页横屏配置,如果没有横屏场景,不需要配置此项。`
`horizontalConfig:` `{`
`baseUIConfig:` `{`
`authBGImgPath:` `'shanyan_hor_bg',`
`isFitsSystemWindows:` `false,`
`statusBarConfig:` `{`
`isStatusBarHidden:` `true`
`},`
`systemNavBarConfig:` `{`
`isBackPressedAvailable:` `true,`
`},`
`navBarConfig:` `{`
`navReturnImgPath:` `"shanyan_dialog_close",`
`returnBtnWidth:` `35,`
`returnBtnHeight:` `35,`
`},`
`logoConfig:` `{`
`logoImgPath:` `"shanyan_logo",`
`logoOffsetY:` `-20,`
`logoWidth:` `100,`
`logoHeight:` `70`
`},`
`numberConfig:` `{`
`numberColor:` `"#ffffff",`
`isNumberBold:` `true,`
`numFieldOffsetY:` `40`
`},`
`sloganConfig:` `{`
`sloganHidden:` `true,`
`},`
`loginButtonConfig:` `{`
`logBtnText:` `"一键登录登录",`
`logBtnOffsetY:` `80,`
`logBtnWidth:` screenHeight `-` `400`
`},`
`privacyConfig:` `{`
`privacyTextSize:` `12,`
`privacyOffsetBottomY:` `2,`
`privacyWidth:` screenHeight`,`
`privacyOffsetX:` `120,`
`privacyBaseColor:` `"#ffffff",`
`privacyNameColor:` `"#ff00ff",`
`privacyText:` `{`
`privacyTextHead:` `"已知晓且同意",`
`privacyTextFirst:` `"和",`
`privacyTextEnd:` `"并授权本应用获取手机号"`
`},`
`morePrivacy:` `[`
`{`
`name:` `"闪验用户协议1",`
`url:` `"https://api.253.com/api_doc/yin-si-zheng-ce/wei-hu-wang-luo-an-quan-sheng-ming.html",`
`content:` `"、"`
`},`
`{`
`name:` `"闪验用户协议2",`
`url:` `"https://api.253.com/api_doc/yin-si-zheng-ce/wei-hu-wang-luo-an-quan-sheng-ming.html",`
`content:` `"、"`
`},`
`{`
`name:` `"闪验用户协议3",`
`url:` `"https://api.253.com/api_doc/yin-si-zheng-ce/wei-hu-wang-luo-an-quan-sheng-ming.html",`
`content:` `""`
`}]`
`}`
`},`
`widgetsConfig:` `[`
`{`
`type:` `"Button",`
`width:` screenHeight `-` `400,`
`height:` `46,`
`textColor:` `"#ffffff",`
`topOffsetY:` `140,`
`backgroundImgPath:` `"shanyan_login_btn_bg",`
`textContent:` `"切换其ButTon他登录方式 >",`
`isFinish:` `false,`
`callback:` `()` `=>` `{`
`this.addLog(`测试Button类型自定义控件点击事件监听`);`
shanYanSDKModule`.showShanYanNativeToast('测试Button类型自定义控件点击事件监听')`
`}`
`},`
`{`
`type:` `"ImageView",`
`width:` `35,`
`height:` `35,`
`leftOffsetX:` screenHeight `/` `2` `-` `200,`
`bottomOffsetY:` `60,`
`backgroundImgPath:` `"shanyan_qq",`
`textContent:` `"测试ImageView类型自定义控件",`
`callback:` `()` `=>` `{`
`this.addLog(`测试ImageView类型自定义控件点击事件监听`);`
shanYanSDKModule`.showShanYanNativeToast('测试ImageView类型自定义控件点击事件监听')`
`},`
`},`
`{`
`type:` `"ImageView",`
`width:` `35,`
`height:` `35,`
`bottomOffsetY:` `60,`
`backgroundImgPath:` `"shanyan_weixin",`
`textContent:` `"测试ImageView类型自定义控件",`
`callback:` `()` `=>` `{`
`this.addLog(`测试ImageView类型自定义控件点击事件监听`);`
shanYanSDKModule`.showShanYanNativeToast('测试ImageView类型自定义控件点击事件监听')`
`},`
`},`
`{`
`type:` `"ImageView",`
`width:` `35,`
`height:` `35,`
`leftOffsetX:` screenHeight `/` `2` `+` `160,`
`bottomOffsetY:` `60,`
`backgroundImgPath:` `"shanyan_weibo",`
`textContent:` `"测试ImageView类型自定义控件",`
`callback:` `()` `=>` `{`
`this.addLog(`测试ImageView类型自定义控件点击事件监听`);`
shanYanSDKModule`.showShanYanNativeToast('测试ImageView类型自定义控件点击事件监听')`
`}`
`}]`
`}` `as` ConfigItem
`}`
`return` androidUIConfig`;`
`},`
`getIOSUIConfig()` `:` AuthIOSUIConfigure `{`
`// 引入原生模块`
`const` systemInfo `=` uni`.getSystemInfoSync();`
`//获取屏幕高度`
`const` screenHeight `=` systemInfo`.`screenHeight`;`
`const` `iOSUIConfig` `:` AuthIOSUIConfigure `=` `{`
`clNavigationTitleText:` `'闪验demo',`
`clBackgroundImg:` `'bb4bf6b9301170c7fa0a766b1024d2d3.jpg',`
`clNavigationBackBtnImage:` `'back-7.png',`
`clAppPrivacyWebBackBtnImage:` `'shanyan_dialog_close.png',`
`// logo`
`clLogoImage:` `'shanyan_logo.png',`
`// phone`
`clPhoneNumberColor:` `'#FFFFFF',`
`clPhoneNumberFontFamily:` `'PingFangSC-Semibold',`
`clPhoneNumberFontSize:` `18,`
`// loginbtn`
`clLoginBtnBgColor:` `'#000093',`
`clLoginBtnCornerRadius:` `30,`
`clLoginBtnTextColor:` `'#ffffff',`
`clLoginBtnTextFontSize:` `16,`
`clShanYanSloganTextHidden:` `0,`
`clShanYanSloganTextColor:` `'#FFFF45',`
`// checkBox`
`clCheckBoxCheckedImage:` `'shanyan_checkbox_check.png',`
`clCheckBoxUncheckedImage:` `'shanyan_checkbox_uncheck.png',`
`clCheckBoxSize:` `{` `width:` `40,` `height:` `40` `}` `as` CLSizeItem`,`
`clCheckBoxImageEdgeInsets:` `{` `top:` `10,` `left:` `15,` `bottom:` `10,` `right:` `5` `}` `as` CLEdgeInsetsItem`,`
`clCheckBoxVerticalAlignmentToAppPrivacyTop:` `1,`
`shouldAutorotate:` `1,`
`supportedInterfaceOrientations:` `30,`
`// 竖屏布局`
`clOrientationLayOutPortrait:` `{`
`clLogonLayout:` `{` `top:` `150,` `centerX:` `0,` `width:` `120,` `height:` `80` `},`
`clLoginBtnLayout:` `{` `left:` `50,` `right:` `-50,` `centerY:` `0,` `height:` `60` `},`
`clPhoneLayout:` `{` `centerX:` `0,` `width:` `120,` `height:` `40,` `centerY:` `-90` `},`
`clPrivacyLayout:` `{` `left:` `50,` `right:` `-50,` `bottom:` `-60,` `height:` `50` `},`
`clSloganLayout:` `{` `bottom:` `-40,` `left:` `0,` `right:` `0,` `height:` `20` `},`
`clShanSloganLayout:` `{` `bottom:` `-20,` `left:` `0,` `right:` `0,` `height:` `20` `}`
`}` `as` CLLayoutUIItem`,`
`// 横屏布局`
`clOrientationLayOutLandscape:` `{`
`clLogonLayout:` `{` `top:` `50,` `centerX:` `0,` `width:` `120,` `height:` `80` `},`
`clLoginBtnLayout:` `{` `left:` `50,` `right:` `-50,` `centerY:` `10,` `height:` `60` `},`
`clPhoneLayout:` `{` `centerX:` `0,` `width:` `120,` `height:` `40,` `centerY:` `-60` `},`
`clPrivacyLayout:` `{` `centerX:` `0,` `bottom:` `-40,` `height:` `30` `},`
`clSloganLayout:` `{` `bottom:` `-20,` `centerX:` `0,` `width:` `200,` `height:` `20` `},`
`clShanSloganLayout:` `{` `bottom:` `-20,` `left:` `0,` `right:` `0,` `height:` `20` `}`
`}` `as` CLLayoutUIItem`,`
`// 隐私协议`
`clAppPrivacyTextFontSize:` `13,`
`clAppPrivacyPunctuationMarks:` `1,`
`clAppMorePrivacyArray:` `[{`
`decollator:` `'、',`
`lastDecollator:` `'NO',`
`privacyName:` `'测试协议',`
`privacyURL:` `'https://www.baidu.com',`
`},` `{`
`decollator:` `'、',`
`lastDecollator:` `'NO',`
`privacyName:` `'测试协议222',`
`privacyURL:` `'https://www.baidu.com'`
`}],`
`clAppPrivacyTextColor:` `['#FF4455',` `'#FE3545'],`
`widgetsConfig:` `[`
`{`
`type:` `"Button",`
`leftOffsetX:` `50,`
`rightOffsetX:` `-50,`
`height:` `60,`
`textColor:` `"#ffffff",`
`cornerRadius:` `30,`
`topOffsetY:` screenHeight `/` `2` `+` `70,`
`backgroundColor:` `"#AE0000",`
`backgroundImgPath:` `"shanyan_login_btn_bg.png",`
`textContent:` `"切换其ButTon他登录方式 >",`
`isFinish:` `true,`
`}` `as` WidgetItem`,` `{`
`type:` `"ImageView",`
`width:` `50,`
`height:` `50,`
`centerX:` `-100,`
`bottomOffsetY:` `-110,`
`// backgroundColor:'#F4EE65',`
`backgroundImgPath:` `'shanyan_qq.png',`
`textContent:` `"测试ImageView类型自定义控件",`
`}` `as` WidgetItem`,` `{`
`type:` `"ImageView",`
`width:` `50,`
`height:` `50,`
`centerX:` `0,`
`// backgroundColor:'#F4EE65',`
`bottomOffsetY:` `-110,`
`backgroundImgPath:` `'shanyan_weixin.png',`
`textContent:` `"测试ImageView类型自定义控件",`
`}` `as` WidgetItem`,` `{`
`type:` `"ImageView",`
`width:` `50,`
`height:` `50,`
`centerX:` `100,`
`bottomOffsetY:` `-110,`
`// backgroundColor:'#F4EE65',`
`backgroundImgPath:` `"shanyan_weibo.png",`
`textContent:` `"测试ImageView类型自定义控件",`
`}` `as` WidgetItem`],`
`}`
`return` iOSUIConfig`;`
`},`
`getIOSDialogUIConfig()` `:` AuthIOSUIConfigure `{`
`const` systemInfo `=` uni`.getSystemInfoSync();`
`const` screenWidth `=` systemInfo`.`screenWidth`;`
`const` screenHeight `=` systemInfo`.`screenHeight`;`
`const` iOSConfig `=` `this.getIOSUIConfig();`
iOSConfig`.`clAuthTypeUseWindow `=` `1;`
iOSConfig`.`clNavigationBackgroundClear `=` `1;`
iOSConfig`.`clNavBackBtnAlimentRight `=` `1;`
iOSConfig`.`clBackgroundColor `=` `'#FFFFFF';`
iOSConfig`.`clOrientationLayOutPortrait `=` `{`
`clLogonLayout:` `{` `centerY:` `-90,` `centerX:` `0,` `width:` `60,` `height:` `40` `},`
`clLoginBtnLayout:` `{` `left:` `50,` `right:` `-50,` `centerY:` `30,` `height:` `60` `},`
`clPhoneLayout:` `{` `centerX:` `0,` `width:` `120,` `height:` `40,` `centerY:` `-40` `},`
`clPrivacyLayout:` `{` `left:` `40,` `right:` `-40,` `bottom:` `-40,` `height:` `50` `},`
`clSloganLayout:` `{` `bottom:` `-20,` `left:` `0,` `right:` `0,` `height:` `20` `},`
`clShanSloganLayout:` `{` `bottom:` `-5,` `left:` `0,` `right:` `0,` `height:` `15` `},`
`clAuthWindowOrientationCenter:` `{` `width:` screenWidth `/` `2,` `height:` screenHeight `/` `2` `},`
`clAuthWindowOrientationWidth:` screenWidth `/` `4` `*` `3,`
`clAuthWindowOrientationHeight:` screenWidth `/` `4` `*` `3` `+` `10,`
`}` `as` CLLayoutUIItem
iOSConfig`.`widgetsConfig `=` `[]`
iOSConfig`.`clAuthWindowCornerRadius `=` `15`
`return` iOSConfig`;`
`},`
`getAndroidDialogUIConfig()` `:` AuthAndroidUIConfigure `{`
`// 引入原生模块`
`const` systemInfo `=` uni`.getSystemInfoSync();`
`// 获取屏幕宽度`
`const` screenWidth `=` systemInfo`.`screenWidth`;`
`//获取屏幕高度`
`const` screenHeight `=` systemInfo`.`screenHeight`;`
`//授权页UI配置,具体可配置项详见授权页配置说明文档`
`const` `androidUIConfig` `:` AuthAndroidUIConfigure `=` `{`
`//授权页竖屏配置,如果没有竖屏场景,不需要配置此项。`
`verticalConfig:` `{`
`baseUIConfig:` `{`
`authBGImgPath:` `'shanyan_dialog_bg',`
`statusBarConfig:` `{`
`statusBarColor:` `"#ffaa00",`
`isLightColor:` `false`
`},`
`systemNavBarConfig:` `{`
`isBackPressedAvailable:` `true`
`},`
`navBarConfig:` `{`
`navReturnImgPath:` `"shanyan_dialog_close",`
`returnBtnWidth:` `25,`
`returnBtnHeight:` `25,`
`navReturnBtnOffsetRightX:` `20`
`},`
`logoConfig:` `{`
`logoImgPath:` `"shanyan_logo",`
`logoOffsetY:` `-10,`
`logoWidth:` `100,`
`logoHeight:` `70,`
`},`
`numberConfig:` `{`
`numberColor:` `"#0000ff",`
`isNumberBold:` `true,`
`numFieldOffsetY:` `65`
`},`
`sloganConfig:` `{`
`sloganHidden:` `true,`
`},`
`loginButtonConfig:` `{`
`logBtnText:` `"一键登录登录测试",`
`logBtnOffsetY:` `105`
`},`
`privacyConfig:` `{`
`privacyTextSize:` `10,`
`operatorPrivacyAtLast:` `true,`
`checkboxMarginRigth:` `3,`
`privacyOffsetGravityLeft:` `true,`
`privacyOffsetBottomY:` `5,`
`checkboxHeight:` `20,`
`checkboxWidth:` `20,`
`checkedImgPath:` `"shanyan_checkbox_check",`
`uncheckedImgPath:` `"shanyan_checkbox_uncheck",`
`privacyText:` `{`
`privacyTextHead:` `"同意",`
`privacyTextEnd:` `"并授权获取手机号"`
`},`
`morePrivacy:` `[`
`{`
`name:` `"闪验用户协议",`
`url:` `"https://api.253.com/api_doc/yin-si-zheng-ce/wei-hu-wang-luo-an-quan-sheng-ming.html",`
`content:` `"和",`
`color:` `"#ff00ff",`
`}]`
`},`
`dialogThemeConfig:` `{`
`isDialogTheme:` `true,`
`dialogDimAmount:` `0.5,`
`dialogWidth:` screenWidth `-` `50,`
`dialogHeight:` screenHeight `-` `400`
`},`
`},`
`widgetsConfig:` `[`
`{`
`type:` `"Button",`
`width:` screenWidth `-` `94` `-` `50,`
`height:` `46,`
`textColor:` `"#ffffff",`
`topOffsetY:` `170,`
`backgroundImgPath:` `"shanyan_login_btn_bg",`
`textContent:` `"切换其ButTon他登录方式 >",`
`isFinish:` `true,`
`callback:` `()` `=>` `{`
`this.addLog(`测试Button类型自定义控件点击事件监听`);`
shanYanSDKModule`.showShanYanNativeToast('测试Button类型自定义控件点击事件监听')`
`}`
`},`
`{`
`type:` `"ImageView",`
`width:` `35,`
`height:` `35,`
`leftOffsetX:` `70,`
`bottomOffsetY:` `70,`
`backgroundImgPath:` `"shanyan_qq",`
`textContent:` `"测试ImageView类型自定义控件",`
`callback:` `()` `=>` `{`
`this.addLog(`测试ImageView类型自定义控件点击事件监听`);`
shanYanSDKModule`.showShanYanNativeToast('测试ImageView类型自定义控件点击事件监听')`
`},`
`},`
`{`
`type:` `"ImageView",`
`width:` `35,`
`height:` `35,`
`bottomOffsetY:` `70,`
`backgroundImgPath:` `"shanyan_weixin",`
`textContent:` `"测试ImageView类型自定义控件",`
`callback:` `()` `=>` `{`
`this.addLog(`测试ImageView类型自定义控件点击事件监听`);`
shanYanSDKModule`.showShanYanNativeToast('测试ImageView类型自定义控件点击事件监听')`
`},`
`},`
`{`
`type:` `"ImageView",`
`width:` `35,`
`height:` `35,`
`rightOffsetX:` `70,`
`bottomOffsetY:` `70,`
`backgroundImgPath:` `"shanyan_weibo",`
`textContent:` `"测试ImageView类型自定义控件",`
`callback:` `()` `=>` `{`
`this.addLog(`测试ImageView类型自定义控件点击事件监听`);`
shanYanSDKModule`.showShanYanNativeToast('测试ImageView类型自定义控件点击事件监听')`
`}`
`}]`
`}` `as` ConfigItem`,`
`//授权页横屏配置,如果没有横屏场景,不需要配置此项。`
`horizontalConfig:` `{`
`baseUIConfig:` `{`
`authBGImgPath:` `'shanyan_dialog_bg',`
`statusBarConfig:` `{`
`isStatusBarHidden:` `true`
`},`
`systemNavBarConfig:` `{`
`isBackPressedAvailable:` `true,`
`},`
`navBarConfig:` `{`
`navReturnImgPath:` `"shanyan_dialog_close",`
`returnBtnWidth:` `25,`
`returnBtnHeight:` `25,`
`navReturnBtnOffsetRightX:` `20`
`},`
`logoConfig:` `{`
`logoImgPath:` `"shanyan_logo",`
`logoOffsetY:` `-10,`
`logoWidth:` `100,`
`logoHeight:` `70,`
`},`
`numberConfig:` `{`
`numberColor:` `"#0000ff",`
`isNumberBold:` `true,`
`numFieldOffsetY:` `65`
`},`
`sloganConfig:` `{`
`sloganHidden:` `true,`
`},`
`loginButtonConfig:` `{`
`logBtnText:` `"一键登录登录测试",`
`logBtnOffsetY:` `105`
`},`
`privacyConfig:` `{`
`privacyTextSize:` `10,`
`operatorPrivacyAtLast:` `true,`
`checkboxMarginRigth:` `3,`
`privacyOffsetGravityLeft:` `true,`
`privacyOffsetBottomY:` `5,`
`checkboxHeight:` `20,`
`checkboxWidth:` `20,`
`checkedImgPath:` `"shanyan_checkbox_check",`
`uncheckedImgPath:` `"shanyan_checkbox_uncheck",`
`privacyText:` `{`
`privacyTextHead:` `"同意",`
`privacyTextEnd:` `"并授权获取手机号"`
`},`
`morePrivacy:` `[`
`{`
`name:` `"闪验用户协议",`
`url:` `"https://api.253.com/api_doc/yin-si-zheng-ce/wei-hu-wang-luo-an-quan-sheng-ming.html",`
`content:` `"和",`
`color:` `"#ff00ff",`
`}]`
`},`
`dialogThemeConfig:` `{`
`isDialogTheme:` `true,`
`dialogDimAmount:` `0.5,`
`dialogWidth:` screenWidth`,`
`dialogHeight:` screenWidth `-` `40`
`},`
`},`
`widgetsConfig:` `[`
`{`
`type:` `"ImageView",`
`width:` `35,`
`height:` `35,`
`leftOffsetX:` `70,`
`bottomOffsetY:` `70,`
`backgroundImgPath:` `"shanyan_qq",`
`textContent:` `"测试ImageView类型自定义控件",`
`callback:` `()` `=>` `{`
`this.addLog(`测试ImageView类型自定义控件点击事件监听`);`
shanYanSDKModule`.showShanYanNativeToast('测试ImageView类型自定义控件点击事件监听')`
`},`
`},`
`{`
`type:` `"ImageView",`
`width:` `35,`
`height:` `35,`
`bottomOffsetY:` `70,`
`backgroundImgPath:` `"shanyan_weixin",`
`textContent:` `"测试ImageView类型自定义控件",`
`callback:` `()` `=>` `{`
`this.addLog(`测试ImageView类型自定义控件点击事件监听`);`
shanYanSDKModule`.showShanYanNativeToast('测试ImageView类型自定义控件点击事件监听')`
`},`
`},`
`{`
`type:` `"ImageView",`
`width:` `35,`
`height:` `35,`
`rightOffsetX:` `70,`
`bottomOffsetY:` `70,`
`backgroundImgPath:` `"shanyan_weibo",`
`textContent:` `"测试ImageView类型自定义控件",`
`callback:` `()` `=>` `{`
`this.addLog(`测试ImageView类型自定义控件点击事件监听`);`
shanYanSDKModule`.showShanYanNativeToast('测试ImageView类型自定义控件点击事件监听')`
`}`
`}]`
`}` `as` ConfigItem
`}`
`return` androidUIConfig`;`
`},`
`getDialogUIConfig()` `:` ShanYanUIConfigure `{`
`const` androidConfig `=` `this.getAndroidDialogUIConfig();`
`const` iOSConfig `=` `this.getIOSDialogUIConfig();`
`const` `uiConfigure` `:` ShanYanUIConfigure `=` `{`
androidConfig`,`
iOSConfig
`};`
`return` uiConfigure`;`
`},`
`